Creating a brand new electronic mail template for newsletters, you typically should do the identical actions. For instance, think about: you may have an internet site the place merchandise are printed. If that you must ship an electronic mail concerning the promotion with a hyperlink to five merchandise out of your web site, that you must obtain 5 footage, product names, their costs, and hyperlinks to point them underneath the “Purchase” button.
These downloaded components are normally utilized within the letter a number of occasions, for instance, the title of the products is used 3 occasions: within the area “product names”, for title and alt-text of the image of the products. The identical goes for the hyperlink, we apply it for the button, for the image, for the title, and so forth. And tomorrow the brand new motion and once more it’s essential to repeat the steps described above. And what if the products will not be 5 however 50? It’s a ache, isn’t it?!
To be able to cut back the lack of your time for performing routine operations, we created a brand new entity – a sensible component that lets you automate this course of! Though, to be trustworthy, to start with, you’ll have to “sweat” a bit, in order that the magic occurs.
So, what is a brilliant component?
A sensible component is a construction, container, or strip, through which all the identical fundamental blocks are current, like Image, Textual content, Button and so forth, however for them, the choice of acquiring information by way of variables from exterior sources is activated. You as soon as arrange the content material, through which the title of the product, image, value, description, and button “Purchase” will likely be organized within the desired order, in addition to their look. Then add the variables, set the foundations the place to get the values and the place to use them and all the things – the good component is prepared to be used. You simply must specify a hyperlink to the product web page on the location and the system will “pull” the required information from it and apply it to the desired locations of your letter. In the end, by creating 5 playing cards of the products you save time considerably, indicating solely 5 totally different hyperlinks – the remainder of the system does it your self!
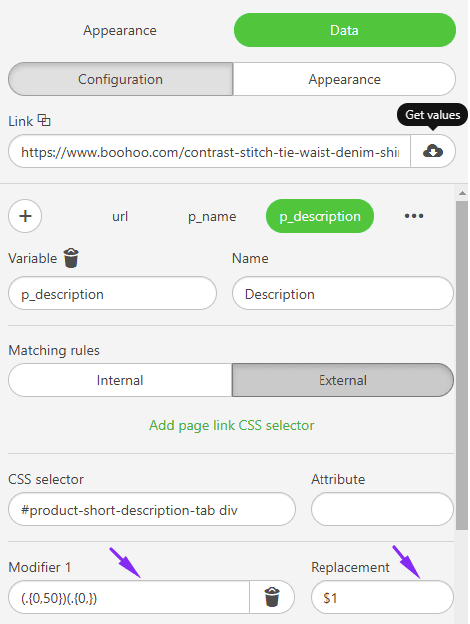
Moreover, it’s price mentioning that our system permits clipping the product’s title to, as an illustration, present simply the primary 50 symbols of the product’s title that comprises 150 characters.
To do it, that you must:
- insert the mix, given under, within the “Modifier” area
(.{0,50})(.{0,})
The place 50 stands for the variety of characters you need to present. Exchange “50” with any quantity you want;
- enter ” $1 ” mixture within the “Substitute” area.

The merchandise costs in emails now look precisely as they’re proven in your web site.
Instance of making a sensible container for a product card
For instance, let’s think about making a product card situated on the Boohoo web site. For a card from this web site, I would like an image of the product, its title and value.
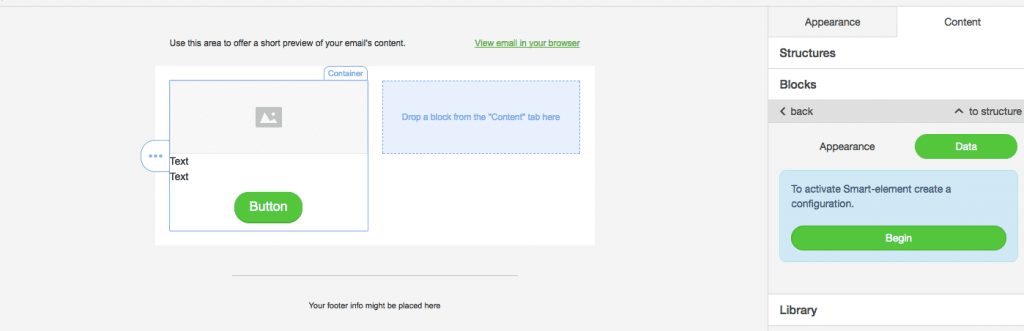
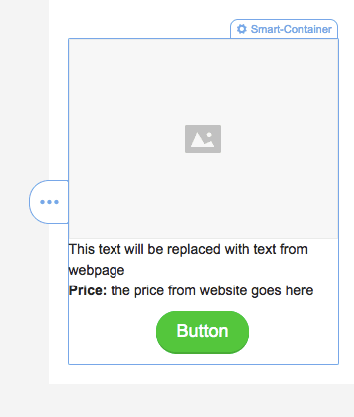
Within the Stripo editor, we drop the construction from two containers (directly I’ll make a reservation: it’s as much as you personally, what number of containers within the construction you want). Within the first container, I add the blocks essential to me (Image, two blocks Textual content, Button) – I do the “skeleton” of the products card.
Subsequent, I choose the container with the bottom blocks (for this I click on on the blue label “Container” from the highest), I choose the “Information” tab within the sidebar and click on on the “Start” button to activate the Good property.

Because of this, a visible designer will likely be displayed as a substitute of a button, through which we will:
- configure all attainable guidelines for acquiring values, making use of them by variables to the specified blocks inside my letter. To do that, we’d like the “Configuration” tab;
- view and manually alter (if desired) the acquired values of the configured variables from the location within the “Look” tab.
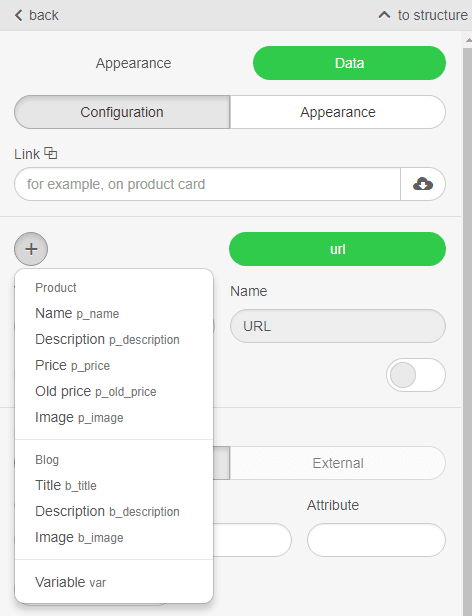
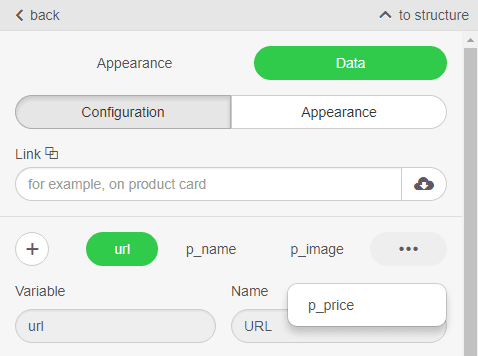
And so, proceed to the configuration – add variables. For the comfort of use, by clicking on the icon for including a variable, the listing of the most well-liked ones, which most frequently could be for the Items / Merchandise or for the Weblog Entries, will likely be displayed. By the best way, please word that as quickly as we activate the good property for any object, by default a variable URL is created, which cannot be deleted.

Since I deliberate to make a card with an image, title and value, I add the variables Identify, Picture, Worth from the Product part. Every added variable creates its personal configuration tab. I’ve 4 in whole.

Subsequent, that you must configure the foundations for acquiring the values for these variables and their utility in our good component. To do that, go to the management of Matching guidelines, which consists of two tabs:
- Inside guidelines. Right here we are going to set the foundations the place precisely we have to apply the already obtained values of the variables in our good component$
- Exterior guidelines. It configures the foundations, from the place that you must get the values of variables from the location we’d like. Additionally, there are controls that let you convert the worth obtained by common expressions or by making use of varied forms of formatting.
The principles for every tab are configured by the usual HTML component search mechanism by CSS selectors and Attributes, which could be learn in additional element right here.
Since this course of requires the sure data of the gadget websites, let’s take a look at it in additional element for every variable from my instance.
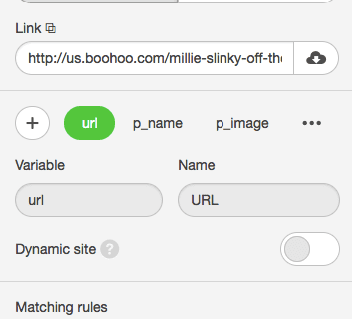
Variable URL
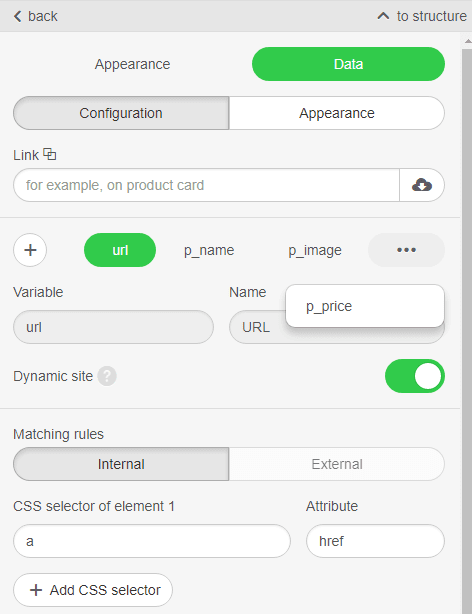
This variable has a “Dynamic web site” management, which is turned off by default. If the location from which you need to get values for any of the good component variables is dynamic – test this field by placing the checkbox reverse.
A dynamic web site is an internet site whose content material is created from the CLIENT facet primarily based on the javascript, i.e. receiving HTML pages it’s unimaginable to search out vital components there with out performing all of the required scripts earlier than. For instance, the value is taken into account on the fly, and so forth.
The positioning from which I’m going to get the values isn’t dynamic, so I skip the management and go proper to the Matching guidelines.
Since I must have a hyperlink within the good component to the location by clicking on the “Purchase” button and the product picture, within the “Inside guidelines” tab I prescribe the rule that the worth of the variable be set to all the weather of ‘a’ (CSS selector area) in attribute ‘href’ (the Attribute area).

Notice that for this variable, the “Exterior Guidelines” tab isn’t obtainable, since in actual fact the hyperlink to the location itself is the supply of information retrieval.
Variable for Product image
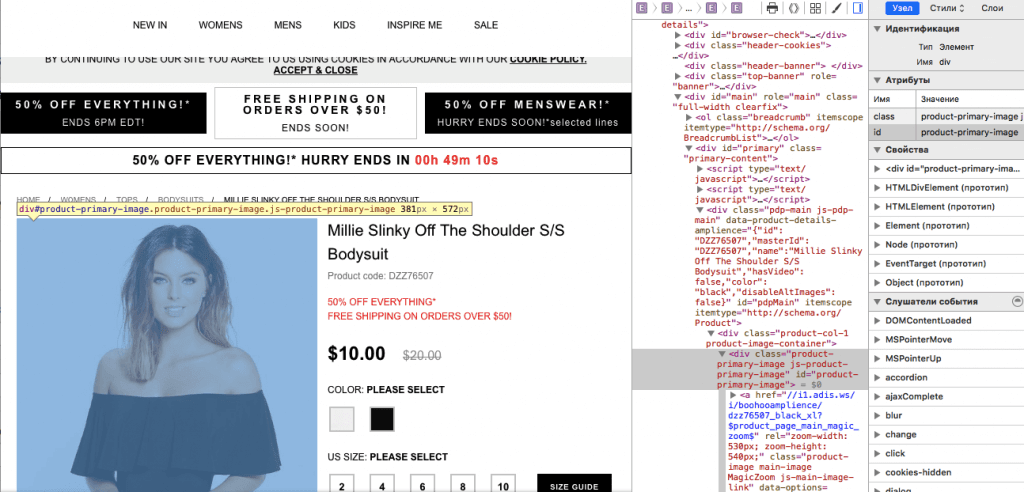
Let’s begin with the rule of getting the product picture for the “Exterior Rule” tab. To do that, open the location web page with the product, level the cursor on the image, right-click to open the context menu and choose the merchandise “Examine component” (word that this menu merchandise could be known as in a different way in your laptop, for instance, “Examine”). Because of this, the console opens, through which we are going to see CSS selectors with attributes.

In my case, the rule for acquiring the picture was as follows:
CSS selector: div # product-primary-image.product-primary-image.js-product-primary-image a
Attribute: href
We set them within the acceptable fields of the “Exterior Guidelines” tab. For the “Inside guidelines” tab, I specify:
CSS selector: .esd-block-image .adapt-img
Attribute: src
On account of this rule, the ensuing picture worth will likely be utilized to the ‘src’ attribute, which is situated within the “Image” block.
Variables for Product title and Worth
Actually, the precept of motion right here is identical as we’ve got already finished for the image. Solely there’s some trick that I need to share with you.
As you bear in mind, I added two “Textual content” blocks to our good component. The primary one I’ll use for the title, and the second for the value. And the content material for the primary block will likely be crammed solely from the location, and for the block with the value: some content material will likely be taken from the location, and a few will likely be a relentless. For instance, like this:

Within the second textual content block, the chosen phrase “Worth:” will likely be a relentless, and the textual content will likely be changed with the worth obtained from the location.
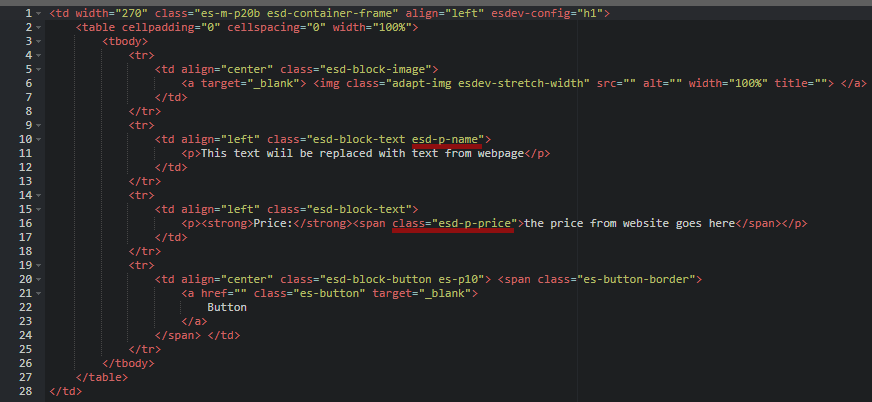
To ensure that our good component to differentiate between these blocks (which of the textual content fields we need to make for the title and which one for the value), and likewise to grasp the place to make use of the acquired content material, we have to add every of them a novel class within the HTML code editor. In my case, these would be the esd-p-name and esd-p-price lessons.

Now we fill in every variable with alternate inner and exterior guidelines for controlling Matching guidelines.
In my case,
For the variable Identify
CSS selector: .esd-block-text.esd-p-name
Attribute: empty
CSS-selector 2: .esd-block-image a img
Attribute: title
CSS-selector 3: .esd-block-image a img
Attribute: alt
CSS selector: h1.product-name.js-product-name
Attribute: empty
For the variable Worth
CSS selector: .esd-p-price
Attribute: empty
CSS selector: span[itemprop=price]
Attribute: empty
That’s all. Essentially the most tough factor behind! Now it’s as much as the little factor to get the values from a hyperlink from an exterior web site. To do that, merely paste the hyperlink into the Hyperlink area and wait a number of seconds to show the acquired information.

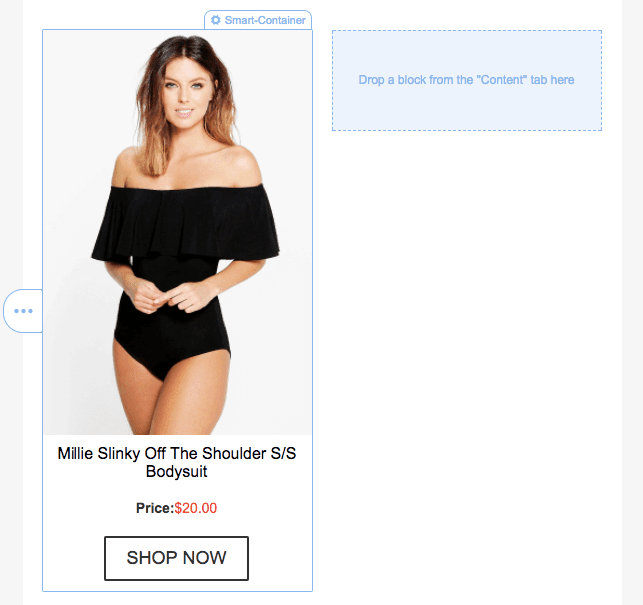
Right here is it – the good component has finished its work! The template shows the title, image and value of the product from our web site. Now it stays a bit of to edit the types of the products card. Look what I bought!

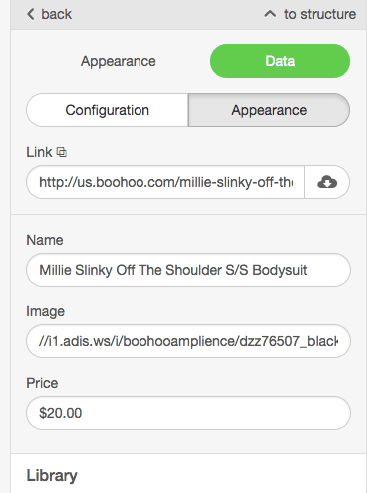
Within the “Look” tab we see all the information that’s displayed in our template, then we will appropriate them with out worrying that this can by some means have an effect on the formatting types.

Since our good component is already configured, to create the same product card from one other web page of this web site, you simply must specify one other path within the Hyperlink area and the product card will likely be full of new information routinely, and your time will likely be considerably saved!

To complete this text, we’ve ready a pleasant bonus for you – inside all of our free templates you’ll find already ready good components. All of them have inner guidelines arrange, so to make use of them you simply must specify exterior guidelines in accordance together with your web site. Since exterior guidelines are customary for many websites, we are going to quickly add them as examples to the system for his or her computerized choice.