Do you wish to create highly-customizable popups in your web site? Wish to learn to create a customized CSS and Javascript popup type however don’t know the place to begin?
When performed appropriately, popups may be a wonderful addition to your website. They might help you develop your e-mail listing, forestall cart abandonments, and enhance gross sales.
However performed shoddily, popups or modal home windows generally is a main turnoff to your website’s guests.
In as we speak’s tutorial, I’m going to point out you 2 strategies for making a popup in your web site utilizing CSS and JavaScript codes.
Earlier than we dive into the tutorial, let’s speak about why to make use of popups in your website within the first place.
Why Use Popups on Your Web site
Utilizing popups in your web site may be tough. Popups may be fairly annoying in the event that they interrupt the person expertise (UX). Like on-line adverts and cookie consent notifications, individuals develop a ‘blindness’ to popups that annoy them.
And but, with regards to getting customers to take motion in your web site, one factor is evident:
Popups work.
On common, popups convert anyplace between 1-8%. Some OptinMonster prospects who used popups have improved their conversions by as much as 600%.
So why do some popups damage UX whereas others have interaction customers and enhance conversion charges? It comes right down to 2 primary components. Excessive-converting popups or dialog packing containers are:
- Visually interesting
- Personalised to the customers
While you present generic, shoddy popups throughout your website that aren’t customized in your guests, you’re positively going to harass individuals.
However whenever you configure popups which can be constructed to get individuals’s consideration, you’ll enhance your web site’s conversion charges.
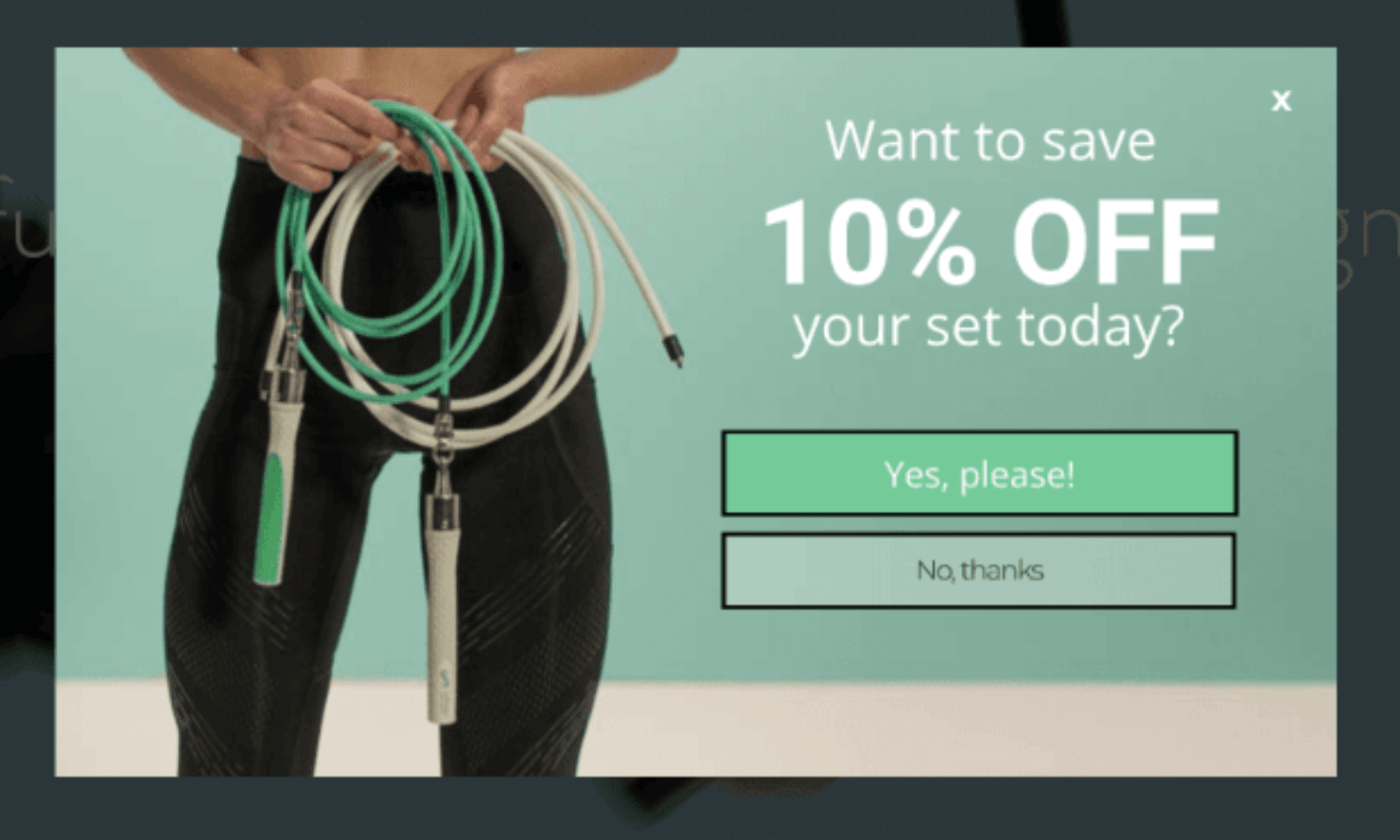
Take this easy popup field from Crossrope, for instance:

This popup gives prospects a tangible worth (10% low cost) whereas they’re on the web site. It’s additionally visually interesting and customised to match the location’s design.
This popup helped Crossrope develop its e-mail listing by 900% and recovered 7.65% of abandoning consumers.
Like I stated, popups can work wonders when they’re designed effectively.
And that’s precisely why OptinMonster provides on-line enterprise homeowners the instruments to create highly-targeted popups the correct manner.

OptinMonster is the world’s #1 lead technology software program. It helps you design highly-customizable popup campaigns and convert your web site guests by way of ‘optin campaigns.’
Optin campaigns are messages that seem in your website, normally within the type of a popup, fullscreen marketing campaign, floating bar, or a web site notification bar.
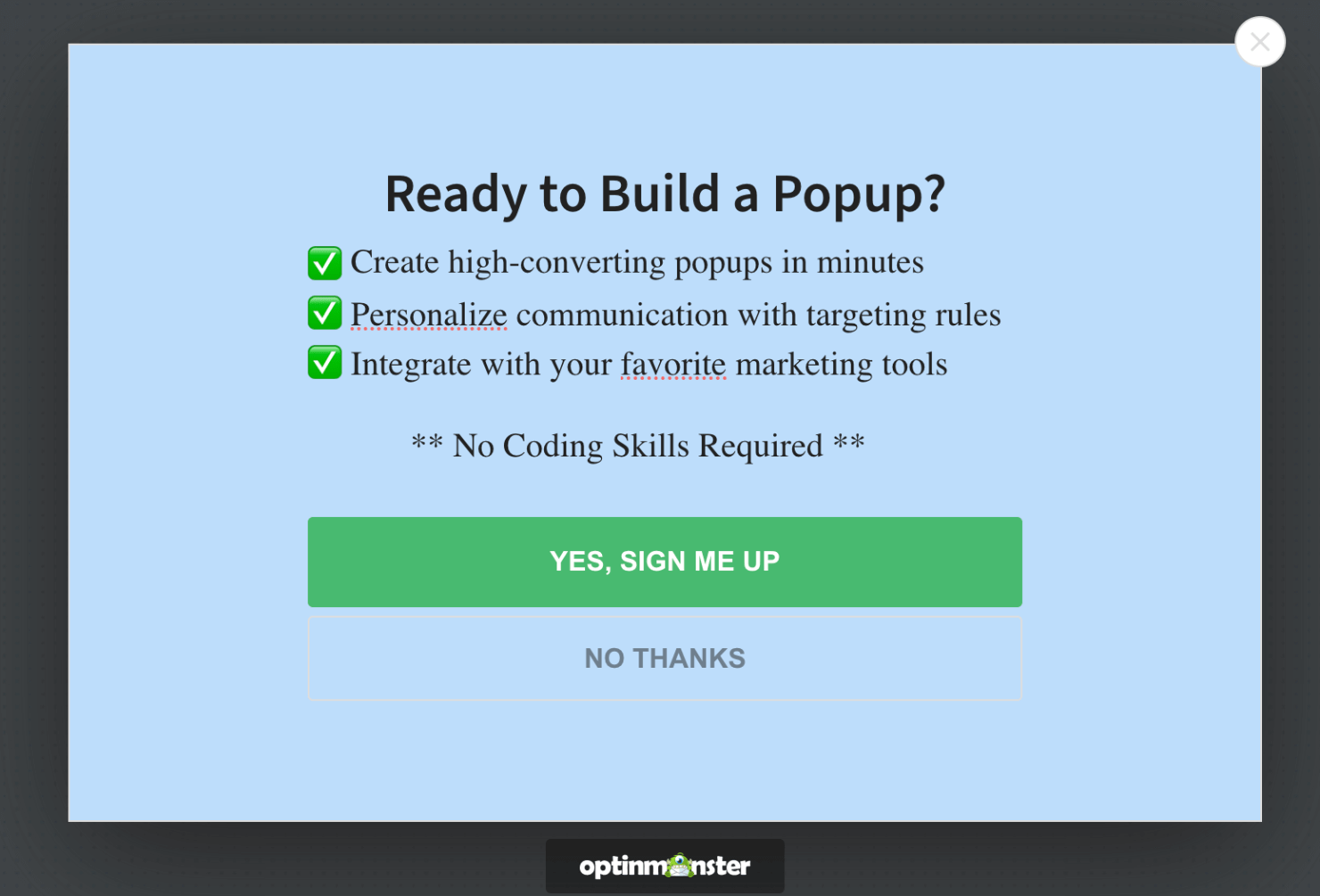
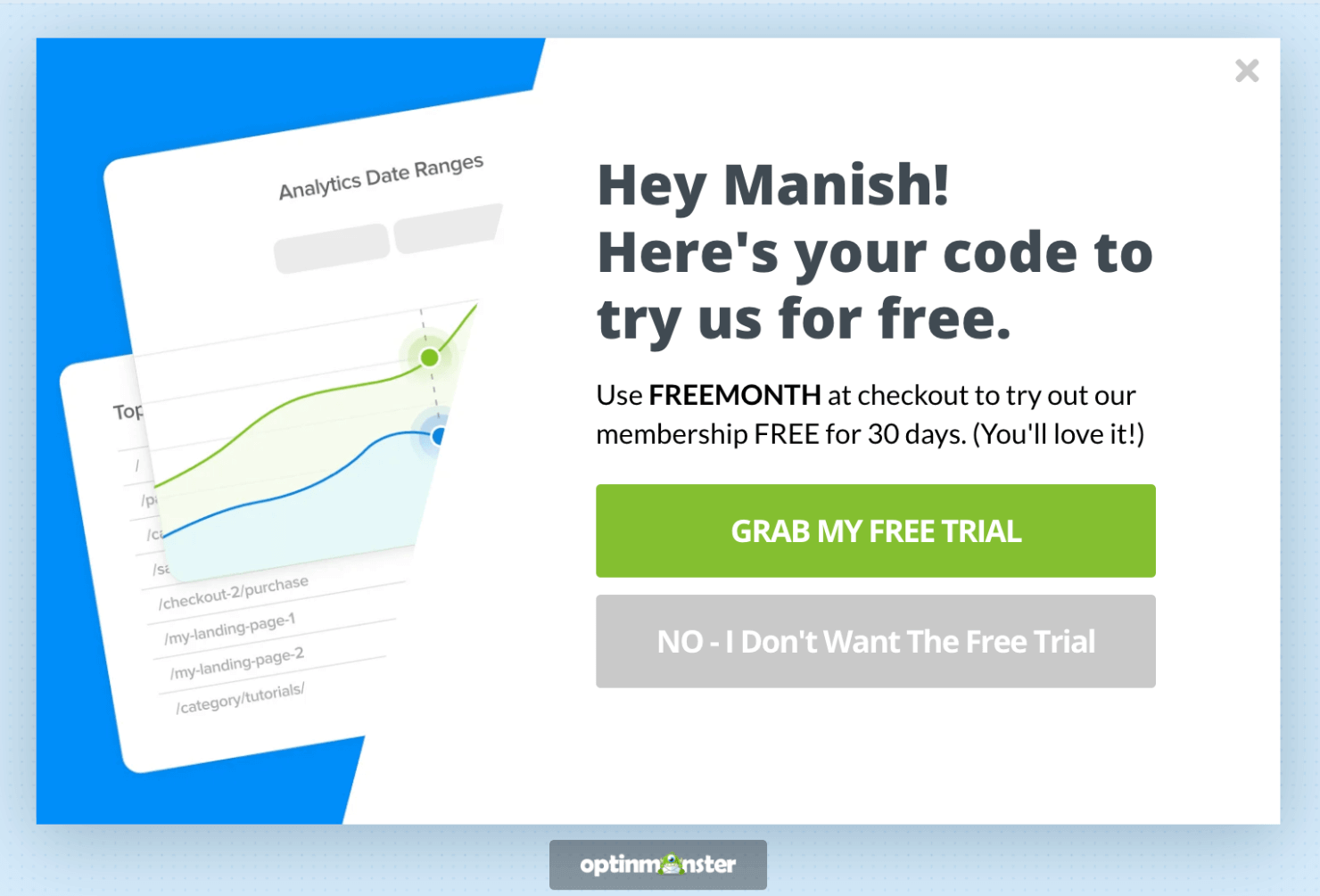
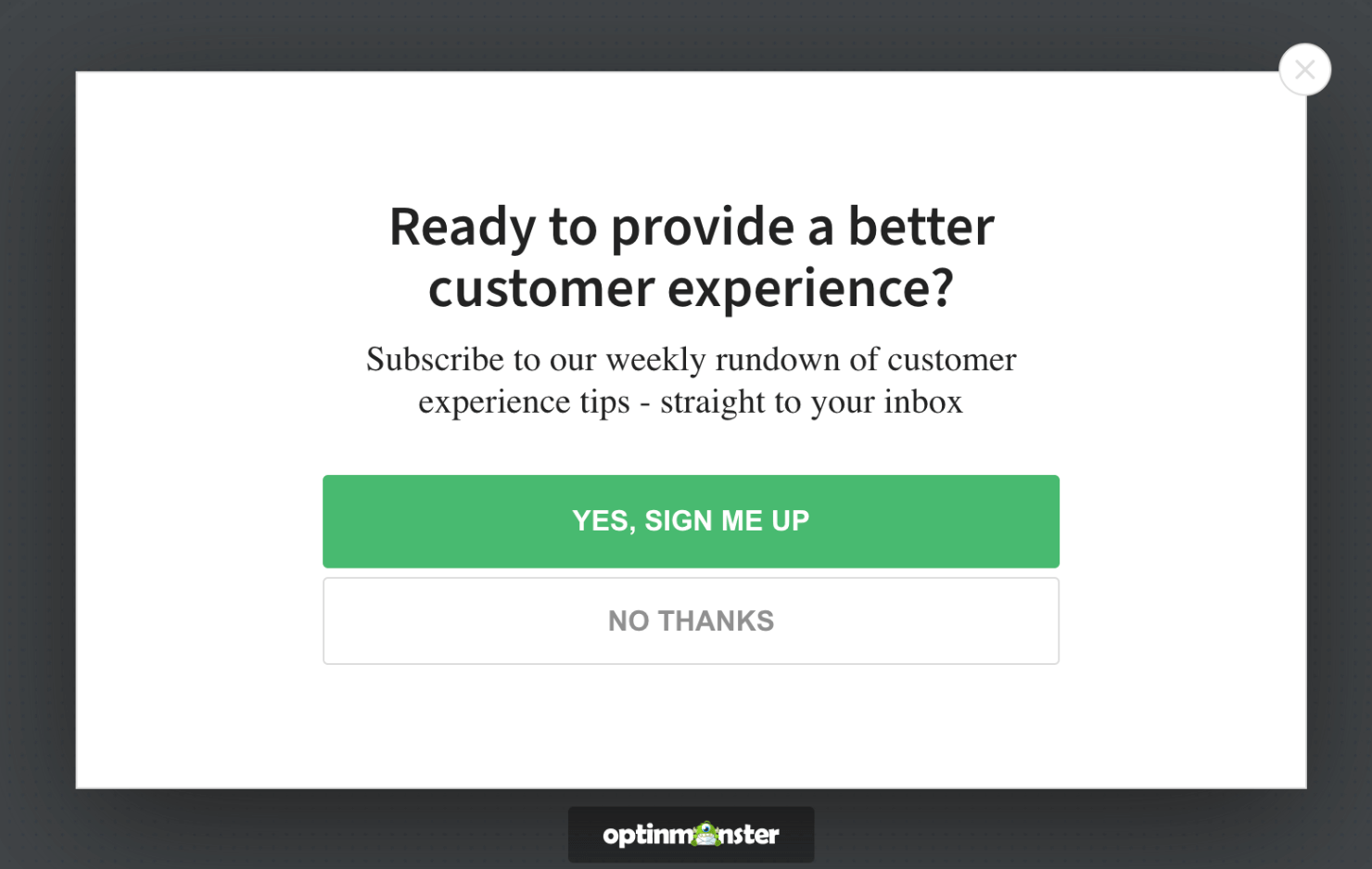
With OptinMonster, you may construct gorgeous popups inside a couple of minutes even when you don’t know something about net improvement. Right here’s one of many popups we’ll construct as we speak utilizing OptinMonster:

This popup took me lower than 5 minutes to construct. I additionally added concentrating on guidelines to make the popup extra customized for website guests of their buyer journey. And I built-in the marketing campaign with an e-mail service supplier (ESP) in order that I can arrange all lead knowledge in a single place.
Now, let’s take a look at the two methods you may construct a customized JavaScript popup type in your web site.
How one can Create a CSS and JavaScript Popup Type
OptinMonster permits you to use customized CSS and JavaScript codes to create high-quality, customizable campaigns that match your model’s model.
As an example, utilizing customized JavaScript codes in OptinMonster allows you to:
- Load customized fonts.
- Set customized cookies.
- Create customized login varieties.
- Add extra sources, like customized animation libraries.
- Embrace language translation based mostly on location.
- Add help for Third-party instruments.
- Load customized Google Analytics occasions for in-depth monitoring.
Equally, you should utilize customized CSS to regulate how HTML parts will probably be displayed.
On this article, I’ll stroll you thru the next 2 strategies:
Methodology #1 is extra helpful for customers who know CSS and JavaScript to make a useful popup.
Nonetheless, with OptinMonster, you should utilize its ready-to-use templates or use customized codes to customise a popup to your liking. This lets you construct the proper marketing campaign in your model even if in case you have zero data of programming languages.
And that’s what we’ll cowl in methodology #2. Let’s first get the first methodology out of the best way.
Methodology #1: Code Your CSS and JavaScript Popup
For this a part of the tutorial, I’ll create a quite simple popup that seems when your customers click on a button. This wants 3 issues:
- HTML: Stands for ‘HyperText Markup Language’ and is among the constructing blocks for designing net pages. It primarily tells your browser the best way to construction an online web page content material.
- CSS: Cascading Model Sheets (CSS) is a programming language that you should utilize to model your net pages. This contains visible elements like font, colour, web page layouts, margin-bottom, and so forth.
- JavaScript: It’s a programming language that’s principally used to make net pages interactive.
Since we aren’t creating an online web page, we don’t want a website-building platform so as to add these codes. As an alternative, we’ll simply use a number of strains of HTML, CSS, and JavaScript codes obtainable on-line to customise our popup in OptinMonster.
Let’s dive in!
Be aware: The next popup relies on code created by Darshan Rajadhyaksha. You may try his CodePen profile right here.
Step 1: Choose Your Marketing campaign Kind and Template
Earlier than you begin, you first have to join with OptinMonster or log in to your account.
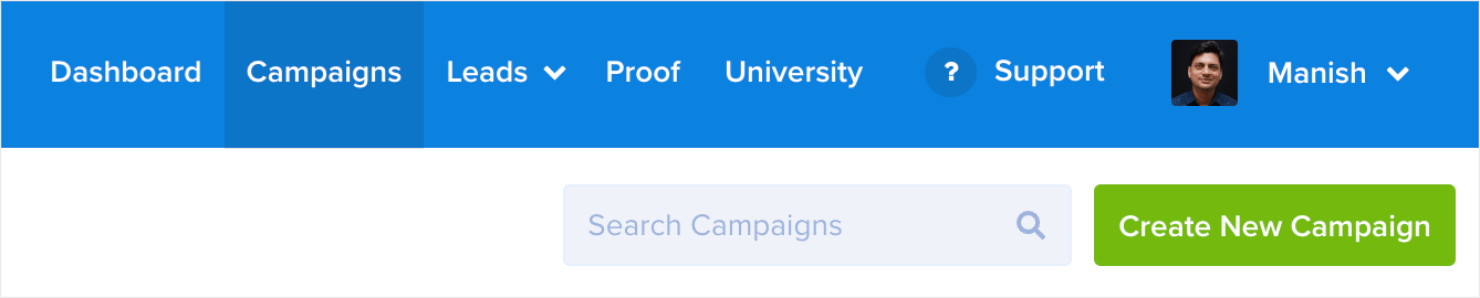
When you’re in, click on on the Create New Marketing campaign button:

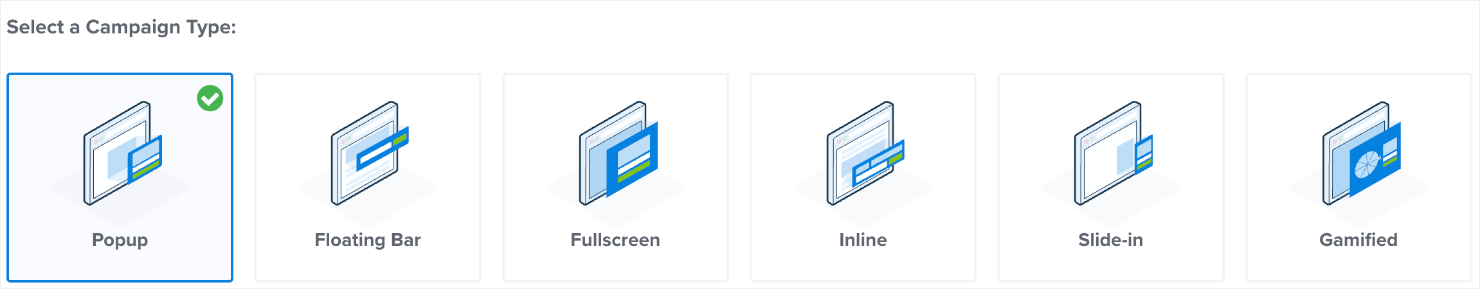
Choose your marketing campaign sort. OptinMonster has a number of marketing campaign sorts to select from, akin to:
- Popup
- Floating Bar
- Fullscreen
- Slide-in Scroll Field
- And lots of extra
For as we speak’s instance, I’ll select Popup:

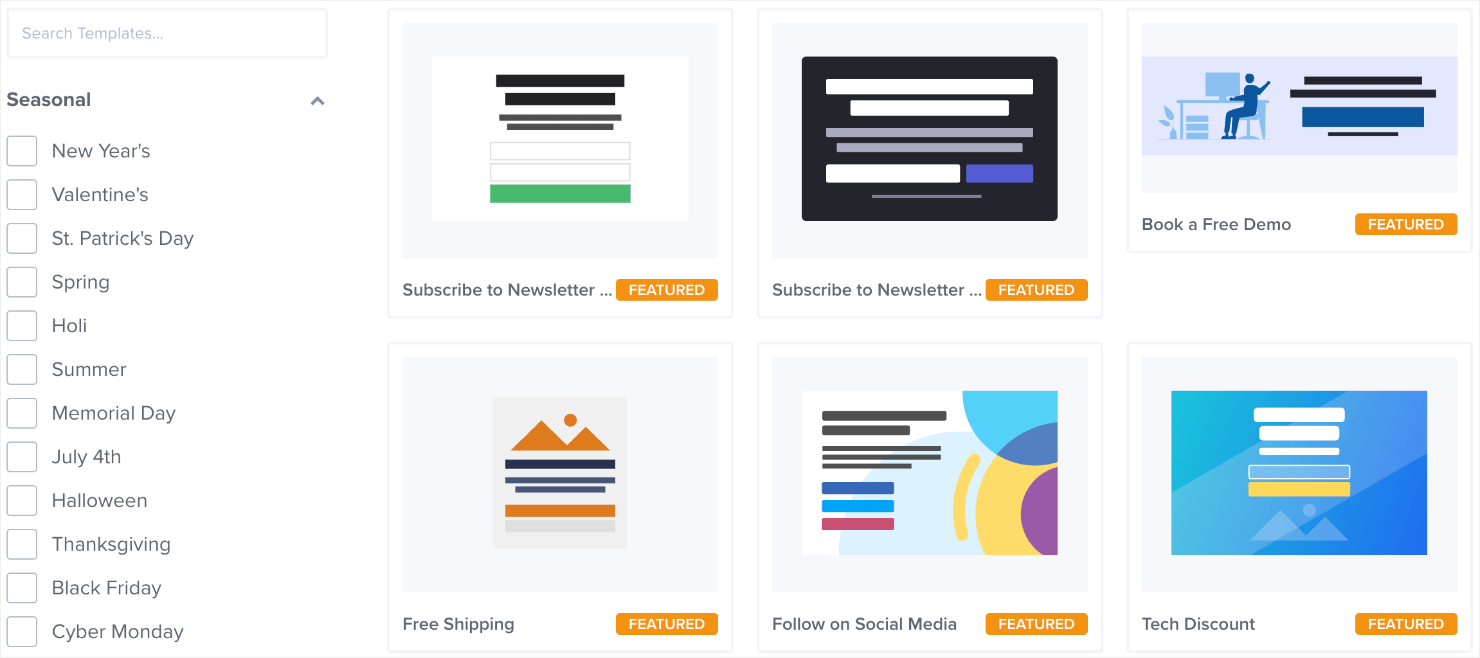
Subsequent, choose your template. OptinMonster gives over 100 pre-built templates, all of which look nice throughout desktop, pill, and cell:

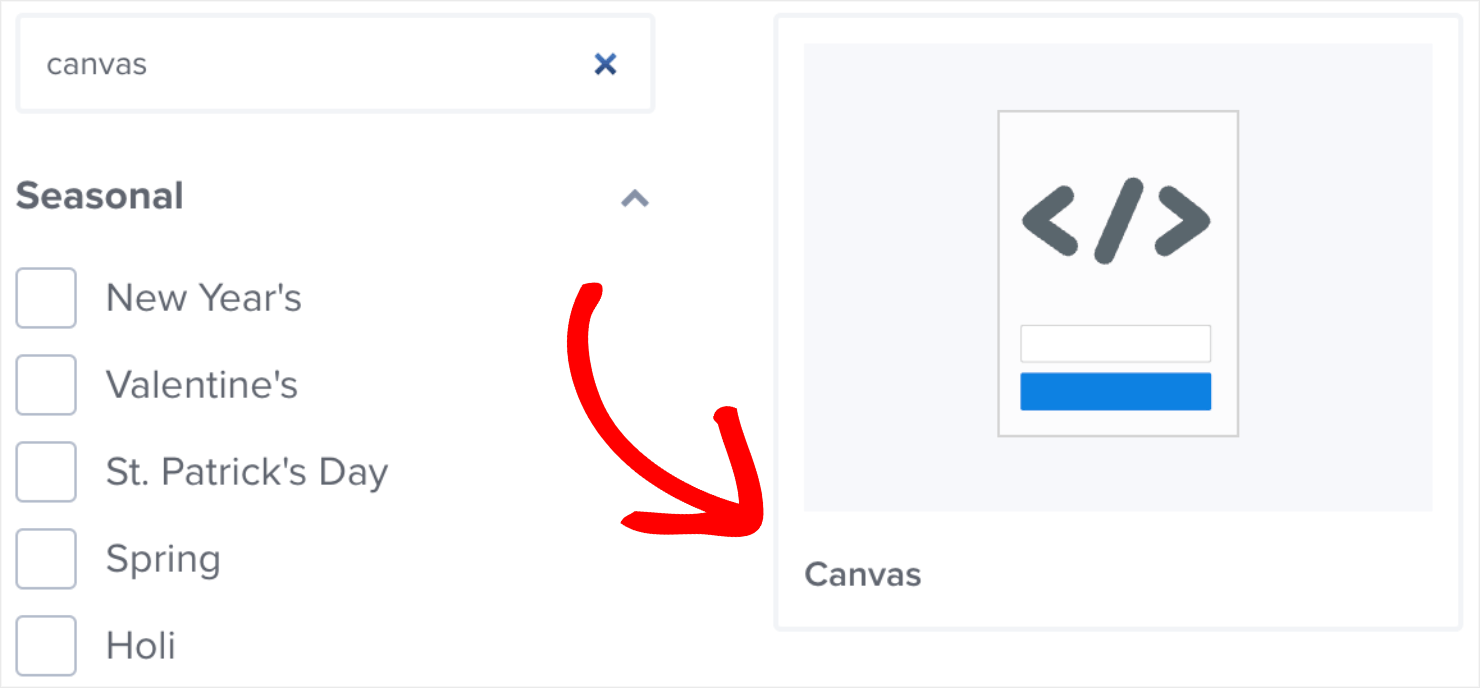
For as we speak’s tutorial, I’ll select the Canvas template:

Though you may add HTML, CSS, and JavaScript codes to any OptinMonster templates, Canvas is the most suitable choice when constructing a popup from scratch.
The excellent news is that you just don’t all the time want any coding abilities to create a ravishing marketing campaign.
OptinMonster’s intuitive drag-and-drop designer permits even novices to create a JavaScript popup type.
Step 2: Add the HTML Ingredient
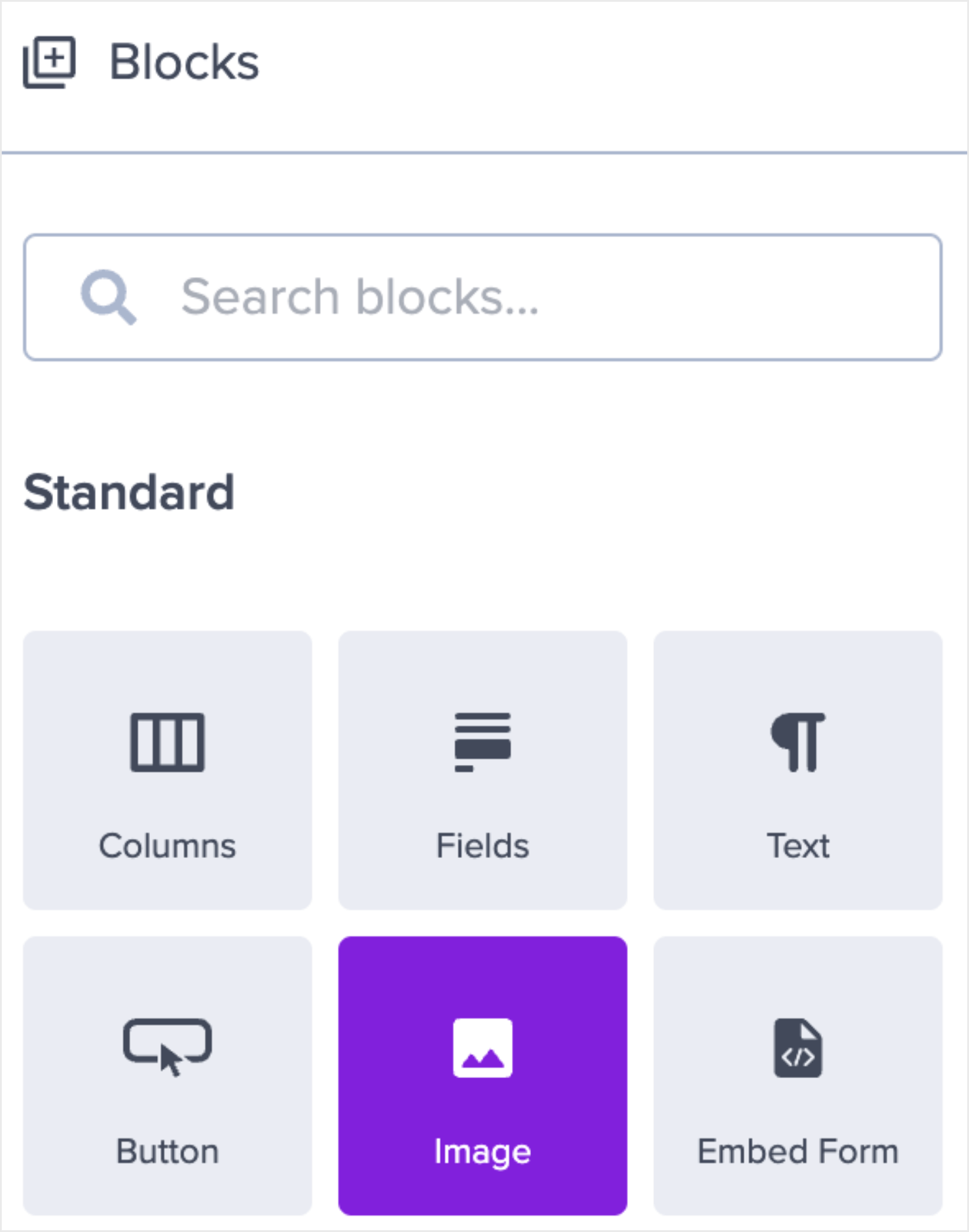
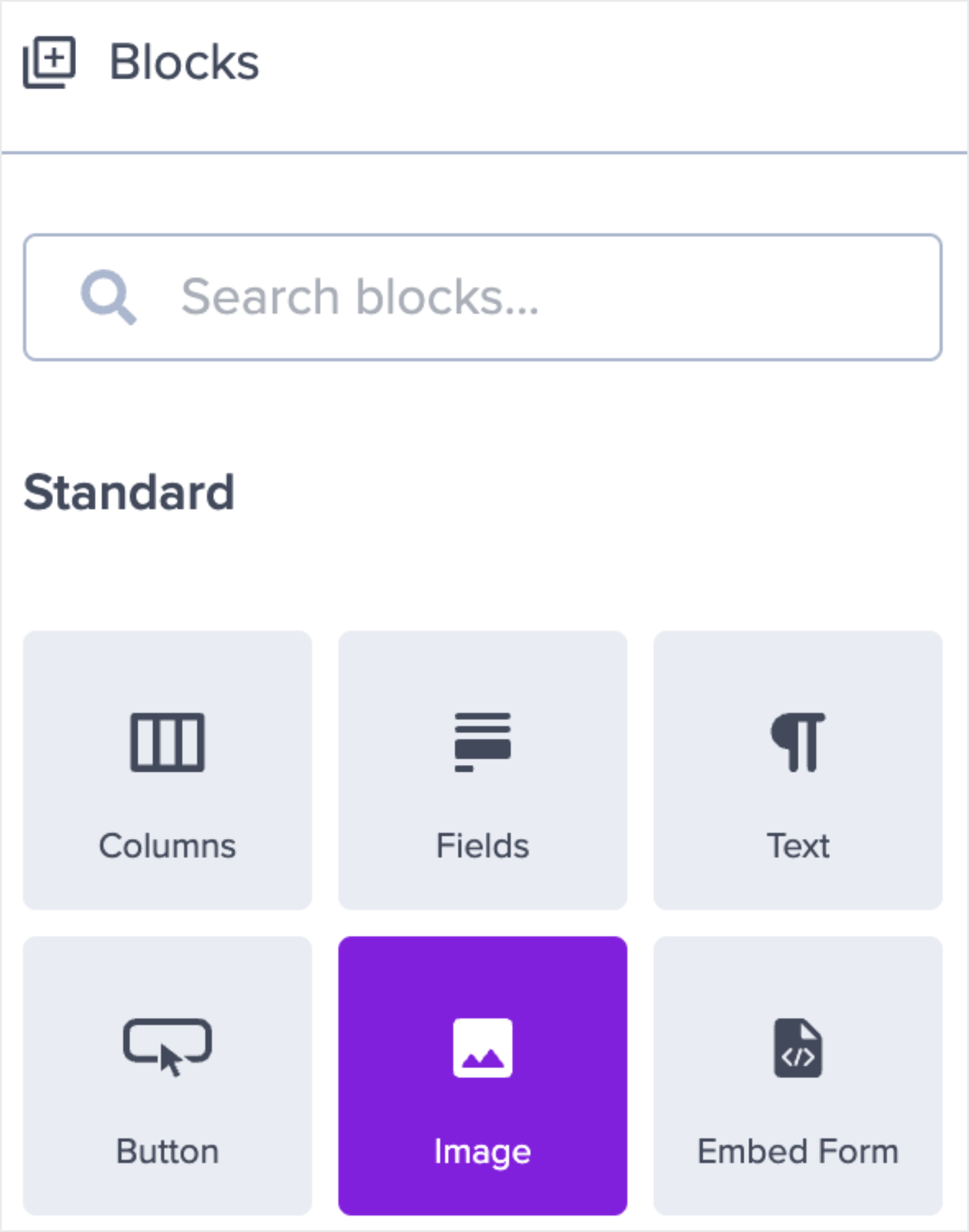
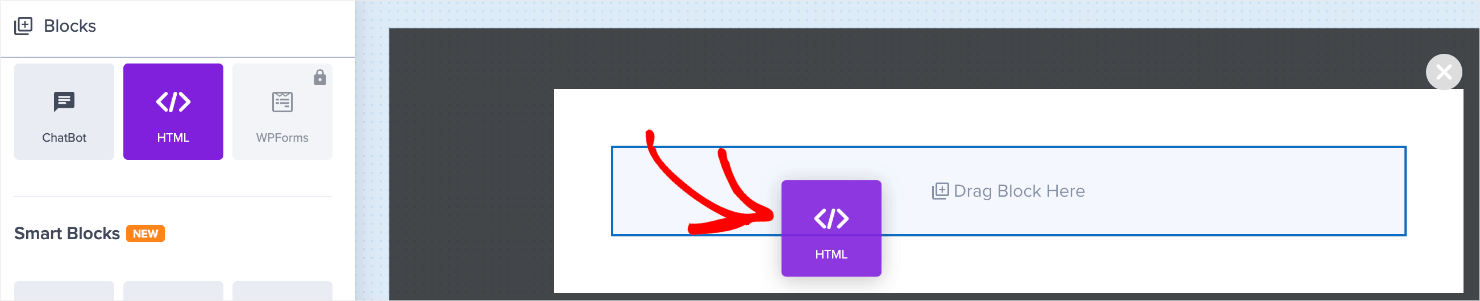
Go to the Blocks menu on the left. Find the HTML factor from the choices.

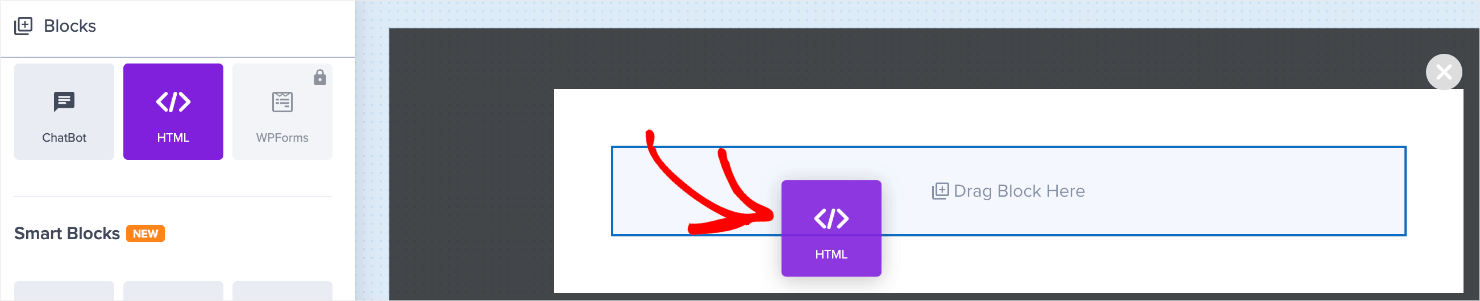
Subsequent, drag and drop the HTML block within the marketing campaign builder.

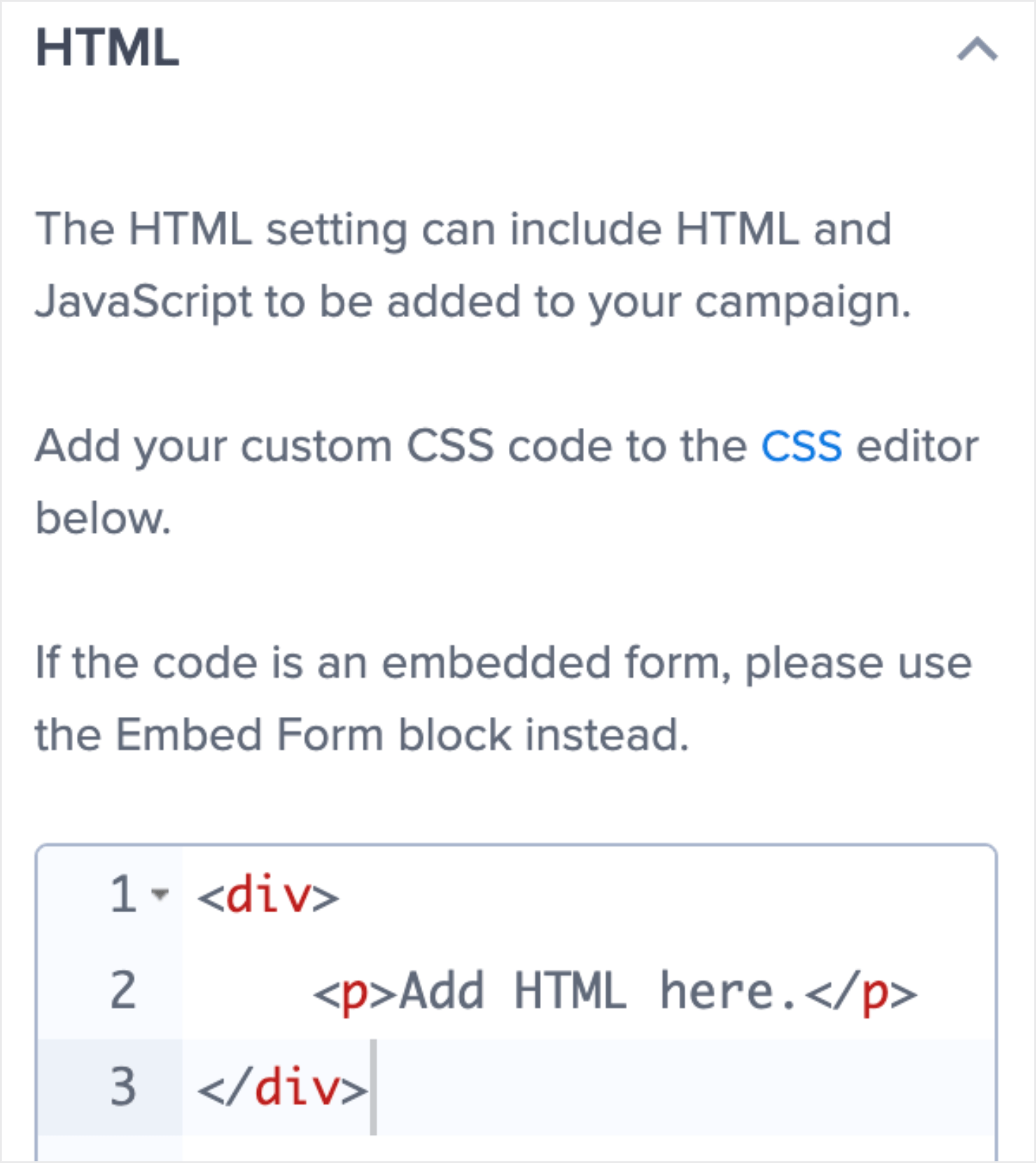
As soon as it’s within the marketing campaign builder, you’ll see the HTML editor seem within the left-hand menu.

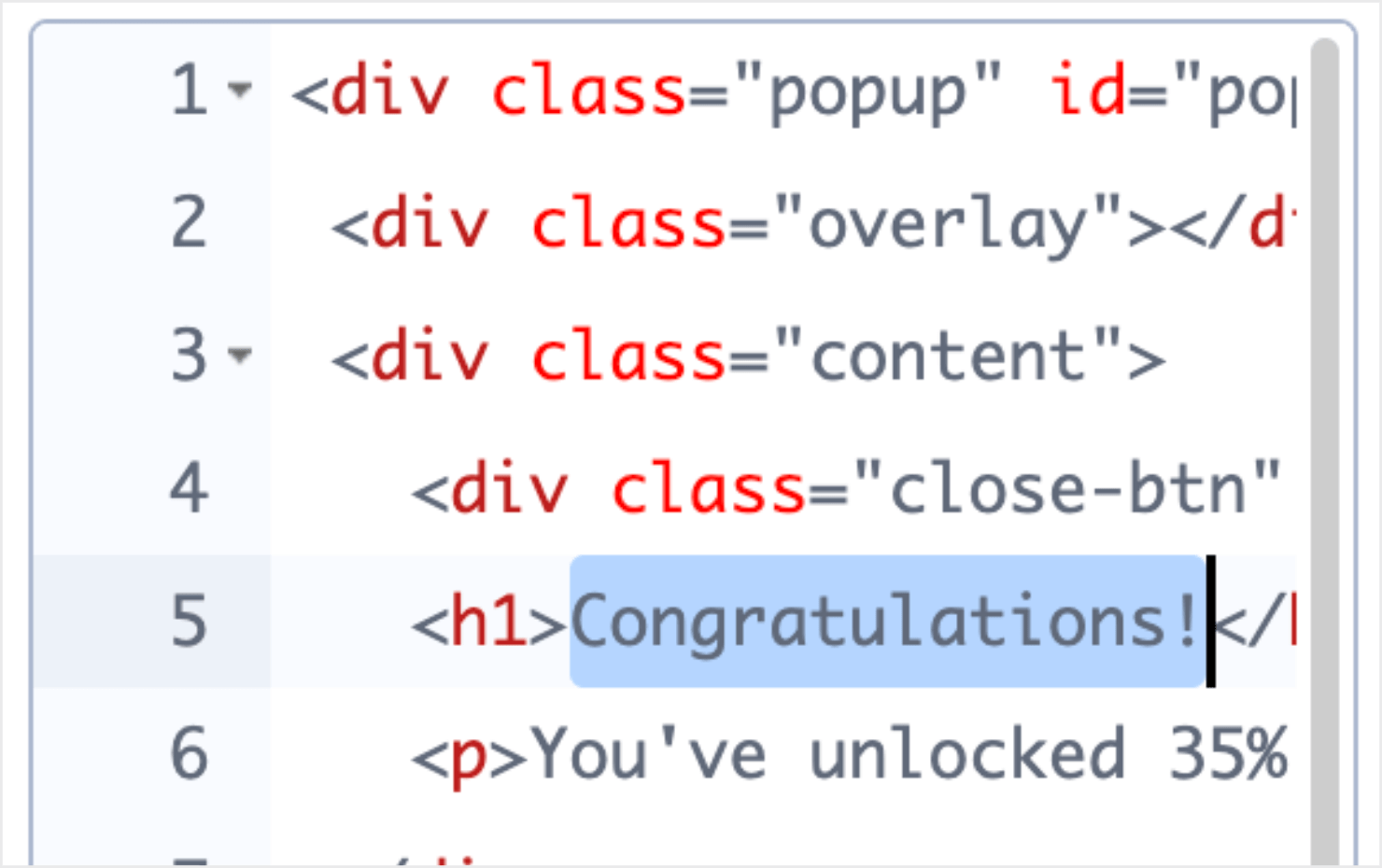
Delete the placeholder code from the editor. Copy and paste the next code:
You may change the popup content material immediately within the HTML editor if you need:

Subsequent, I’ll add a little bit of CSS to model the popup’s content material and button look.
Step 2: Add the CSS Code
Go to the gear icon on the bottom-left of the dashboard.
![]()
Click on on the Superior tab on the high of the menu bar.

You’ll see the Customized CSS and Customized JavaScript choices in the direction of the underside of the menu.

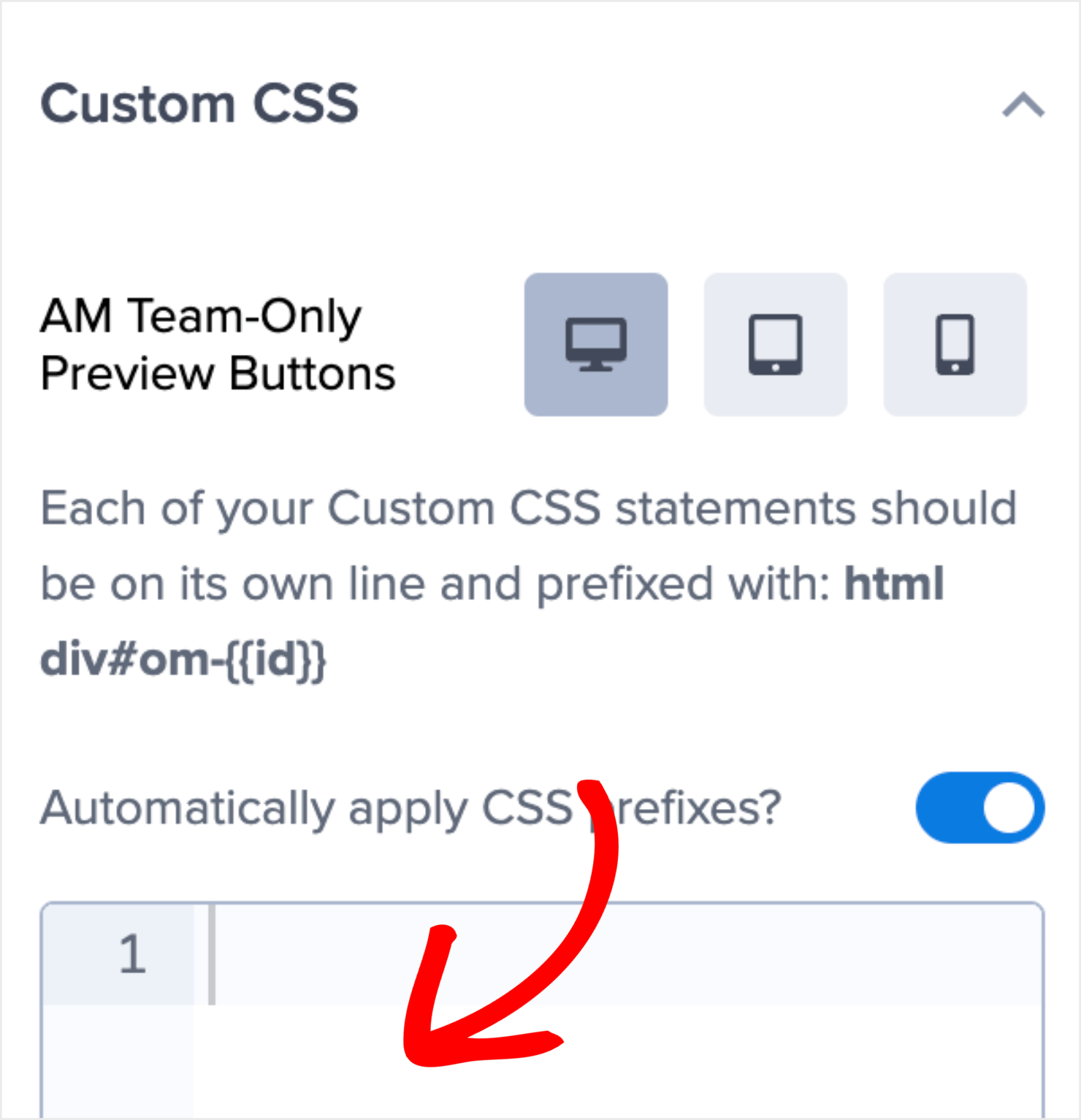
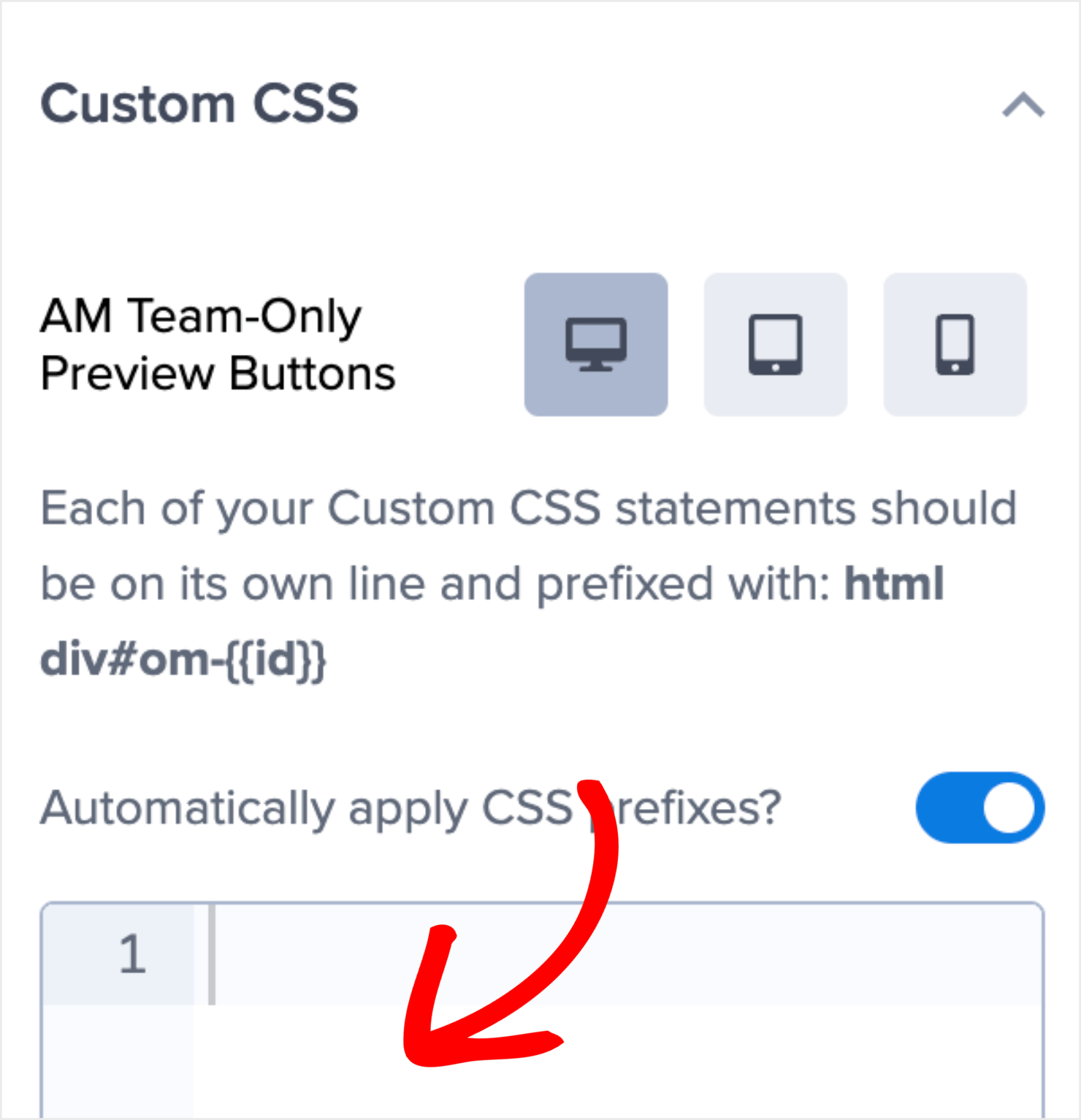
Click on on the Customized CSS choice to open the CSS editor.

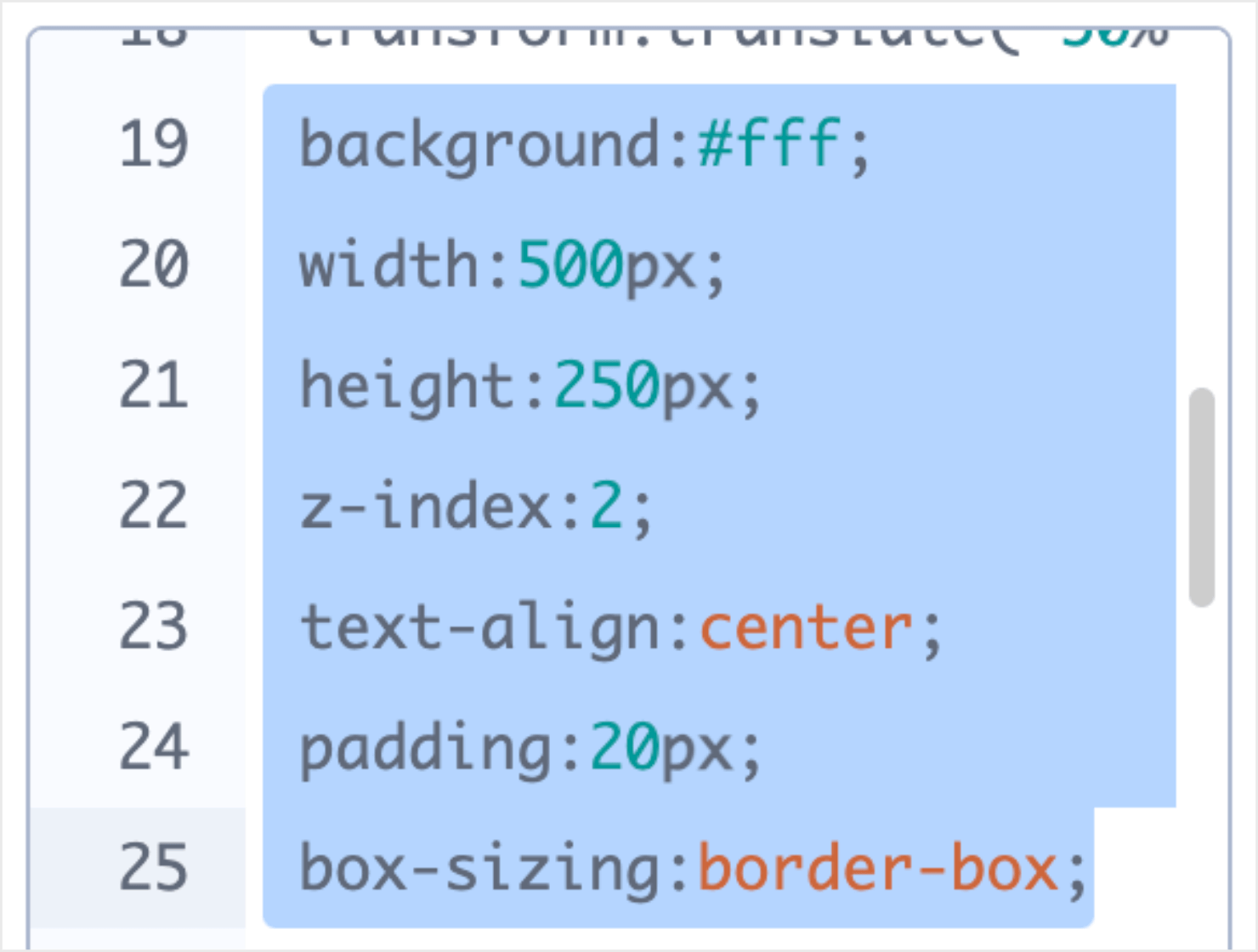
Copy the next CSS code and paste it into the editor to model your popup button and content material:
With this code, you may change the visible look of your popup button and content material. That features font, font measurement, colour, and extra.
You can too change the background colour within the ‘background’ or the textual content alignment beneath ‘text-align’ fields. These visible elements are non-compulsory, and you need to solely modify these elements if you understand CSS.

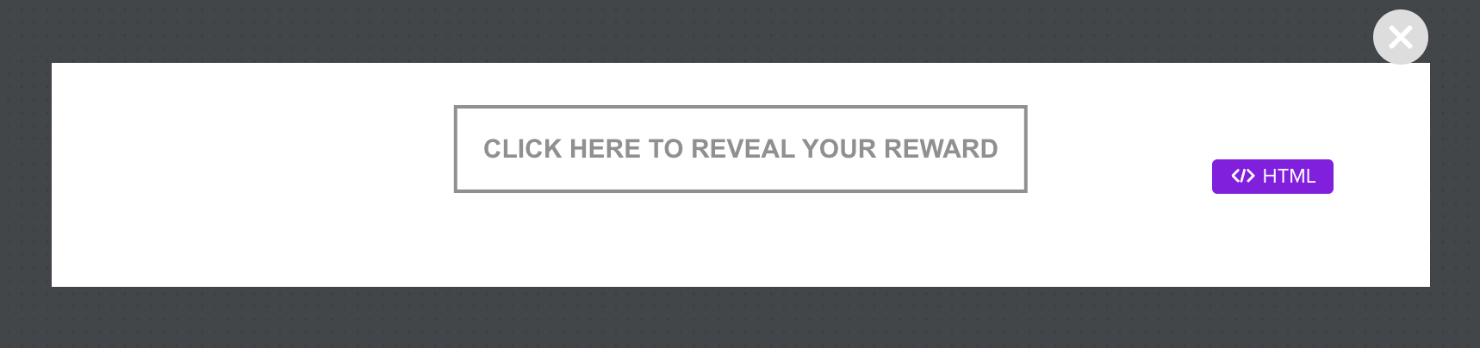
Right here’s how the popup seems within the marketing campaign builder after I added the CSS code.

And now comes the final step: including a little bit of JavaScript.
Step 3: Add JavaScript Code
Like I discussed earlier, JavaScript is a programming language that’s principally used to make net pages interactive. Right here, including the JavaScript code under will enable your popup to open when customers click on on it.
First, click on on the Customized JavaScript possibility proper beneath the Customized CSS menu to develop the JavaScript editor.

Copy and paste the next JavaScript snippet within the editor:
And that’s it! You could have designed a easy popup in your website that opens with the clicking of a button.
Now let’s set the show guidelines to ensure the popups seem significant to website guests of their buyer journey.
Step 4: Set Your Show Guidelines
While you’re coding your personal JavaScript code to create a popup type, it may be troublesome so that you can arrange particular guidelines that focus on prospects on the proper time.
However it’s actually easy with OptinMonster.
OptinMonster has 2 varieties of show guidelines that mean you can personalize your marketing campaign to particular segments of your viewers:
Triggers depend on person habits to find out whether or not or not a person will see your marketing campaign.
This could embrace displaying an Exit-Intent® popup when customers are leaving their browser tab. Or you may set off a popup when individuals scroll previous a sure share of an online web page. You can too present a popup based mostly on the time individuals spend on a particular web page.
For a deeper understanding of OptinMonster’s concentrating on guidelines, you may undergo our information: the best way to use show guidelines to customise when a marketing campaign will seem.
Targets use traits of your buyer profile to make your marketing campaign seem.
This would come with options like Geo-Location concentrating on which helps you to present a popup based mostly in your customer’s geographical location. Equally, you may set your popup to look based mostly on the gadget they’re utilizing or how they’ve interacted along with your website previously.
You can too use Sensible Tags to make a dynamic popup that refers to your customer’s identify or location. That will look one thing like this:

And with our OnSite Comply with Up Campaigns®, you may construct drip campaigns. Meaning you may show popups relying on how your customers have interacted with the campaigns they’ve already seen.
For extra data on OptinMonster’s person habits concentrating on, learn how Web page-Degree Concentrating on might help you entice extra leads.
Okay. So all these options are fairly cool. However what do they do for you at a sensible stage?
OptinMonster’s concentrating on guidelines mean you can shortly and simply personalize the way you talk along with your viewers. The extra focused your campaigns are, the upper conversion charges you may anticipate.
Meaning extra development for your enterprise in a fraction of the time.
Actually, these personalization methods are how Expat.com was capable of develop its contact listing with over 30,000 new members every month.
You may have comparable success by concentrating on your popups to the correct viewers with out writing a single line of code.
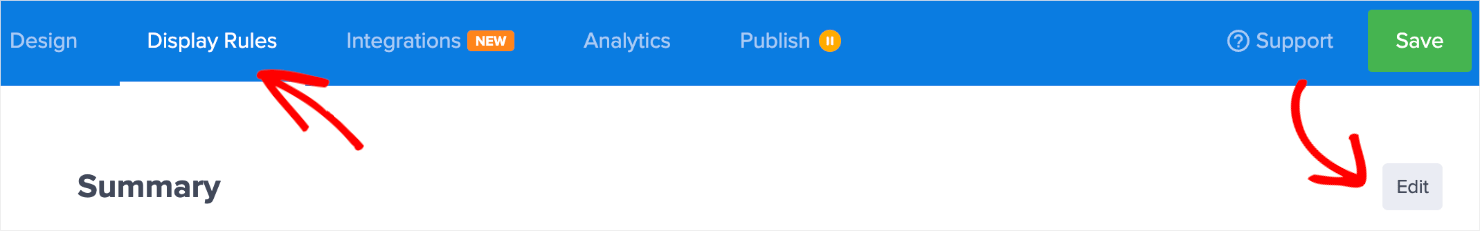
Again within the editor, I’ll set a easy rule for the popup we’re designing. To do that, go to the Show Guidelines tab and click on on Edit.

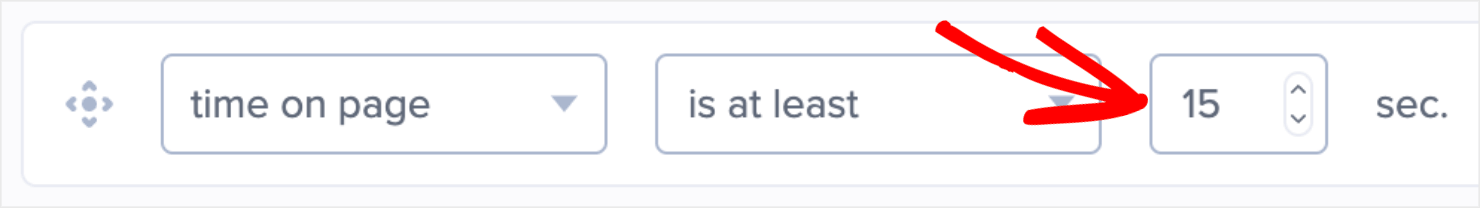
By default, the time on web page is about to is a minimum of 5 seconds. That is good, however I wish to make sure that website guests spend a bit extra time on the web page earlier than I present them the popup message. So I’ll change the 5 seconds to fifteen seconds.

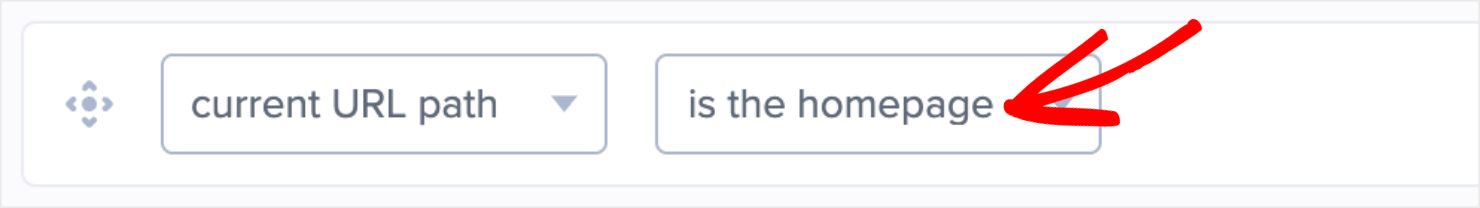
And since I need the popup to be contextual to website guests, I need the popup to look solely on particular pages. For that, I’ll change the is any web page to is the homepage.

This fashion, individuals will now see the popup once they land on the homepage and spend a minimum of 15 seconds there.
That is a lot better than displaying the popup as quickly as guests land in your web site, or once they navigate to a unique web page in your website.
Subsequent, let’s take a look at the best way to join your marketing campaign along with your alternative of e-mail service supplier to be able to handle your lead knowledge simply.
Be aware: You may apply the identical method to set show guidelines for the popup that we’ll design in methodology #2.
Step 5: Combine With Your E-mail Service Supplier
Should you’re utilizing e-mail advertising and marketing to speak along with your viewers and enhance gross sales, OptinMonster might help you develop the listing additional and seamlessly add new contacts to your listing.
You can too phase your new leads immediately out of your OptinMonster account to supply a customized buyer expertise.
In different phrases, you should utilize OptinMonster to place your e-mail advertising and marketing technique on auto-pilot. That saves you extra time and vitality to give attention to different areas of your enterprise development.
OptinMonster has over 30 native integrations with the most well-liked e-mail service suppliers available on the market.

Right here’s the best way to combine your OptinMonster campaigns with an ESP. Go to the Integrations tab on the high.

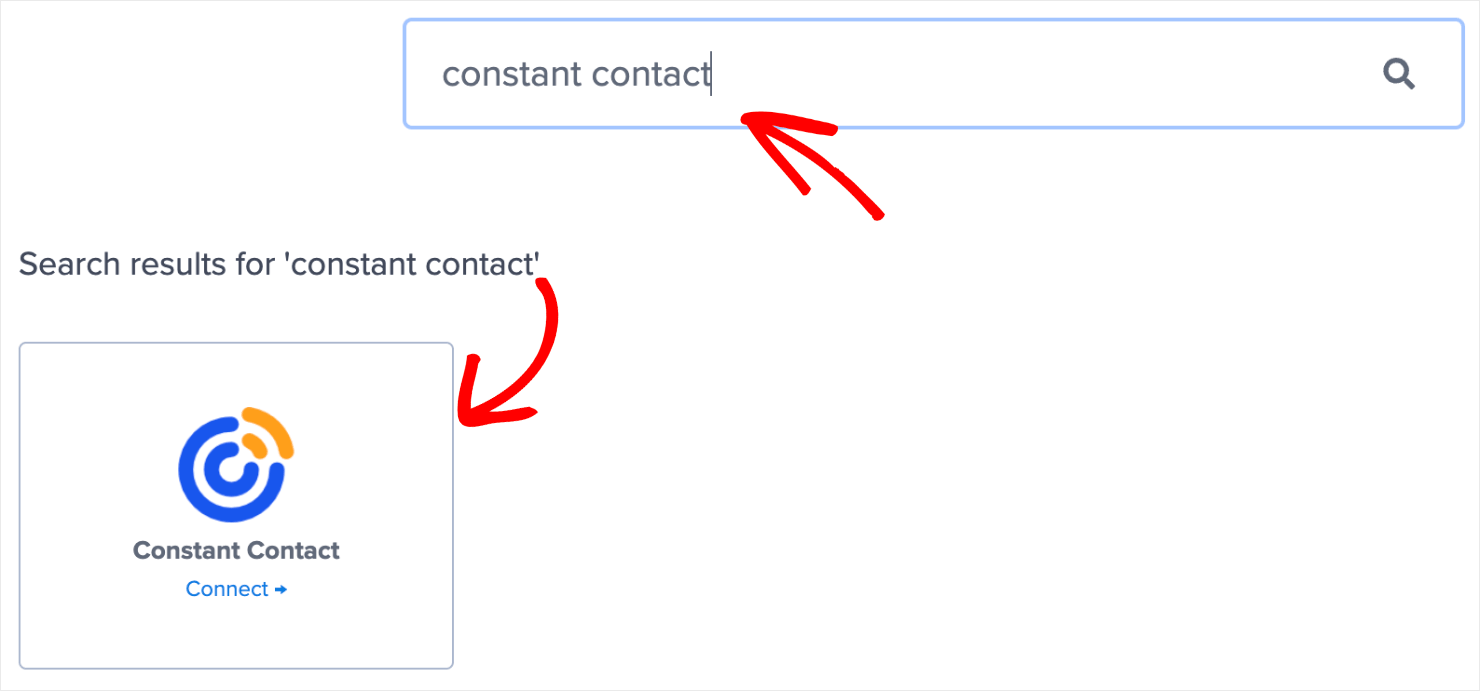
Kind the identify of your e-mail service supplier or scroll by way of the web page to seek out it manually.
I’ll select Fixed Contact since that’s the ESP I take advantage of for my web site.

From there on, the precise steps to attach OptinMonster along with your ESP rely upon which e-mail advertising and marketing automation software program you’re utilizing. For probably the most half, it includes copy-pasting your e-mail account’s API key.
For extra particular directions, learn our detailed information on the best way to join your e-mail service supplier with OptinMonster.
Professional-tip: Don’t see your ESP listed? You may get began with Monster Leads.
Monster Leads is OptinMonster’s inside lead storage software. It allows you to retailer your lead knowledge, export it, and ship particular person emails out of your present e-mail shopper.
Be aware: As soon as once more, you may apply the identical method to combine your e-mail advertising and marketing software program to the marketing campaign that we’ll design in methodology #2.
Step 6: Save and Publish Your Marketing campaign
Click on on the Save button on the top-right of your display to be sure to don’t lose the modifications you’ve made to this point.

Subsequent, go to the Publish tab.

Underneath the Publish Standing part, click on on Publish.

And that’s performed!
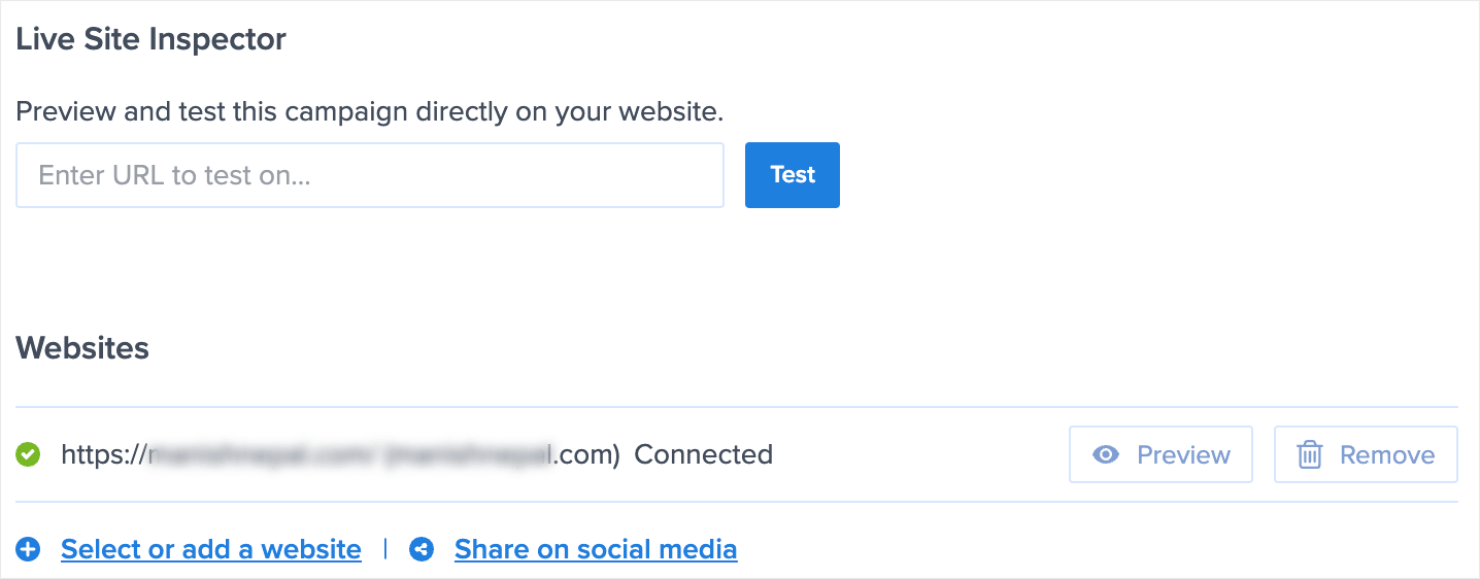
For validation, you may enter one in all your linked web sites beneath the Dwell Web site Inspector to verify how the popup seems. Or, you may preview the popup by clicking the Preview button within the Web sites part.

Right here’s how the popup window seems on the dwell website.

And whenever you click on on the button, right here’s the way it seems.

Now, let’s undergo one other methodology to create a CSS or JavaScript popup type with out coding the popup manually.
Methodology #2: Create a Excessive-Conversion ‘No-Code’ Popup
Step 1: Choose Your Marketing campaign Kind and Template
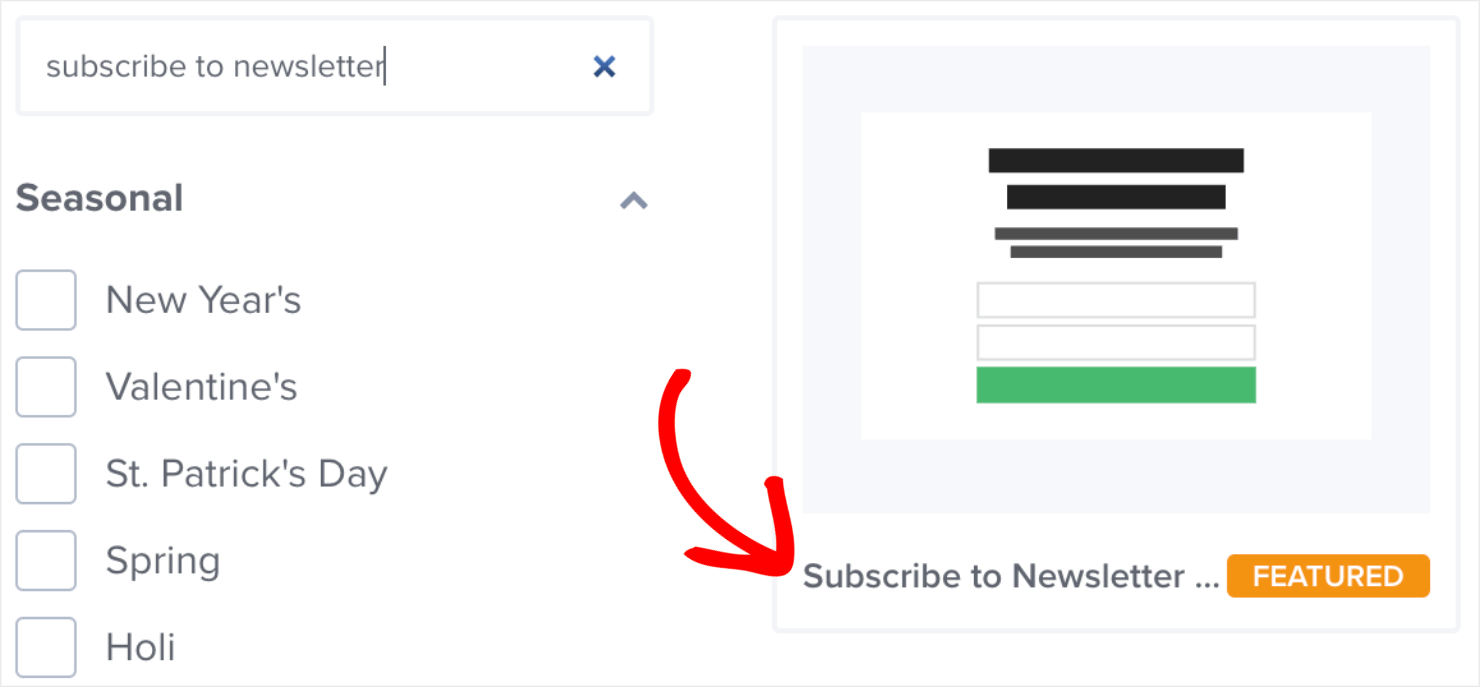
Comply with the identical course of that we coated in methodology #1 to decide on a marketing campaign sort. Relating to selecting the template, select the Subscribe to Publication from the obtainable choices:

This is a superb alternative for novices because it’s minimalistic in design however leaves loads of room for including a compelling copy.
Right here’s what the marketing campaign template seems like after you choose the marketing campaign template and click on on Begin Constructing:

Subsequent, it’s time to design the popup.
Step 2: Design Your Popup
There are tons of of the way to design your popup marketing campaign in OptinMonster. On this tutorial, I gained’t get into all the small print of the best way to design your marketing campaign.
You may study extra about the best way to construct an aesthetically pleasing marketing campaign in our information: creating your first marketing campaign.
For as we speak, all pre-built OptinMonster templates are made up of ‘blocks.’ You may click on and drag any block from the left-hand menu to the editor, like we did with the HTML block earlier.

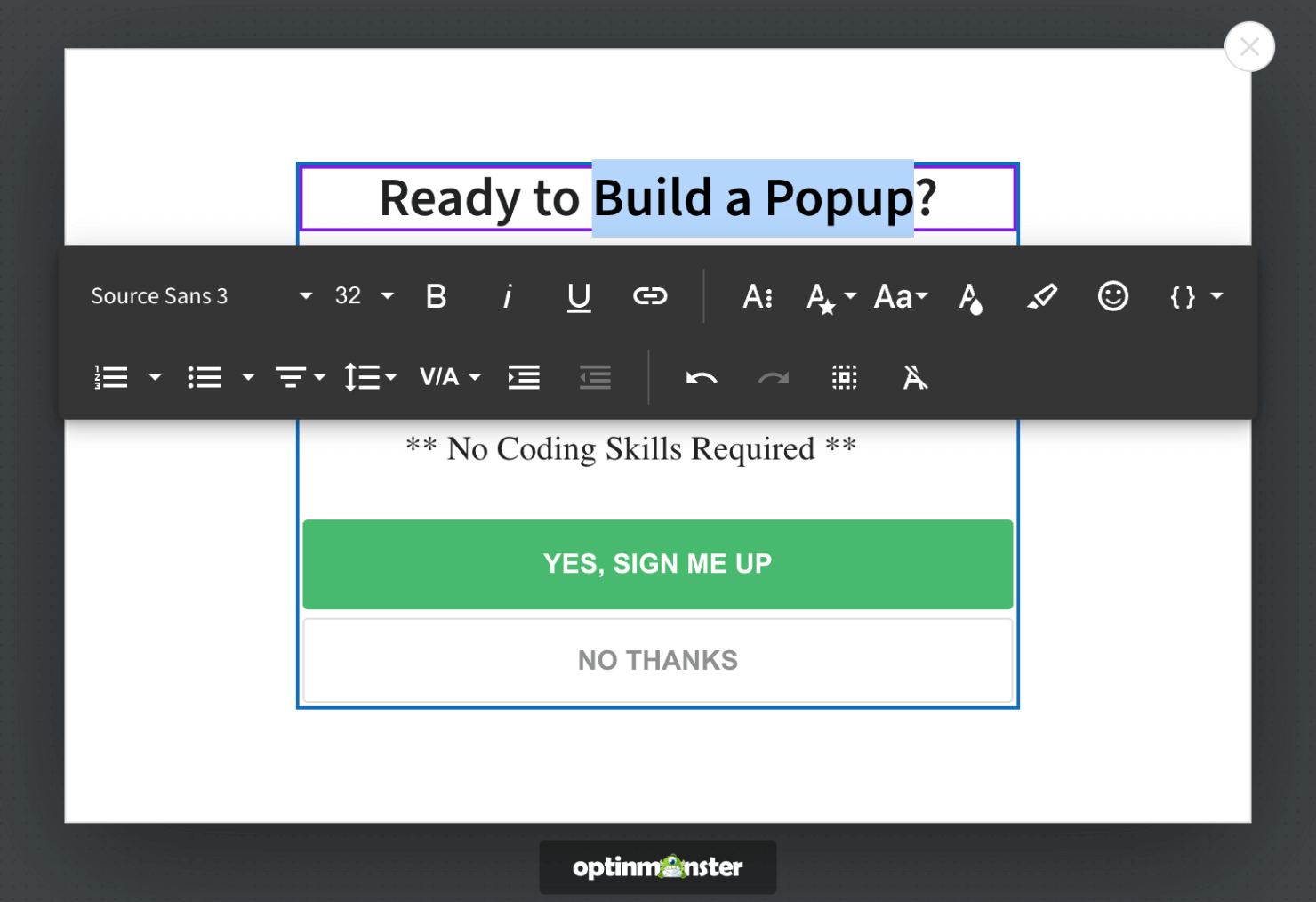
Making modifications to those blocks is tremendous easy. To edit your textual content block, for instance, you simply have to click on on the textual content and kind immediately within the marketing campaign builder:

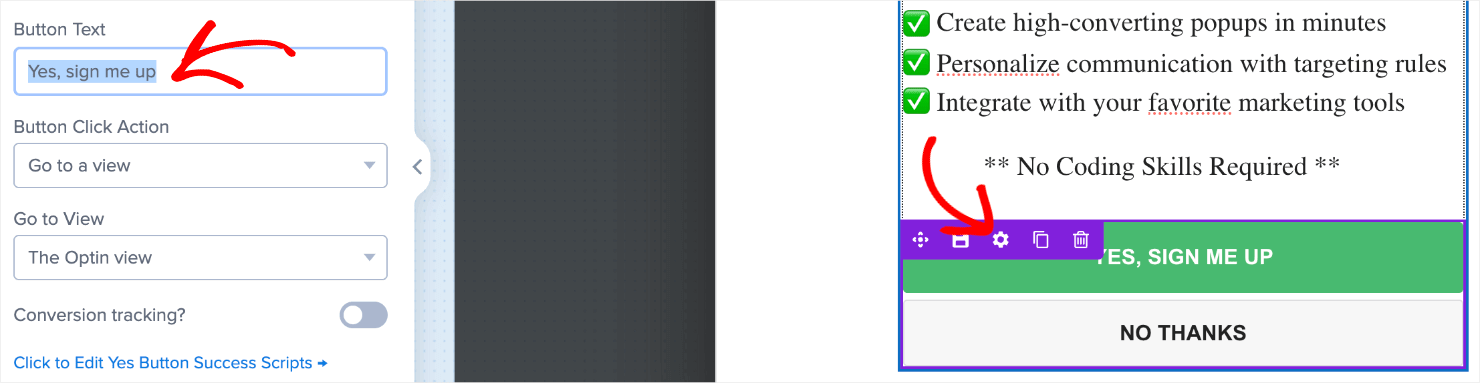
To vary different block parts, click on on them in your marketing campaign builder, and the modifying instruments will seem on the left-hand aspect:

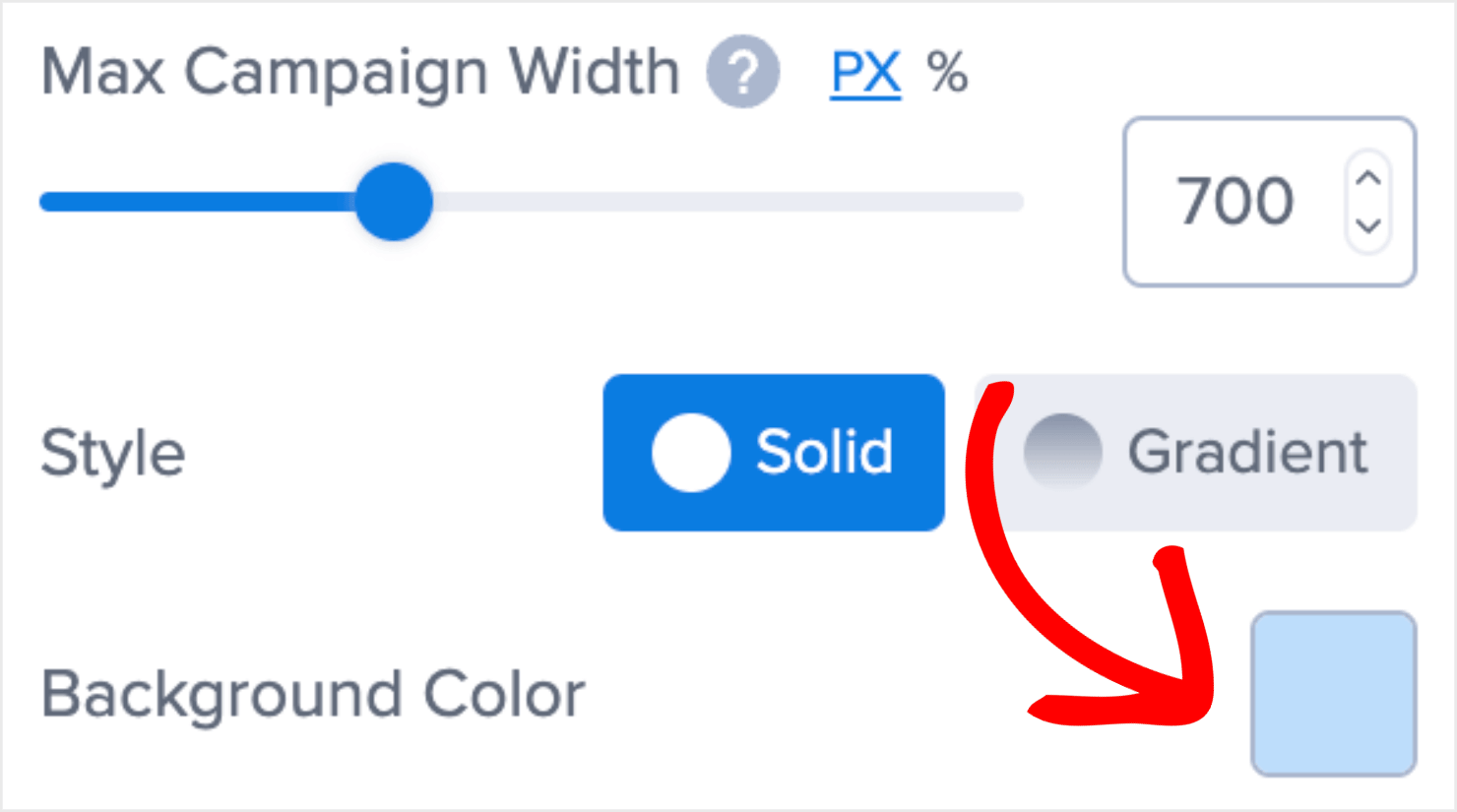
I’ll go forward and alter the background colour to make the popup stand out:

Right here’s the very best half: you may nonetheless add customized HTML, CSS, or JavaScript to any of the campaigns.
So as to add HTML, you’d merely drag and drop the HTML block into your popup:

Or you may add customized CSS and JavaScript to your popup, like we did earlier in methodology #1. Merely click on on the gear icon on the bottom-left nook of the dashboard.
![]()
Click on on the CSS or JavaScript menu:

Add the CSS code within the subject field:

Do the identical along with your customized JavaScript:

This implies that you could customise your OptinMonster campaigns with HTML, CSS, and JavaScript.
However since we selected a ready-to-use template for this methodology, there’s no want so as to add any customized CSS, JavaScript, or HTML codes to our marketing campaign. So I’ll depart the marketing campaign as it’s.
When you’ve designed the correct popup in your website, it’s time to set a number of show guidelines.
Step 3: Set Your Show Guidelines, Add ESP, and Publish
We’ll not undergo these steps once more since we already coated them within the first half of the tutorial. To your ease, I’ll add hyperlinks that’ll take you again to the respective steps:
And that’s it!
Which Methodology Will You Select?
Some builders like to get their palms soiled and construct the whole lot from scratch. However most enterprise homeowners don’t have the time, vitality, or sources to take action.
OptinMonster is the proper resolution when you’re:
- A enterprise proprietor or a busy marketer with no coding expertise.
- A brand new developer who needs customized CSS and JavaScript popup varieties however doesn’t wish to spend days constructing them from scratch.
- An skilled developer who would relatively spend extra time constructing their web site or merchandise than coding all of their advertising and marketing instruments.
So why not strive it out for your self by signing up in your risk-free account as we speak? Get began with OptinMonster!
Disclosure: Our content material is reader-supported. This implies when you click on on a few of our hyperlinks, then we might earn a fee. We solely suggest merchandise that we consider will add worth to our readers.