It is no secret that an increasing number of persons are accessing the web utilizing their cellular units along with or rather than desktop computer systems. In truth, there are nearly 7 billion cellular customers worldwide. (For reference, the world inhabitants is presently 7.8 billion. That’s loads of cellular exercise.)
However what they’re doing on these cellular units is much more compelling for entrepreneurs like us.
40% of shoppers use their cellular system to conduct analysis prior to creating an in-person buy. Greater than half routinely make purchases utilizing their smartphones, and 55% of customers make cellular purchases after discovering merchandise on social media.
In consequence, firms which have responsive web sites generate extra leads and keep an growing aggressive benefit over firms that do not.
However what precisely is responsive web site design, how does it work, and why do you have to make the swap? This information units out to reply these questions, provide some compelling statistics, and train you the important thing options of responsive design all entrepreneurs ought to learn about. Let’s get began.
What’s responsive internet design?
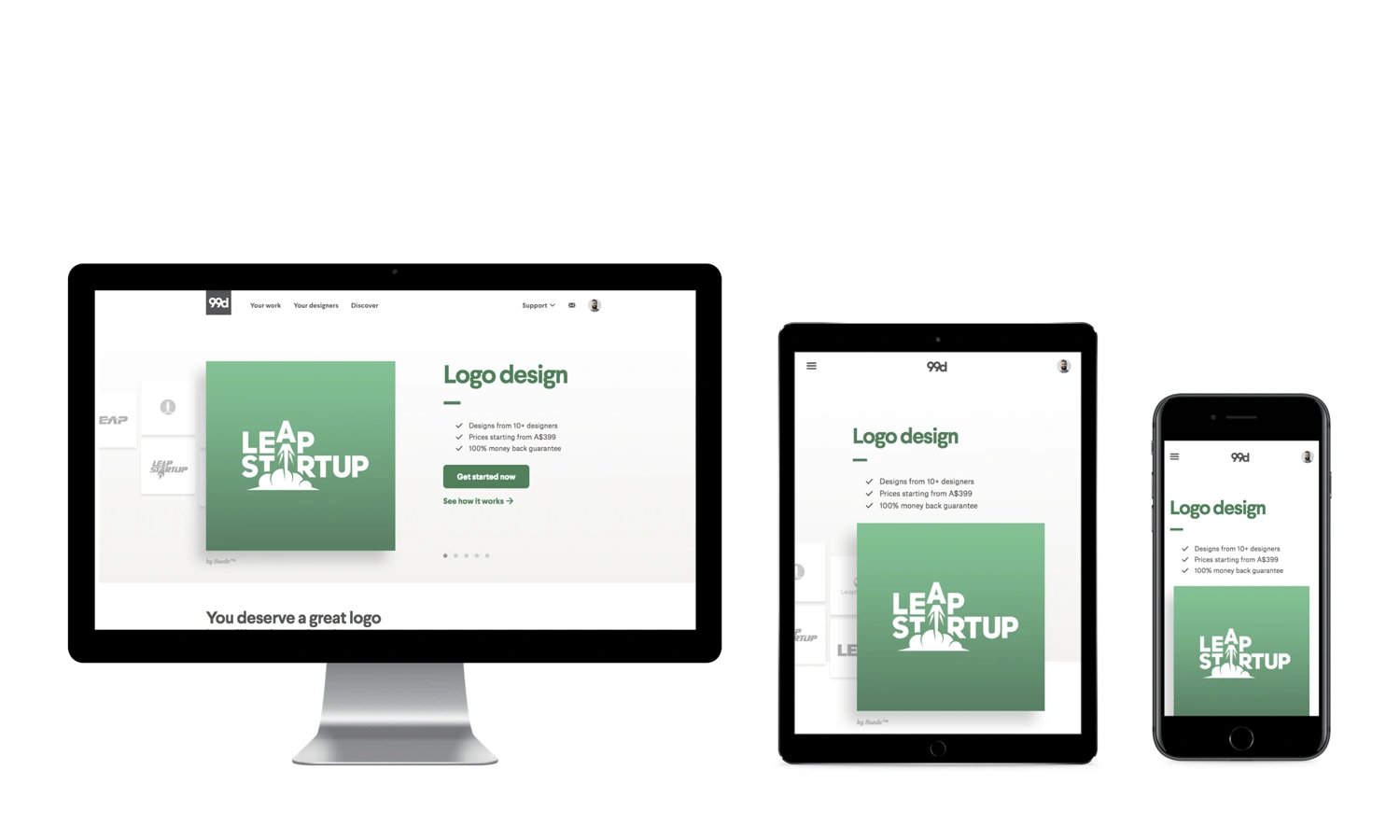
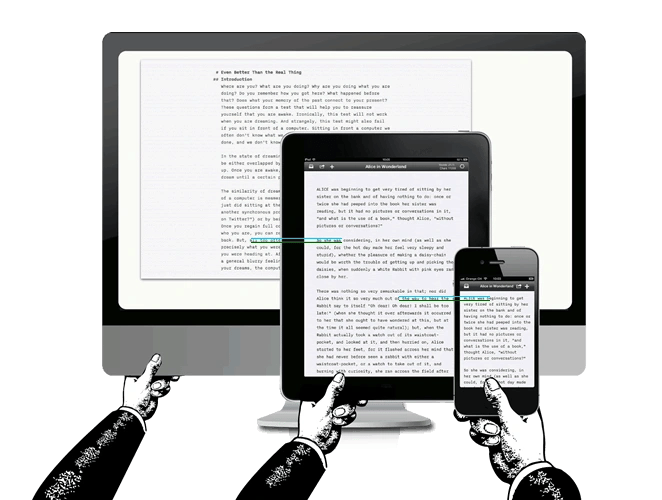
Responsive internet design refers to a web site designed with mobile-friendly options, content material, and media. Responsive web sites change and adapt to no matter system a customer could also be utilizing, together with smartphones, tablets, and desktops.
Responsive internet design is not a suggestion — it’s a essential funding to construct your model consciousness, diversify your consumer expertise (UX), and convert extra web site guests.
It additionally saves your corporation helpful time. You possibly can’t probably design a separate web site for every potential system your guests might use — to not point out future applied sciences. Responsive internet design ensures your web site is appropriate with all units and screens to make sure a pleasant expertise … each modern-day units and people but to be invented.
Let’s dig extra into why responsive design is so vital these days.
Why Responsive Net Design is Vital
Responsive design lets you attain a broader, extra engaged viewers wherever and nevertheless they select to browse.
Extra importantly, an absence of responsive internet design can do the alternative — it could actually alienate your web site from clients searching for an interesting cellular expertise. In truth, analysis reveals that you would be able to lose as much as 90% of your potential clients because of a poor mobile-friendly expertise.
That’s loads of clients — and income.
Let’s unpack three main advantages of responsive internet design.
1. Responsive internet design helps shoppers uncover your web site.
Lots of people entry Google on their cellular units — 63%, in truth. Google additionally penalizes web sites that don’t provide a responsive design. Its mobile-first indexing can really impression how your web site ranks and may trigger it to be bumped down on search engine outcomes pages (SERPs) in favor of web sites that supply shoppers a mobile-friendly design.
So, if the vast majority of your viewers is looking on their smartphone (because the above statistic says), and your web site doesn’t function a responsive design, clients might not discover your web site in any respect.
2. Responsive internet design retains customers in your web site longer.
Web site bounce charges on smartphones are nearly 40% (in comparison with solely 27% for tablets). Additionally, an online web page that masses in 5 seconds or much less ensures 70% longer viewing classes.
Cell customers count on fast, high-quality web site experiences (so does Google) — expectations that you would be able to meet with a responsive web site design.
3. Responsive internet design builds optimistic model recognition and belief with shoppers.
Lastly, 57% of shoppers say they’re not prone to suggest a enterprise with a poorly-designed cellular web site. The identical report reveals that greater than half of web shoppers who’re dissatisfied by a enterprise’s on-line presence are prone to assume negatively in regards to the enterprise itself.
Responsive web site design delights web shoppers, encourages them to suggest your corporation, and brings them again to purchase extra.
The best way to Make a Responsive Net Design
It is potential to make your individual responsive web site utilizing CSS and HTML. However that is like taking prolonged backroads when an expressway is offered. On this case, the expressway can be a content material administration system (CMS) or a web site builder.
A CMS is a software program that lets you construct your web site with out realizing learn how to code — and that features realizing learn how to code for responsive design. Web site builders are comparable instruments, however they provide up some performance supplied by a CMS in alternate for ease of use and decrease pricing.
Responsive internet design could be achieved utilizing both a CMS or web site builder that facilitate responsive designs. Listed here are a couple of widespread decisions.
1. Content material Hub
Content material Hub is a content material platform that features a fully-hosted, fully-integrated CMS. It connects to your different HubSpot instruments so you’ll be able to current a unified advertising and marketing, gross sales, service, and web site shopping expertise to your guests, clients, and workers.
When it comes to your web site constructing expertise, Content material Hub gives pre-built web site themes which are additionally mobile-optimized to fulfill your guests and clients wherever and nevertheless they’re shopping.
-1.gif?width=1500&name=ezgif.com-crop%20(1)-1.gif)
2. WordPress
WordPress is the world’s hottest CMS and maintains this superlative by providing one of the simple web site builders — the Gutenberg editor.
WordPress gives 1000’s of themes and templates to begin with, together with quite a few templates with responsive design. (Discover extra responsive WordPress themes right here and right here, too.)

Word: When you’ve arrange a theme to your WordPress web site, have interaction and convert your guests with free kinds, dwell chat, e mail advertising and marketing, and analytics by including HubSpot’s WordPress plugin.
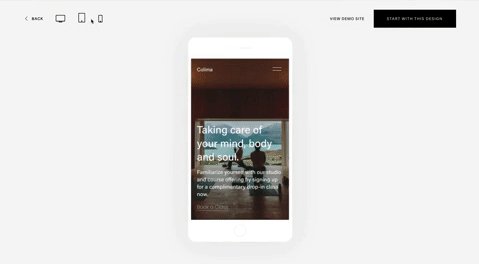
3. Squarespace
Squarespace is a well-liked web site builder that gives beautiful web site designs and inventive instruments.
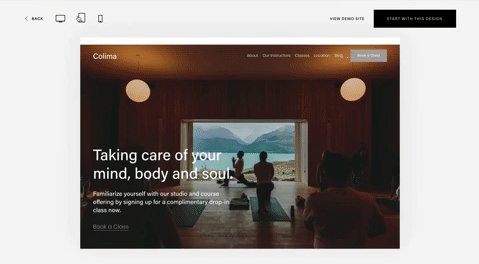
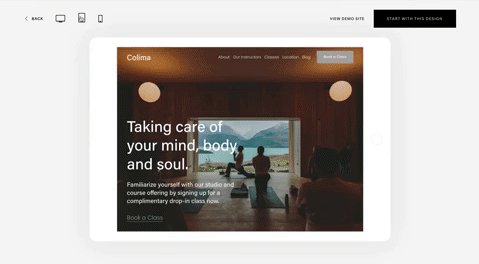
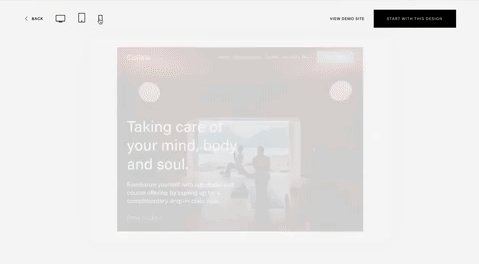
Squarespace gives 60 mobile-optimized templates from which you’ll select to shortly construct your web site. Throughout the Squarespace editor, you can too transition from desktop to pill to cellular view to make sure your designs seamlessly reply to completely different units.

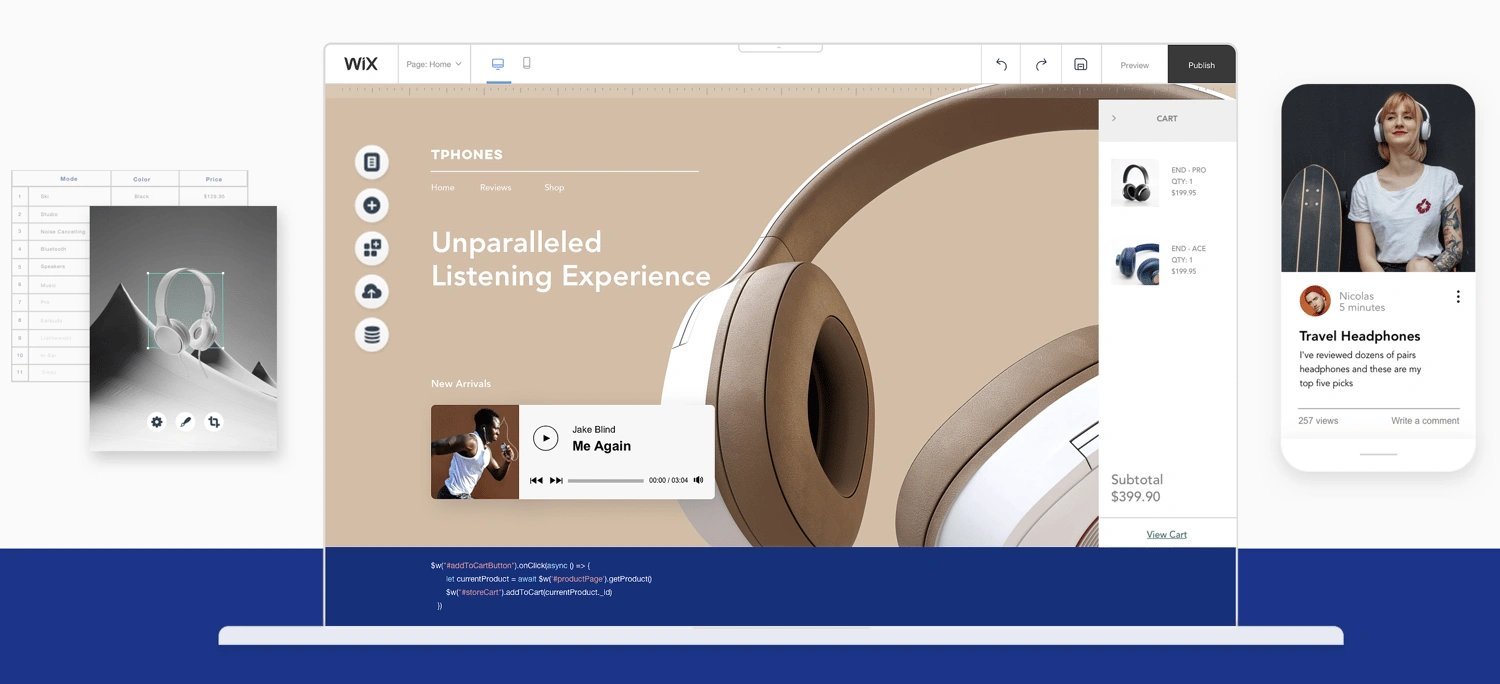
4. Wix
Wix is one other web site builder that gives free and paid web site subscriptions. It gives an easy-to-use drag-and-drop editor, free internet hosting, and security measures.
All Wix templates present a mobile-optimized expertise for guests. Like Squarespace, the Wix editor lets you see how your web site appears to be like on a number of units.

Along with making a responsive internet design utilizing one of many above CMS instruments or web site builders, learn this weblog submit to study learn how to optimize your web site for cellular use, too.
Responsive Net Design Finest Practices
With an intuitive CMS or web site builder, responsive design is straightforward. However even when you’re utilizing the easiest CMS, it could actually’t compensate for mobile-friendly content material and media — that half is as much as you. Let’s speak about some responsive internet design greatest practices that will help you create essentially the most mobile-friendly internet expertise to your guests and clients.
1. Don’t neglect your buttons.
What would you like web site guests to do once they land in your web site? Take motion, proper? This could possibly be by clicking a call-to-action (CTA) like Study Extra, Obtain, and even Purchase.
How do web site guests work together with these buttons when in your desktop web site? If these CTAs pop up, scroll, or are situated on the backside of your internet web page, you could must reevaluate how cellular guests can entry these.
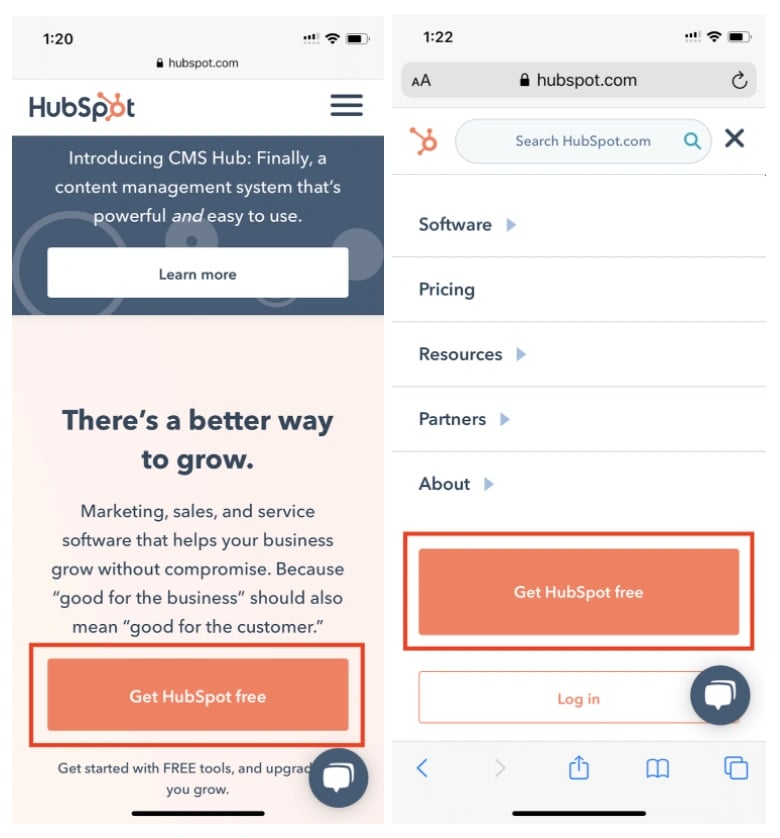
For instance, let’s say you provide a fundamental CTA like Get HubSpot Free on the high of your desktop web site the place guests can see if from each web page.

Whenever you view your cellular web site, nevertheless, it doesn’t match into the header. As an alternative of eradicating it altogether, think about transferring the button or together with it in your hamburger menu (the three strains within the high nook), the place guests can nonetheless see and click on it.

As well as, think about the dimensions of clickable areas in your cellular web site. Not like a desktop, the place guests can use a mouse cursor to click on buttons and hyperlinks, they’re utilizing fingers to navigate your web site on their smartphone or pill.
It’s really useful that clickable parts on cellular units be a minimum of 48 pixels in peak. This consists of buttons, kind fields, inline hyperlinks, and menu navigation.
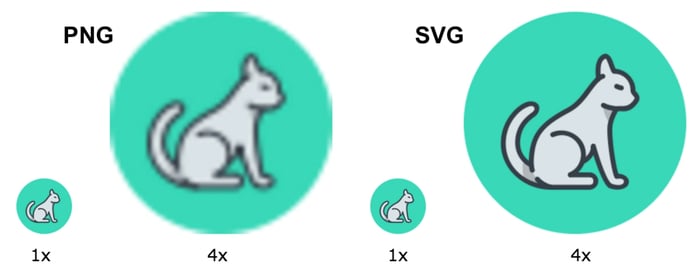
2. Use scalable vector graphics.
In case your web site consists of illustrations or icons, they need to be formatted as scalable vector graphics (SVGs).
SVGs could be scaled infinitely, not like different media codecs like JPGs and PNGs. This ensures your web site gives a high-quality shopping expertise for customers on any system. In addition they assist your web site load quicker — which we’ve already mentioned is an effective factor for consumer expertise and SERP rankings.
3. Be certain that your photos scale.
Illustrations and icons aren’t the one media kind altering dimension on various units. Your photos must scale, too.
For instance, desktop web sites might require photos at 1200 pixels, whereas cellular web sites might have these at 400 pixels. Utilizing the bigger decision on all units can decelerate your web page pace, in order that strategy isn’t really useful.

As an alternative, think about importing completely different picture resolutions and designating which picture you need to show on every system. That is usually achieved by assigning completely different “media” tags to particular “supply” objects (e.g. pill or cellular) in your web site code.
Word: HubSpot allows automated picture resizing on content material — but one more reason to construct your responsive web site on Content material Hub!
4. Take into account your typography.
A font that appears beautiful in your desktop web site might not learn so nicely on a cellular system that’s 1 / 4 of the dimensions. If guests can’t learn your web site, they actually gained’t click on on or purchase something.

Alternatively, revolving your web site fonts across the cellular expertise can depart your desktop customers with ugly phrases which are too massive and conflict along with your branding.
Right here’s our greatest recommendation for typography on responsive internet design:
-
16pt physique kind is the rule of thumb for desktop and cellular internet content material.
-
Keep away from uber skinny fonts that fade away on smaller screens.
-
Be certain that all headings are clearly bigger than physique and subheading content material.
-
Use contrasting colours to your typography so it doesn’t fade into your web site background colours.
5. Make the most of system options.
Whereas prospects and clients can’t name you over their computer systems, they positively can on their smartphones. Take into account altering your “Chat Now!” CTA to “Name Now!” and embody your corporation cellphone quantity in lieu of e mail.
Moreover, if your corporation has a cellular software, immediate web site guests to open your app out of your web site — one thing they won’t have the ability to do on their computer systems.
6. Take a look at your web site usually.
As all the time, take a look at your responsive web site on completely different units and browsers. Take a look at Google’s Cell-Pleasant Take a look at instrument to see how your web site performs.
This useful instrument by Matt Kersley will even present a peek at your web site on completely different sized units. You possibly can, in fact, use your individual cellular units, too.
Responsive Net Design Templates
One of the simplest ways to make sure your web site has a responsive design is to begin with a responsive internet design template. Under are 5 beautiful templates obtainable on HubSpot Asset Market that may give your web site guests a mobile-friendly shopping expertise.
Get entry to 1000’s of templates with HubSpot Advertising Skilled.
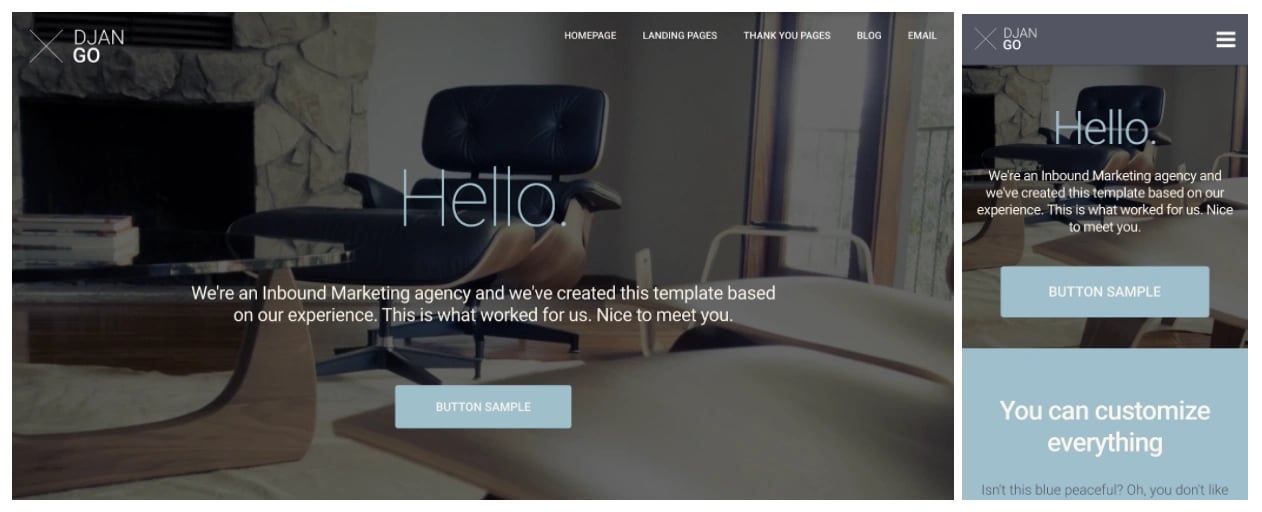
1. DjanGo Responsive Design Template
Worth: $200

The DjanGo template is a fully-customizable and responsive web site template. Its trendy, minimalist design permits guests to focus in your web site content material and product data.
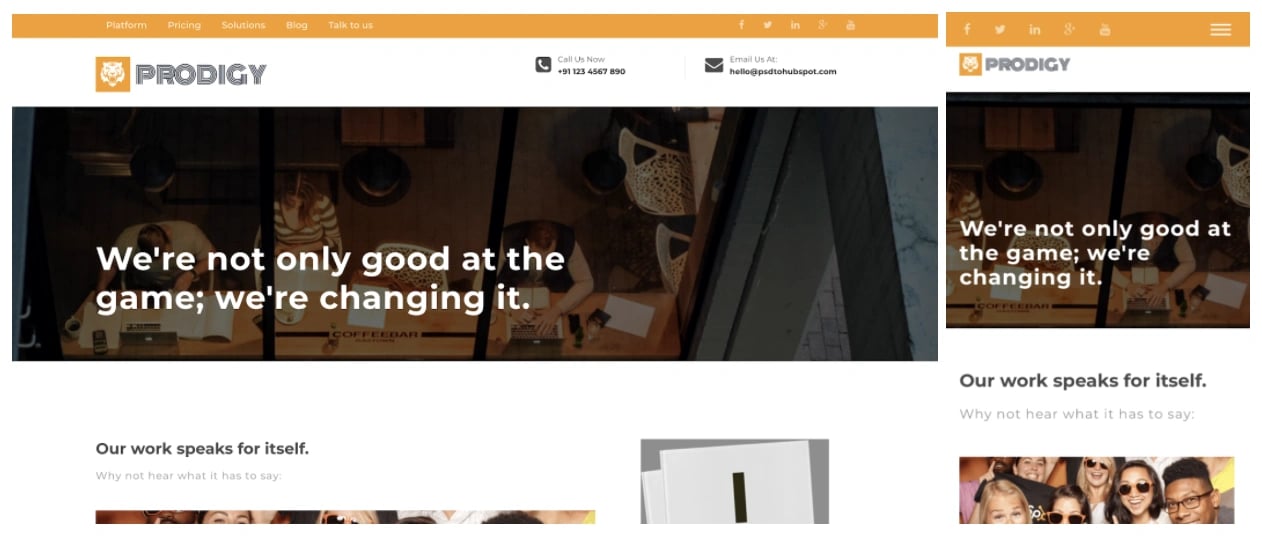
2. Prodigy Responsive Design Template
Worth: Free

The Prodigy template is a clear web site template that reaches your viewers with shiny media and a number of CTAs. It robotically converts its design to suit any system utilized by your web site guests.
3. Quantum Responsive Design Template
Worth: $75

The Quantum template is a multi-purpose theme that captures your viewers with daring headings and a video background. Customise your web site with quite a lot of web page layouts and customized modules.
4. Kalahari Responsive Design Template
Worth: $199

The Kalahari template is a responsive theme that gives dynamic navigation and customization on the web page stage. Use this template to transform your viewers with shiny, standout CTAs.
5. Startup Framework Responsive Design Template
Worth: Free

The Startup Framework template is a novel web site template with daring typography and shiny graphics. Construct it natively inside HubSpot’s content material editor and select from 1000’s of icons and dozens of customized modules.
Reply to Your Viewers with Responsive Design
With so many shoppers purchasing and shopping on their cellular units, responsive design is an absolute must-have. With out it, you might be lacking out on leads, clients, and income.
Use these instruments, templates, and greatest practices to get began with responsive internet design at this time.
Editor’s notice: This submit was initially revealed in September 2014 and has been up to date for comprehensiveness.



![Blog - Website Redesign Workbook Guide [List-Based]](https://no-cache.hubspot.com/cta/default/53/4b5bb572-5d0e-45b8-8115-f79e2adc966b.png)