Are you struggling to transform your web site guests into leads? Do you wish to learn to add an announcement bar on the Shopify web site to enhance your conversion charge?
An announcement bar, additionally referred to as a web site notification bar, floating bar, or whats up bar helps you talk about new product updates or essential bulletins to your web site guests.
You might need seen these on eCommerce websites. Listed here are just a few announcement bar examples:
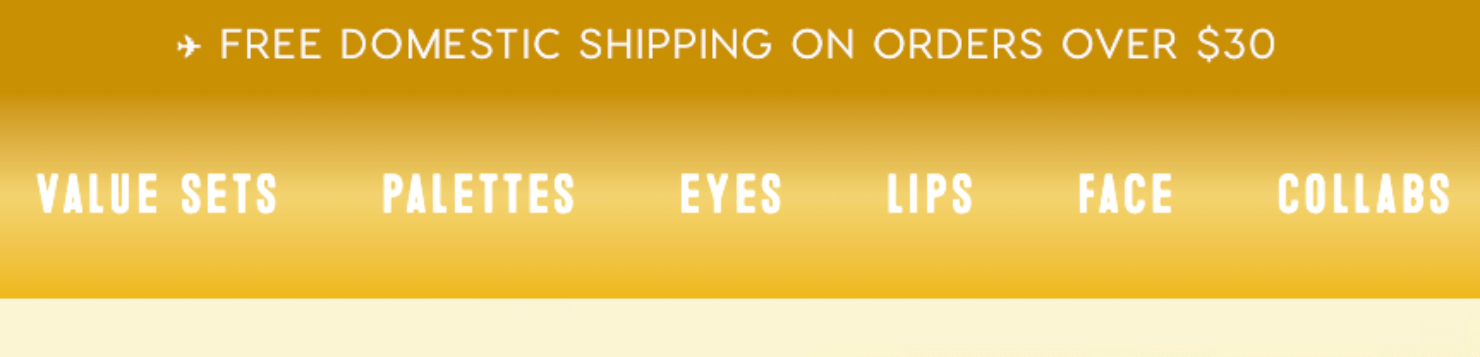
Colour Popup has a free delivery bar on its homepage for orders over $30:

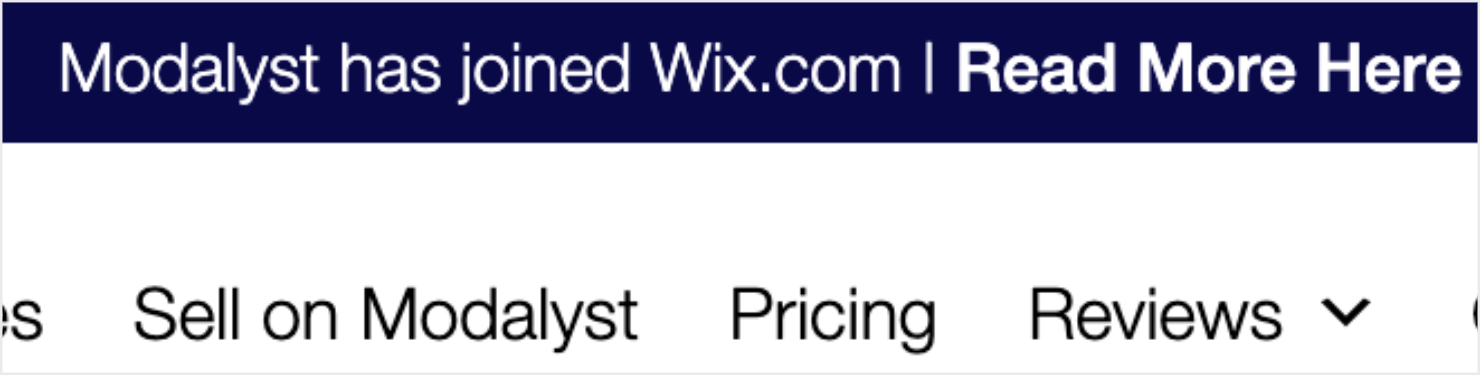
Dropshipping web site Modalyst makes use of a floating bar to announce its newest partnership with Wix:

Allbirds has a floating bar to announce recent new attire on its web site:

A Shopify announcement bar is the easiest way to get folks’s consideration whether or not you wish to announce a limited-time provide or replace clients about an upcoming scheduled upkeep.
An announcement bar additionally enhances your different ongoing advertising campaigns.
For example, popups can convert anyplace between 1-8%. However as soon as guests click on the ’X’ button, the provide in your popup vanishes.
Exhibiting your guests the identical provide in an announcement bar ensures your guests don’t miss out.
Repeating your provide on a single web page is normally very efficient for conversions. Lilach Bullock used this system to transform 57% of all her web site guests!
An announcement bar additionally takes minimal area in your web site and doesn’t intrude with the consumer expertise (UX). eCommerce retailer house owners can use an announcement bar with a countdown timer to spice up conversions and enhance gross sales.
That’s why, on this tutorial, I’ll present you methods to add an announcement bar in your Shopify web site.
And one of the best half? You don’t should be a developer or a Shopify admin so as to add a floating bar to your web site.
OptinMonster’s user-friendly drag-and-drop interface permits anybody to create and add an interactive announcement bar on their web site.
By the tip of this tutorial, you’ll have the ability to create an eye catching announcement bar that may enable you enhance conversions and enhance upsells, with no coding required.
Prepared? Let’s get began.
How To Create an Announcement Bar in Shopify
If you wish to watch the way it’s finished visually, you may watch this video tutorial:
Not a video fan or want extra particulars? Hold studying for a step-by-step tutorial.
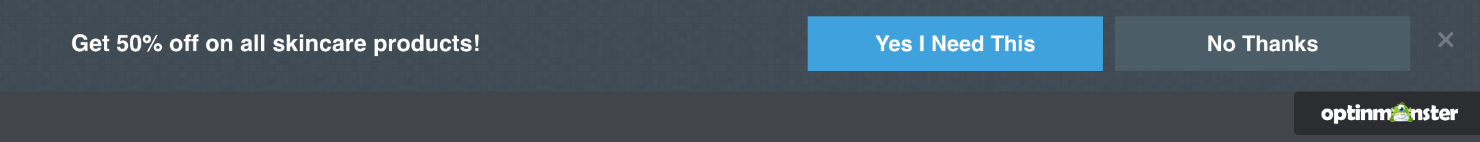
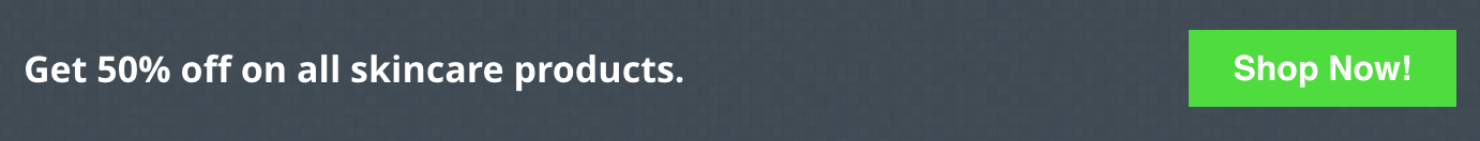
We’ll create a floating announcement bar identical to this one:

You possibly can click on on the desk of contents to leap on to the part that you just prefer to learn:
Step 1: Create a Marketing campaign
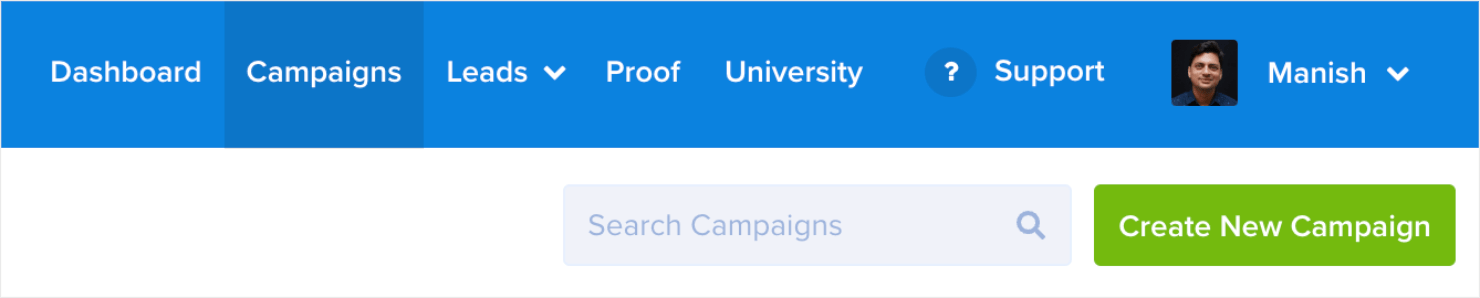
Login to the OptinMonster dashboard and click on Create New Marketing campaign:

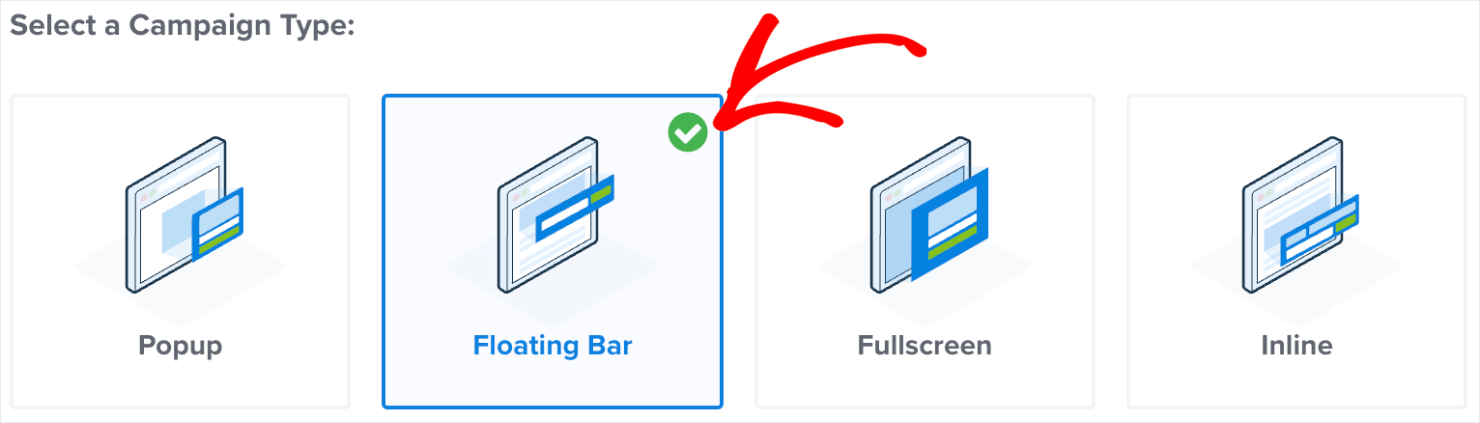
Subsequent, select a marketing campaign sort. I’ll use the Floating Bar since that’s what this Shopify tutorial is all about:

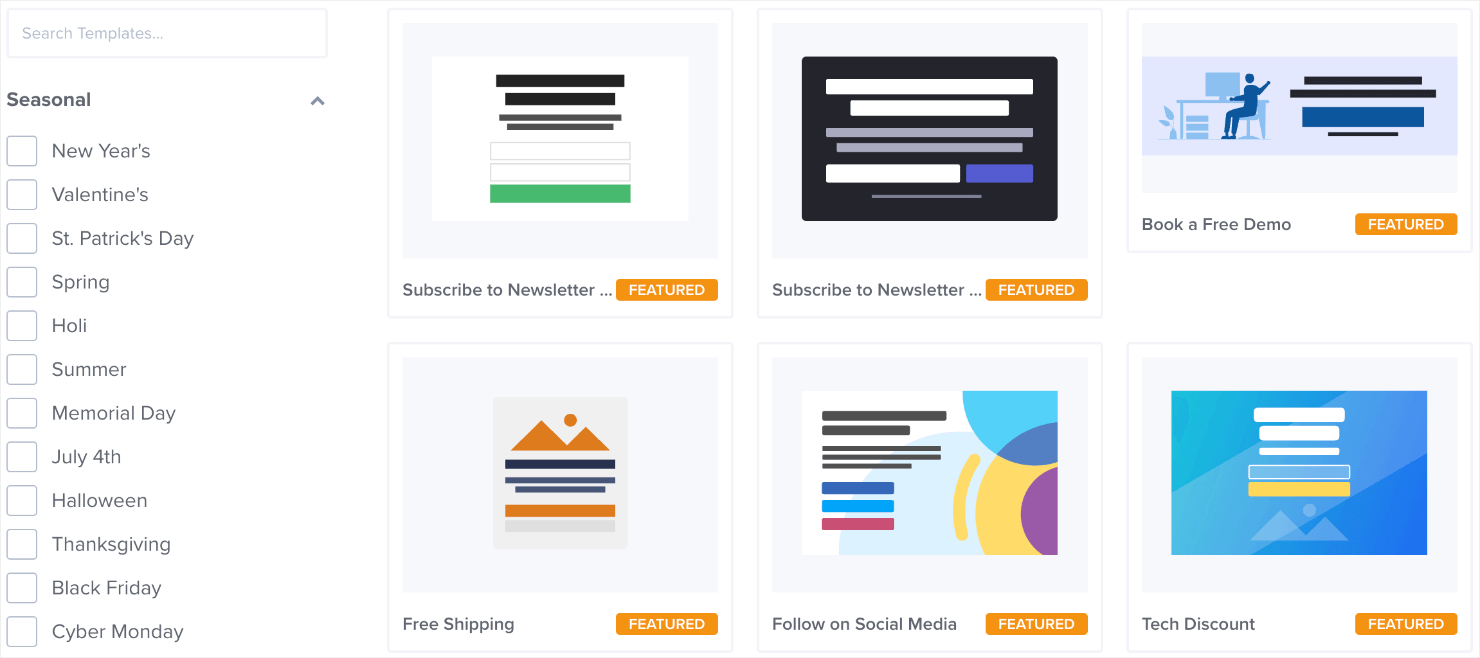
Select a template. I’ll go together with Get Suggestions and Methods because it’s easiest and straightforward on the eyes:

Need to know methods to change the announcement bar on Shopify? Merely scroll via the out there OptinMonster templates and decide the one that you just like.
OptinMonster has 100+ ready-to-use templates you could select from:

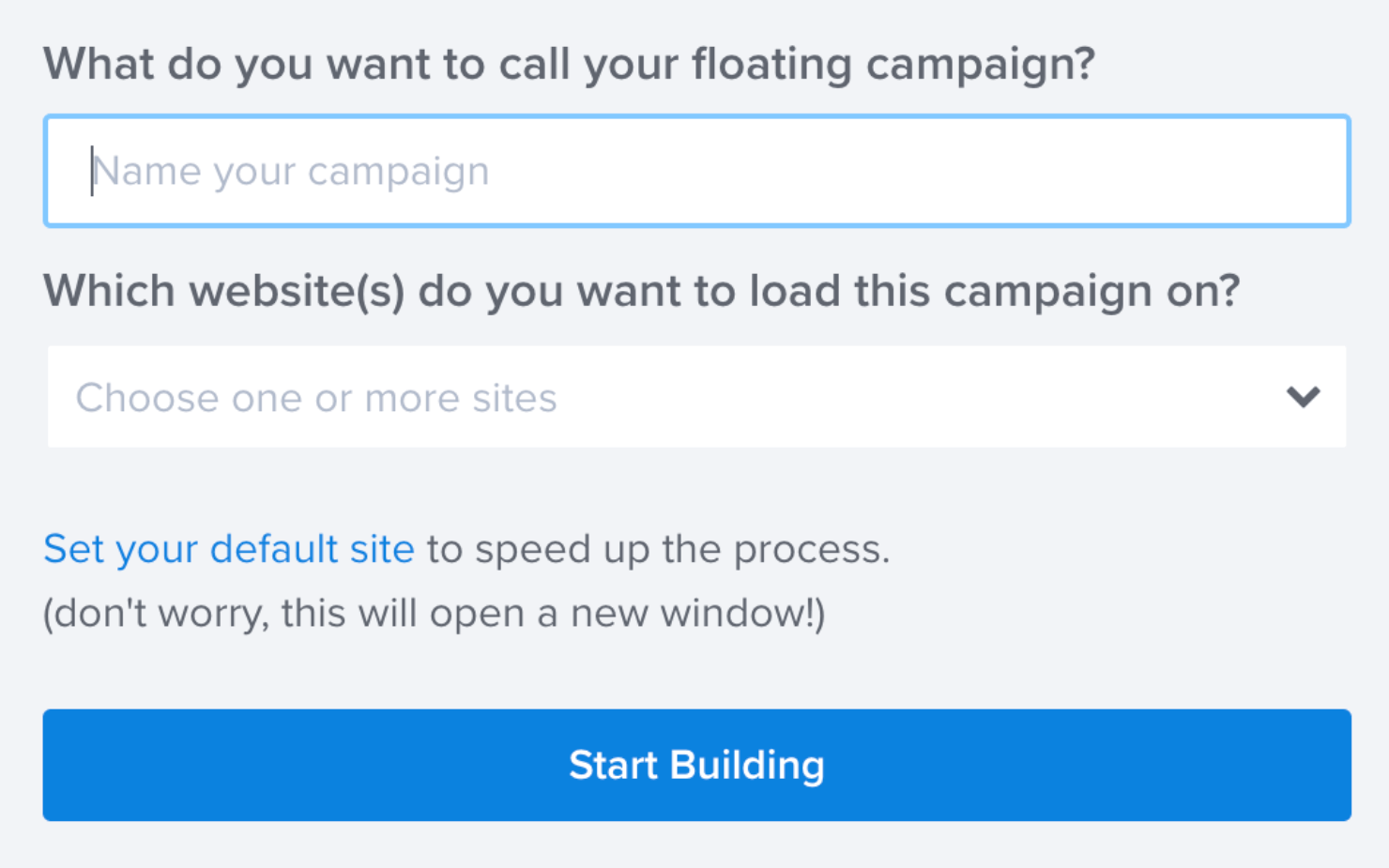
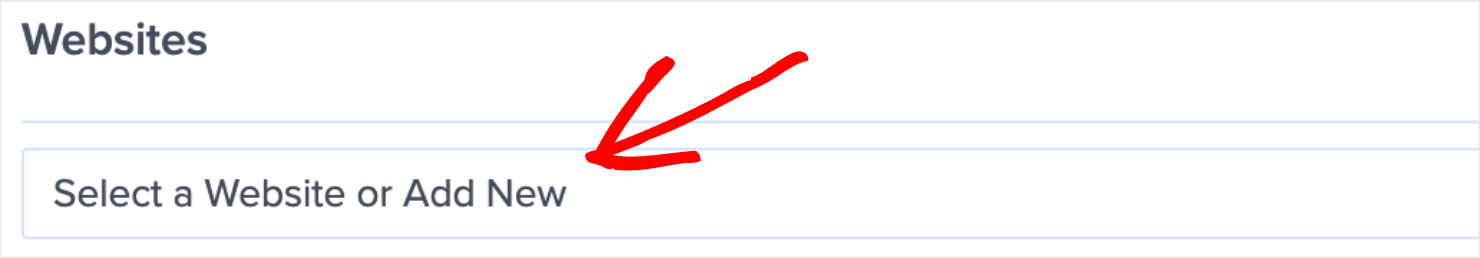
Subsequent, title your marketing campaign and add the web site the place you need it to show:

When you haven’t already linked your web site, right here’s the way you add a web site to your OptinMonster account.
While you’re finished, click on on the Begin Constructing button to go to the OptinMonster marketing campaign builder.
Step 2: Edit the Marketing campaign
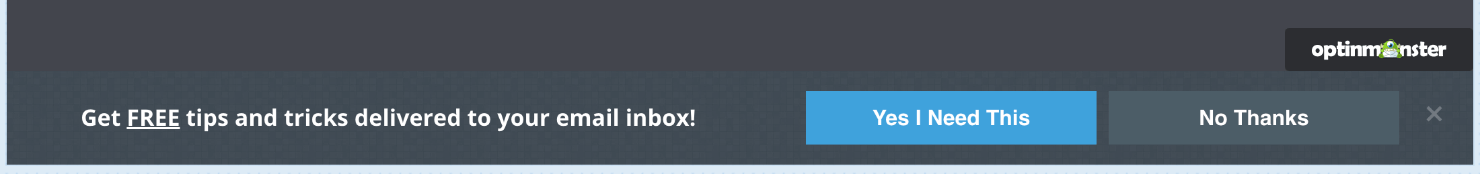
That is how the announcement bar template seems like in OptinMonster’s marketing campaign builder:

For now, we’ll make just a few customizations to the template to match it along with your model’s type. Each OptinMonster template is extremely customizable.
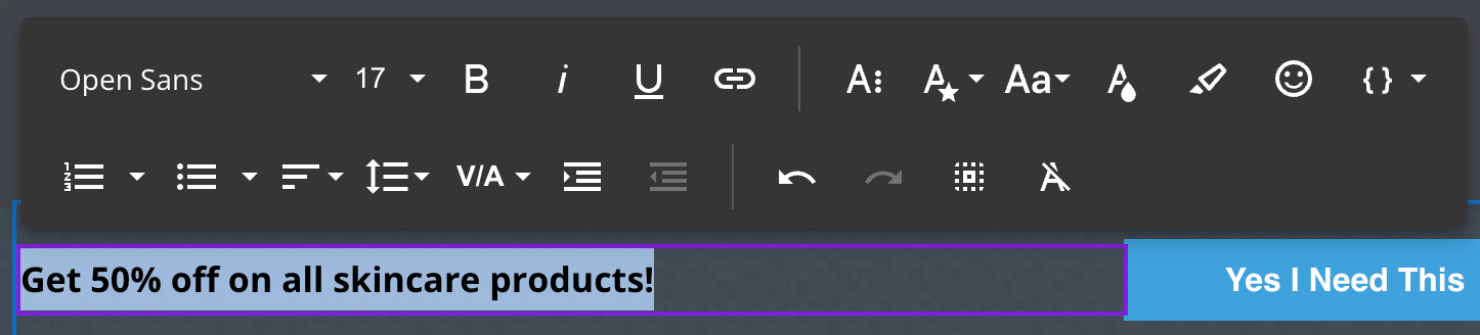
For example, you may click on on the textual content space to vary the header copy straight within the editor. Right here’s what I wrote rather than the default copy:

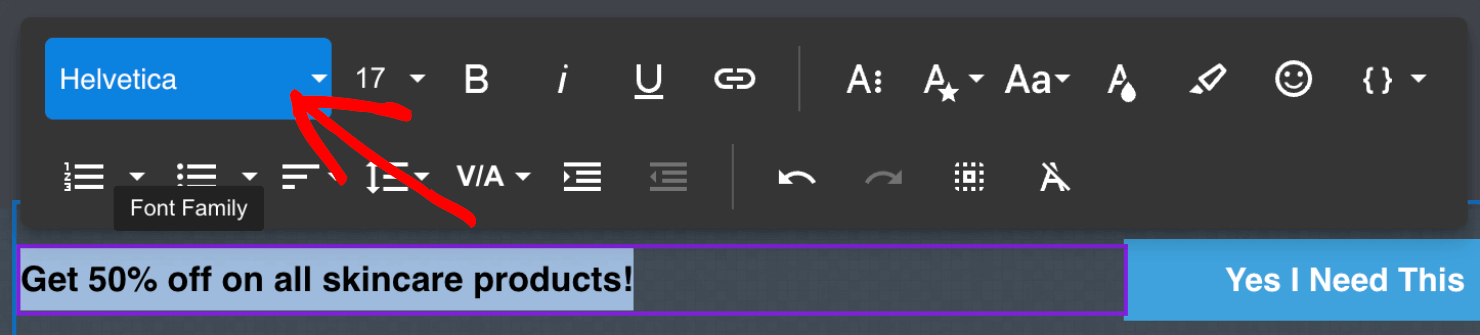
You can too change the font, formatting, textual content alignment, and coloration:

Subsequent, click on on the template’s background to deliver up the editor instruments on the left-hand panel:

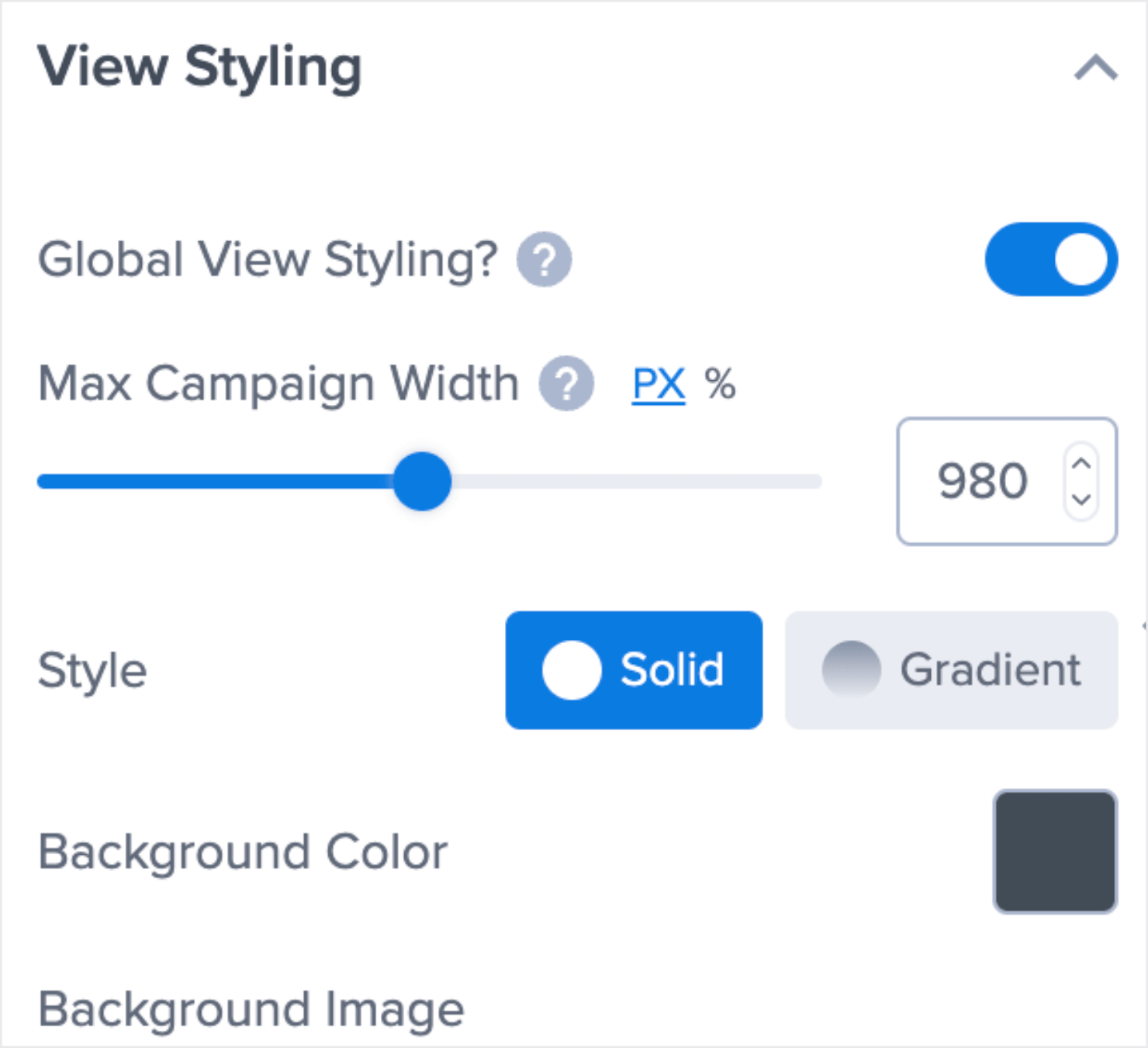
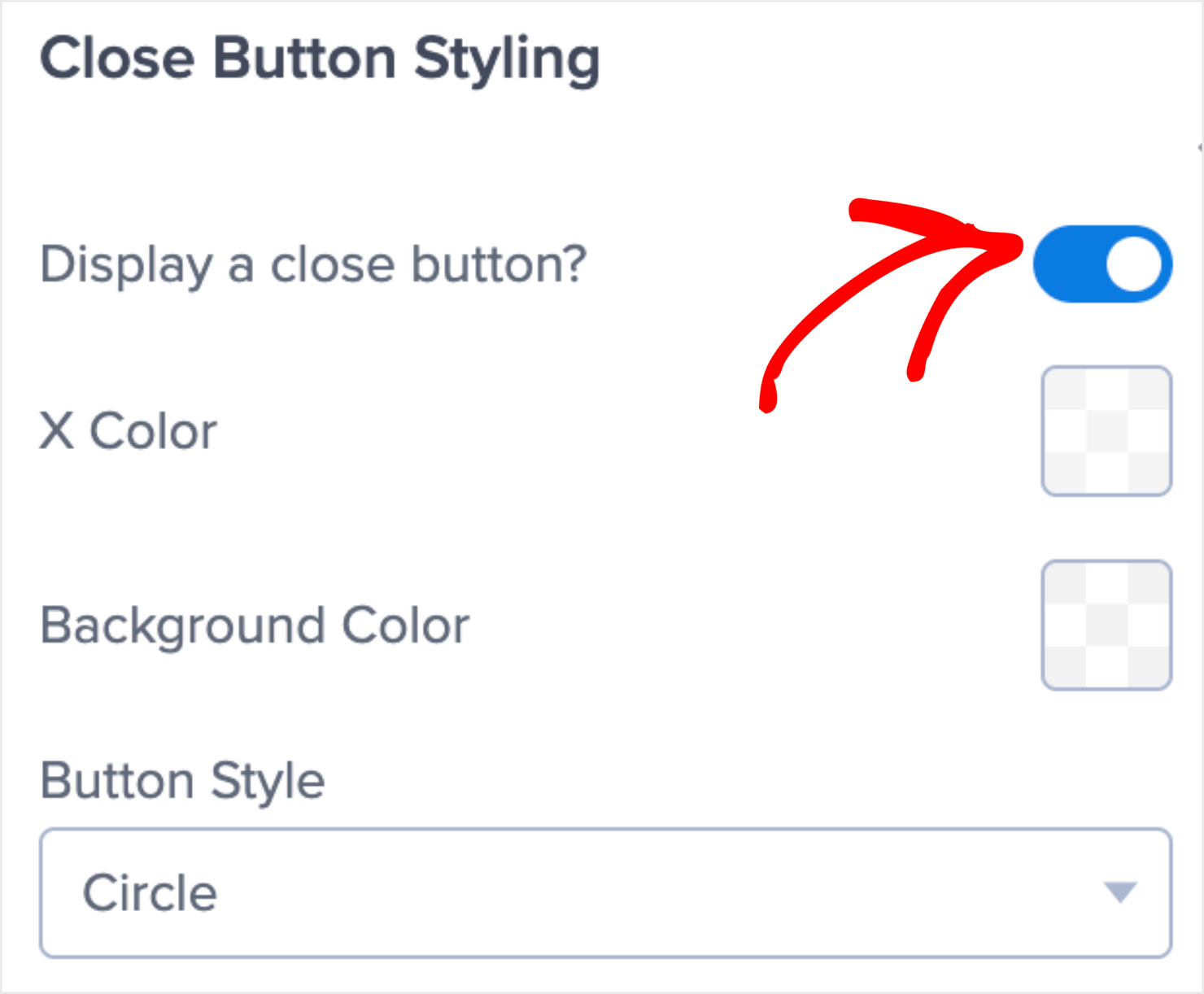
Right here, you may change the announcement bar’s background coloration, add a picture, or determine to take the shut icon off the template:

You can too select the place you need the Shopify announcement bar to seem in your web page. By default, it exhibits on the backside of the web page proper now.
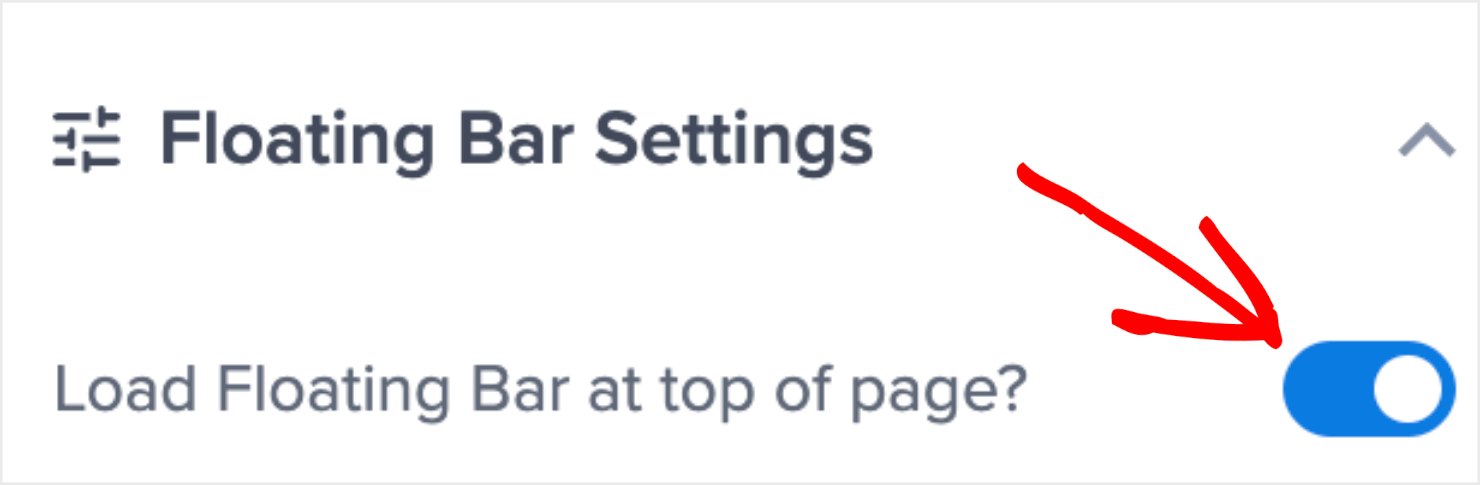
To maneuver it to the highest, click on on the Floating Bar Settings on the backside of the menu panel.
Allow the Load Floating Bar at prime of web page? choice:

With this, the announcement bar in your editor will shift up:

It is a great way to verify guests see your provide as quickly as they land in your on-line retailer.
Step 3: Add a Name To Motion Button
Since we’re including an announcement bar, we don’t want the e-mail subject on the template.
It’s very simple to do away with pointless components within the template.
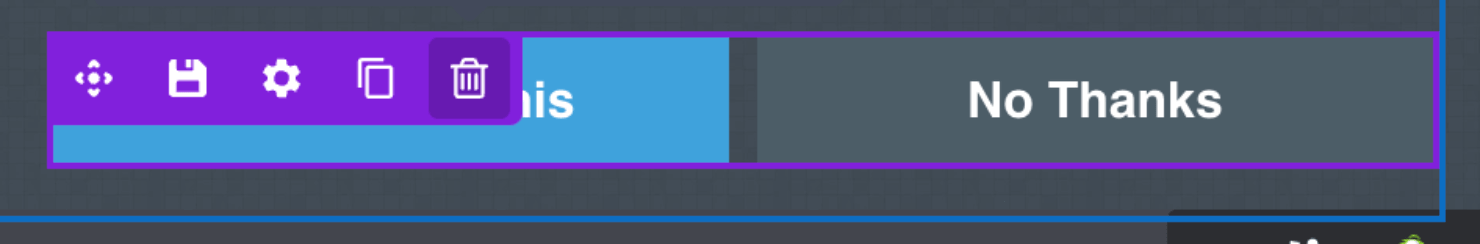
Simply must hover over the sure and no button components on the editor and click on on the trash can icon to delete them:

That is how the announcement bar seems like at this level:

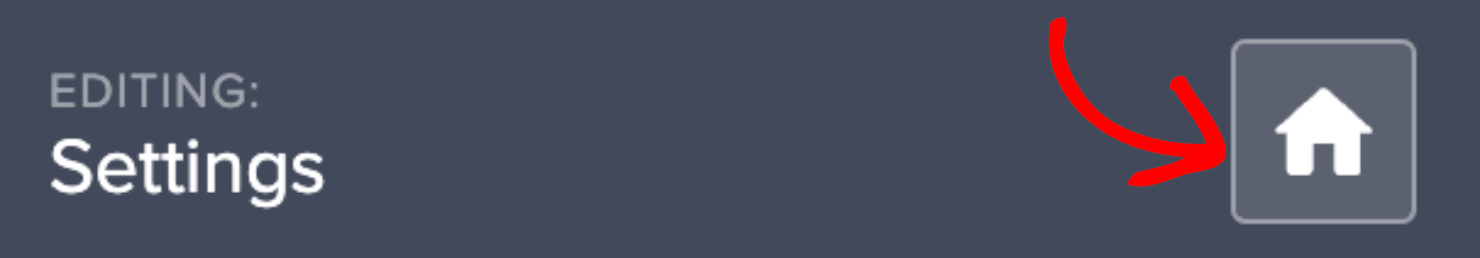
Since we wish to add a call-to-action (CTA) button, click on on the house icon on the top-left of the web page:

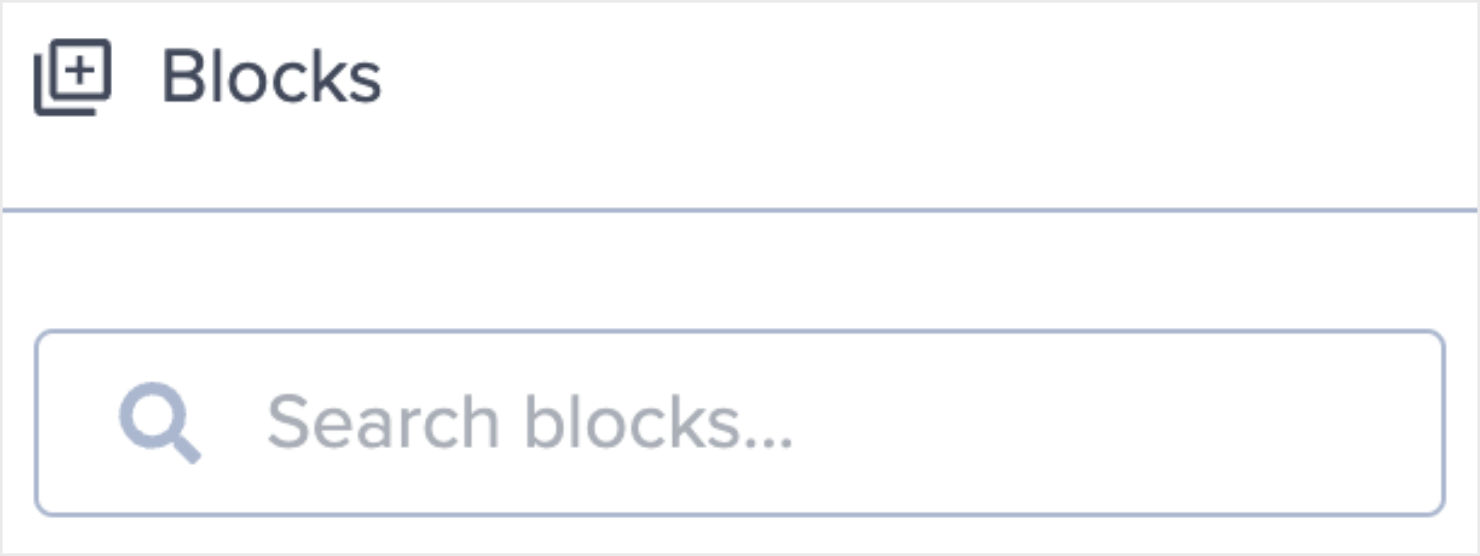
It will deliver up the Blocks menu choices:

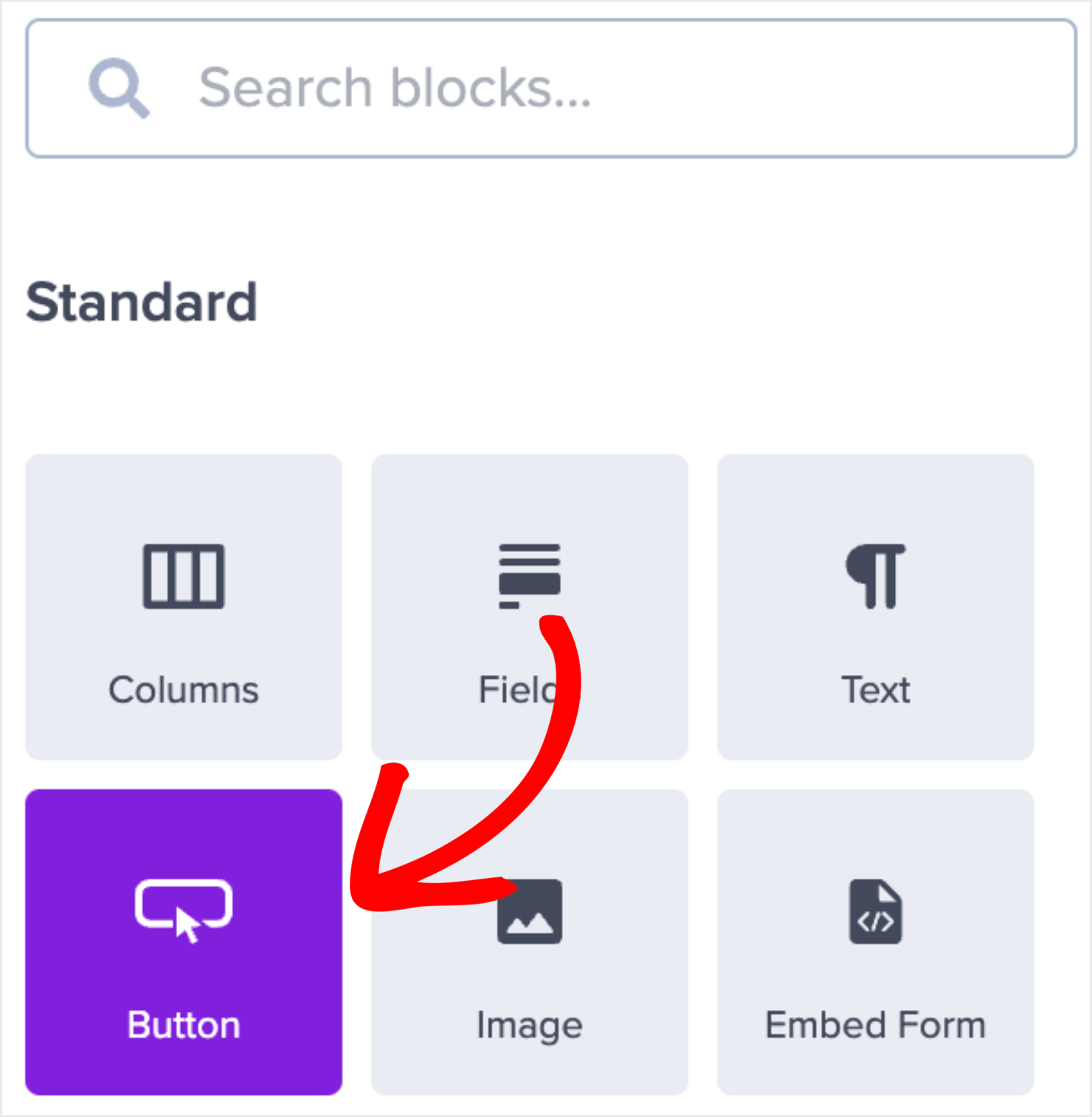
Scroll down the choices to find the Button block or look it up within the search field:

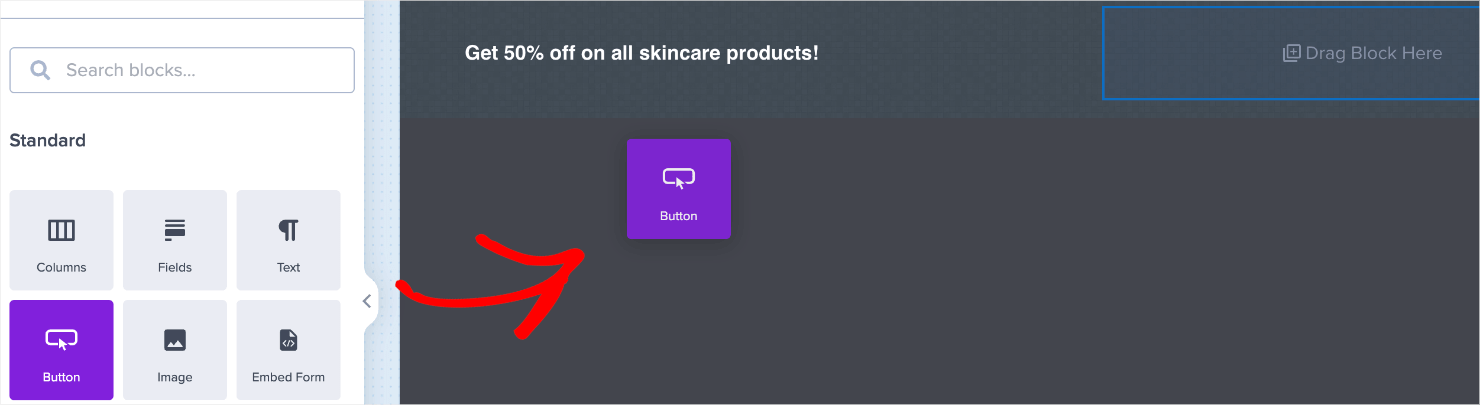
Drag and drop the Button factor to the marketing campaign builder:

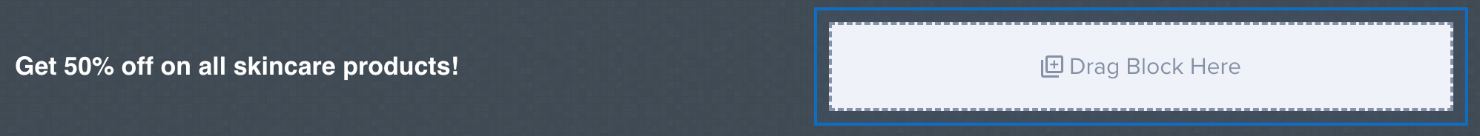
With this, right here’s how the template seems now:

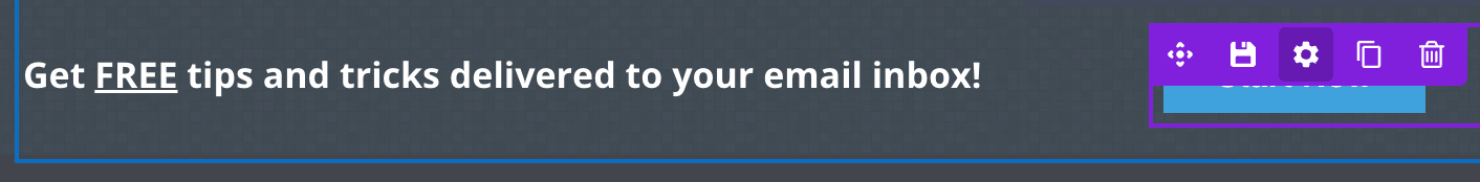
Hover on the button factor on the template and click on on the gear icon:

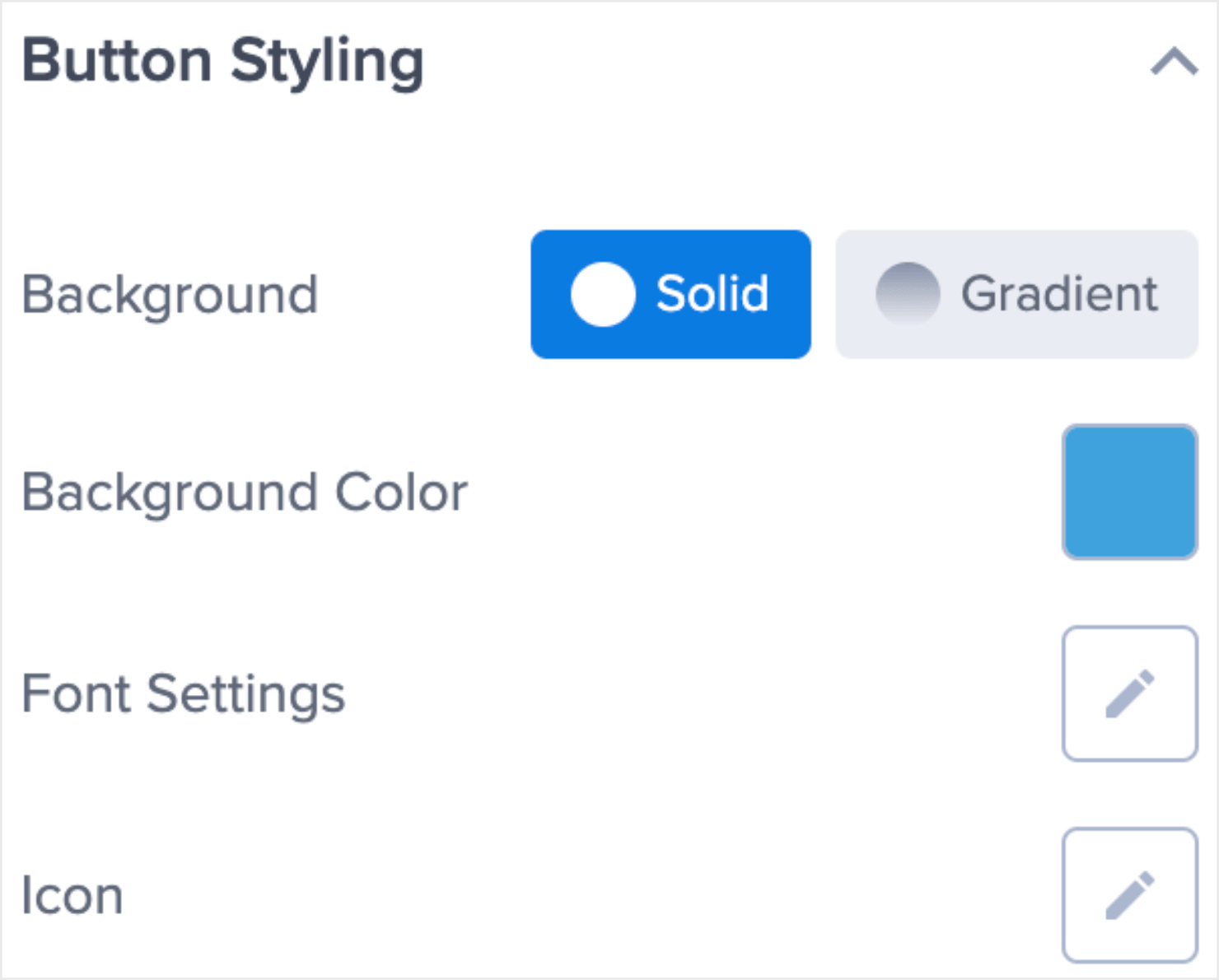
It will deliver up the modifying instruments on the left-hand panel. Right here, you may change the button’s background, coloration, or font:

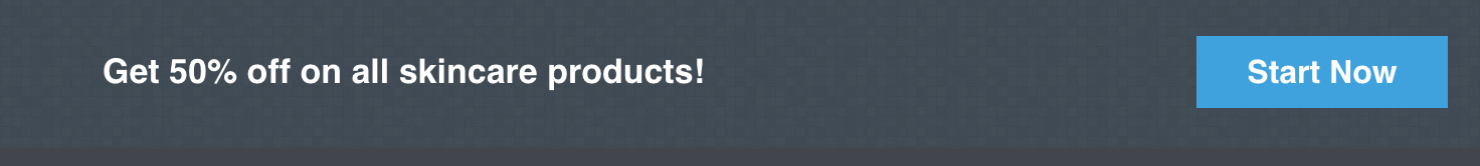
For this tutorial, I’ll change the button’s background coloration and duplicate:

You can too select what occurs when your web site guests click on on the CTA button.
For this tutorial, we’ll set it to redirect to a product web page to match the provide copy that we’ve created.
To do that, click on on the Content material tab on the top-left of the web page:

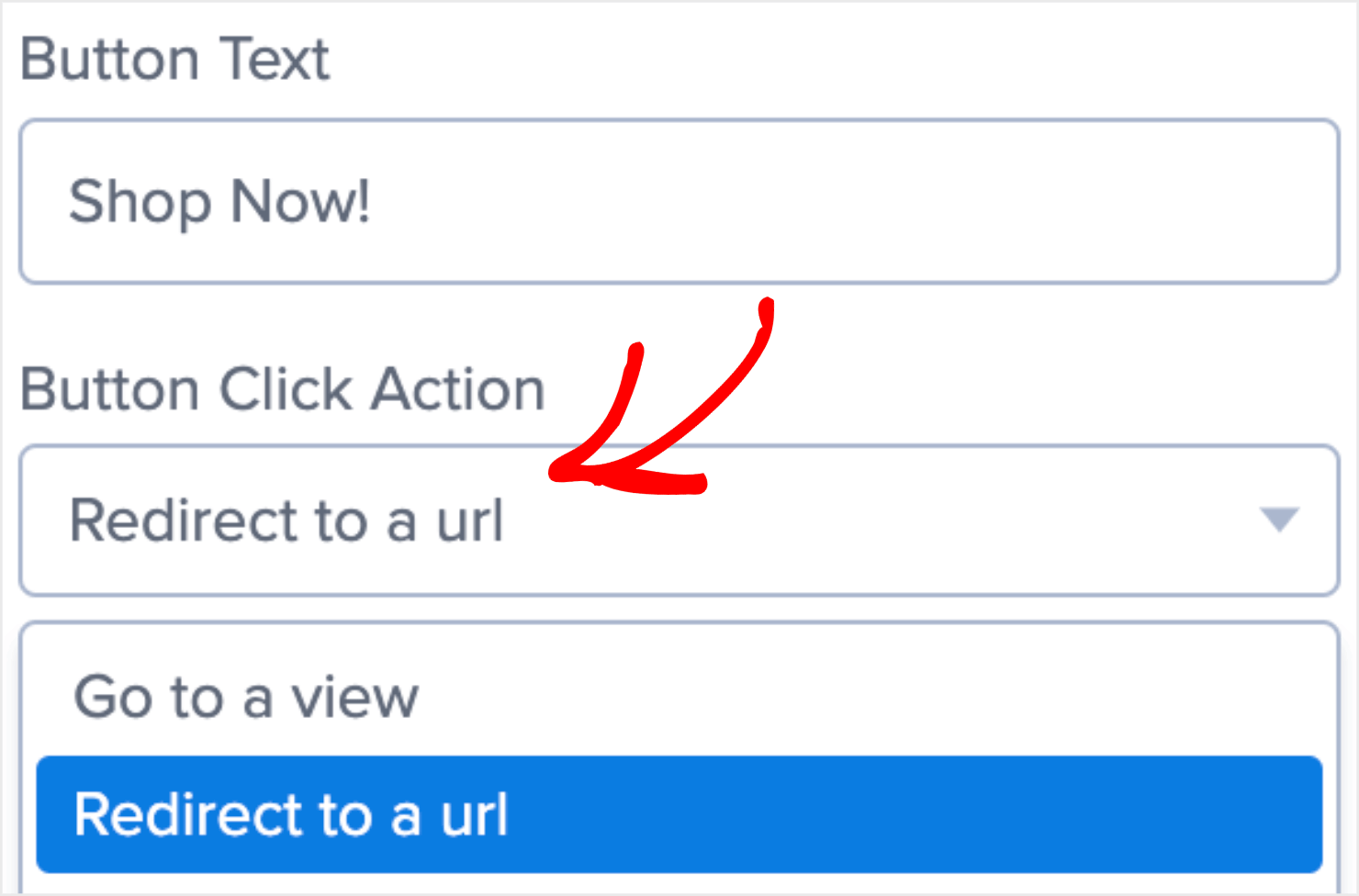
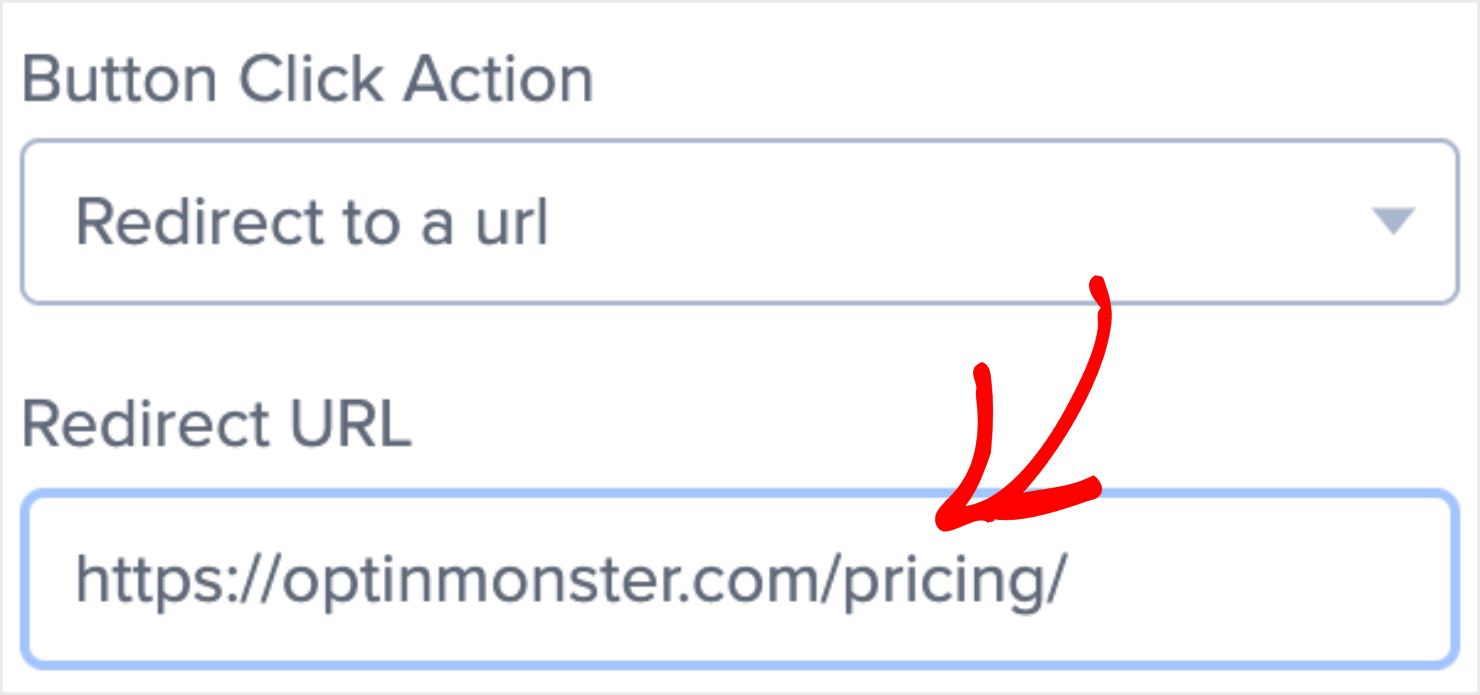
Now, click on on the dropdown choice below Button Click on Motion and choose Redirect to a url:

Subsequent, enter the URL that you really want the guests to go to. I’ll add OptinMonster’s pricing web page URL for instance:

Step 4: Set the Show Guidelines
Subsequent, go to the Show Guidelines tab on the prime of the web page:

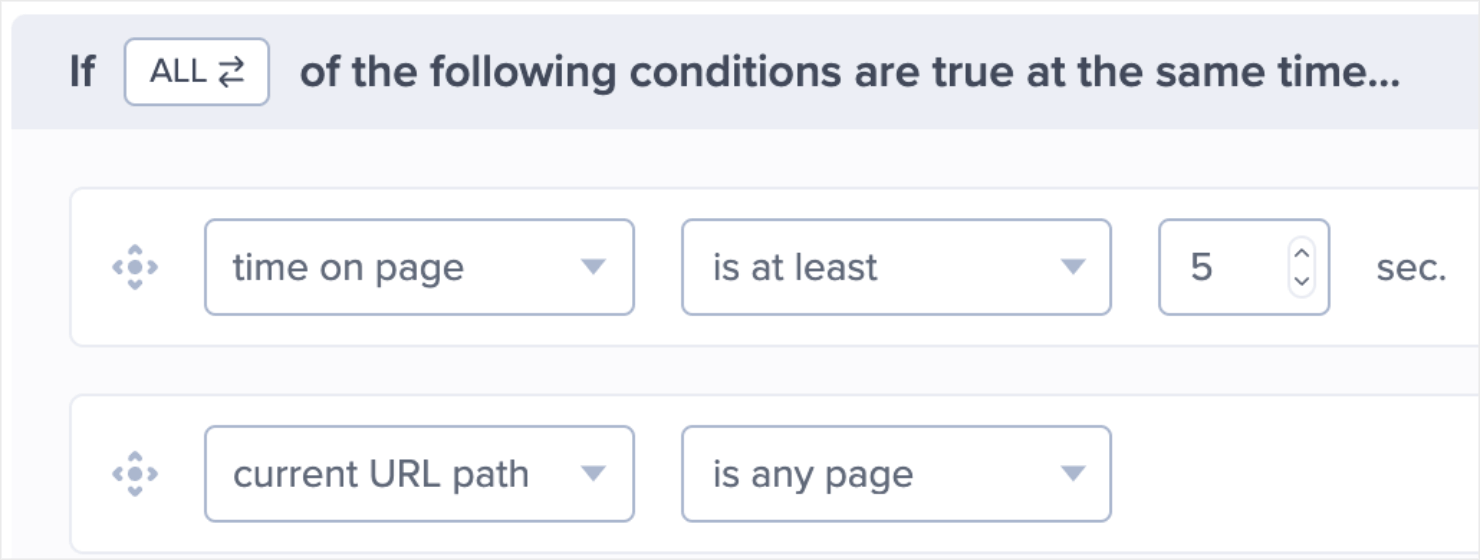
By default, the popup you created will seem on any web page if the customer spends at the least 5 seconds on the web page:

When you go together with this default ruleset, guests who keep on any web page of your web site for at the least 5 seconds will see the announcement bar.
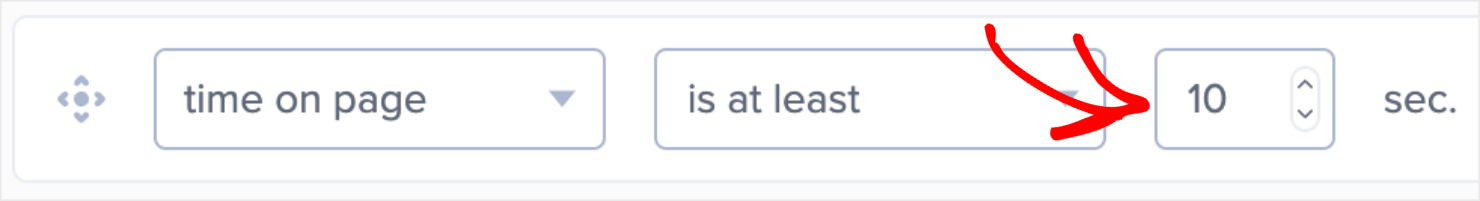
To alter this, I’ll configure the time on web page and is at the least rule to 10 seconds:

To make the floating bar much more contextual, you need to use OptinMonster’s page-level concentrating on. It will make the floating bar seem solely to guests on choose touchdown pages.
For instance, in case your Shopify retailer sells haircare and skincare merchandise, you might need a web site construction the place every of your touchdown and product pages features a distinctive URL path, reminiscent of:
- www.mysite.com/homepage
- www.mysite.com/pricing
- www.mysite.com/haircare
- www.mysite.com/skincare
Since we’re working a 50% low cost on skincare merchandise, it is smart to put it up for sale to folks visiting your haircare product web page who’re more likely to be excited by shopping for skincare merchandise.
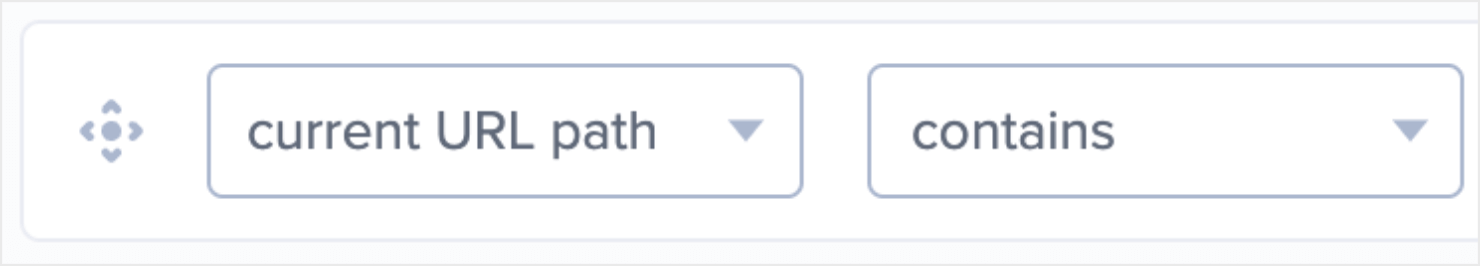
To use the situation to the haircare product pages, click on on the is any web page choice within the 2nd situation and select comprises:

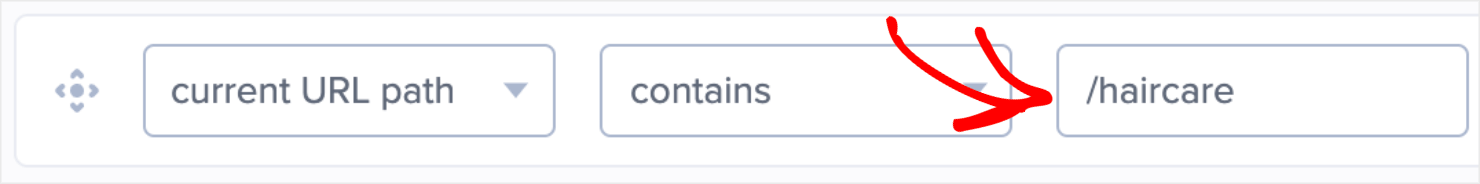
Subsequent, add the time period ‘/haircare’ within the subject subsequent to comprises:

With this, the Shopify announcement bar will now seem solely on URLs that finish with haircare.
Save your marketing campaign to make sure you don’t lose the modifications you could have made to the marketing campaign thus far:

Associated Content material: Low cost Code Concepts to Assist You Enhance Conversions
Step 5: Publish Your Marketing campaign
When you haven’t already, you may hyperlink your Shopify and OptinMonster accounts with our Shopify integration.
Right here’s a beginner-friendly video that walks you thru the method:
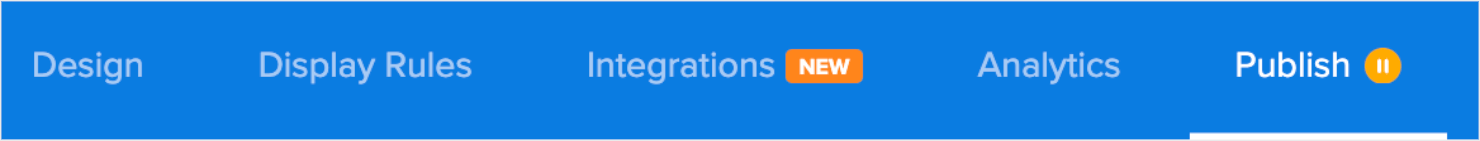
Subsequent, go to the Publish tab on the prime of the web page:

Select the web site you wish to use your marketing campaign on:

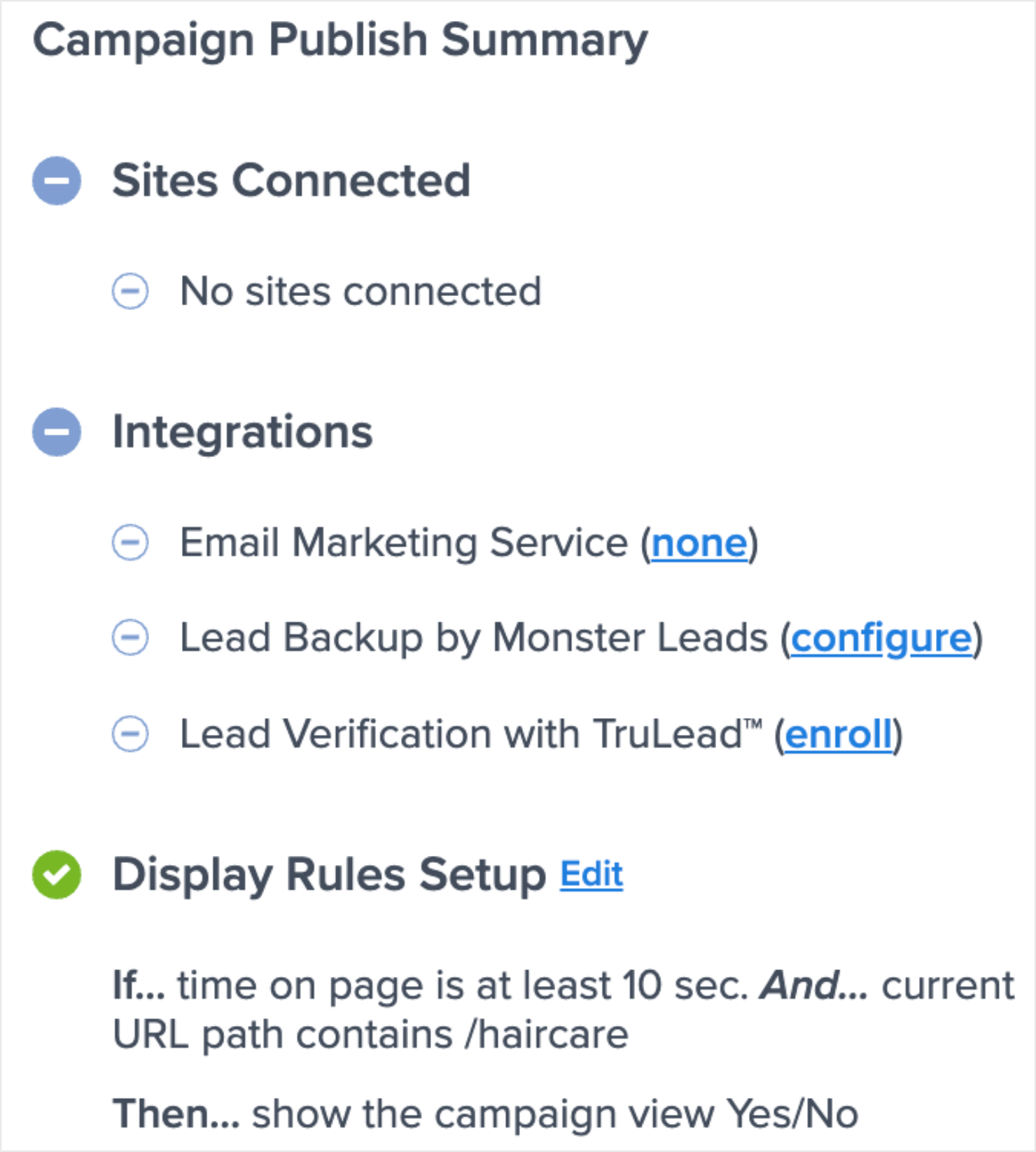
You will note the marketing campaign abstract on the precise sidebar. Double-check the settings and show guidelines to verify the whole lot is ready up appropriately:

Within the Dwell Web site Inspector part, you can even enter your web site’s URLs to check the announcement bar.
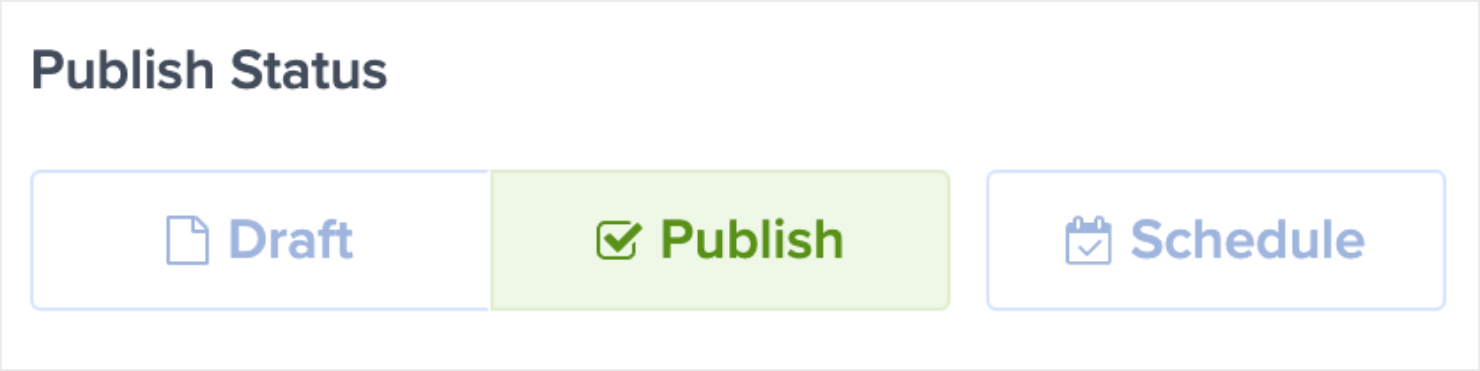
When you’re glad with the whole lot, click on on the Publish button:

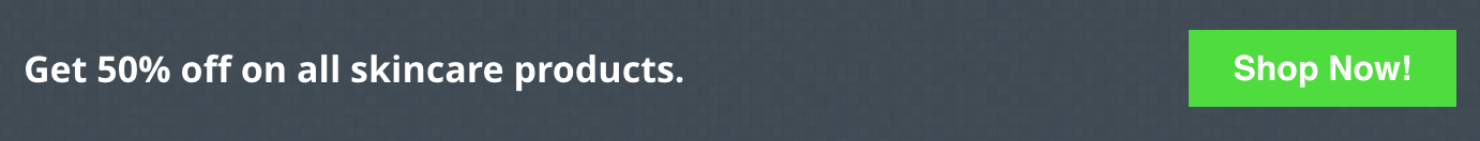
That is how the announcement bar seems on my web site:

Different Methods to Use an Announcement Bar in Shopify
When you can simply create a easy announcement bar for Shopify, you can even make the most of OptinMonster’s different options and functionalities to get extra gross sales.
For instance, you need to use OptinMonster’s Countdown Timer or vacation themes to create a restricted time sale.
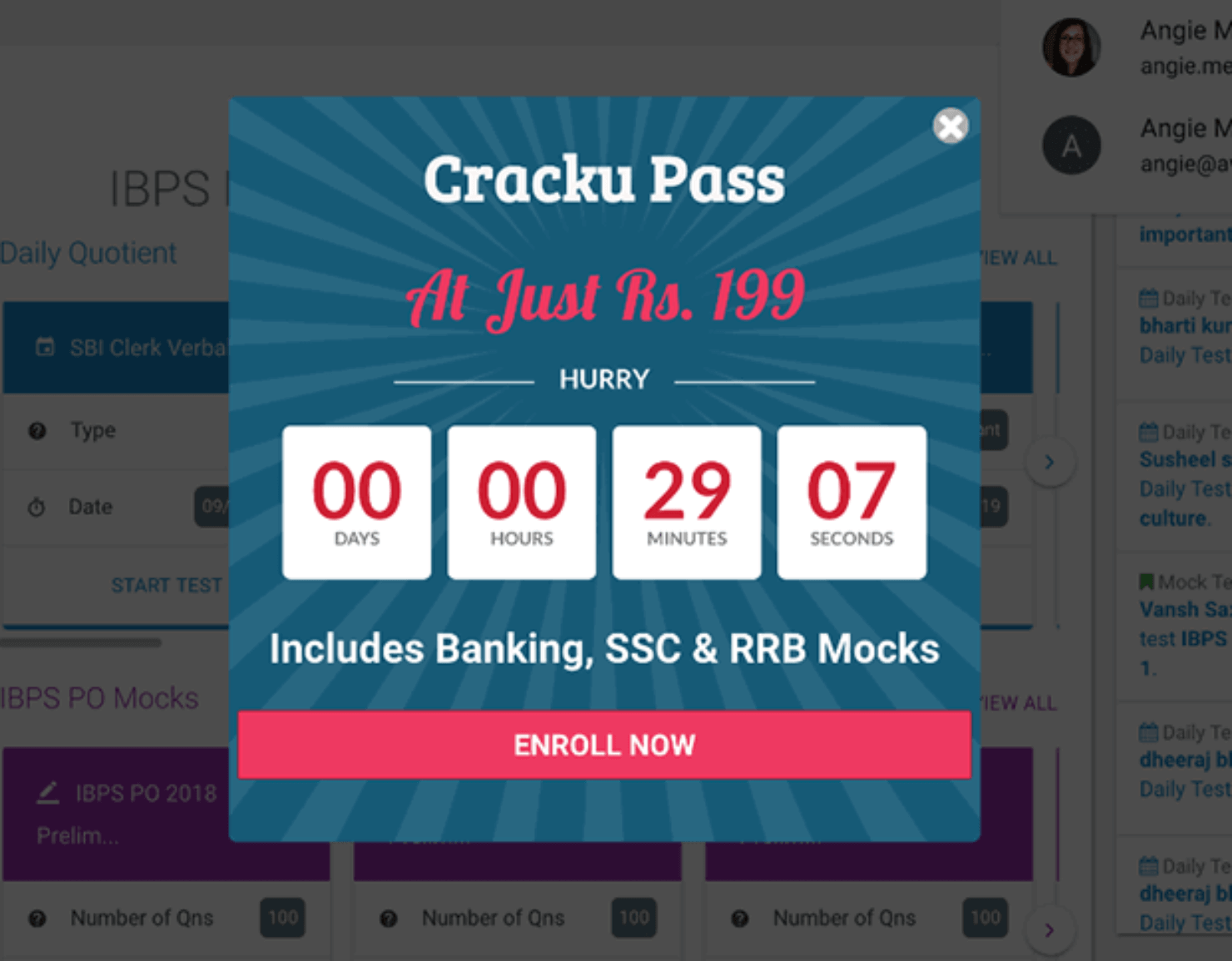
Countdown timers are confirmed to get outcomes. Cracku, an internet teaching web site for college students, used countdown timers on its web site to create limited-time presents and elevated conversions by 300%.

When you favored this publish, you may also have an interest within the following articles:
Need to create an announcement bar in your WooCommerce web site?
Be a part of OptinMonster at this time!
Disclosure: Our content material is reader-supported. This implies when you click on on a few of our hyperlinks, then we could earn a fee. We solely advocate merchandise that we consider will add worth to our readers.