You could evoke a need in prospects to learn your message or they could wish to go away and even delete it. This all relies upon not solely in your beneficiant provide however totally on the fashion and construction of your publication e mail template. A design issues so much.
Simply by choosing photos and including background photos to HTML e mail you set the tone for all the message.
All we’ve to do to create an efficient promoting e mail marketing campaign is to make this tone cheerful.
Watch our quick video for temporary data concerning the kinds of backgrounds and learn how to add them with Stripo.

There are tons of knowledge concerning the CTA, banners, and fonts accessible on the web. However you’ll be able to hardly discover something concerning the background photos in e mail messages. What a loss — a background picture is an efficient strategy to enhance the messages you ship out, to make them look full and fantastically formed.
I’ve been looking on-line for extra detailed data concerning HTML e mail background photos, however all I’ve discovered is learn how to add a background to your e mail, similar to Gmail or Outlook, outbox and learn how to make modifications to the HTML codes.
The cheap query right here is the place we are able to discover bulletproof background photos for our emails and learn how to add them to our templates. That is very particular person — if correctly performed, any picture could be one of the best answer for you.
Why is the subject of the article referred to as a “How you can add Background Picture to Your HTML E-mail”? As a result of with different editors, with the intention to insert a background right into a stripe or to use one for all the e mail — you’d must have some abilities in working with HTML codes. However not with Stripo. We’ve got facilitated this course of to your comfort — no must make any modifications to the HTML codes anymore.

Issues to know earlier than including the background picture to your HTML e mail
Verify the visibility of your emails
On account of the truth that the e-mail background photos are an important ornamental a part of an e mail, entrepreneurs and designers attempt to add them to their messages to fulfill the shoppers with fantastically structured newsletters however a few of the mail purchasers don’t show the background photos correctly.
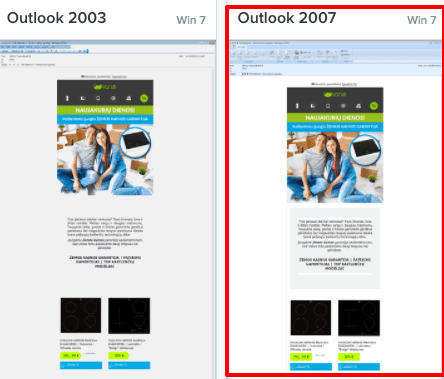
Which is why earlier than sending out the emails, it’s vitally necessary to verify their visibility with Litmus or every other comparable service. They’ll take a look at your template out on over than 70 apps and gadgets and can give you the screenshots.

Right here, within the instance, we are able to see that the background in a form of a white body, will not be displayed in Outlook 2003, similar as in Outlook 2016 and Home windows 10 mail, however is displayed in 2007.
What must you do if the picture will not be displayed:
When writing a textual content over the background picture/colour, attempt to choose the colour which is able to distinction with the picture and the e-mail background colour. This manner your textual content might be legible anyway.
Observe: the default e mail background colour is white.
Various kinds of background photos
Background photos for the stripes
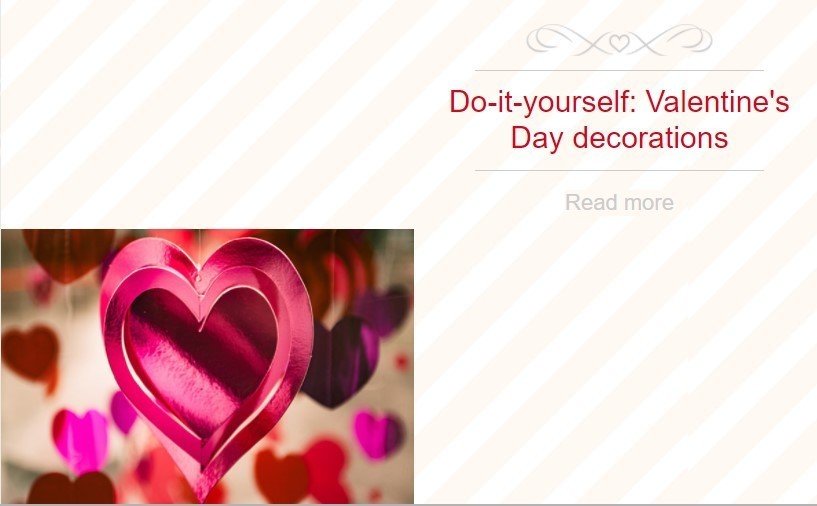
Solely uncommon template builders mean you can set the background picture for separate blocks. Stripo.e mail is certainly one of them.

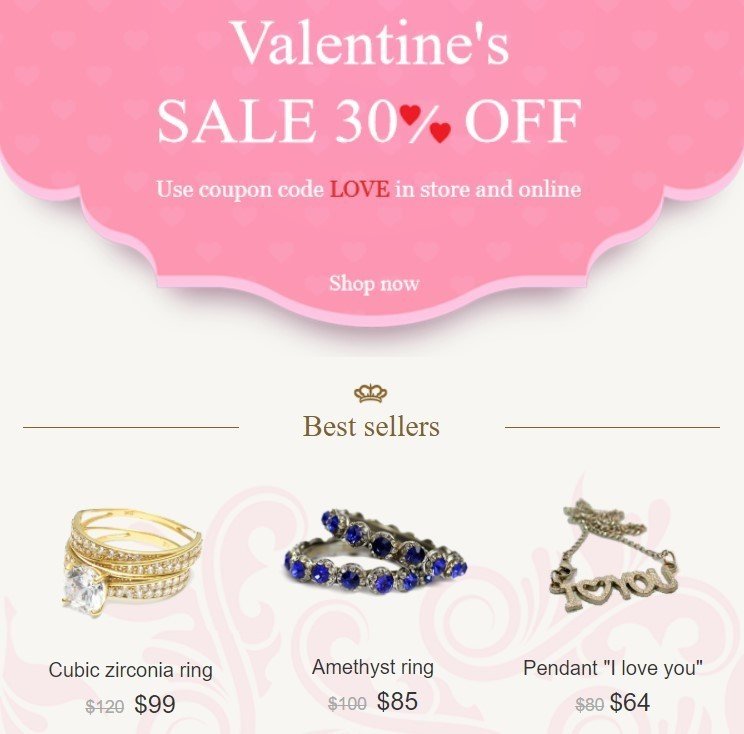
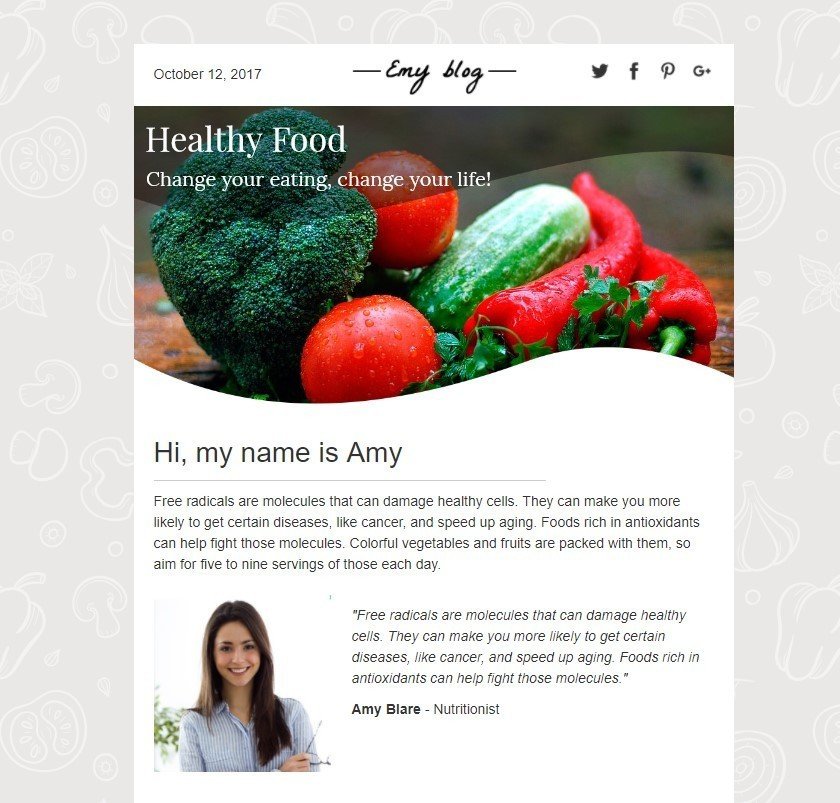
I like this instance for its tasteful however easy picture.
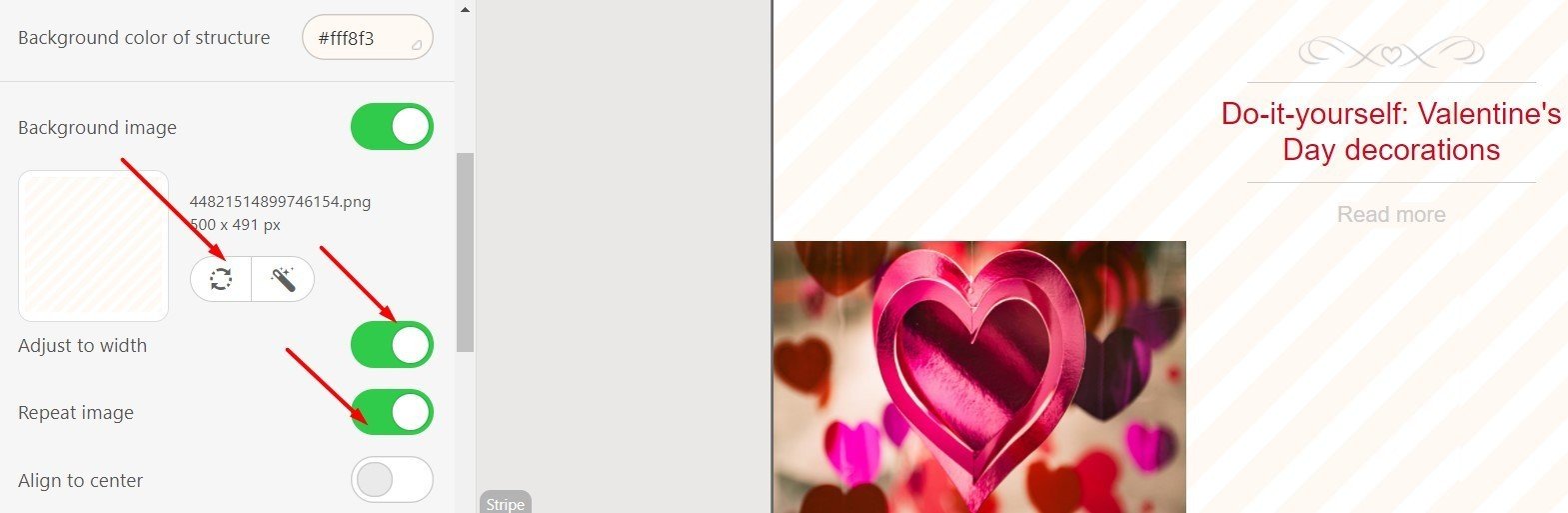
Simply look how simple it’s to add a background picture to e mail with Stripo:
- we inserted blocks: extra picture, textual content, you might also apply “button” or a countdown timer over the background;
- picked the background colour for all the stripe;
- utilized “background picture” for the block.

Observe: Heart it with the “heart” button, flip “repeat” possibility on in case the picture width or peak are too small to fill in the entire stripe.
Place your textual content over the picture, add a button if you want.
Necessary: earlier than emailing background picture to recipients, customise the picture you add — edit it in our embedded picture editor.
Add spacers/dividers… Why are we speaking concerning the spacers right here? As a result of with the intention to make your e mail design look extra orderly formed, chances are you’ll use them to separate components of blocks and even stripes. Particularly acceptable to make use of when your background photos are of the same colours.

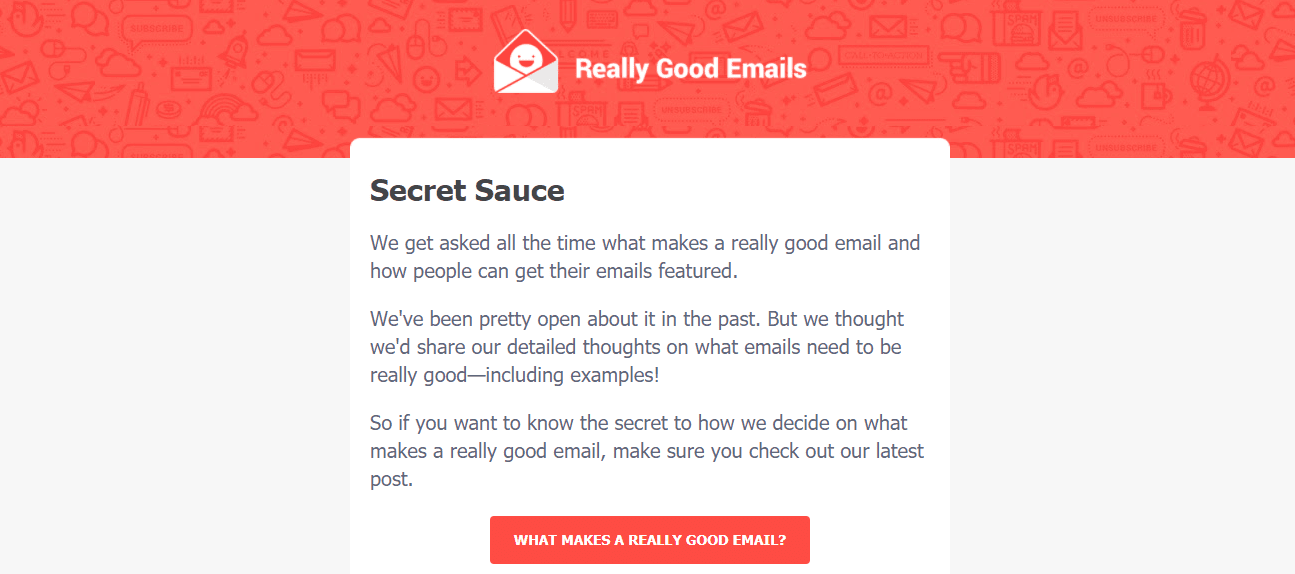
In uncommon instances, chances are you’ll wish to lengthen the bounds of your stripes. For this function, for the entire half, you want to set the background picture in an e mail.

For instance, the ReallyGoodEmails and Adidas lengthen their header that manner. This distinctive design distinguishes them from others.
How are you going to do it with Stripo:
- add the picture you could have picked/use any picture from our financial institution;
- flip all of the choices on.
Background colour as a substitute for the background picture
Why would you want to set colours as a background for emails? As a result of some e mail purchasers like Microsoft Outlook could not show background photos in any respect. You should definitely choose a background colour as near the background picture as doable.
The excellent news right here is that it’s fairly simple to set colours because the background.
Right here chances are you’ll use all of your wealthy creativeness.
For instance, the Define firm at all times locations their information within the messages over the coloured backgrounds. Apart from, because the font colours they apply distinction, however not black textual content colour.

You may apply totally different colours to separate blocks or for all the emails. It’s as much as you.
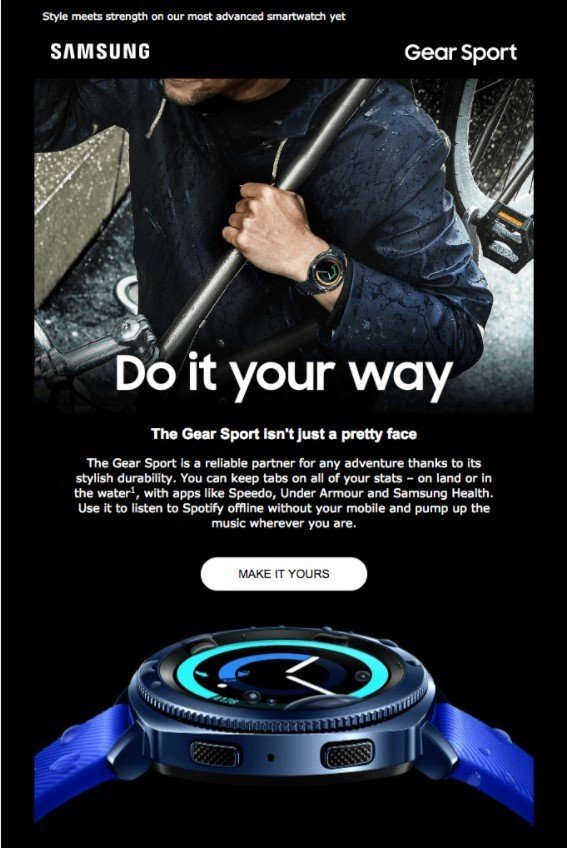
The Samsung company locations most of their emails over the black background and applies distinction white CTA button. Appears very stylish.

Background picture for all the e mail
When can we use a single background picture for all the e mail? Each time we wish to. As an e mail with background photos look extra full. Use a thematic picture because the background. If you’re speaking about meals, add a picture of the groceries, in case you are writing about soccer, why not use a soccer discipline or a soccer ball?

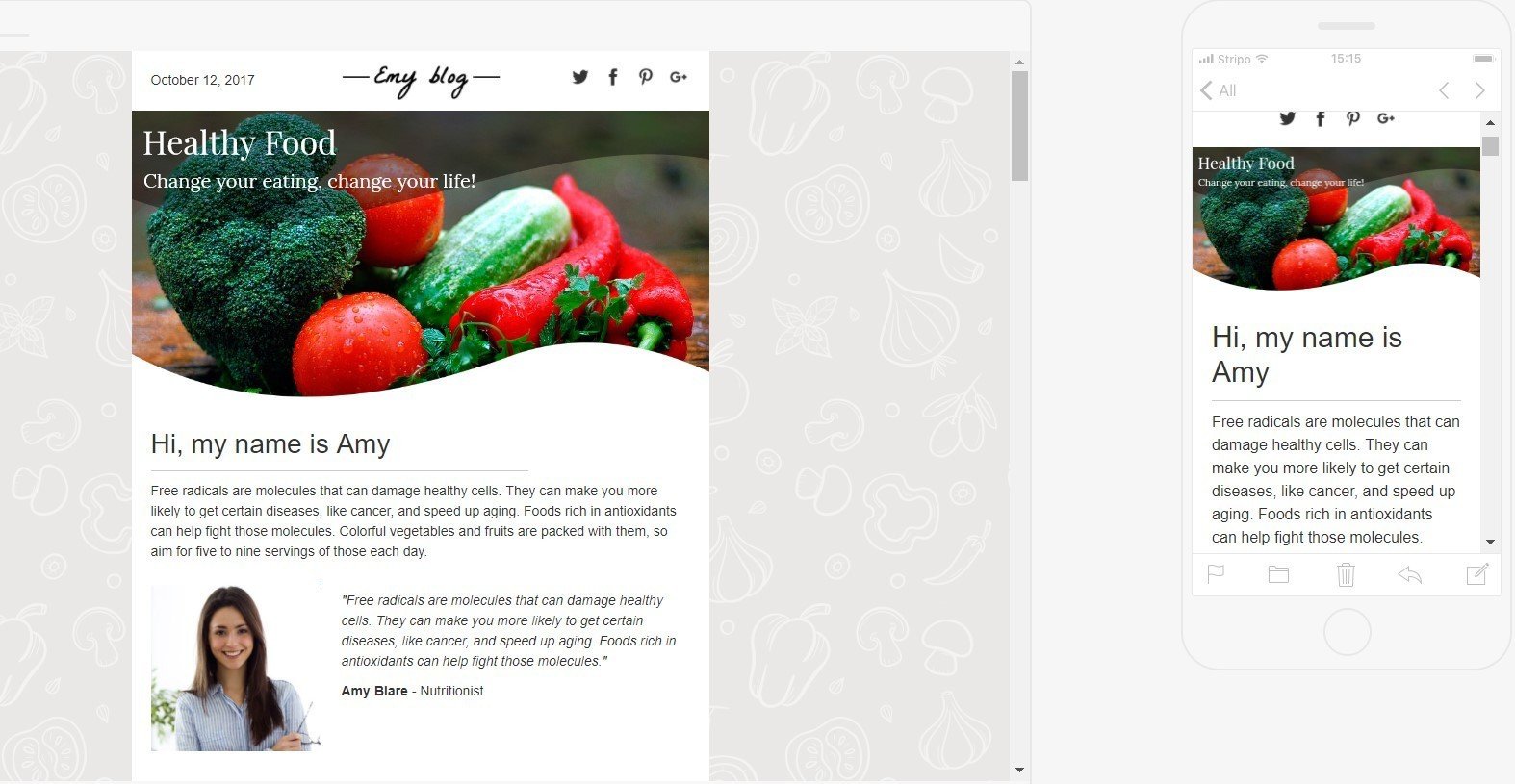
What distinguishes a banner picture from an e mail background picture? Banner is what your prospects see as the principle picture of your e mail, often with textual content over it. And the background picture is what they see solely on the desktop gadgets. On essentially the most cellular gadgets the latter type of picture won’t be displayed in any respect.

That is the way in which the shoppers see your e mail with picture background on the desktop and cellular gadgets.
As a result of background picture in HTML emails, your newsletters will look fantastically formed, structured, and effectively organized, however they don’t have any affect on the physique of your emails.
You may place a banner over it, your merchandise’ snippets, contact data, frames, footer, header, and so forth.
How are you going to set the background picture in e mail template with Stripo.e mail designer:
- on the instruments panel, select “Look”;
- click on “Common”;
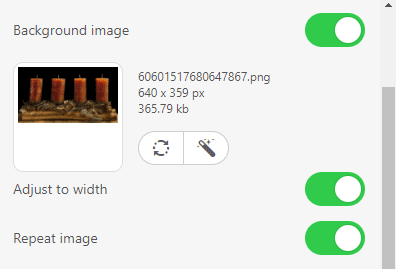
- flip the “Background Picture” possibility on;
- add the picture you want;
- activate “repeat” and “heart” picture choices.

Observe: as some mail purchasers won’t show the background picture, you’ll be able to set a background colour as a default one.
Guidelines to observe
When including background photos to your e mail publication, you want to observe easy guidelines:
- photos you select ought to be interesting and thematic. All particulars in an e mail ought to evoke emotions within the prospects;
- ask the designers or photographers for assist, or construct your one with a graphic design software program;
- add only one picture because the background to a whole e mail;
- choose solely matching however distinction colours for the textual content fonts;
- flip the “responsive picture” possibility on. This may assist your photos to be displayed appropriately each on cellular and desktop gadgets.
A while again, with the intention to set a background picture in an e mail template, we would have liked to own some information of HTML coding. Now, with the Stripo.e mail builder, we don’t must make any modifications to the code in any respect. We don’t even must know what it means in any respect ?
The system has simplified the entire course of and facilitated our work.
Temporary abstract
- HTML will not be about coding anymore, it’s concerning the high quality of your emails;
- Photos you utilize in your emails ought to be of top quality;
- Photos ought to be with seamless construction. You could discover numerous these on the web;
- Insert spacers to divide separate blocks into your emails;
- Set background colours as a fallback for some e mail purchasers like Microsoft Outlook or discover different options in this weblog put up;
- Check your template previous to sending out.
Use our responsive HTML templates, apply background photos in e mail newsletters and fulfill the shoppers together with your fantastically formed messages.
I want you all one of the best and profitable newsletters!