
As an e-mail marketer, there are few issues extra irritating than pouring effort and time into crafting the right e-mail marketing campaign, solely to seek out that the structure falls in need of expectations.
You eagerly preview your meticulously designed e-mail, and to your dismay, you uncover two main points that trigger your frustration to skyrocket. First, the textual content appears to uncomfortably cling to the pictures, making a cramped and cluttered look that leaves you questioning its professionalism. Second, the pictures themselves are packed tightly collectively, leading to a chaotic jumble that hampers readability and fails to make the specified impression.
On this article, we are going to discover efficient strategies to deal with these frustrations head-on. By implementing these methods, you’ll be able to deal with spacing round your photos, conquer e-mail clients-specific bugs, and finally trust in your e-mail structure once you hit “ship”.
Padding vs margin: What are the variations?
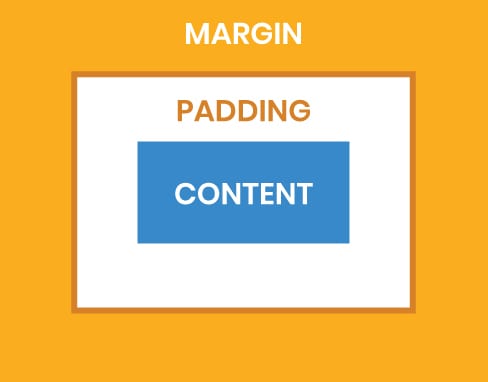
Padding and margin are each CSS properties used to create area round HTML parts, however they’ve distinct functions and behaviors, understanding the variations and the way they work will enable you determine the easiest way so as to add spacing round your photos.
Padding and margin are two properties of the CSS field mannequin which is just a field that’s current on each HTML component.
Damaged down into 4 elements, the field mannequin accommodates the content material which is our textual content and/or photos, the padding which is spacing instantly outdoors the content material however contained in the border, the border which is a border encompassing the content material and the padding, and at last the margin which is area outdoors of the border.

4 methods so as to add HTML picture padding and spacing in e-mail code
As with most issues in e-mail design and growth there are quite a few methods to attain our aim. Under you’ll discover the principle methods of controlling padding and spacing round your photos, easy methods to implement them, and issues for utilizing them.
In case you have every other nice methods of nailing picture spacing tell us within the feedback!
Utilizing padding to manage spacing
One method to regulate picture padding and spacing is by utilizing inline padding immediately inside the HTML code.
For instance, you’ll be able to add a mode attribute to the <img> tag and specify the specified padding values. Right here’s an instance:
<img src="https://www.emailonacid.com/weblog/article/email-development/how-to-fix-image-padding-and-spacing-in-html-emails/picture.jpg" alt="Description" fashion="padding-bottom: 20px; show: block; border: none;">This code will add 20 pixels of area beneath your picture tag. It’s vital to do not forget that Outlook gained’t respect padding positioned on photos and as a substitute you’ll wish to add the padding to the cell your picture is in, like so:
<td align="left" fashion="padding-bottom: 20px;">
<img src="https://www.emailonacid.com/weblog/article/email-development/how-to-fix-image-padding-and-spacing-in-html-emails/picture.jpg" alt="Description" fashion="show: block; border: none;">
</td>
A giant benefit of utilizing this methodology is that it means that you can in a short time regulate your spacing, so long as you’re being cognizant of Outlook’s rendering quirks on the subject of HTML picture padding you’ll don’t have any points implementing this in your emails.
Utilizing margin to manage spacing
An alternate of HTML picture padding can be to make use of margin. As we discovered earlier, they largely obtain the identical finish outcome on the subject of spacing.
If you wish to use margin quite than padding you should use it as seen beneath:
<img src="https://www.emailonacid.com/weblog/article/email-development/how-to-fix-image-padding-and-spacing-in-html-emails/picture.jpg" alt="Description" fashion="padding-bottom: 20px; show: block; border: none;">There are a few caveats when utilizing margin, notably that Outlook (shock shock!) has some funky interactions between margins and background colours.
It’s additionally quite common in internet growth to make the most of margins with unfavorable values to manage positioning of parts and create some intelligent layouts. Sadly that isn’t nicely supported in e-mail purchasers with among the main gamers comparable to Outlook, Gmail and iOS all missing assist.
For these causes, for those who’re going to go the inline fashion route for controlling your spacing round photos, we suggest you follow HTML picture padding.
Together with the spacing in your photos
An older methodology for creating spacing round your photos is to incorporate the spacing inside your photos. This was once fairly commonplace however has extra just lately fallen out of style.
The benefit to this methodology is that it means that you can add spacing round your photos with out having to dive into the code. If you’re saving your photos to make use of in your e-mail, merely add some area within the space you want your spacing to be earlier than you put it aside out as seen in our instance.
We wish to add a 20 pixel area beneath and to the fitting of the picture, so we add that in our picture as we put it aside.

We already talked about that the shortage of coding data wanted to implement it is a large plus for this methodology however what concerning the drawbacks? First, if you wish to regulate the spacing throughout many photos it’s going to be very time consuming to edit a slew of photos and save them out. Secondly, if it is advisable to change the spacing you’ve added to a picture it’s going to contain opening the picture, altering the spacing after which re-exporting it.
Lastly, you’ll have to be sure you’re conscious of how darkish mode is interacting together with your e-mail. In the event you’re together with a coloured background in your picture for spacing and darkish mode is altering the background shade of your e-mail it may have some opposed results.
Total, we don’t suggest utilizing this methodology for spacing as a result of drawbacks above. However for those who aren’t comfy enhancing e-mail code, and it is advisable to in a short time add spacing in a single or two locations, this may very well be a quick-fix you’ll be able to make use of.
Utilizing desk construction to manage spacing
Our last methodology of controlling the spacing round photos in your e-mail is one other answer that requires neither padding or margins.
Utilizing tables made up of rows and cells is the commonest strategy in e-mail growth for controlling structure. We are able to additionally use this desk construction so as to add spacing round our photos.
<desk cellpadding="0" cellspacing="0" border="0" position="presentation">
<tr>
<td align="middle" valign="prime">
<img src="https://www.emailonacid.com/weblog/article/email-development/how-to-fix-image-padding-and-spacing-in-html-emails/image1.jpg" alt="Description" fashion="show: block;">
</td>
</tr>
<tr>
<td top="20"></td>
</tr>
<tr>
<td align="middle" valign="prime">
<img src="image2.jpg" alt="Description" fashion="show: block;">
</td>
</tr>
</desk>
On this instance we’re utilizing a desk row with an empty 20 pixel top cell in it so as to add spacing between two photos which can be stacked vertically.
Whereas this generally is a nice methodology to shortly add some additional spacing round photos without having to dive into inline styling and modifying your CSS, it does have the downside of including a good quantity of code bloat.
Doing this in multiple or two locations all through your e-mail may result in inflated file sizes and it’s vital to do not forget that your e-mail file measurement does matter.
Learn how to repair spacing points with Gmail and Outlook
Together with an HTML doctype in your e-mail code is essential for attaining constant rendering throughout varied e-mail purchasers. Nevertheless, as with many features of e-mail code, it could possibly generally result in surprising unwanted effects.
One explicit aspect impact that arises from together with the HTML5 doctype in your e-mail is the introduction of additional area beneath photos when seen in Gmail and Outlook.com. This problem can considerably impression the expertise of your subscribers, particularly in case your design entails spliced photos.
Scuffling with additional area underneath your photos in Gmail and Outlook? Don’t fear, the fixes beneath will enable you remove these pesky areas.
Add fashion=”show:block” to your picture
That is the most well-liked repair for the additional area beneath photos in Gmail and Outlook. Merely add the code from beneath to your photos and it’ll most definitely take away the additional spacing.
<img src="https://www.emailonacid.com/weblog/article/email-development/how-to-fix-image-padding-and-spacing-in-html-emails/picture.jpg" alt="Description" fashion="show: block;">Since it is a bug that’s current in Gmail, you’ll wish to embrace this inline on all of your photos as a result of Gmail doesn’t assist embedded or linked fashion sheets.
Set the “Align” Attribute
In case your picture top is larger than 16px, you’ll be able to attempt setting the picture’s “align” attribute to any of the next:
absmiddlecenterleftproperabsbottomtexttopprime
<img src="https://www.emailonacid.com/weblog/article/email-development/how-to-fix-image-padding-and-spacing-in-html-emails/picture.jpg" alt="Description" align="absbottom" fashion="show: block;">It’s vital to do not forget that even for those who’re utilizing this align repair to alleviate the additional spacing, you’ll nonetheless wish to embrace show:block in your photos. It’s additionally vital to notice that neither align=”baseline” or align=”backside” will work, so be sure you use a worth from above.
Spacing points or not – Don’t neglect to check earlier than you ship
Whether or not you’re implementing one in all our strategies for adjusting the spacing and padding round your photos or utilizing our fixes for additional area showing in Gmail and Outlook.com, it’s crucial that you simply check each e-mail, each time.
By conducting thorough testing after modifying spacing in your e-mail code, you’ll be able to catch any potential points, optimize the visible presentation, and ship a constant and interesting expertise to your e-mail recipients throughout varied e-mail purchasers and gadgets.
With Electronic mail on Acid by Sinch, you’ll be able to preview your design on greater than 100 purchasers and gadgets, so you understand how your e-mail will look earlier than it hits the inbox.

Writer: Alex Ilhan
Alex Ilhan is a contract e-mail specialist and e-mail developer based mostly in the UK with expertise working for each manufacturers and companies. He is additionally spoken on quite a lot of subjects at e-mail business conferences. Discover Alex on LinkedIn to attach.
Writer: Alex Ilhan
Alex Ilhan is a contract e-mail specialist and e-mail developer based mostly in the UK with expertise working for each manufacturers and companies. He is additionally spoken on quite a lot of subjects at e-mail business conferences. Discover Alex on LinkedIn to attach.