Social media accessibility has been gaining elevated consideration prior to now few years. Thanks partially to some latest product releases by Twitter and TikTok, it’s now not a distinct segment subject. It’s now a follow that every one social media entrepreneurs ought to educate themselves on.
On this article, we’ll clarify why accessibility is vital on social media, the boundaries customers with disabilities might face on social media, and a few greatest practices for designing inclusive social media content material for all customers.
What’s inclusive design?
Inclusive design in social media refers to designing social media platforms, options, and content material to make sure that all customers, no matter their background or talents, can take part totally and interact on social media.
Inclusive design considers completely different customers’ various wants and experiences when creating content material. This could embrace designing for customers with disabilities, completely different languages or cultural backgrounds, or different distinctive wants.
When you begin with the wants of these on the edges (individuals with accessibility points), you’d cowl everybody else & create an expertise that doesn’t exclude.
Software program design that begins within the center is an outdated, failed methodology.
Begin from the perimeters first. Free recommendation. #a11y
— Mavelous (@FashionMaven88) November 28, 2022
Following inclusive design rules makes your group a extra welcoming and inclusive area.
Regardless of its many advantages, social media is usually a supply of frustration for customers with disabilities or distinctive wants. Inaccessible social media content material can forestall these customers from partaking with the world of social. They could be shut out of conversations or unable to entry important data.
No less than one billion individuals — 15% of the world’s inhabitants — expertise some type of incapacity. That determine will increase considerably when additionally contemplating non permanent and situational disabilities.
The World Well being Group estimates 33% of the worldwide inhabitants has a listening to or sight impairment. Since customers primarily devour social content material by means of audio and visuals, accessibility in social media is essential.
Usually, accessibility is required by regulation. Nations, together with america, Canada, and the UK, have legal guidelines such because the People with Disabilities Act (ADA) and the Accessibility for Ontarians with Disabilities Act (AODA) which require that web sites and digital content material be accessible to customers with disabilities.
*pssssst: reminder that accessibility and inclusive design advantages EVERYONE, not simply disabled individuals*
— Ru 🌸♿️ (she/they) (@RollWithRu) March 24, 2022
Plus, accessible content material can attain extra individuals and be extra partaking. That’s what social media entrepreneurs care about most, proper?
A Verizon research discovered that 83% of US customers watch content material with hold forth. Chatterblast discovered that 77% of conversions occurred on movies with hold forth. So, creating accessible content material actually advantages us all.
1. All the time add alt textual content
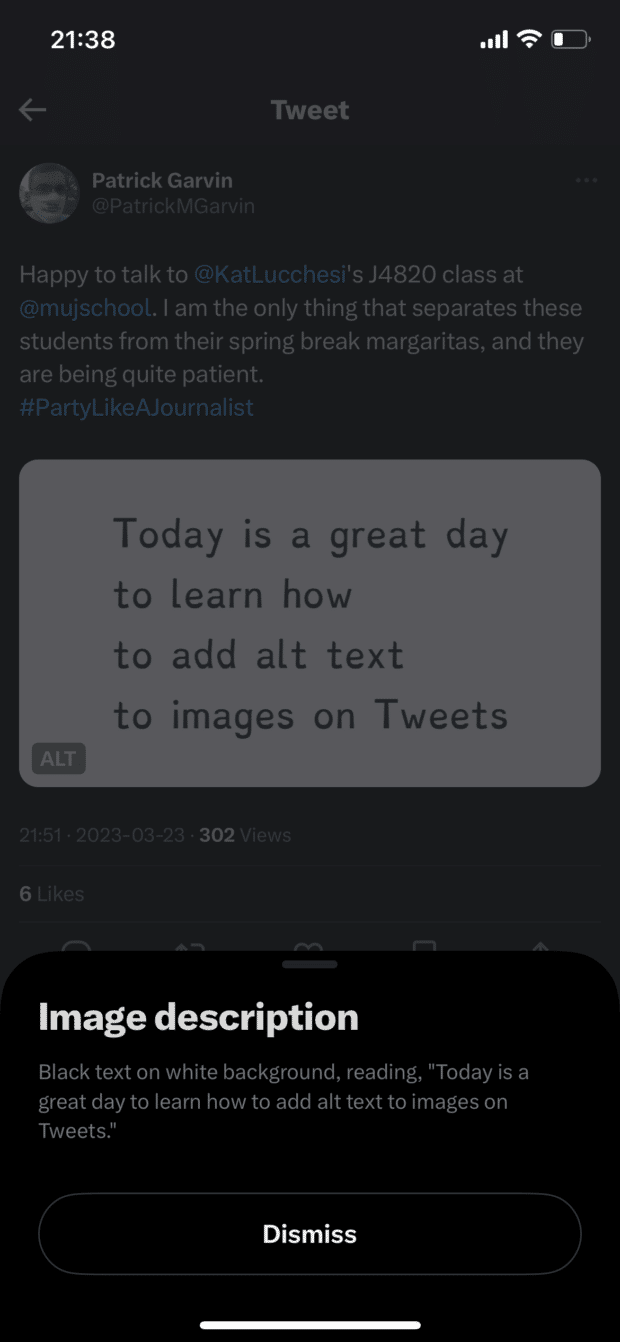
Descriptive captions and different textual content (often known as alt textual content) permit individuals to visualise photographs after they can’t see them. It’s vital so as to add alt textual content, as accessibility instruments learn them to explain photographs for customers. Leaving it clean will trigger a display screen reader to announce it as “picture,” making a poor expertise.
Here is what occurs while you submit a photograph with no alt textual content on Twitter, as a result of I believe a few of you do not perceive what I’ve to do in response. First, it relies on what gadget I am it. 1/
— Connor Scott-Gardner (@CatchTheseWords) November 12, 2021
A number of social media platforms use object recognition know-how to generate computerized alt textual content. Nevertheless, these captions are sometimes imprecise or restricted, so including a customized description is all the time higher.
Fb, Twitter, Instagram, and LinkedIn present particular fields so as to add alt textual content for photographs and GIFs (you too can add alt textual content with Hootsuite). If including or enhancing alt textual content is not possible, embrace descriptive phrases within the submit copy.
Ideas for creating good alt textual content:
- Describe what’s truly within the picture. Dangerous instance: “Picture of bar chart.” Good instance: “A bar chart exhibiting a constant year-over-year improve within the S&P 500 index.”
- Skip saying “picture of” or “picture of.” The Royal Nationwide Institute of Blind Individuals says most display screen readers favor you don’t.
- Embody humor. Alt textual content doesn’t must be overly formal and will clarify any jokes or subtleties conveyed within the visible.
- Transcribe textual content. If the picture has copy that’s central to its that means, embrace it within the description.
- Don’t neglect GIFs. On Twitter, you possibly can add alt textual content for GIFs. If the platform doesn’t help alt textual content for GIFs, embrace an outline within the copy.
- Be concise. It typically takes longer to relate alt textual content than to learn it, so preserve that in thoughts when writing descriptions.
When writing alt textual content, give attention to what is definitely within the picture. Any related data that is not describing the picture itself needs to be in a caption beneath the picture, not within the alt textual content. This consists of picture credit, permissions, and copyright data.
— Accessibility Consciousness (@A11yAwareness) March 28, 2023
A notice about search engine marketing on social media: Whereas alt textual content doesn’t essentially influence search engine rankings, it does enhance search rankings inside social media apps. Nevertheless, it is best to all the time prioritize writing a transparent and detailed description first. search engine marketing is a secondary profit, not the first objective of alt textual content.
I’ve mentioned it earlier than, and I’ll say it once more: don’t key phrase block the alt textual content area in Instagram for the sake of higher search engine marketing.
I perceive that it improves search outcomes inside the app, but it surely additionally defeats the last word objective of alt textual content: bodily describing the picture.
— Alexa Heinrich (@HashtagHeyAlexa) March 31, 2021
One final tip: Don’t misuse alt textual content for functions apart from describing a picture. Alt textual content fields shouldn’t be used to cover data easter eggs, be witty, or create memes. Customers who want alt textual content probably the most won’t perceive this context — save the jokes to your captions.
2. Video captions
Including captions or subtitles to movies is essential for customers with listening to challenges. Additionally they improve the viewing expertise for customers watching in a non-native language or sound-off environments.
There are two forms of captions: closed and open. Customers can flip closed captions on or off, and they’re added natively inside social platforms (normally as a .srt file). Open captions are “burned in” when creating the video.
Closed captions are most well-liked for accessibility, however open captions can be utilized if closed isn’t accessible or if a model has a strict design model to use to their captions.
@drunkcrier Once you add each open and closed captioning to your video 🥲 #cc #learnontiktok #tiktokpartner #coda #opencaption #closedcaption
Right here’s find out how to add captions on every platform:
Tip: Hootsuite means that you can add .srt recordsdata in Compose, making including closed captions to your movies simple.
@hootsuite working from dwelling in model 😎 #wfh #smm #socialmediamanager #corporatemillennial
This TikTok video reveals what auto-generated closed captions seem like on TikTok. Observe: the captions solely seem within the TikTok app, not on desktop.
3. Write accessible textual content
Prioritizing readability in your writing makes textual content extra accessible and comprehensible. And that advantages everybody, no matter their challenges.
When writing submit copy, think about the studying expertise for others. How will it influence customers utilizing accessibility instruments like display screen readers? What about customers studying English as a second language or customers with studying disabilities?
Listed below are some inclusive design ideas for textual content:
- Write in plain language. Write copy {that a} consumer can perceive the primary time they learn or hear it.
- No fancy fonts. Whereas these could also be tempting so as to add emphasis, they’re illegible for display screen readers.
- Use abbreviations fastidiously. Abbreviations will be complicated to some readers. To keep away from inflicting instruments to learn abbreviations as one phrase, add durations or areas in between (like t.h.i.s.).
- nO aLtErNaTiNg cApS or ALL CAPS. This reads as gibberish for display screen readers. Keep away from utilizing all caps the place doable, as display screen readers can’t perceive the context of why.
- Don’t change letters with aster*sks. This interrupts the stream for display screen readers.
- Write hashtags in Pascal Case. This implies capitalizing the primary letter of each phrase in your hashtag, which permits display screen readers to learn them correctly. Instance: #MyBrandCampaignHashtag. You may also use Camel Case — it’s related, however you don’t capitalize the primary phrase in your hashtag (ex., #myBrandCampaignHashtag).
- Don’t insert hashtags inline. Add hashtags on the finish of a submit caption, not in the midst of a sentence, as that creates interruptions for display screen readers.
- Put blocks of hashtags in a separate remark. Big teams of hashtags aren’t nice for accessibility, however should you should use them, add them through a separate remark relatively than on the finish of your fundamental caption.
- Use inclusive language. Keep away from ableist language, use gender-neutral pronouns and phrases, share various voices and emojis, and scrutinize your textual content for assumptions and restricted factors of view.
It is a nice instance from Canyon bikes that makes use of a descriptive caption, Pascal Case hashtags, restricted emojis, and separates hashtags from the submit copy.
4. Create accessible visuals
Identical to textual content, social media visuals may also current accessibility challenges. Customers with imaginative and prescient impairments rely closely on instruments like display screen readers to navigate the web and perceive visible data.
Luckily, there are lots of simple methods by which visuals will be made accessible and inclusive for all.
Comply with these tricks to create accessible visuals:
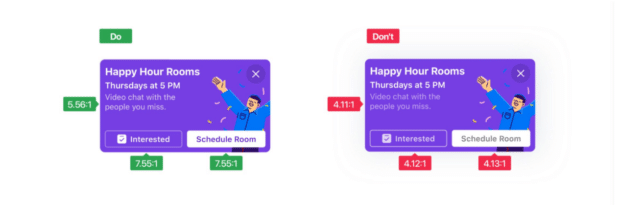
- Verify your colour distinction. When putting textual content on a background, the WCAG recommends a distinction of no less than 4.5:1. You should use free instruments like this colour distinction analyzer to examine your colours. Keep away from putting textual content on photographs, which will be arduous to learn.
- Don’t depend upon colour to convey that means. Colours will be arduous to discern for individuals with imaginative and prescient impairments, together with colorblindness, so that you shouldn’t depend on colour alone to speak one thing. As a substitute of counting on colour alone, mix it with symbols, patterns, or labels.
- When sharing animated photographs, keep away from ones with flashing or extreme motion. Movement can set off epilepsy, migraines, and different points for individuals with vestibular situations. When you can, keep away from posting GIFs or different animated photographs with extreme motion.
- Don’t add extreme textual content to pictures. If you wish to share a big textual content block, put it within the submit caption. This enables customers to alter the scale, colour, and language to go well with their wants.
Supply: Fb Design
5. Memes and emojis
Emojis and memes are engrained into the material of the web and social media. Sadly, they aren’t 100% accessible and inclusive for everybody.
For instance, if a model makes use of an emoji to convey one thing completely different than its literal that means, this context could also be misplaced when interpreted by means of assistive instruments like display screen readers.
When you use the clapping arms emoji between each phrase for emphasis, display screen reader customers will hear “clapping arms” after every phrase. That is true for any emoji. This can be distracting, annoying, and disorienting. The message you are making an attempt to emphasise will seemingly be misplaced.
— Accessibility Consciousness (@A11yAwareness) April 3, 2023
Memes will be even worse. Usually, they’re created as textual content overlays on photographs. Even when the meme consists of alt textual content, it might be arduous to explain the punchline by means of textual content alone.
Memes that contain utilizing all uppercase letters aren’t accessible to individuals who use display screen readers, who’re blind or have low imaginative and prescient. It simply spells the letters out like an acronym. https://t.co/uzb5CQyBZJ
— Julia Métraux (@metraux_julia) August 18, 2022
Listed below are some tricks to make your memes and emojis accessible:
- Don’t use emojis as bullet factors: Display screen readers learn every emoji’s alt textual content aloud. This makes it longer to learn the listing and dangers muddling readability.
- Describe content material and context: When including alt textual content to memes, be as descriptive as doable of the content material and context, then clarify the joke or humor.
- Keep away from ASCII artwork/memes: These are a number of the worst accessibility offenders. As you possibly can think about, it may be very complicated when text-to-speech instruments narrate multi-line ASCII artwork like this to customers. If you wish to take part within the development, share the ASCII artwork as a picture as a substitute and describe it through alt textual content.
- Place emojis on the finish of sentences: Don’t add emojis in the midst of a sentence, as that is disruptive when being learn by assistive instruments. As a substitute, put them on the finish of a sentence or caption.
- Not more than 3 emojis per social media submit: Extreme emojis will be disruptive and complicated for customers utilizing display screen readers. As a rule, don’t use greater than three emojis in a submit.
- Don’t repeat greater than 3 emojis in a row: Repeated emojis will be time-consuming when narrated by text-to-speech instruments. Additionally they might not perceive why an emoji is repeated, so keep away from it when doable.
i’m simply gonna take ur opinions about pineapple
💭
\(´・_・\)
( )
く く and put them within the rubbish
( ´・_・`)
(\ )\
> > 🗑️— Domino’s Pizza (@dominos) March 10, 2023
As proven on this instance from Domino’s, it may be tempting for manufacturers to take part in traits. Nevertheless, this tweet can be troublesome for assistive instruments to interpret accurately because of the emojis and ASCII symbols.
6. Keep updated on platform accessibility options
Excellent news: Accessibility has grow to be a much bigger precedence for a lot of social media platforms in recent times. Twitter and TikTok have led the way in which in launching accessibility enhancements and new options. These embrace alt textual content and auto-generated captions.
It’s vital to be conversant in every platform’s accessibility options and sources. We’ve listed hyperlinks to study extra beneath.
Fb & Instagram:
Twitter:
YouTube:
Pinterest:
LinkedIn:
TikTok:
Different sources:
And eventually, some accessibility specialists to comply with:
7. Embrace suggestions
Nobody expects all social media entrepreneurs to be accessibility specialists. As a substitute, do your greatest to remain knowledgeable (by means of articles like this), and should you occur to make an accessibility mistake, settle for suggestions and study from it for the longer term.
5/x When you really feel overwhelmed by the amount of accessibility information, bear in mind: The aim is not rote memorization of each customary and method. Accessibility is not a guidelines you possibly can examine off and be performed with. Complying with requirements is the start, not the tip.#a11y#a11y2022
— Patrick Garvin (@PatrickMGarvin) January 5, 2022
Right here’s a private instance.
After I was searching for a designer to enhance a visible I’d created, I shared it in a gaggle and used the phrase “lame” to explain it. A member commented that “lame” was an ableist time period and that I ought to use a special phrase.
I didn’t like being publicly shamed, after all. Nonetheless, I thanked the commenter for educating me, as I didn’t understand it wasn’t inclusive.
Companies ought to take the identical method. Keep away from getting defensive, apologize, personal the error, and don’t repeat it once more.
As a model, you possibly can sign your openness to suggestions in just a few methods:
- Present clear contact particulars in your bio or bio hyperlinks
- Hold your DMs/inboxes open
- When you use a chatbot to answer to your messages, make it simple to achieve a human
- When replying to adverse mentions or feedback, all the time keep an expert tone
Apologies to anybody affected – accessibility is essential to me. I wrote this on the spur of the second earlier than mattress! It was impressed by one other image primarily based tweet I loved. A picture model with ID has now been added.
— Callum Stephen (He/Him) (@AutisticCallum_) January 15, 2022
It is a nice instance of how to reply to accessibility suggestions.
Social media accessibility instruments
Net Content material Accessibility Tips (WCAG) 2.1
W3’s suggestions set the business requirements for accessible net and social media experiences.
Vox Product Accessibility Tips
These pointers present an interactive guidelines for designers, editors, engineers and extra.
Readability Instruments
Verify the readability of your copy with Hemmingway Editor or Readable. Purpose for Grade 8 or decrease to adjust to WCAG requirements.
Thread Reader App
This Twitter bot unrolls threads on the platform so customers can learn them extra simply. To immediate the app, tag it and write “unroll” in reply to the thread you need to unroll.
CapCut
Add captions robotically to your Instagram Reels, TikTok movies, and different movies with CapCut.
Distinction App
Distinction is a Mac app that gives a WCAG-compliant distinction checker. The app permits designers to examine their distinction scores as they choose colours. Right here’s a information from the creators that simplifies WCAG requirements.
Distinction Checker
Distinction Checker permits you to drag and drop a selected picture for a distinction examine, which is an efficient factor to do earlier than importing belongings to social media.
Colour Oracle
To make sure that you aren’t utilizing colour alone to relay data, use the free colour blindness simulator. The open-source software is obtainable for Home windows, Mac, and Linux.
Colour Protected
Use Colour Protected should you need assistance discovering a colour palette that gives sufficient distinction and adheres to WCAG Tips.
Textual content on Background Picture Accessibility Verify
This text-over-image accessibility software helps you establish how legible textual content relies on colour distinction.
YouDescribe
YouDescribe is a database of YouTube movies with descriptive audio created by volunteers. Copy and paste a YouTube URL into the search area and click on Create/Edit Descriptions to get began.
67 % Assortment
As part of its #SeeThe67 % marketing campaign, Refinery29 teamed up with Getty Photos to supply photographs that includes plus-sized girls. See additionally the No Apologies Assortment, a continuation of the collaboration. Dove additionally partnered with Getty to interrupt down magnificence stereotypes with the Present Us assortment.
The Gender Spectrum Assortment
Vice encourages media to go “past the binary” with this inventory picture assortment.
The Disrupt Getting older Assortment
Entry greater than 1,400 photographs that fight ageist biases on this assortment created by AARP and Getty.
Aegisub
Aegisub is a free open-source software for creating and enhancing subtitles. You may also use this software to create transcripts for movies.
Mentionlytics
Observe your model mentions throughout social media and the net with Mentionlytics. This software is an efficient strategy to present up and reply to questions and suggestions, whether or not you’ve been @-mentioned or not.
Lastly, I need to share two sources that I believe needs to be required studying for each social media marketer.
First, Accessible Social. This web site by Alexa Heinrich has up to date ideas and greatest practices for making accessible social media content material.
I additionally like Creating Accessible Social Media Campaigns, a information by the UK Authorities Comms Group. It covers every little thing from fonts to hashtags to hyperlinks.
Social media accessibility means recognizing exclusion, studying out of your followers, and presenting data within the clearest methods doable. And on the finish of the day, that’s simply good advertising and marketing.
Handle all of your social media channels from one dashboard utilizing Hootsuite. Simply schedule and publish your entire inclusively-designed social media posts, have interaction along with your followers, and observe the success of your efforts. Strive it free in the present day.
References:
https://meryl.internet/digital-content-accessibility/
With recordsdata from Katie Sehl.
Do it higher with Hootsuite, the all-in-one social media software. Keep up to the mark, develop, and beat the competitors.