Are there ultimate sizes on your e-newsletter templates? How do you have to select the widths and heights of your emails in order that they may look nice on any machine and be handy on your subscribers to learn?
This subject could be very advanced and cannot be coated in only a few paragraphs.
Now, let’s speak concerning the acceptable widths for emails, the very best widths for all e-mail components, and methods to regulate these components for varied e-mail shoppers, screens, and gadgets.
What’s the very best e-mail width?
For fairly some time, the usual e-mail template width was 600 pixels for desktop, 320 px for vertical orientation, and 480 px for horizontal orientation on cellular gadgets. The peak was limitless and depended solely on content material size. However at the moment, the state of affairs is completely different.
An article on the Litmus weblog claims that the really helpful 600 px e-mail width is a fantasy. We completely agree on that, as there at the moment are extra choices than the standard 600 px width. But it stays the usual dimension for e-mail newsletters. How did this width seem? Why is it precisely 600 px?
A very long time in the past, display screen decision was removed from good. And the variety of gadgets was a lot decrease than it’s now. This was when the 600 px width appeared. Since then, a variety of issues have modified. So at the moment, the 600 px width is extra of a convention than a rule.
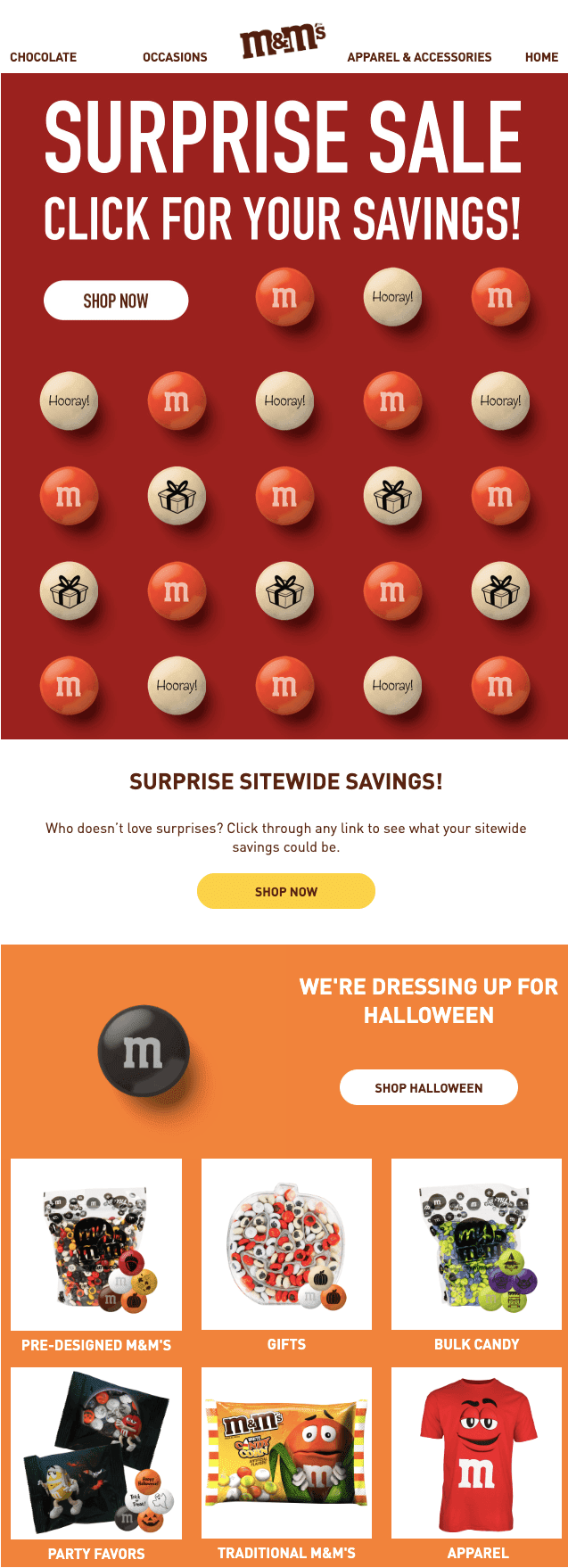
Take a look at this superior HTML e-mail instance with a regular width of 600px:

(Supply: Electronic mail from M&M’s. The width is 600 pixels. Gmail, macOS)
We have heard that some e-mail shoppers do not appropriately render emails which can be wider than 650 px.
I constructed an e-mail with a width of 860 px. It labored properly throughout all main e-mail shoppers, although its background was not displayed in Microsoft Outlook.
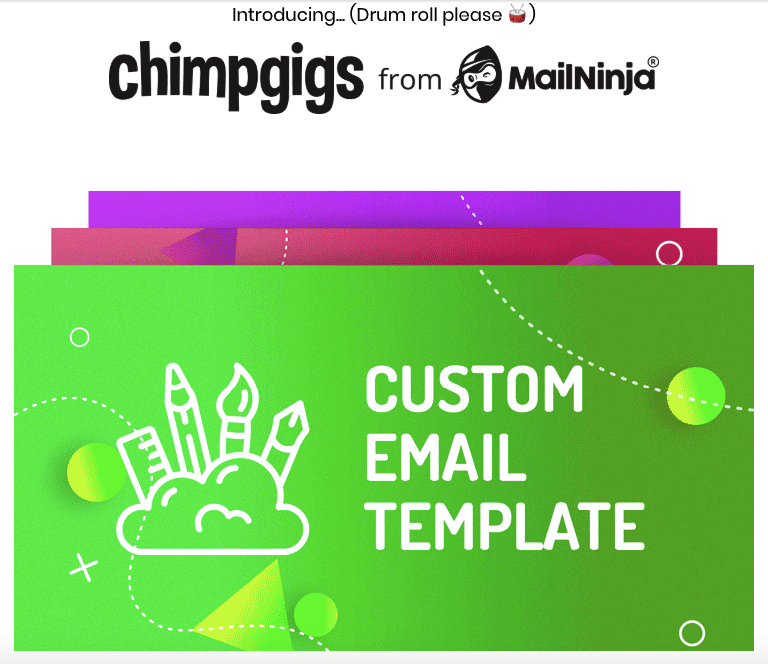
The e-mail beneath, which I acquired from a well-known model, is additional proof that 600 px is simply the common width of an e-mail, not a compulsory width.

(Supply: Electronic mail from MailNinja. The width is 740 pixels. Gmail, macOS)
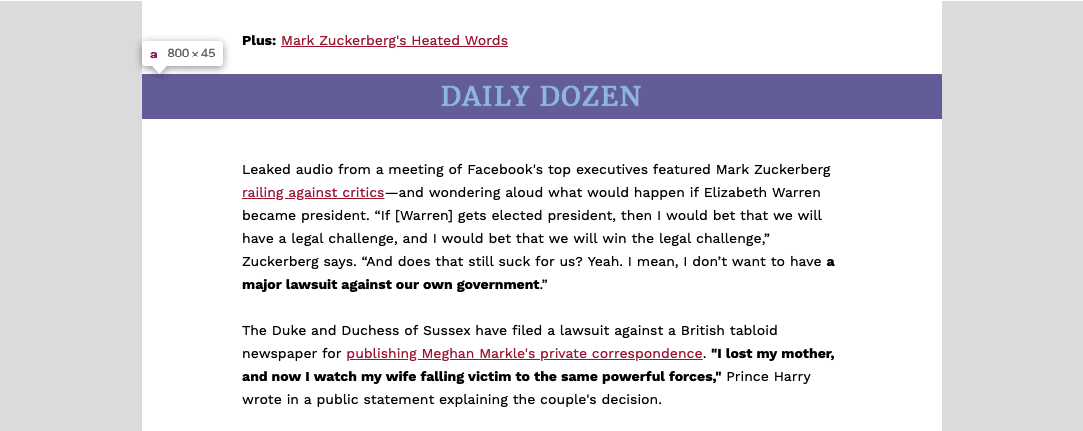
There’s additionally a perception that Gmail will not present any background photos or coloration in case your e-mail template width exceeds 640 px. Nevertheless, quite a few assessments with our e-mail testing software and a number of emails that I’ve opened in my Gmail account show the alternative — emails and even backgrounds render completely properly.

(Supply: Electronic mail from Forbes Day by day Dozen. Electronic mail width 800px. Gmail, macOS)
One other fantasy is that the utmost width of emails for Yahoo! Mail mustn’t exceed 650 px. In distinction, my e-mail with a width of 860 px was full dimension on this e-mail shopper.
In the event you resolve to decide on a width that differs from 600 px, simply check your e-mail earlier than sending it with our embedded e-mail testing software, which is able to present precise photos of how your e-mail can be displayed in several e-mail shoppers and on a number of gadgets.
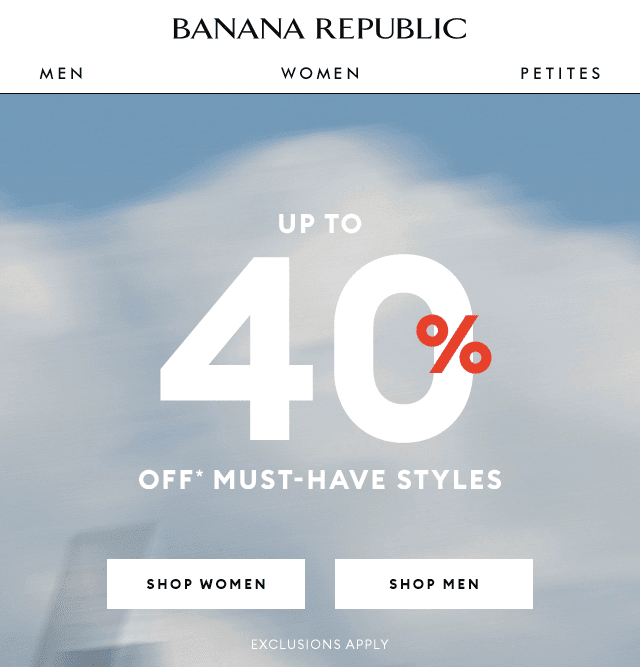
We have observed that well-known American manufacturers’ common width of emails varies between 640 px and 700 px.

(Supply: Electronic mail from Banana Republic. The width is 640 px. Gmail, macOS)
So, set an e-mail template width with Stripo?
By default, it’s already 600 px!
However if you would like to set your personal, you want to:
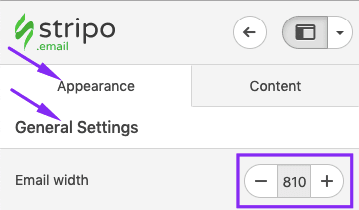
- click on the Look tab within the editor,
- click on the Normal Settings tab, and
- set the required width.

Set customized width that matches your e-mail design greatest
What’s the very best e-mail top?
After all, the e-mail template top is limitless. You could use as many rows as you need. Nevertheless, we must always at all times keep in mind that the longer the e-mail, the decrease the possibility that it will likely be learn to the top.
The full top of an internet web page is 960 px, which is often not sufficient to introduce all the data you’ve got ready to share in an e-mail. You’ll be able to’t get away from scrolling. The most typical e-mail size varies from 1500 px to 2000 px. That is often sufficient to place all the required content material in a single e-mail and simple for customers to scroll via.
Enjoyable reality: Emails that belong to the tourism trade are the longest of all industries. Ecommerce emails are additionally lengthy, though product playing cards are often very compact and do not want a lot house. It’s because e-mail entrepreneurs at all times promote too many merchandise in a single e-mail.
Right here is an instance of an e-mail with a top of 2550 px:

(Supply: Electronic mail from Violet Gray, top 2 500 px)
Essential to notice:
When content material blocks rearrange on cellular gadgets, the size of your e-mail will increase.
In the event you imagine that your e-mail can be too lengthy on smartphones, you’ll be able to at all times disguise some e-mail components with Stripo.
How you can disguise e-mail components on cellular gadgets:
- click on the aspect in an e-mail template to activate its settings;
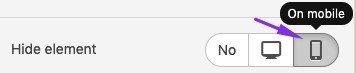
- within the settings panel, scroll down to search out the “Disguise aspect” choice;
- click on the “On cellular” icon;

Allow/disable sure components on cellular gadgets
Electronic mail preview dimensions
Some e-mail shoppers, like Thunderbird, have preview home windows with the next dimensions: 600 px extensive and 300-500 px excessive. Such a window would not present a decreased copy of a complete e-mail however as an alternative captures the higher a part of an e-mail.
Be certain that the primary 300-500 px (half of the primary display screen of your e-mail) have useful info that can persuade customers to open and skim the e-mail. A very good first impression is best than a thousand likes.
Simply to let you realize, the individuals who use these e-mail shoppers is not going to make up half of your contact record, so there is no want to alter your e-mail widths.
Right here is how the preview pane seems in e-mail shopper mail.com:

(Supply: Electronic mail from Bored Panda, mail.com)
Electronic mail preheader dimension
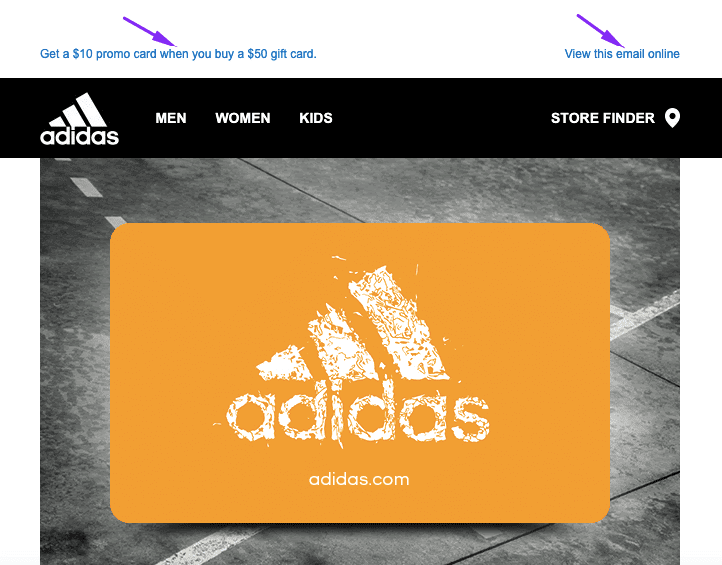
A preheader is a line/e-mail aspect that goes above a template and can be seen within the “Electronic mail preview space” of customers’ inboxes. We’ll speak concerning the former right here. It includes a brief intro message that seems alongside an choice to view the e-mail in a browser or open an internet model if there are any issues with e-mail rendering. Some manufacturers place essential info, like notifications about free delivery, within the preheader.

(Supply: Electronic mail from Adidas)
As a result of this discipline is technical moderately than contextual, you should not make it giant or place any further components in it.
The dimensions of the preheader discipline varies from 50 px to 65 px excessive. The preheader width inherits the width of all the e-mail.
When constructing this e-mail aspect, you need to add a hyperlink to the “Net model” of your e-mail.
How do you get a hyperlink to an internet model of your e-mail with Stripo:


Essential to notice:
We at the moment are speaking concerning the preheader as an e-mail aspect. But there’s additionally the preheader textual content, which you’ll be able to set with Stripo btw. The preheader textual content is proven within the e-mail preview space in inboxes solely.

The preheader aspect is displayed within the e-mail as properly.
Electronic mail header dimension
The most typical top for a header that does not include a menu or large brand is 70 px. For individuals who have a menu bar, the e-mail header dimension could also be 150-200 px excessive. The peak of the header that will increase by 300 px just isn’t handy to learn.
A whole bunch and hundreds of types are used for e-mail header design, however it’s best to select one that’s concurrently person and cellular pleasant. As well as, it’s best to select the color and style scheme that greatest suit your model identification.
Listed here are a number of examples of excellent e-mail header design:

(Supply: Electronic mail from Bentalls)

(Supply: Electronic mail from GeekBrains)

(Supply: Electronic mail from SEMrush)
Essential to notice:
Usually, an e-mail menu accommodates 3-5 tabs. In the event you add extra, please you should definitely disguise the additional tabs for cellular gadgets.

For extra info on construct an e-mail header with Stripo, please discuss with our weblog put up.
Electronic mail banner dimension
A banner is the place it’s possible you’ll use all of your creativity with out being tied up with sizes. The much less content material you place in there, the higher the outcomes. The clearer the decision to motion (CTA) you place there, the upper the conversion.

(Supply: Electronic mail from BHLDN)
Right here, it’s possible you’ll experiment with font sizes. The preferred banners have photos as their backgrounds and are situated simply after the header.
The perfect dimension for an e-mail banner
Dimensions of 600 px by 300 px and 600 px by 400 px are the most well-liked e-mail banner sizes. Quite a lot of e-mail designers experiment right here. Though the width is proscribed by the e-mail advert dimension, the size could range.
Essential to notice:
With Stripo, you’ll be able to select your banner form, which known as “Orientation.” It may be vertical (in that the peak is longer than the width), sq., or horizontal (in that the width is greater than the peak).
In the event you select “any,” you’ll not should set any dimensions, because the width will inherit its dimension from the e-mail template dimension and the peak will rely upon the chosen orientation.

Horizontal is the most well-liked sort of orientation for banners.
For extra info on construct banners with Stripo, please discuss with our “How you can Create Banner with Stripo Electronic mail Builder inside Minutes” weblog put up.
Electronic mail button dimension
There is no such thing as a commonplace e-mail width for buttons. The most typical requirement is {that a} button ought to distinction with all different e-mail components however, on the identical time, organically match the e-mail design.
To make your button noticeable and clickable, it’s best to work on its design and dimension.
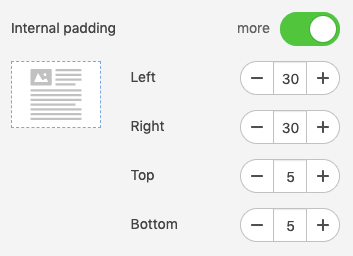
If the CTA copy is brief, you should definitely use some whitespace to make your button look wider. In Stripo, that is referred to as “Inside padding.”

Don’t fret. As a consequence of our distinctive button format, this whitespace is clickable 🙂
Readers don’t must click on on the button textual content; they will click on wherever they need.
It is usually essential to deal with your cellular viewers and make any buttons as huge as attainable to allow readers to click on these buttons with their thumbs with out clicking another components whereas studying your emails on cellular gadgets.
Generally, it is laborious to discover a button or learn its CTA as a result of it’s small in dimension and its font is hardly legible.
So, how are you going to make your buttons’ font dimension giant and make them full width on cellular gadgets?
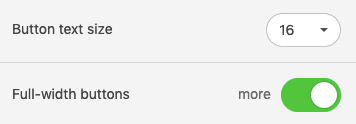
To set a bigger CTA button font on cellular gadgets, you will want to:
- go to the “Look” tab,
- enter the “Cellular view” part,
- set the required button textual content dimension, and
- toggle the “Full-width” button.

Set customized width on your buttons on cellular gadgets
16 pixels is the most typical dimension for button texts.
Right here is an instance when distinction involves play:

(Supply: Electronic mail from Jobvite)
Right here is yet one more broadly used instance of a button — a button over a banner:

(Supply: Electronic mail from Forbes)
How you can find a button over banners, learn in our “Construct banners” weblog put up.
Electronic mail picture dimension
If we’re speaking about banners, it is very important point out {that a} banner will inherit its width from the e-newsletter width. If we’re speaking about product playing cards, there are completely no requirements set for e-mail picture dimension.
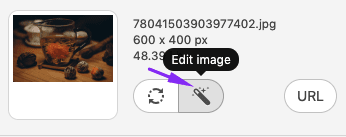
Nevertheless, there’s one greatest follow for e-mail picture dimension: be sure the peak is proportional to the width. As soon as you’ve got uploaded your picture, it’s possible you’ll change its width, and its top will change proportionally (i.e., the width-to-height ratio can be maintained).

In Stripo, you’ll be able to crop and edit photos with our embedded picture editor “Pixie” to set the required picture sizes for emails. To enter the modifying mode, you need to click on the “Edit picture” button subsequent to a picture within the settings panel.

Essential to notice:
Please bear in mind to compress picture sizes. In any other case, your e-mail can be too heavy, which could have a unfavourable influence on loading speeds for cellular gadgets. You could do that with Tiny.png or another particular software of its form.

(Supply: the TinyPNG web site, homepage)
Content material block dimension
A content material block (aka a product card) usually consists of textual content, a picture/picture snippet, and a button.
Now we have beforehand mentioned the sizes of photos and buttons. As for the textual content, there are not any limits, because it at all times inherits the width of e-mail rows or containers/blocks. You’ll be able to place copy over, below, or above any photos. It’s completely at your discretion.

(Supply: Electronic mail from the White Room)
Variety of content material blocks
We dare to say, “Much less is extra.” You should utilize photos, however do not overload your e-mail with images that do not provide any useful data or haven’t any relation to the e-mail’s topic.
Do not attempt to stuff one e-mail with all of the merchandise in your web site, like new arrivals or sale proposals. It is higher so as to add solely the very best affords and supply a hyperlink to the web site.

(Supply: Electronic mail from Madewell)
It is higher to make the content material space no larger than 900 px lengthy. That is sufficient for 3 rows of product playing cards.
Nevertheless, in case you really feel like including a much bigger variety of product playing cards in your emails — it’s possible you’ll use picture carousels, accordions, and even movies that is perhaps extra informative than even lots of of images.
Electronic mail footer dimension
Some firms add menus to footers, so these footers are larger than the classical variants of this aspect.
I favor laconic footers that include solely the data that’s 100% needed. The сlassical footer ought to include contact data (together with your authorized tackle), an unsubscribe hyperlink, social media icons, and the explanation why you’re reaching out to the recipients. That is all, so the usual footer dimensions of 600 px by 200 px are greater than sufficient to put all this data.

(Supply: Electronic mail from All Good)
Please discuss with the e-mail footer design weblog put up for extra info on e-mail footers.
Electronic mail font dimension
Electronic mail font dimension is one other essential subject to contemplate when constructing a template. It is advisable to select a font sort and dimension that can be handy for subscribers — not too small however not too giant.
There are not any strict requirements right here; moderately, there are suggestions and greatest practices:
- Font dimension for headings and subheadings – 22-24 pt;
- Font dimension for physique textual content – 12-16 pt;
- For extra minor components, such because the header and footer, you should use 10 pt.
For the physique textual content, a font bigger than 16 pt will look unwieldy and could also be distorted in some media. Conversely, an excessively small font, particularly together with a too-long textual content canvas, will trigger subscribers to scroll down with out even studying the textual content. By the best way, the really helpful quantity of textual content is about 20 traces.
Use a line top of 1.4-1.5 to make sure readability.
Cellular-friendly design
After all, cellular e-mail width does rely upon the display screen dimension of the smartphone and thus varies from smartphone to smartphone. However it’s possible you’ll set particular cellular types for all the weather of your e-mail, which is able to differ from desktop types.
To enter the settings mode, please click on the “Look” tab within the settings panel after which click on the “Cellular formatting” part.
Right here, you’ll be able to set particular particular person parameters:
- textual content dimension for gadgets within the “Menu” block,
- font dimension for headers,
- font dimension for footers,
- font dimension for content material components,
- font dimension for headings 1-3,
- alignment for headings,
- button textual content dimension, and
- whether or not you need your buttons to be displayed full dimension on cellular.
For detailed info on setting customized sizes for desktop and cellular screens, please discuss with our “Cellular-Pleasant Electronic mail Design” weblog put up.

(Desktop machine)

Set customized width of emails for cellular and desktop screens with no coding abilities
Complete e-mail dimension, aka e-mail weight
In case your e-mail weighs loads, you have no ensures that it’ll not be clipped in such e-mail shoppers as Gmail and Yahoo! Mail. Each Gmail and Yahoo! Mail will clip your e-mail if the scale of its HTML code exceeds these values:
- For Gmail: 102 kb;
- For Yahoo! Mail: 100 kb.
The e-mail dimension usually is determined by the e-mail editor you employ. Often, some additional characters can be robotically added to your e-mail code whenever you’re creating an e-mail template. You could take away these characters manually to drastically scale back the e-mail dimension or simply select an editor that won’t add any additional characters to your emails. Stripo is one in every of these editors, offering pure HTML code with none system characters.
How you can weigh your e-mail:
You could use the e-mail tester software. It is free.
Or you’ll be able to obtain your e-mail template as an HTML file from Stripo to see its properties or data (Home windows/macOS, respectively).

If the scale of your file exceeds the claimed 100 kb, you would possibly wish to optimize it earlier than you export this template to your e-mail service supplier.

Weigh your emails previous to sending them out to recipients
Wrapping up
Now we have analyzed the widths and heights of an e-mail template as a complete and of every particular person aspect. A width of 600-640 px is the most well-liked amongst manufacturers.
The peak is determined by the content material size however mustn’t exceed 2500 px.
The extra photos you add, the extra essential it’s to make use of a picture compressor. Generally, you may additionally must optimize an e-mail’s HTML code. And bear in mind to create responsive emails.
As now we have seen, there is no such factor as the very best dimension for an e-mail e-newsletter and no precise guidelines for e-mail aspect dimensions, so it’s possible you’ll experiment with varieties and sizes.
Set customized width and top to all e-mail components. Construct distinctive emails very quickly