Your web site displays your group. Nobody desires their web site to look drained and outdated. Being conscious of the newest web site design tendencies means you may guarantee your web site retains impressing guests. It’s not about chasing the newest fads, which you ought to be cautious to keep away from, however quite understanding the present state of greatest observe and making use of these to your web site the place related to you.
Web site design company Numiko builds beautiful and sophisticated web sites for a few of the most prestigious organizations on the earth. So we requested their crew of internet designers to uncover the newest internet design tendencies for this 12 months and share what their predictions are for 2024. Right here’s what they recognized as the present high internet design tendencies:
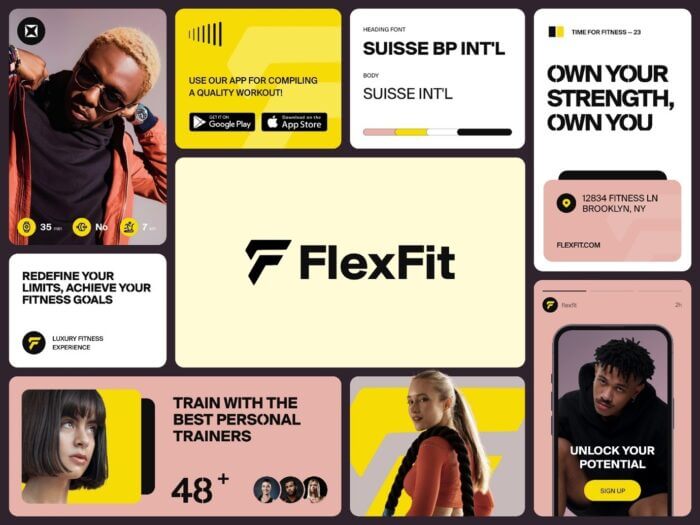
Bento grid layouts
A majority of these layouts aren’t new. In reality they’ve been round for many years. Nevertheless, they’ve exploded in recognition just lately, partially because of their adoption by Apple each of their on-line presence and iOS.
The bento grid format feels trendy and playful. It’s additionally quite simple, because it’s a type of grid, making it straightforward to make use of. You’ll be able to see extra examples of Bento Grids right here.
Apple’s resolution to make use of the Bento grid format for his or her pages exhibiting the iPhone 14 Professional and Apple Card have propelled its recognition. Apple might be the world-leading model in design, so their use of it should immediate many different designs to think about it for his or her web sites.
Web site applied sciences have developed to help the Bento grid designs, making them simpler for builders to ship. This mixed with its integration into iOS means we predict this scorching internet design pattern is simply getting began and can proceed to develop in recognition in 2024.
Fluid layouts
Fluid layouts are absolutely scalable and ‘fluid’ design techniques that imply an internet site now not snaps to predefined breakpoints and as a substitute proportionally scales to a customers’ viewport, guaranteeing a extra constant expertise for customers throughout units. In design phrases, this implies no-longer utilizing pixel based mostly measurements, however as a substitute utilizing percentages.
Components inside the grid modify proportionally, so the format easily adapts to completely different sizes. That is the simplest approach to make sure your web site appears to be like nice on all units. With the rise of latest machine sorts equivalent to smartphones with folding screens, just like the Galaxy Z fold, it’s extra vital than ever to make sure your web site is completely versatile to no matter machine your customer is utilizing.
AI-generated imagery
The proliferation of AI-generated imagery will explode within the subsequent few years. It will have an effect on web site design and imagery closely. This pattern began just lately with the launch of MidJourney v5 in March 2023, and is ready to realize additional momentum as AI image-generation instruments proceed to enhance. Dalle-3 is now out in alpha and is because of be launched to all Open-AI subscribers in October 2023.
Under is an instance of AI-generated imagery. It’s already on the cusp of realism, it may quickly be indistinguishable.
This raises moral questions, significantly for charities – does utilizing AI-generated imagery of non-existent folks diminish the legitimacy of your message?
Regardless of this, we have now little question that we’ll see AI imagery as a serious pattern in 2024, probably with some pushback. Its ease of use means web sites which will have lacked nice images prior to now and subsequently depend on flatter designs, will now be extra probably to make use of photos.
AI-generated video can also begin to enhance in the identical approach as AI imagery has over the previous 12 months, growing using video and animated content material.
Renewed give attention to accessibility
Web site accessibility is nothing new, however new developments over the course of this 12 months imply it’s receiving extra consideration than ever. The WCAG requirements which set out the official necessities for web sites to achieve completely different ranges of accessibility has just lately printed up to date steerage – WCAG 2.2, at present in draft and because of be finalized in late 2023.
Within the UK, all public sector web sites have been required to satisfy WCAG AA accessibility requirements since 2018. The updates to the WCAG pointers imply that internet design groups might be trying to accessibility afresh in 2024 and constructing extra accessible web sites than ever earlier than.
Retro / nostalgia
It’s 2023, and the 90s are cool once more.
Trend strikes in cycles, and unusual as it could appear, there’s now sufficient time between us and the early 90s {that a} present pop star’s music movies are intentionally cultivating a 90s look.
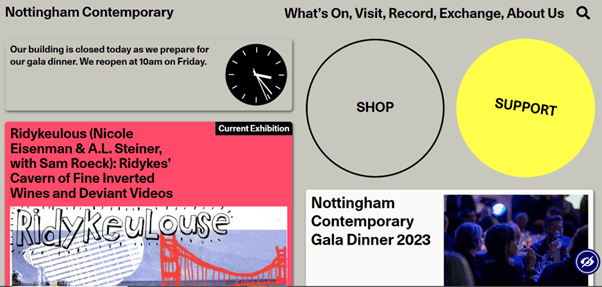
Internet designs will not be proof against this. Sure web sites are embarrassing 90s or 2000s trend tendencies and making use of it to their design. Nottingham Up to date Artwork Gallery for instance opted for a nostalgic, 90s-inspired design for its new web site.
It’s enjoyable, quirky, and stands out from the gang. It’s an ideal instance of how tendencies may be unpredictable, they don’t at all times go a method. Typically it’s important to leap again into the previous to be able to be innovative.
Massive typographic hero photos
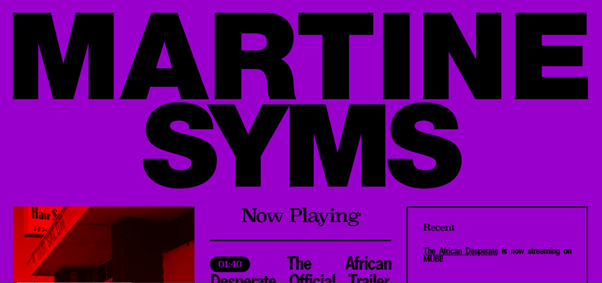
The ‘hero picture’ is a basic of internet design. A solution to showcase your product or evoke a sense with a single highly effective picture. The typographic hero picture takes this fashion of design however updates it by switching to utilizing outsized typography to create a memorable impression.
Artist Martine Syms’ web site makes use of extra-large typography within the place of a hero picture to make a daring impression on the customer.
Numiko utilized this pattern to their very own web site, which makes use of extra-large typography rather than a hero picture, with the addition of masked video, utilizing the typography because the masks.
Microinteractions
Microinteractions in internet design are delicate interactive components that improve consumer engagement and expertise. They supply suggestions, information consumer habits, and serve varied features equivalent to loading indicators, kind validation, and gamification.
These small design components play a big function in model identification and contribute to consumer satisfaction and value on web sites and digital purposes. The interplay itself could also be only a easy animation on a button to point a change of standing, however these little components of motion assist carry an internet site to life.
By giving the consumer delicate clues about modifications in standing or interactive components, they might help enhance the UX while including to the aesthetic really feel of the web site, equivalent to within the instance beneath.
A easy however efficient micro interplay web site is rotating the hamburger menu to point when it’s opened. Or you may animate it to grow to be a cross, indicating that you simply faucet there to shut it as soon as opened.
Daring and customized typography
Daring typography is a pattern characterised by means of massive, impactful fonts. It serves to right away seize consideration, set up a visible hierarchy, and convey model character. This pattern enhances readability, adapts effectively to cellular responsiveness, and enhances minimalist design ideas.
Designers typically use customized fonts for artistic expression, and when mixed with animations and interactions, it could actually create partaking internet experiences. Nevertheless, it is important to think about accessibility to make sure an inclusive consumer expertise.
For a very long time, typography tendencies emphasised simplicity, serifs had been out and Helvetica was king. However now issues moving into the other way. Serifs are again. Designers are utilizing typography extra creatively, utilizing unusual fonts to face out from the gang.
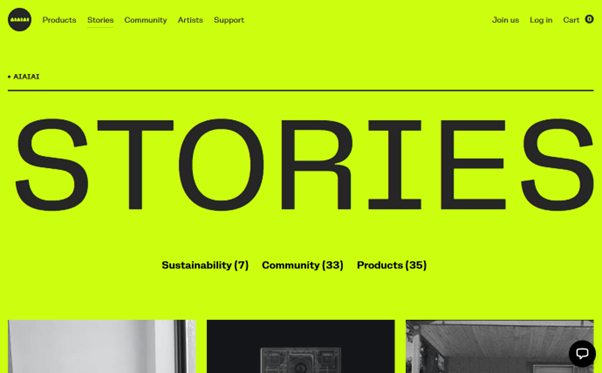
E-commerce retailer aiaiai employs a typographically pushed design to nice impact, making a charming web site that stands out from the gang.
Predictions for 2024
The design tendencies outlined listed below are prone to proceed to develop in recognition over the course of 2024. The Bento Field format is at present being propelled by Apple, and so has additional to run, however we might even see it peak after one other 12 months or so.
AI imagery will evolve quickly so this can preserve getting an increasing number of use in internet design over the course of subsequent 12 months. Nevertheless, as a result of AI will make nice imagery ubiquitous, it should imply that nice imagery will now not present a solution to stand out from the gang.
That’s the place you’ll see tendencies like artistic, daring typography come into their very own, as a solution to stand and place your model as completely different from the remaining.