Among the many prime a million homepages, there have been a staggering 49,991,225 distinctive accessibility points recognized, averaging 50 points per web page.
This statistic is surprising, particularly when you consider Gartner’s evaluation that digital merchandise totally compliant with the Internet Content material Accessibility Tips (WCAG) Degree 2 will outperform their opponents by an element of fifty.
Many greatest practices for bettering web site accessibility align intently with website positioning ways.
This text tackles the way to handle 10 accessibility parts to may also assist enhance your website’s website positioning and guarantee inclusivity for all customers.
How disabilities impression the net journey
You possibly can’t make an accessibility audit with out understanding, no less than partially, what accessibility means. So earlier than you begin:
- Just be sure you dedicate sufficient time to learn the WCAG Degree 2 requirements, their descriptions, examples, and potential methods to satisfy them.
- When you end the studying, set up a display reader program and begin utilizing it. Just be sure you don’t cheat. Put a blindfold on if wanted.
- Set up an add-on simulating shade blindness like RGBlind, and navigate web sites whereas it’s switched on.
- Navigate web sites utilizing simply the keyboard or with voice instructions.
- Take away pictures and different kinds of media.
- Attempt to accomplish certainly one of your common routine duties. For instance, make an order through the use of your native grocery store’s web site.
It’s not straightforward, proper?
Now that you simply’ve familiarized your self with the fundamentals, you possibly can start your fast audit.
Accessibility parts impacting website positioning
1. Fundamental navigation
A constant navigation construction facilitates a smoother consumer expertise on a web site by minimizing potential confusion. Conversely, unpredictable or inconsistent layouts can block customers from effectively finding the mandatory info.
People with disabilities usually lean on a constant website format for navigation. As an illustration, an individual who’s blind would possibly depend upon a display reader. If this instrument signifies that the first navigation is located within the web page’s top-left nook, the consumer can effortlessly navigate to it.
To detect potential navigation-related points, you possibly can manually evaluation web sites, particularly if they’re comparatively small in scale, or make the most of a web site crawler to evaluate extra in depth websites. Instruments like Python scripts, ChatGPT, and the ever-trusty Excel will help you.
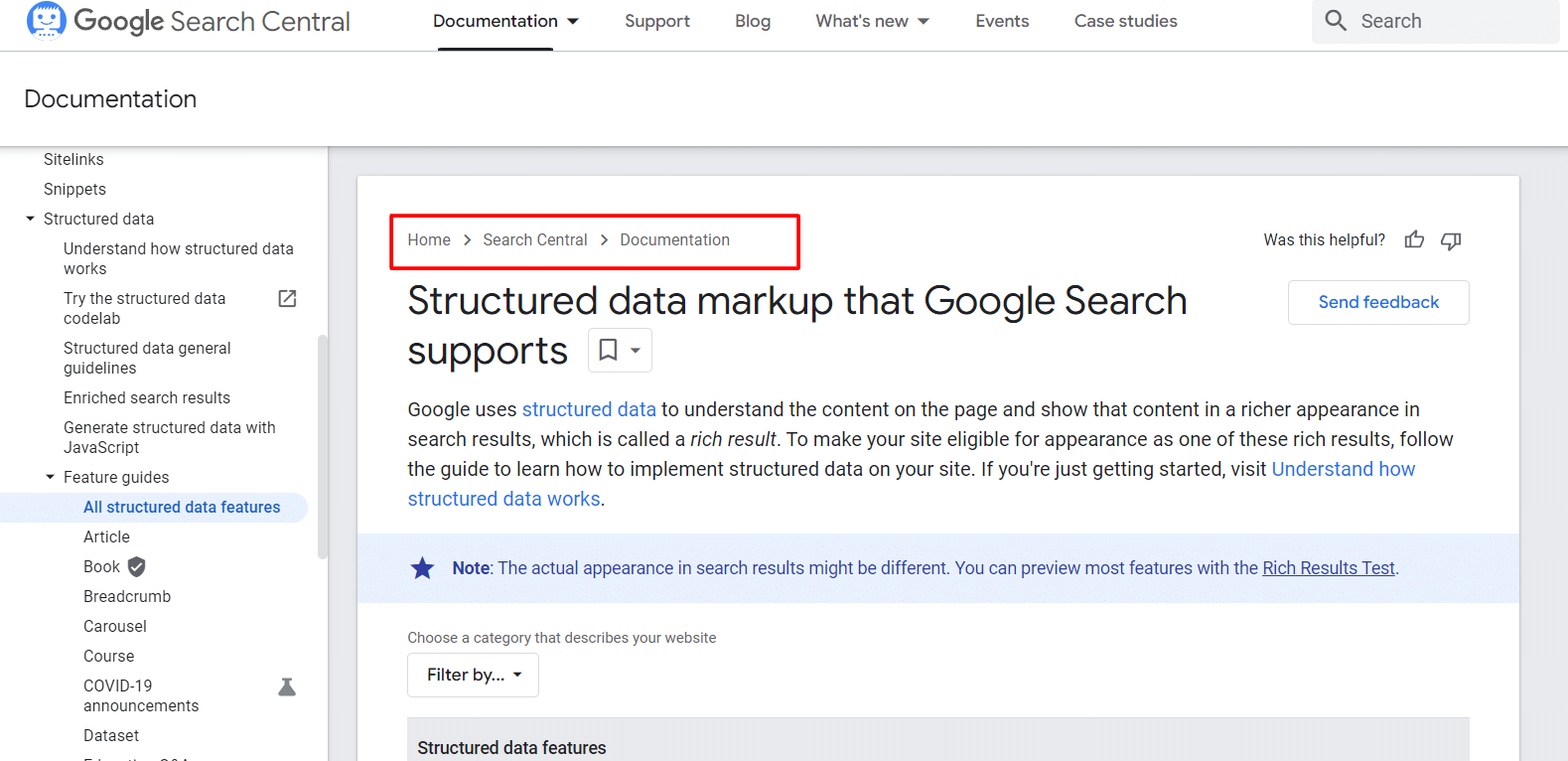
2. Breadcrumb navigation
Breadcrumb navigation considerably enhances a web site’s accessibility.
It affords customers a logical and environment friendly pathway, clearly reflecting the content material’s place inside the total website construction.

Whereas breadcrumb navigation aids consumer accessibility, it additionally serves an important position in website positioning. It promotes inner linking and helps with web page discoverability. It additionally incorporates goal key phrases, which may affect the web page’s topical relevance.
Varied instruments can be utilized to evaluate your breadcrumb navigation. When you’ve carried out structured knowledge markup, Google Search Console will do a few of the heavy lifting, as it should proactively test your implementation.
For websites wealthy in JavaScript, it’s prudent to investigate how breadcrumbs are displayed when JavaScript is turned off.
3. Keyboard navigation
Keyboard navigation goals to make sure all web page performance is accessible by way of the keyboard. This could profit customers with visible or motor impairments and people utilizing keyboard alternate options or units that act as keyboard emulators, like speech enter software program.
Whereas there isn’t a direct correlation with conventional website positioning on-page parts, good keyboard navigation can impression web site engagement and may result in improved consumer metrics.
I haven’t discovered an ideal instrument to check keyboard navigation. One of the best ways to check that is to do it manually. If this isn’t an choice on your entire web site, do that on your main pages (each when it comes to visitors and conversions).
Attempt to use standardized templates on your web site. For instance, one template for product pages and one for buyer tales. When you use templates, you possibly can take a look at one or two of them, however your fixes could impression hundreds of pages.
4. Webpages crawlability
Pure language processing instruments and text-to-speech synthesizers use internet crawlers to assist folks with impairments comprehend and use web sites. If a web site is just not totally crawlable, these instruments and companies won’t operate correctly, making it tough for people with impairments to make the most of a web site.
Poor internet web page crawlability could probably have an effect on all customers as a result of it should make the web page’s entirety or sure parts inaccessible.
Make the most of Google Search Console’s URL inspection instrument or your browser’s console to test in case your pages are simply crawlable and indexable. Common technical audits are additionally good, particularly after main updates like web site overhauls.
RedBot is one other great tool for figuring out potential points. You possibly can arrange alerts in your log file monitoring software program to proactively monitor for any crawlability points.
Get the every day publication search entrepreneurs depend on.
<enter sort="hidden" identify="utmMedium" worth="“>
<enter sort="hidden" identify="utmCampaign" worth="“>
<enter sort="hidden" identify="utmSource" worth="“>
<enter sort="hidden" identify="utmContent" worth="“>
<enter sort="hidden" identify="pageLink" worth="“>
<enter sort="hidden" identify="ipAddress" worth="“>
Processing…Please wait.
operate getCookie(cname) {
let identify = cname + “=”;
let decodedCookie = decodeURIComponent(doc.cookie);
let ca = decodedCookie.break up(‘;’);
for(let i = 0; i <ca.size; i++) {
let c = ca[i];
whereas (c.charAt(0) == ' ') {
c = c.substring(1);
}
if (c.indexOf(identify) == 0) {
return c.substring(identify.size, c.size);
}
}
return "";
}
doc.getElementById('munchkinCookieInline').worth = getCookie('_mkto_trk');
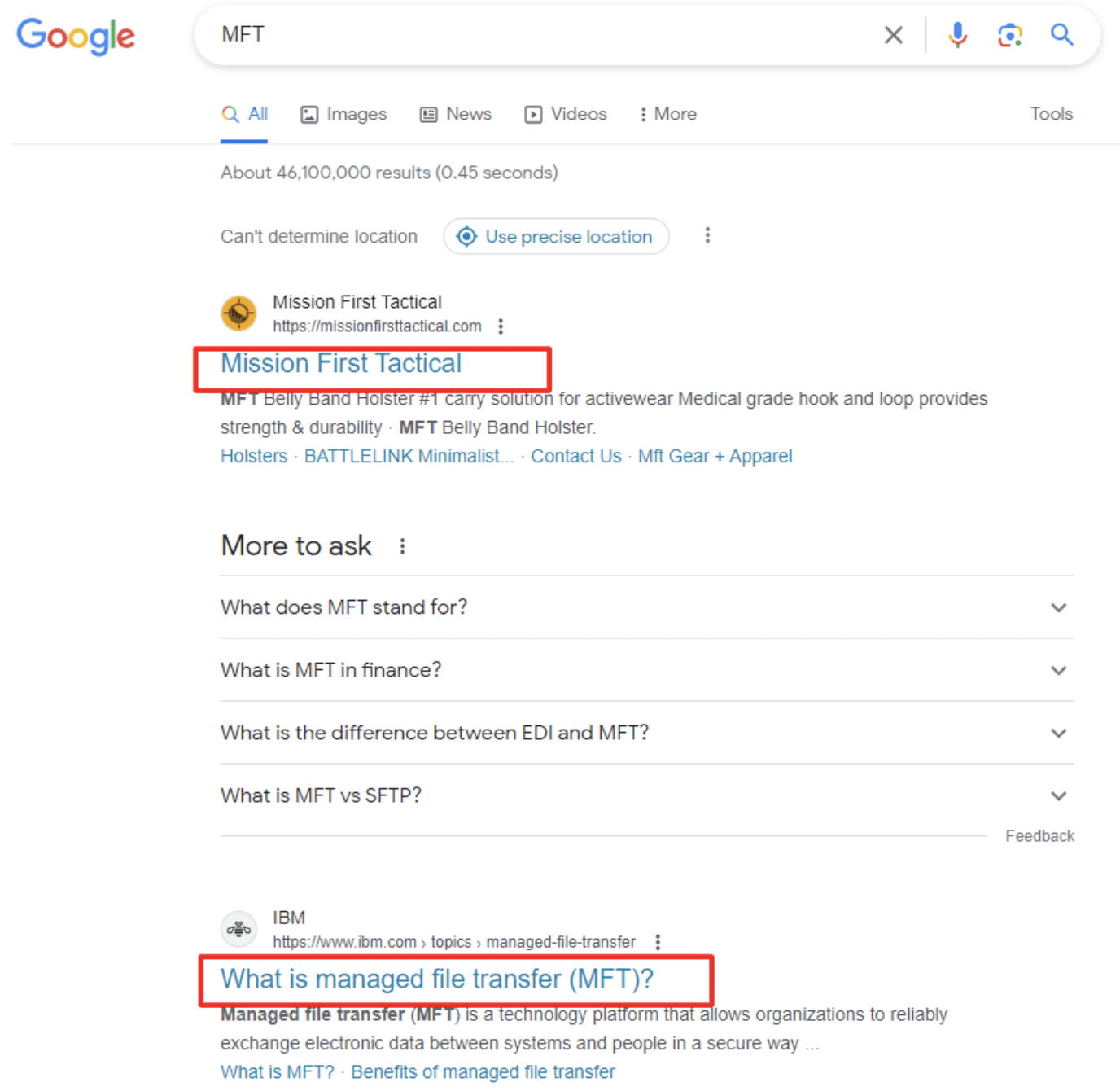
5. Web page titles
Distinctive web page titles enable customers to rapidly grasp the content material and intent of a web page. That is particularly useful for customers who depend on display readers, such because the blind and visually impaired. Clear and descriptive titles additionally help customers with cognitive disabilities by clarifying the web page’s subject.
Whereas these titles are essential for accessibility, they’re equally very important in website positioning as serps use web page titles for a similar motive. Efficient web page titles can considerably affect your bounce fee.
There’s nothing extra jarring than encountering a web page the place the meta title suggests one factor, and the web page title signifies one thing completely totally different.
For instance, when the meta title begins with “What’s”, however the web page title makes it clear that you’ve got landed on a product web page. In these conditions, I usually really feel disoriented for a second and usually bounce again to the search outcomes.
Checking this ingredient is easy however may very well be time-consuming. When you make the most of a web site crawler instrument like Screaming Frog, Sitebulb or Lumar, they may immediately present knowledge on your web page titles.
Alternatively, a fast export by your backend workforce, plus the function of Excel to spotlight duplicate values, may also get a part of the job accomplished. This methodology can generally be extra thorough, as there are cases the place internet crawlers would possibly miss some pages.
The onerous half comes when it is advisable to consider the individuality and that means of your web page titles and in the event that they correspond to the web page content material. And there’s no higher approach to do it than manually.
When coping with a big web site or one with a number of languages, reviewing each web page title for its relevance to the web page content material won’t be possible. In such situations, prioritize your evaluation, beginning with probably the most essential pages when it comes to rankings, visitors and conversions.
Moreover, educate your colleagues in different departments concerning the significance of web page titles. They may help in some evaluations or, on the very least, flag any obtrusive discrepancies they arrive throughout.
6. Part headers
We have all encountered that exceedingly prolonged webpage no less than as soon as: lengthy sentences, sprawling paragraphs and hardly any breaks.
Whereas there might need been a time when folks learn each phrase, these days, most simply skim.
Good part headers allow customers to scan content material sooner and assist them decide if it is value additional consideration.
These headers are additionally essential for customers with disabilities. Per WCAG requirements, part headings arrange content material.
This group aids blind customers in discerning their place on a web page and recognizing once they’ve transitioned. These counting on keyboard navigation can effortlessly transfer between sections, pinpointing related content material.
To evaluate part headings, you should utilize internet crawlers and extract particular parts utilizing CSS or X Path. Instruments just like the WAVE browser extension or HTML 5 Outliner are additionally helpful in case you’re analyzing a smaller batch of pages or template pages.
Alternatively, you possibly can ask for assist out of your QA workforce and leverage the capabilities of complete automated testing instruments.
7. Alt texts
Different textual content is crucial for offering picture descriptions to those that cannot view them, reminiscent of people with visible impairments.
On sluggish web connections or when there’s a problem with the picture, alt tags show helpful for all customers by describing the picture’s content material.
From an website positioning standpoint, alt tags provide serps extra context, serving to them higher perceive the web page’s content material. Consequently, this may affect the web page’s relevance to a search question and total efficiency.
In my routine work, I primarily use three instruments to test alt tags:
- Screaming Frog for bulk opinions.
- WAVE for particular person web page inspections.
- Picture Alt Textual content Viewer.
8. Video captions and transcripts
Customers have interaction with content material in numerous methods. Personally, I am inclined in direction of studying (a little bit of a rarity today). Whereas video content material can captivate me, if I want to know one thing really, I choose studying it.
Nevertheless, customers like me will not be a compelling motive to caption or transcribe all of your movies. However take into account situations the place the video fails to load, the web is sluggish, or there is a pronounced accent within the voiceover (cue amusing examples).
For accessibility, video captions and transcripts are very important. Some customers could wrestle to interpret shifting pictures or have restricted listening to.
From an website positioning standpoint, transcripts furnish serps with extra indexable content material, probably enhancing search visibility.
In terms of analysis, it is clever to have your captions and transcripts reviewed by a proofreader, adopted by an editorial evaluation. For creation, built-in options from platforms like YouTube or Wistia will be helpful. Alternatively, there are a number of premium instruments obtainable.
9. Media descriptions
Media descriptions narrate the visible elements of movies or multimedia content material. They’re indispensable for blind or visually impaired people to grasp visible elements not captured within the main audio.
From an website positioning angle, detailed descriptions of media assist serps higher perceive and rank multimedia parts on a website. Furthermore, together with descriptions on your movies, as an example, is a advisable step when implementing Video Structured knowledge markup.
While you’re trying to take a look at, particularly for movies, a fantastic method is to make use of structured knowledge markup and depend on Google Search Console. Alternatively, an internet crawler can extract descriptions of assorted media varieties or their built-in function to test construction knowledge markup implementation.
10. Hyperlinks
Descriptive hyperlinks are important for each accessibility and website positioning. They provide context concerning the linked web page’s content material to each customers and serps.
Such hyperlinks are particularly very important for these utilizing display readers, together with people with visible impairments.
The best approach to assess anchor texts on a website is through the use of a web site crawler. Make sure you’ve established webpage templates that keep away from generic hyperlink texts like “Right here,” “Click on right here,” and related phrases.
I imagine it is also essential to restrict the usage of “Be taught extra.” This temporary phrase would not present readability on what the consumer will uncover subsequent.
Bonus: Abbreviations
Abbreviations can streamline your content material and improve readability, however they arrive with their very own set of challenges. The identical abbreviation can carry totally different meanings throughout languages and generally even inside the similar language.

Moreover, not each reader is likely to be aware of a given abbreviation, which may disrupt the consumer expertise.
follow is at all times introducing the complete time period and its abbreviation inside the preliminary sentences. From an website positioning standpoint, together with the entire phrase and its abbreviation can improve the web page’s relevance, probably boosting its efficiency.
Checking your content material for abbreviations will be nuanced, particularly since some abbreviations would possibly coincide with code snippets. Nevertheless, utilizing search operators is one methodology to sort out this.
One other method, although it’d sound repetitive, is using an internet crawler with a tailor-made search. If wanted, request an export out of your backend workforce – and do not take “it is not doable” for a solution.
Beginning your accessibility audit
Begin your accessibility audit along with your navigation and footer. Be sure that all parts in them are totally accessible, as they’re met on each single web page of your web site.
- Hyperlinks shouldn’t be empty or redundant.
- Photos ought to have alt tags (together with the icons).
- Your copyright or authorized textual content shouldn’t be too small.
- Type labels shouldn’t be empty (for instance, your search field).
Keep in mind, good web sites are those optimized for customers.
Beginning with some straightforward checks is just not tough and doesn’t require big investments.
All chances are you’ll want is time and a few of your well-known website positioning instruments.
The submit Learn how to do a fast website positioning accessibility test appeared first on Search Engine Land.