Most frequently, e-mail templates are offered in three types:
- An e-mail based mostly on an info information from a shopper;
- Grasp Template (or Promo Template) — a very lengthy e-mail that features all attainable blocks and combos, buttons, separators, …;
- Grasp template with guideline suggestions — right here every block is compiled individually, all of the design parts, fonts, indents, guidelines for creating menus and the sequence of content material are described. Along with the template, there may be an accompanying doc that fills with which means all that’s in it.
There may be another choice when the template is equipped as a meta language and compiler, in which case you’ll be able to create an e-mail utilizing spots. Markup (comparable to a wiki type), and skipping by means of the compiler will create an e-mail in accordance with the theme and template. That is a separate matter, over which we work, however in the approaching month, we is not going to launch it.
The third choice is the costliest and essentially the most uncommon in nature.
However, the best way to use such templates? A lengthy grasp template assumes that in order to create an e-mail based mostly on it, it’s essential to delete pointless fragments of the e-mail every time and duplicate these which might be wanted in this specific case. It doesn’t assist save time at all.
One in every of the important thing instruments designed to cut back the time to create an e-mail in Stripo.e-mail is its personal block library. Thus, this library additionally defines the third variant of the template, when along with the structure a library of blocks is offered for all events and they are often mixed.
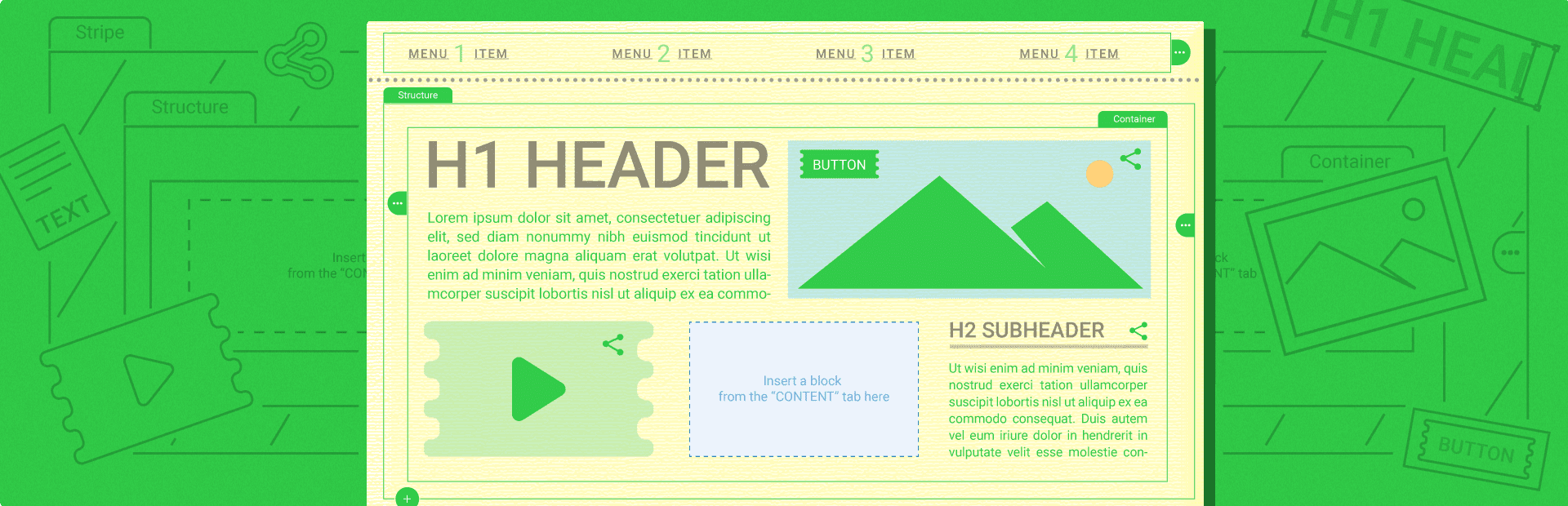
Every block of the e-mail could be saved for later use. Blocks in Stripo are available 4 sorts:
- Fundamental blocks — textual content, image, menu, social community, arbitrary html, …;
- Containers are an space the place you’ll be able to place blocks, and they are going to be grouped collectively. Normally, this mixture is used to create a «content material unit» (a description of a weblog article, a product card, an occasion announcement). Particularly helpful when you’ll want to save the presentation of one part and use it later. Plus, the flexibility to copy and delete a area representing indivisible info is additionally simplified;
- Buildings — the mutual association of containers in the e-mail. For instance two columns;
- Stripes — from the purpose of view of html, that is essentially the most root space (exterior the physique of the e-mail), which incorporates buildings. Stripes mean you can set the background past the boundaries of the e-mail, on the content material, on the boundaries of the article.
The topic of the construction of the e-mail is a separate submit since this matter is moderately difficult. Now I wish to focus on the library of blocks and their function in the templates.
Thus, a Template is not simply an e-mail — it is a set of blocks in mixture with the types utilized to the whole e-mail.
It is attention-grabbing that at all times when selecting a system, they’re serious about the variety of templates, and beginning to use just one template is additionally tailored for itself.
The template library is one thing visually comprehensible, one-time crucial, and exhausting to use in apply in on a regular basis life.
Conclusion
In my opinion, the template is wanted in order to as soon as redefine it to suit your wants and use these developments in the long run, forgetting concerning the library of 1000+ templates.
We determined to focus on making a template that honed over time with totally different combos of the non-public library.
Actually, blocks purchase worth when they are often interchangeable. For instance, put the content material in the e-mail, and need to change the look of the product card. Only a look, not the content material itself. To do this, it’s essential to separate the presentation layer from the information layer. Then changing the block, the information shall be loaded by itself. That is additionally a matter for a separate submit.
When working with blocks, we encountered a lot of UX issues:
- Customers do not create blocks till they have been advised why they’re wanted;
- It is tough to create blocks so that they will simply be discovered. For instance, no one desires to give a title to the block, so the image ought to be created so that it is clear what sort of block it is at as soon as;
- How you can handle blocks if you need to take it from one other template?
- …
We are nonetheless engaged on the answer of these issues so please watch for a separate submit.