The Department dashboard offers a fundamental WYSIWYG view editor that lets you change the colour, measurement, and orientation of the important thing components that make up a Journeys good banner. On the identical time, harnessing the facility of Department’s CSS editor software provides you far more flexibility and granular management over each side of your banner. This lets you maximize the potential of good banners and attain your person acquisition and reengagement objectives.
For CSS refresher assets, I extremely advocate W3Schools. The location has quite a lot of examples on utilizing CSS. It additionally provides you hands-on follow writing CSS code within the browser-based editor.
The CSS editor
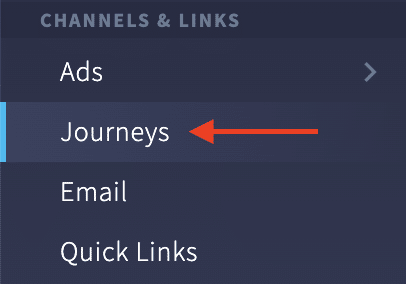
Right here’s how you can work with Department’s CSS editor for Journeys banners. First, you could find the Journeys part below Channels & Hyperlinks within the Department Dashboard.

Subsequent, go to the Supervisor tab, which can open the Journeys supervisor. You’ll be able to both select to edit an current banner or create a brand new banner.

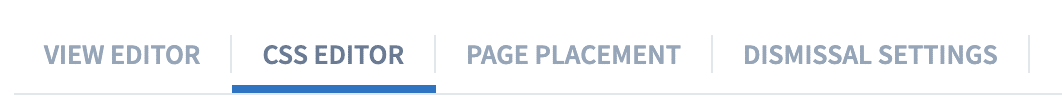
After deciding on the artistic to your banner, a preview will show together with one other set of tabs. By default, you’ll land on the View Editor tab, which lets you choose banner components and customise them utilizing the UI. Nonetheless, to get essentially the most flexibility in customizing your Journeys banner, we advocate utilizing the CSS Editor tab.

Right here you’ll discover the CSS code. Earlier than you start customizing a banner, let’s assessment the assorted parts that make up its anatomy. This will enable you acquire a greater understanding of the weather you’ll must work with when customizing a Department banner.
Anatomy of a Department Journeys banner
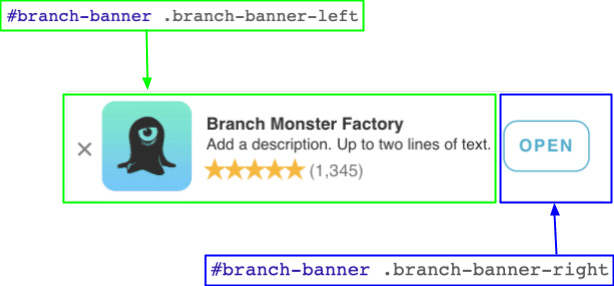
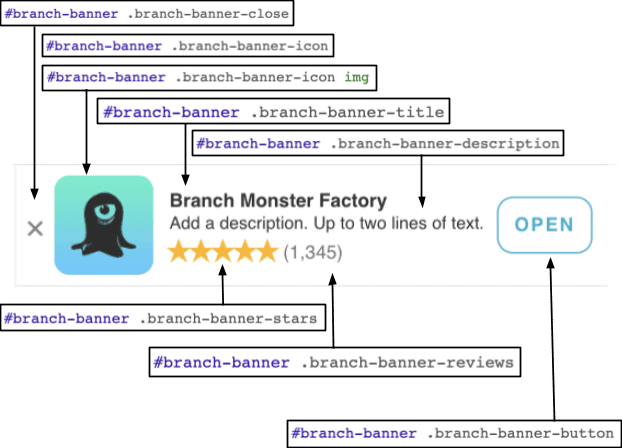
A banner is made up of two essential teams: a category named branch-banner-left/ and a category named branch-banner-right. The branch-banner-left class accommodates components just like the shut button, icon, title, description, stars, and opinions. The branch-banner-right class consists of the CTA button. You will need to notice that any adjustments you make to the types of those courses will have an effect on all youngster components.

Aside from these two courses, a Department banner consists of the next essential components:
branch-banner-closespecifies the type for the x button, which dismisses the banner when the person faucets it.branch-banner-iconis the container for the app icon, andbranch-banner-iconimg is the precise picture for the icon.branch-banner-titleis the title displayed on the Department banner, which is the default title of your app. On this instance, the title is Department Monster Manufacturing facility. It’s a pattern Department app accessible as a demo of our SDK’s performance.branch-banner-descriptionis the outline displayed below the title. On this case, it reads “Add an outline. As much as two traces of textual content.” As this placeholder textual content signifies, an outline might include as much as two traces of textual content.branch-banner-starsis the star score graphics. Word: these don’t replace routinely, so you should manually replace the celebrities to mirror your Play Retailer or App Retailer score.branch-banner-reviewsis the textual content in parenthesis for the variety of opinions the app has. It additionally must be up to date manually.branch-banner-buttonis the CTA button.

Now that you’ve got an understanding of the assorted components that make up a Department banner, let’s dive into how you can customise it utilizing CSS code.
Utilizing CSS to customise a Department banner
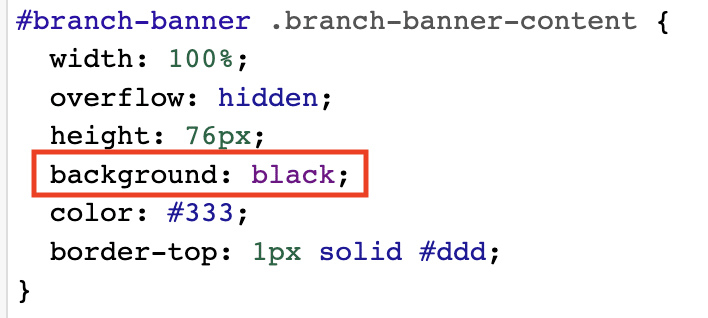
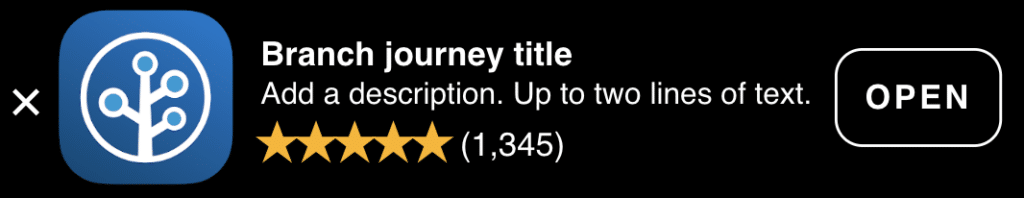
Let’s look at how you can programmatically change the colour of the weather. For instance, we are able to change the background of the banner to black. To do that, we navigate to the branch-banner-content aspect and alter its background worth from white to black.

Discover that this makes among the darker components, just like the textual content, tougher to see. To treatment this, change the colour of the shut button (branch-banner-close), title textual content (branch-banner-title), description textual content (branch-banner-description), button (branch-banner-button), and opinions textual content (branch-banner-reviews) to white.
![]()
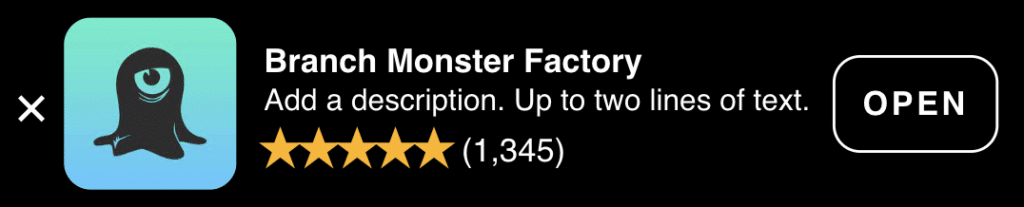
Now your banner has a black background with white textual content components, because of the CSS code you edited.

That is simply scratching the floor of what’s attainable. For instance, let’s say you wish to programmatically change the app icon. Step one is to search out a picture on-line, proper click on, and select Copy Picture Deal with to repeat the URL to the picture.
For this instance, use this URL that factors to a Department icon: https://play-lh.googleusercontent.com/Mo4DV_61Wy5LP_dpiC2LiH5Nq3a26bOqHDypJh5WmuQhtdj1LkrRTVs4LEg_0X4f=w240-h480-rw.
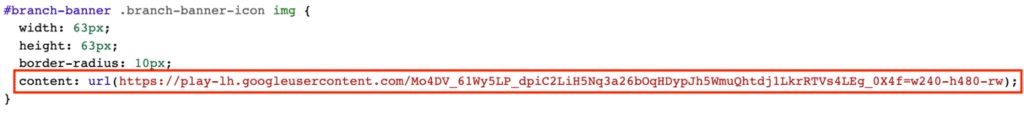
Subsequent, go to the img aspect for the branch-banner-icon and add a content material property that specifies a URL with the worth you copied.

After you write this line of CSS code, discover that the app icon modified to mirror the edits you made.

An much more superior use case is utilizing CSS to animate Journeys banners. Some clients have requested about animating their banners, and a few have even used GIFs to take action. Whereas this method works, a extra performant and scalable resolution is to animate the banner components immediately utilizing CSS code.
Animated Journeys with CSS
Listed below are some examples of how you can animate a banner with CSS. This primary instance is a pulsating CTA button. It’s a extra delicate animation that can be utilized to seize the person’s consideration and immediate them to both set up or open the app on their system.

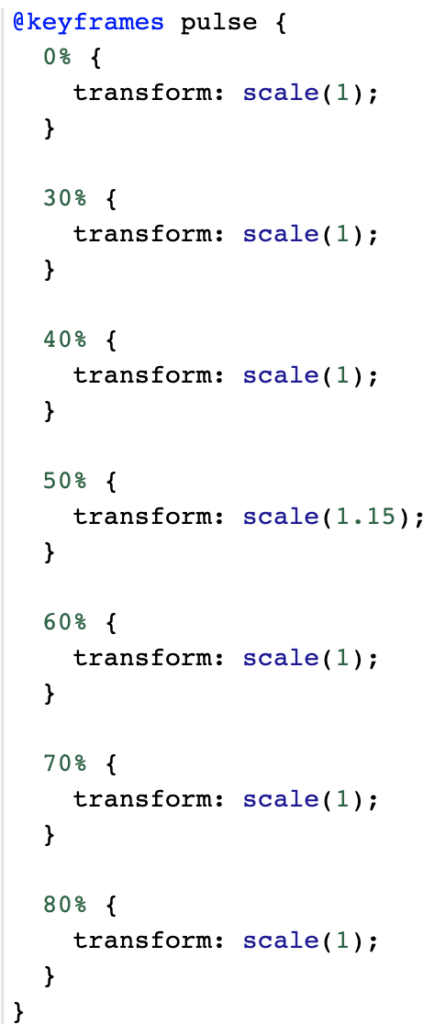
Step one is to create the animation. You should use the @keyframes rule to create a keyframe animation, which you’ll title pulse. Set the remodel’s scale to 1 at a timing of 0%, 30%, and 40%.. At 50%, set the dimensions to 1.15, after which at 60%, 70%, and 80%, set the dimensions to 1.

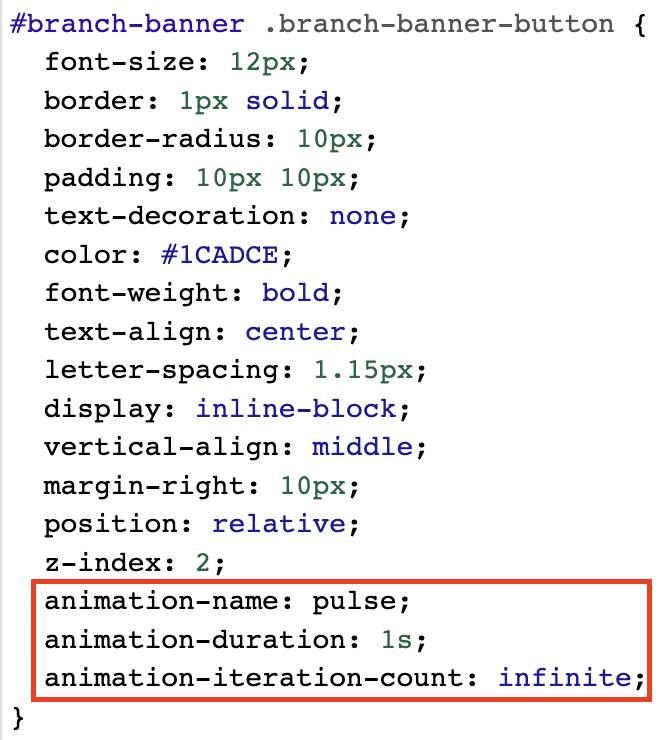
Now you’ve written the code to animate the heartbeat impact, however you’ll nonetheless want to use it to the CTA button. To do that, navigate to the branch-banner-button. On the finish of this code, specify an animation-name of pulse, an animation-duration of 1 second, and an animation-iteration-count of infinite so the animation loops indefinitely. When you’ve made these edits, it’s best to see the button pulse animation preview on the left facet of the CSS editor the place your banner is displayed.

One other instance of making an animated banner is to cycle by background colours.

For this instance, use the Middle Overlay 1 artistic from the Department dashboard’s Journeys creatives part.

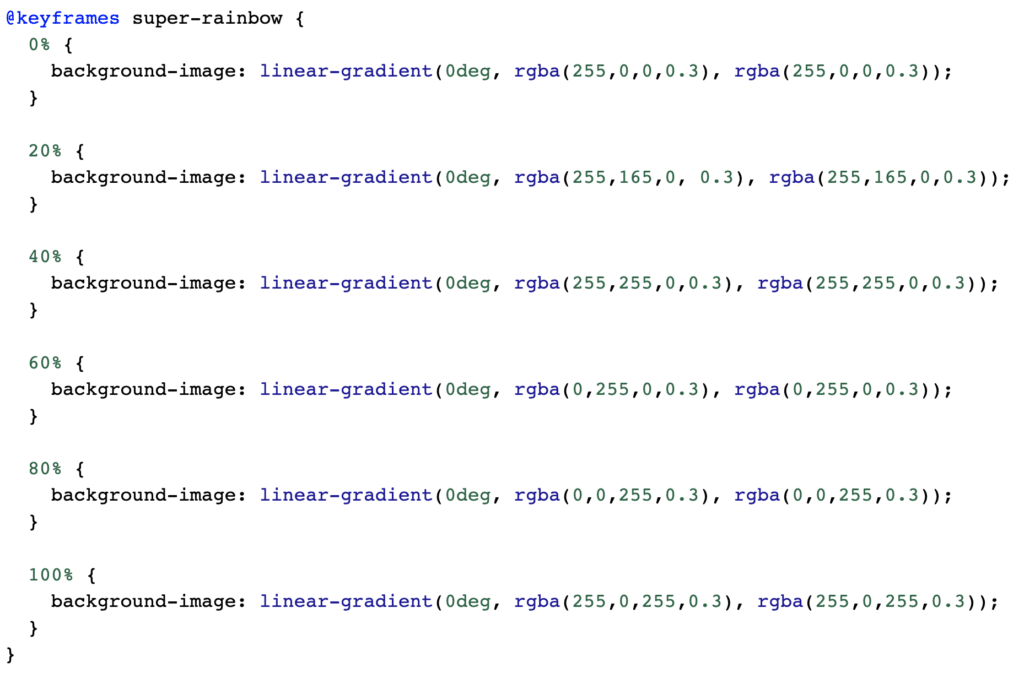
Right here’s how you can create a @keyframes rule named super-rainbow. Inside, you’ll be working with keyframes at 0%, 20%, 40%, 60%, 80%, and 100% by the animation. You’ll edit the background-image property and provide a linear gradient at 0 diploma rotation, after which specify the RGBA colours of the rainbow with an opacity of 0.3. This manner, the colours aren’t too opaque or overwhelming on the banner.

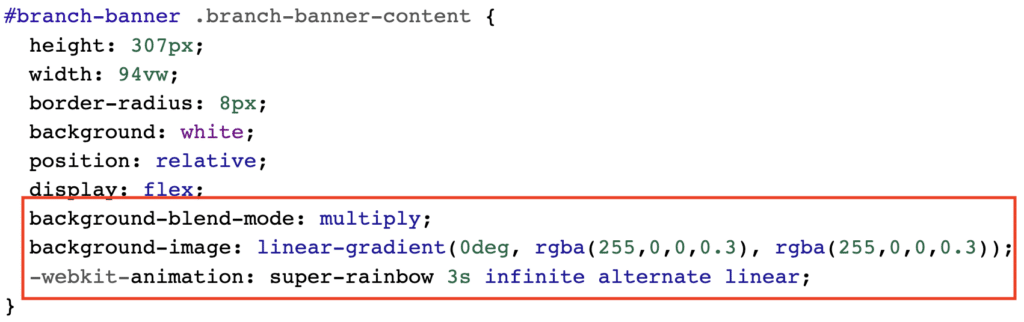
Now it’s time to use the animation to the banner. Go to the branch-banner-content. Assign it a background-blend-mode of multiply and a background-image of a linear-gradient beginning with a shade of purple at a 0.3 opacity. Subsequent, add the -webkit-animation property specifying the animation title of super-rainbow, length of three seconds, iteration depend of infinite, and a price of alternate linear. When you try this, it’s best to see the background of your banner cycle by the assorted colours.

Get granular management over your good banners
Now you should use the CSS editor on the Department dashboard to get granular management over how your good banners are stylized. By understanding the completely different components that make up a Department Journeys banner, you possibly can create compelling banners for person acquisition and reengagement. You’ll be able to even use CSS code so as to add light-weight animations to your Journeys banner, making them much more participating for customers.
Attempt customizing your individual Journeys good banner now!