Responsive electronic mail design comes as no shock right this moment, as everyone knows that mobile-friendliness, aka cellular optimization, is not simply good to have, it’s a should. And all of us persist with this golden rule — be certain that your emails are cellular optimized.
However do you know that responsive design goes approach past the “match to cellular display” choice? You possibly can apply font sizes to headings, to common copy, to buttons, and so on. that differ from the desktop model of your electronic mail. You can even work on inner paddings inside containers, and conceal/disable sure components on cellular gadgets.
How to do this with no coding abilities — we are going to present beneath.
1. Hiding/enabling electronic mail components on desktop and cellular gadgets
Stripo permits you to conceal some components on cellular gadgets, and on the identical time conceal different components on desktop gadgets. Which means that you select which components will likely be proven on cellular gadgets, and which of them will likely be proven on desktop gadgets solely.
There are numerous explanation why you may want this feature. For instance, to cover some menu tabs on cellular gadgets to keep away from horizontal scrolling, which could seem in case you apply a giant font dimension to the textual content. Or to cover a vertical spacer in case you used it to visually divide components which can be positioned in a single row.
Easy methods to do it with Stripo:
-
click on the component you wish to present/conceal for cellular gadgets;
-
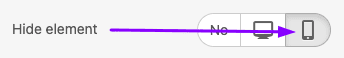
within the Settings panel, you discover the “Conceal component” choice;
-
click on the “Cell” or “Desktop” icon.

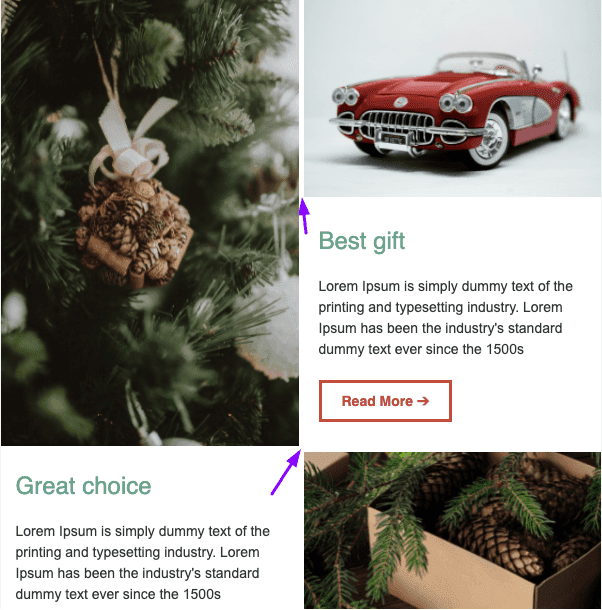
Simply to indicate you the way it works, we constructed an electronic mail with spacers in between photographs on desktop gadgets and disabled them for cellular gadgets.

(Desktop model, with spacers)

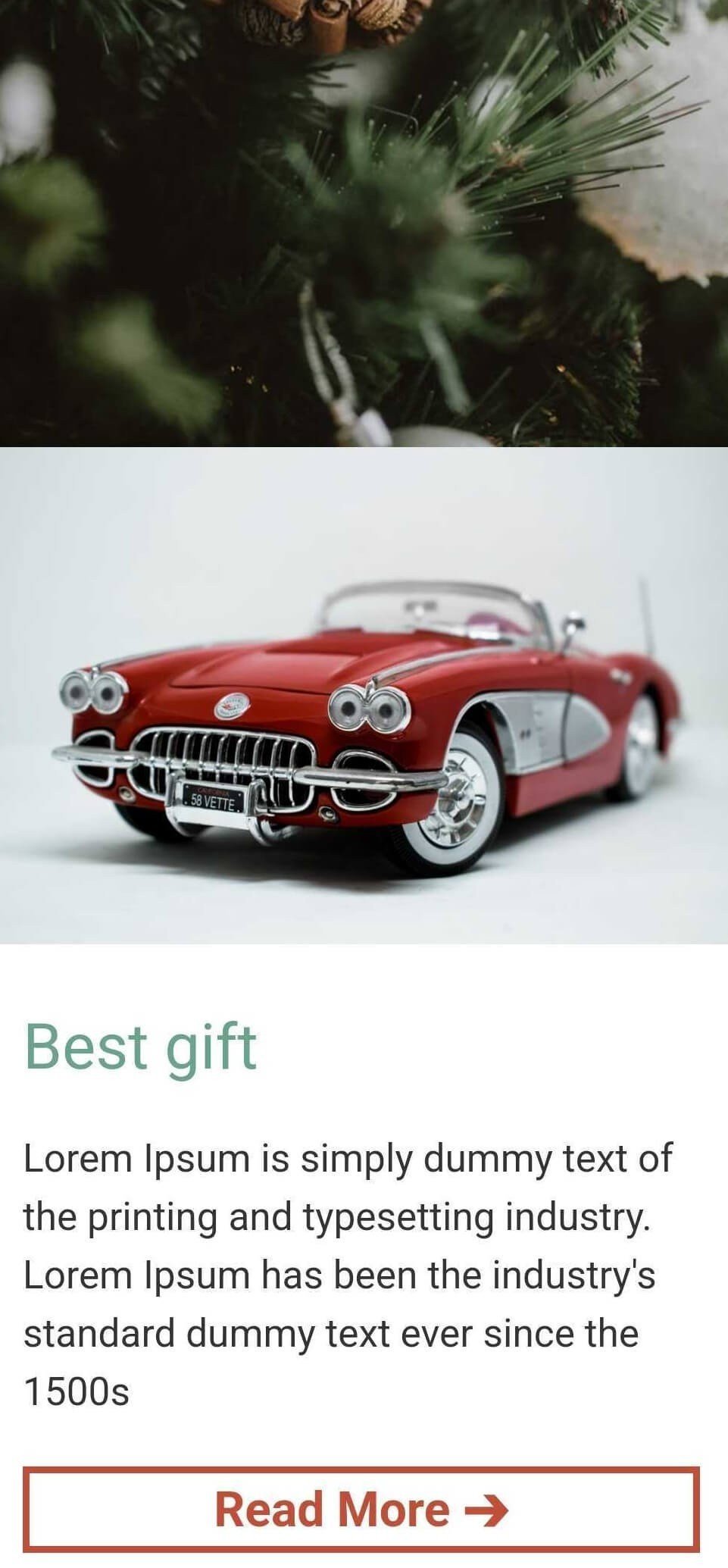
(Cell model, w/o spacers)
Optimize texts in your emails to make them absolutely legible throughout all gadgets
2. Design kinds for electronic mail copy
To make your electronic mail texts absolutely legible on any gadget, you may wish to apply a font dimension to any piece of your copy that’s bigger or smaller than the identical one on a desktop.
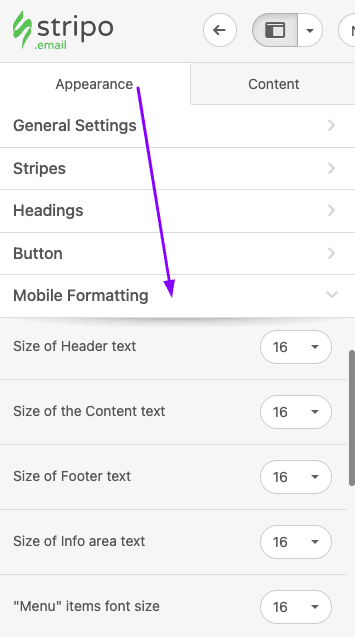
You are able to do it within the “Cell Formatting” tab.

Within the “Cell Formatting” tab, you’ll be able to apply font dimension to:
-
header copy;
-
content material copy;
-
footer copy;
-
information space copy;
-
menu tabs;
-
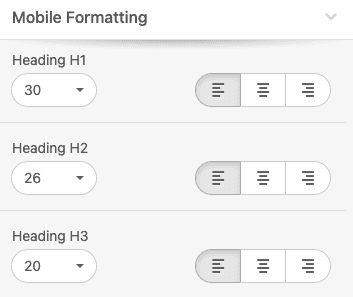
headings 1-3.
For the latter, you too can select a obligatory textual content alignment: Proper, middle, or left.

All these kinds will solely be utilized to the cellular model of your electronic mail, and gained’t have an effect on the design kinds you’ve set within the “Normal Settings” part, within the “Look” tab for the desktop model.
Simply to indicate you the way it works, we constructed a brief electronic mail with a menu and a heading in it.

(Desktop, menu 14 px, heading 64 px)

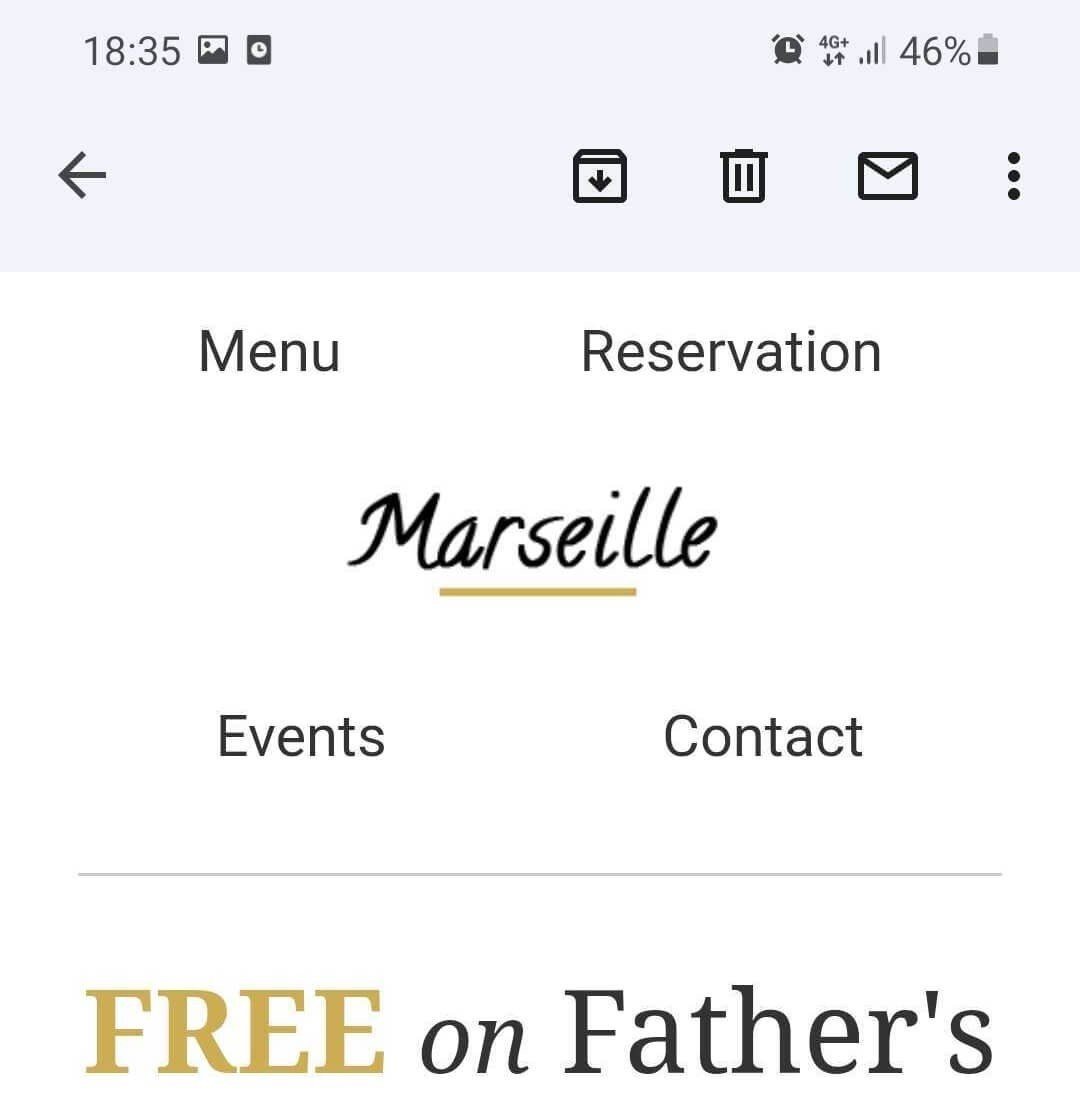
(Cell, menu 18 px, heading 36 px)
3. Design kinds for CTA buttons
There’s no must say that CTA buttons are the important thing component in all emails as they permit customers to take obligatory motion, direct them to our web site, and so on. It means we have to make them noticeable and easy-to-click.
Within the “Cell Formatting” tab, you’ll be able to:

By doing this, you guarantee your buttons are noticeable and clickable on cellular gadgets.
Simply to indicate you the way it works, we constructed a brief electronic mail with a CTA button.

(Desktop, button font dimension 18 px)

(Cell, button font dimension 22 px)
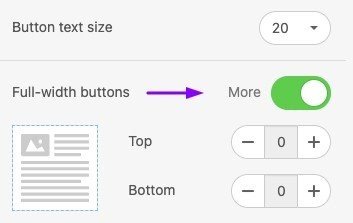
If you happen to allow the “Full-width buttons” choice, you too can set its high and backside paddings, aka inner area between the border of the button and the textual content inside it.
Vital
Presently, our dev group is engaged on the New model of the editor. The New Stripo will can help you work on a design of a obligatory model of your electronic mail — desktop, or cellular. To take action, you simply change to the required mode and ideal your electronic mail.
Give a attempt to the brand new model of the Stripo electronic mail editor now
4. Factor alignments
Some components may look good on desktop gadgets when center-aligned, however look dangerous on cellular gadgets. So that you may wish to set completely different alignments for sure components on cellular and desktop gadgets.
Easy methods to do it with Stripo:
Please be suggested that this feature works for electronic mail components like texts, buttons, movies, and pictures*. And by no means for whole containers, buildings, and stripes.
-
click on a obligatory electronic mail component in your template;
-
within the Settings panel, you will notice the “Cell” icon;

* The alignment choice works just for these movies and pictures when there’s some area within the container left, like inner paddings. If the picture or the video takes the complete container, the alignment choice won’t be energetic.
Simply to indicate you the way it works, we center-aligned pictures for desktop and left-aligned them for mobiles.

(Desktop, center-aligned pictures)

(Cell, left-aligned pictures)
5. Paddings
Generally you wish to make your electronic mail design “clear” with a lot of white area. Generally you employ paddings for containers and buildings/rows to fill them in with a shade background. This all seems to be good on desktop gadgets, however on cellular gadgets it simply makes these components look smaller, or could just a bit bit worsen the best way your electronic mail seems to be.
So it’s possible you’ll wish to eliminate them for cellular gadgets.
Please be suggested that paddings work for containers and buildings.
Easy methods to do it with Stripo:
-
click on a obligatory component in your electronic mail template;
-
within the Settings panel, discover the “Cell” icon;
-
click on on it to activate the settings for mobiles;

Vital
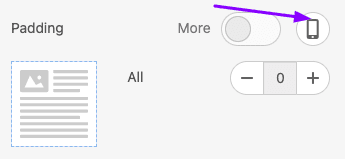
If you happen to want equal paddings for all 4 sides across the component contained in the construction, simply set it as soon as right here:

And this worth will likely be utilized to all 4 sides of the component.
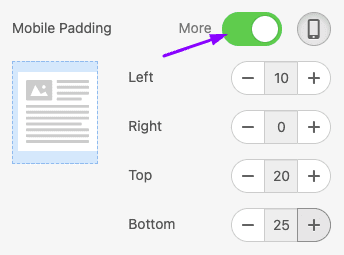
If you have to set completely different values for all sides, please click on the “Extra” button.

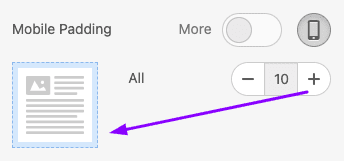
Simply to indicate you the way it works, we set paddings for the desktop model of our electronic mail and set none for the cellular one.

(Desktop, paddings between two pictures in a row and in between rows)

(Cell, zero paddings)
6. Inversion of electronic mail components for cellular gadgets
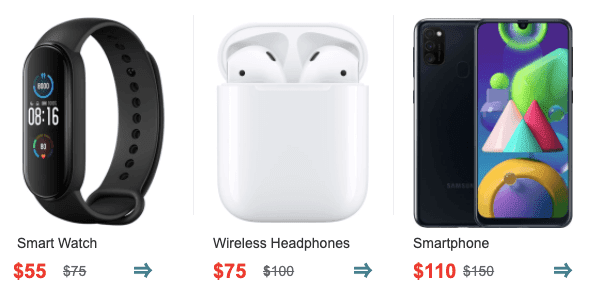
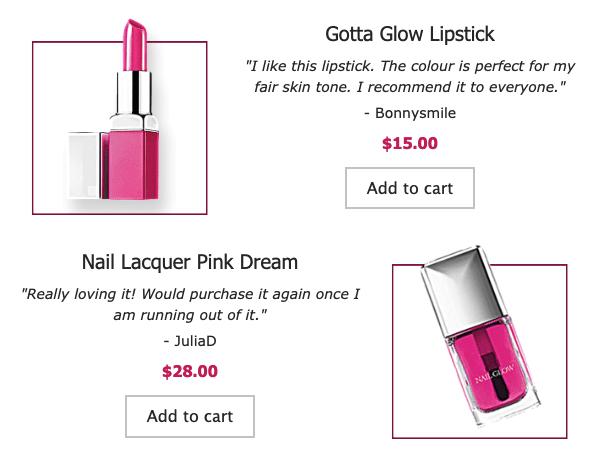
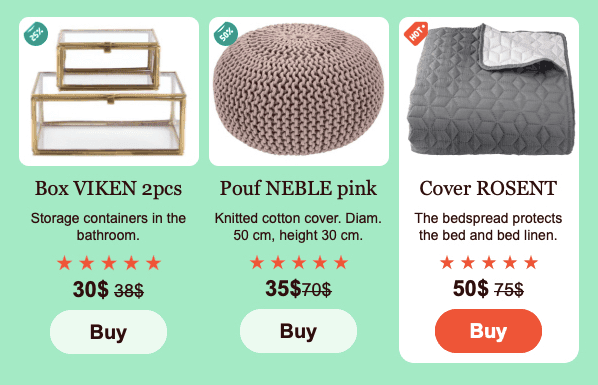
Very often you might even see the next order of product playing cards in emails.

Usually, electronic mail entrepreneurs use it to diversify their promo emails.
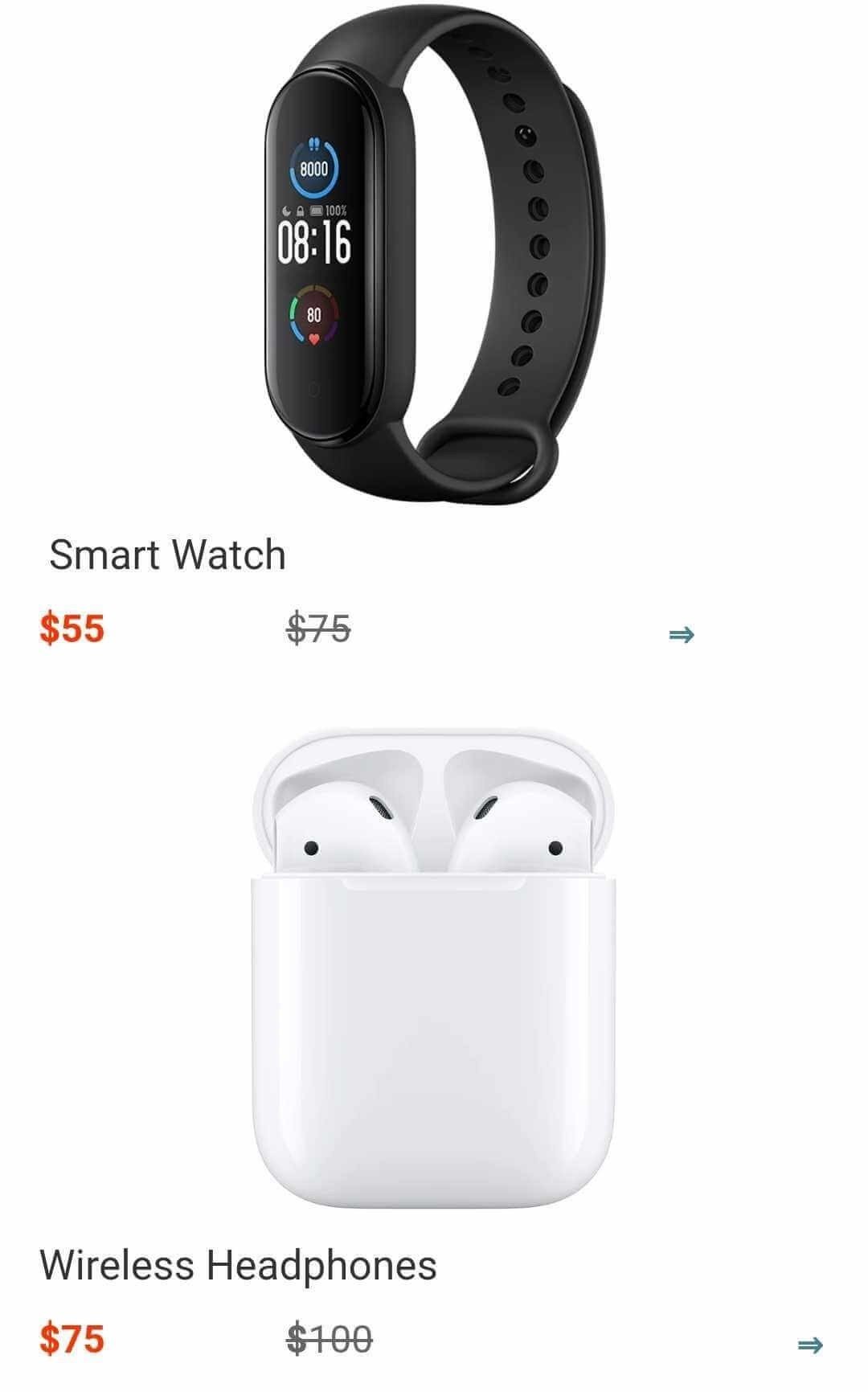
On desktop gadgets, these product playing cards look simply superb. However on cellular screens, they won’t look good and might be even considerably complicated because the component that’s positioned on the left on desktop gadgets, on cellular screens will go above the component that’s positioned on the proper on desktops. This fashion recipients might even see two product descriptions in a row, as an alternative of a extra logical order — product snippet, description, CTA button, product snippet, and so on.
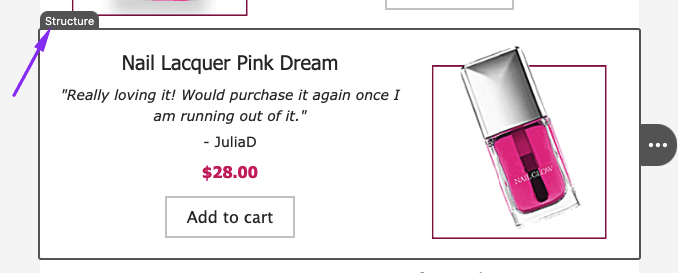
Right here, you have to inverse the container order for each second row.
Easy methods to do it with Stripo:


That’s it.
Simply to indicate you the way it works, we enabled the “Inversion” choice for one electronic mail and disabled it for the opposite.

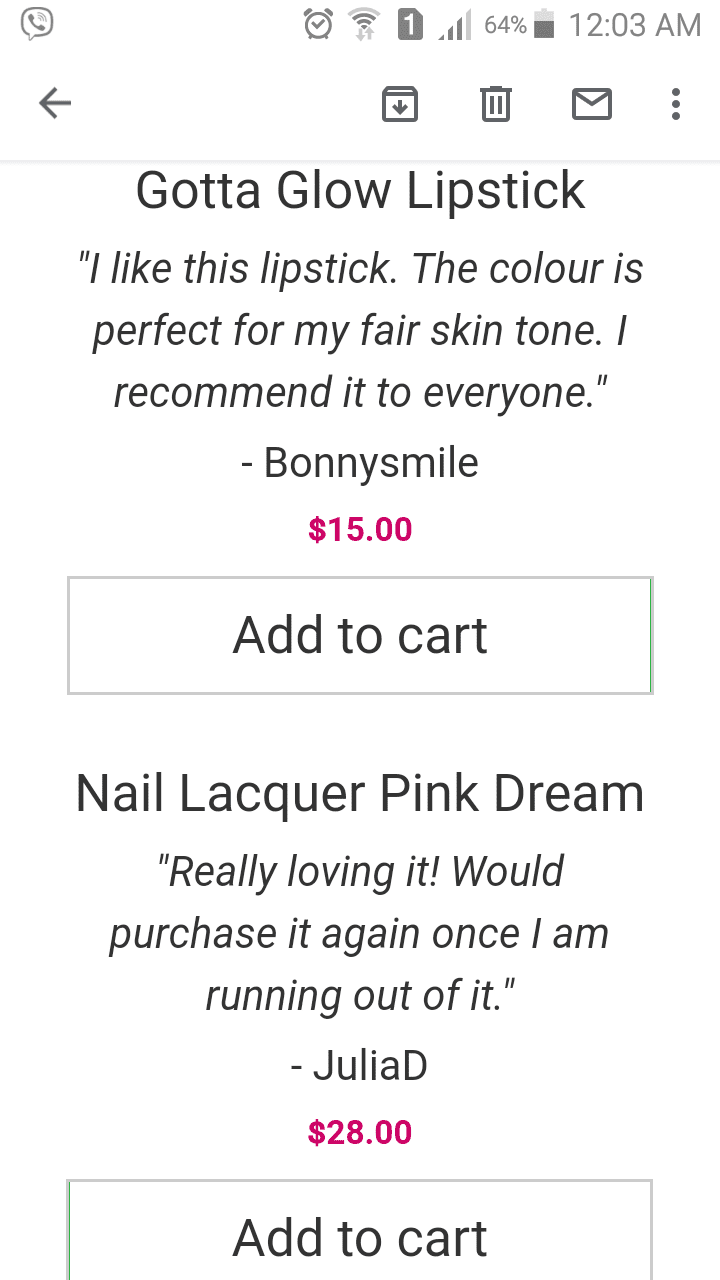
(Cell, the Inversion choice off)

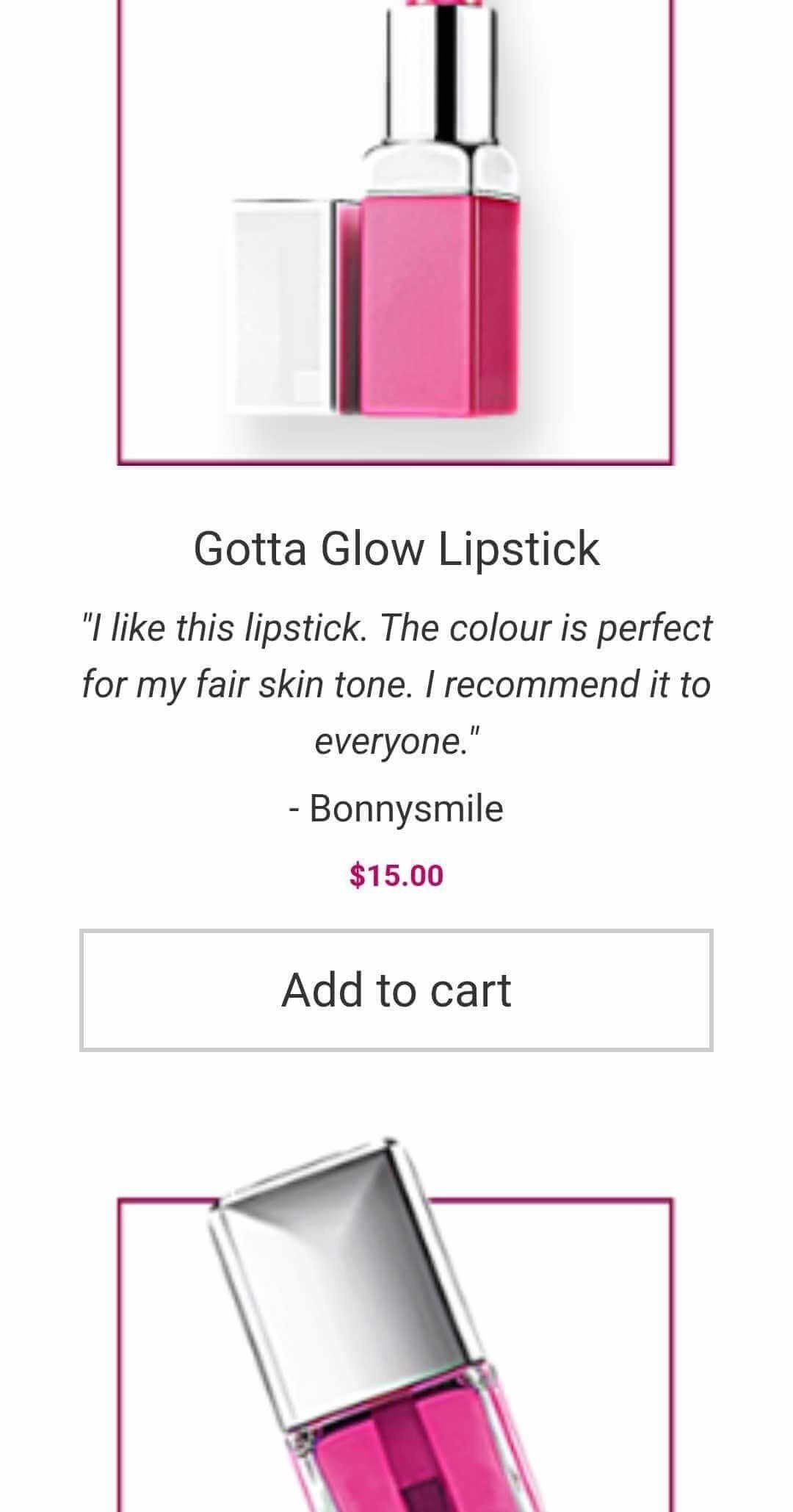
(Cell, the Inversion choice on)
This picture illustrates that the outline goes after the product snippet for all playing cards — the order we supposed to see.
7. Responsive pictures
When designing responsive HTML electronic mail, the only operate you’ll be able to ever use is “Responsive picture”
Having turned this feature on, you’ll defend your self from pointless horizontal scrolling and large logos.
Easy methods to do it with Stripo:
Please be suggested that this feature is at all times ON by default. So, in case you simply need your picture to suit to the cellular display width, you don’t do something. Otherwise you may wish to simply verify if it’s actually on. In fact, it’s 😉

If you happen to want your picture, like brand or icon, to remain small on cellular screens, you may wish to disable this feature.

Simply to indicate you the way it works, we enabled and disabled the “Responsive picture” choice for a similar electronic mail brand.

(The “Responsive picture” choice ON)

(The “Responsive picture” choice OFF)
8. Enabling/disabling responsive electronic mail design
All of the electronic mail templates that Stripo provides are absolutely responsive by default.
However you’ll be able to disable this property for a sure electronic mail template of yours. We really launched this feature upon customers’ requests.
If you happen to flip this feature off, your electronic mail on cellular gadgets will look identical to it does on desktop gadgets. There may or won’t be horizontal scrolling, and for certain if there are three containers per row in a desktop model of your electronic mail, customers will see the same amount of them on cellular gadgets.
Easy methods to do it with Stripo:
Please be suggested that by default this property is at all times ON.
-
within the Settings panel, go to the “Normal Settings” tab;
-
toggle the “Responsive design” button to disable this property.

Simply to indicate you the way it works, we enabled and disabled the “Responsive design” choice for a similar electronic mail.

(Cell, the “Responsive design” choice OFF)

(Cell, the “Responsive picture” choice ON)
Ultimate ideas
As you’ll be able to see, it doesn’t require any coding abilities to construct a totally responsive HTML electronic mail. Expertise yourselves and let your purchasers expertise the brand new period of cellular electronic mail design.
Construct mobile-optimized emails on your future campaigns