By Rhonda Bradley December 13, 2023
Product touchdown pages are a budget-friendly advertising instrument that may assist improve product gross sales and supply invaluable information and insights on buyer habits.
Touchdown pages additionally present a clean buyer expertise that guides folks via essentially the most important a part of your advertising funnel: making the sale.
So why don’t extra small corporations use touchdown pages?
If you happen to’re a small enterprise proprietor, you could wrestle with the thought of making your individual design components. Or possibly you’re uncertain the best way to write the content material and select the perfect photos. You may even suppose you don’t have the technical know-how to create a profitable touchdown web page.
Sound acquainted? No downside! This information exhibits you the best way to write and create knowledgeable touchdown web page in minutes — no design expertise essential.
Making a high-converting product touchdown web page could also be the perfect advertising funding you’ll ever make, so we need to make it simple for you.
We’ve included over 20 product touchdown web page examples to encourage you, plus a step-by-step information to making a 10-minute, high-converting touchdown web page.
Hold studying to find how simple it may be to develop a high-performing touchdown web page to your product!
Small enterprise individual’s information to product touchdown pages:
What’s a product touchdown web page?
A product touchdown web page is a devoted webpage designed with a single focus: showcasing your product and compelling guests to purchase it.
Not like different touchdown pages designed to seize leads (e mail subscribers) by providing free content material or promotional specials, the aim of a product touchdown web page is to promote a product.
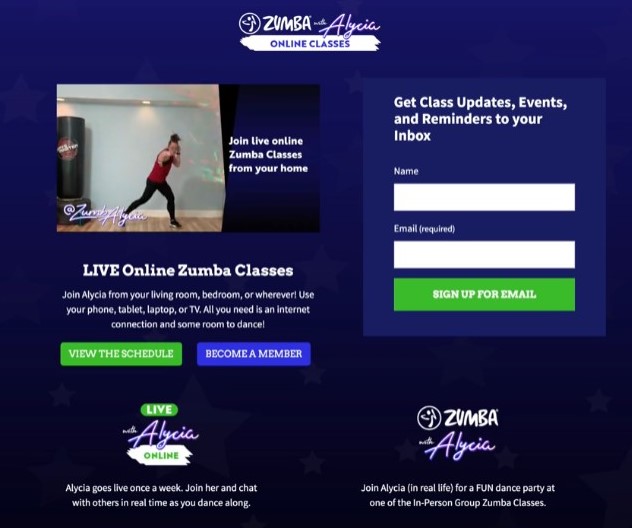
For instance, when health teacher Alycia McFarlin transitioned from in-person to on-line Zumba exercises, she determined to make use of a touchdown web page to promote her new digital lessons.
In ten minutes, Alycia created a touchdown web page for her on-line Zumba lessons, which ended up being twice as worthwhile as her in-person lessons.

There are numerous kinds of product touchdown pages. Yours could also be a bodily product, digital product, service, or perhaps a subscription product. Whether or not you’re promoting webinars, ebooks, teaching providers, cupcakes — or something in between, a product touchdown web page might help enhance your gross sales.
Touchdown pages can be utilized as a house web page or one other web page in your web site, or they can be standalone pages hosted independently.
For instance, startup corporations usually start with a standalone product touchdown web page to allow them to start promoting merchandise even earlier than their web site is constructed.
Why are product touchdown pages vital?
Consider a product touchdown web page as your digital salesperson, devoted to changing guests into paying clients. It’s a one-page area to showcase your product in the perfect gentle, with copywriting and visuals designed to tell and promote.
Product touchdown pages are vital for a number of causes:
- They’re an wonderful strategy to take advantage of your social media following. Embrace the touchdown web page hyperlink in your bio and share it in posts so you possibly can promote your product on to followers with out paying extra commissions to secondary platforms.
- They might help you flip e mail subscriber lists into paying clients by including a CTA with the product web page hyperlink to the underside of your e mail newsletters.
- They supply invaluable advertising insights. The info you glean from touchdown web page software program lets you recognize what platforms ship essentially the most site visitors and which audiences are most certainly to buy.
What instruments do you have to create a product touchdown web page?
Many free and paid instruments might help you create a touchdown web page with none coding information.

If you happen to’re a solo creator, entrepreneur, or coach chargeable for creating your individual supplies, search for these options when purchasing for a touchdown web page builder:
- Straightforward-to-use software program that allows you to rapidly create a touchdown web page.
- Loads of templates, so you could find one that matches your imaginative and prescient.
- Analytics that present how effectively your touchdown web page is performing.
- Integration together with your e mail advertising platform and web site.
What’s in a product touchdown web page?
Whether or not you’re promoting teaching providers, bakery merchandise, fuzzy socks, or every other product, the weather of a high-converting touchdown web page are comparable.
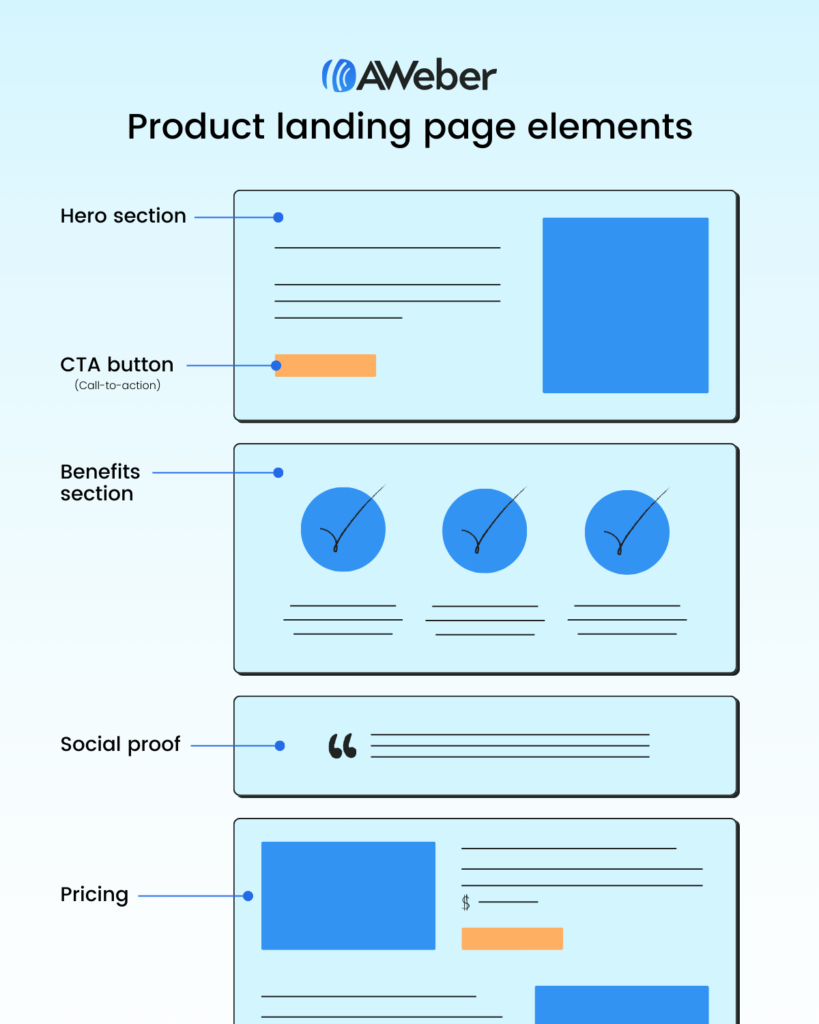
A single-product touchdown web page accommodates six components:
- Hero part
- Advantages part
- Product particulars
- Name to motion button (CTA)
- Social proof
- Pricing
These six components could also be positioned in any order, besides the hero part stays on the high. The CTA is usually positioned repeatedly all through the web page.

#1 – Hero part:
You solely have about 8 seconds to influence your guests to stay in your touchdown web page and contemplate buying. Which means your writing, visuals, and web page load instances should be on level — simply scannable and laser-targeted to a exact viewers.
The #1 secret to making a product touchdown web page that sells lies in clearly showcasing your product and its advantages in a approach that’s exactly tailor-made to your goal buyer.
Right here’s the way it’s carried out.
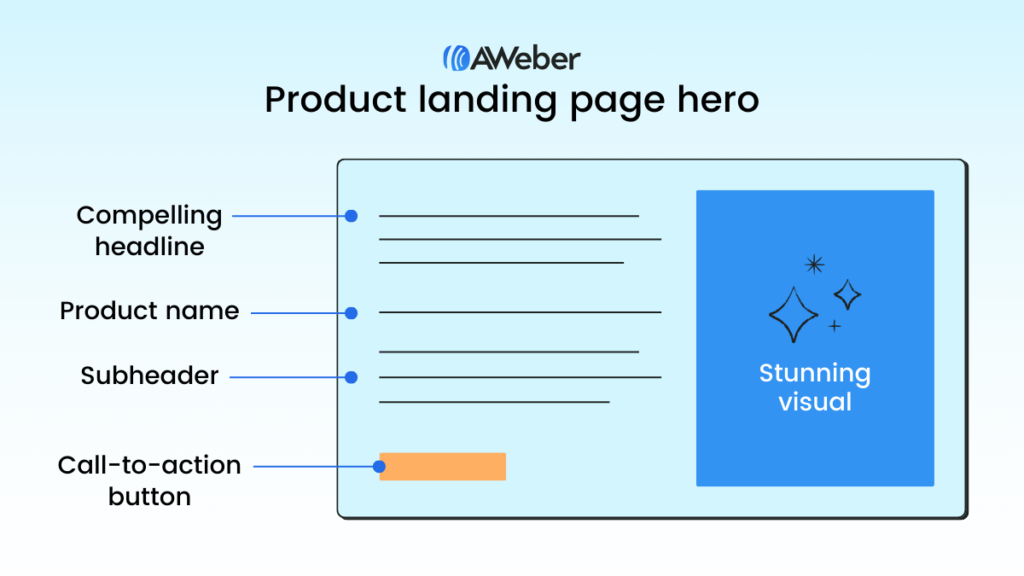
A superb hero part accommodates:
- Product identify
- Compelling headline
- Subheader or 2-3 sentences of descriptive textual content
- Beautiful visuals
- Name-to-action button (CTA)
- Worth (non-obligatory)

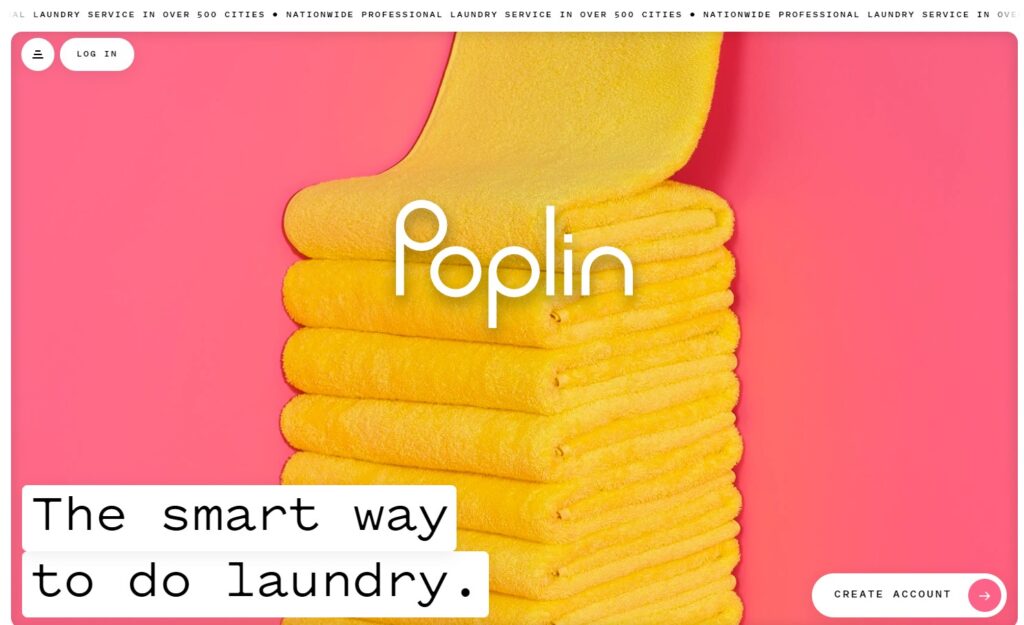
For instance, the hero part on Poplin laundry service features a vivid picture, its firm identify, and a quick headline that describes its product, “The sensible strategy to do laundry.”

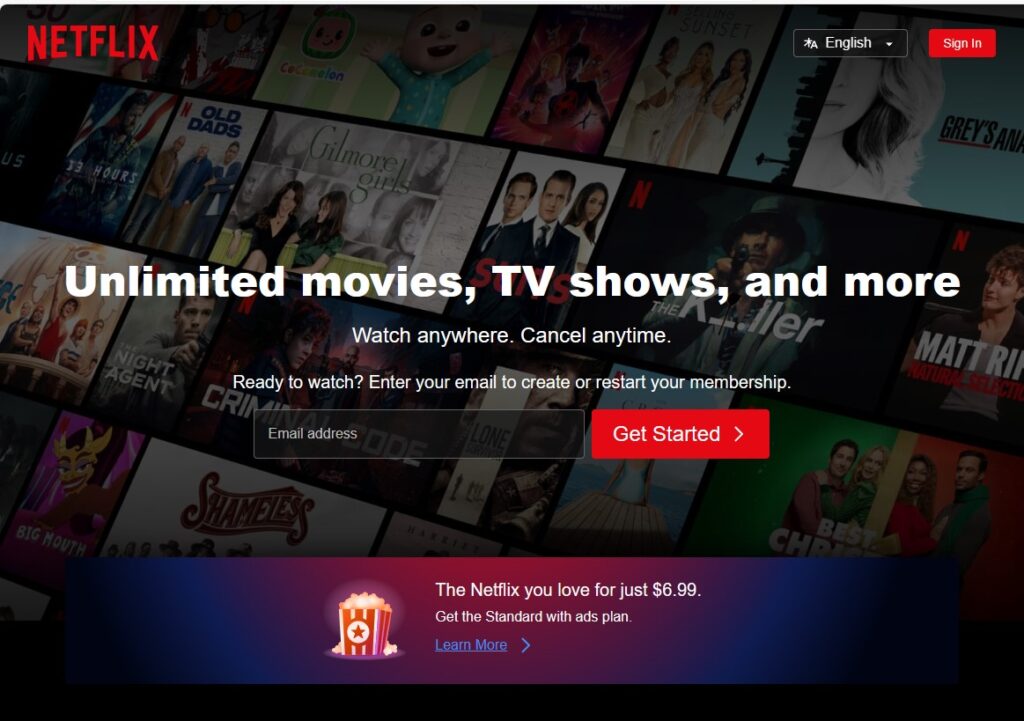
Even if almost everyone seems to be acquainted with Netflix, the streaming large comes via with a basic high-converting touchdown web page that features its identify, transient headline and outline, descriptive picture, and clear CTA.
“Limitless films, TV exhibits, and extra. Watch anyplace. Cancel anytime.”

#2 – Name-to-action button (CTA)
The CTA is a button that tells guests what to do subsequent — utilizing just a few phrases. “Purchase now,” “Ebook a name,” and “Begin your free trial” are in style CTA phrases.
Typically, every part of your touchdown web page will embrace the (similar) CTA. Make certain it “pops” with shade or a big font.
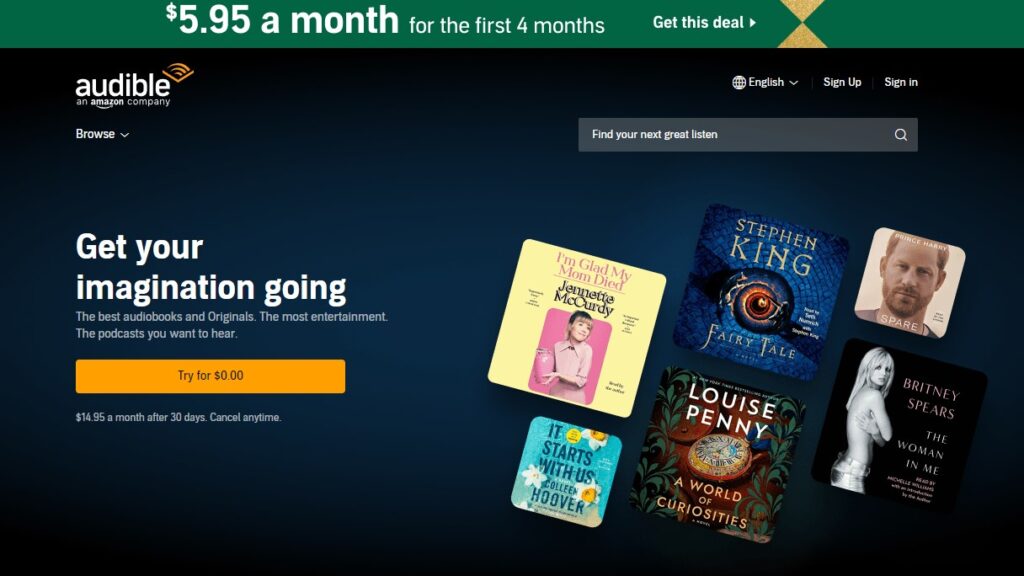
For instance, Audible’s touchdown web page prominently shows its CTA, “Strive for $0.00,” on a shiny gold button.

#3 – Product particulars
The product particulars part features a crystal-clear description of your product in as few phrases as potential.
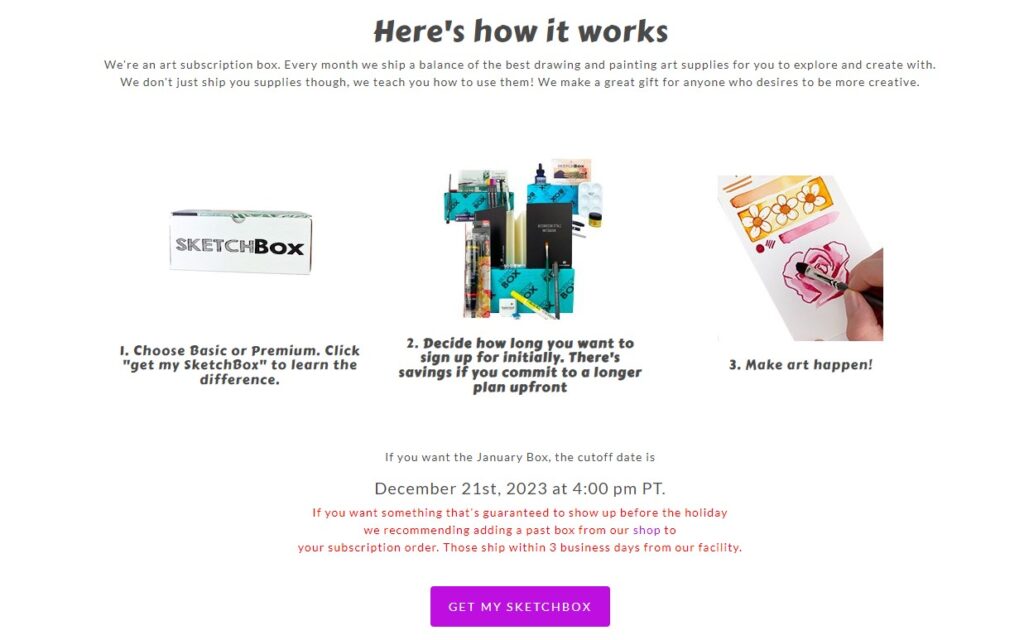
Artwork provides firm Sketchbox follows its hero part with an outline of what the service is and the way it works. It makes use of three photos with three brief sentences to supply a transparent description.

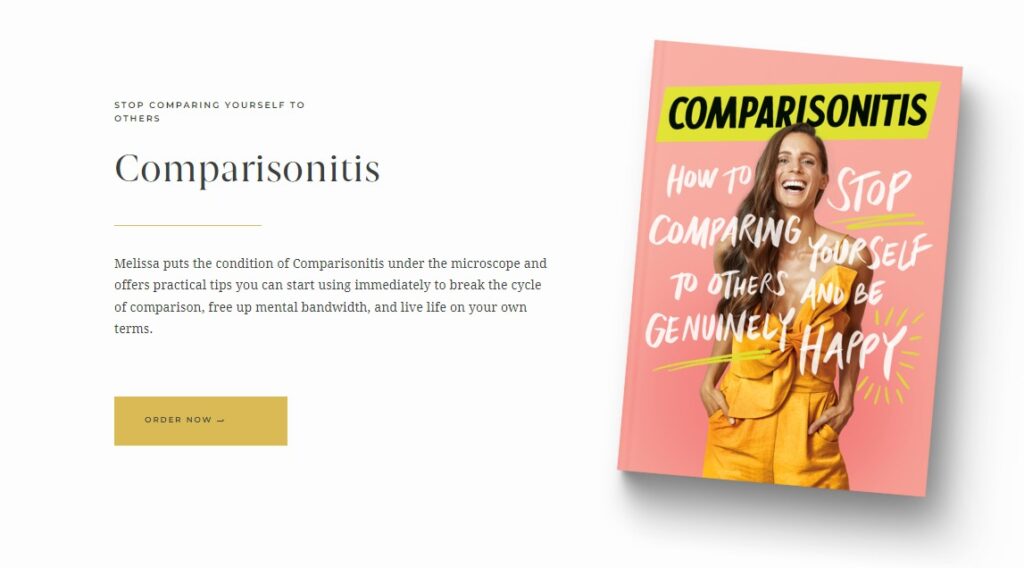
Creator Melissa Ambrosini describes her e book, Comparisonitis, in a single sentence beneath the title and headline, “Cease evaluating your self to others.”

#4 – Advantages part
The advantages part highlights the advantages of your product — issues that individuals really feel or take pleasure in because of shopping for your product.
For instance, in the event you’re a wellness coach, the advantages of your service might embrace having fun with extra power and freedom of motion. If you happen to’re promoting jewellery, the advantages could also be that you simply’ll dazzle a room full of individuals.
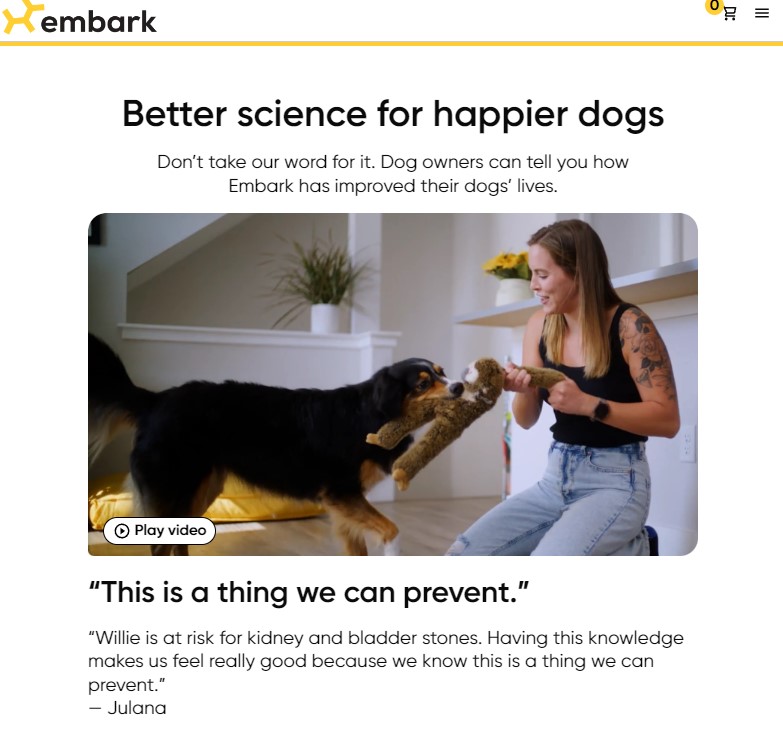
Embark Canine DNA Check lists happier canine and preventable well being points as advantages of its product.

Understanding and speaking your product’s advantages to your target market is one an important stuff you’ll do to spice up the success of your touchdown web page. If you happen to’re uncertain of its advantages, don’t be shy about asking your clients (and even pals and colleagues) about the advantages they take pleasure in because of your product.
#5 – Social proof
Social proof, reminiscent of buyer opinions and testimonials, builds the belief you have to make folks really feel comfy buying from you.

You’ll be able to place buyer opinions in any customary design template.
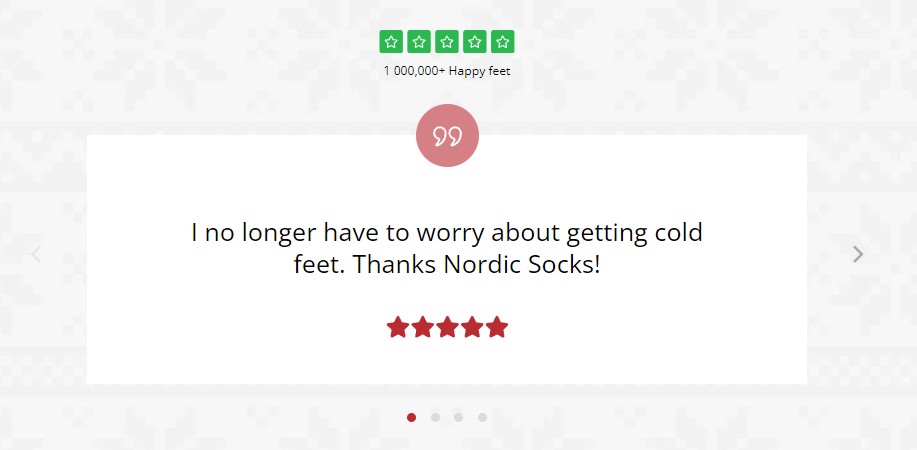
Or, create a carousel to share opinions and testimonials.
For instance, Nordic Socks proudly shows a carousel of buyer opinions, together with a one-liner that reads, “I not have to fret about getting chilly toes. Thanks Nordic Socks!”

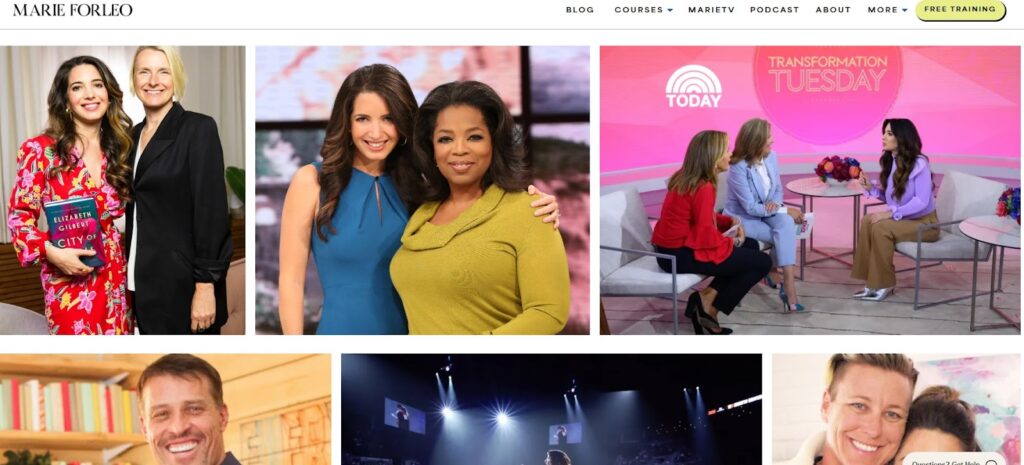
Thought chief Maria Forleo shows photos of herself with celebrities as a social proof part on her touchdown web page.

In case your product is business-oriented and also you’ve labored with well-known corporations, brand shows are one other nice strategy to embrace social proof.

#6 – Worth
Typically, you’ll need to embrace the value of your product in your touchdown web page. Typically, reminiscent of while you provide differently-priced variations of a product, you could put pricing on the order web page as an alternative. It helps to incorporate the value as a result of it’s a key a part of describing your product to readers.
Touchdown pages are artistic content material, so the weather you employ on yours might fluctuate. Top-of-the-line issues you are able to do earlier than you start designing is to browse touchdown pages in your business for concepts.
Product touchdown web page examples
Listed here are just a few extra examples of excellent touchdown pages designed for top conversions.
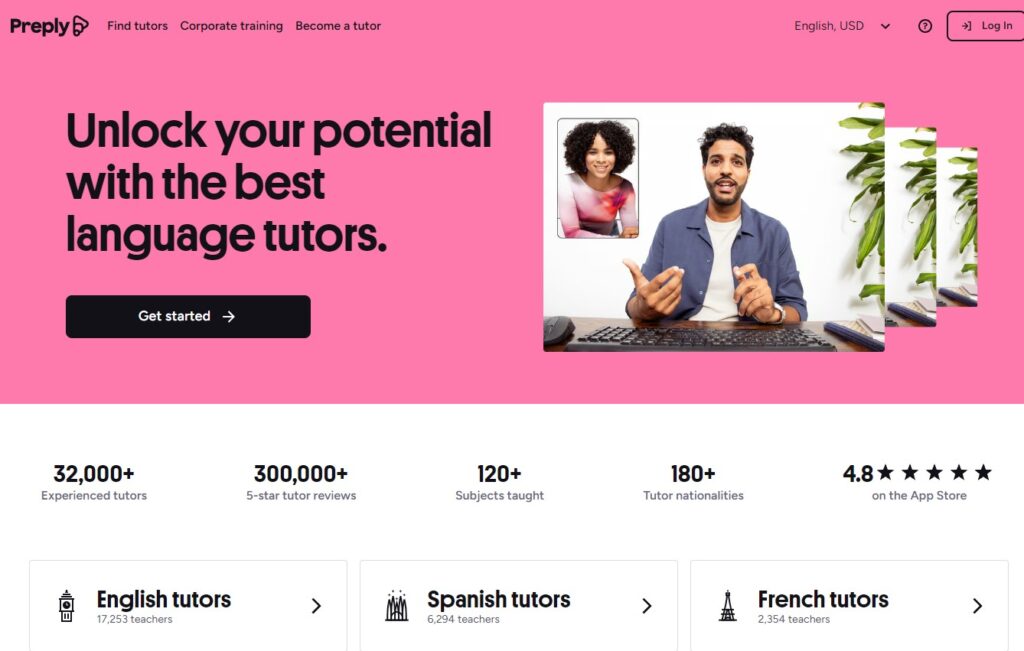
Preply
Language Tutor service Preply knocks it out of the park with a touchdown web page that’s able to promote.
Its headline, “Unlock your potential with the perfect language tutors,” clearly states what the product is and the way it advantages its clients. The hero picture exhibits two folks chatting in what looks as if a user-friendly video conferencing app, which instantly tells guests that Preply is a web-based tutorial service.
The part accomplishes what takes many others tons of of phrases and several other sections to realize. It conveys the product description and advantages, explains the way it works, and tells readers what to do subsequent — utilizing solely ten phrases and a picture.

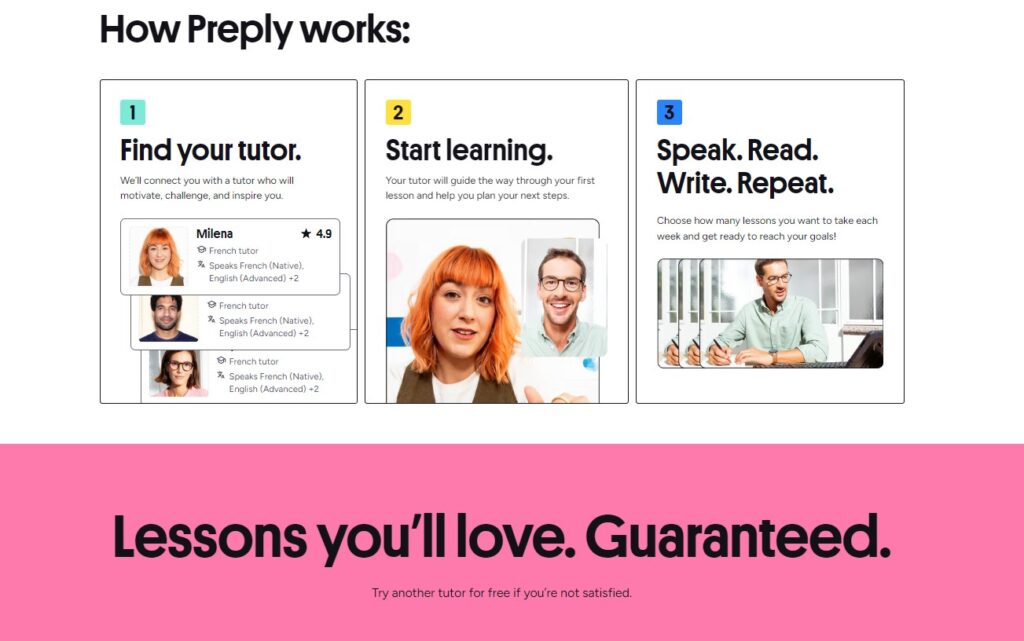
Preply’s hero part is adopted by social proof ( mentions “300,000+ 5-star opinions”), a “the way it works” part, and extra social proof (buyer testimonials) and advantages.

Barkbox
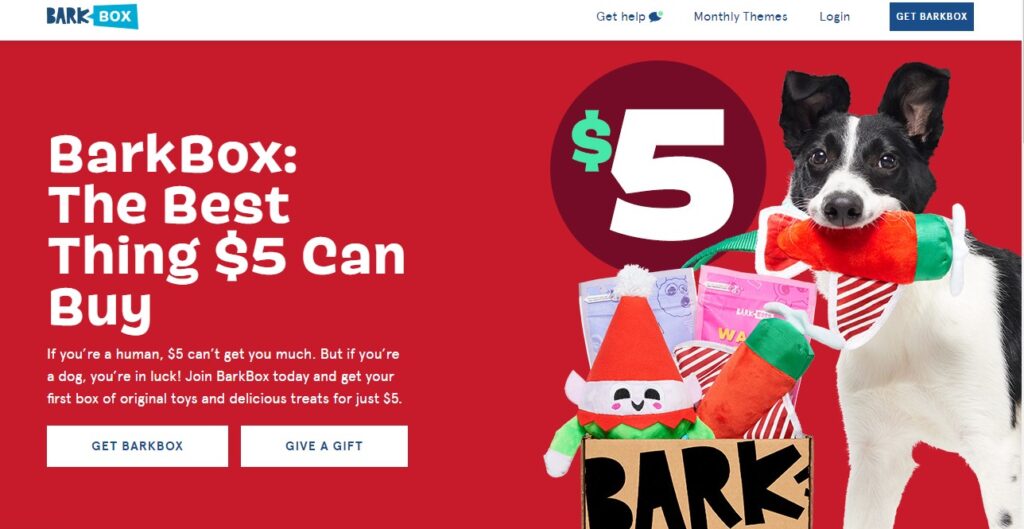
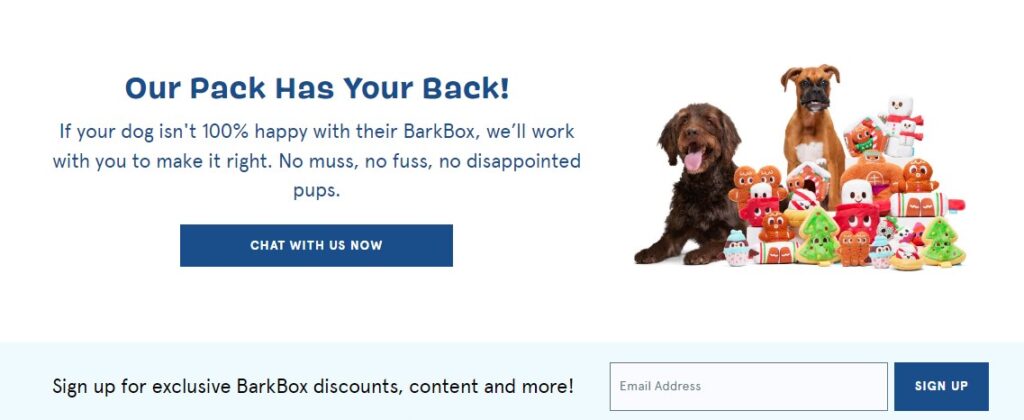
Canine subscription service BarkBox begins its touchdown web page with a hero part that features a compelling headline, “BarkBox: The Finest Factor $5 Can Purchase.” It’s adopted by a few traces of textual content and a transparent CTA. Subsequent to it’s a picture of the product and goal buyer (a cute canine).

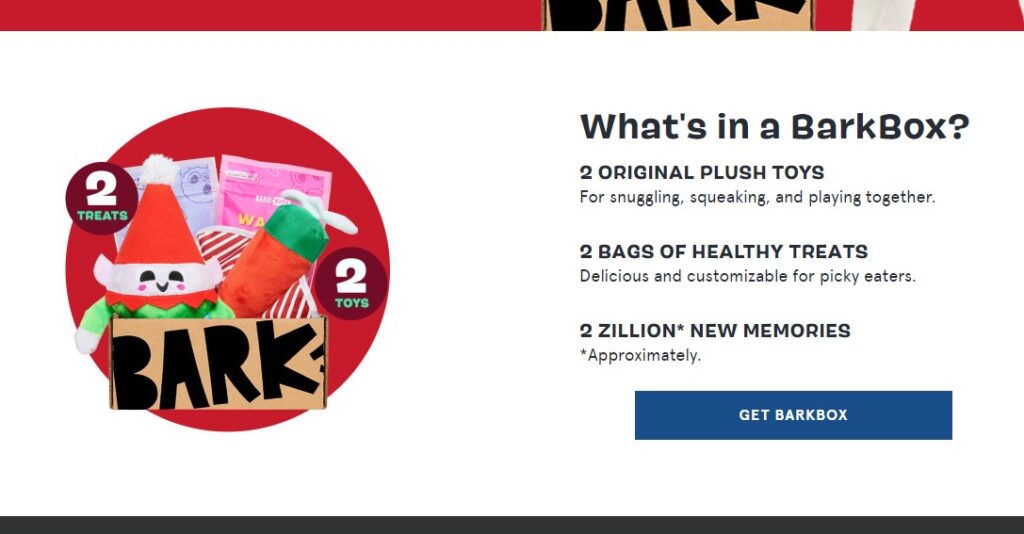
The web page goes on to supply extra particulars in its “What’s in a BarkBox” part.

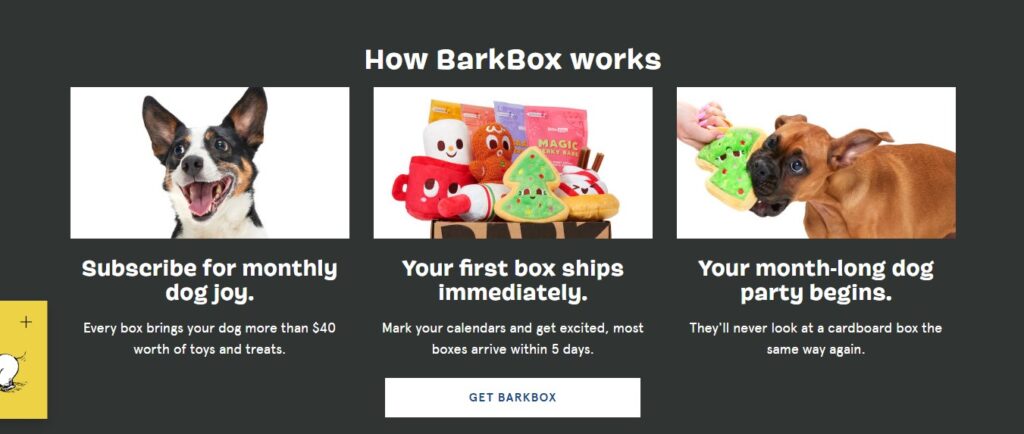
It then strikes on to a product advantages part titled “How BarkBox works.” This part lists “canine pleasure,” “month-long pet get together,” and instant delivery because the product advantages. Once more, it locations its “Get BarkBox” CTA.

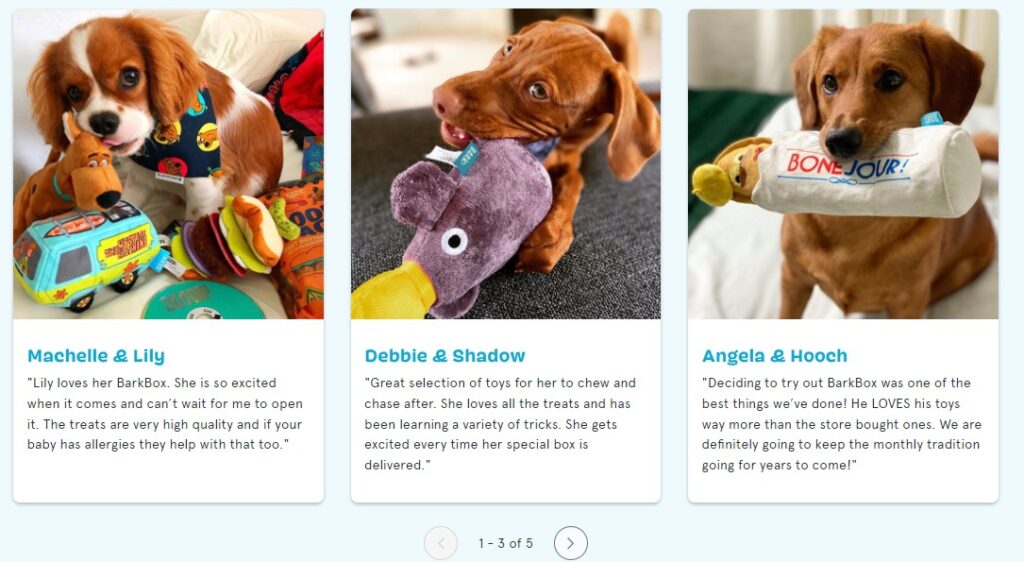
The touchdown web page strikes on to social proof, that includes buyer testimonials and pictures of canine having fun with their merchandise.

To additional construct belief, the web page builds on its social proof by including a further belief issue — a 100% money-back assure.

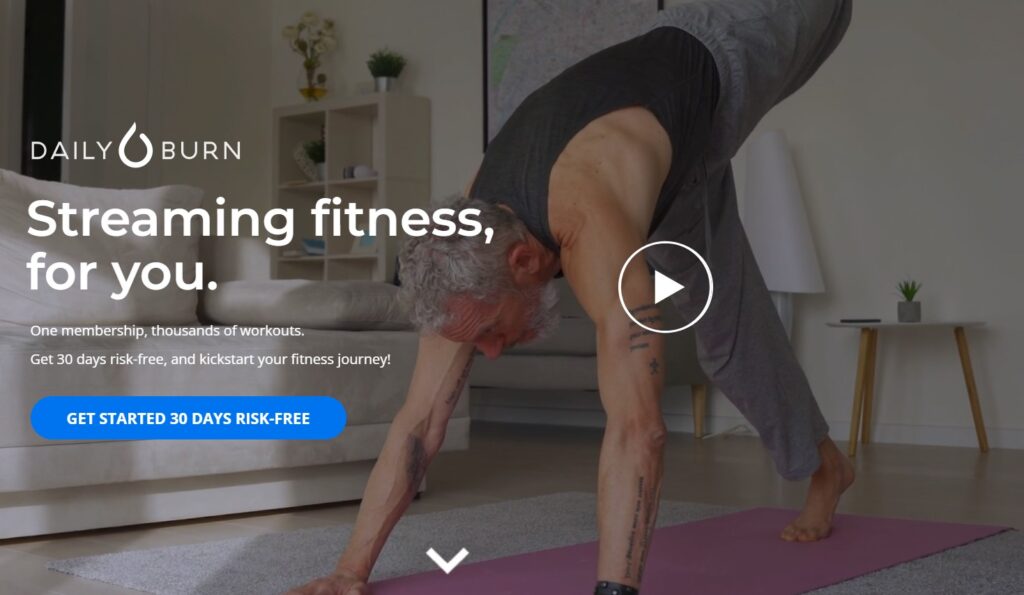
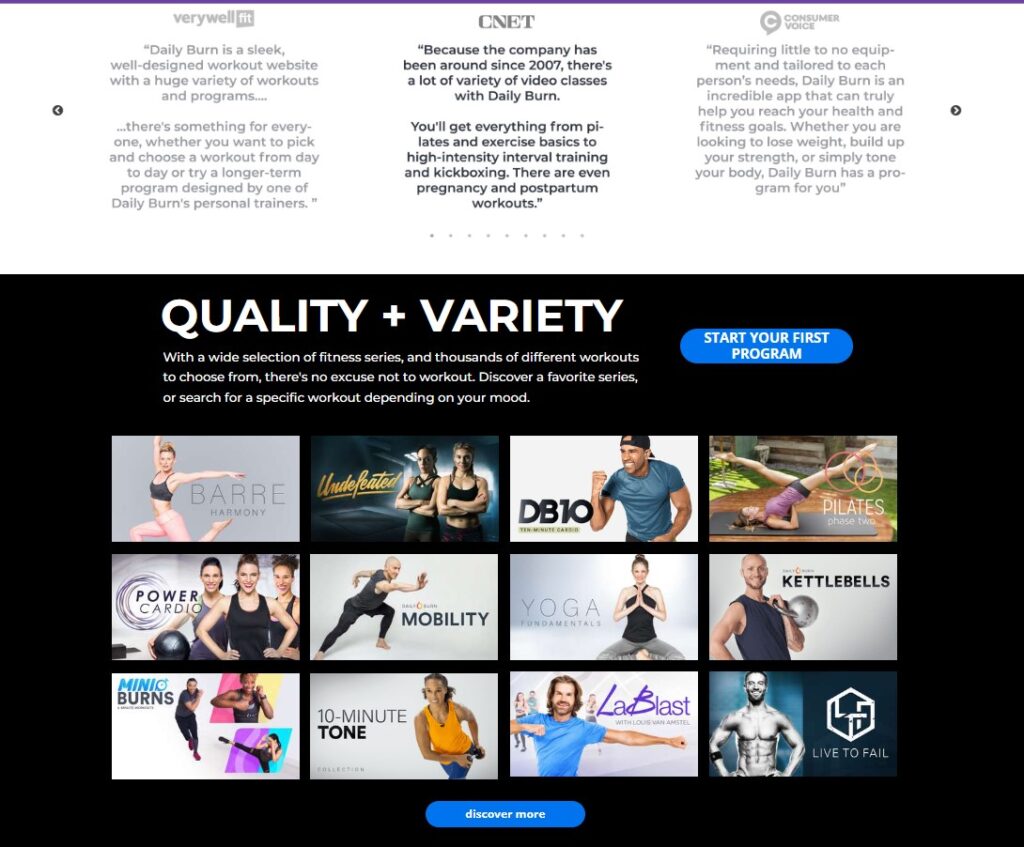
Every day Burn
Streaming exercises service Every day Burn incorporates video on its hero part to showcase the various kinds of folks (all ages and backgrounds) that use its service.

With a eager understanding of its target market, the corporate appeals to its readers with a extremely visible touchdown web page, utilizing photos to speak product descriptions.

We’ve included just a few extra touchdown web page examples within the step-by-step directions beneath.
Find out how to create a product touchdown web page step-by-step
On this part, we present you the best way to create a touchdown web page and stroll you thru utilizing a touchdown web page builder to create one in minutes.
Step 1: Write the copy to your touchdown web page
Earlier than you start designing, take just a few moments to put in writing the copy to your touchdown web page. Keep in mind that an important factor you’ll do on this web page is showcase your product and describe it with readability.
You don’t must be knowledgeable copywriter to put in writing high-converting content material. If you happen to’re an professional at understanding your viewers and product, you possibly can write good copy!
Right here’s what you’ll need to write earlier than you start designing your touchdown web page:
- Hero part: A compelling headline and subheader that clearly describes your product.
- Product particulars: A crystal-clear description of your product in as few phrases as potential.
- Advantages: How your product impacts folks’s emotions, way of life, pocketbook, or different side of their lives.
- CTA: 2-3 easy phrases that inform readers what to do subsequent, reminiscent of “Purchase Now” or “Join a free trial.”
Step 2: Select photos to your touchdown web page
If you must decide one place to spend cash, photographer or high-quality digital camera is an funding you’ll thank your self for later.
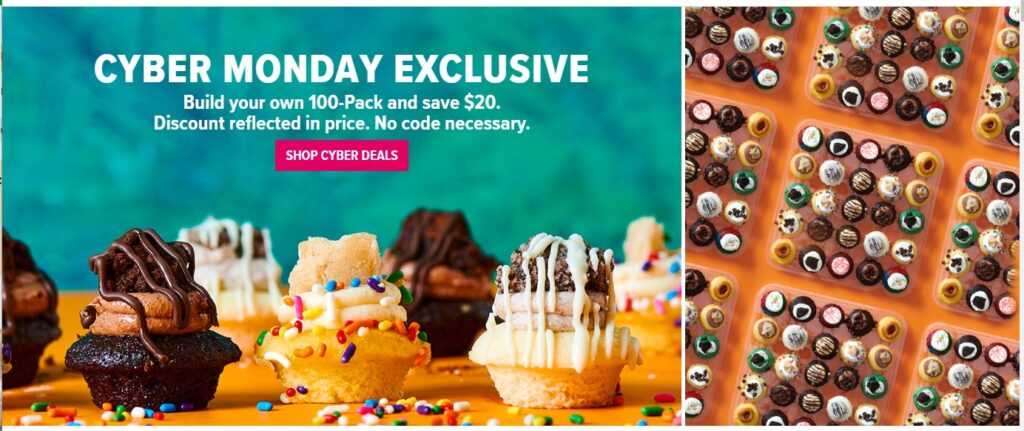
For instance, the cupcake firm Baked by Melissa does a fantastic job utilizing photos to indicate off its product.

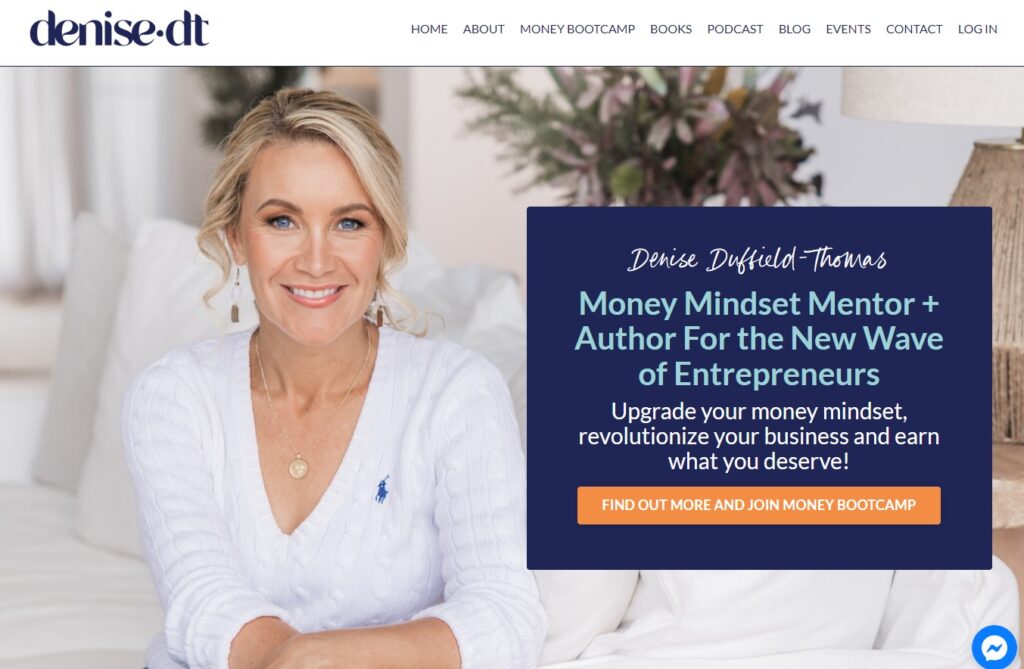
If you happen to function a training or enterprise service, you’re probably to make use of a picture of your self. Coach Denise Duffield-Thomas makes use of a high-quality picture of herself that instantly units the tone for her Cash Bootcamp.

If you happen to don’t have the price range to put money into high quality images, you possibly can browse websites reminiscent of Unsplash, Pexels, and LifeOfPix to search out public photos to make use of without spending a dime.

Step 3: Design your touchdown web page
Placing your writing and visuals right into a seamless touchdown web page that appears nice, responds to completely different gadgets, and hundreds rapidly can get difficult — until you employ a drag-and-drop touchdown web page builder.
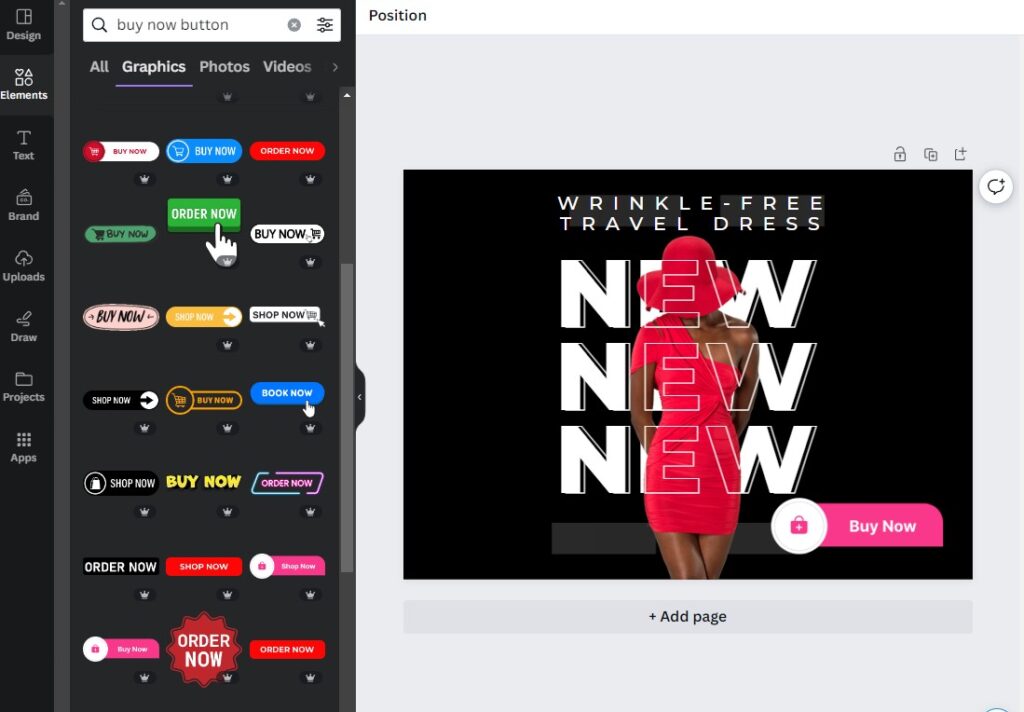
You’ll be able to simplify the design course of with a user-friendly design instrument reminiscent of Canva.

Or, in the event you’re like me and don’t have any design expertise, you could choose a devoted touchdown web page builder.
A devoted touchdown web page instrument gives the precise components you want, reminiscent of primary CTA buttons and drag-and-drop formatting, to construct your total web page.
For instance, in the event you’re utilizing AWeber, you possibly can select from numerous touchdown web page templates that help you rapidly construct knowledgeable touchdown web page (no design expertise or coding wanted). You may also entry the design energy of Canva anytime because it’s constructed into all of AWeber’s design instruments.

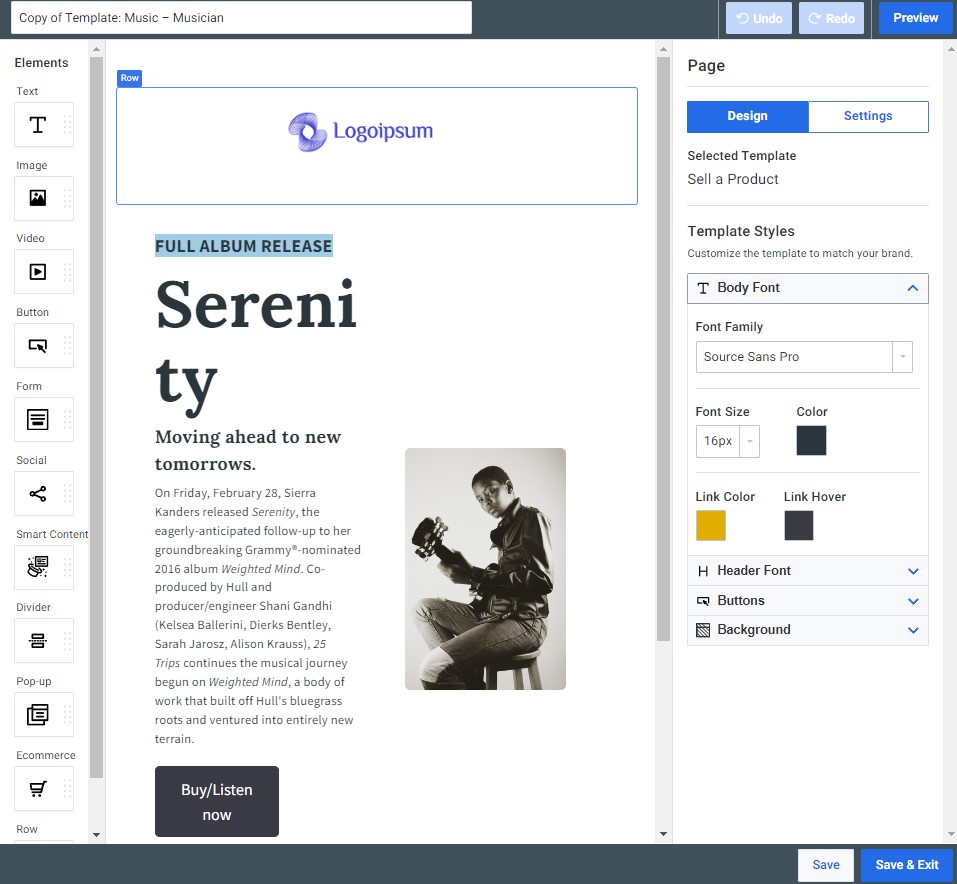
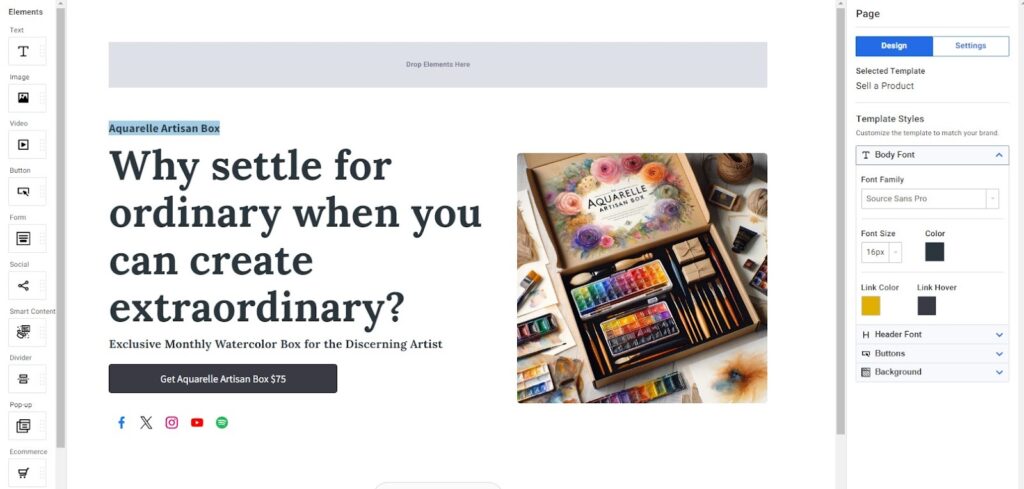
Right here’s how I, an individual with no inclination for design (however a bent to get sidetracked for hours attempting), constructed a touchdown web page in below 5 minutes utilizing AWeber.
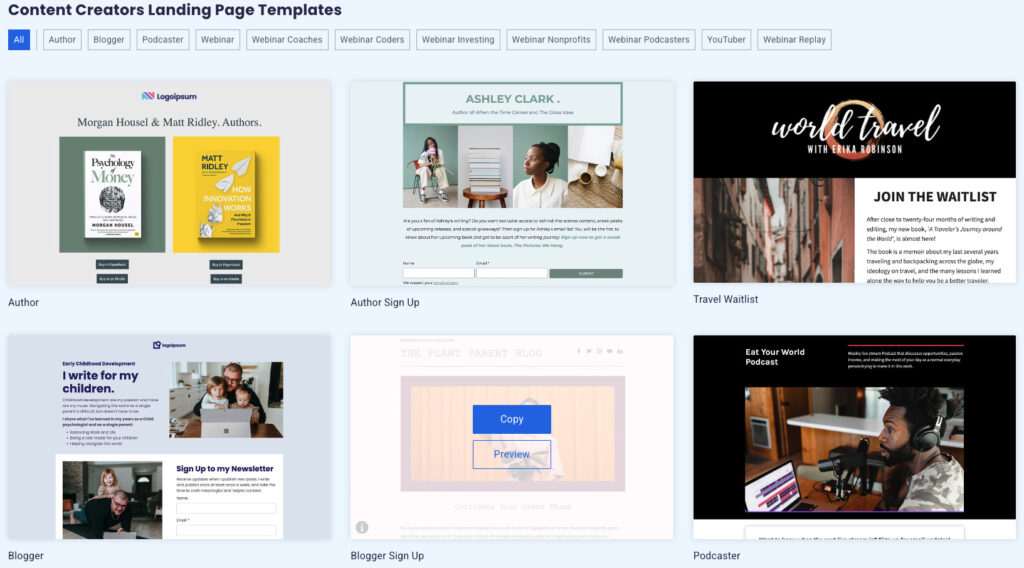
Give it a strive as you observe alongside! Head over to AWeber and create a free account (no bank card wanted), then navigate to pages and kinds>touchdown pages. Choose “Create a Touchdown Web page” and flick thru the templates to search out one you want.
I selected the musician’s touchdown web page as a result of I like its simplicity and deal with the hero picture.

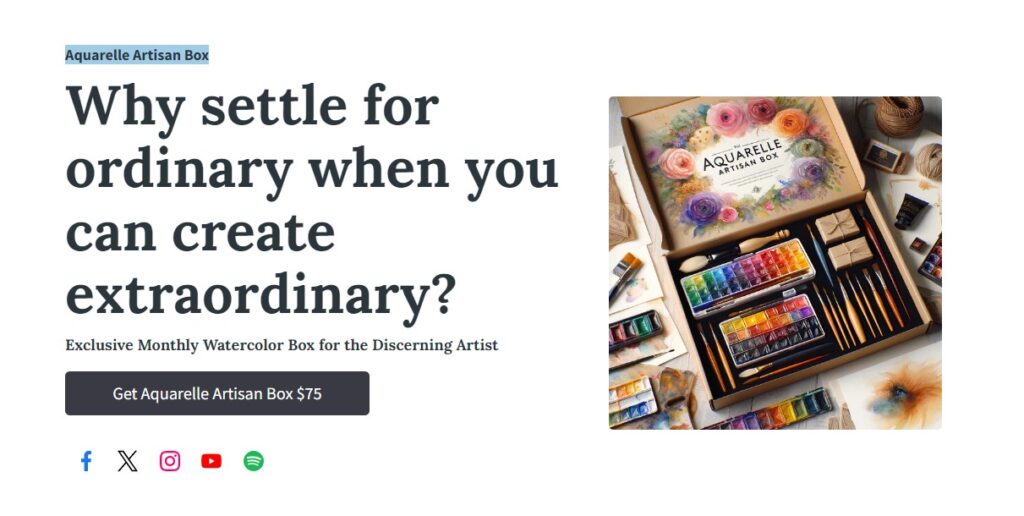
I used the drag-and-drop function to exchange the present picture with an add of my very own. Then, I stored the font and sizing however edited the textual content to suit my (imaginary) product.

My hero part was full in lower than 5 minutes, and I might immediately view my touchdown web page by tapping the preview button.

Product touchdown pages could be simple to create, but extremely efficient at promoting your product.
Straightforward peasy touchdown pages designed to promote
There are numerous issues to emphasize about when operating your individual enterprise. Product touchdown pages don’t must be one in every of them.
Even in the event you’ve by no means created a touchdown web page, you possibly can construct a professional-quality web page that turns guests into paying clients. And also you don’t want to interrupt the financial institution or carve out a lot time to do it.
If you happen to’re not a designer, bear in mind to decide on a touchdown web page instrument that gives loads of templates and a drag-and-drop builder to simplify the design course of.
AWeber makes touchdown pages simple (and the “free” half is good, too). Open a free AWeber account right this moment (no bank card wanted), and you may start designing your product touchdown web page instantly.
