By Rhonda Bradley December 13, 2023
Product touchdown pages are a budget-friendly advertising software that may assist enhance product gross sales and supply helpful information and insights on buyer conduct.
Touchdown pages additionally present a clean buyer expertise that guides individuals via probably the most vital a part of your advertising funnel: making the sale.
So why don’t extra small corporations use touchdown pages?
In the event you’re a small enterprise proprietor, you might wrestle with the thought of making your individual design parts. Or possibly you’re not sure the right way to write the content material and select the most effective pictures. You may even assume you don’t have the technical know-how to create a profitable touchdown web page.
Sound acquainted? No drawback! This information exhibits you the right way to write and create an expert touchdown web page in minutes — no design expertise mandatory.
Making a high-converting product touchdown web page could also be the most effective advertising funding you’ll ever make, so we need to make it straightforward for you.
We’ve included over 20 product touchdown web page examples to encourage you, plus a step-by-step information to making a 10-minute, high-converting touchdown web page.
Maintain studying to find how straightforward it may be to develop a high-performing touchdown web page on your product!
Small enterprise individual’s information to product touchdown pages:
What’s a product touchdown web page?
A product touchdown web page is a devoted webpage designed with a single focus: showcasing your product and compelling guests to purchase it.
In contrast to different touchdown pages designed to seize leads (electronic mail subscribers) by providing free content material or promotional specials, the aim of a product touchdown web page is to promote a product.
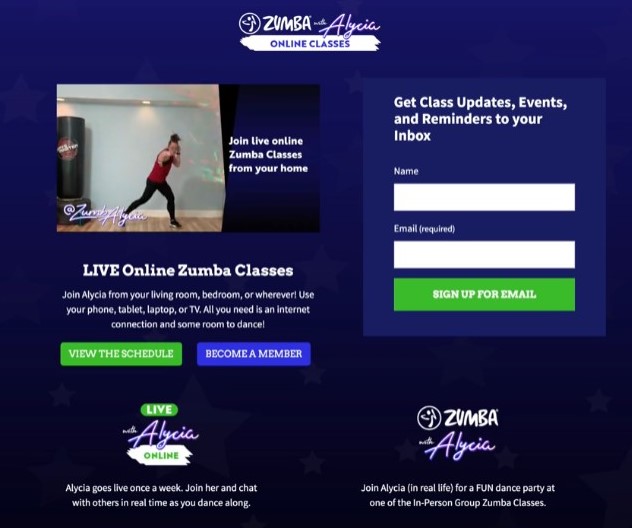
For instance, when health teacher Alycia McFarlin transitioned from in-person to on-line Zumba exercises, she determined to make use of a touchdown web page to promote her new digital lessons.
In ten minutes, Alycia created a touchdown web page for her on-line Zumba lessons, which ended up being twice as worthwhile as her in-person lessons.

There are various forms of product touchdown pages. Yours could also be a bodily product, digital product, service, or perhaps a subscription product. Whether or not you’re promoting webinars, ebooks, teaching providers, cupcakes — or something in between, a product touchdown web page can assist enhance your gross sales.
Touchdown pages can be utilized as a house web page or one other web page in your web site, or they will also be standalone pages hosted independently.
For instance, startup corporations usually start with a standalone product touchdown web page to allow them to start promoting merchandise even earlier than their web site is constructed.
Why are product touchdown pages essential?
Consider a product touchdown web page as your digital salesperson, devoted to changing guests into paying prospects. It’s a one-page area to showcase your product in the most effective gentle, with copywriting and visuals designed to tell and promote.
Product touchdown pages are essential for a number of causes:
- They’re an glorious approach to take advantage of your social media following. Embody the touchdown web page hyperlink in your bio and share it in posts so you may promote your product on to followers with out paying extra commissions to secondary platforms.
- They can assist you flip electronic mail subscriber lists into paying prospects by including a CTA with the product web page hyperlink to the underside of your electronic mail newsletters.
- They supply helpful advertising insights. The info you glean from touchdown web page software program lets you realize what platforms ship probably the most visitors and which audiences are most certainly to buy.
What instruments do it’s essential to create a product touchdown web page?
Many free and paid instruments can assist you create a touchdown web page with none coding data.

In the event you’re a solo creator, entrepreneur, or coach answerable for creating your individual supplies, search for these options when searching for a touchdown web page builder:
- Simple-to-use software program that allows you to shortly create a touchdown web page.
- Loads of templates, so you could find one that matches your imaginative and prescient.
- Analytics that present how nicely your touchdown web page is performing.
- Integration along with your electronic mail advertising platform and web site.
What’s in a product touchdown web page?
Whether or not you’re promoting teaching providers, bakery merchandise, fuzzy socks, or every other product, the weather of a high-converting touchdown web page are comparable.
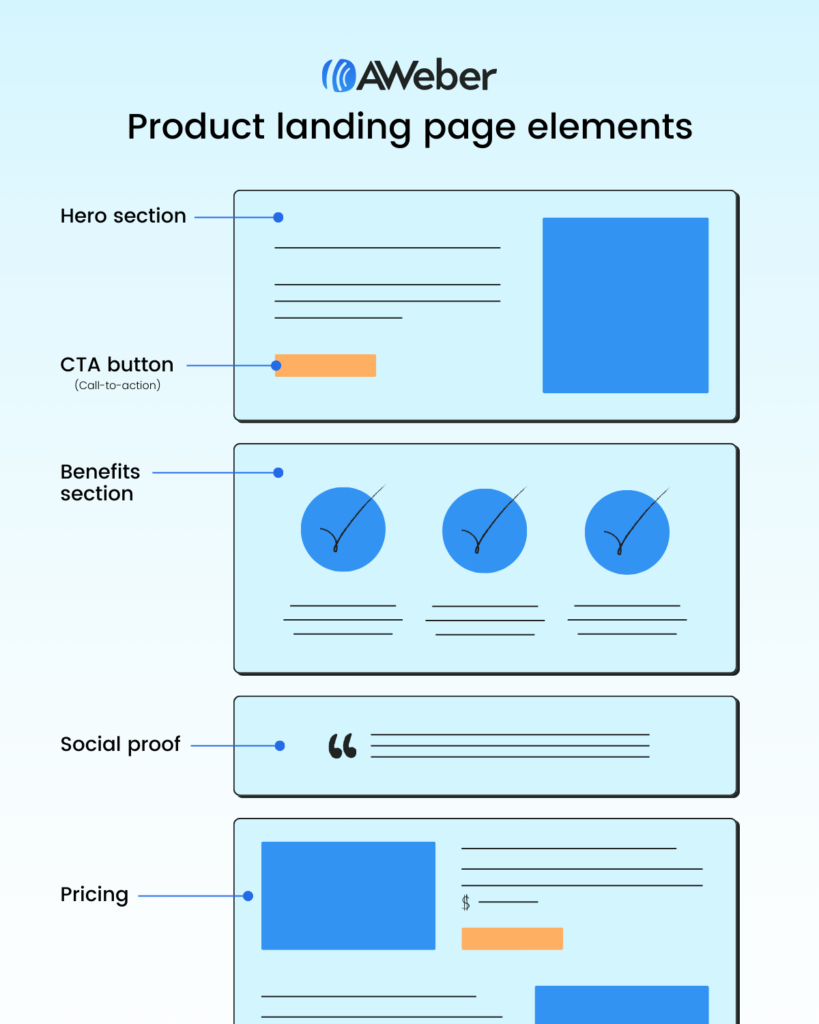
A single-product touchdown web page accommodates six parts:
- Hero part
- Advantages part
- Product particulars
- Name to motion button (CTA)
- Social proof
- Pricing
These six parts could also be positioned in any order, besides the hero part stays on the high. The CTA is often positioned repeatedly all through the web page.

#1 – Hero part:
You solely have about 8 seconds to steer your guests to stay in your touchdown web page and think about buying. Which means your writing, visuals, and web page load occasions have to be on level — simply scannable and laser-targeted to a exact viewers.
The #1 secret to making a product touchdown web page that sells lies in clearly showcasing your product and its advantages in a means that’s exactly tailor-made to your goal buyer.
Right here’s the way it’s executed.
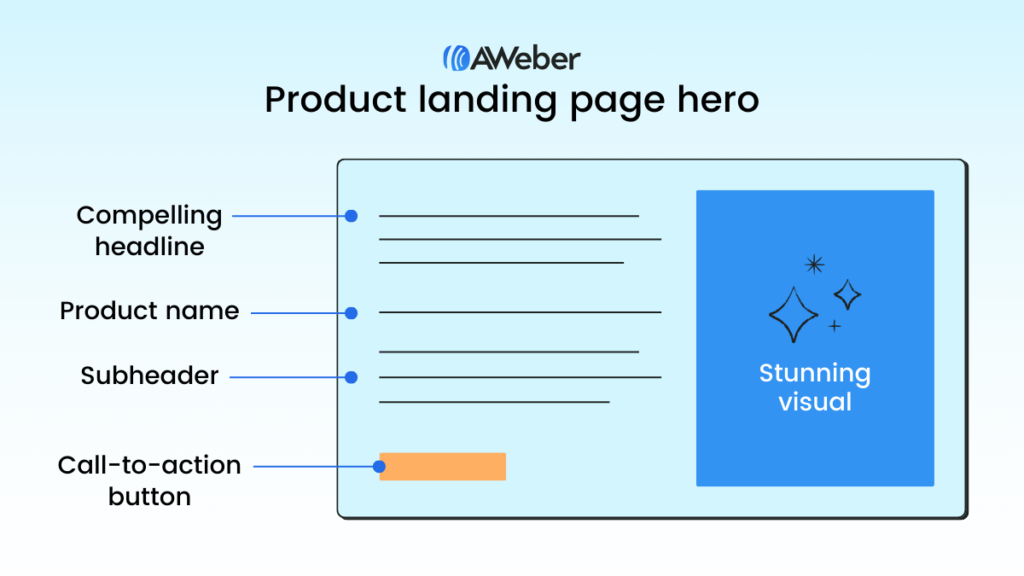
A superb hero part accommodates:
- Product identify
- Compelling headline
- Subheader or 2-3 sentences of descriptive textual content
- Gorgeous visuals
- Name-to-action button (CTA)
- Worth (non-compulsory)

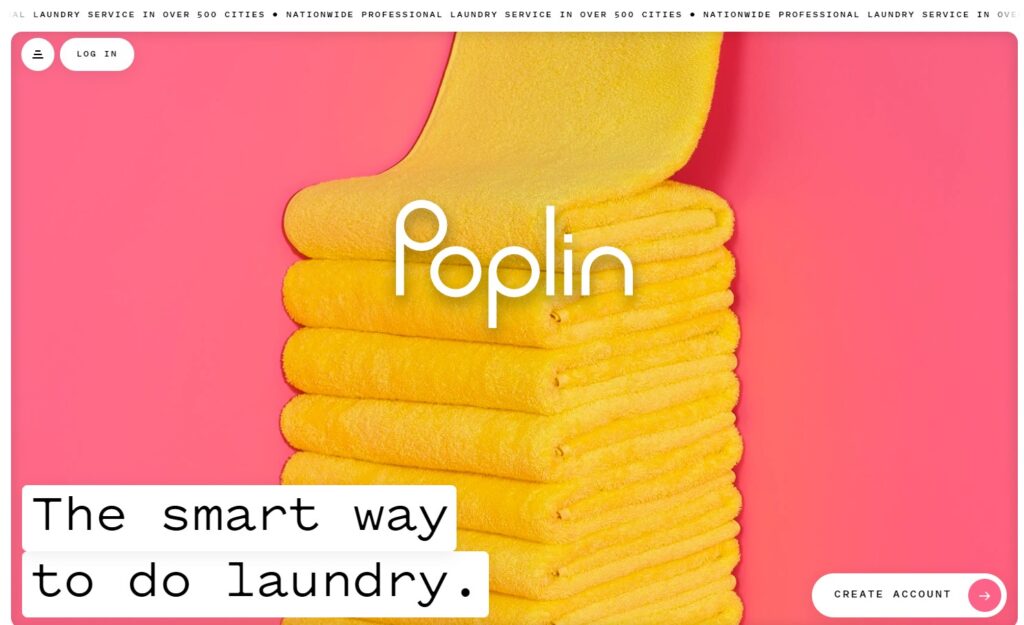
For instance, the hero part on Poplin laundry service features a vivid picture, its firm identify, and a short headline that describes its product, “The good approach to do laundry.”

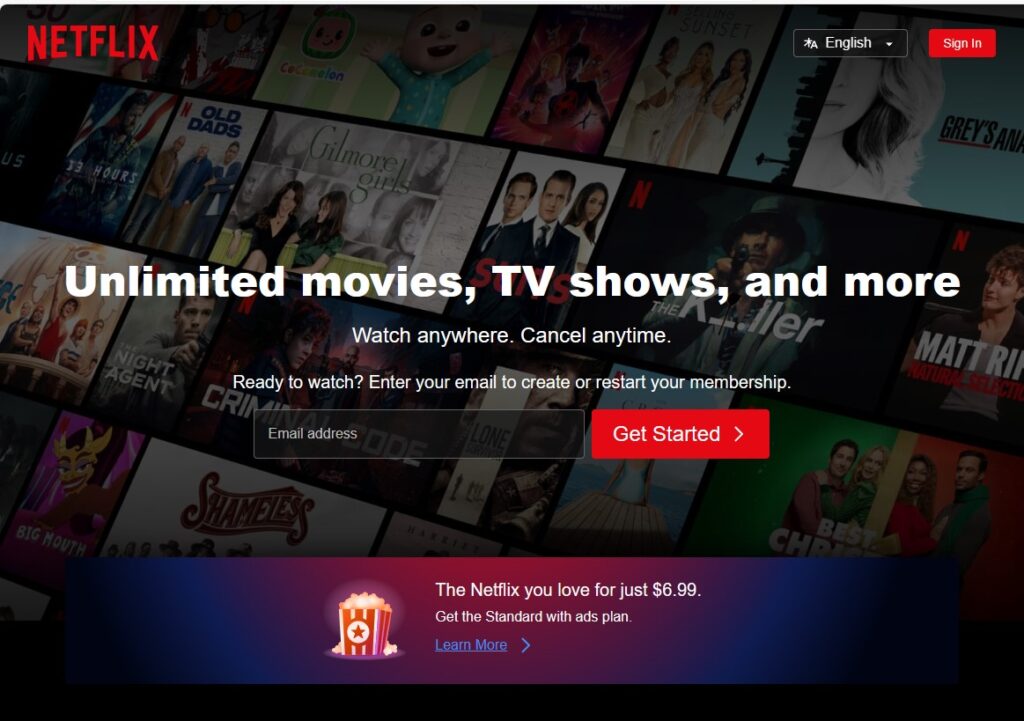
Although almost everyone seems to be aware of Netflix, the streaming large comes via with a traditional high-converting touchdown web page that features its identify, transient headline and outline, descriptive picture, and clear CTA.
“Limitless films, TV exhibits, and extra. Watch wherever. Cancel anytime.”

#2 – Name-to-action button (CTA)
The CTA is a button that tells guests what to do subsequent — utilizing only some phrases. “Purchase now,” “Ebook a name,” and “Begin your free trial” are common CTA phrases.
Normally, every part of your touchdown web page will embrace the (identical) CTA. Be certain it “pops” with shade or a big font.
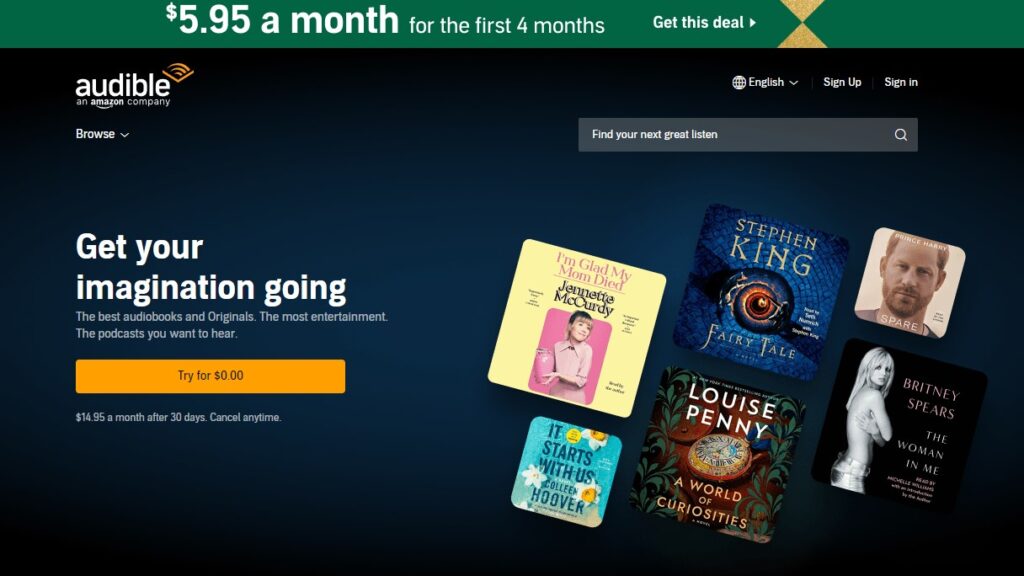
For instance, Audible’s touchdown web page prominently shows its CTA, “Strive for $0.00,” on a shiny gold button.

#3 – Product particulars
The product particulars part features a crystal-clear description of your product in as few phrases as potential.
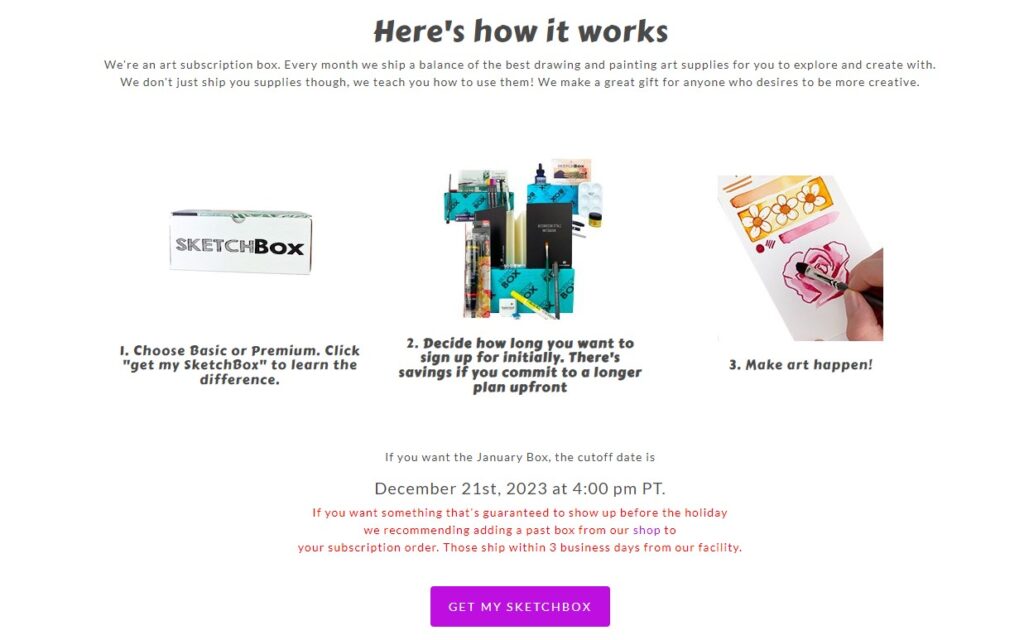
Artwork provides firm Sketchbox follows its hero part with an outline of what the service is and the way it works. It makes use of three pictures with three brief sentences to offer a transparent description.

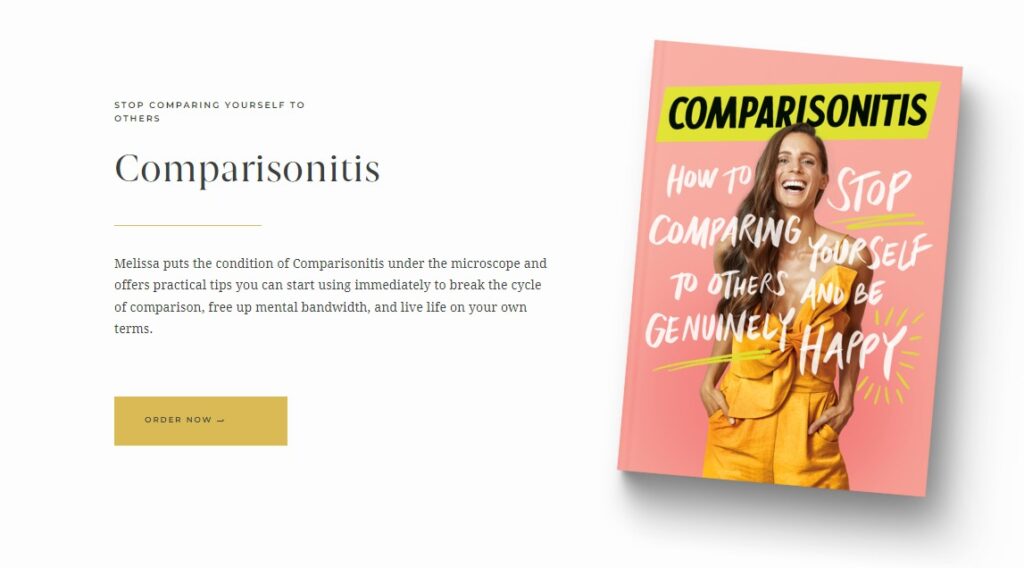
Creator Melissa Ambrosini describes her e-book, Comparisonitis, in a single sentence beneath the title and headline, “Cease evaluating your self to others.”

#4 – Advantages part
The advantages part highlights the advantages of your product — issues that individuals really feel or get pleasure from on account of shopping for your product.
For instance, when you’re a wellness coach, the advantages of your service could embrace having fun with extra power and freedom of motion. In the event you’re promoting jewellery, the advantages could also be that you just’ll dazzle a room full of individuals.
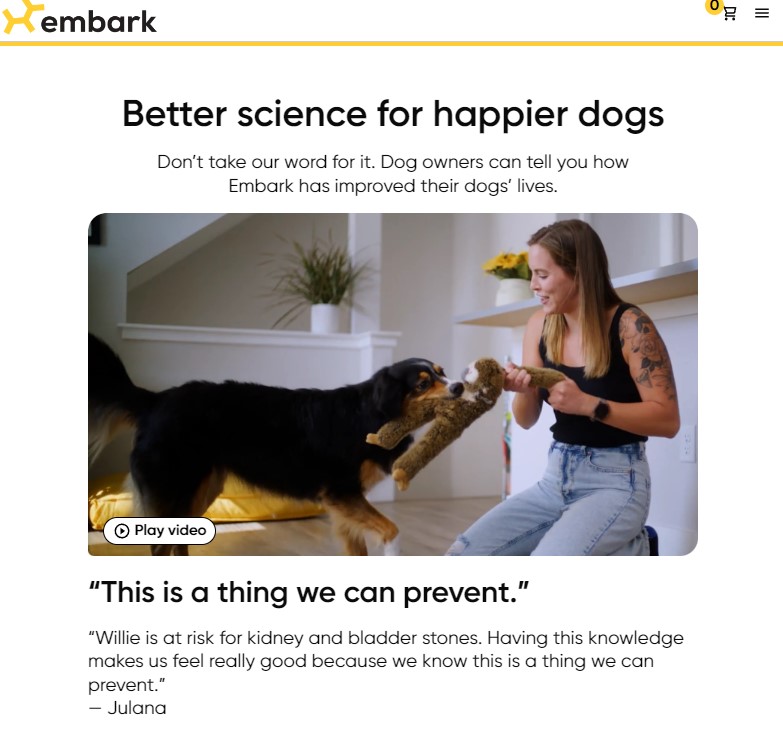
Embark Canine DNA Take a look at lists happier canines and preventable well being points as advantages of its product.

Understanding and speaking your product’s advantages to your target market is one crucial stuff you’ll do to spice up the success of your touchdown web page. In the event you’re not sure of its advantages, don’t be shy about asking your prospects (and even buddies and colleagues) about the advantages they get pleasure from on account of your product.
#5 – Social proof
Social proof, corresponding to buyer evaluations and testimonials, builds the belief it’s essential to make individuals really feel comfy buying from you.

You’ll be able to place buyer evaluations in any customary design template.
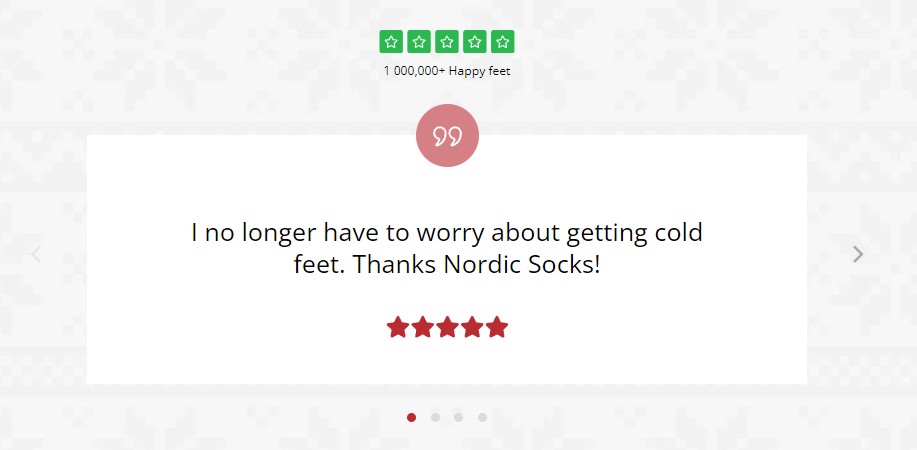
Or, create a carousel to share evaluations and testimonials.
For instance, Nordic Socks proudly shows a carousel of buyer evaluations, together with a one-liner that reads, “I not have to fret about getting chilly ft. Thanks Nordic Socks!”

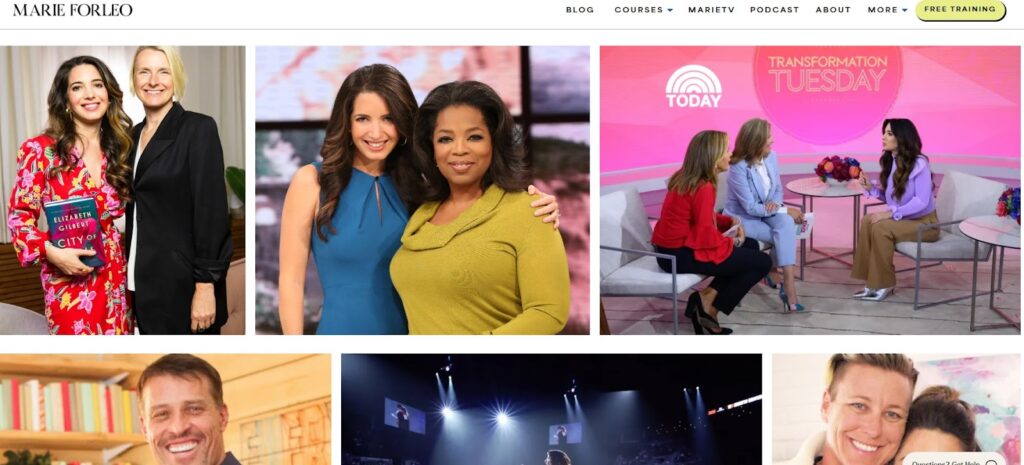
Thought chief Maria Forleo shows pictures of herself with celebrities as a social proof part on her touchdown web page.

In case your product is business-oriented and also you’ve labored with well-known corporations, emblem shows are one other nice approach to embrace social proof.

#6 – Worth
Normally, you’ll need to embrace the worth of your product in your touchdown web page. Generally, corresponding to if you provide differently-priced variations of a product, you might put pricing on the order web page as an alternative. It helps to incorporate the worth as a result of it’s a key a part of describing your product to readers.
Touchdown pages are artistic content material, so the weather you utilize on yours could range. The most effective issues you are able to do earlier than you start designing is to browse touchdown pages in your trade for concepts.
Product touchdown web page examples
Listed here are a couple of extra examples of excellent touchdown pages designed for top conversions.
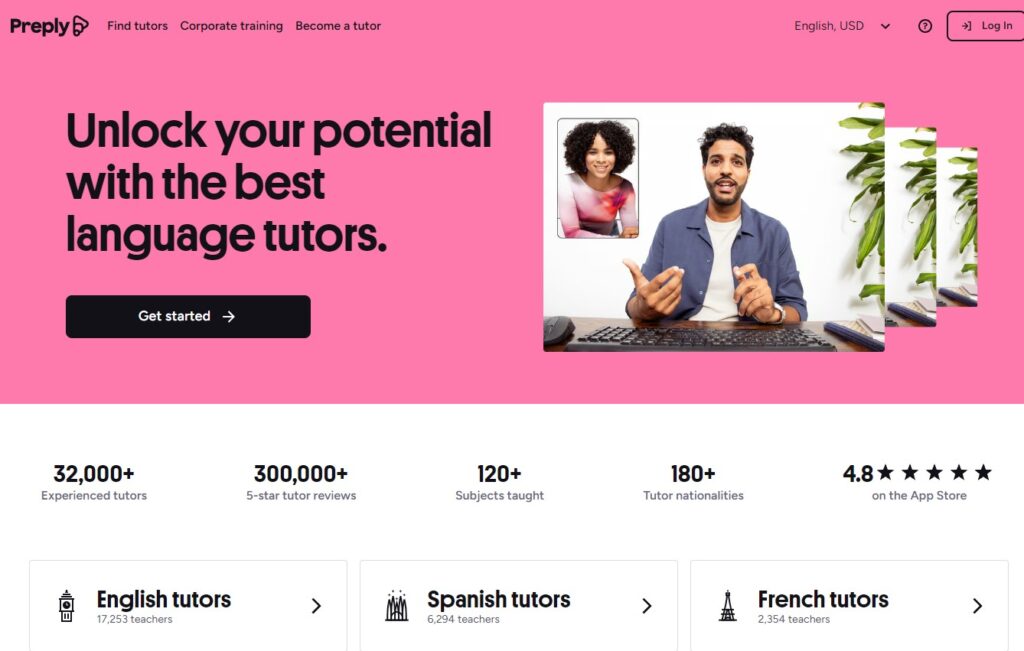
Preply
Language Tutor service Preply knocks it out of the park with a touchdown web page that’s able to promote.
Its headline, “Unlock your potential with the most effective language tutors,” clearly states what the product is and the way it advantages its prospects. The hero picture exhibits two individuals chatting in what looks as if a user-friendly video conferencing app, which instantly tells guests that Preply is a web based tutorial service.
The part accomplishes what takes many others a whole lot of phrases and several other sections to realize. It conveys the product description and advantages, explains the way it works, and tells readers what to do subsequent — utilizing solely ten phrases and a picture.

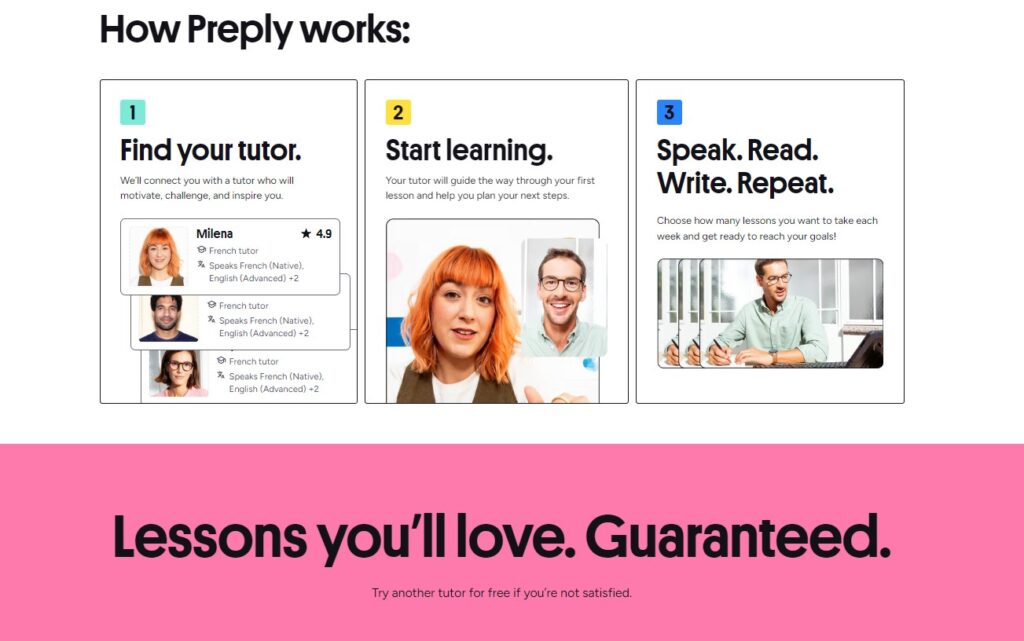
Preply’s hero part is adopted by social proof ( mentions “300,000+ 5-star evaluations”), a “the way it works” part, and extra social proof (buyer testimonials) and advantages.

Barkbox
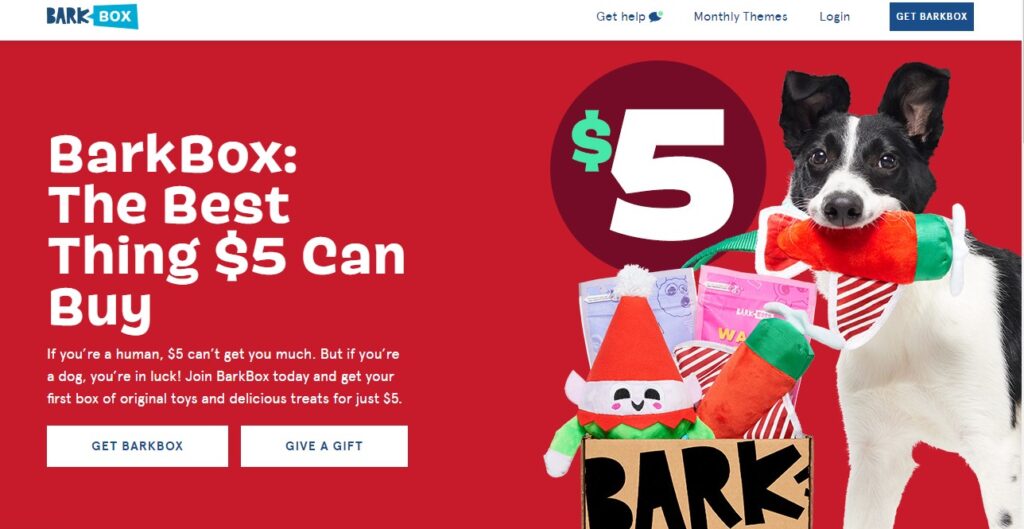
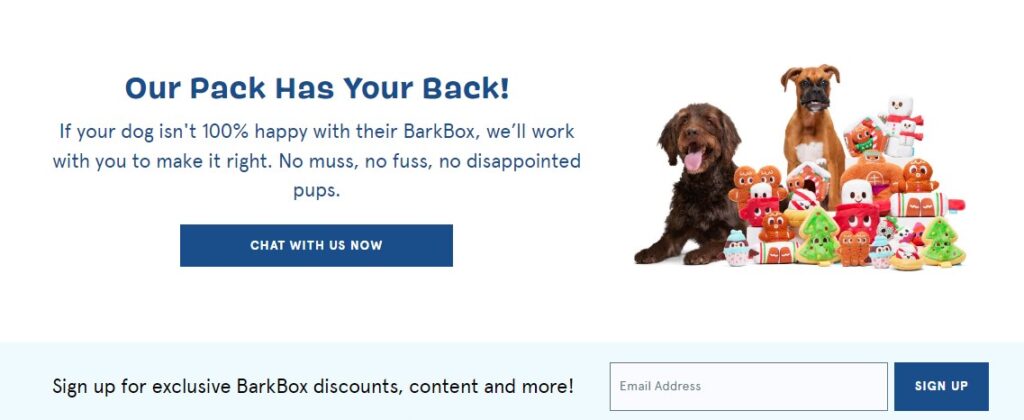
Canine subscription service BarkBox begins its touchdown web page with a hero part that features a compelling headline, “BarkBox: The Finest Factor $5 Can Purchase.” It’s adopted by a few strains of textual content and a transparent CTA. Subsequent to it’s a picture of the product and goal buyer (a cute canine).

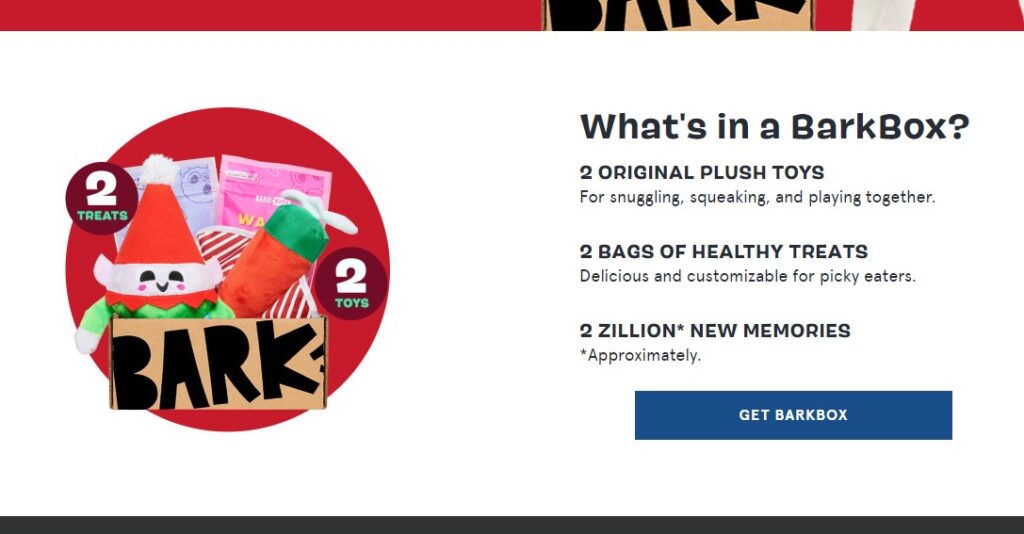
The web page goes on to offer extra particulars in its “What’s in a BarkBox” part.

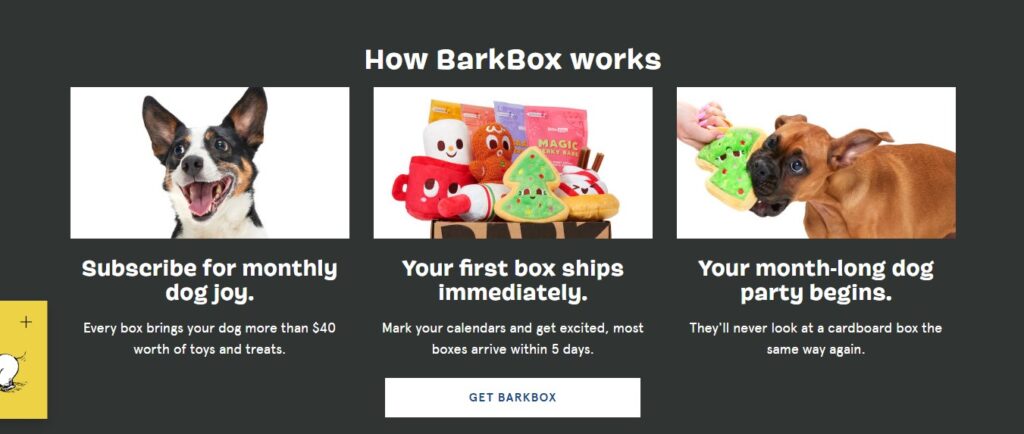
It then strikes on to a product advantages part titled “How BarkBox works.” This part lists “canine pleasure,” “month-long pet get together,” and rapid delivery because the product advantages. Once more, it locations its “Get BarkBox” CTA.

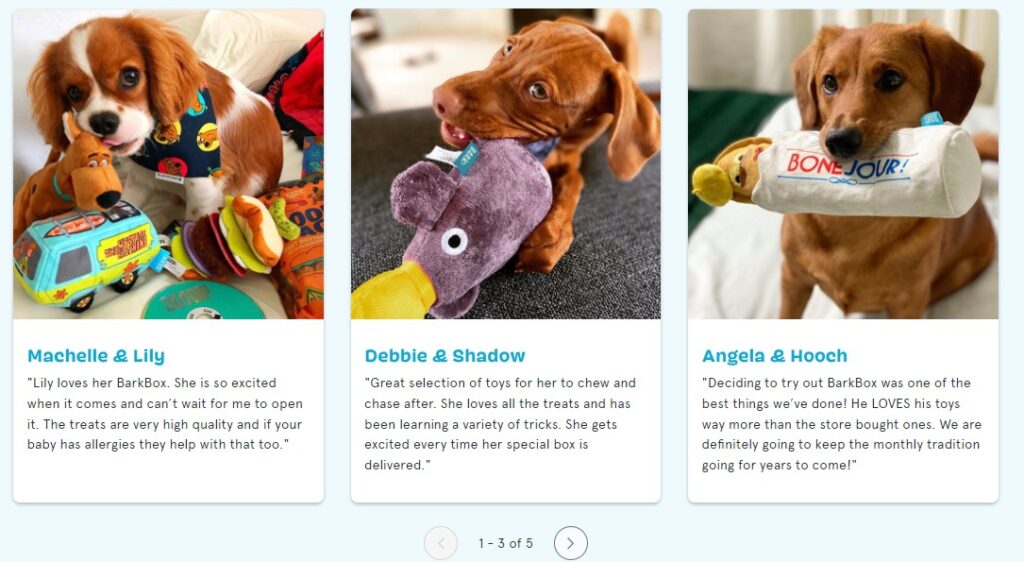
The touchdown web page strikes on to social proof, that includes buyer testimonials and pictures of canines having fun with their merchandise.

To additional construct belief, the web page builds on its social proof by including a further belief issue — a 100% money-back assure.

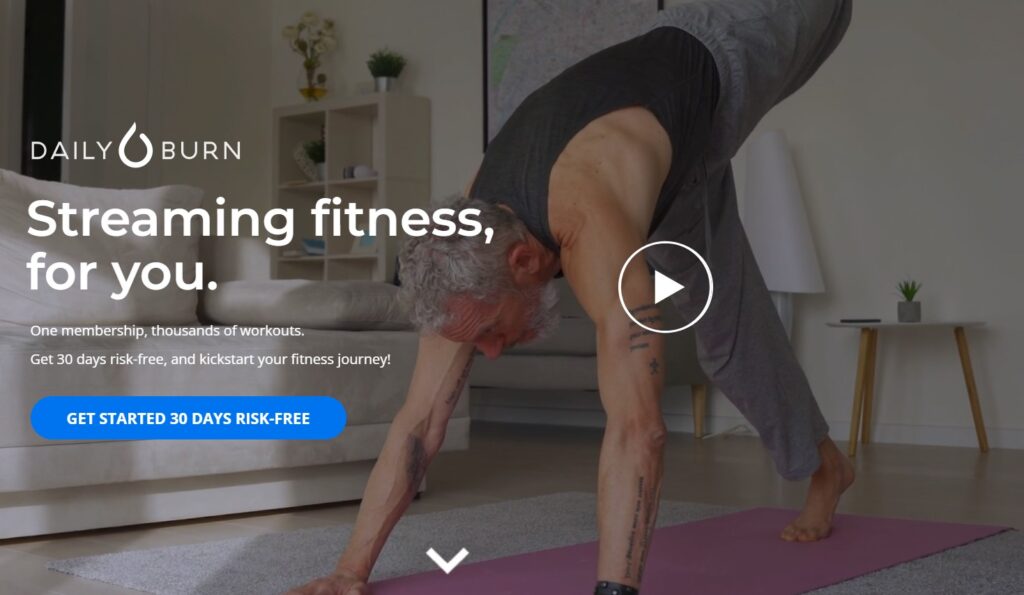
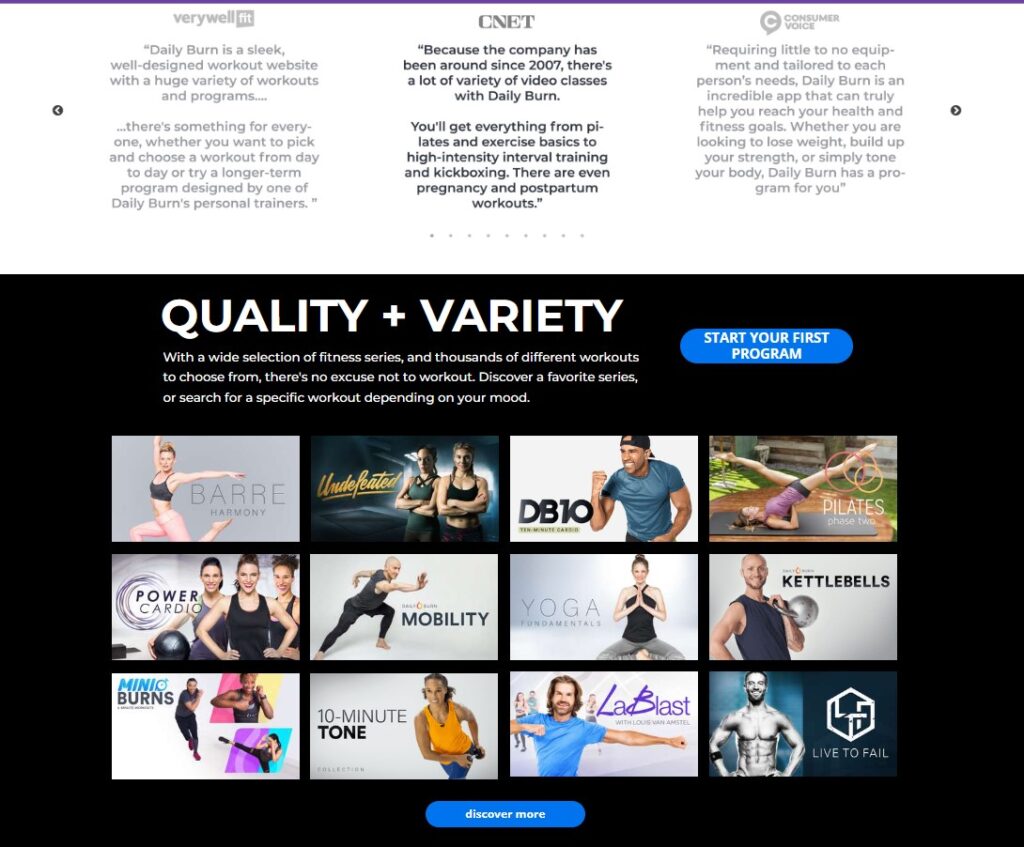
Every day Burn
Streaming exercises service Every day Burn incorporates video on its hero part to showcase the several types of individuals (all ages and backgrounds) that use its service.

With a eager understanding of its target market, the corporate appeals to its readers with a extremely visible touchdown web page, utilizing pictures to speak product descriptions.

We’ve included a couple of extra touchdown web page examples within the step-by-step directions beneath.
The way to create a product touchdown web page step-by-step
On this part, we present you the right way to create a touchdown web page and stroll you thru utilizing a touchdown web page builder to create one in minutes.
Step 1: Write the copy on your touchdown web page
Earlier than you start designing, take a couple of moments to jot down the copy on your touchdown web page. Do not forget that crucial factor you’ll do on this web page is showcase your product and describe it with readability.
You don’t need to be an expert copywriter to jot down high-converting content material. In the event you’re an skilled at understanding your viewers and product, you may write good copy!
Right here’s what you’ll need to write earlier than you start designing your touchdown web page:
- Hero part: A compelling headline and subheader that clearly describes your product.
- Product particulars: A crystal-clear description of your product in as few phrases as potential.
- Advantages: How your product impacts individuals’s emotions, way of life, pocketbook, or different facet of their lives.
- CTA: 2-3 easy phrases that inform readers what to do subsequent, corresponding to “Purchase Now” or “Join a free trial.”
Step 2: Select pictures on your touchdown web page
If it’s a must to decide one place to spend cash, an excellent photographer or high-quality digital camera is an funding you’ll thank your self for later.
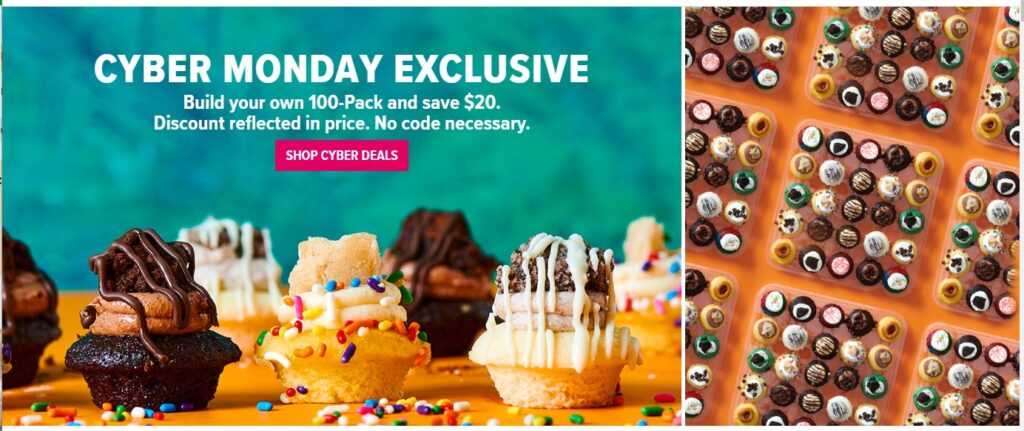
For instance, the cupcake firm Baked by Melissa does a phenomenal job utilizing pictures to point out off its product.

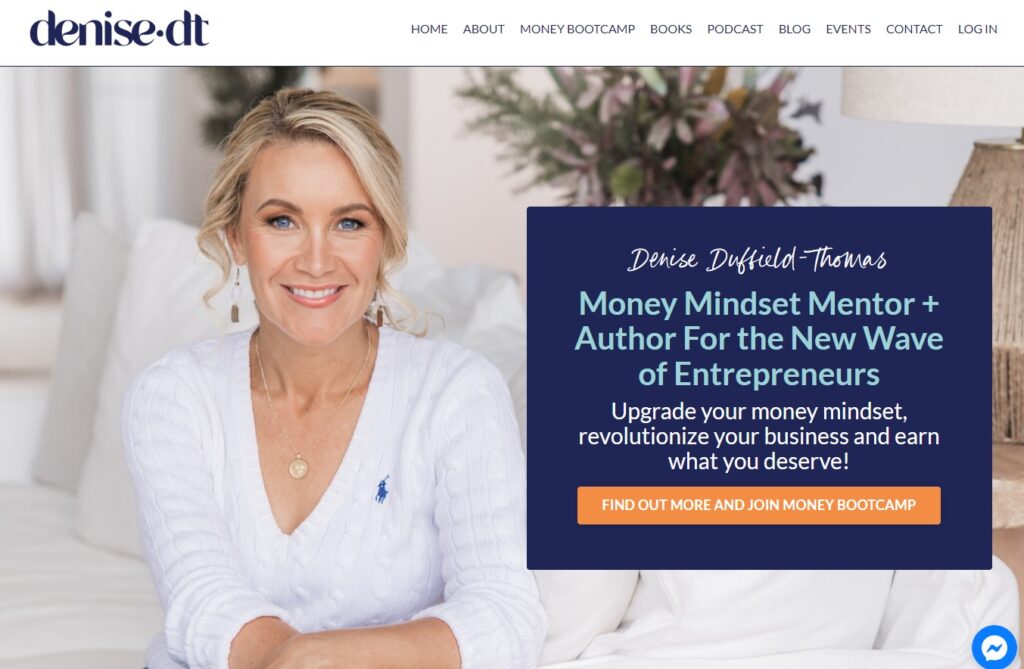
In the event you function a training or enterprise service, you’re possible to make use of a picture of your self. Coach Denise Duffield-Thomas makes use of a high-quality picture of herself that instantly units the tone for her Cash Bootcamp.

In the event you don’t have the finances to spend money on high quality pictures, you may browse websites corresponding to Unsplash, Pexels, and LifeOfPix to search out public pictures to make use of totally free.

Step 3: Design your touchdown web page
Placing your writing and visuals right into a seamless touchdown web page that appears nice, responds to completely different units, and hundreds shortly can get sophisticated — except you utilize a drag-and-drop touchdown web page builder.
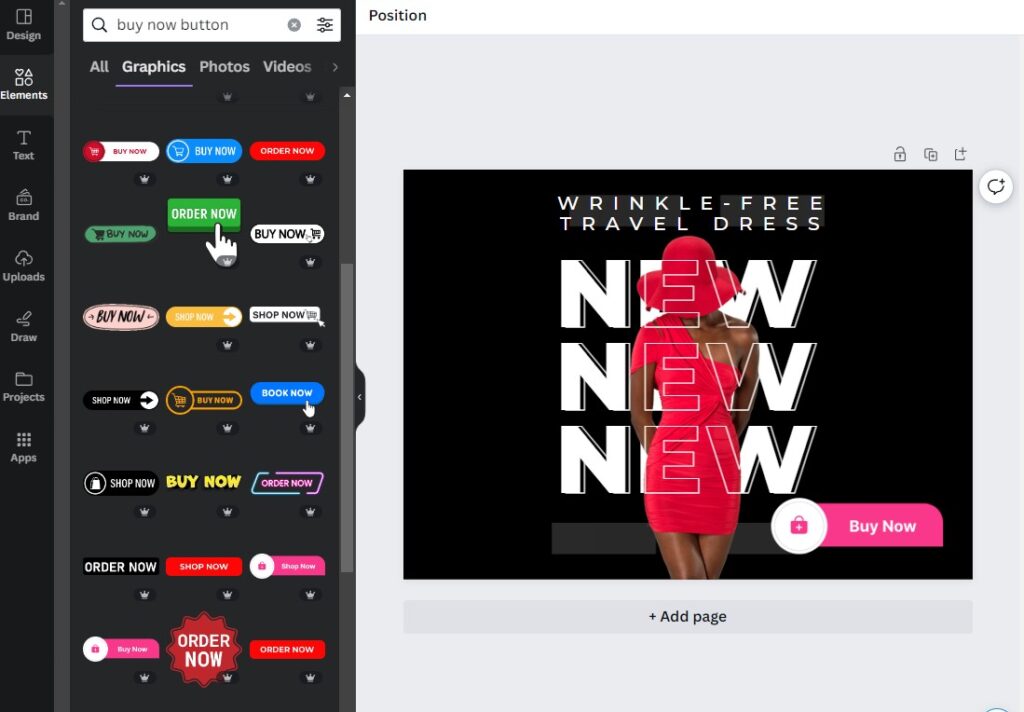
You’ll be able to simplify the design course of with a user-friendly design software corresponding to Canva.

Or, when you’re like me and haven’t any design abilities, you might desire a devoted touchdown web page builder.
A devoted touchdown web page software supplies the precise parts you want, corresponding to primary CTA buttons and drag-and-drop formatting, to construct your whole web page.
For instance, when you’re utilizing AWeber, you may select from numerous touchdown web page templates that will let you shortly construct an expert touchdown web page (no design expertise or coding wanted). You can too entry the design energy of Canva anytime because it’s constructed into all of AWeber’s design instruments.

Right here’s how I, an individual with no inclination for design (however a bent to get sidetracked for hours attempting), constructed a touchdown web page in beneath 5 minutes utilizing AWeber.
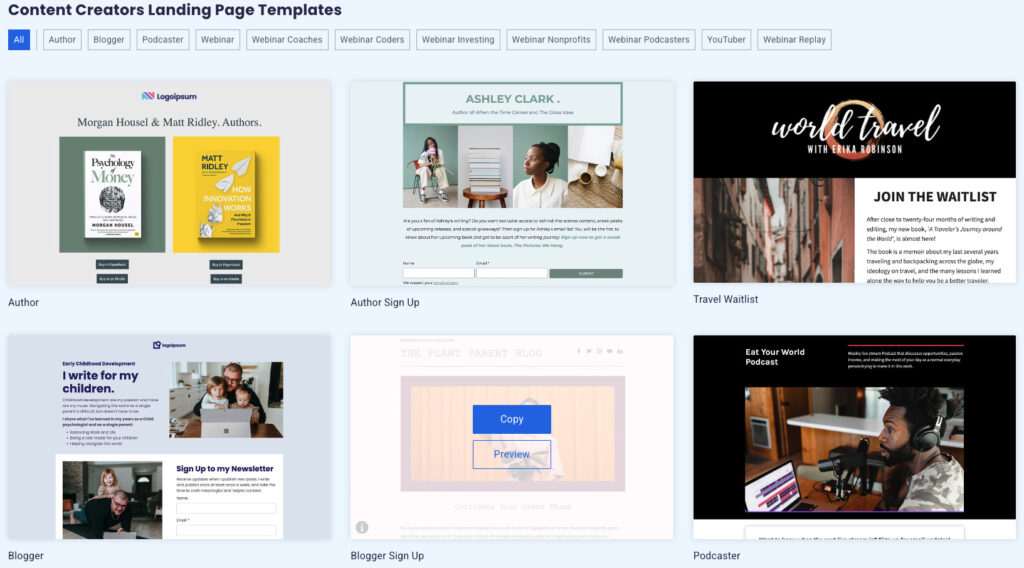
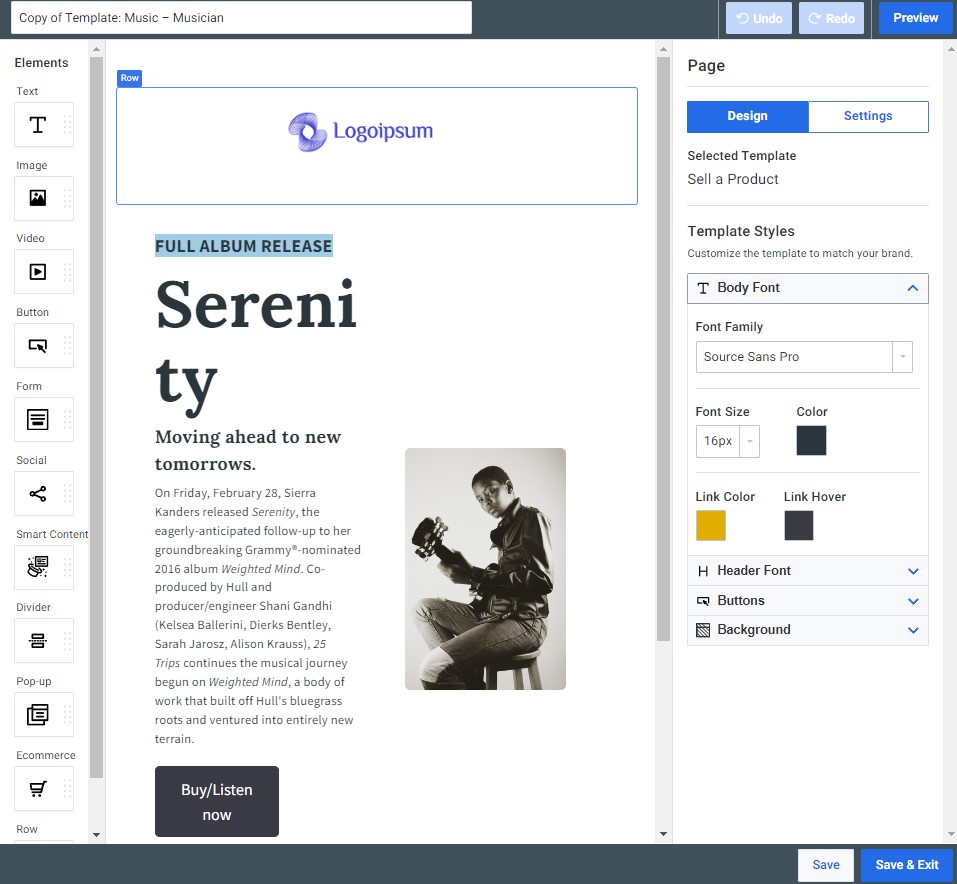
Give it a strive as you comply with alongside! Head over to AWeber and create a free account (no bank card wanted), then navigate to pages and kinds>touchdown pages. Choose “Create a Touchdown Web page” and flick thru the templates to search out one you want.
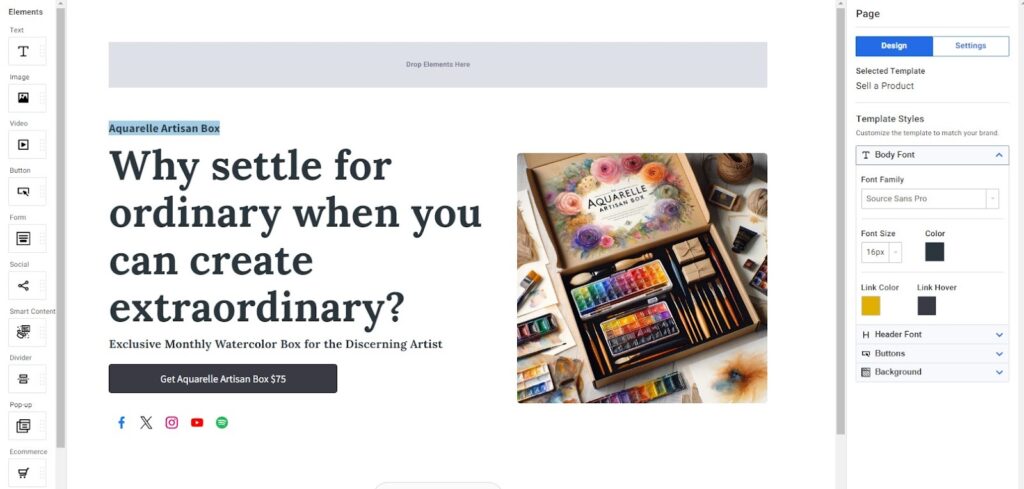
I selected the musician’s touchdown web page as a result of I like its simplicity and deal with the hero picture.

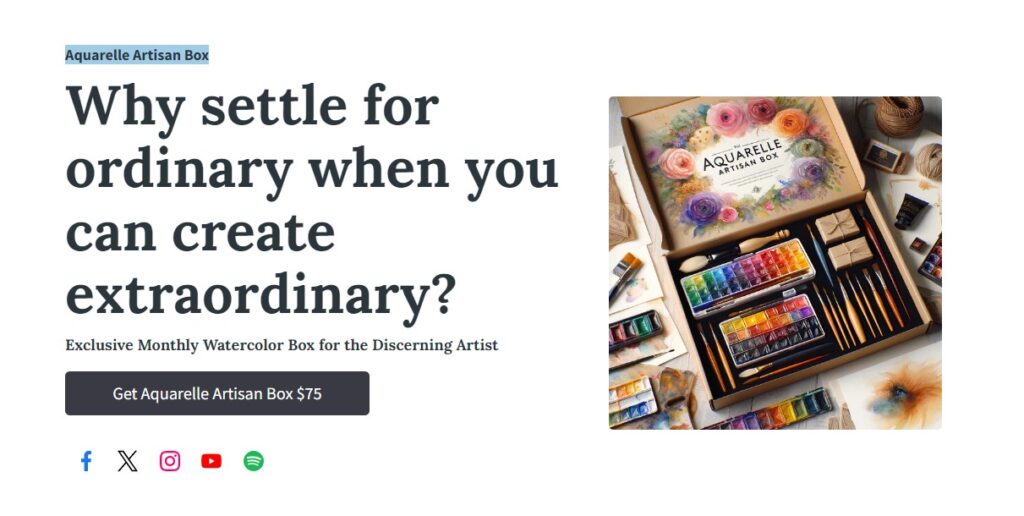
I used the drag-and-drop function to interchange the prevailing picture with an add of my very own. Then, I saved the font and sizing however edited the textual content to suit my (imaginary) product.

My hero part was full in lower than 5 minutes, and I may immediately view my touchdown web page by tapping the preview button.

Product touchdown pages will be straightforward to create, but extremely efficient at promoting your product.
Simple peasy touchdown pages designed to promote
There are various issues to emphasize about when operating your individual enterprise. Product touchdown pages don’t need to be one in every of them.
Even when you’ve by no means created a touchdown web page, you may construct a professional-quality web page that turns guests into paying prospects. And also you don’t want to interrupt the financial institution or carve out a lot time to do it.
In the event you’re not a designer, bear in mind to decide on a touchdown web page software that gives loads of templates and a drag-and-drop builder to simplify the design course of.
AWeber makes touchdown pages straightforward (and the “free” half is sweet, too). Open a free AWeber account at present (no bank card wanted), and you may start designing your product touchdown web page instantly.
