HTML e-mail improvement could be enjoyable and inventive. It may also be difficult and irritating. It’s possible you’ll spend hours crafting the proper e-mail, utilizing intelligent interactive components, customized fonts, and fascinating CSS animations. However what number of of your subscribers will have the ability to expertise all of it?
Should you begin out with probably the most complicated model of your e-mail, you possibly can find yourself spending hours re-coding (and probably re-evaluating your profession alternative). Even then, chances are you’ll by no means get it to show completely throughout all e-mail purchasers. So was it well worth the effort? Is there a greater option to improve the emails you’re coding?
What when you began with one thing easy, one thing that was perfect for each inbox, after which constructed upon that fundamental e-mail?
Progressive enhancement is a scalable method that focuses on simplicity and accessibility first, so your emails are solely as complicated as they have to be.
Leap to a piece to be taught extra:
What’s progressive enhancement?
Progressive enhancement is a technique of constructing digital content material and functions in a method that prioritizes usability throughout all environments. It’s normally mentioned as a technique for web site design. However the ideas of progressive enhancement are additionally vital in different fields like software program design and HTML e-mail improvement.
The fundamental idea is to initially craft your web site, app, or e-mail in order that your content material is usable throughout all platforms, then add enhanced kinds and features utilizing conditional statements and fallbacks in order that solely the purchasers that assist them will show them.

The general idea is similar for any subject’s design and improvement course of, however there are some particular variations with regards to progressive enhancement methods for HTML emails. This chart lists a side-by-side comparability of the core ideas of progressive enhancement for internet and e-mail improvement:
Progressive enhancement ideas: internet vs e-mail
| Net | Electronic mail |
| Fundamental content material and performance needs to be accessible in all internet browsers. | Fundamental content material and performance needs to be accessible in all e-mail purchasers. |
| Sparse, semantic markup comprises all content material. | Sparse, semantic markup comprises all content material. |
| Enhanced structure is supplied by externally linked CSS. | Exterior stylesheets aren’t supported for e-mail, so CSS for enhanced structure needs to be inlined like the remainder of your CSS. Use selectors and media queries to conditionally show content material in supported purchasers. |
| Enhanced conduct is supplied by externally linked JavaScript. | Javascript is just not supported in emails, so enhanced conduct (e.g. interactive components) ought to use AMPHTML with HTML fallbacks for purchasers that don’t assist AMP. |
| Finish-user internet browser preferences are revered. | Recipient privateness preferences and e-mail shopper settings are revered. |
A easy instance of progressive enhancement can be displaying a sequence of stacked, static pictures with descriptive alt textual content because the default in all purchasers, then utilizing a media question to conditionally show an AMP picture carousel for purchasers that assist AMP.
Sleek degradation vs progressive enhancement
Sleek degradation is principally the alternative of progressive enhancement. Sleek degradation begins with probably the most fashionable and complicated kinds and features after which provides choices that gracefully degrade what’s offered to the consumer.
One instance of sleek degradation that each e-mail developer needs to be utilizing is font stacks. In a font stack, you start with the best customized internet font that you simply need to show, then add different acceptable fonts so as of choice with the ultimate font choice being probably the most fundamental choice. Declaring serif, sans-serif, script, or monospace on the finish of your font stack will permit the e-mail shopper to show no matter their default font is for that household.
font-family: 'Roboto', Verdana, Arial, sans-serif;Some sleek degradation occurs robotically, like with GIF assist. If an e-mail shopper doesn’t assist animated GIFs, then it’s going to default to displaying the primary body of the GIF. The one factor you might want to do on the design facet is to verify your first body shows the total content material that you really want the recipient to see. In any other case, you don’t have to make use of any conditional statements to regulate the fallback show.
Which method is correct for e-mail improvement?
Each! Utilizing these strategies collectively (relying on the state of affairs) will assist you to develop an optimum consumer expertise in addition to make e-mail coding much less irritating.
Electronic mail improvement knowledgeable, Rémi Parmentier, has this to say on the matter:
“So far as I’m involved, e-mail improvement is all about progressive enhancement and sleek degradation. Simply because a 9 years previous desktop shopper like Outlook 2007 doesn’t assist border-radius or animations and transitions in CSS doesn’t imply I shouldn’t use these for extra fashionable purchasers. All that issues is that the e-mail content material is totally comprehensible by the recipient. If we needed to conform to the bottom widespread denominator, we’d solely ship plain textual content emails.”
Rémi Parmentier
10 progressive enhancements for e-mail
There are some widespread progressive enhancements utilized in HTML e-mail improvement. The assist for these options varies and it may be complicated to attempt to maintain monitor of what purchasers assist which of them.
We’ll talk about ten of those widely-used progressive enhancements beneath, and we’ll use reside pictures from the web site Can I e-mail to point out you which of them of the main e-mail purchasers assist them.
When utilizing any of the next enhancements, all the time just remember to have default content material and kinds that show effectively and supply enough performance to all of your e-mail recipients, whether or not you’re utilizing a progressive enhancement approach or sleek degradation.
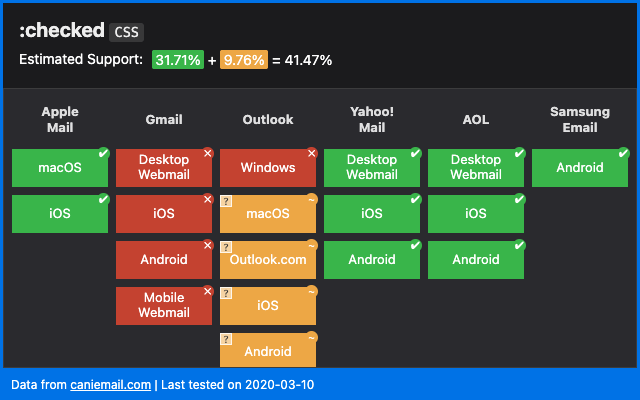
1. Checkbox interactivity
Most interactive emails are primarily based on the punched card technique, which makes use of checkboxes or radio button inputs. These options are literally supported to varied levels on fairly a couple of e-mail purchasers, which makes them standard to make use of for e-mail builders who need to add interactive options to their emails.
You don’t have to make use of checkboxes and radio buttons only for creating easy varieties, both. You need to use them for creating an in-email checkout expertise, tabbed content material, accordions, quizzes, and video games.
In fact, there are purchasers that lack assist for this performance in HTML emails. In some instances, checkboxes could be displayed however aren’t lively. The :checked CSS pseudo-class selector is used to make that occur. Can I Electronic mail signifies there’s assist in Apple Mail and Outlook for macOS in addition to Yahoo Mail, AOL, Samsung Mail, and Thunderbird.
Checkbox interactivity may be coded utilizing AMP for Electronic mail to deliver that enhancement to Gmail accounts.
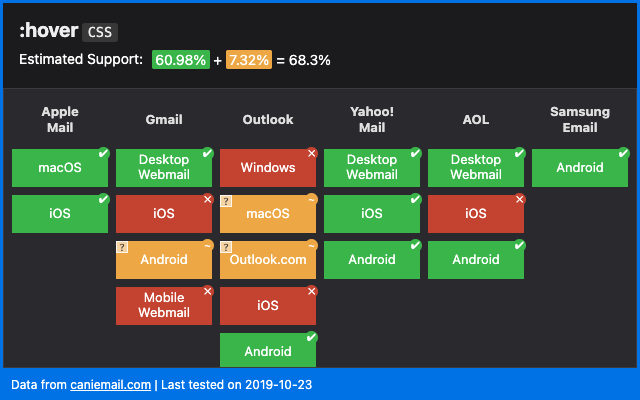
2. Hover results
Hover and rollover results are a good way so as to add interactivity to your emails. You need to use hover and rollover results to offer further viewing angles or coloration choices for a product, create participating buttons, reveal hidden clues for a puzzle, or as teaser content material.
A whole lot of e-mail purchasers assist the :hover selector, too, so it’s an incredible place to begin when you’re simply entering into experimenting with interactive e-mail.
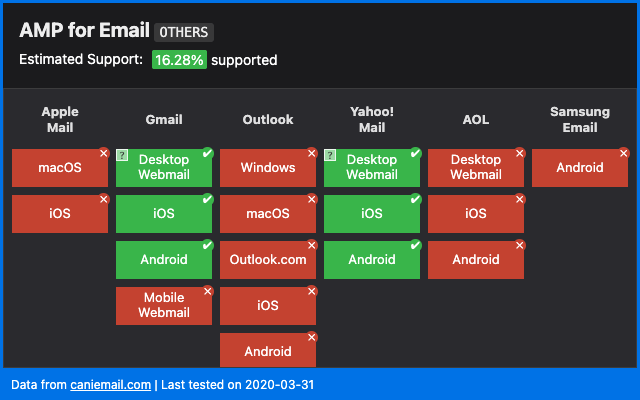
3. AMP for Electronic mail
AMP for Electronic mail is a framework, utilizing a subset of AMPHTML parts designed particularly for e-mail, which permits recipients to interact with interactive content material instantly inside an e-mail. Whereas AMP for Electronic mail has restricted assist, when you have a variety of Gmail and Yahoo! Mail customers, you would possibly discover it worthwhile to embody some AMP components. AMP for Electronic mail permits you to add fairly an extended record of interactive options. Just a few that stand out as significantly helpful embody:
- Date choice for bookings
- Cost acceptance
- CSS animations
- Product carousels
- Product pages
- Procuring carts
- Dynamic accordions
- Linked drop-downs
- Multi-page movement
- Paged lists
- Polls
- “Present extra” buttons
- Star rankings
- Tic-tac-toe video games
- Movies
Take into account that there are some AMP limitations in Yahoo Mail. Smaller purchasers like Mail.ru and FairEmail even have AMP assist.
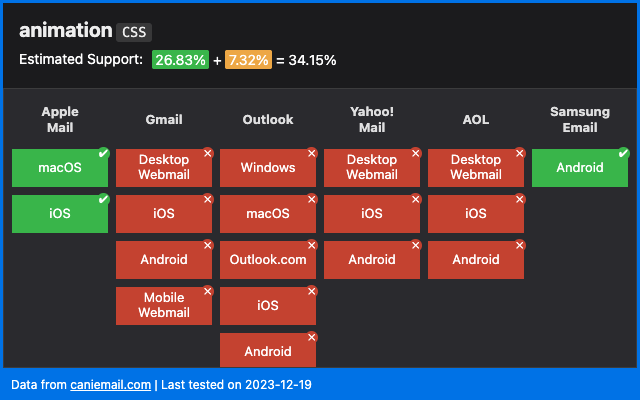
4. CSS animation
CSS animations are a good way to seize your reader’s consideration and supply a singular expertise. They’re extra light-weight than GIFs, so that they’ll assist maintain your e-mail file sizes a lot smaller, which is vital to stopping Gmail from clipping your emails. Holding your e-mail file sizes small additionally makes it much less possible that mailbox suppliers will flag your message as spam.
CSS animations additionally look loads nicer than GIFs. For accessibility functions, GIFs will need to have a sluggish body price, which might make them really feel jarring. CSS animations are normally pushed by scrolling or tilting and have a a lot smoother, user-driven pace. In addition they look nice in excessive decision cell screens, whereas GIFs can really feel blurry.
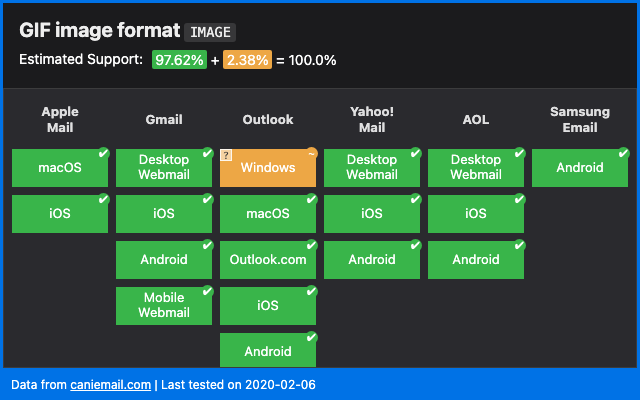
5. GIFs
Like CSS animations, GIFs could be a good way to reinforce your subscribers’ expertise and enhance conversions.
Despite the fact that GIFs include some drawbacks, there are nonetheless fairly a couple of good use instances for them. For example, CSS animation has restricted assist. Gmail – which holds a big market share – doesn’t assist it. And whereas it’s not common, most purchasers do assist GIFs.
If you wish to create an animation rapidly and aren’t effectively versed in CSS animation, a GIF might be the simplest resolution. Moreover, when you have GIFs that you simply’re utilizing in different circumstances, you would possibly need to use them in your e-mail to retain model consistency and save time.
Take a look at what some e-mail entrepreneurs from large manufacturers are doing with GIFs in e-mail.
6. Customized fonts
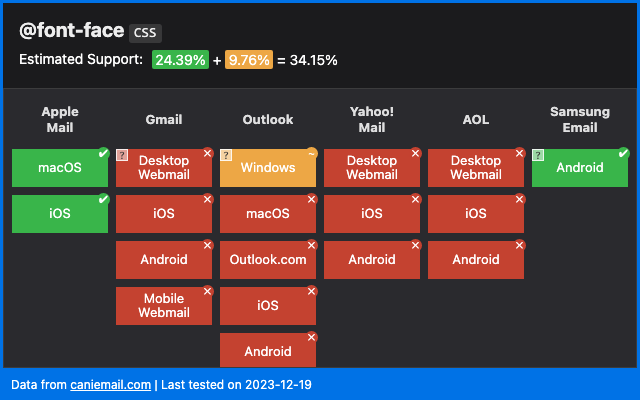
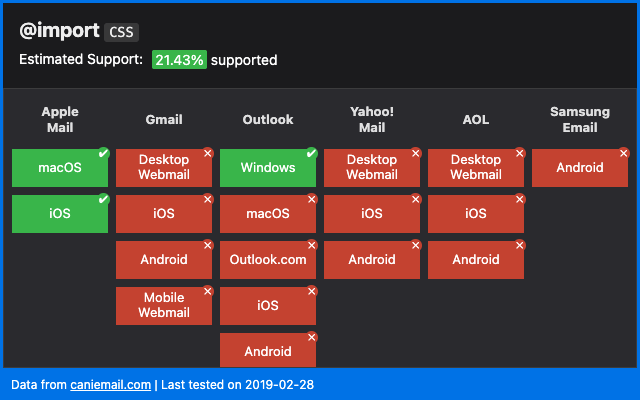
There are a couple of alternative ways so as to add customized fonts to your emails. You need to use <hyperlink>, @font-face, or @import. Every has its limitations and none of them are totally supported by all e-mail purchasers. Beneath are the completely different strategies of including customized fonts and what purchasers assist these strategies:
<hyperlink>
@font-face
@import
Including customized fonts can assist you preserve model id and create eye-catching typographic designs in your emails. Customized fonts are additionally one of many best enhancements, as you possibly can merely record fallback fonts for purchasers that don’t assist customized internet fonts.
Ensure that while you’re offering fallbacks, you select fonts which have related weight, x-height, letter spacing, fashion, and width. Not all serif fonts at 24px and regular font-weight will show on the identical measurement or take up the identical quantity of actual property.
We’ve written a reasonably in-depth article on how you can embody customized fonts in your emails if you wish to discover the subject additional.
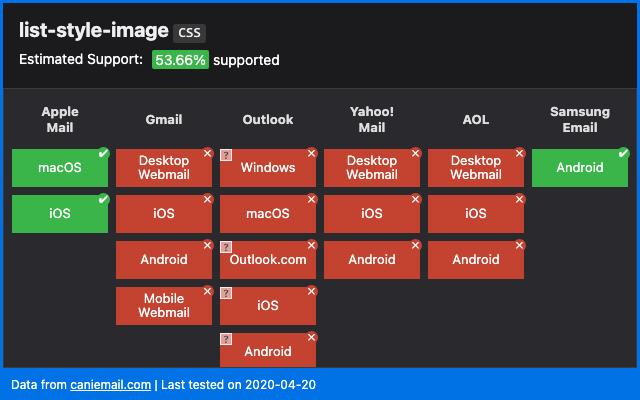
7. Customized bullets
Relying on what stage of customization you need to do, customized bulleted lists in e-mail are fairly extensively supported. That is while you’d use model colours or icons in your bullets.
However there are notable exceptions (Outlook for Home windows — shock, shock — solely helps list-style-type) and list-style-image enjoys much less assist than list-style. Maintain that in thoughts when implementing customized bullets. All the time be sure to embody a fallback bullet list-style-type in case a shopper doesn’t assist your customized bullet icon or picture.
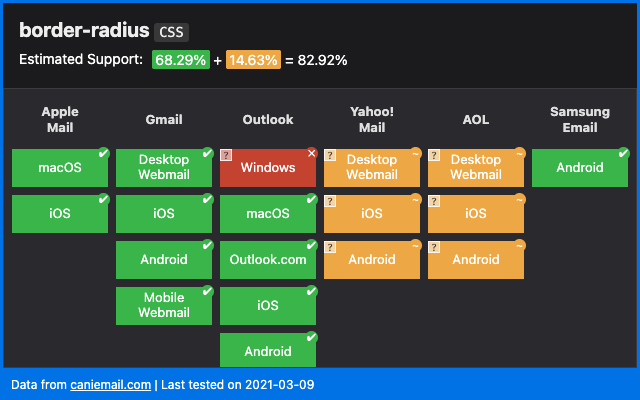
8. Rounded corners
Utilizing CSS to offer e-mail components rounded corners is a chic option to customise the looks of pictures, buttons, infoboxes, and different items in your e-mail. Should you use rounded buttons and different components with a border-radius in your web site, it is sensible to make use of them in your emails as effectively.
Border-radius is supported on most e-mail purchasers, however not all. We’ll allow you to guess which one undoubtedly doesn’t assist it (spoiler – it’s Outlook for Home windows). Orange’s webmail doesn’t assist it both, and whereas Yahoo! Mail and AOL assist border-radius, they don’t assist elliptical borders utilizing the / notation.
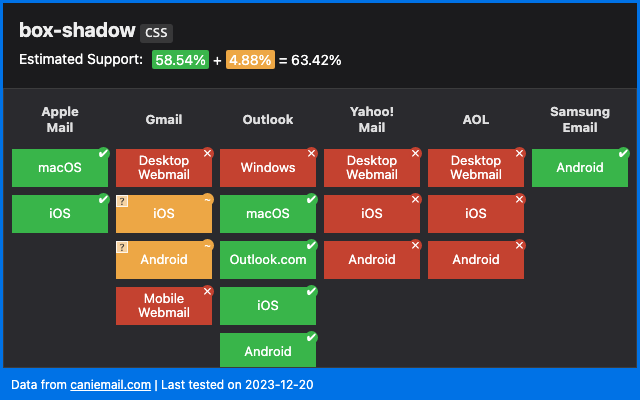
9. Drop shadows
Drop shadows can assist add dimension and depth to your emails. Through the use of box-shadow or text-shadow, you may give your emails a extra three-dimensional, layered really feel. Whereas drop-shadows are supported in a method or one other throughout many alternative e-mail purchasers, some solely assist text-shadow or box-shadow. The handful that (for probably the most half) don’t assist both are sadly a few of the greatest gamers — Gmail and Outlook.
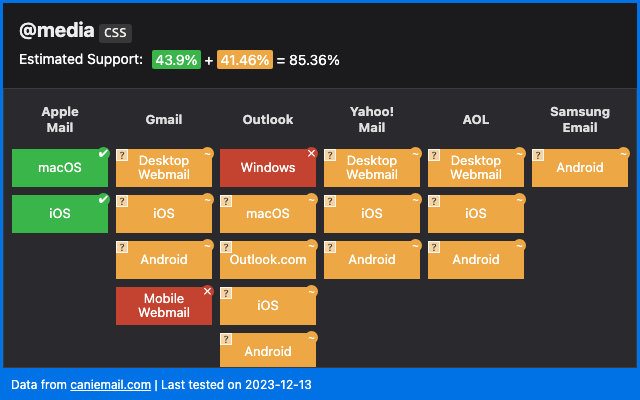
10. Media queries
Media queries are generally utilized in responsive design to instruct a browser or e-mail shopper to solely show sure content material when the system surroundings matches a rule that you simply specify. Your situations could also be primarily based on viewport measurement, peak or width of the system, orientation, decision, or whether or not a browser is webkit-enabled.
Media queries generally is a helpful method of implementing progressive enhancements as a result of they solely show content material if the situations of the media question are met.
Be taught extra about how you can use media queries throughout completely different e-mail purchasers.
Why fallbacks are vital
In studying by way of the entire above enhancements, you’ll discover a standard thread. None of those options are universally supported throughout all e-mail purchasers. That is the place fallbacks are available.
Fallbacks in e-mail are the content material and kinds that robotically show when a extra superior component is just not supported by a shopper. We talked about font stacks earlier on this article for instance of sleek degradation. However sleek degradation is finally constructed on fallbacks. When the primary font in your stack isn’t supported, the shopper will “fall again” to utilizing the following supported font within the stack.
Within the case of font stacks, utilizing the fallback/sleek degradation method is the shortest and most dependable option to show fonts in e-mail. Should you used a progressive enhancement method, it might in all probability contain a bunch of media queries, producing unnecessary further code, and wouldn’t show as reliably as utilizing fallback fonts.
Different examples of fallbacks embody:
- Merge tag fallbacks. In case your merge tag values are empty, all the time embody a fallback default worth in order that your recipient doesn’t get an e-mail that claims, “Expensive first_name.”
- Fallbacks for interactive components. For some sorts of interactive content material it might be a good suggestion to make use of progressive enhancement to solely present the interactive content material to purchasers that assist it. However typically it might even be extra environment friendly to offer fallback content material as an alternative. Listed here are some examples of progressive enhancement and fallback choices for interactive content material in e-mail.
- Background picture fallbacks. Some purchasers assist background pictures, however many don’t. When utilizing a background picture, all the time present a background coloration fallback that has excessive distinction together with your content material so your textual content and buttons are nonetheless readable.
Offering fallbacks for extra superior components of your e-mail will assist maintain your content material readable and accessible to all of your subscribers.
Are progressive enhancements value it?
The fantastic thing about progressive enhancements is that they’re optionally available. It could not all the time be well worth the effort and time to pursue superior look and performance in your emails – particularly in the event that they don’t impression outcomes. Listed here are a couple of questions you need to ask your self when contemplating progressive enhancements in your e-mail:
- Will it enhance the expertise considerably?
- Will it assist your subscribers?
- Will it increase engagement and conversions?
If not, it is probably not value it.
You’ll additionally need to take into account what e-mail purchasers your subscribers are utilizing. Take the time to comb by way of your e-mail record and discover the proportion of subscribers that use platforms that assist extra superior options. Then, go to Parcel’s Progressive Enhancement Calculator to find out what options can be accessible to your subscribers.
Enter the % of subscribers in your record utilizing every e-mail shopper.Take a look at the widespread enhancements beneath and see how a lot of your record the enhancement will impression.
When you have a big share of subscribers that assist animated GIFs and AMP and you’ve got a significant announcement to make like a brand new service or a vacation sale, you would possibly need to make investments the effort and time so as to add these options for purchasers that assist them.
Nevertheless, when you’re sending out a phrases and situations replace, a e-newsletter that doesn’t comprise a variety of vital new content material, and even one thing pressing however extraordinarily last-minute, then chances are you’ll need to persist with a easier format that’s quicker and simpler to get out the door.
Important components or progressive enhancements?
Not every little thing is negotiable. When you would possibly consider these items as enhancements, they’re truly important components that you may’t ignore:
- Responsive e-mail design. Whereas all of it depends upon your record, stats present the vast majority of individuals now open their emails on cell gadgets. So, responsive emails aren’t an enhancement, they’re a necessity. In truth, we suggest you employ mobile-first design when creating your emails.
- Accessible emails. Coding your emails with accessibility in thoughts needs to be a part of the muse of your e-mail design. You need your emails to be accessible to your entire recipients, together with these utilizing assistive display reader know-how. If you might want to know the place to begin, take a look at our recommendation on how you can code accessible emails.
- Darkish mode compatibility. Whereas there are many darkish mode e-mail improvement challenges, sufficient individuals use darkish mode settings that designing and coding for it’s a should. That is one other issue you need to take into account all through the method. Darkish mode designs needs to be a part of your e-mail design system.
Check your progressive enhancements
Irrespective of your method, creating excellent emails takes time, effort, considerate consideration, and most significantly – testing. That’s why the workforce at Electronic mail on Acid by Pathwire constructed a platform that helps you take a look at your emails to be sure that they appear nice every time, earlier than you hit the ship button.
Our automated e-mail guidelines streamlines the pre-deployment course of and helps you optimize inbox show, accessibility, and extra. Builders can depend on our e-mail previews with limitless testing to catch any remaining rendering points – together with checking to see in case your interactive e-mail fallbacks are working.
Should you’re collaborating with a workforce of individuals in your e-mail campaigns, our workforce administration options assist entrepreneurs and builders work collectively to overview emails extra effectively.
Writer: The Electronic mail on Acid Crew
The Electronic mail on Acid content material workforce is made up of digital entrepreneurs, content material creators, and straight-up e-mail geeks.
Join with us on LinkedIn, comply with us on Fb, and tweet at @EmailonAcid on Twitter for extra candy stuff and nice convos on e-mail advertising.
Writer: The Electronic mail on Acid Crew
The Electronic mail on Acid content material workforce is made up of digital entrepreneurs, content material creators, and straight-up e-mail geeks.
Join with us on LinkedIn, comply with us on Fb, and tweet at @EmailonAcid on Twitter for extra candy stuff and nice convos on e-mail advertising.