E-mail advertising and marketing helps companies attain massive audiences, convert them into clients, and supply high-quality companies. And on this complete viewers, there will certainly be individuals with numerous sorts of disabilities (imaginative and prescient impairment, listening to incapacity, and so forth). The primary job of any enterprise is to make sure that such clients don’t really feel deprived and accessible emails are one of many methods to attain this aim.
Accessibility in emails is a should for 3 causes:
-
to fulfill laws necessities;
-
it can carry you extra clicks, extra conversions, and, consequently, higher revenue;
-
don’t be heartless.

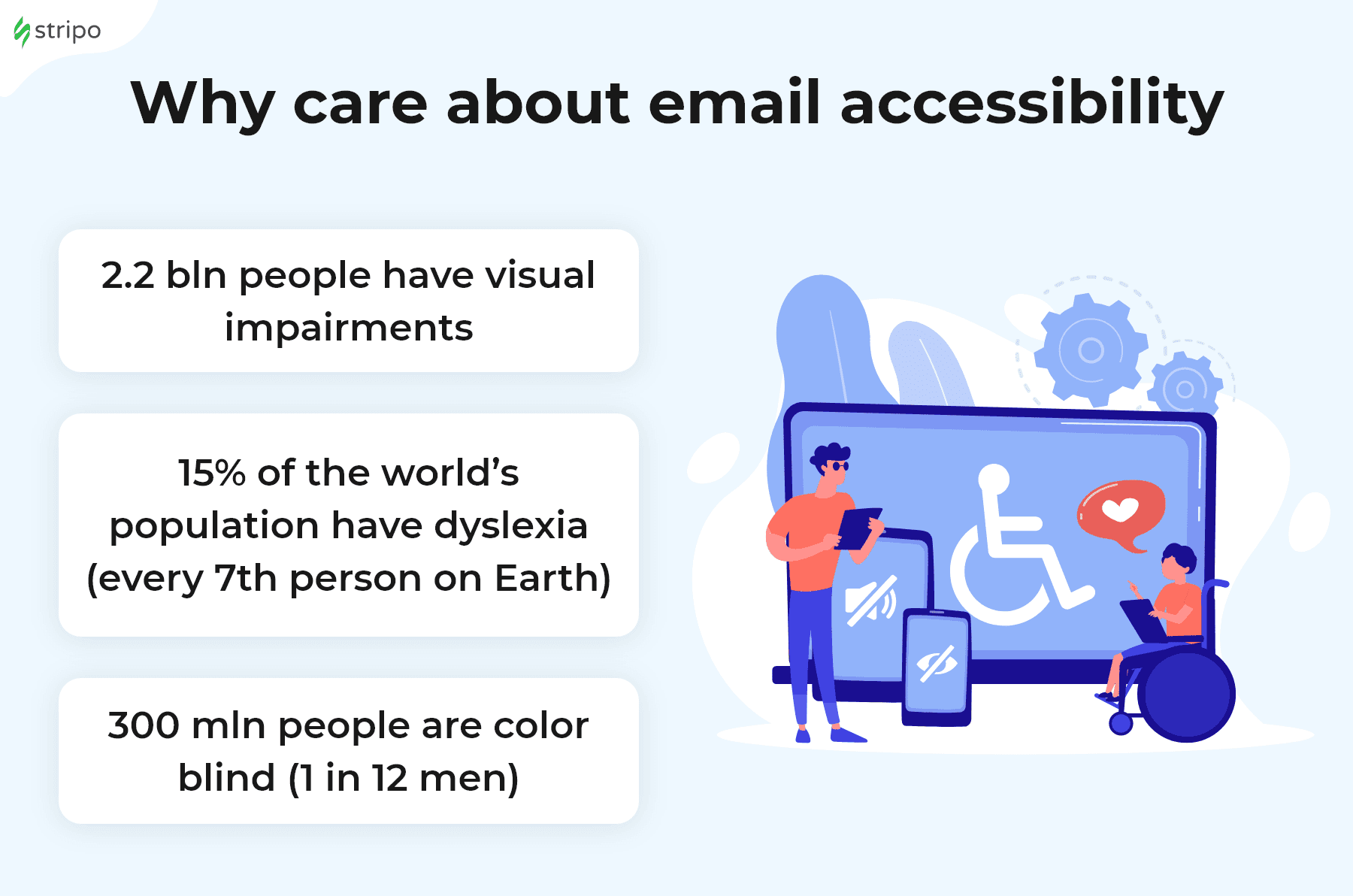
Simply think about that 2.2 billion individuals worldwide have hassle seeing even with glasses or numerous visible disabilities. 20% (1.5 billion individuals) of the world’s inhabitants reside with listening to loss or numerous listening to impairments. Apart from that, about 9-12% of the world’s inhabitants have dyslexia.
What’s e mail accessibility, and how one can make emails accessible?
Do you know that individuals who endure from blindness and imaginative and prescient impairment use display screen readers (VoiceOver for Mac, Microsoft Narrator for Home windows, and so on.) when opening emails? This assistive know-how helps narrate the display screen’s content material with an artificial voice.
And a few of those that are coloration blind don’t distinguish between purple and inexperienced colours (protanopia), whereas others can’t detect colours in any respect — they see solely shades of grey various from black to white (monochromacy).
How will you create accessible emails to assist all these individuals see your e mail message with out difficulties? We’re gonna share e mail accessibility requirements and present you some suggestions and methods to assist simply code emails like that.
E-mail accessibility requirements
E-mail accessibility requirements are a algorithm and proposals to allow us to make the emails we ship out simple to learn for individuals who have visible or listening to impairments.
1. E-mail accessibility necessities for coloration blindness
Colour blindness has just a few sorts:
Protanopia is characterised by lowered sensitivity to the purple coloration. These individuals, additionally named red-blind, are likely to confuse black with many shades of purple, darkish brown with darkish inexperienced, and a few shades of blue with mid-some shades of purple.

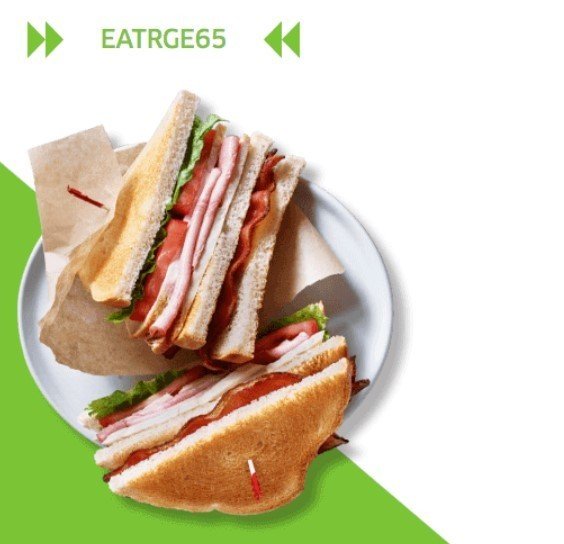
(unique e mail by Uber)

(that is how red-blind individuals see it)
Deuteranopia is characterised by lowered sensitivity to inexperienced coloration. Inexperienced-weak/inexperienced blind individuals additionally are likely to confuse mid-reds with greens, vivid greens with yellows, and lightweight blues with lilac.
Tritanopia makes individuals blind to blue and its shades. That is why individuals who endure from tritanopia confuse gentle blue with grey and darkish purple with black.
Monochromacy makes individuals completely coloration blind. They solely see shades of grey, various from black to white.

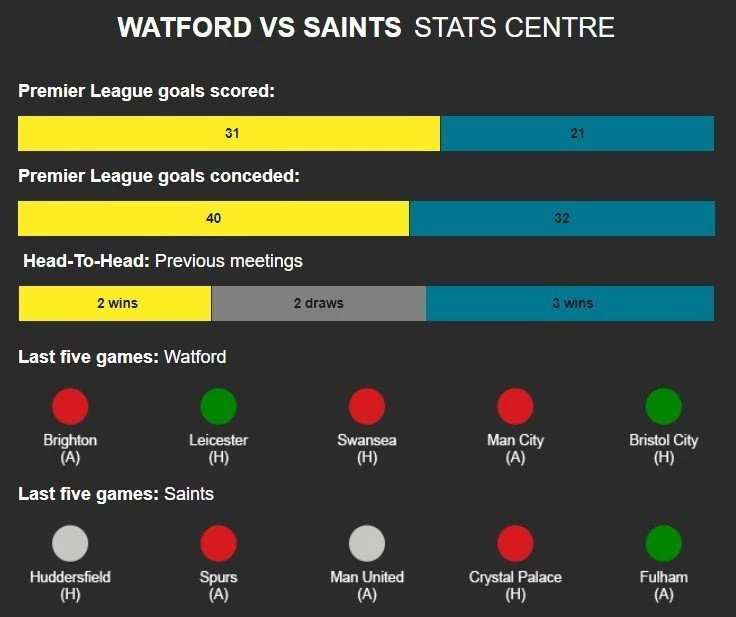
(unique e mail from Premiere League)

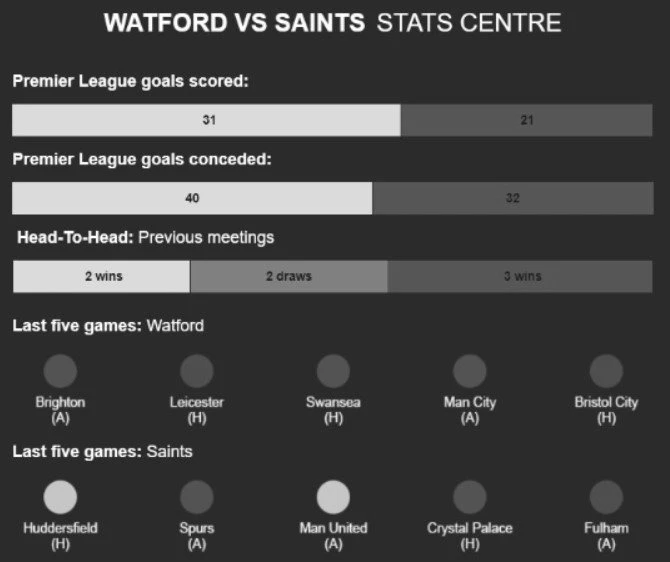
(the way in which monochromats see it)
Hyperlinks in emails
If you happen to add a hyperlink to some phrases within the textual content, making it blue will not be sufficient. Colorblind individuals or those that, whereas studying emails on a cell system, have the solar shining proper onto the display screen won’t see the colour distinction. Make this textual content daring. Keep away from underlining the hyperlink textual content to not confuse dyslexic readers.

(Supply: E-mail from Epilepsy Basis)
The weblog put up title is written in daring. As a consequence of this easy trick, all recipients know they need to click on on the weblog put up title or the CTA button, which can be daring.
What can we do to make emails accessible for color-blind individuals?
-
make the hyperlink textual content daring;
-
keep away from utilizing inexperienced and purple colours because the distinction ones. For instance, don’t apply the inexperienced to a textual content written over a purple background and vice versa;
-
test coloration distinction in your e mail. It’s one of many most important distinction guidelines, which we’ll talk about a bit later;
-
at all times specify the title of things’ coloration in brackets — individuals won’t see colours good however may be conscious that purple flatters them;
-
if you happen to use interactive components for operating exams in emails and spotlight the proper solutions with, say, inexperienced and incorrect ones with purple, be sure you point out whether or not the reply is correct or mistaken with phrases.
(Supply: E-mail from HubSpot. Good instance)
How are you aware what colours individuals are likely to confuse?
There are almost 300 million individuals on the earth with coloration imaginative and prescient deficiency. 1 in 12 males is coloration blind (8%), whereas 1 in 200 ladies is coloration blind (0.5%).
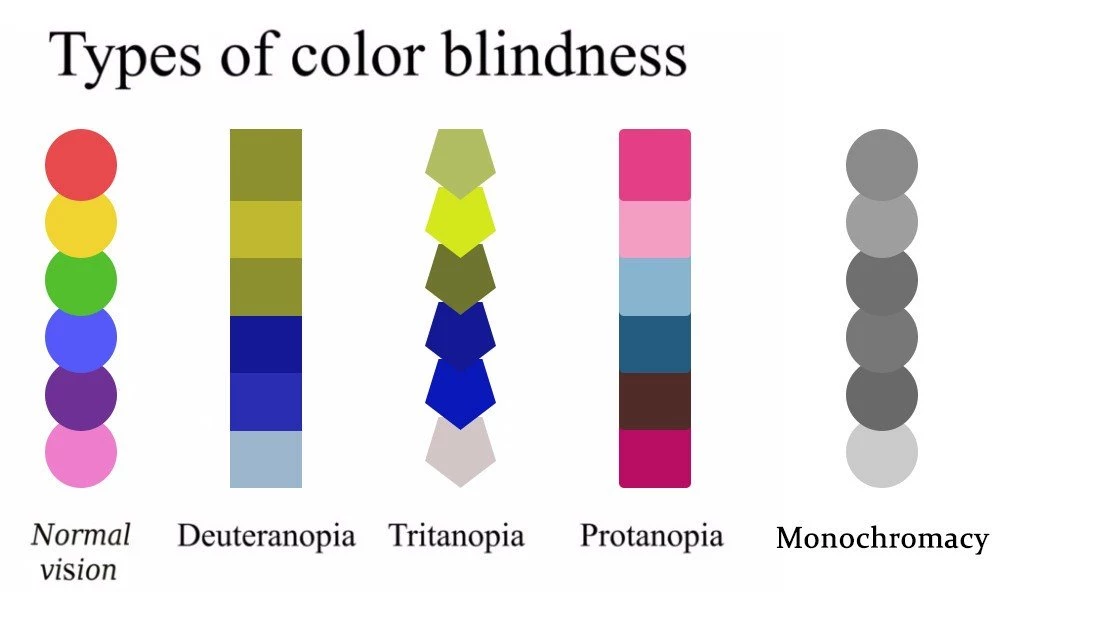
This image exhibits what colours coloration blind individuals usually confuse:

That is why checking whether or not all coloration blind individuals can learn your emails is essential. By utilizing this free instrument, you will note your pictures the way in which some recipients will do. Please, at all times do it — care on your clients and subscribers.
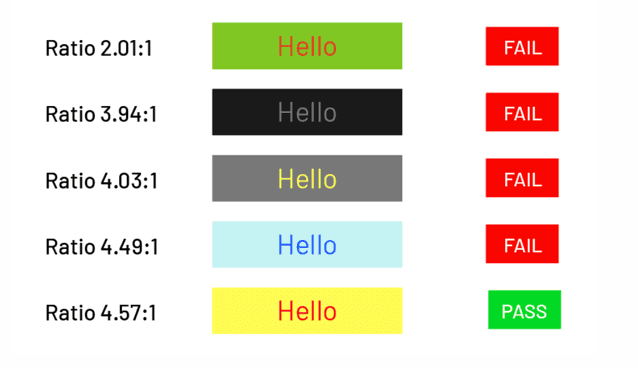
Colour distinction ratio
One other technique to create accessible content material for colorblind individuals is to make use of acceptable coloration distinction in all design components. Colour blind individuals can nonetheless understand distinction and variations in hue, saturation, and brightness. So you should use this to your benefit when creating e mail campaigns.

(Supply: College of Pittsburgh)
You may test it with this instrument. They even provide you with some suggestions concerning the colours it’s best to change to get the right coloration ratio.
2. E-mail accessibility necessities for blindness
The state of affairs with emails for blind individuals is completely completely different. No distinction colours might assist right here. These individuals use display screen readers on their desktop and cell gadgets.
Consequently, our obligation is to make our e mail campaigns legible for these belongings.
Work on topic strains
Like an everyday recipient, a display screen reader additionally begins studying emails from a topic line.
That is a longtime fact that topic strains ought to be concise and descriptive. In different phrases, a correct topic line mirrors the overall concept of the e-mail.
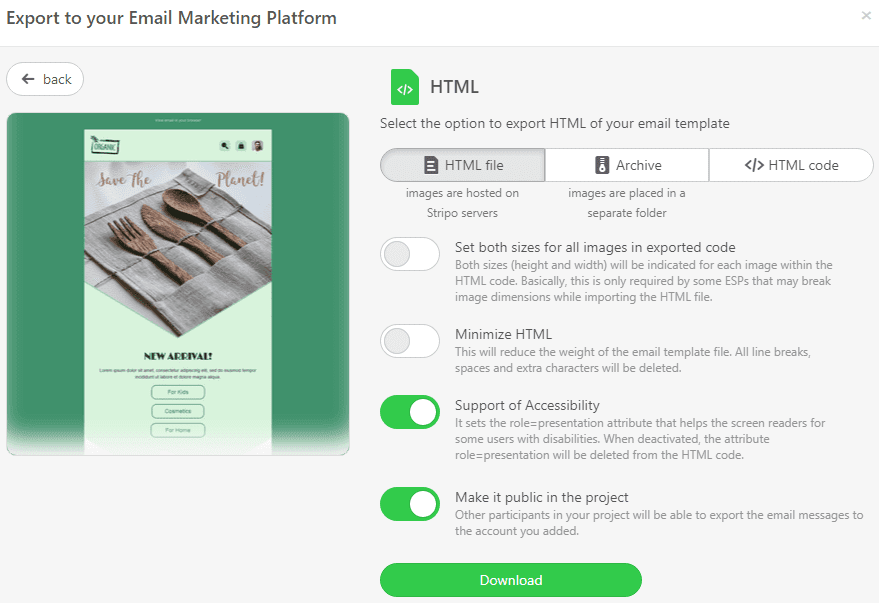
How do you set it with Stripo:
- click on on the Export button above the template;
- enter your topic line and preheader within the respective fields.
In your comfort, Stripo even exhibits how lengthy the topic line is and calculates what number of characters you already used.
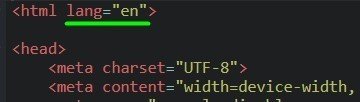
Set the language
I made a decision to take heed to some messages from my Inbox with display screen readers. It was terrible. This instrument didn’t detect languages and skim the whole lot in a horrible combine. I heard that setting the language attribute within the code would possibly assist. By setting the language attribute to e mail, we’re telling display screen readers how they need to pronounce or show your e mail content material. In any other case, it can merely learn the e-mail within the default language. And in response to directions given on-line, proper within the e mail template HTML code, I set Eng for all the e mail.
It regarded this manner:

what, it labored!
This trick will be finished not solely in English however in lots of different languages. You simply want entry to a listing of language codes you possibly can add to your e mail HTML code.
Set presentation roles
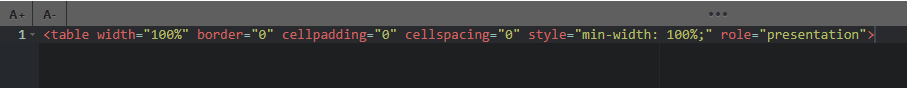
All HTML e mail templates include tables which might be “below the hood” of the e-mail. If you happen to do not add correct display screen reader settings, customers will hear these assistive gadgets learn all the HTML code as a substitute of a logical and comprehensible textual content. That is why you could add the position=”presentation” attribute to each desk in your e mail. Consequently, it’s best to get one thing like this:

Essential to notice:
Stripo provides this attribute routinely.
Initially, it’s not seen within the code editor if you create an e mail, however it’s there.
It’s sufficient simply to export the e-mail as HTML code with the Help Accessibility possibility enabled. After opening the file, you will note that each one presentation attributes are in place.

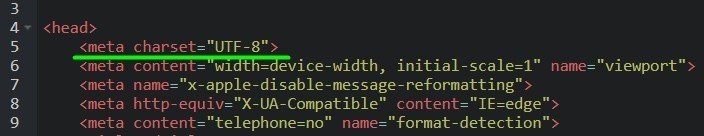
Encode characters
The best way the e-mail content material will probably be displayed will depend on the Content material-Kind. It’s worthwhile to add <charset=”UTF-8″> in your e mail HTML code proper after “<head>” as that is the preferred charset web and helps the overwhelming majority of characters.
Fortunately, all emails constructed with Stripo have already got this set laid out in emails.

Keep on with the logical order
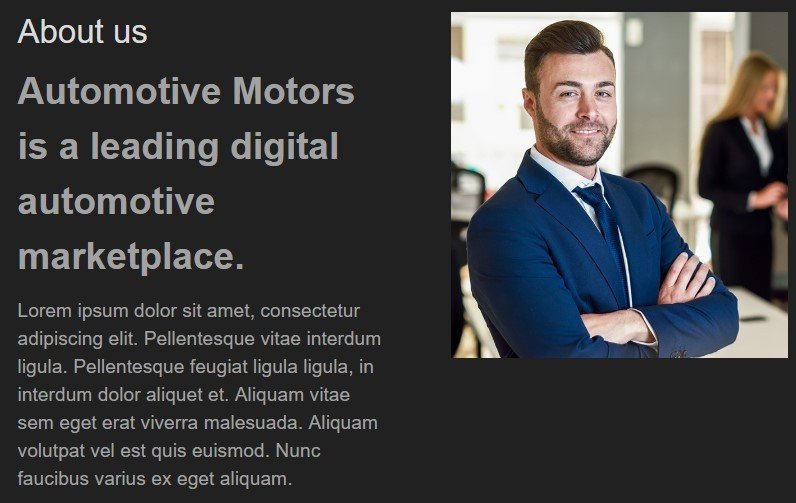
Display readers eat e mail content material in strict and logical studying order. It reads containers/blocks from left to proper inside one container; solely then does it go to the second row, and so on.
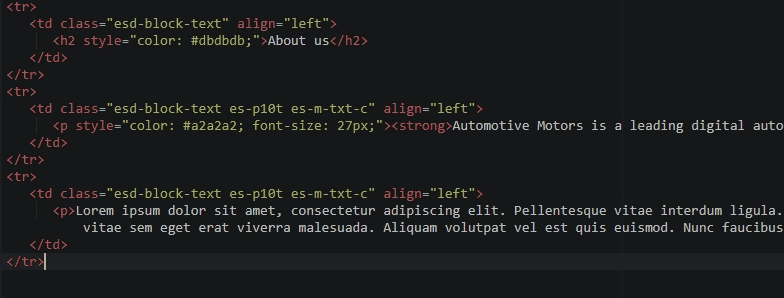
When coding accessible emails, be sure that to make use of components like <h1> and <p> in HTML code. Tags <h1>, <h2> could have a bonus over regular textual content in the identical container and will probably be learn first.
Be aware: it doesn’t matter which font you set for sure components of your texts. If it doesn’t have tags <h1>, <h2>, will probably be equal to the display screen reader even when the font measurement is 32 px or extra.

On this instance, the heading 2 textual content is 24px, whereas the conventional textual content font is 27px. However the display screen reader will “learn” heading 2 first.

Add different textual content
Display readers can’t “learn” the pictures you utilize in emails. However they can learn “different textual content,” aka alt textual content.
This one is beneficial not just for individuals with visible impairments who use display screen readers, however for all different recipients of yours as a result of some e mail purchasers block pictures by default. Additionally, typically pictures cannot be loaded attributable to a sluggish web connection. You’re doing your self a favor by including alt textual content to every picture. Be certain that it’s clear and informative. However keep away from utilizing the phrase “picture” in your alt textual content as a result of its tag already mentions it. Samantha Connelly, in her put up on e mail accessibility, says that it should be considerably irritating.

The best way the alt textual content appears to be like in HTML e mail code:
![]()
The way you set an alt textual content it with Stripo:
Upon getting inserted a photograph/picture right into a container, you will note empty fields for inserting alt textual content and hyperlinks on the settings panel.

Sticking to this easy trick makes listening to emails by display screen reader customers far more nice and helpful.
Be aware: if you happen to use a GIF to point out how one can use/set up/put on your product’s gadgets, be sure you additionally present recipients with a written guide or not less than insert a hyperlink that takes clients to your web site the place you intimately clarify how one can.
Work on hyperlinks
Hyperlinks in emails also needs to be significant. Add clear and concise copy! Let individuals know what they’re about to click on on and the place they’ll get it.
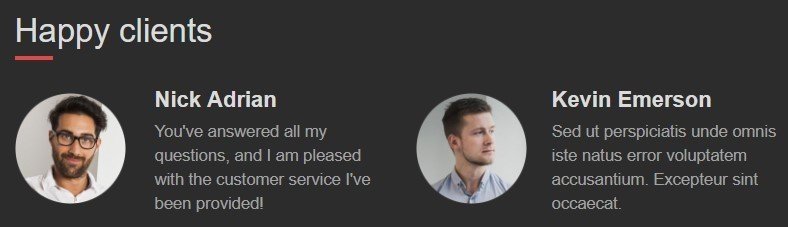
Simply examine these two hyperlinks:

The primary hyperlink doesn’t inform the shopper what it’s about, while the second specifies the web site and vacation spot.
If you happen to’ve been questioning, the primary hyperlink took me to the subscribe web page. However how would an individual who makes use of a display screen reader the place the hyperlink would possibly take her or him to?
Be aware: I designed many emails with quite a few editors and despatched them by way of quite a few ESPs, then I examined these emails on completely different display screen readers in several languages, and right here’s what I bought:
- Home windows didn’t “learn” the hyperlinks in any respect;
- Macintosh VoiceOver did learn complete hyperlinks;
- Android TalkBack didn’t learn the hyperlink however stated, “Hyperlink — faucet twice to open it.”
Some OSs should be taught to deal with display screen readers to ease some individuals’s lives.
Ace CTA buttons
Definitely, the primary aim of e mail advertising and marketing campaigns is to promote our merchandise. Thus, we must always pay shut consideration to the CTA buttons. And we usually do — by making use of vivid colours, by shaping the buttons themselves.
Some research present that the design means way more than clear and fascinating copy means way more than the design. Whereas different investigations show that the e-mail CTA button design doesn’t improve CTR and CTOR. It simply makes the button extra noticeable. And catchy textual content makes what it ought to — name subscribers to hit the button.
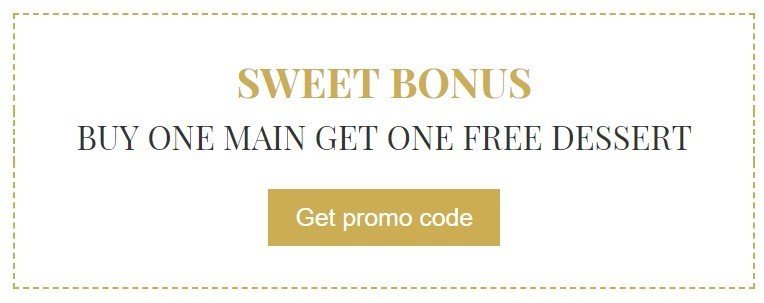
That is the way in which we see the button:

The display screen reader sees solely the textual content of the very button.
Social media icons
Stripo permits including as many social media icons in emails as you want.
Some recipients who use the display screen reader might not perceive abbreviations utilized to the icons — let the alt textual content of the social media icons be descriptive, too.
The way you set it with Stripo:
When including social media icons, you could work on their different texts (the alt attribute).
- click on on any social media icon in your e mail;
- then within the settings panel, you will note the listing of the icons you used;
- click on “Extra,” as proven within the screenshot beneath;
- enter the alt textual content within the respective fields.

Be aware: the Title discipline already has an entire title inserted, whereas the Alt textual content discipline incorporates only some letters. You could exchange it with all the title of the social media.
When beginning a brand new marketing campaign, be sure you work in your textual content to make e mail accessible so that individuals with visible impairments (or those that test their inboxes with Bixby and Siri attributable to being extraordinarily busy) can get a transparent concept of what your e mail is about.
3. E-mail accessibility necessities for dyslexia
Dyslexic readers confuse the order of letters in phrases and contemplate capital letters inside a sentence as single letters regardless of regular intelligence.

(the identical sentence the way in which dyslexic readers see it)
What can we do to make emails accessible for dyslexic readers?
- don’t underline hyperlinks. Do like we stated just a few paragraphs earlier than — make the textual content you cover the hyperlinks behind daring;
- by no means begin a brand new sentence on the finish of a line — the brand new sentence means a brand new line in emails;
- no higher case if you wish to emphasize one thing — improve the font measurement;
- by no means add center-aligned textual content in emails — solely left-aligned copy;
- background shouldn’t be white; make it cream for dyslexic readers — identical considerations different individuals, as textual content written on the cream background appears to be like softer;
- all sentences in emails ought to finish with a interval (.), and bullet factors ought to finish with semicolons (;).
Please discover extra in this information.
4. E-mail accessibility necessities for deafness
There is just one single requirement:
All movies that give how-to directions with a voice ought to have captions or subtitles.

(Supply: Video from Stripo)
Be aware: don’t depend on the subtitles YouTube provides. Very often, they don’t work correctly.
Wrapping up
The next suggestions will enable you with creating accessible emails:
- Use adequate distinction colours of various shades. Even when an individual confuses some mid colours, for instance, darkish inexperienced and darkish brown, she or he won’t ever confuse gentle inexperienced with darkish brown.
-
Add descriptive topic strains to your emails.
-
At all times! At all times add alt textual content to all of the imagery.
-
If a GIF fulfills an educative mission, be sure you add a written, detailed description to it.
-
Use just one language per e mail as display screen readers can converse just one language at a time. One other language within the e mail is simply transliterated, making it inconceivable to grasp what the display screen reader says in every other language.
-
Guarantee all of the hyperlinks inserted in an e mail are significant to keep away from accessibility points.
-
Specify the Content material-Kind <charset=”utf-8”> to make all characters utilized in emails legible. I really feel like reminding you that Stripo already did it for you.
-
Set solely left-aligned textual content in emails.
-
Create your e mail messages with love and take care of all human beings.
Whenever you’ve completed your e mail campaigns, test them with accessibility testing instruments, ship a duplicate of the e-mail to e mail purchasers, and check out it with the display screen readers.
Throw away accessibility points creating your emails with Stripo
