
Not everyone seems to be blessed with the talent of coding. The standard digital marketer might have restricted data of HTML and CSS, not point out the variations between net and e mail improvement. So, what occurs to non-developers when you must contact the code in an HTML e mail and taking a look at it makes your eyes cross?
Code mills can assist clear up the issue. And the reality is, a number of e mail builders use instruments to assist them get the mundane, tedious duties of coding HTML emails accomplished sooner.
On this article, we’ll introduce you to some on-line instruments that generate email-ready code you need to use in your campaigns. That features:
- Electronic mail background code mills
- Bulletproof button code mills
- Responsive e mail format mills
- Media question mills
- Mailto hyperlink code mills
- HTML character converter
What are the ache factors of coding HTML emails?
If you happen to’ve been within the e mail sport for any period of time, you know the way onerous it’s to code HTML emails to show effectively on each machine and e mail shopper. For example, an e mail template that works in Gmail may not show appropriately in Microsoft Outlook or vice versa.
However what’s troublesome about coding HTML emails? Glad you requested. Listed here are some ache factors in utilizing HTML for e mail:
- Not all e mail purchasers are created equal. When dealing with HTML code, all e mail purchasers reply otherwise. For instance, e mail purchasers have various help for background-image; it really works on Gmail for essentially the most half, renders on some variations of Microsoft Outlook, and Yahoo partially helps it. If you happen to use the background-image property in your HTML e mail template, you’ll have completely different rendering experiences relying in your reader’s e mail shopper. Not cool.
- Electronic mail improvement requires technical data. Pondering of coding an HTML e mail from scratch? Hopefully, you’ve received a Swiss military knife of coding expertise hidden someplace since you’ll want fairly a little bit of in-depth data about e mail improvement, HTML, and CSS to code an e mail from the bottom up.
- Emails are time-consuming to code. Even you probably have a devoted e mail developer, which many small companies don’t have, creating emails could be very time and resource-intensive. Unencumber precious tech sources to focus your power the place it counts.
Why do you have to use HTML e mail code mills?
HTML emails are eye-catching, however they arrive with fairly a couple of ache factors. Code mills for e mail improvement can assist you with a few of the trickier duties and primary parts of e mail.
Code mills enable you rapidly create code snippets of HTML and CSS for frequent e mail improvement duties. Listed here are some the reason why it is best to use a code generator – even if you happen to’re an e mail developer:
- Code mills prevent time and sources. By offering reusable code snippets, code mills assist you to deal with improvement duties. Simply as DevOps engineers use Gruntwork’s code library to keep away from constructing their infrastructure from scratch, you don’t need to code emails from scratch both!
- Simply copy and paste clear code. We’ve all heard the traditional joke: What sort of developer are you? / I’m a Google developer. / Actually? / Yeah, I Google the right way to code, then I copy-paste it. Let’s face it, coding fully from scratch is mainly a fable. As a developer, you’re in all probability copy-pasting anyhow from your personal library of code snippets and open-source code from on-line boards like StackOverflow and Quora. Code mills are simply extra refined, use-case-specific variations of your present instruments.
- Keep away from errors. In e mail improvement, the time period “bulletproof” describes a little bit of code that shows appropriately throughout completely different e mail purchasers. Since code mills offer you clear code, you’ll be able to keep away from errors and create bulletproof HTML emails with ease.
Six HTML code mills you need to use at no cost
Let’s dive into some frequent HTML code snippets and what free code mills we are able to use for every:
- Backgrounds
- Electronic mail buttons
- Responsive layouts
- Media queries for display screen sizes
- Mailto hyperlinks
- Character conversions
Let’s dig into every of those.
What’s a superb HTML background generator?
Coloured backgrounds make your emails pop in a sea of boring black-and-white plaintext emails. However there’s a catch: They’re not simple to code. In spite of everything, bulletproof backgrounds are HTML/CSS backgrounds that use a mix of a standard background picture mixed with some Vector Markup Language (VML) to create backgrounds to show correctly no matter your subscriber’s e mail shopper.
The best way to code a bulletproof background is a lesson for one more day, however if you wish to shorten the method, attempt utilizing an e mail background generator instrument like this one:

To make use of this instrument:
- Submit the URL of the picture you wish to use to your background.
- Select a fallback coloration in case your picture doesn’t render.
- Comply with the instrument’s instructions and copy-paste the 2 code snippets the place directed.
That is background code generator a well-liked answer for e mail geeks. Not solely are you able to create a background for all the e mail, you may as well generate background code for single desk cell.
What’s a superb bulletproof button generator?
Bulletproof buttons are an effective way to make calls-to-action which can be accessible, supported by all e mail purchasers, and stand out. If you happen to’re enthusiastic about coding e mail buttons from scratch, try our tutorial. If you wish to hit the bottom working, we suggest this bulletproof button code generator:

To make use of this instrument:
- Provide button textual content.
- Submit a background picture URL (optionally available).
- Specify your button traits, together with button measurement, font coloration, and the URL of the touchdown web page you wish to direct your readers to.
- Copy-paste the button code and insert it into your e mail template.
What’s a superb e mail format generator?
Buttons and backgrounds are necessary, however layouts are the backbones of emails, What number of columns will your e mail have? Do they develop or collapse to suit cell gadgets? Will you may have completely different layouts for various sections?
Try our sources for responsive e mail templates if you wish to tackle the problem of coding your personal format. In any other case, try Julie Ng’s Electronic mail Format Calculator to generate HTML and CSS code snippets for responsive e mail grids and layouts:

To make use of this instrument, merely observe Julie Ng’s instructions. Be aware that the instrument makes use of a “Gmail first” strategy to responsiveness.
How do I code media queries for various display screen sizes?
Whilst you don’t need to use media queries to construct a responsive e mail, it’s probably the most fashionable strategies amongst e mail coders. If you wish to be sure to’re focusing the fitting breakpoints or want to focus on a selected machine, SimpleCCS.eu gives a solution to rapidly generate a number of completely different media queries.

To make use of this media question code generator:
- Select the breakpoint or particular machine
- A pop-up window will seem
- Copy and paste the code to your e mail
This instrument could also be lacking media queries for extra trendy gadgets corresponding to Google Pixels and newer iPhones. However you’ll be able to depend on previews from Electronic mail on Acid by Sinch that can assist you ensure that your emails look nice on the newest from Android and iOS.
How do I generate mailto hyperlinks?
Mailto hyperlinks are a fantastic addition to your emails as a result of they open pre-populated reply emails in your reader’s default e mail shopper. Extra importantly, they direct incoming e mail visitors out of your clients to the fitting recipients in your online business. If you happen to’d wish to code your mailto hyperlinks from scratch, try our mailto hyperlink tutorial. Or you’ll be able to try Parcel’s mailto generator:

Parcel’s no-frills mailto generator is easy to make use of:
- Fill within the parameters you’d wish to populate.
- Hit “Copy Hyperlink.”
- In your HTML e mail template, paste the copied textual content within the href attribute of an HTML tag <a> and specify the show textual content.
For example, a pattern copied hyperlink may seem like this:
mailto:joansmith@emailonacid.com?topic=Questionpercent3Apercent20Emailpercent20testingpercent20tools&physique=I'dpercent20likepercent20topercent20knowpercent20morepercent20about...
By itself, this doesn’t do something, actually. Let’s say we wish the show textual content to be “Get in contact!” We’ll do that by passing the above code to the href attribute of an HTML <a> tag:
<a href="https://www.emailonacid.com/weblog/article/email-development/code-generators/mailto:joansmith@emailonacid.com?topic=Questionpercent3Apercent20Emailpercent20testingpercent20tools&physique=I"dpercent20likepercent20topercent20knowpercent20morepercent20about...">Get in contact!</a>Simply copy-paste this into your e mail, and also you’re good to go!
Parcel additionally has a calendar hyperlink code generator, which is helpful for emails selling webinars and occasions in addition to onboarding or gross sales emails wherein recipients might have so as to add a gathering to their calendars.
The best way to convert convert particular characters for HTML
Okay, this one isn’t fairly as glamorous as the opposite options we’ve coated above: character encoding. While you create emails, it’s not at all times so simple as copy-pasting your e mail content material into your e mail template. You’ll must encode sure particular characters.
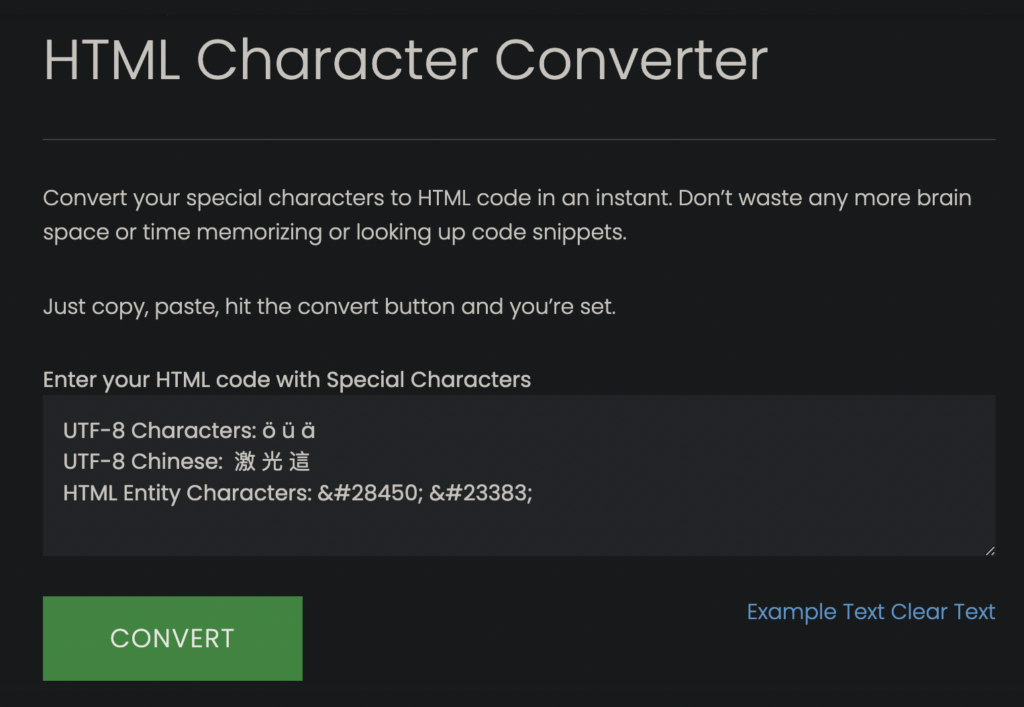
Try Electronic mail on Acid’s character converter, which generates code snippets for all of your particular character wants. Generally, it’s the little stuff that makes or breaks your e mail:

To make use of our instrument:
- Insert your particular characters into the window.
- Hit “CONVERT.”
And that’s it! Simply embed the code wherever you need. If you happen to want some assist beginning, click on on the “Instance Textual content” hyperlink to offer it a attempt.
Don’t neglect to check…
With a code generator, HTML e mail coding turns into a bit bit much less aggravating. If you happen to’re enthusiastic about different methods to streamline your e mail improvement, try our listing of the greatest e mail improvement instruments. If you wish to check out a low-code answer, try Mailjet by Sinch’s drag-and-drop Electronic mail Editor. Learn the way e mail template builders clean out the kinks in your e mail improvement workflow.
However wait – earlier than you ship out your newest marketing campaign by means of your e mail service supplier (ESP), don’t neglect to check! Preview how your code snippets will look in 100+ e mail purchasers and reside gadgets with Electronic mail on Acid’s testing instruments. Why go away perfection as much as probability?

Creator: The Electronic mail on Acid Group
The Electronic mail on Acid content material workforce is made up of digital entrepreneurs, content material creators, and straight-up e mail geeks.
Join with us on LinkedIn, observe us on Fb, and tweet at @EmailonAcid on Twitter for extra candy stuff and nice convos on e mail advertising and marketing.
Creator: The Electronic mail on Acid Group
The Electronic mail on Acid content material workforce is made up of digital entrepreneurs, content material creators, and straight-up e mail geeks.
Join with us on LinkedIn, observe us on Fb, and tweet at @EmailonAcid on Twitter for extra candy stuff and nice convos on e mail advertising and marketing.
