Does your web site promote grownup merchandise or publish content material that requires age verification? Questioning tips on how to add an age verification popup to your web site?
There are many plugins and web sites that may show you how to add an age verification popup to your web site. However most of them are costly and take too lengthy to arrange.
On this publish, I’m going to indicate you ways you need to use OptinMonster to create your individual age checker popup.
You received’t want to rent a developer or pay for an costly app for it. It simply takes 10 minutes, and even inexperienced persons can do it on their very own.
When you add the age verification popup to your web site, you’ll be capable of confirm your prospects’ age each time they land in your web site.
However first, let’s speak about what I imply by an ‘age verification popup’ and why it is best to add age verification to your web site.
What Is an Age Verification Popup?
An age verification popup is a design overlay that seems in your web site for guests to work together with. The popup makes it necessary for them to decide on their age from the menu or verify their date of delivery. That is to ensure they’re sufficiently old to eat the content material in your web site.
Companies that promote tobacco, alcohol, hashish, or different grownup merchandise use this verification methodology to make sure their web site’s guests are sufficiently old to view their content material. The objective is to make sure that on-line shops that deal in grownup merchandise aren’t promoting them to minors, as per the legislation.
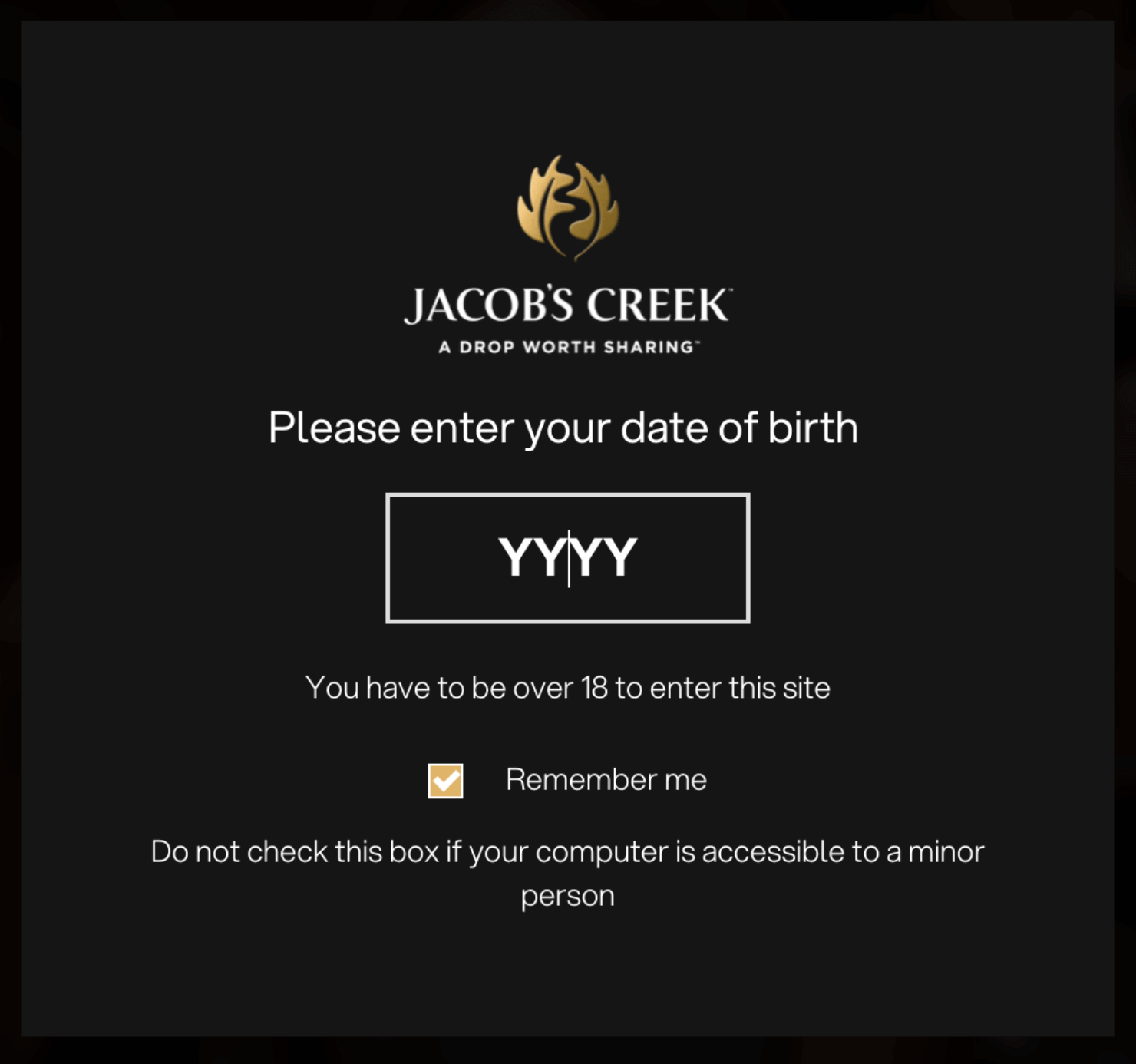
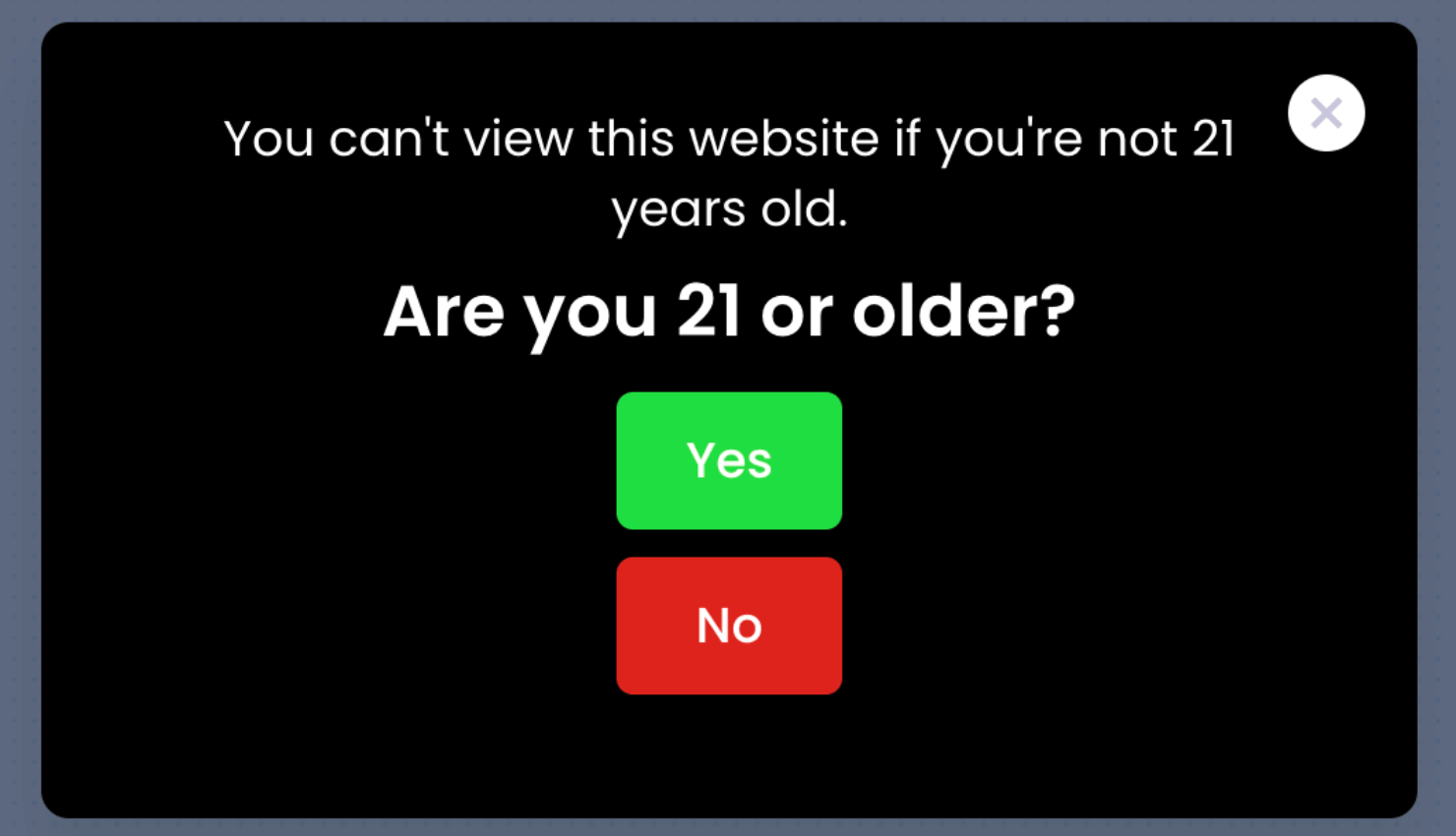
You’ve in all probability seen an age-gate widget earlier than. It seems to be like this:

Exhibiting an age verification popup in your web site can assist you keep away from fines or penalties if minors are caught shopping for out of your web site.
It doesn’t matter if your online business operates in a area that doesn’t have strict legal guidelines for checking your consumer’s age. Including an age verification popup is morally the correct factor to do even in such circumstances.
Many eCommerce websites and social media websites have age restrictions to maintain minors from creating an account on their very own.
On this step-by-step tutorial, I’ll present you 2 alternative ways to create an age verification popup.
Let’s get began.
Technique 1: Sure/No Age Verification Popup
I’ll use OptinMonster to create a web site age verification popup.
OptinMonster is the greatest lead technology software program that permits you to create on-line campaigns, comparable to a registration kind, web site notification bar, countdown timer, and age verification popup.
OptinMonster additionally integrates with all main web site and eCommerce platforms comparable to WordPress, WooCommerce, and Shopify to supply wide-ranging options for every kind of on-line shops.
It comes with highly effective focusing on choices so you’ll be able to present your campaigns to the correct individuals on the proper time and on the correct pages.
You may also use the focusing on guidelines to show totally different popups in numerous areas which have separate legal guidelines for underage prospects.
As an example, the authorized consuming age varies by nation. The US requires prospects to be not less than 21 years previous to smoke or drink. In Canada, the authorized age is nineteen. And in Germany, the age restrict is simply 16.
When you’ve got a beer model that sells to those nations, you need to use OptinMonster to set off region-specific age verification popups to oblige by the native legislation.
Let’s go over the steps to making a easy sure/no age verification popup.
Step 1: Create a Sure/No Marketing campaign
Log into your OptinMonster account.

Do not Have an Account But?: Join OptinMonster to get began at present or try this intensive evaluation to see if OptinMonster is best for you!
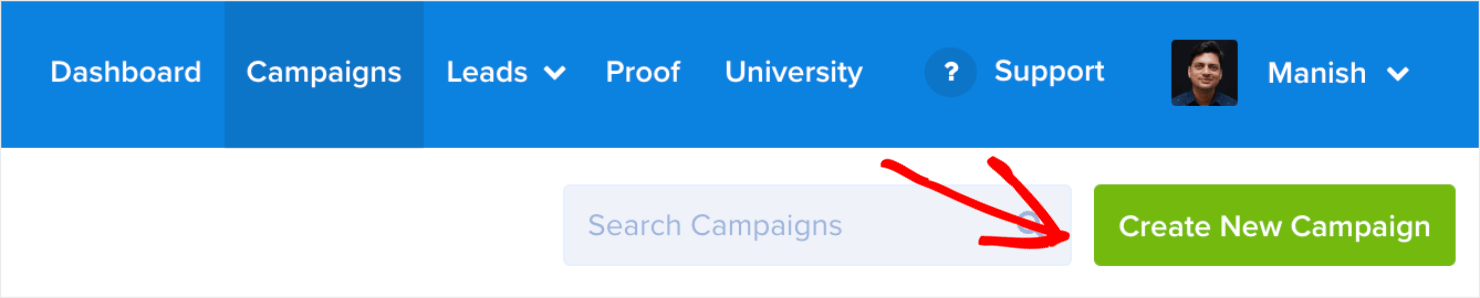
In your dashboard, go to the higher right-hand nook and click on Create New Marketing campaign:

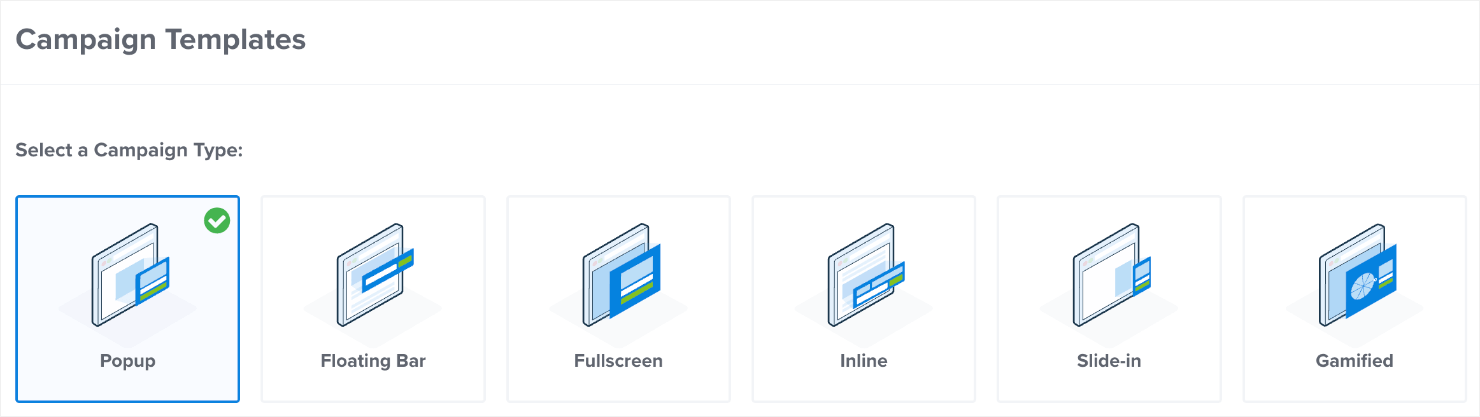
Select your marketing campaign kind. There are 2 forms of campaigns that work for age verification:
I like to recommend going with a popup marketing campaign since popups don’t take up all the display area.
You may also create a fullscreen marketing campaign, which will get individuals’s full consideration with none distractions.
For this tutorial, I’ll select a popup marketing campaign:

Now it’s time to decide on a popup template. OptinMonster comes with 100+ ready-to-use templates that work completely throughout desktop, pill, and cellular gadgets.
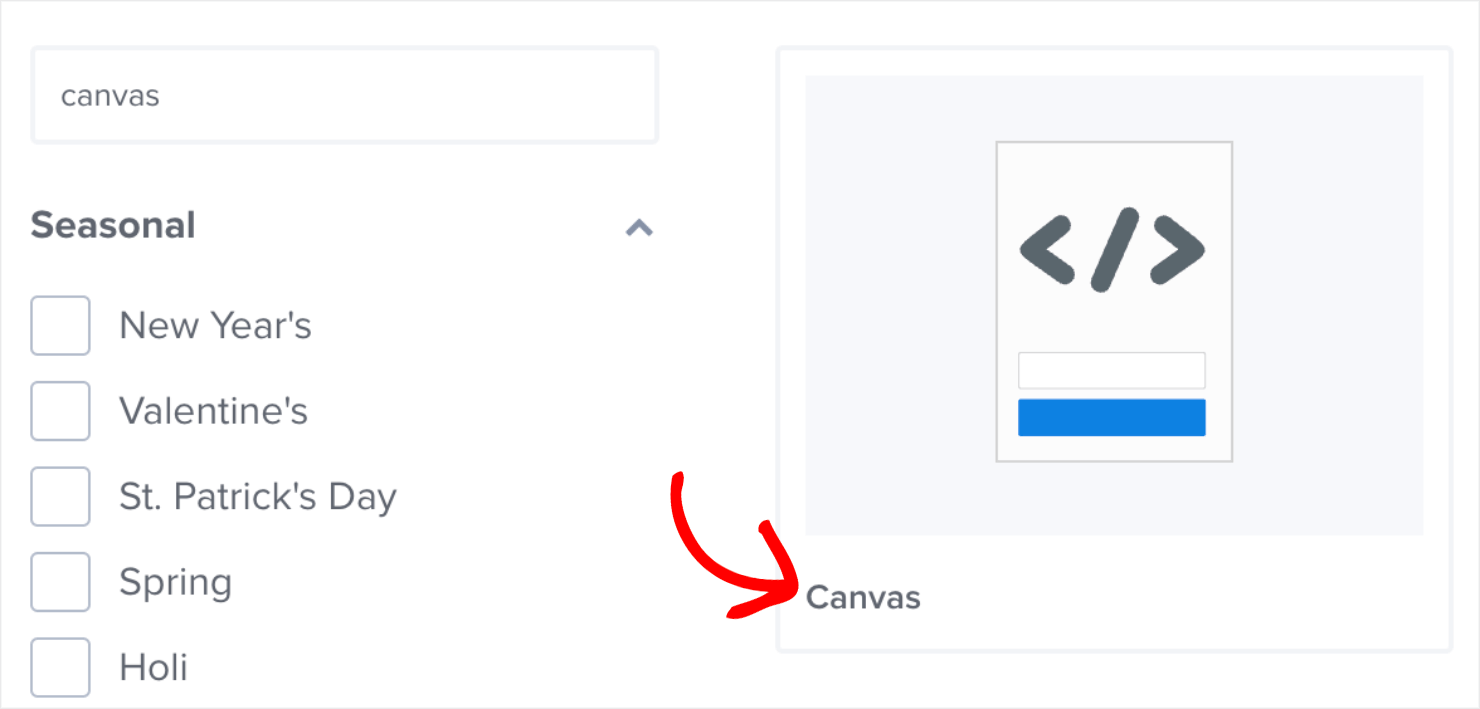
Or, you too can choose the Canvas template to create your individual marketing campaign from scratch. I’ll present you ways to try this a bit later.
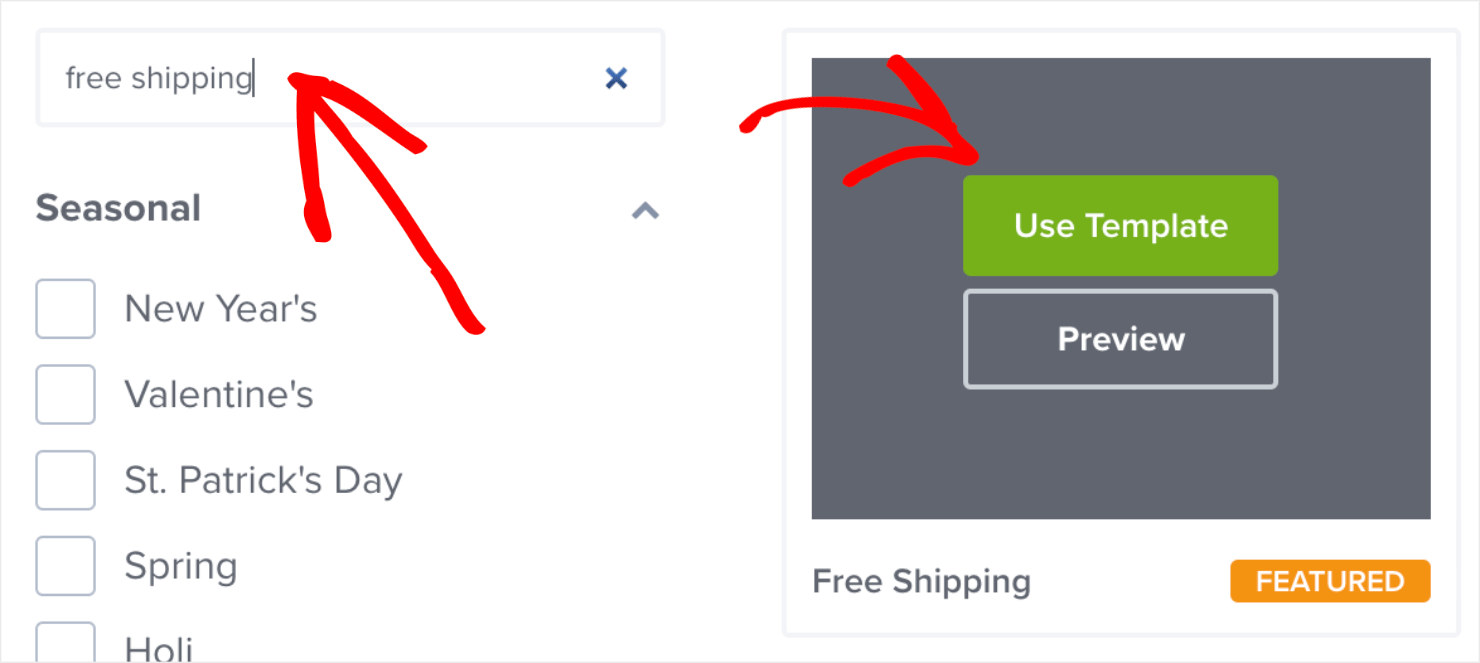
For now, I’ll use the Free Delivery template.
To search out it, simply kind ‘free transport’ within the search field and click on on Use Template.

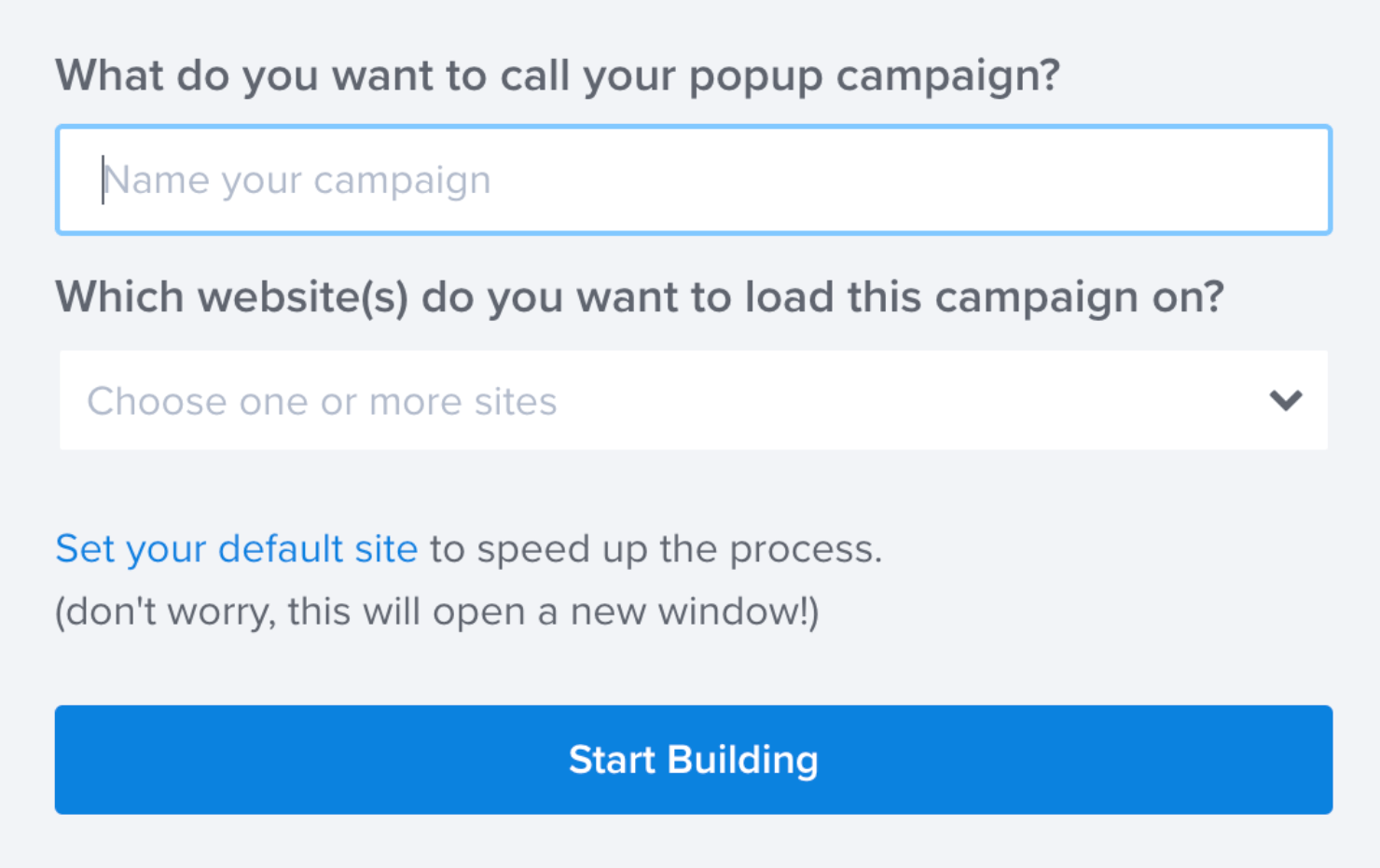
Subsequent, give your marketing campaign a reputation and choose which web site you wish to use it for. Click on on Begin Constructing when you’re prepared.

Now you’ll see your template within the editor. Because the template title suggests, the copy and design are tailor-made to a free transport supply somewhat than an age verification popup.

However with only a few minor changes, you’ll have your age verification popup prepared very quickly.
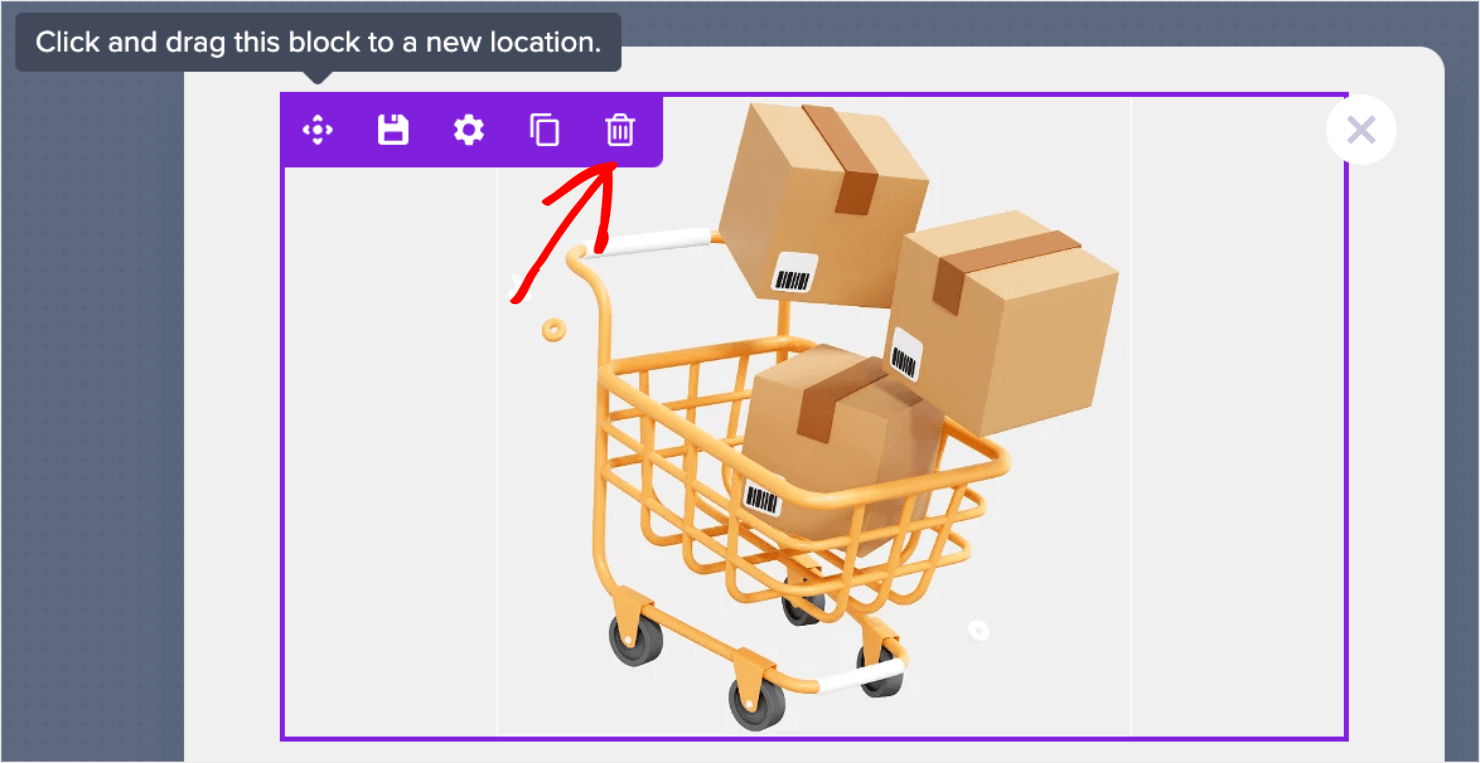
Merely click on on particular areas within the designer to drag up the modifying instruments within the left-hand aspect menu. For this tutorial, I’m going to make the next modifications to the design:
1. Delete the background picture.

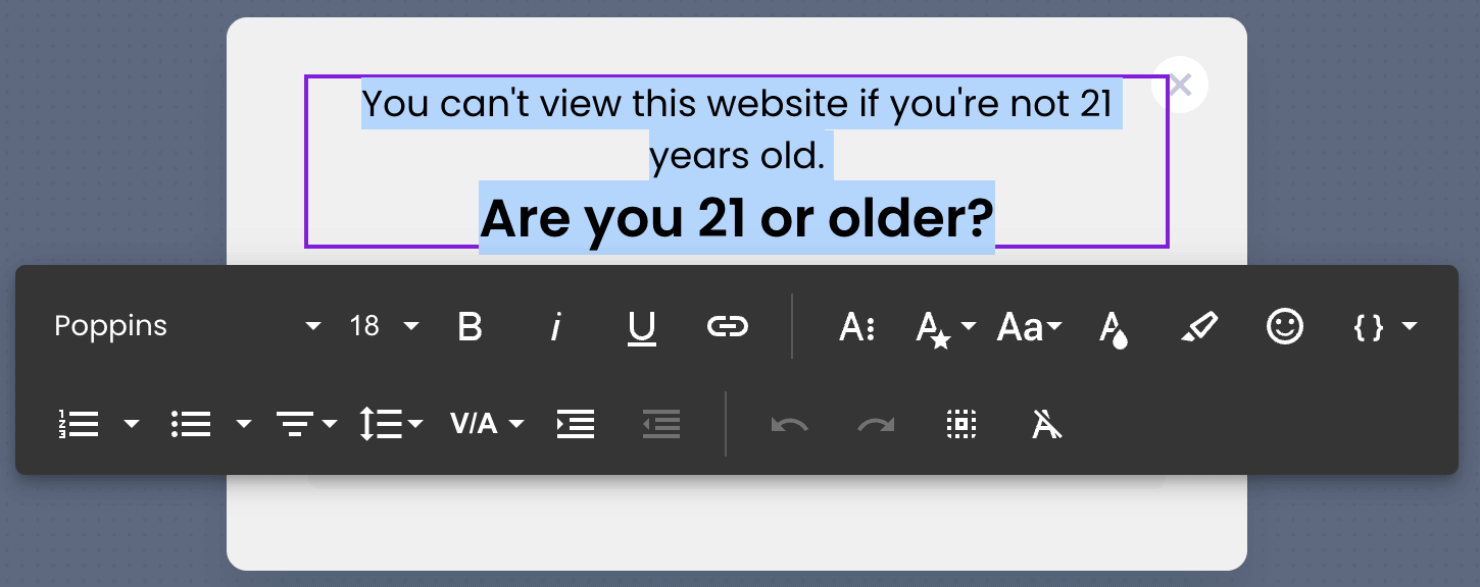
2. Change the textual content to ask the customer if they’re 21 or over.

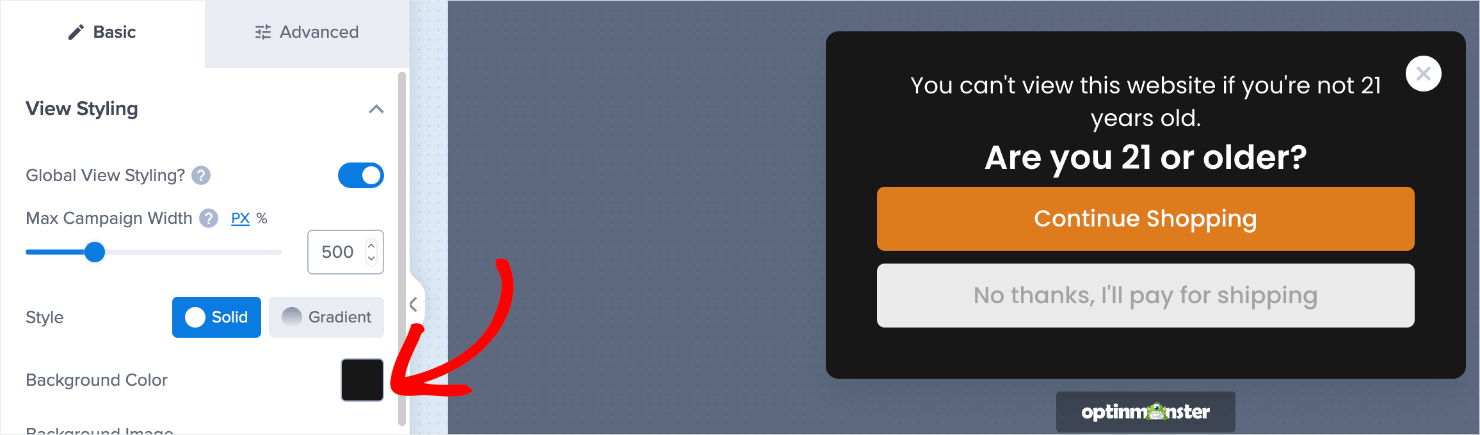
3. Change the background coloration to black.

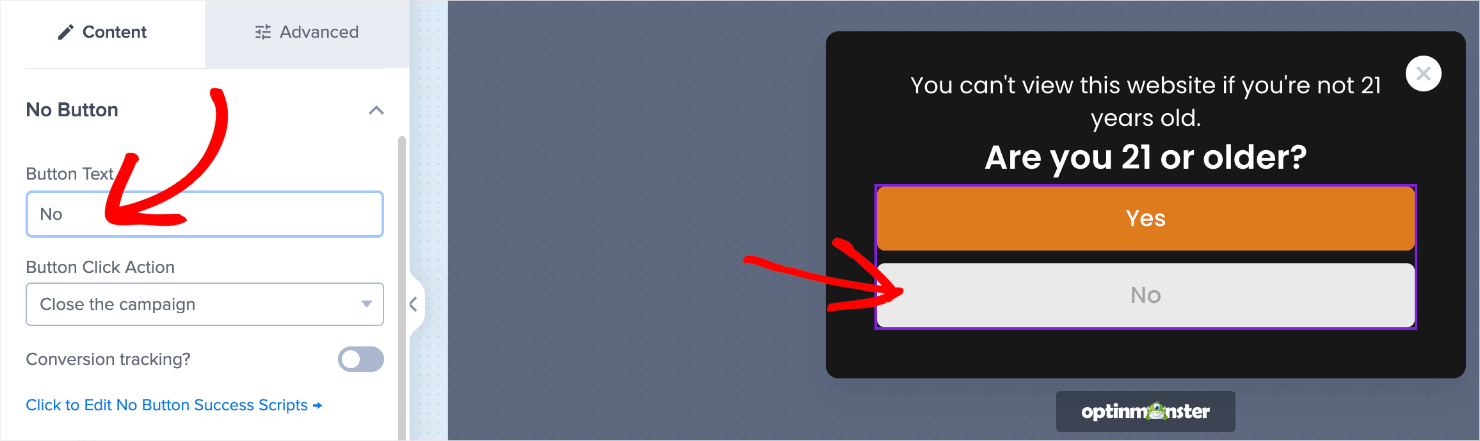
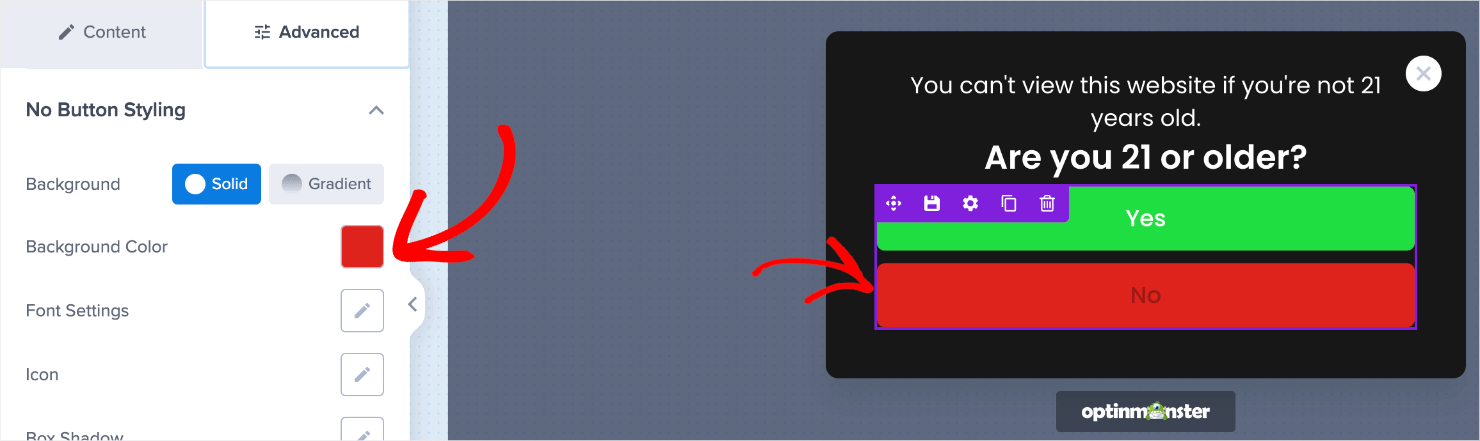
4. Change the button texts to sure and no. Click on on the button on the designer to get the customization choices within the left-hand menu.

5. Change the button colours.

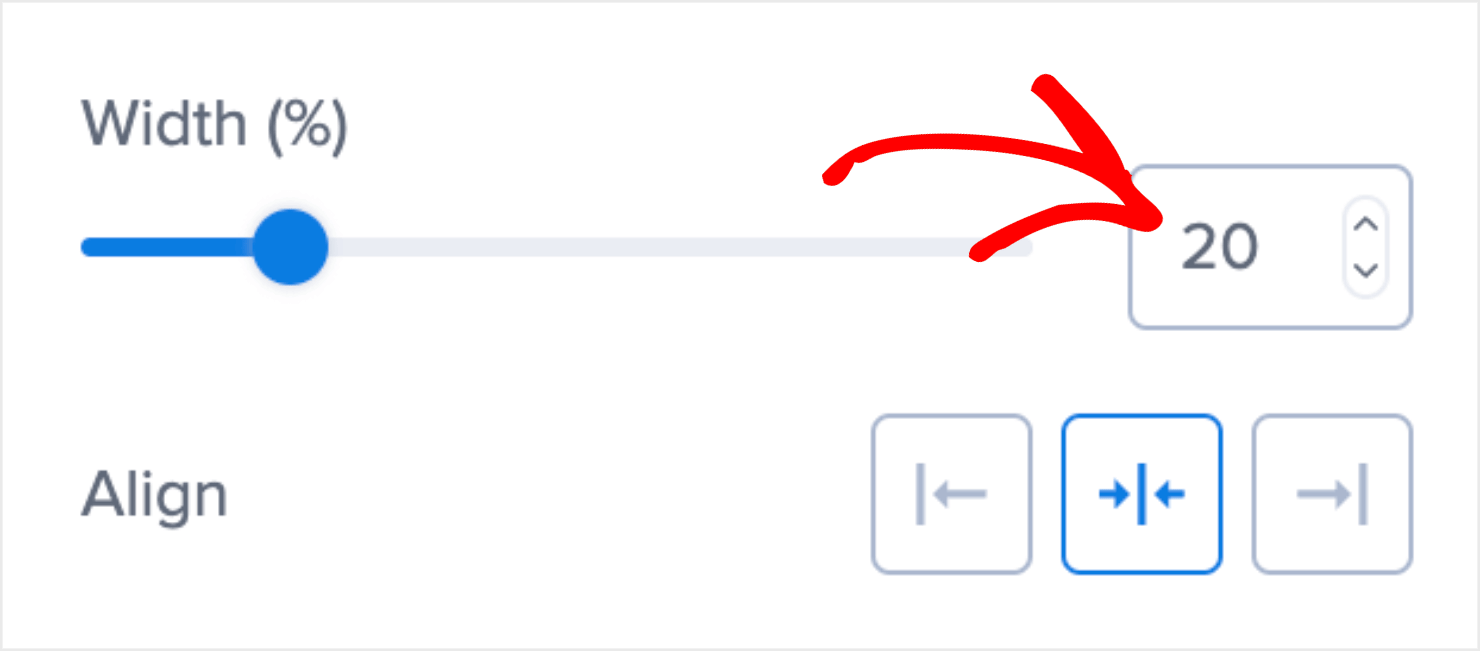
6. And at last, regulate the button width.

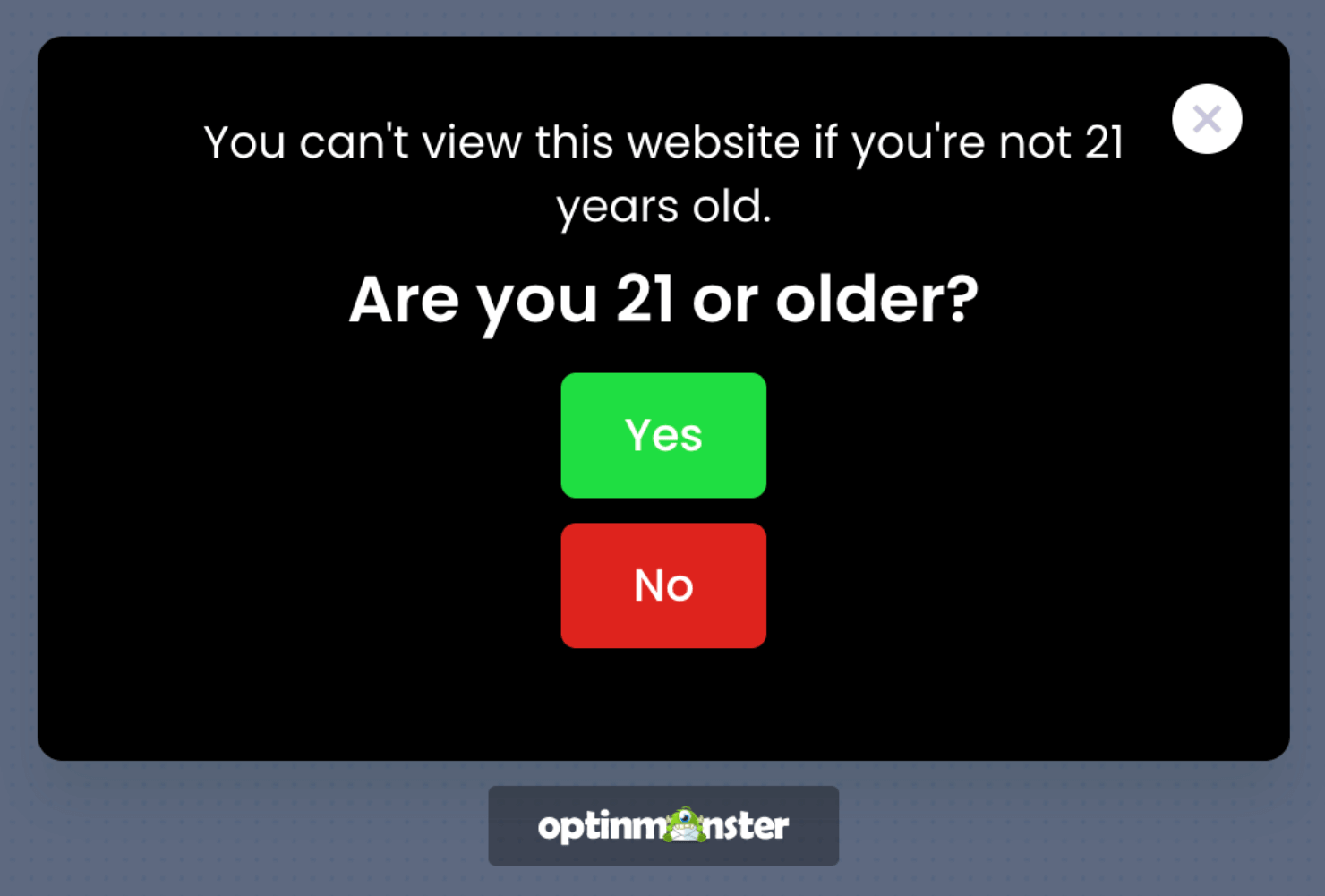
After I make the modifications, the popup will appear to be this:

Subsequent, I’ll present you tips on how to make the popup necessary for all guests in your web site.
Step 2: Make Age Verification Obligatory
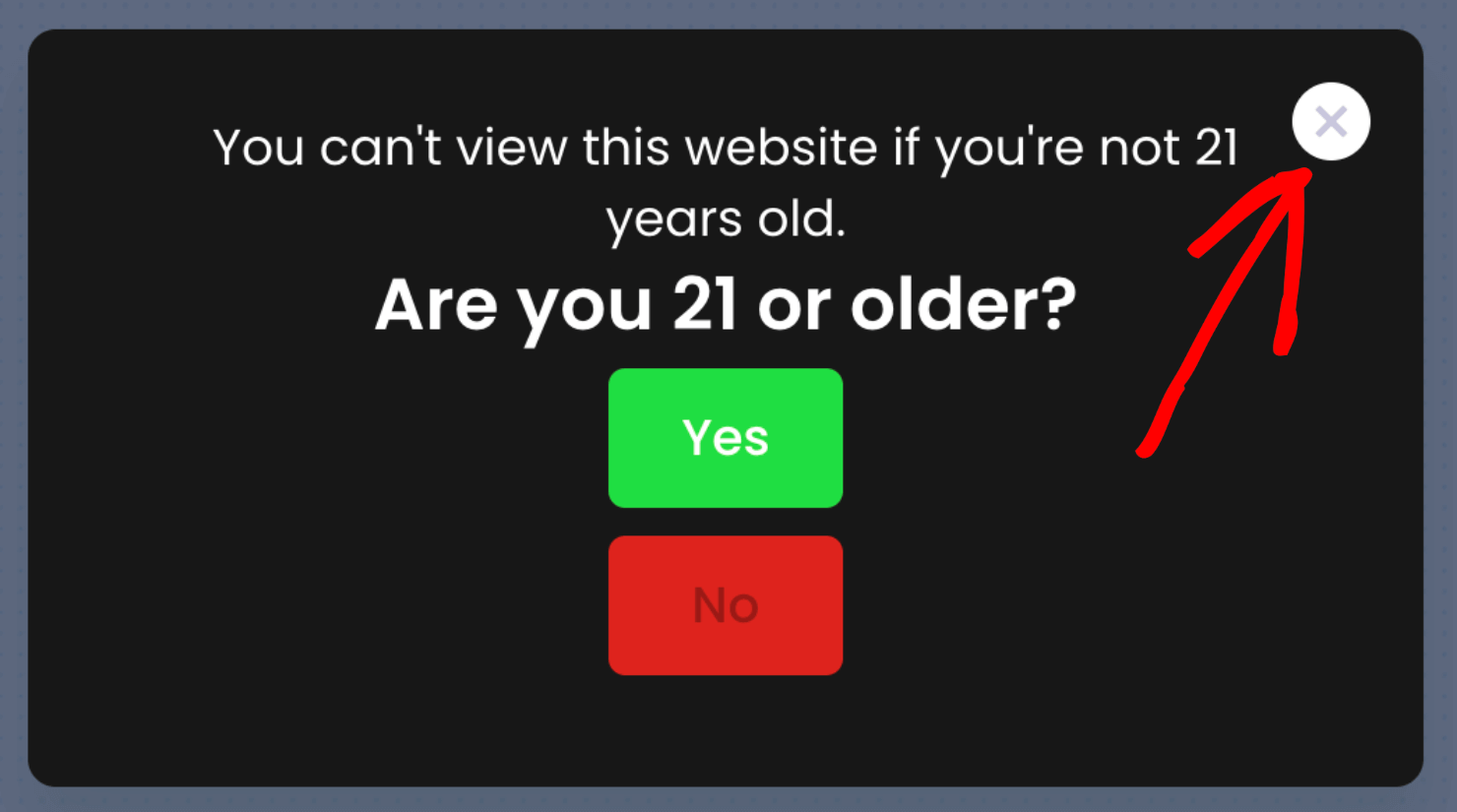
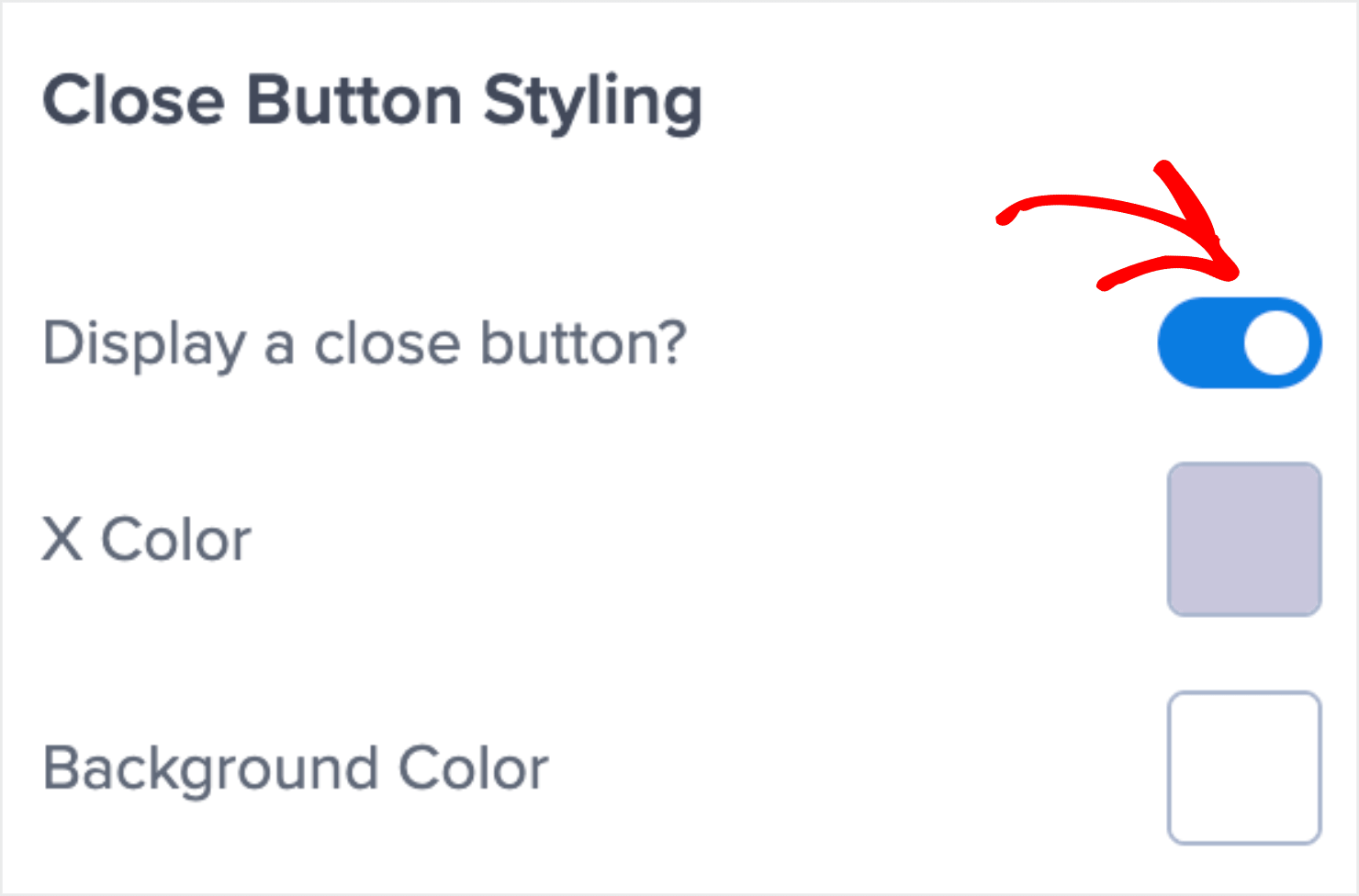
Discover there’s nonetheless an X shut button within the high right-hand nook of the marketing campaign:

To make it necessary for every web site customer to work together with the age verification popup, you’ll have to do away with the shut button. The one approach this marketing campaign ought to shut is that if the consumer clicks sure as a result of they’re sufficiently old to enter your web site.
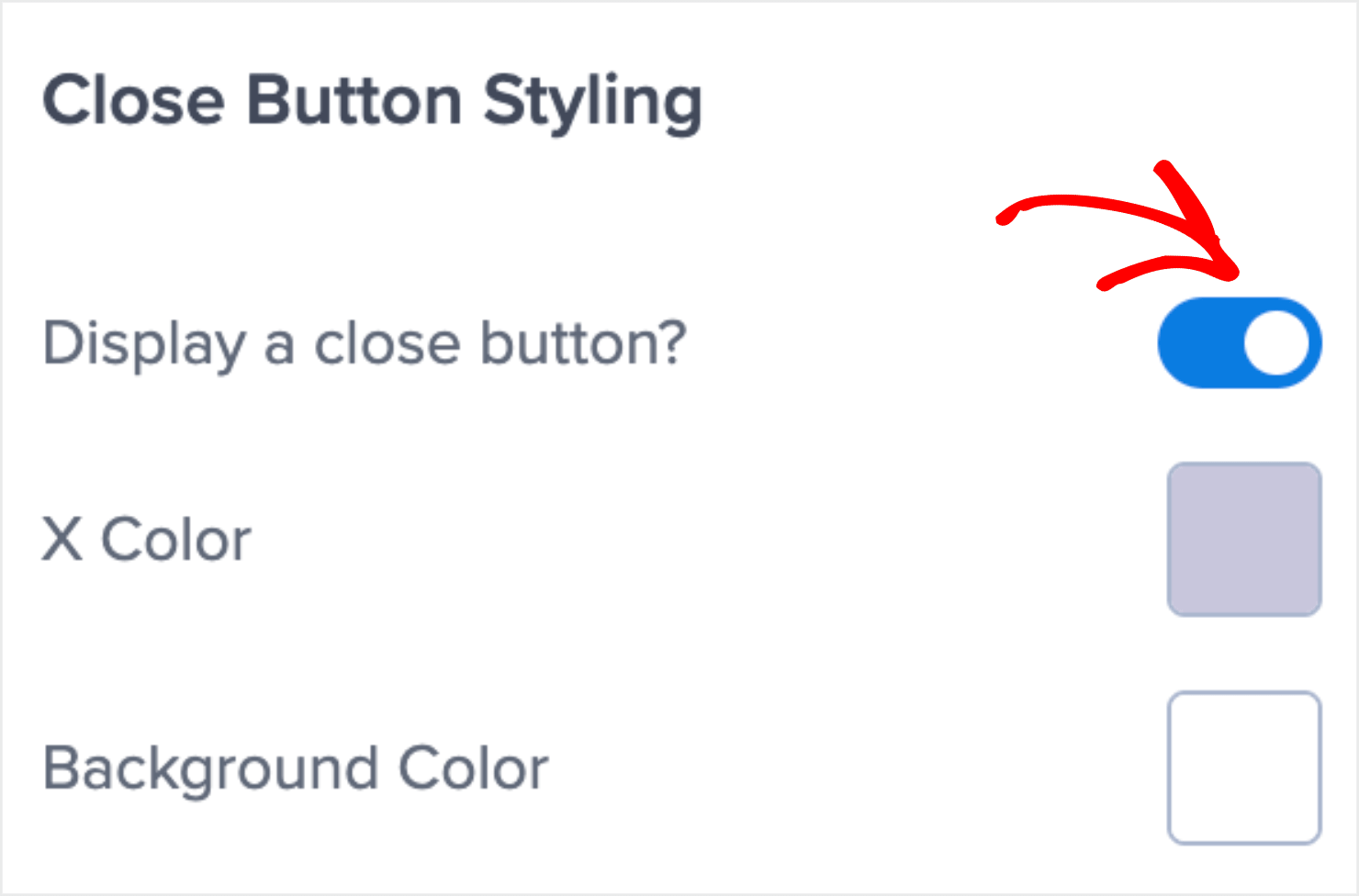
Click on on the X icon within the high right-hand nook and search for Show an in depth button? choice within the left-hand modifying menu. Toggle the choice to disable the shut button:

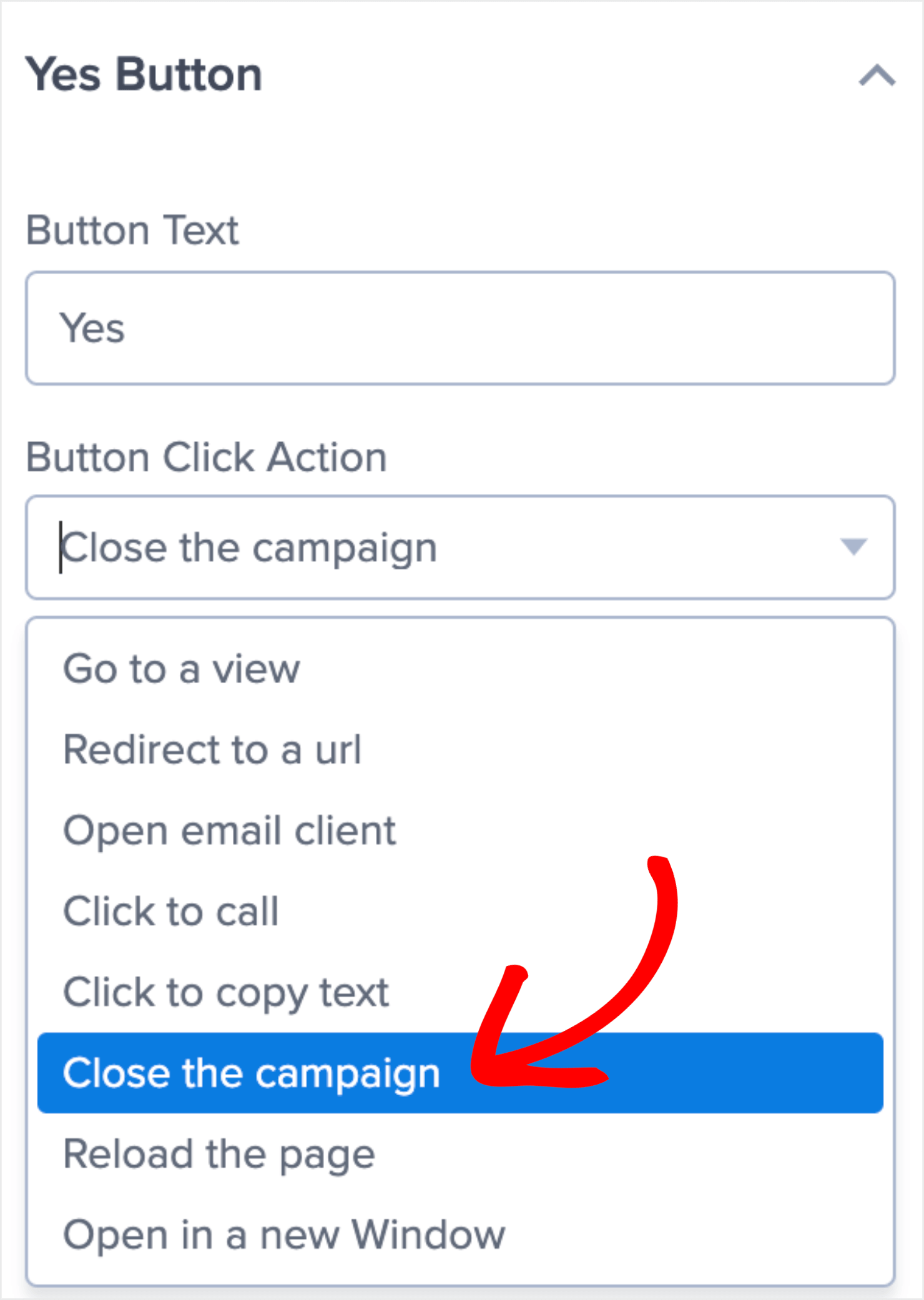
Now it’s time to alter your sure and no buttons’ actions. Let’s begin with the sure button.
Click on on the Sure button to drag up the modifying choices on the left-hand aspect menu. Scroll all the way down to Button Click on Motion. Change the settings from Go to a view to Shut the marketing campaign:

This manner, when your web site’s guests reply ‘sure’ as to if or not they meet your age necessities, the popup will shut and let the guests entry your web site.
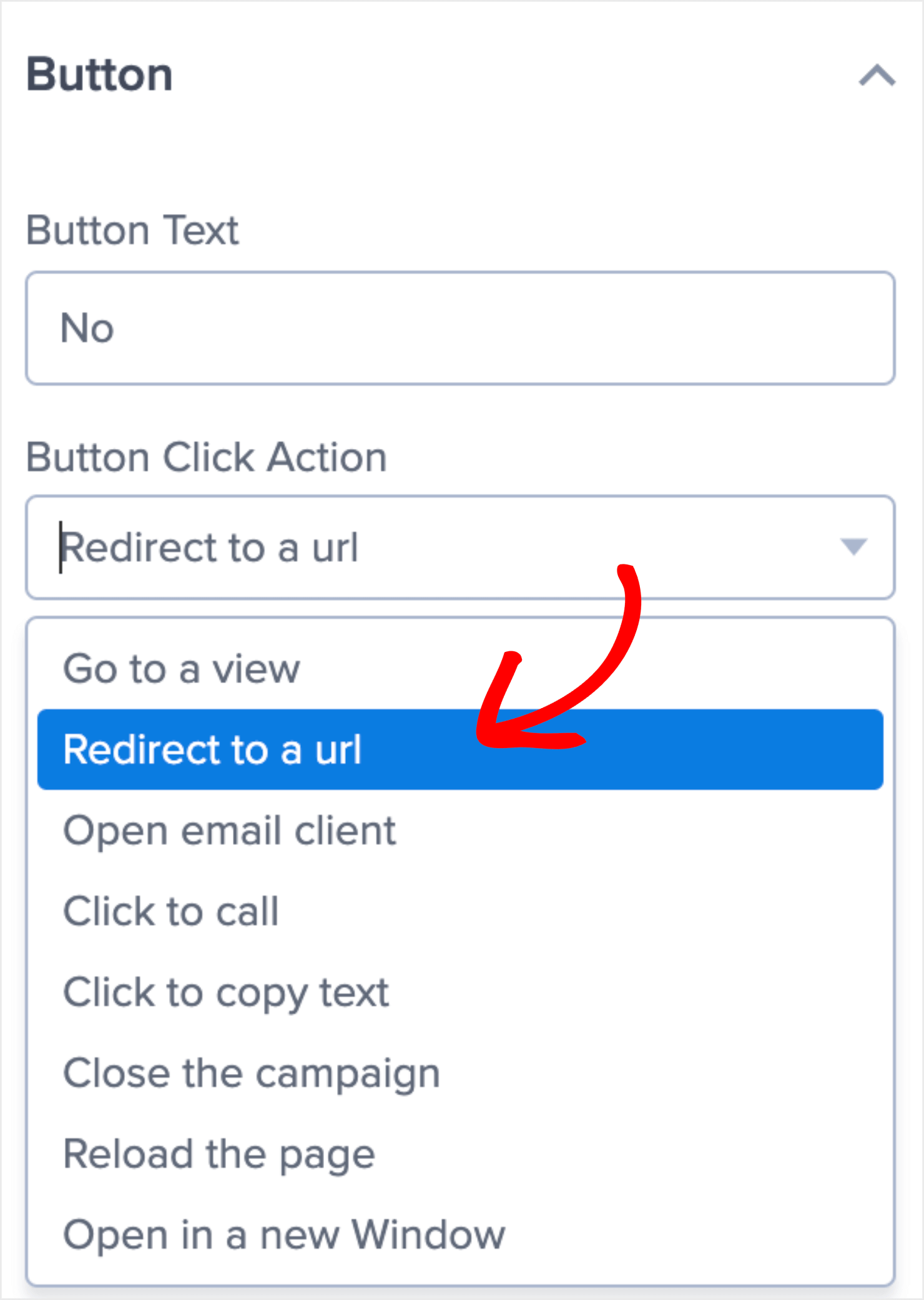
Subsequent, let’s modify the No button’s motion. Click on the button to drag up the modifying instruments. Scroll all the way down to Button Click on Motion.
Within the dropdown menu for Button Click on Motion, change the settings from Shut the marketing campaign to Redirect to a URL:

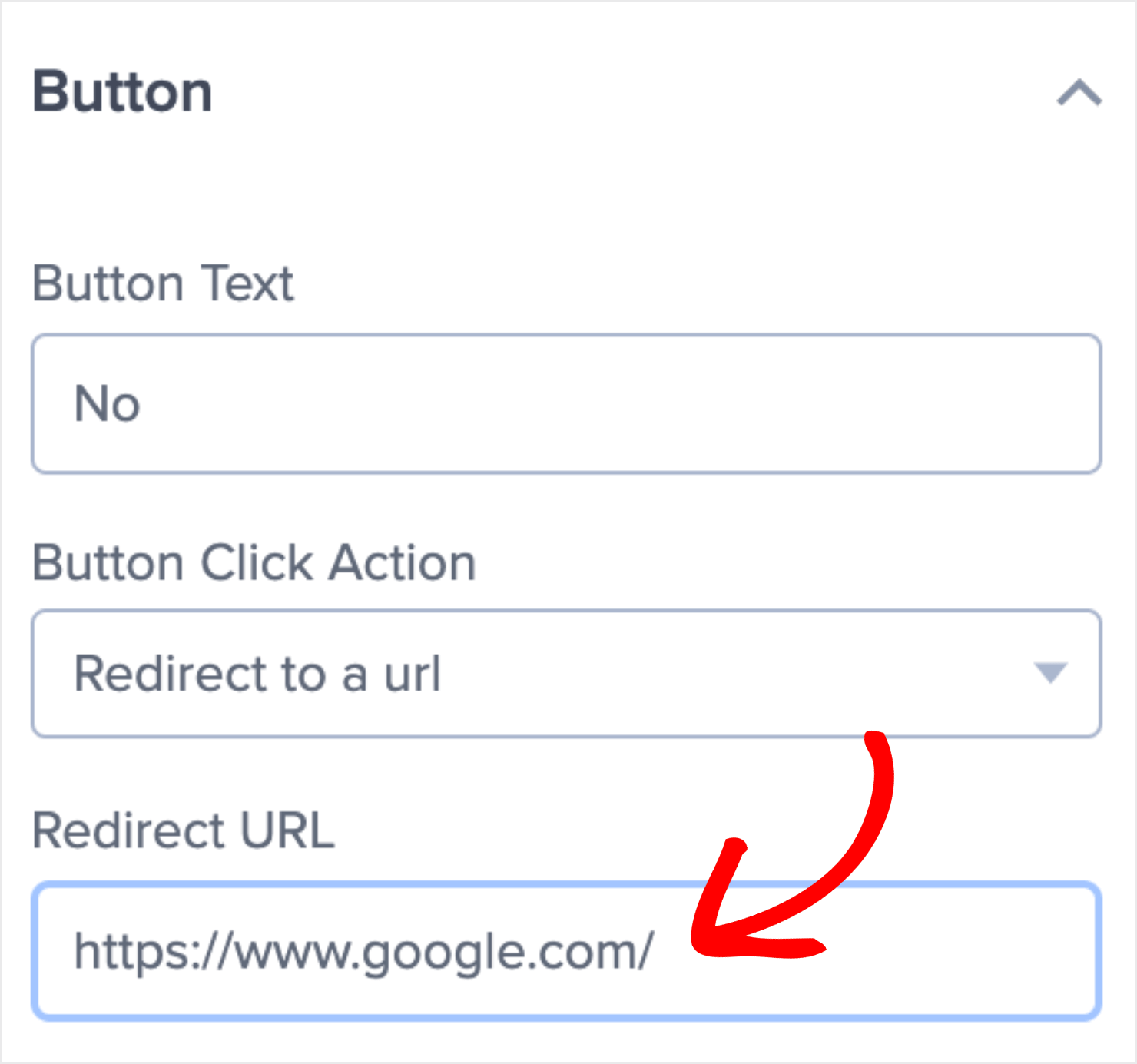
Enter the URL that you really want your customer to be redirected to within the subject beneath:

You possibly can select any URL that you just’d like. When you’ve got different content material or one other web site that isn’t age-restricted, you’ll be able to ship guests there.
It’s additionally a standard apply to ship your guests again to Google or different search engines like google, if that’s the place they discovered your web site.
Sula Vineyards redirects underage guests to Google search, whereas the Vape Store Boston redirects guests below 21 to DuckDuckGo.
Professional-tip: In the event you don’t need the site visitors to drop out of your web site, you too can create your individual touchdown web page.
I like to recommend making a touchdown web page stating the legislation about why underage guests can’t proceed additional with the web site. You need to use your touchdown web page to teach them concerning the related legal guidelines.
It will show you how to enhance your search engine marketing (website positioning) whereas nonetheless following the authorized norms.
Again to the age verification popup, as we’re nearly carried out setting it up.
Subsequent, we have to configure our show settings to ensure your marketing campaign is proven to the correct individuals and on the correct pages.
Step 3: Present Age Verification Popup to Each Person
You need your popup to show each time somebody visits your web site. Nonetheless, you don’t need it to pop up for each new web page they go to throughout their session.
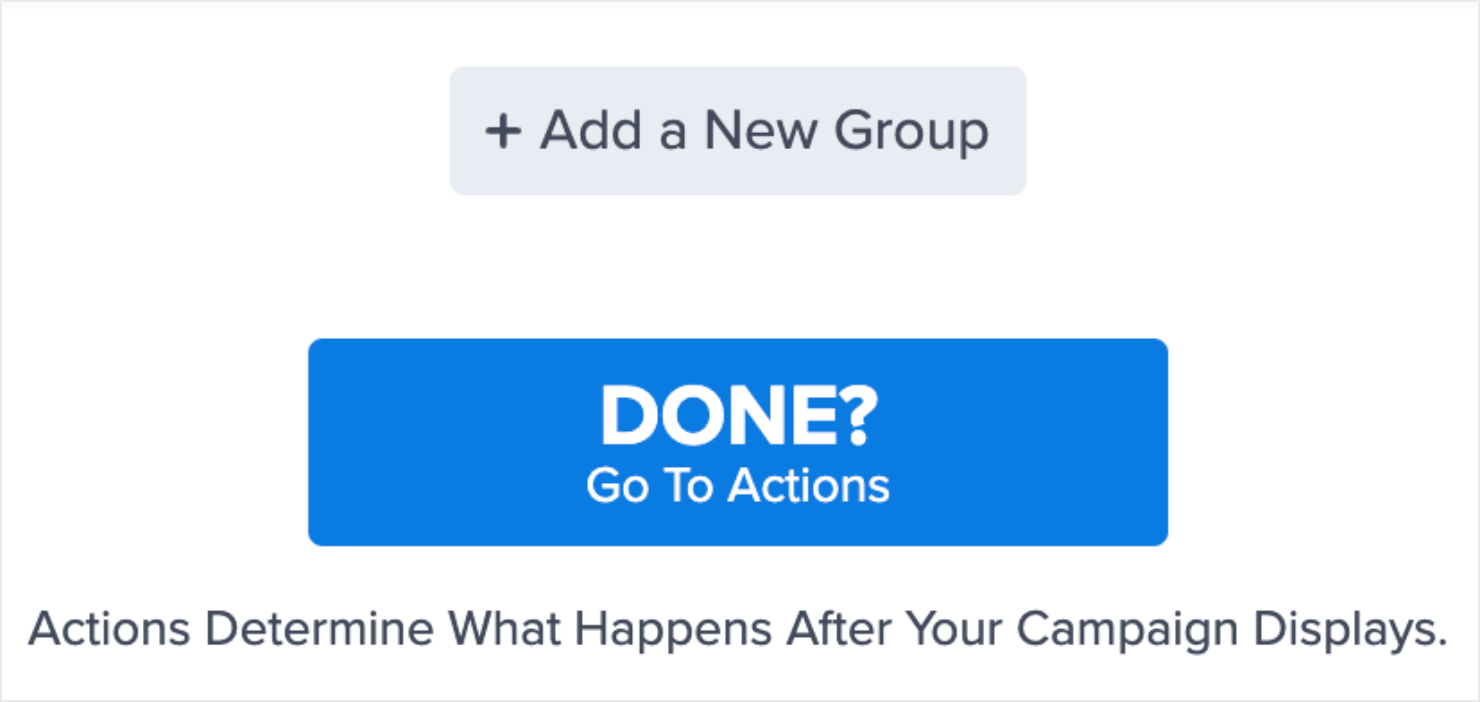
Go to the Show Guidelines tab from the highest menu and click on on Carried out? Go To Actions.

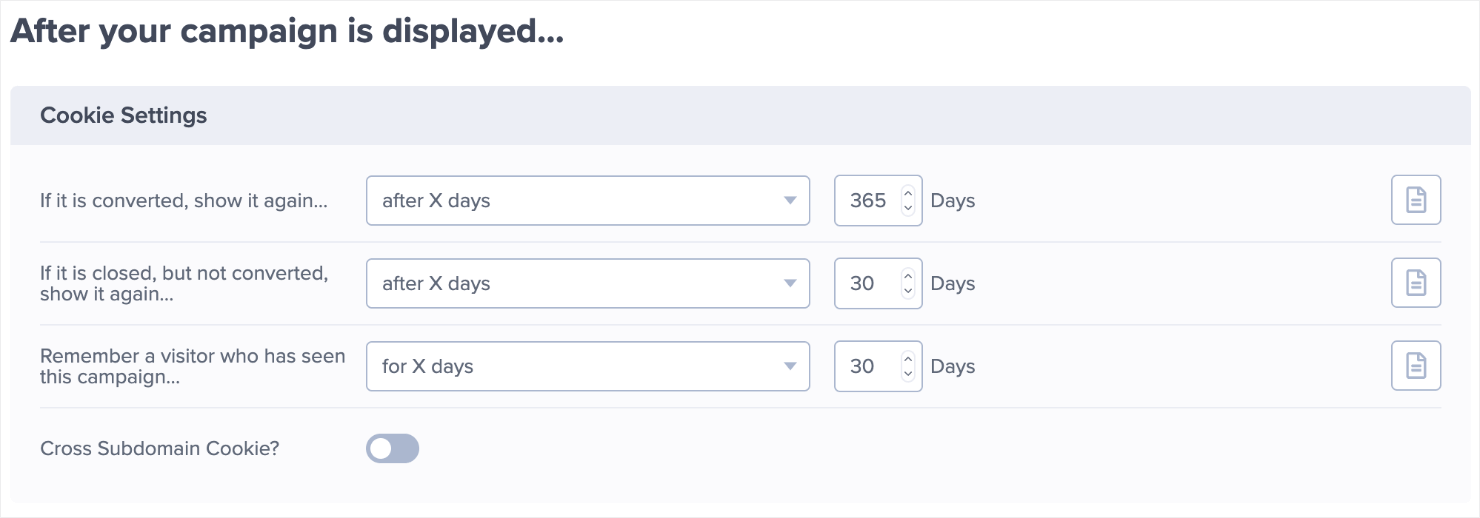
You’ll see the next choices below the After your marketing campaign is displayed… part:

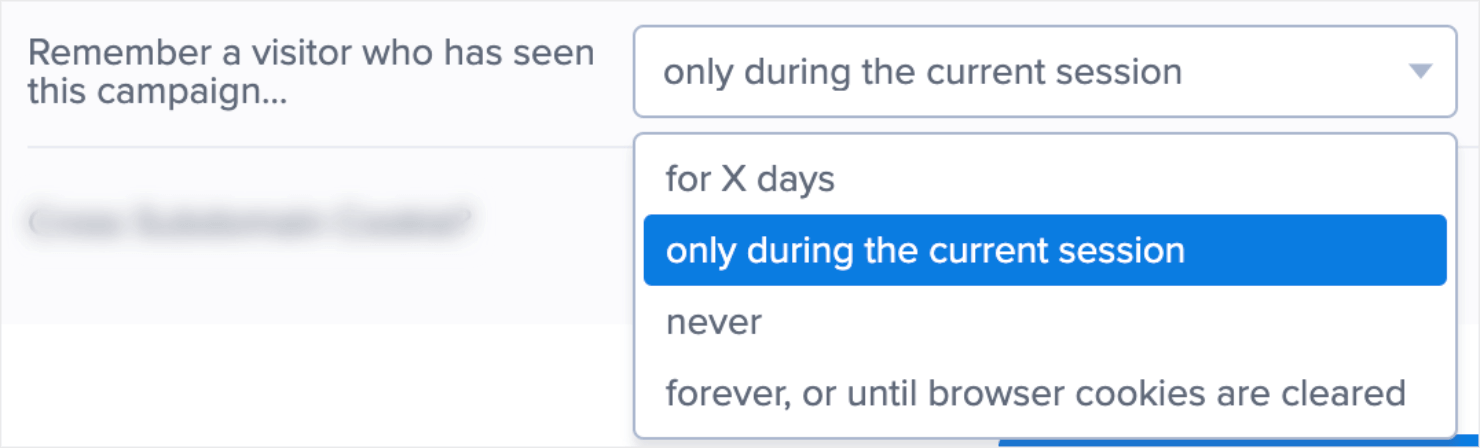
For our use case, the final choice within the menu is the most effective: Bear in mind a customer who has seen this marketing campaign…
Change the default setting for X days to solely through the present session. It will allow the age verification message to indicate to every customer each time they go to your web site:

Now, there’s only one extra essential step left.
Step 4: Show the Popup Instantly
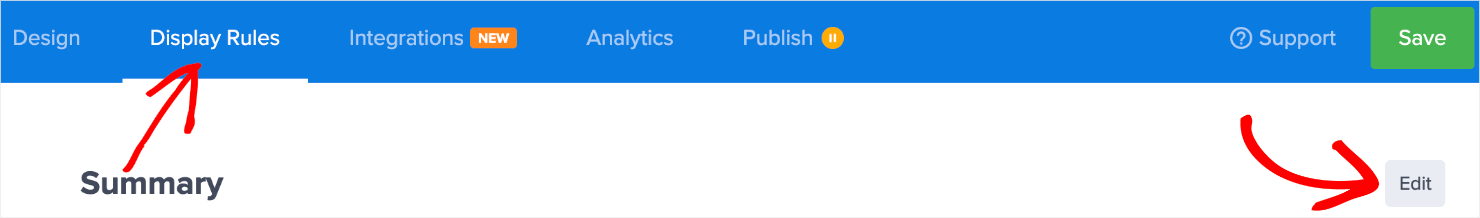
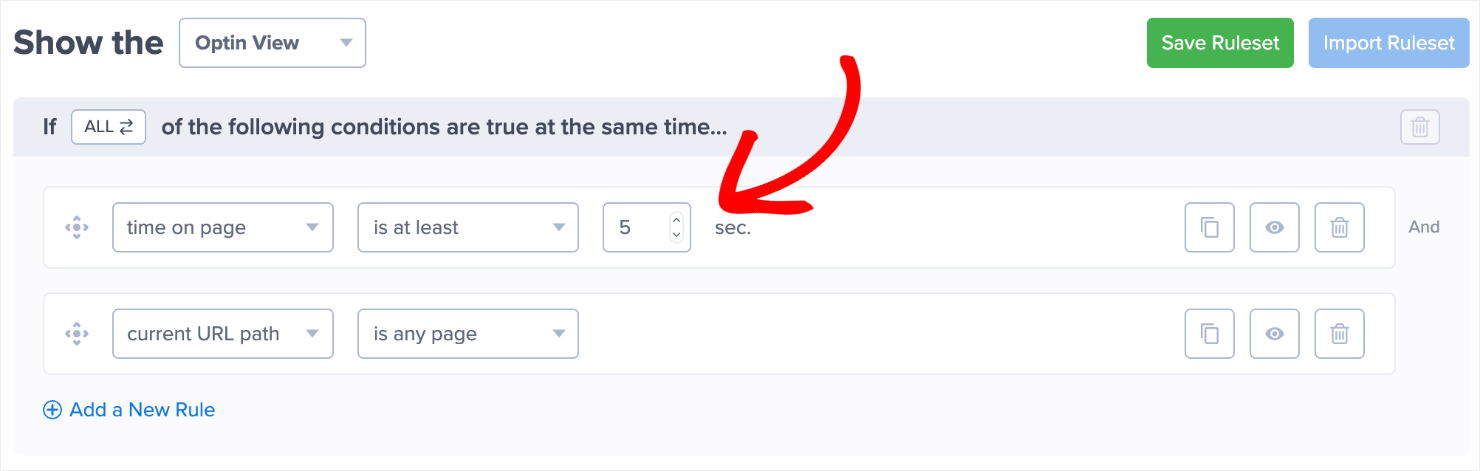
On the high of your editor menu, click on Show Guidelines and click on on Edit:

Exhibiting a popup instantly after guests land in your web site is normally not an excellent consumer expertise (UX) greatest apply. That’s why, in OptinMonster, the default settings will present the marketing campaign to your guests after the primary 5 seconds of being in your web page.

However for age verification, it’s really useful you do the alternative.
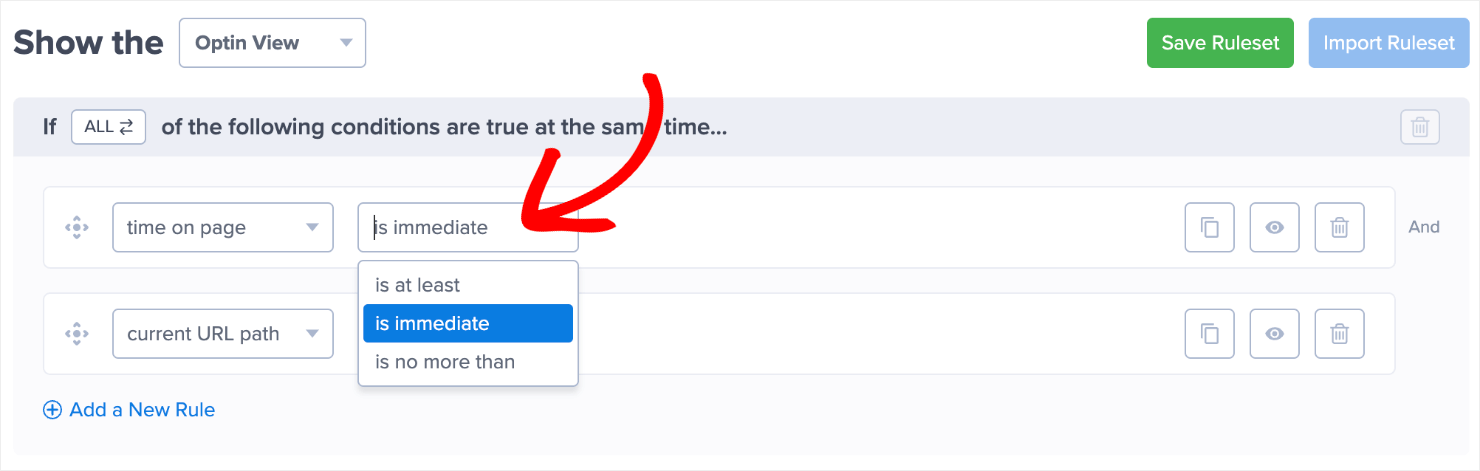
Depart the primary situation as time on web page untouched, however change the sector subsequent to it from is not less than to is instant:

Which means your popup will seem as quickly as a customer enters your web site.
The following step is non-obligatory, relying in your desire.
Proper now, the default configurations present your popup marketing campaign on any web page. You possibly can change this if solely sure pages of your web site are age-restricted.
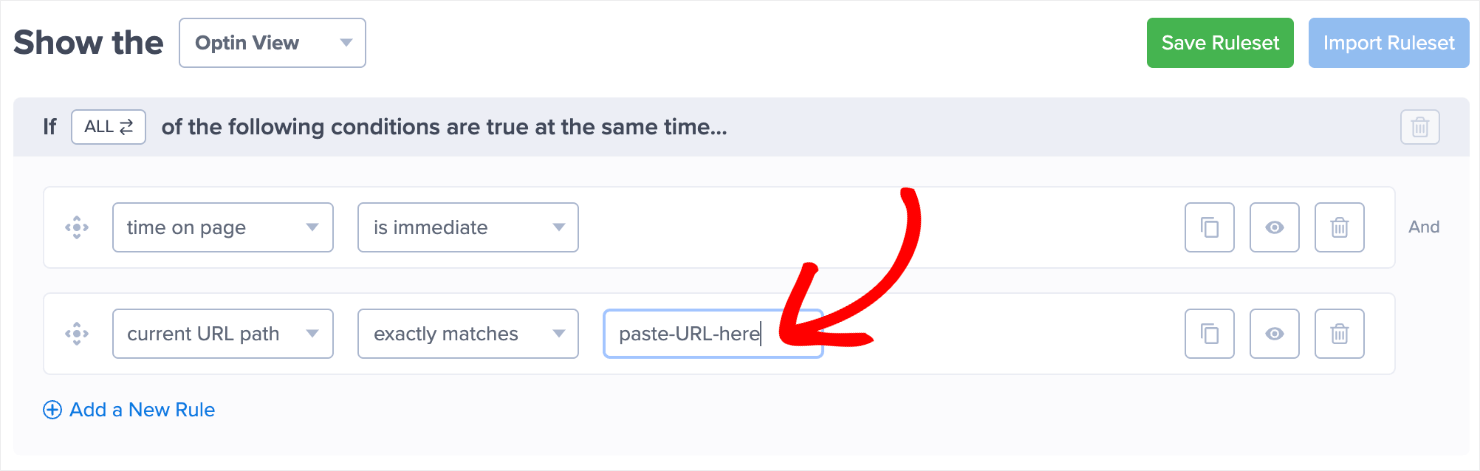
To take action, go away the present URL path optin as is however change the sector is any web page to precisely matches.
Then enter the URL of the age-restricted web page in your web site:

Word: Some companies might imagine they need to solely present an age verification popup on their web site’s homepage as they welcome new guests. Nonetheless, I warn towards this.
Bear in mind, your guests might discover your content material in different methods and will not land in your homepage first.
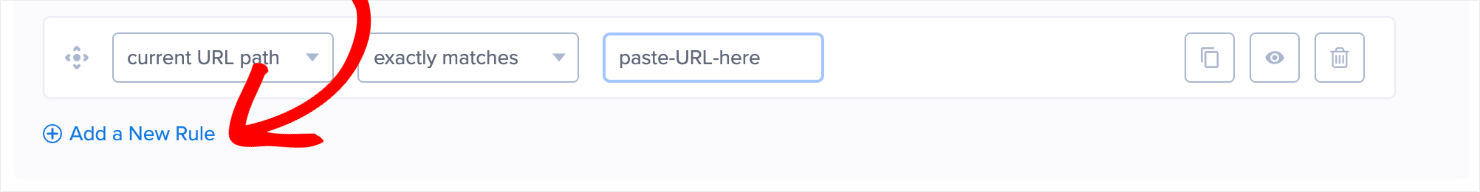
So as to add extra pages, click on the Add a New Rule hyperlink and arrange the show rule you simply created with one other URL:

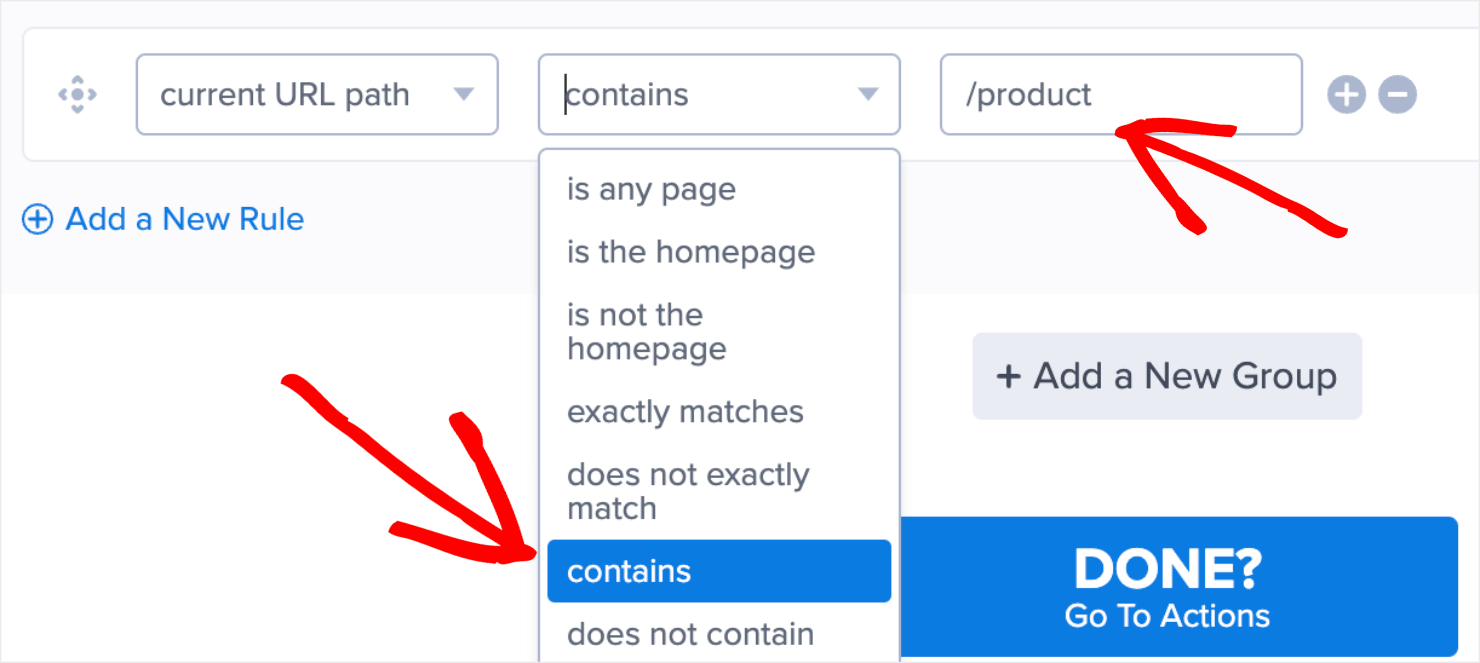
When you’ve got complete sections of your web site that have to be restricted, you’ll be able to change the situation is any web page to incorporates.
Then enter a part of the URL slug that you just wish to embody age verification.
When you’ve got an internet retailer that sells model merchandise, you might need a web site construction the place every of your product pages contains the URL path www.mysite.com/product. To use the situation to all of your product pages, add the time period ‘/product’ within the subject subsequent to incorporates:

Then any URL that incorporates the time period ‘product’ will show your age verification popup.
And now you’re carried out! Properly, nearly. Don’t neglect to click on Save and Publish.

Subsequent time a customer involves your web site, they’ll see this age verification message in your web site as quickly because the web page masses:

Technique 2: Create an Age Verification Checker by Birthdate
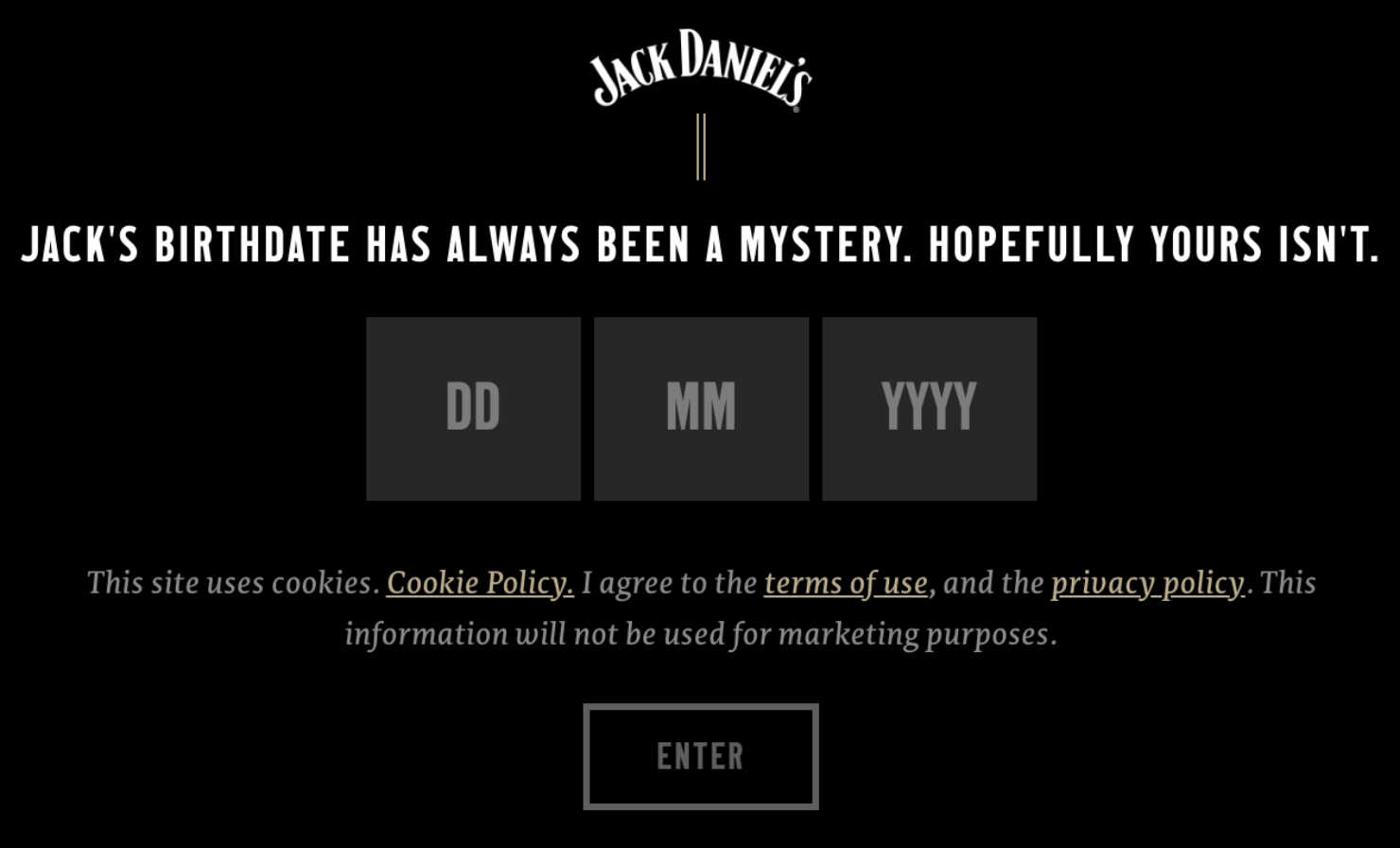
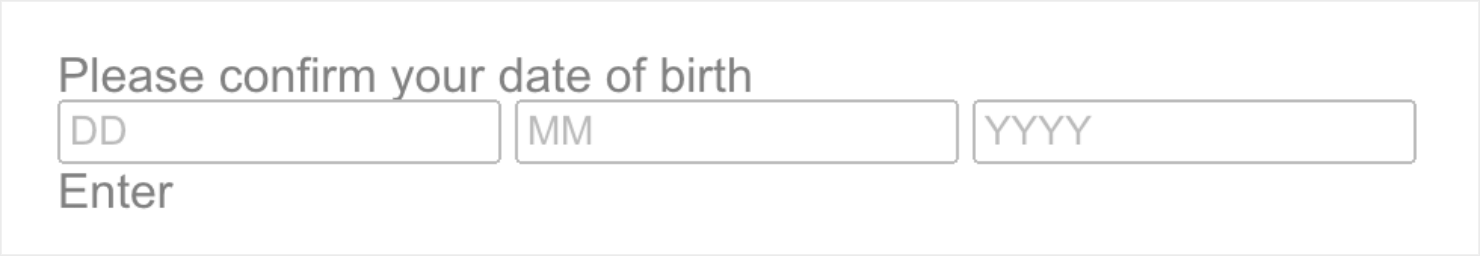
You’ll have seen that on some web sites, the age verification popup asks customers to enter their full date of delivery:

Some states or areas might require that you just do that. In case you are questioning tips on how to add this age verification popup to your web site, I’ve simply the correct approach for you.
Creating this age verification popup in OptinMonster requires you to embed a little bit of customized code.
In the event you’re not acquainted with HTML, CSS, or JavaScript, don’t fear. All you could know is tips on how to copy and paste.
Identical to final time, log into your OptinMonster account and create a popup marketing campaign. However this time, select the Canvas template to begin from a clean slate:

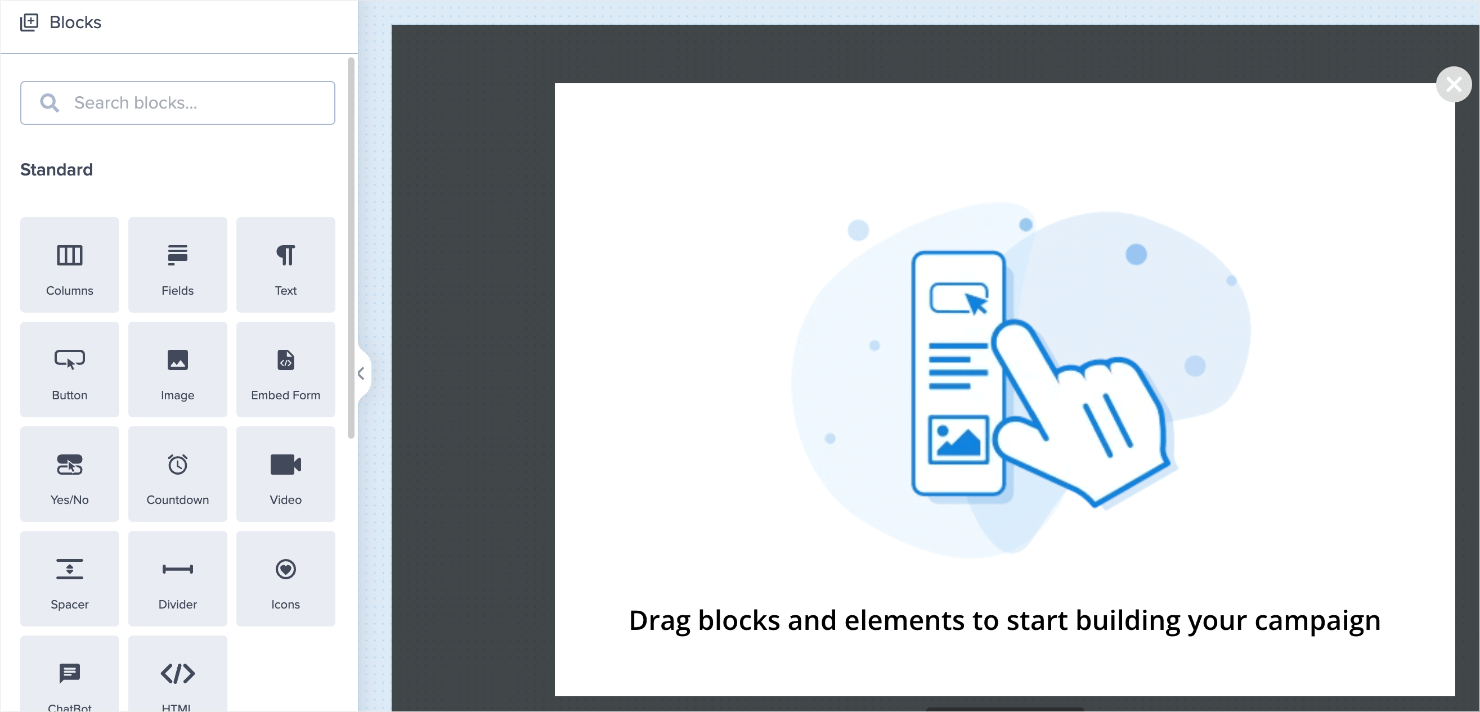
Then title your marketing campaign and assign it to a web site. Your editor ought to appear to be this whenever you arrive:

Delete the shut button like we did it within the earlier tutorial. Click on the shut icon and toggle the choice off to disable it:

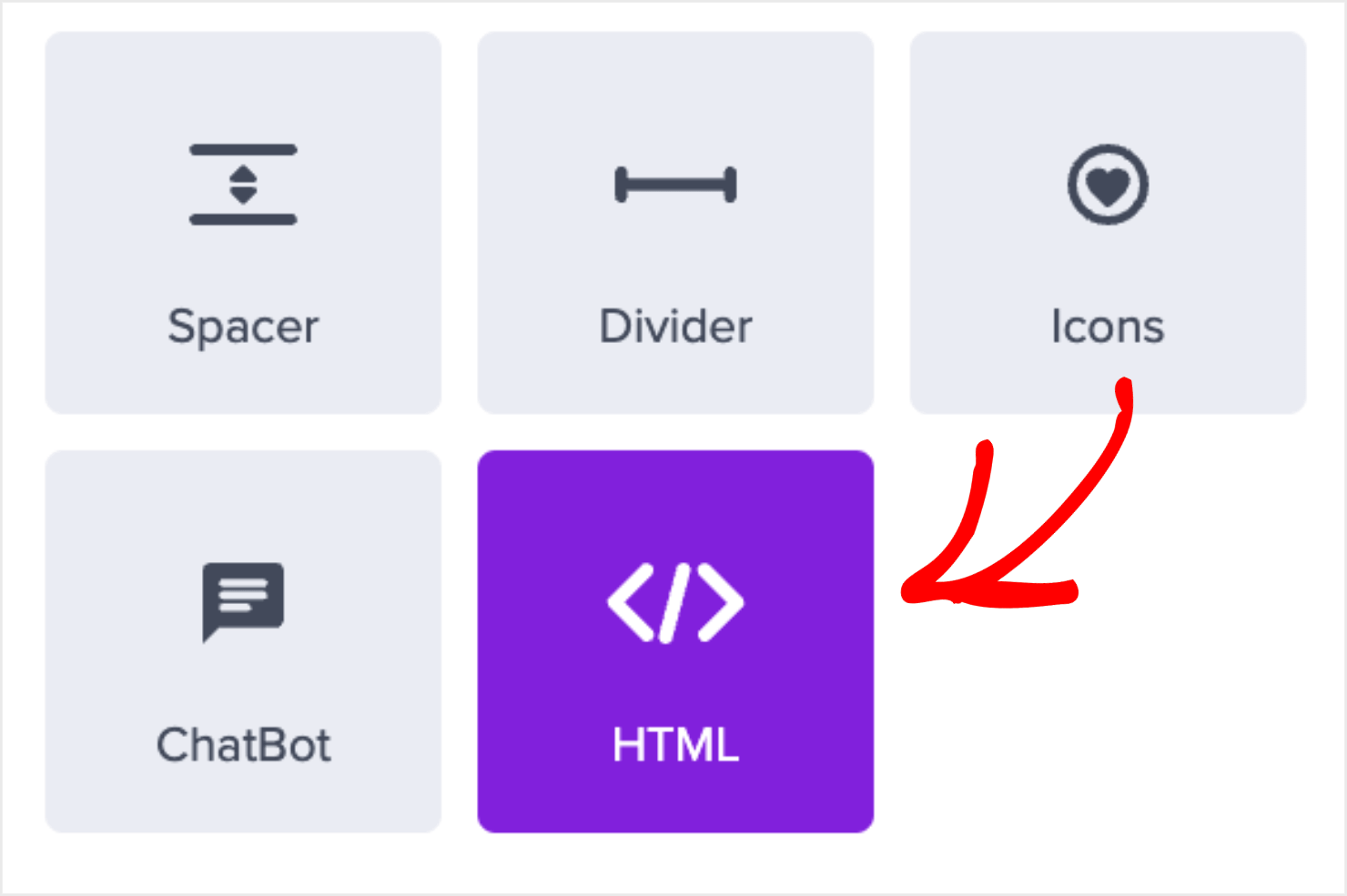
Subsequent, go to the left-hand aspect menu and click on and kind ‘HTML’ or scroll down the choices to seek out the HTML block:

Drag and drop this block to your design editor. You’ll see the brand new block seem on the designer.

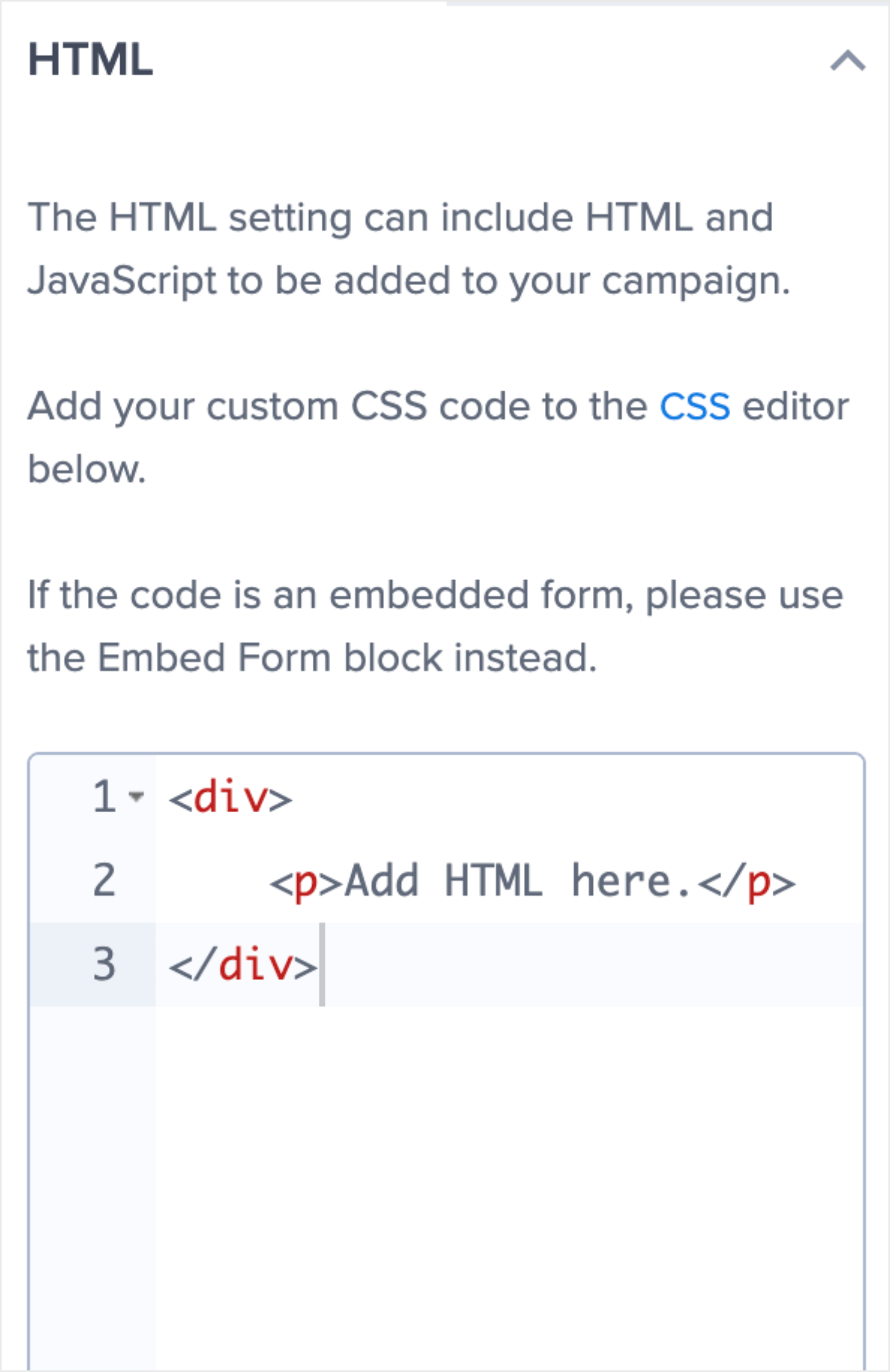
Click on on the HTML block within the editor. It will make a code editor seem within the left-hand menu so that you can insert a customized HTML script:

Delete the code that’s there by default and paste the next HTML code:
HTML
At this level, your marketing campaign will look a little bit unfinished. No worries, that’s regular.
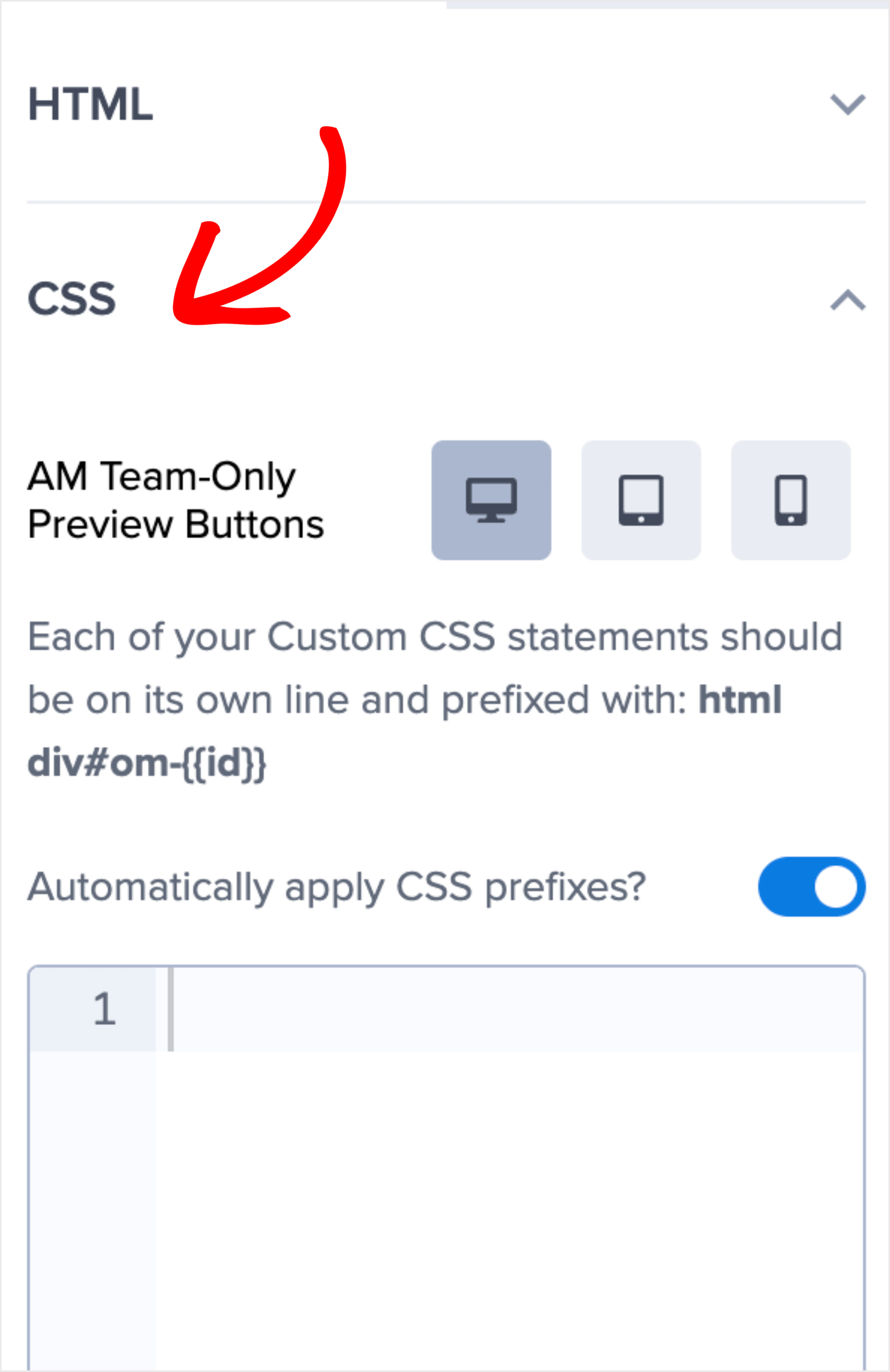
CSS

We’ll add the Cascading Model Sheets (CSS) to repair this. CSS codes management how HTML components can be displayed.
You will discover the CSS choice proper beneath the HTML choice within the left-hand menu:

Copy and paste the code beneath into that field:
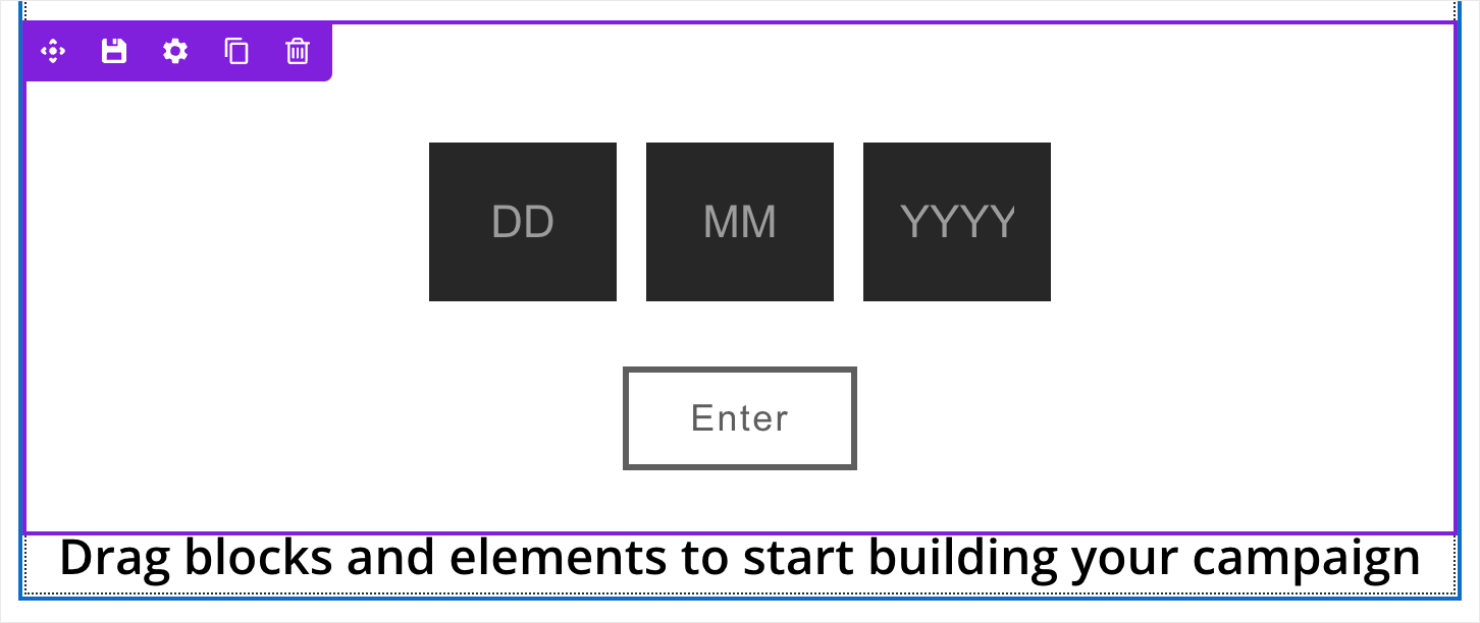
You’ll see that your birthday enter fields look approach higher after you add the CSS script:

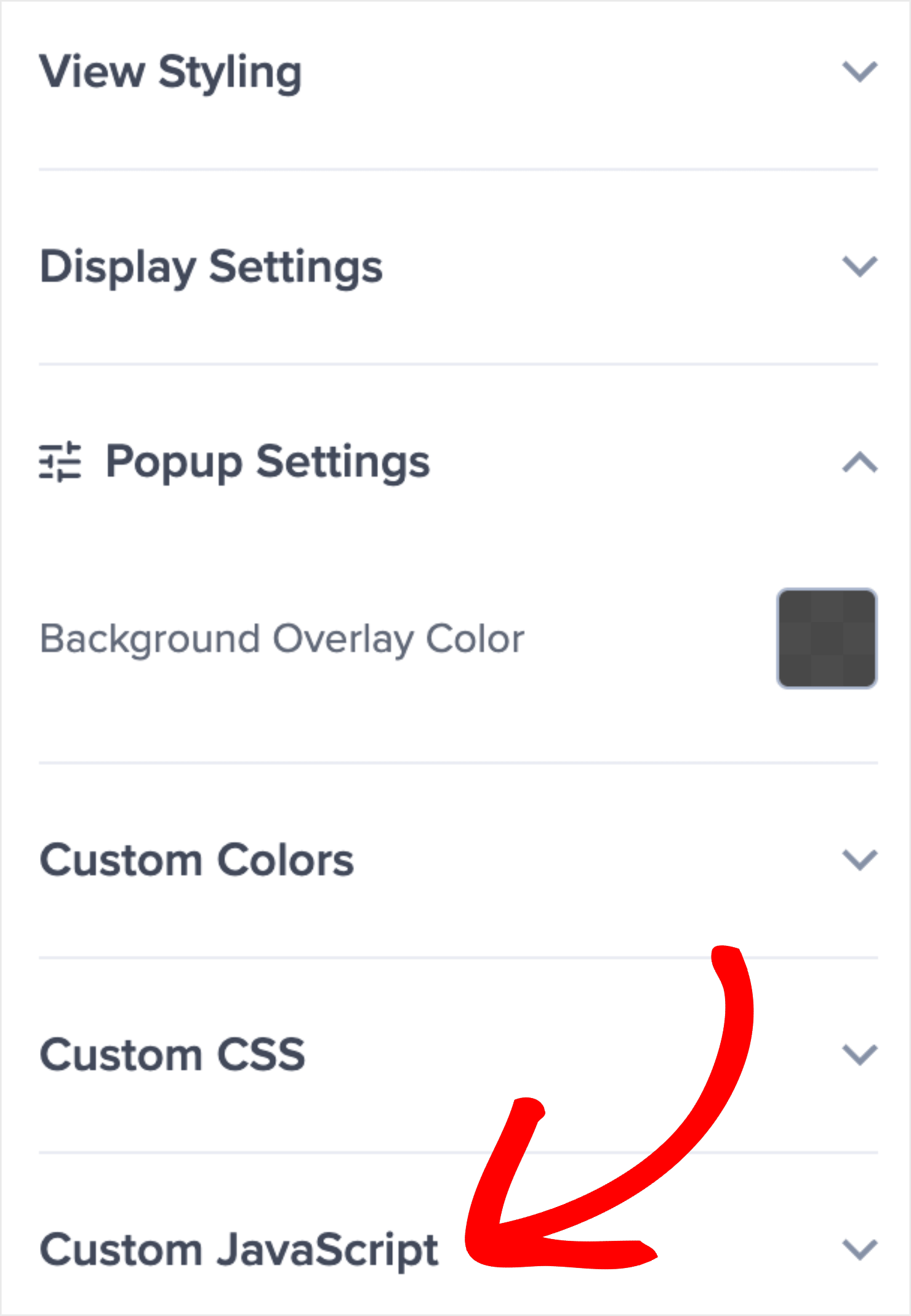
Subsequent, click on the darkish space exterior the design editor to immediate the Settings menu on the left panel. Click on on Customized JavaScript on the backside of the menu to increase the code editor:

Copy and paste the next JavaScript code:
You possibly can change the “21” there to “18” (or every other age) relying in your web site’s product, content material, and native legal guidelines. Doing so will change the popup to permit people who find themselves 18 and older to enter, somewhat than 21 and older, as it’s now.
Now you simply want to wash up the design to suit your model. Delete any extra aspect blocks out of your marketing campaign by utilizing the garbage can icon straight in your editor:

When you’ve cleaned the design, your marketing campaign will nonetheless look plain:

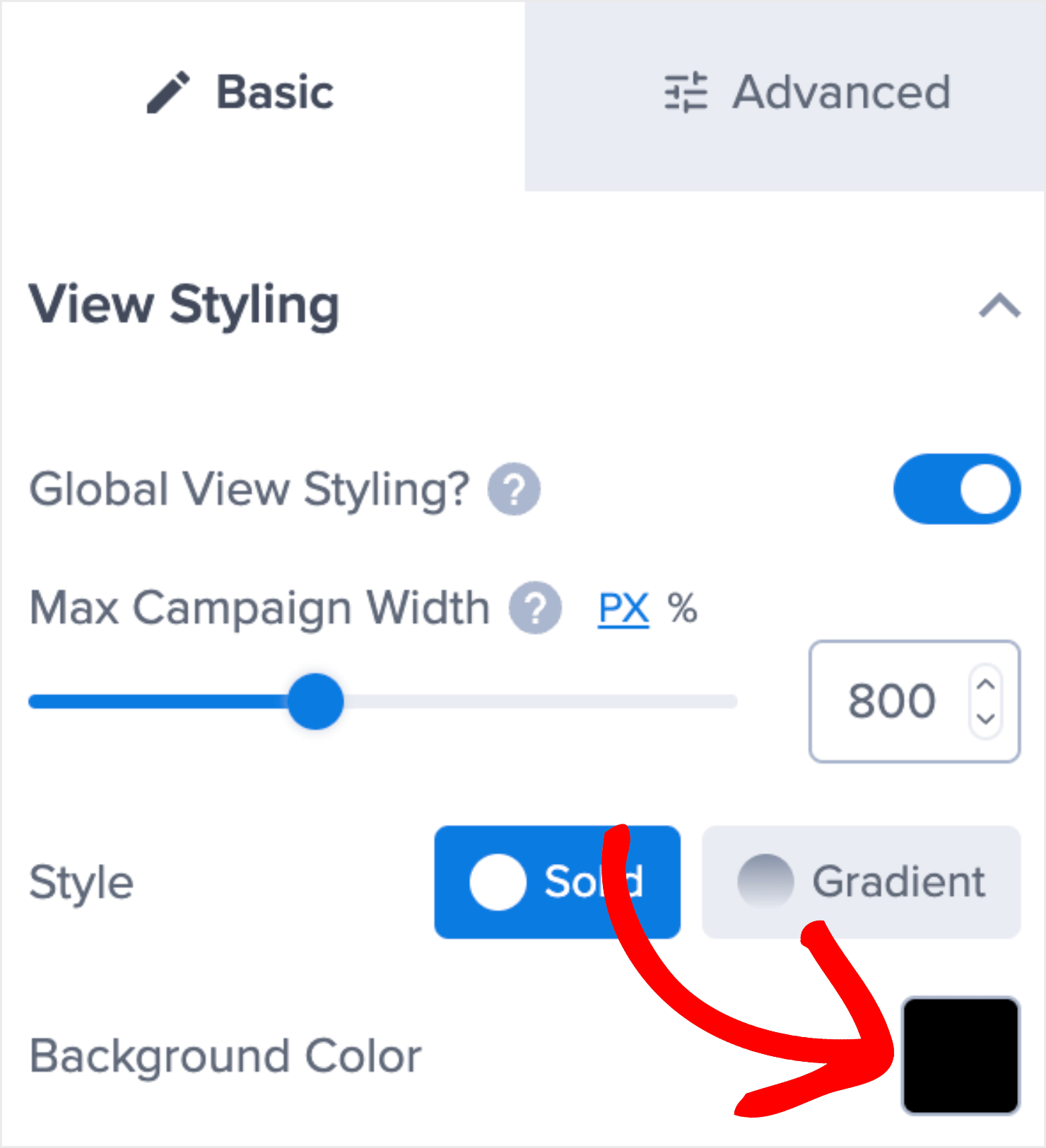
To repair that, change the background coloration. Click on on the background of your marketing campaign to drag up the choices to alter the background coloration.

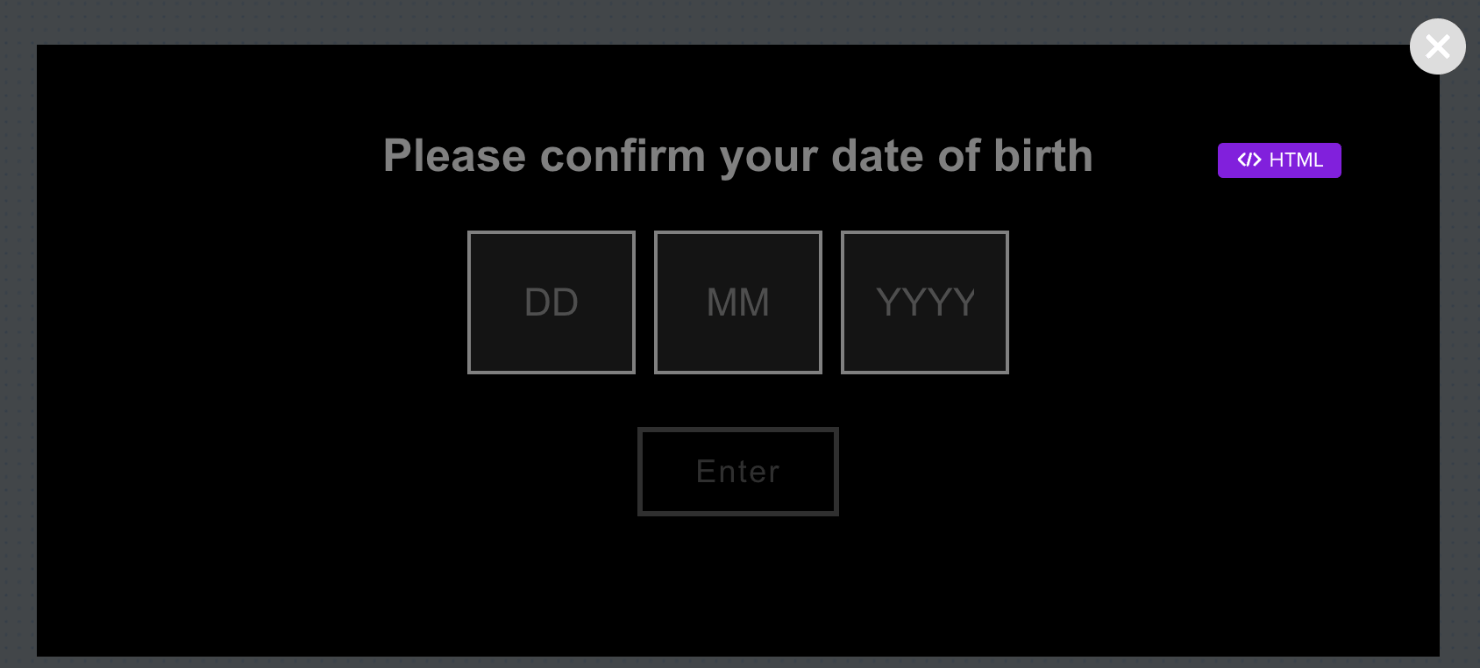
For our tutorial, I’ll enter “000000” to create a black background. That can make the design appear to be this:

This can even convey out the textual content Please verify your date of delivery that was not seen earlier as a result of it’s in white.
And voila, you now have a sophisticated age verification system that lets you insert your customer’s date of delivery.
When you publish the popup in your web site, guests who enter an age as 21 or youthful will see this message: Sorry! You aren’t allowed to enter.
Oh, and once more, don’t neglect to hit Save and Publish.

To verify the popup seems immediately after somebody lands in your web site, customise your show guidelines and triggers in the identical approach we did through the first half of this tutorial.
Aside from that, you’re all set.
Now you can relaxation assured that your web site’s guests are all the applicable age to view your content material.
Able to Put These Strategies Into Observe?
That’s it! You now know precisely tips on how to add age verification to a web site with out advanced coding.
When you’ve got related different use instances, comparable to gating a premium piece of content material behind a subscription wall, you’ll love the next assets:
Need to add an age verification popup to your web site? Join OptinMonster at present, risk-free with our 14-day money-back assure, and begin rising your online business at present.
Disclosure: Our content material is reader-supported. This implies in case you click on on a few of our hyperlinks, then we might earn a fee. We solely advocate merchandise that we consider will add worth to our readers.