Do you wish to create a popup with Contact Kind 7 to make it simpler on your web site’s guests to get in contact with you?
Having a contact kind in your WordPress web site is an effective way to work together along with your guests straight. Nevertheless, some web site guests want an additional nudge to fill out a contact kind to succeed in out with questions, issues, or common inquiries.
That’s why utilizing a WordPress popup plugin will be an effective way to spice up person expertise (UX) whereas rising your e mail record.
On this publish, I’m going to show you how one can create a popup with Contact Kind 7 step-by-step, even if you happen to’re a newbie.
Earlier than we begin the tutorial, let me briefly clarify why you want a contact kind popup within the first place.
Why Create a Popup With Contact Kind 7?
When your web site guests have a query about your product, providers, or pricing, you wish to be certain they’ve a simple method to contact you.
One method to allow that is by including a dwell chat widget to your web site in an effort to reply to clients immediately. However as a small enterprise, it’s possible you’ll not have the time and sources to rent a dwell chat group.
An equally good resolution is to create a contact kind that permits clients to ship you a message to what you are promoting inbox. There’s only one small drawback:
How do you get folks to fill out the shape embedded in your web site?
Chances are high, guests both received’t discover the shape or will ignore the chance to sort their question since there’s nobody nudging them.
They’ll probably hit the again button and search for their queries on Google. Worst case state of affairs, they’ll land in your competitor’s web site and purchase from them.
This can be a state of affairs a focused contact kind popup will help with.
A contact kind popup is a small modal field that exhibits in your web site, nudging folks to contact you with any questions or issues they might have.
This lets you work together along with your potential clients wherever they’re of their buyer journey, information them via the gross sales funnel, and enhance your gross sales conversions.
The most effective half is that even if you happen to don’t get a right away sale, you’ll generate a brand new lead on your e mail record. This allows you to nurture your leads and prime them to do enterprise with you.
However how do you create a contact kind popup?
There are lots of methods to do it. For at the moment’s tutorial, I’m going to show you how you can create a WordPress Contact Kind 7 popup with OptinMonster.
OptinMonster is the world’s #1 lead era software program available on the market. OptinMonster makes it simple so that you can construct beautiful and extremely focused popups in a matter of minutes. You may as well use its popup maker to embed contact types from standard contact kind plugins. 
Equally, Contact Kind 7 is a WordPress plugin that permits you to add on-line types to your web site. This standard plugin has 5 million+ installations.

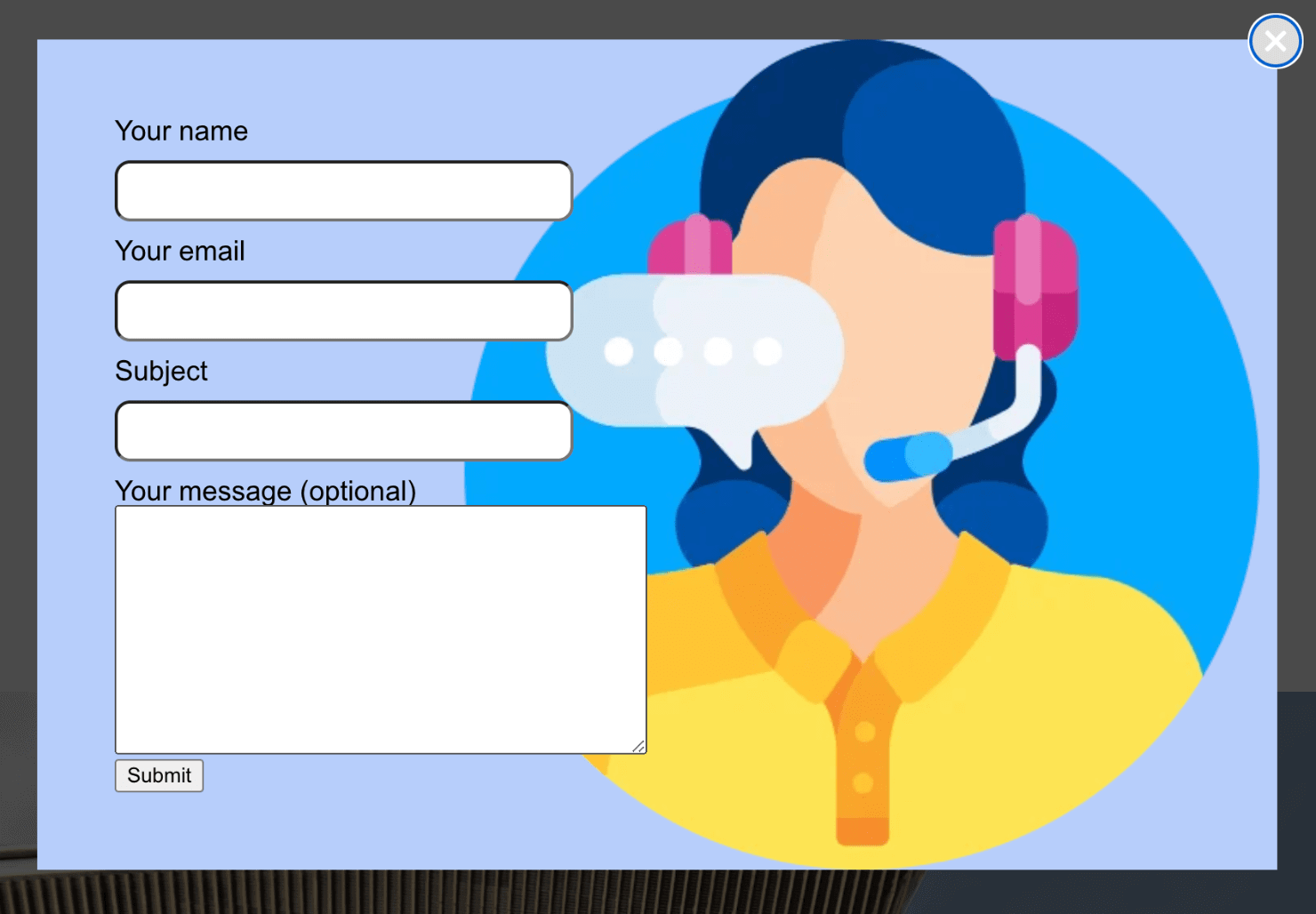
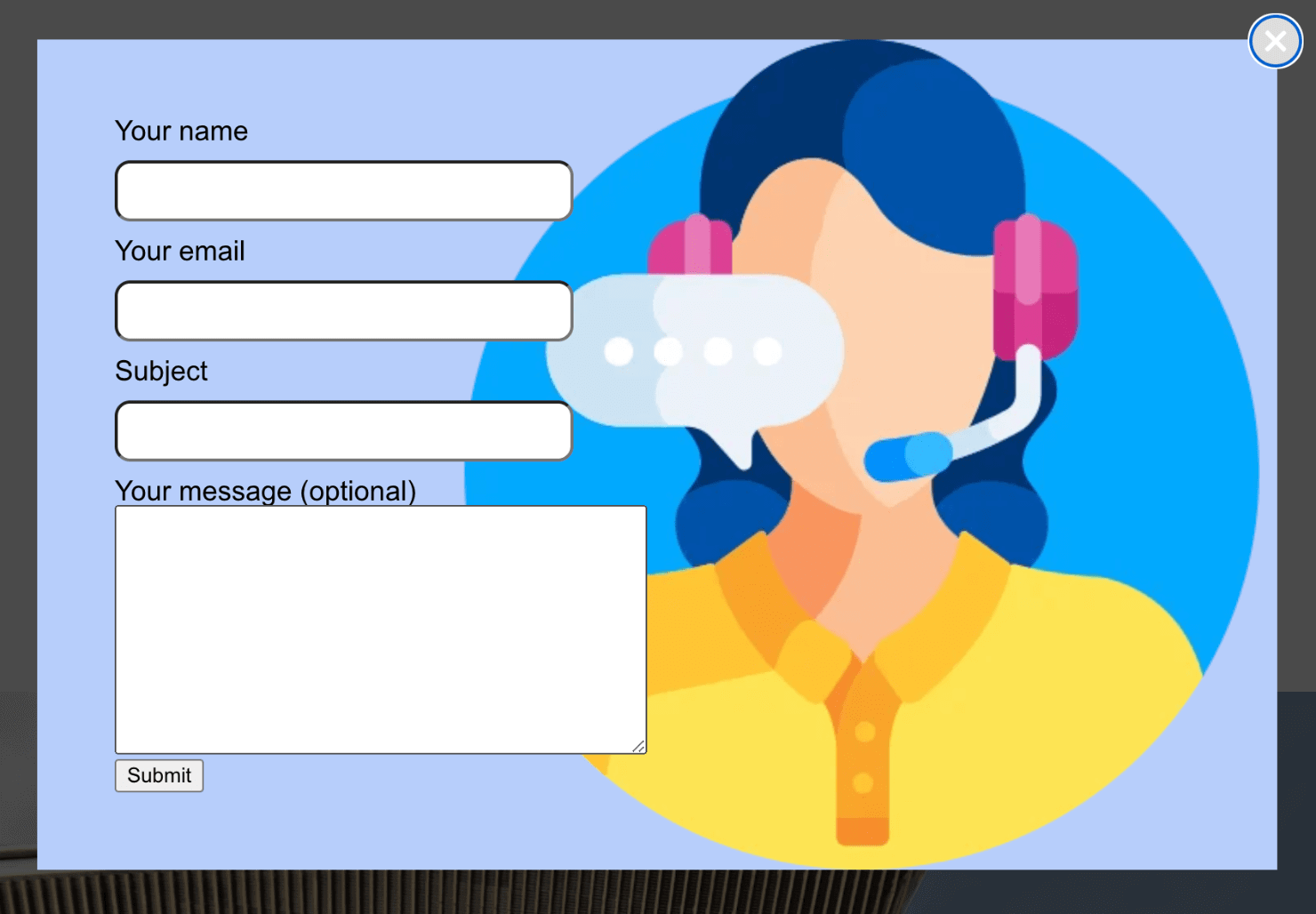
Right here’s the Contact Kind 7 popup I created in OptinMonster for this tutorial:

This popup took lower than 10 minutes to create and can be a fantastic addition to your WordPress web site. As soon as it’s revealed in your web site, you’ll get notifications about each kind submission that guests make in your web site.
Able to get began? Let’s dive in.
How you can Create a Popup With Contact Kind 7
After you join OptinMonster, you’ll wish to obtain and set up the OptinMonster WordPress plugin. This manner, you possibly can seamlessly join your OptinMonster account along with your web site.
In case you need assistance setting this up, take a look at our tutorial: How you can Join OptinMonster With WordPress.
Step 1: Select Your Marketing campaign Sort and Template
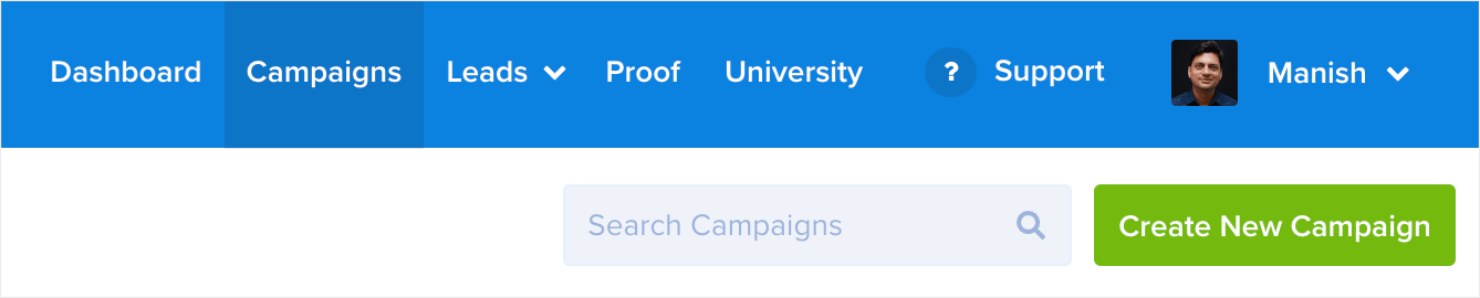
When you log into OptinMonster, head over to your account dashboard. Within the higher right-hand nook, click on Create New Marketing campaign:

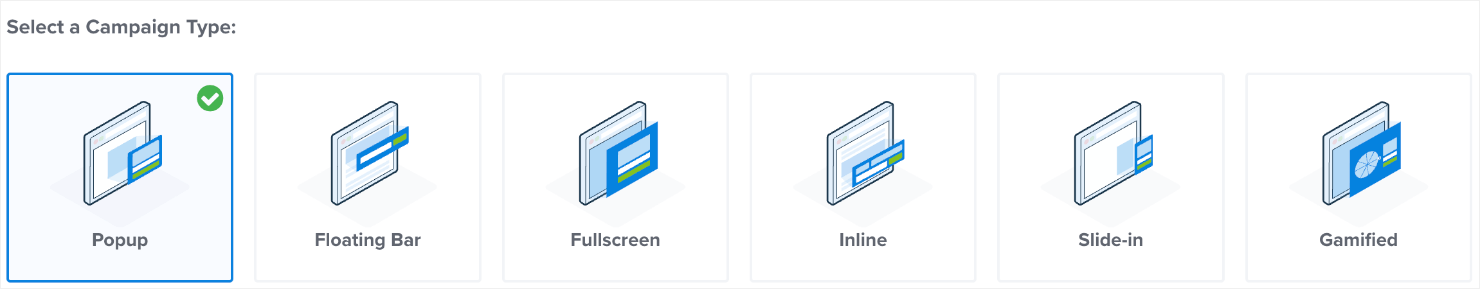
Then you definately’ll want to pick out your marketing campaign sort. Whereas we’ve many choices to select from, I’ll use the Popup marketing campaign for at the moment’s tutorial:

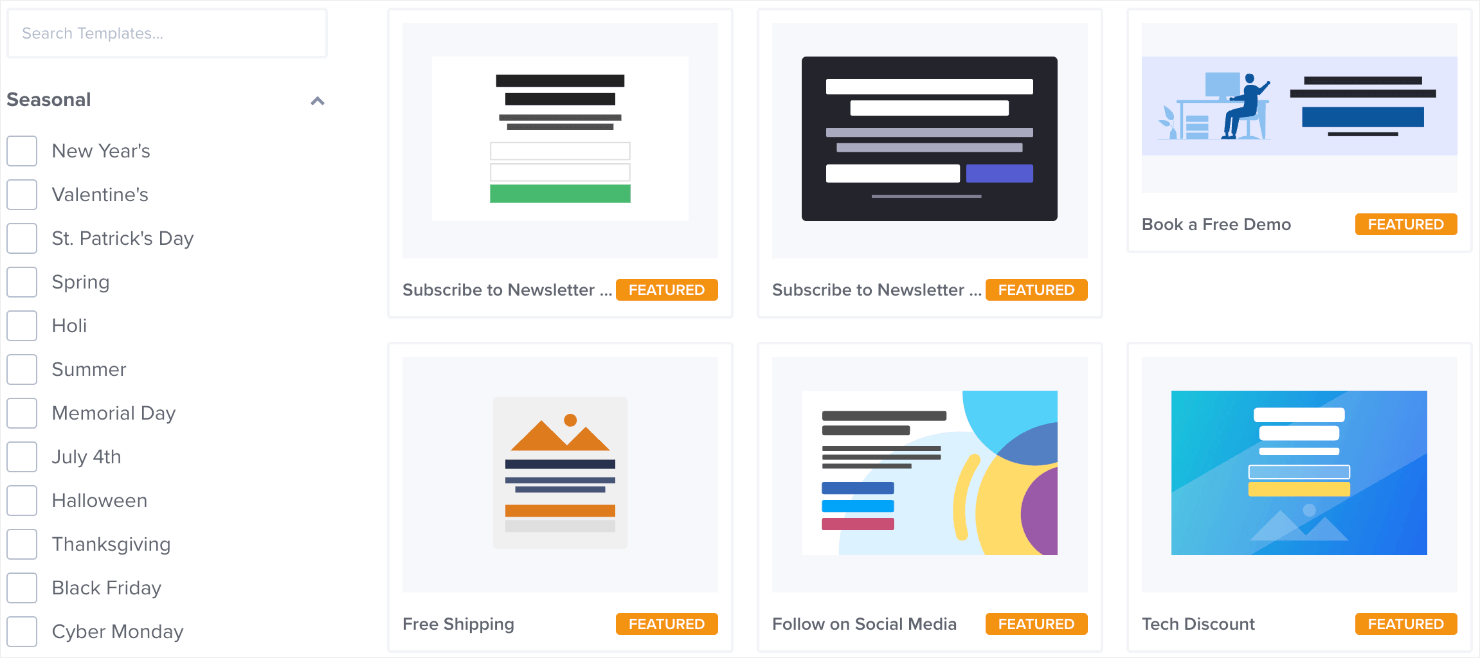
Subsequent, select your template.

OptinMonster has 100+ pre-built templates you could select from. These make it simple so that you can create beautiful campaigns in minutes.
And due to our drag-and-drop editor, there’s 0 coding or design expertise required.
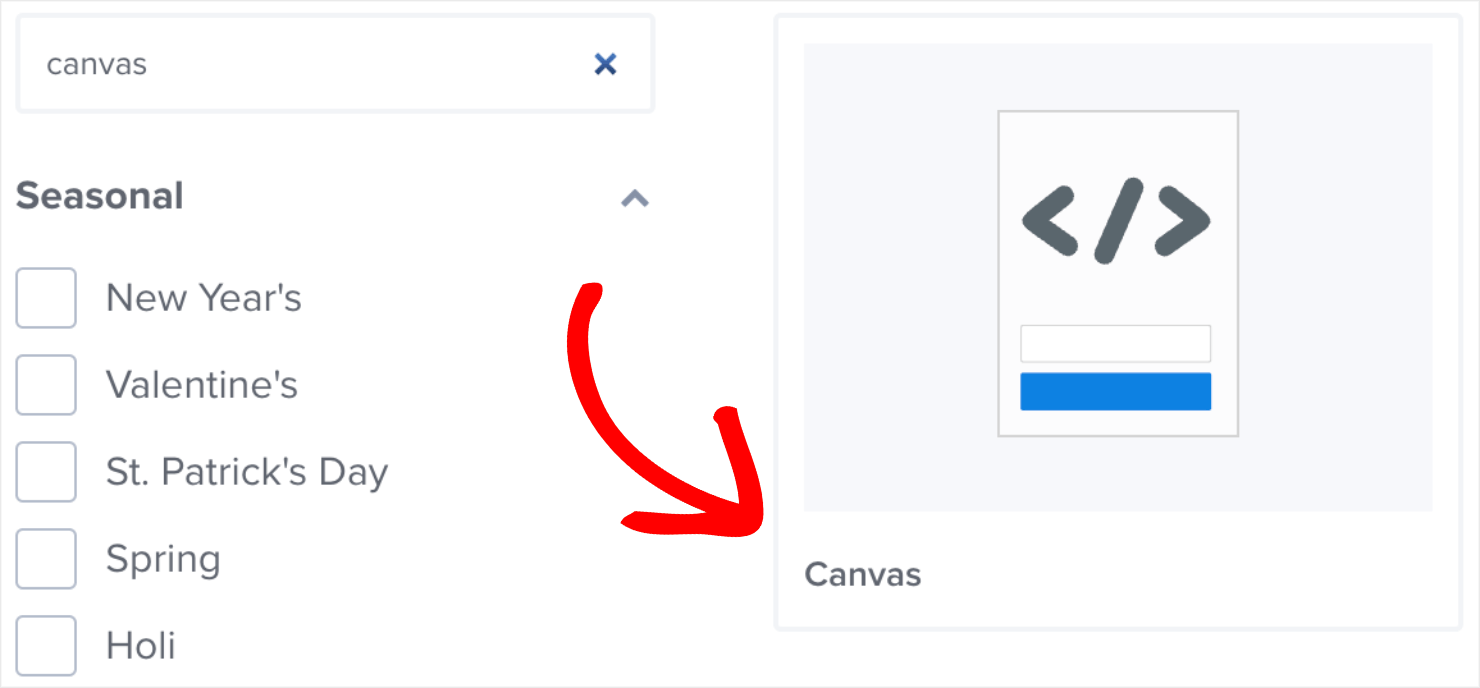
Since we’re going to create a easy Contact Kind 7 popup, our greatest choice is to decide on the Canvas template:

Canvas is a clean template that additionally makes use of the drag-and-drop editor. The benefit of utilizing this template is that it permits you to design a marketing campaign from scratch and add as many customizations as you need.
Utilizing this template is simpler right here since we’ll must embed Contact Kind 7’s shortcode in your popup design. We’ll get to that half within the subsequent step.
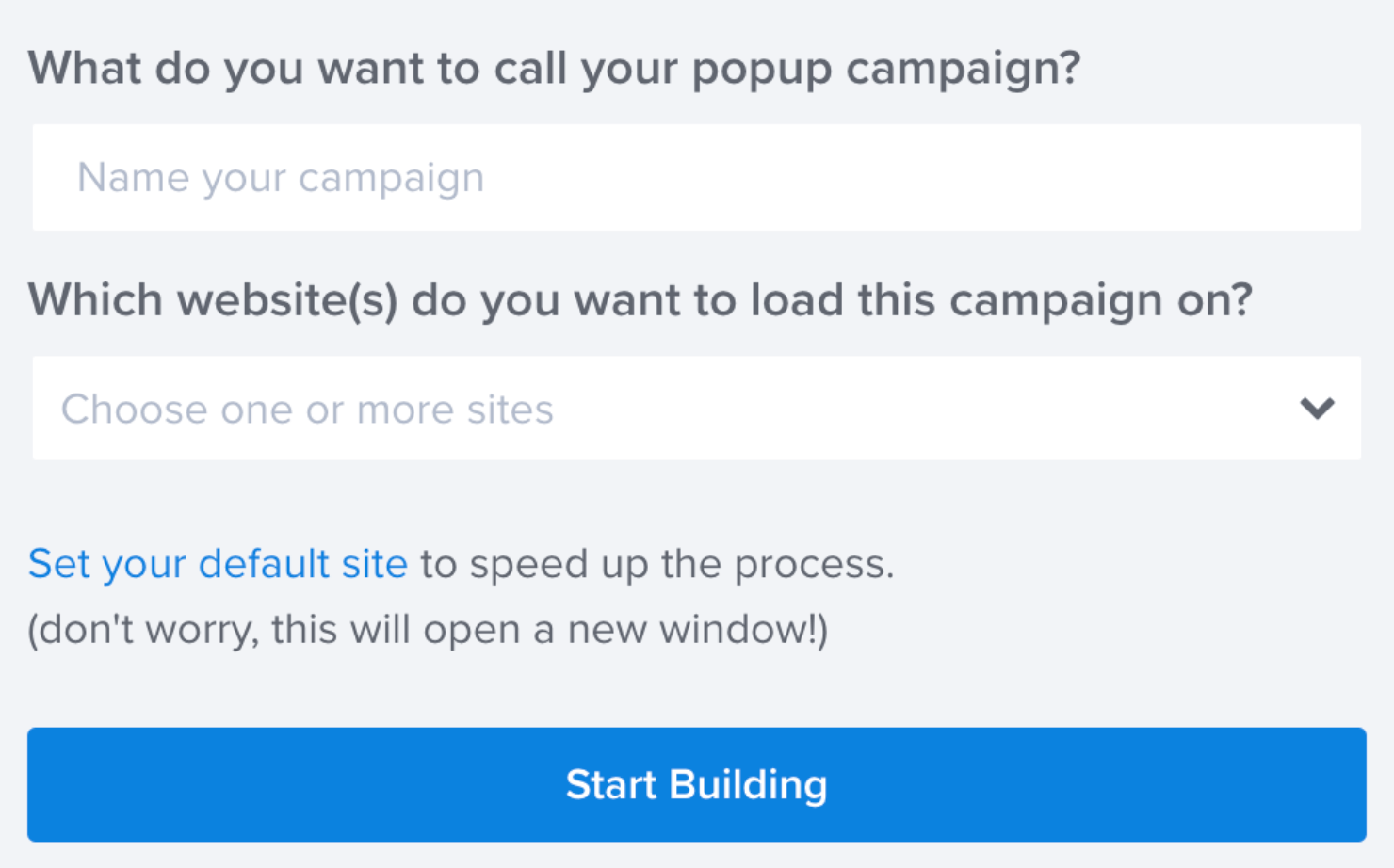
For now, identify your marketing campaign, assign it to your web site, and click on the Begin Constructing button:

Step 2: Embed Contact Kind 7 Shortcode into Your Popup
Right here’s how your popup designer seems to be at this level:

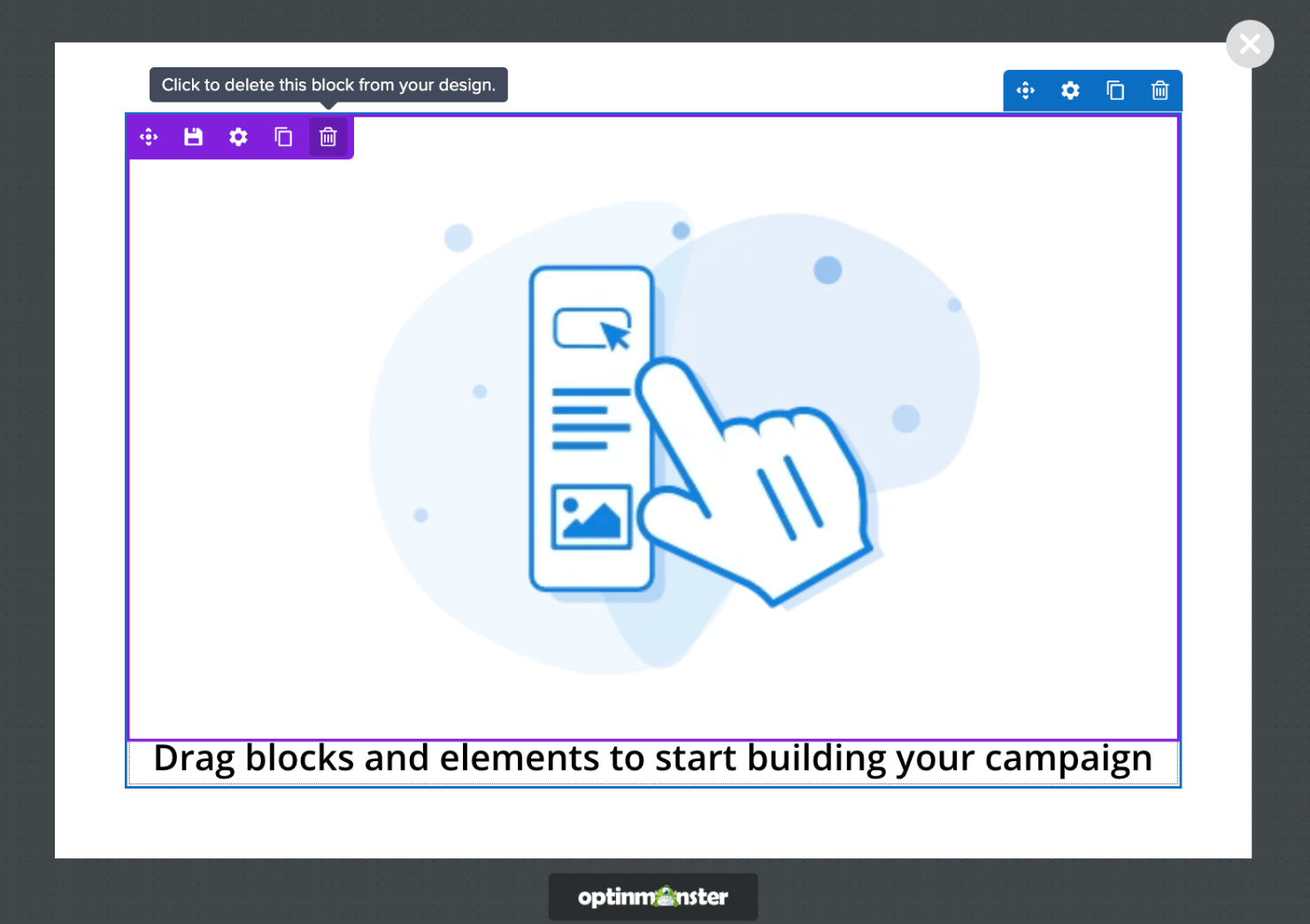
You’ll be able to delete the default picture and textual content blocks from the editor because you don’t want them. Simply hover over every block to see a small toolbar, which features a trash can icon to delete the block.

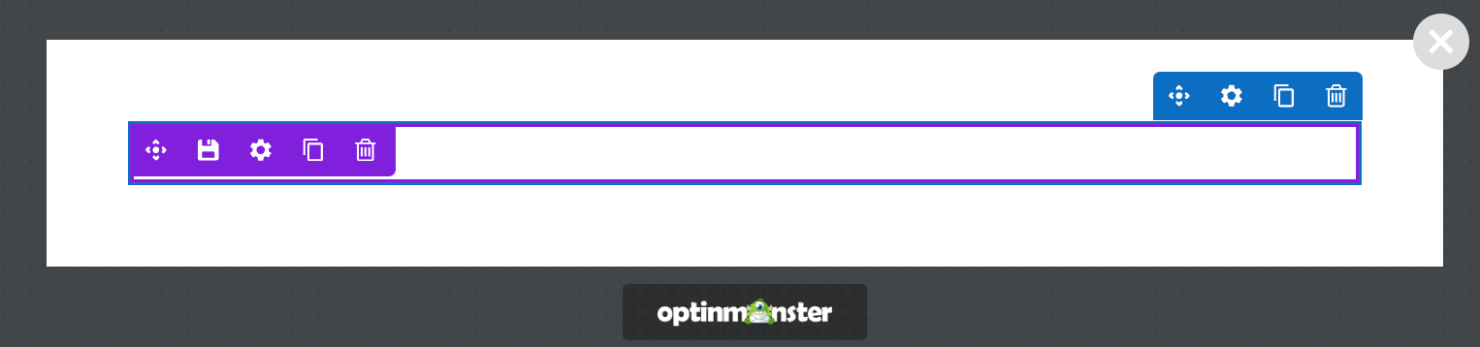
The design editor will then seem like this:
Subsequent, we’ll want so as to add Contact Kind 7’s shortcode to the popup. It’s very easy to do this. You simply have to repeat and paste the code to OptinMonster.
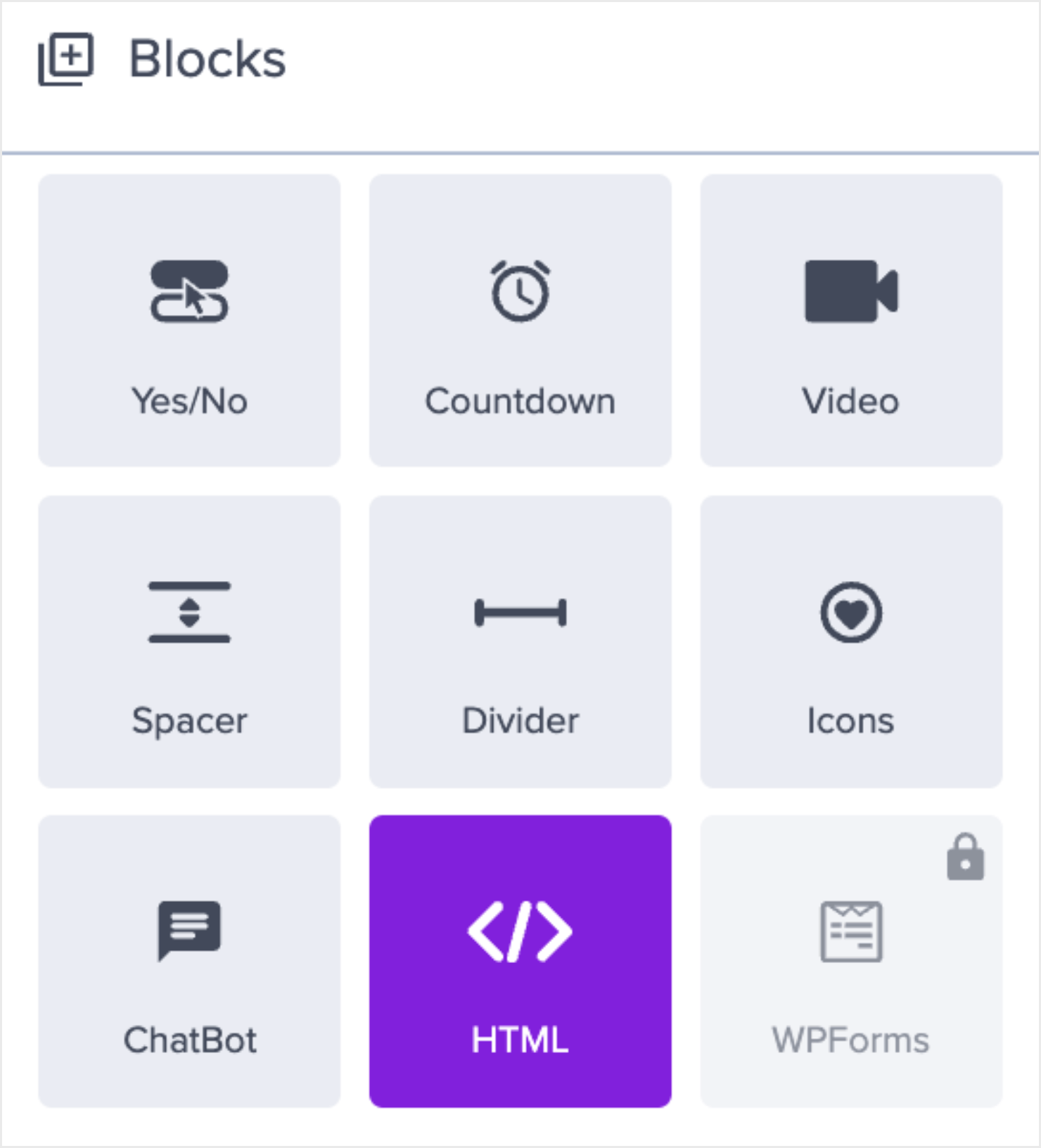
Begin by scrolling down the Blocks menu within the left panel and discovering the HTML block from the choices:

Drag it to the marketing campaign editor.
Then head over to your WordPress dashboard to seize your Contact Kind 7’s embeddable shortcode.
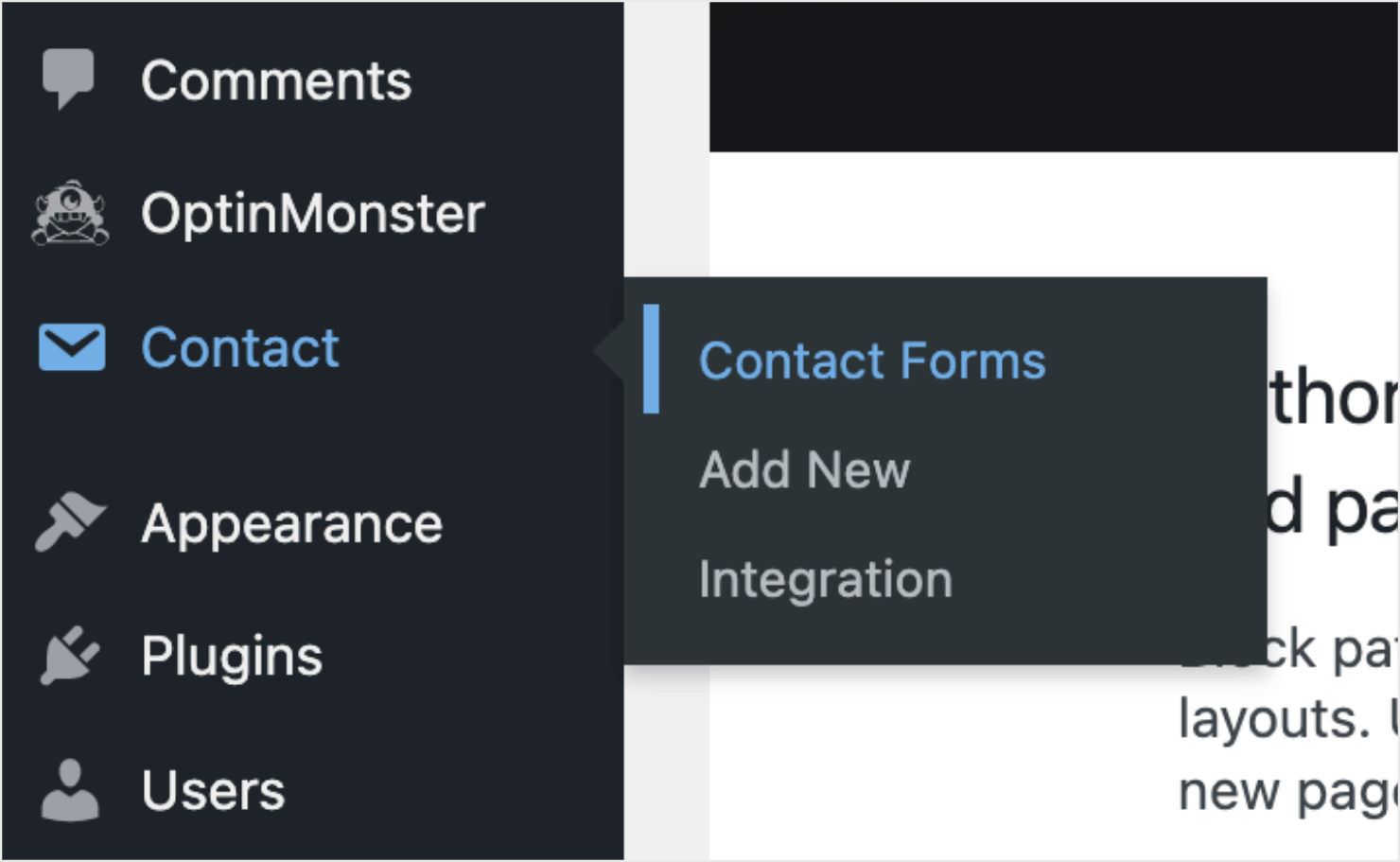
To do that, click on on the Contact > Contact Varieties choice within the WordPress menu to drag up your record of types.

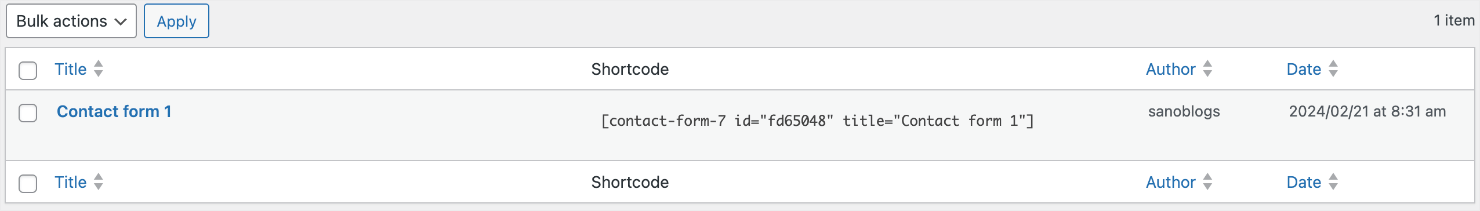
You’ll see the next in your dashboard:

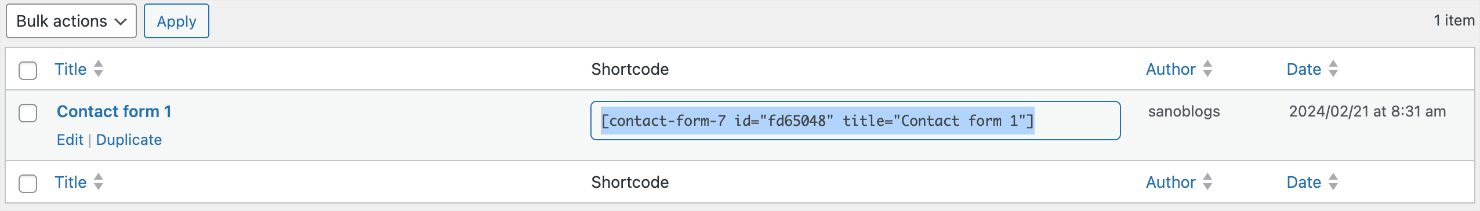
Click on on the shortcode subsequent to the contact kind to repeat it.

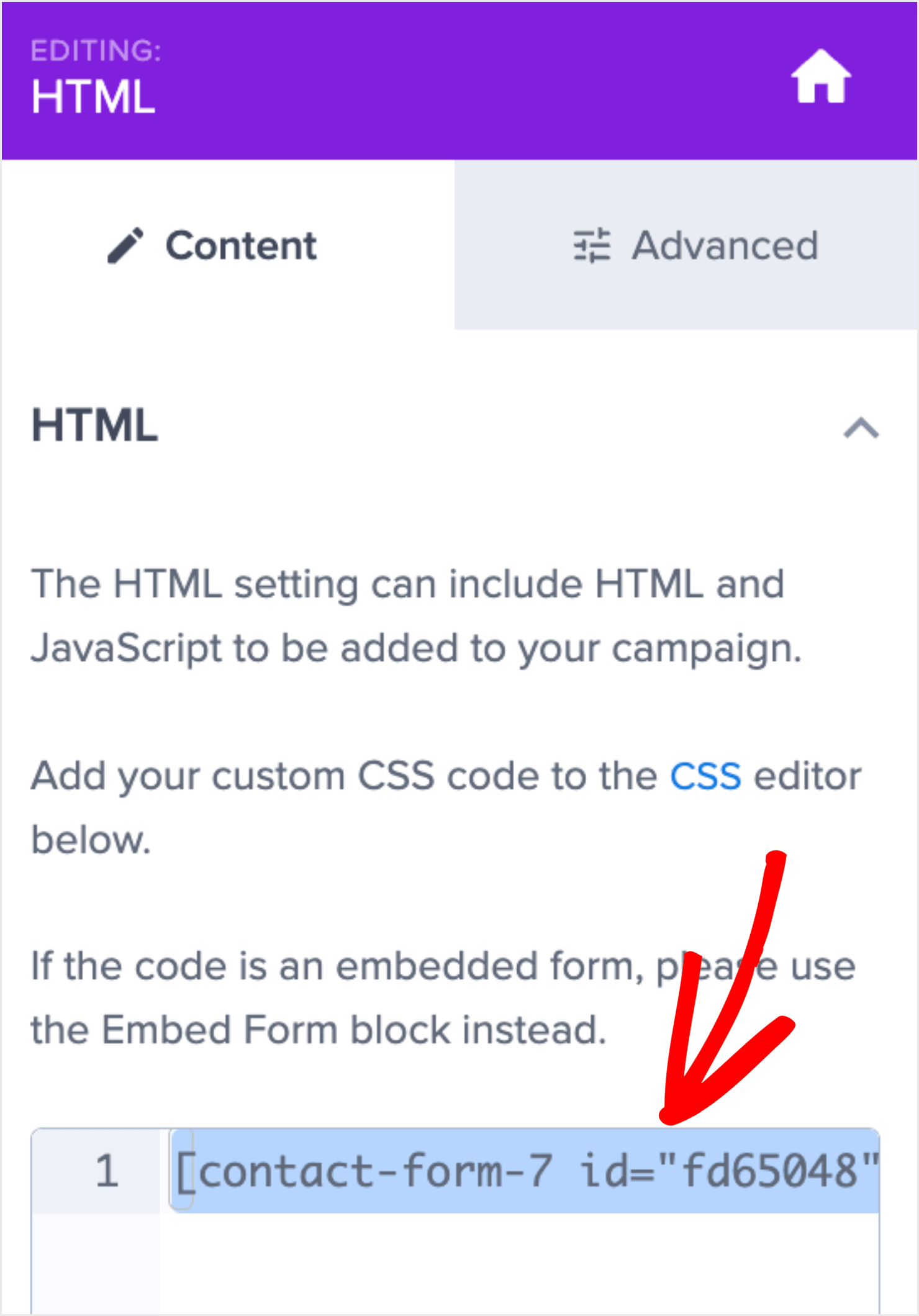
Head again to your OptinMonster editor and click on on the HTML block you simply added to your template.

It will convey up the HTML editor on the left-hand aspect. Delete the default code and paste the Contact Kind 7 shortcode within the HTML editor:

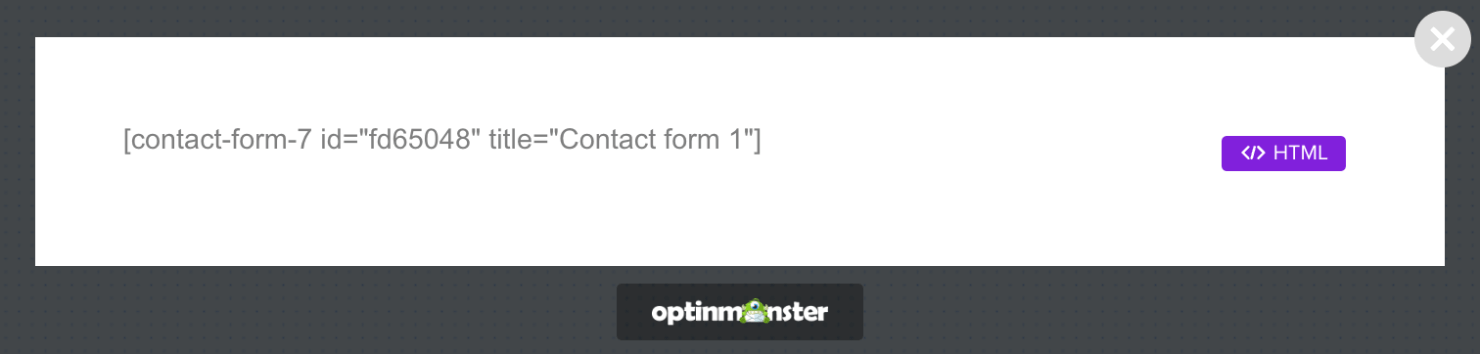
Word that the editor doesn’t show the contact kind but. As a substitute, it’ll look one thing like this:

That is regular, and the contact kind will seem correctly as soon as the marketing campaign is dwell in your web site.
You may make different adjustments to your marketing campaign, reminiscent of including textual content and pictures or altering the background colours.
I’ll add background coloration and picture to verify the popup message stands out:
In case you need assistance designing an ideal popup, take a look at our information on how you can create your first marketing campaign with OptinMonster.
To make the popup extra visually interesting, you possibly can add some CSS to your contact kind within the popup.
In case you don’t know CSS, no worries.
You’ll be able to insert this with OptinMonster’s Customized CSS characteristic. Yow will discover the choice beneath the Settings menu on the left:
Copy the next code and paste it within the CSS editor:
That is easy CSS that can make a fundamental contact kind look extra visually interesting. You’ll be able to add new customizations to the popup if your manner round CSS or JavaScript.
When you’re glad with the design, you possibly can proceed with enhancing your show guidelines.
Step 3: Set Your Show Guidelines
By default, OptinMonster has 2 show guidelines for every marketing campaign:
- Time on web page is 5 seconds
- The popup will seem on any web page of your web site
I like to recommend customizing these guidelines on your viewers, particularly as a result of this can be a contact kind popup. Meaning you wish to goal people who find themselves contemplating your product or possible have questions on your providers.
When you can select from a number of targets and triggers in OptinMonster, I’ll cowl 2 totally different set off guidelines that match this state of affairs properly.
- Exit-Intent®
- MonsterLinksTM
Exit-Intent®
The Exit-Intent® rule is ideal for triggering a popup when a customer is about to exit your web site. You’ll be able to configure this show rule when, for instance, guests attempt to depart your ‘Contact Us’ web page with out taking any motion.
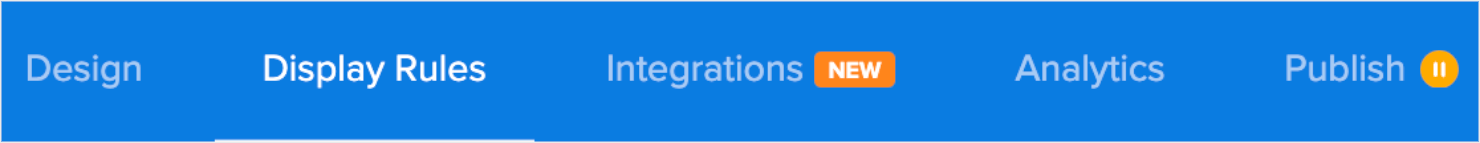
Right here’s how you can arrange the Exit-Intent® rule. Go to Show Guidelines on the prime of your OptinMonster editor:

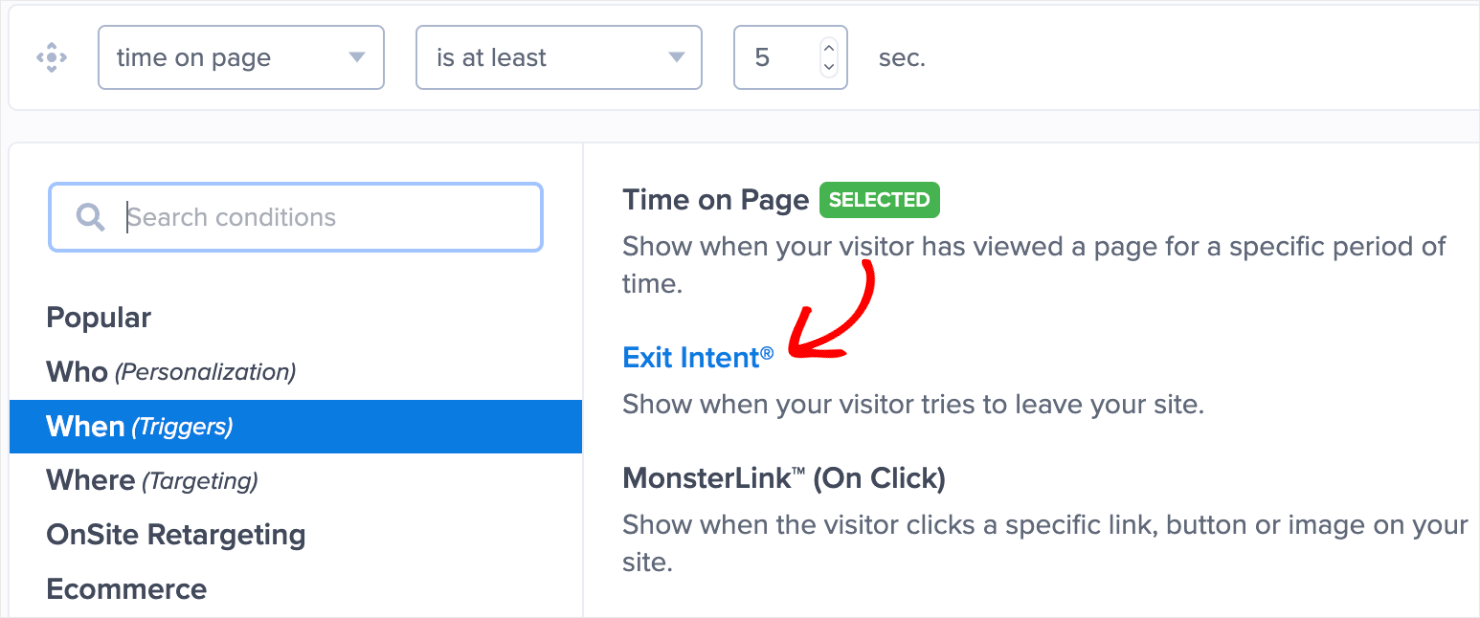
Click on on the ‘time on web page’ situation. From the dropdown menu, click on on When and choose Exit-Intent® on the suitable.

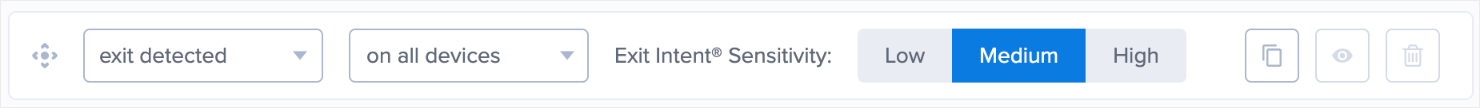
Select if you wish to allow this rule solely on desktop, cellular, or each. I selected ‘on all gadgets.’ You may as well select the Exit-Intent® sensitivity as low, medium, or excessive.

Subsequent, let’s cowl the second show setting.
MonsterLinksTM
Utilizing MonsterLinks™ is an efficient choice for triggering contact kind popup when guests click on on a picture or a hyperlink.
MonsterLinks™ makes your contact kind popup seem when customers click on a button or a hyperlink in your web page. Meaning if they’ve a query or drawback, your guests can see the contact kind seem on the display with a single button click on.
That is nice for providing a greater UX since you aren’t redirecting folks to a different web page. As a substitute, you’re nudging guests to get in contact with you and construct a deeper engagement.
Right here’s how you can arrange MonsterLinks™. First, go to Show Guidelines on the prime of your OptinMonster editor:

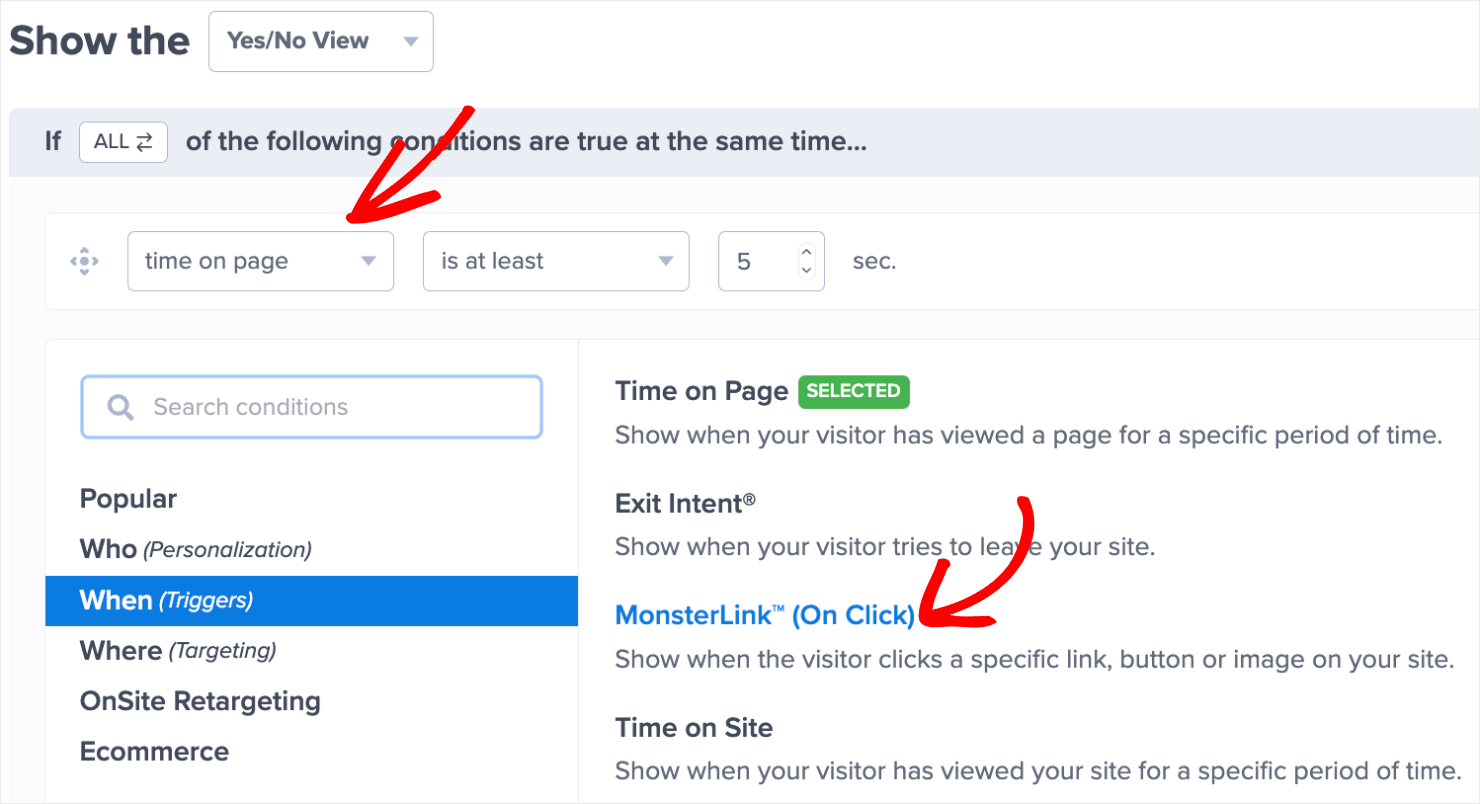
Click on on the primary default rule that claims ‘time on web page.’ Click on on When (Triggers) within the dropdown to search out the MonsterLinkTM (On Click on) choice on the suitable. You may as well seek for it within the ‘search situations’ field.
Click on on the MonsterLinksTM choice to verify your selection:

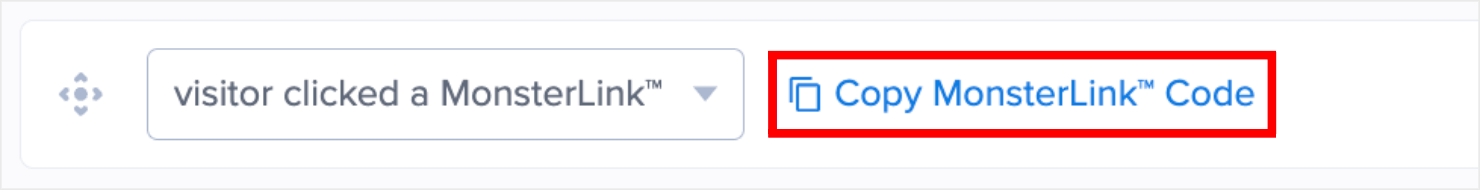
Subsequent, click on on Copy MonsterLink™ Code:

You now have an embeddable hyperlink to your contact kind popup. It comes within the HTML format:
<a href=”https://app.monstercampaigns.com/c/djkl04lsyjs35jyks7x9/” goal=”_blank” rel=”noopener noreferrer”>Subscribe Now!</a>
You’ll be able to embed this hyperlink on any button or textual content in your web site similar to you’d with every other URL.
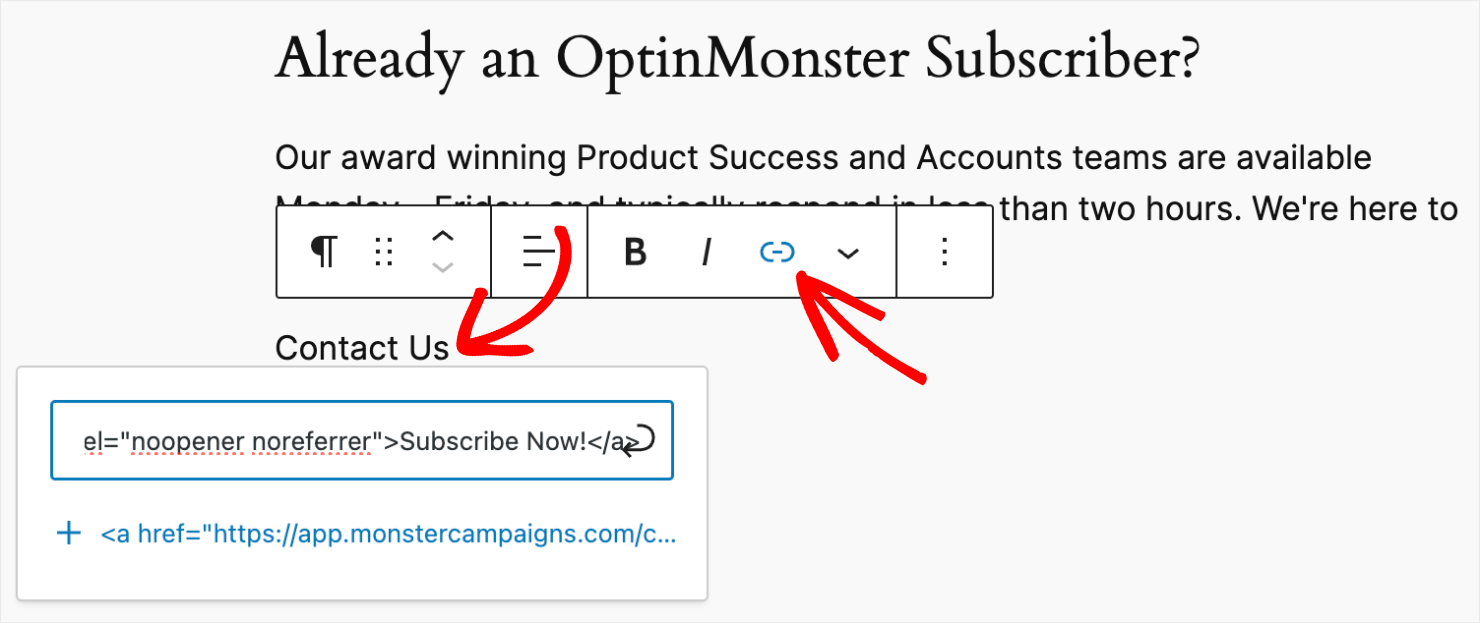
To do that, go to your WordPress editor. Spotlight the copy or CTA button textual content you wish to embed the MonsterLinksTM with.
Click on on the Insert/edit hyperlink icon and paste the MonsterLinksTM code.

With this, you’ve configured your WordPress Contact Kind 7 popup to indicate each time a web site customer clicks the hyperlink in your web page.
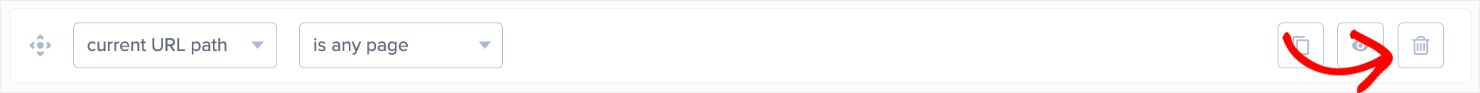
By the best way, you possibly can delete the 2nd situation within the show guidelines web page because you received’t want it.

Now all that’s left is to publish your marketing campaign.
Step 4: Publish Your Contact Kind Popup
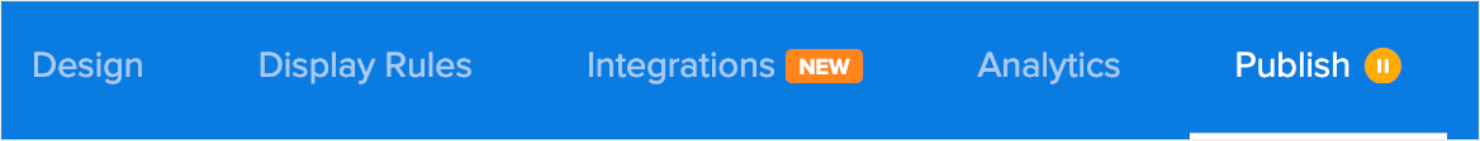
The final step is to publish your marketing campaign. To take action, click on on the Publish tab on the prime of your editor menu:

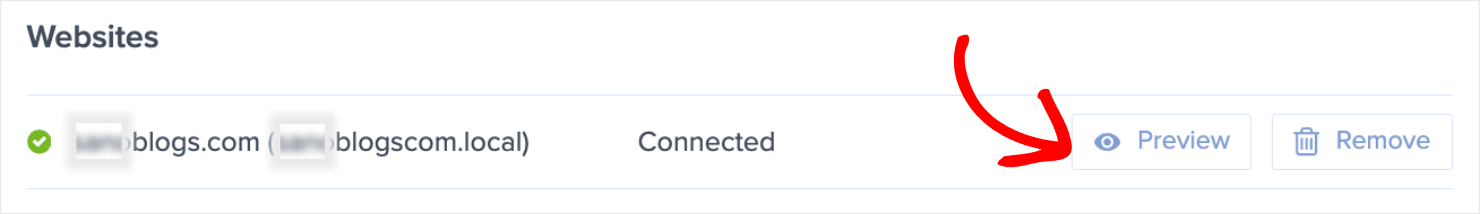
Within the Web sites part of the web page, you’ll see the web site you had chosen once you named the marketing campaign (Step #1).
Right here, you too can preview the popup design earlier than you publish the marketing campaign:

Subsequent, change the marketing campaign’s standing from Draft to Publish:

Right here’s how the popup message takes care of I revealed it:

Your Contact Kind 7 Popup is Now Dwell!
Congratulations! In case you adopted the steps I outlined on this tutorial, you now have your WordPress Contact Kind 7 popup dwell in your web site.
In case you like this publish, take a look at these WordPress tutorials on how you can create related popups:
If you wish to create a Contact Kind 7 popup for one more web site, comply with the steps on this tutorial to get began!
Contact Kind 7 FAQs
1) Is Contact Kind 7 suitable with Elementor Professional?
Sure, you possibly can create Contact Kind 7 popups on any touchdown web page constructed with Elementor Professional plans.
2) Are you able to create a Contact Kind 7 popup on WooCommerce websites?
Sure, you should use Third-party addons like WooCommerce Quote or Enquiry Contact Kind 7 to arrange a product inquiry popup in your WooCommerce web site.
3) Will constructing a contact kind with Contact Kind 7 have an effect on my web site’s search engine rankings?
In line with Josh Blackburn, many web sites have raised considerations about shedding web page loading velocity after embedding Contact Kind 7 popups. Web page loading velocity is a important issue for search engine marketing (search engine optimisation) in addition to person expertise. A number of WordPress customers have additionally reported about Contact Kind 7’s incompatibility with Yoast search engine optimisation.
To keep away from such dangers, take a look at WP Varieties. It’s been examined rigorously to make sure types don’t have an effect on your web site velocity and search engine optimisation.
4) Does Contact Kind 7 help AJAX submissions?
AJAX (Asynchronous JavaScript and XML) is an utility growth know-how that makes internet apps extra responsive. As such, Contact Kind 7 helps AJAX submissions. In case your AJAX contact kind isn’t working accurately, you possibly can write to the Contact Kind 7 group or publish a question of their help discussion board.
5) Do I would like a unique WordPress addon to indicate successful message after a person submits a kind?
Contact Kind 7 exhibits a default success message as soon as customers click on the submit button. Nevertheless, you too can select from a number of different addons to show and customise your success message with Contact Kind 7.
Disclosure: Our content material is reader-supported. This implies if you happen to click on on a few of our hyperlinks, then we might earn a fee. We solely advocate merchandise that we imagine will add worth to our readers.