Everyone seems to be now discussing Google’s AMP 4 Gmail that was rolled out this 12 months, on March 26.
To any extent further, e-mail entrepreneurs can lastly ship dynamic/interactive content material to these recipients who use Gmail’s desktop e-mail shoppers. Dynamic content material, which is a development for 2019, permits to ship real-time info to customers and to let the issues, truly, be accomplished in emails. Recipients can now vote, go away feedback, purchase tickets and do many different issues proper of their inboxes.
(constructed with Gmail AMP for E mail Playground)
That is an instance of AMP picture carousel. It exhibits that now in emails we are able to have like 4 and even banners as a substitute of 1. Recipients don’t have to zoom in to see small snippets in product content material modules — they only click on the arrow to modify to the subsequent picture. Apart from, you possibly can put particulars and outline of a specific product merchandise over a respective picture to make your carousel extra practical.
Essential to notice:
You possibly can construct AMP-powered emails with Stripo for its:
- open HTML code editor that permits embedding every kind of AMP parts in your emails and helps you craft AMP emails simply;
- AMP e-mail templates – you simply have to edit them in accordance together with your wants. It doesn’t require any HTML code abilities;
- drag-n-drop picture AMP-carousel. No coding abilities required in any respect;
- drag-n-drop AMP-accordion – to be launched quickly. No coding abilities required.
Who supported AMP for Emails
Gmail isn’t the one e-mail consumer that helps AMP, however Mail.ru, Yahoo and Outlook (to be carried out by this summer season) additionally do. That is the primary case in historical past when Microsoft goes to assist something that’s been developed by Google.
Gmail(26%), Yahoo(7%) and MS Outlook(9%) collectively make the 42% share of the US market. Whereas, in Russia, the aforementioned e-mail shoppers and Mail.ru(33%) collectively will make 75%.
What are different situations to counterpoint our emails with AMP?
Aside from the need of assist from e-mail shoppers, to convey AMP emails to recipients, you must:
1. Be sure that your ESP offers assist for dynamic emails
There are presently solely three e-mail service offers that do:
Why solely these few ESPs assist AMP as we speak? As a result of it’s vital to rearrange the complete system to ship AMP-powered emails. There was once solely two kinds of protocols: HTML and plaintext, however now it requires the MIME-type — the text-amphtml format — an entire new protocol for emails. And its implementation requires time, deep information in coding;
2. Be sure that your model has acquired registered with Google as a sender of AMP-powered emails
To be allowed to register your model with Gmail as a sender of dynamic content material, you must adjust to the Bulk Sender Necessities.
The best way it really works now
1. You manually construct dynamic content material to your AMP-powered emails.
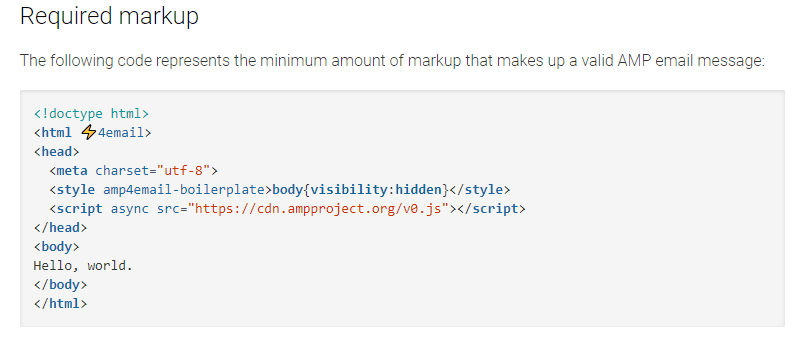
Necessities for the code of those emails:
-
the code ought to begin with the doctype <!doctype html>;
-
the required <html ⚡4email> or <html amp4email> tag ought to be situated between the doctype and the <head> tag of your emails;
-
all elements of this content material could have the “amp” tags in e-mail HTML code;
-
the charset <meta charset=”utf-8″> must be specified within the <head> of the code;
-
<model amp4email-boilerplate>physique{visibility:hidden}</model> — this part will disguise your e-mail content material till AMP JS will get loaded. If e-mail consumer doesn’t assist this sort, then common HTML code that you simply’ve added as fallback within the code, will probably be displayed;
-
<script async src=”https://cdn.ampproject.org/v0.js”></script> — uploads AMP code whereas the e-mail will get opened;
-
in AMP-powered parts, all CSS types ought to be put within the <model amp-custom> tag, or wrapped within the <model> attributes.

(supply: Google)
2. Then you must take a look at it with any of the 2 AMP e-mail validators:
Both Gmail validator or Litmus;
3. Ship it by way of ESP that helps AMP.
Construct AMP-powered emails with Stripo
At the moment, there is no drag-and-drop editor that will enable pulling AMP blocks in your templates — coding them is the one manner out. Which means constructing AMP-powered emails requires coders’ or programmers’ assist or your conforming abilities.
Glad to tell you that Stripo is now actively engaged on growing and implementing revolutionary strategies that will allow you to construct and add AMP-powered parts in emails proper in Stripo.
Simply think about, you pull a carousel block into your template, insert new photos, and your dynamic e-mail is able to go and impress recipients with its new choices.
Essential to notice: our AMPHTML code could have a fallback script for e-mail shoppers that don’t assist AMP.
The non permanent different to AMP in Emails
However now that it’s not gone reside but, it’s possible you’ll use our fundamental HTML block and open HTML code to embed and even construct interactive parts proper in Stripo.
Countdown timers, picture rollover impact, utilized to photographs, CSS animations and surveys are at your service.
Additionally, you should utilize our ready interactive e-mail templates that work completely effectively in most e-mail shoppers, together with Apple Mail, Gmail, and Yahoo.
Remaining ideas
Not too long ago we achieved the project on growing and embedding AMP-powered blocks and posted a guide on how one can use this model new function in our editor.
However so long as this function is on the beta stage, we’ll actually admire your assist:
If in case you have already constructed AMP emails with our device and have confronted some difficulties, please, tell us by emailing us at contact@stripo.e-mail or leaving a remark beneath.
Please, assist us and e-mail entrepreneurs make emails not solely informative however actually practical.