AMP lists are meant that can assist you implement gamification, to allow you to replace electronic mail content material in real-time, and to let your customers verify appointments instantly in emails.

This Might we ran our Quiz Collection. The outcomes of this Quiz confirmed that the AMP expertise together with gamification has a optimistic influence on CTOR. Our recipients had been interacting with the content material in AMP emails 1.5 extra actively fairly than in HTML emails.
However what stops electronic mail entrepreneurs from implementing AMP of their campaigns? One of many most important difficulties you face right here is the necessity to join these emails to a server.
Connecting emails to servers is a time-consuming course of, however to your comfort, we’ve simply launched Stripo Knowledge Sources…
Stripo Knowledge Sources: What’s it for?
AMP emails include dynamic content material. Very often, they require amp-list elements.
Like we mentioned, to supply any such content material in emails, you could keep a connection between these emails and servers. It was form of a ache within the neck as required quite a lot of programming abilities or vital assist out of your programmers. And also you needed to do it for every marketing campaign. Now these processes are completely on us.
Stripo Knowledge Supply:
-
units applicable CORS headers that are important for AMP emails;
-
creates an endpoint for every electronic mail marketing campaign with AMP elements.
We do all of it that can assist you construct AMP emails manner quicker.
Our Knowledge Supply saves you hours, if to not say days, on constructing AMP emails.
Utilizing Stripo Knowledge Supply
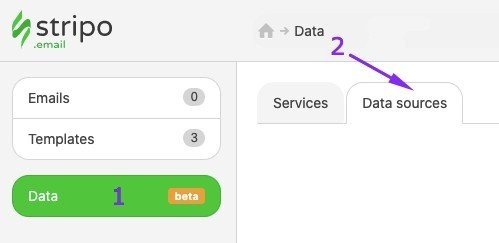
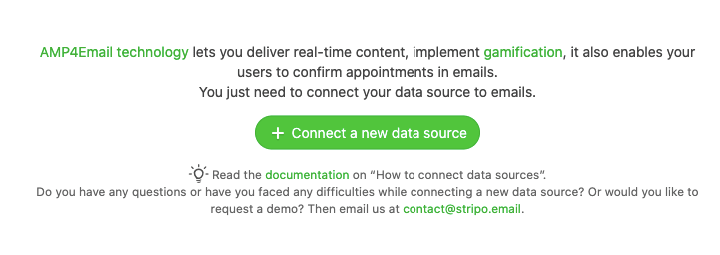
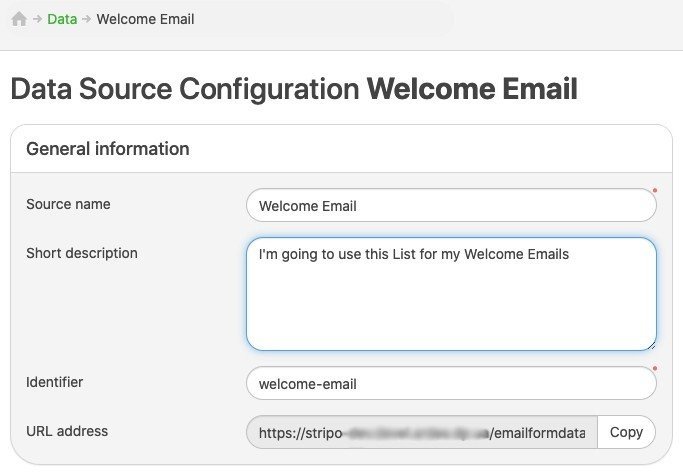
To make use of Stripo as your Knowledge Supply, you could:




Vital to notice:
We suggest that you simply title this supply after the purpose of your electronic mail if you’ll use this electronic mail part throughout a number of campaigns.
You will have to edit your JSON each time new weblog posts/movies seem in your weblog to ship the newest posts. However you’ll not have to make any adjustments to your emails. Stripo will transmit these adjustments/updates to your emails by way of endpoint (the URL deal with we’ll construct now). It can exchange photographs, textual content, and so on. So you’ll not need to edit/exchange welcome emails in your ESP.
BTW, on this manner, you’ll be able to all the time present solely contemporary and precise gross sales in your emails regardless of when customers see them.
eCommerce can exhibit the preferred objects through the use of amp-list of their promo and welcome newsletters.
Making a JSON file
Previous to customizing JSON, you could resolve on the mission your amp-list goes to satisfy.
I need to ship the newest weblog posts in welcome emails (it’s not useless, proper?).
As a base for our JSON file, we’ll use a pattern offered by Google.
{
"objects": [
{
"title": "AMP YouTube Channel",
"url": "https://www.youtube.com/channel/UCXPBsjgKKG2HqsKBhWA4uQw"
},
{
"title": "AMP Start",
"url": "https://ampstart.com/"
}
]
}
This a part of JSON is repetitive. You may paste it as many occasions as you want.

It’s also possible to add extra parts in every part. We suggest that you simply edit one part, after which copy-paste it as many occasions as you want as a result of it will be significant that every part has the identical set of parts.
You may edit your JSON both in any textual content editor or within the Elegant Textual content app.
The set of parts is dependent upon the content material you’ll present.
I need our recipients to see:
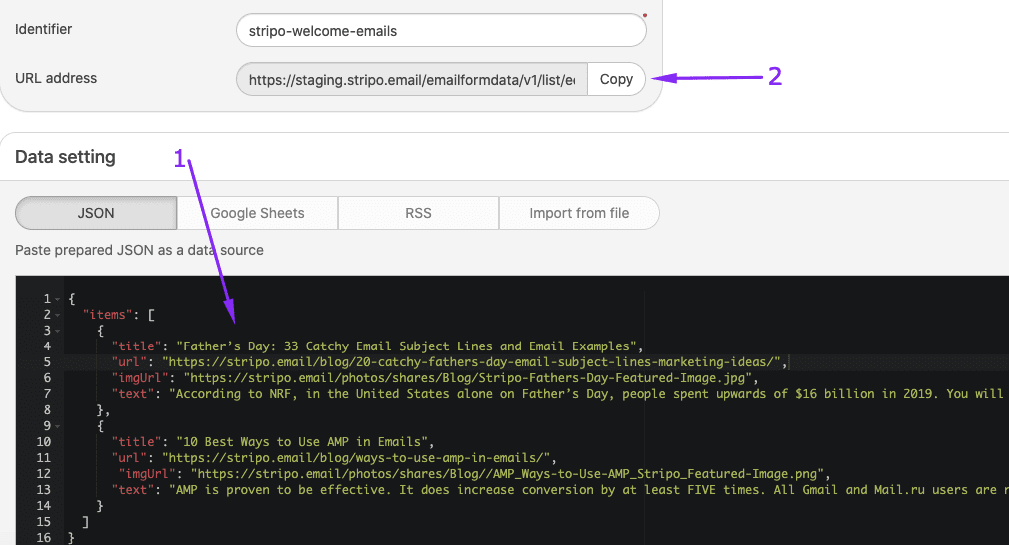
So, right here’s my JSON that I’m going to make use of for welcome emails:
{
"objects": [
{
"title": "Father’s Day: 33 Catchy Email Subject Lines and Email Examples",
"url": "https://stripo.email/blog/20-catchy-fathers-day-email-subject-lines-marketing-ideas/",
"imgUrl": "https://stripo.email/photos/shares/Blog/Stripo-Fathers-Day-Featured-Image.jpg",
"text": "According to NRF, in the United States alone on Father’s Day, people spent upwards of $16 billion in 2019. You will need to run a heartfelt email marketing..."
},
{
"title": "10 Best Ways to Use AMP in Emails",
"url": "https://stripo.email/blog/ways-to-use-amp-in-emails/",
"imgUrl": "https://stripo.email/photos/shares/Blog//AMP_Ways-to-Use-AMP_Stripo_Featured-Image.png",
"text": "AMP is proven to be effective. It does increase conversion by at least FIVE times. All Gmail and Mail.ru users are now able to see AMP in their inboxes. Yahoo users will join them soon, too...."
}
]
}
The place:
-
title — is a title of a weblog submit;
-
url — is a hyperlink to this weblog submit;
-
imgUrl — is a hyperlink to weblog submit cowl picture;
-
textual content — is a brief description/annotation.
Vital to notice:
All textual content that goes after colons within the citation marks must be changed along with your content material. You now do it manually.
For instance:
-
“title”: “your weblog submit title”;
-
“url”: “hyperlink to your weblog submit”,
-
“imgUrl”: “hyperlink to picture”;
-
“textual content”: “annotation/description”.
You simply insert your code into Stripo Knowledge Supply, the JSON part.

Constructing emails with AMP lists
Now that we have now our URL, which is definitely an endpoint, we could embed it in our welcome emails.
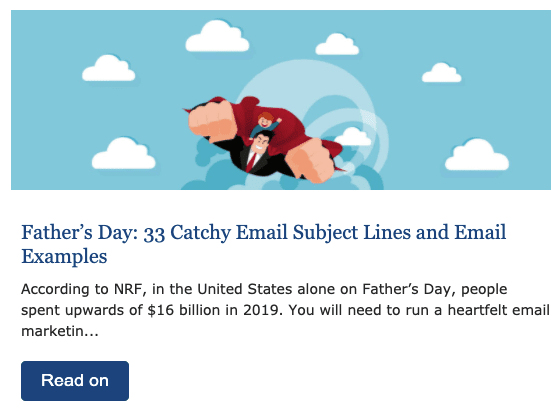
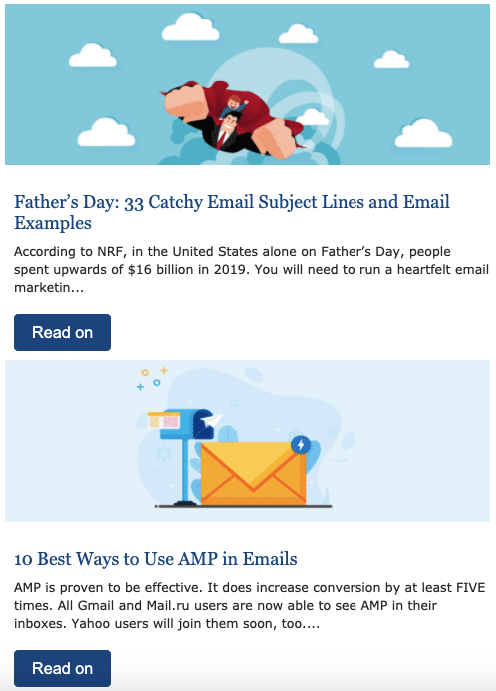
Step 1. Designing welcome emails
Proper, initially, we have to design our emails.
You then additionally work on the design of the e-mail half the place you’ll put weblog posts into.
Mine goes to have this order:

-
cowl picture;
-
title;
-
annotation;
-
button.
It is very important set the appropriate dimension to your cowl picture — you set proportions right here simply as soon as.
Be sure all parts belong to at least one single construction.
Step 2. Embedding your endpoint into electronic mail
That is essentially the most fascinating half…
However it’s not that difficult as it could appear at first sight.
Nevertheless, in the event you observe our step-by-step information, your electronic mail will work:
-
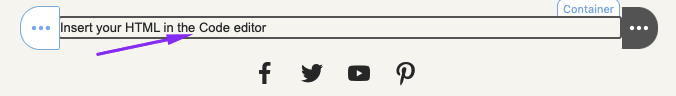
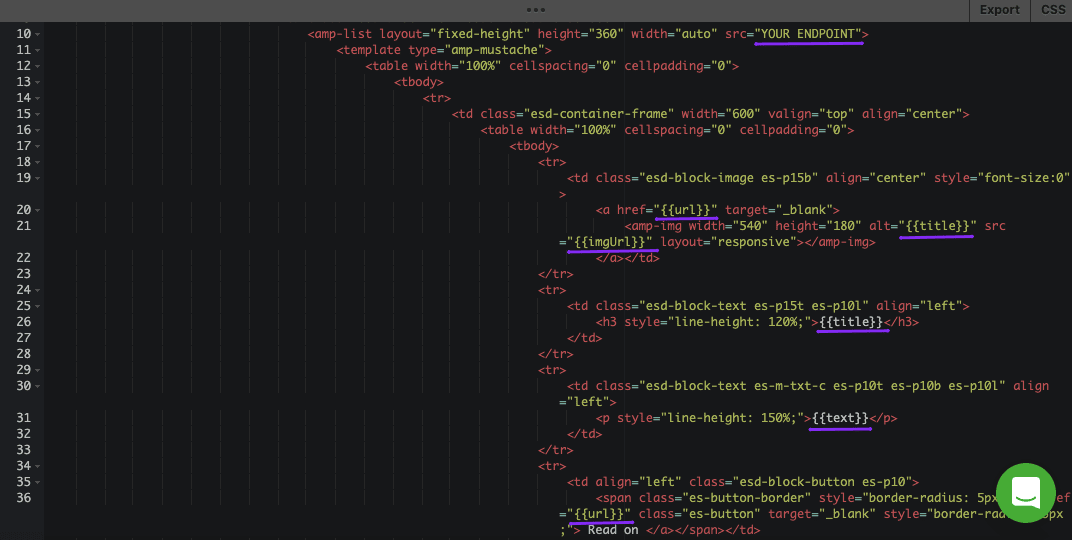
you could get the code of the construction we’ve simply created. To take action, you could click on the “Construction” icon in your template, then open code editor;
-
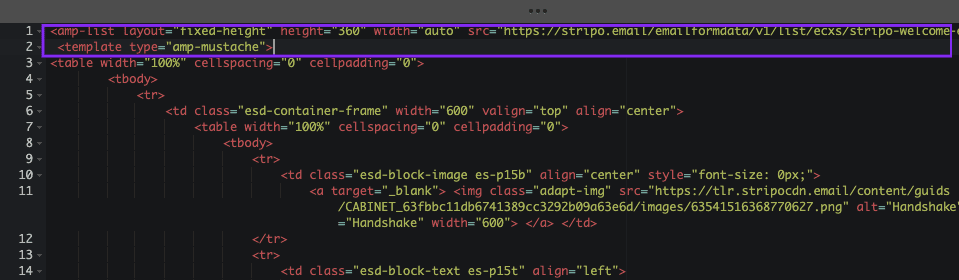
copy its code that begins with <desk width=”100%” cellspacing…>;

<amp-list structure="fixed-height" top="360" width="auto" src="https://stripo.electronic mail/emailformdata/v1/checklist/ecxs/stripo-welcome-emails">
<template kind="amp-mustache">
The place https://amp.stripo.electronic mail/v1/checklist/haig/welcome-emailsstripo-1 is the endpoint we’ve beforehand generated within the “Making a JSON file” part;

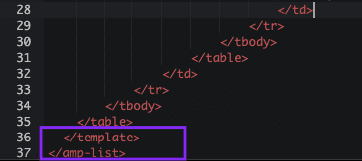
</template>
</amp-list>


must be changed with
<a href="https://stripo.electronic mail/weblog/working-with-data-source-in-stripo/{{url}}" goal="_blank">
<amp-img width="540" top="180" alt="{{title}}" src="{{imgUrl}}" structure="responsive"></amp-img>
</a>
(You please set picture width and top which might be applicable for you).
Vital:
No have to insert some other script into electronic mail’s <head> as a result of Stripo provides them robotically.
That is required for displaying photographs in AMP emails;
-
now please exchange all hyperlinks that go after <a href> with {{url}} — necessary! It ought to go in citation marks. And don’t take away curly brackets;
-
a hyperlink that goes after src must be changed with {{imgUrl}};
-
alt textual content for the picture must be changed with {{title}};
-
annotation that goes in white must be changed with {{textual content}} — please, add no citation marks right here;
-
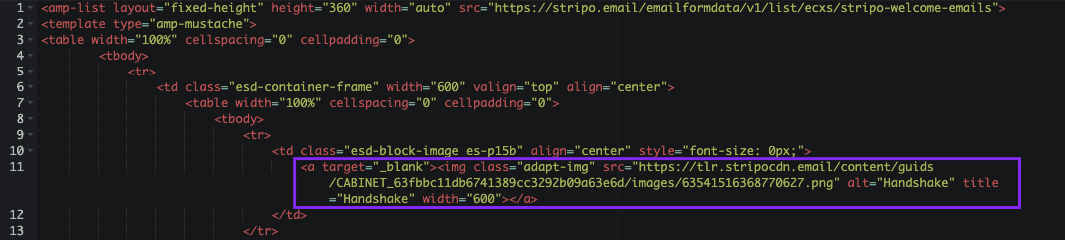
that is what my finalized code appears to be like as proven beneath:

-
test your self — the one actual hyperlink that your code incorporates — is your endpoint;
-
all different knowledge shall be retrieved out of your JSON;
-
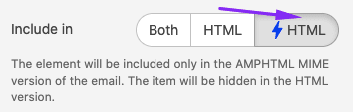
embody the whole “Construction” that incorporates our HTML block in ⚡HTML;


Vital:
You insert this code simply as soon as — it’ll add as many content material models as crucial (as many as you set in your JSON file. 2 — in our case). No have to enter it twice if you wish to share two weblog posts in a single electronic mail.
Step 3. Constructing a fallback
There are lots of choices for this fallback, however we’ll present simply two hottest ones:
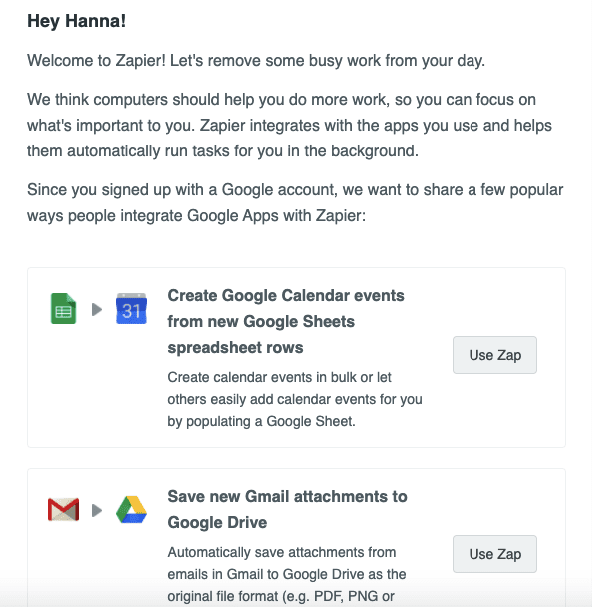
Possibility 1. Displaying the preferred or essentially the most helpful weblog posts
If you need newcomers to begin utilizing your service instantly and also you wanna assist them out, you must present them with essentially the most informative weblog posts/guides on tips on how to get essentially the most out of your device.

(Supply: Welcome electronic mail with well-liked integrations by Zapier)
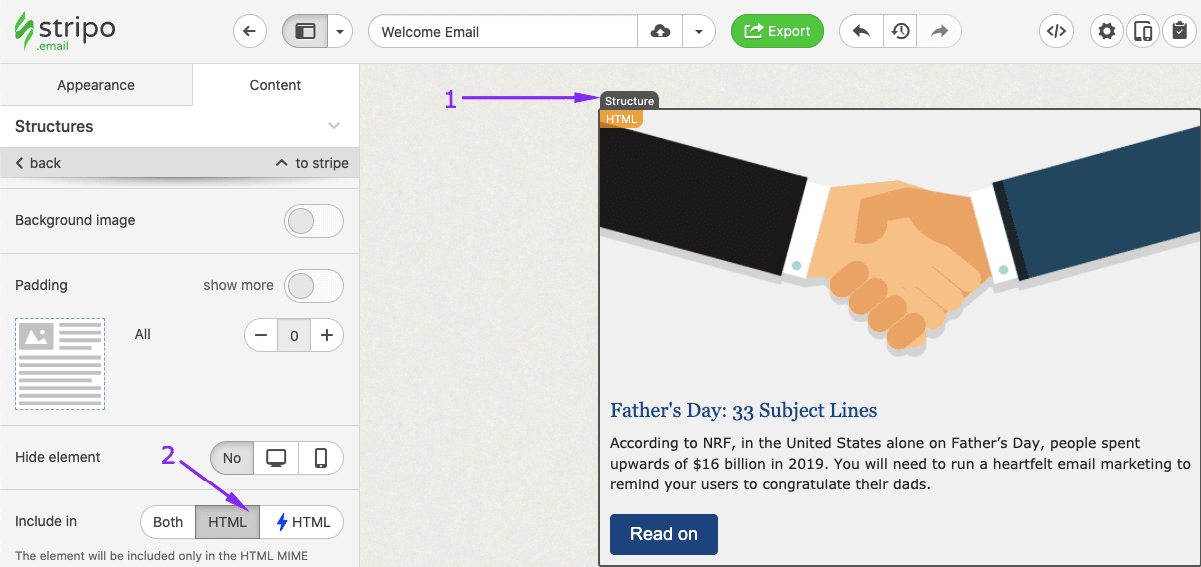
Within the “Step 1” paragraph, we designed our welcome electronic mail with the Weblog posts space.
You simply want to ensure it’ll seen solely within the HTML model of your electronic mail:
-
click on the “Construction” icon;
-
within the setting panel, activate the “Embody in HTML” possibility.

Possibility 2. Directing customers to your web site
If you wish to present your recipients with contemporary content material, however don’t really feel like updating your welcome emails each week, then why not simply inform them they will discover a lot of helpful and contemporary data in your weblog.

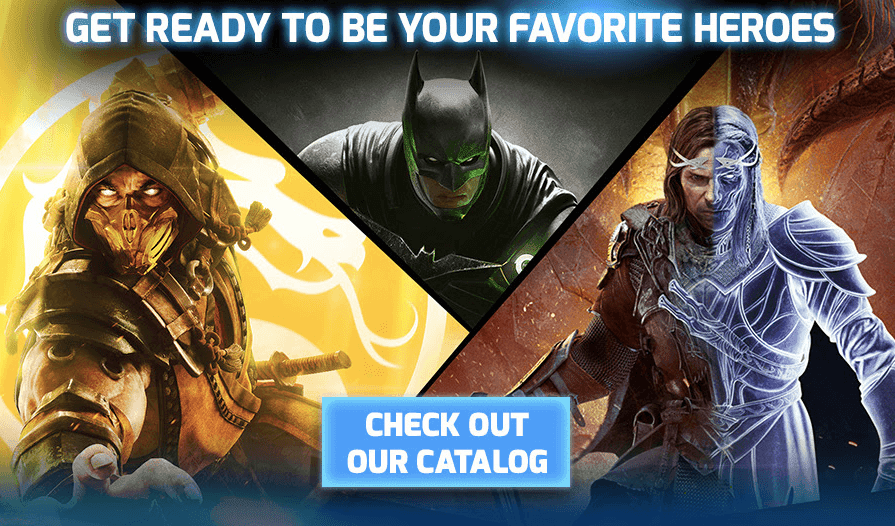
(Supply: Welcome electronic mail with an invite to go to the positioning to see the total catalog, by Warner Bros Video games).
Constructing the mandatory content material unit
-
pull a 1-container construction into your template;
-
design it the way in which you want;
-
enter crucial CTA textual content;
-
drop the “Button” block into this construction;
-
paste a hyperlink to your weblog;
-
click on the “Construction” icon in your template;
-
embody this construction into the HTML electronic mail solely (as proven within the “Possibility 1” part).
Phrase of recommendation
Here is only a pleasant reminder. To have the ability to ship AMP content material, you could:
- get whitelisted with Google;
- repair all of the bugs if any happens. You will notice them within the Preview mode (in any other case customers will see HTML electronic mail);
- add the fallback — HTML model — on this electronic mail. Above, we confirmed tips on how to do it;
- ensure that your ESP/CRM is able to sending AMP emails;
- remember the fact that at the moment solely Gmail (each internet and cellular apps on all OSs) and Mail.ru are able to rendering AMP emails. Yahoo will be part of the checklist quickly;
- AMP emails lose their AMP elements in the event you ahead them.
Closing ideas
Through the use of AMP lists you’ll be able to implement gamification, present solely contemporary content material in emails in real-time (like your out there hours for conferences and demos, like objects product objects out there in your inventory, and like newest content material).
Through the use of Stripo Knowledge Supply, you construct dynamic emails, with the amp-list part, of any complexity with out the necessity to set CORS coverage for each marketing campaign and the necessity to join emails to your server — we’re on it.
We make AMP electronic mail manufacturing simpler.