Experimental navigation, scrolling results, and structured typography are just some of the highest internet design tendencies you’ll see in 2023.

Commonly updating your web site to make sure it feels trendy, recent, and fascinating is important, however with out some perception on the newest internet design tendencies, you won’t know the place to start. We’re right here to assist. On this publish, we have rounded up a few of the most prevalent internet design tendencies (+analysis) you will see all 12 months lengthy.
What are a very powerful internet design tendencies for 2023?
- Experimental Navigation
- Scrolling Results
- Kinetic Typography
- Drag Interplay
- Structured Typography
- Cinemagraphs
- Brutalism
- Colourful Gradients
- Layering
- Textual content-Solely
- Animated Illustrations
- Extremely-minimalism
- Mixing Horizontal and Vertical Textual content
- Geometric Shapes and Patterns
- 3D Art work
- Overlapping Textual content and Photos
- Damaged Grids
- Natural Shapes
- Internet Textures
- Grid Traces
- Y2K Impressed Design
- Scrapbook Aesthetic
- Gamified Design
- Emphasis on Product Pictures
- Pastel Colours
One main theme amongst these 2023 web site design tendencies is movement, from scrolling results to micro-animation. Take a look at this video which particulars some common web site design tendencies in 2023, and see for your self what micro-animation and parallax scrolling appear to be.
1. Experimental Navigation
Once we focus on experimental navigation, we’re speaking concerning the navigation patterns that subvert the normal, which is all-caps navigation on the highest of the display in a sans serif font.) As a substitute, experimental patterns transfer in a extra inventive route, producing visible curiosity and guiding customers to navigate the positioning in a particular method.
Take Kim Kneipp’s portfolio web site, for instance. Whenever you click on the Menu button in the fitting nook of the homepage, a menu slides in from the underside of the display that appears just like the desk of contents in a e book. Every web page is numbered to recommend an order of studying. On the fitting aspect of your display, the initiatives are numbered and categorized by sort and coloration.
What we like: In 2023, you’re invited to show your navigation into an extension of your web site’s distinctive branding because of experimental navigation.

2. Scrolling Results
Scrolling results — animations triggered by scroll motion — create extra dynamic internet experiences, which is why they’re arguably probably the most common trending internet design components this 12 months. These are more and more used on interactive web sites to intrigue readers to maintain scrolling, signify a break in content material, and create a three-dimensional expertise.
Engineered Flooring does simply that, combining horizontal and vertical scrolling and different results. When the person lands on the homepage, they see a picture of what seems to be a chair on the fitting. Because the person scrolls, this picture zooms out to disclose a lounge progressively lined in carpet. This 3D expertise is pleasant and informative.
What we like: Scrolling results can stimulate guests and encourage them to proceed scrolling even under the fold.

3. Kinetic Typography
Kinetic typography — or shifting textual content — is an animation method that gained momentum within the 60s when characteristic movies started utilizing animated opening titles. You should use it for the same function in web site design to right away seize the customer’s consideration as soon as they land on the homepage.
You too can harness the ability of kinetic typography to spotlight necessary sections, information the customer as they scroll, and progressively reveal data, like on Arcadia.
What we like: Kinetic typography can delight guests and assist them digest your content material. Plus, it’s visually engaging and fascinating.

4. Drag Interplay
Gone are the times when customers don’t have management over their expertise in your web site. As a result of drag interactions are designed to imitate an precise, bodily motion, they primarily enable guests to choose up and transfer objects on the display. One of these gesture interplay is gaining momentum with extra web sites. It’s an particularly common choice when you’ve got an ecommerce or portfolio web site.
Take Robin Mastromarino’s portfolio web site for instance. Along with clicking on the controls of the homepage slider, you’ll be able to drag and drop the totally different slides to browse his featured initiatives. The web page transitions and animations are based mostly on drag pace to present customers a way of management over these results.
What we like: Drag interplay presents guests a way of customization and management over their expertise in your web site.

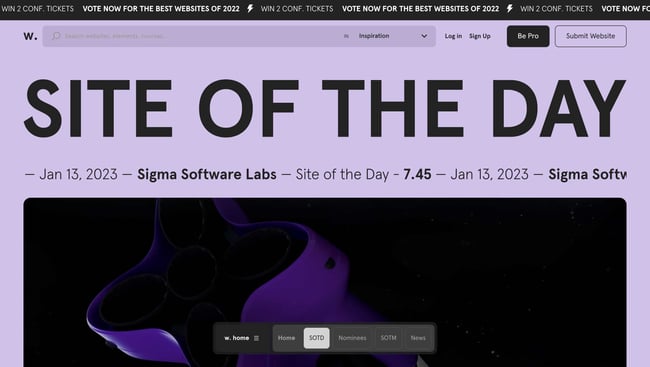
5. Structured Typography
Increasingly corporations are utilizing structured typography to headline their house pages. In a post-pandemic world, shoppers crave construction and stability — each of which structured typography is harking back to. (Assume: All capital letters and robust, strong shapes.)
Right here’s a wonderful instance of how structured typography may look in your web site. The Awwwards homepage reveals how a lot of an impression structured fonts could make.
What we like: Structured typography tells the guests’ eyes exactly what they need to be taking a look at.

6. Cinemagraphs
Movement is the secret in internet design tendencies in 2023 — and cinemagraphics aren’t any exception. Cinemagraphs, high-quality movies or GIFs that run on a easy, steady loop, have turn into common so as to add motion and visible curiosity to in any other case static pages.
Whereas full-screen loops have been extra common prior to now, this 12 months you’ll see smaller animations sprinkled all through advanced layouts. The addition of those cinemagraphics attracts the attention and helps your readers preserve scrolling, like on this instance from the design and expertise studio Grafik.
What we like: Cinemagraphs may help guarantee guests see your total web page, even when it is busy.

7. Brutalism
Some designers go for extra eclectic, convention-defying constructions to face out in a sea of tidy, organized web sites. Whereas it might appear jarring initially, many common manufacturers are actually incorporating these aggressively various design components into their websites.
Brutalism emerged as a response to the growing standardization of internet design and is commonly characterised by stark, asymmetrical, nonconformist visuals, and a definite lack of hierarchy and order. In different phrases, it is onerous to explain, however it once you see it — just like the under instance from Chrissie Abbott.
What we like: Brutalism prioritizes simplicity and performance — pillars of the person expertise.
-1.jpg?width=650&height=352&name=Update%20website%20design%20trends%20(heavy)-1.jpg)
8. Colourful Gradients
From Instagram to web sites to ads and past, chances are high you’ve seen your fair proportion of gradients in the previous couple of years. Gradients have been all the craze these days, and 2023 isn’t any exception. Final 12 months, gradients have been largely monochromatic. This 12 months, they’re getting a makeover: Multi-colored gradients are in.
Take a look at this attractive and visually interesting instance by ROSE Wrapped for gradient design inspiration. It pairs a colourful gradient with kinetic typography for the last word visible impression.
What we like: Gradients are visually thrilling and, when used correctly, not distracting.

9. Layering
Layering pictures, colours, shapes, animations, and different components provides depth and texture to a web site that does not have loads of textual content. Beneath is a classy instance from the singer-songwriter SIRUP. The layering impact brings the web site to life and makes it extra eye-catching.
What we like: Layering may help add depth to a web site and inform the model’s story.

10. Textual content-Solely
In 2023, internet designers shall be embracing minimalist design. Some are experimenting with chopping out pictures and distinguished navigation sections altogether, counting on just a few selection traces of easy textual content to tell guests about their firm.
Danish company B14 makes use of the hero part of its homepage to explain its mission assertion merely. It is a trendy, uncluttered strategy to presenting data that contrasts sharply with its portfolio part, which makes use of cinemagraphs, hover animations, and an animated cursor impact.
What we like: This trending internet design technique ensures guests see what issues most: The copy.

11. Animated Illustrations
Extra corporations are turning to illustrators and graphic artists to create bespoke illustrations for his or her web sites as a result of it is one of many newest internet design tendencies. “Illustration works effectively to convey extra advanced concepts that life-style images aren’t at all times capable of seize,” Pembroke defined.
These illustrations are sometimes animated so as to add interactivity. For instance, if you happen to hover over one of many illustrations on theNewActon web site (designed by Australian digital company ED), the illustration and people within the surrounding space will wiggle. Then, solely the illustration you are hovering over will proceed to maneuver in a small circle. This design can be useful: every illustration represents one of many classes from the navigation menu on the fitting.
What we like: Animated illustrations assist convey advanced concepts and add some character to a web site.
-2.jpg?width=650&height=454&name=Update%20website%20design%20trends%20(heavy)-2.jpg)
12. Extremely-minimalism
Taking traditional minimalism to the intense, some designers defy conventions of what an internet site must appear to be, displaying simply the naked requirements. This development, generally known as “ultra-minimalism,” may be important for the person expertise and cargo occasions.
The location from designer Mathieu Boulet is centered round just a few selection hyperlinks to their social profiles and data.
What we like: Extremely-minimalism can positively impression the person expertise and web site efficiency.
-Oct-06-2021-08-53-34-47-PM.png?width=650&name=Update%20website%20design%20trends%20(heavy)-Oct-06-2021-08-53-34-47-PM.png)
13. Mixing Horizontal and Vertical Textual content
Releasing textual content from its regular horizontal alignment and inserting it vertically on a web page provides some refreshing dimension. Take this instance from motion sports activities video producers Prime Park Periods, which mixes horizontal and vertical textual content alignments on a minimal web page.
What we like: Mixing horizontal and vertical textual content defies conference and may delight and intrigue some customers.

14. Geometric Shapes and Patterns
Whimsical patterns and shapes are popping up extra regularly on web sites, including some aptitude to a panorama in any other case dominated by flat and materials design. Canadian design studio MSDS makes use of daring, patterned letters on their homepage.
What we like: Geometric shapes and patterns can direct guests’ consideration to sure merchandise or CTAs.
-1%20copy.jpg?width=650&height=445&name=Update%20website%20design%20trends%20(heavy)-1%20copy.jpg)
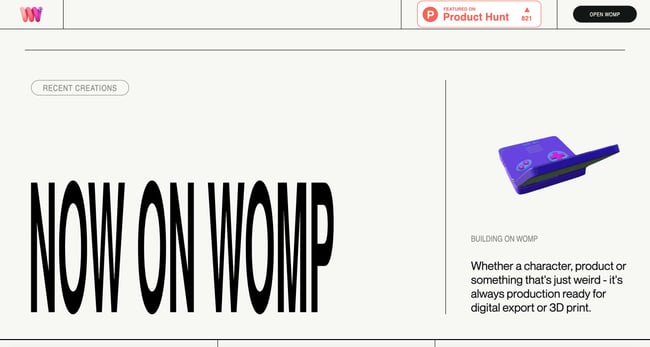
15. 3D Art work
This 12 months, web site design is large on creating an immersive expertise for the positioning customer. That’s why 3D art work is gaining momentum. This instance by Womp demonstrates how visually participating the addition of 3D art work can improve your total web site expertise. If your organization considers itself future-forward, 3D art work can improve your branding.
What we like: This development gives guests with visible curiosity and catches their eye.

16. Overlapping Textual content and Photos
Textual content that barely overlaps accompanying pictures has turn into a preferred impact for blogs and portfolios. Freelance artwork director and front-end developer Thibault Pailloux demonstrates how by inserting overlapping textual content with a colourful underline beneath every title.
What we like: Overlapping textual content and pictures maximize the house on the web page whereas including visible curiosity.

17. Damaged Grids
Whereas grids are arguably probably the most environment friendly technique to show textual content and pictures, damaged grids proceed to make their method into mainstream websites and supply a change-up from the norm. Take a look at the web site for HealHaus, for instance. Its homepage options pictures and textual content blocks that overlap.
What we like: This convention-defying method could make normal web site pages or sections extra fascinating.
-Oct-06-2021-08-53-34-65-PM.jpg?width=650&height=385&name=Update%20website%20design%20trends%20(heavy)-Oct-06-2021-08-53-34-65-PM.jpg)
18. Natural Shapes
Sharp edges are out, and curved traces are in. Natural shapes are set to dominate internet design in 2023. “Natural shapes may help add some playfulness with out affecting the way in which the data is displayed,” Pembroke stated.
Within the instance under from Spring Make investments, the natural shapes within the hero part are ornamental and useful. The yellow dots act like a cursor, drawing the teardrops that kind the corporate’s brand. These shapes add a second of enjoyment and assist reinforce the model’s id and worth proposition to “form the way forward for commerce.”
What we like: Natural shapes add character with out distracting from the content material.

19. Internet Textures
Internet textures are background pictures that visually resemble a three-dimensional floor. Whenever you use them proper, you need to use internet textures to immerse guests in your web site by participating tactile sense. Want proof? Simply take a look at this instance from the Coloration Of Change web site — the background evokes a duct-tape-like texture.
What we like: Internet textures draw consideration to a specific part on an internet site.

20. Grid Traces
Grid traces started cropping up in 2022, and with good motive — they offer web site guests a sense of order and ease. Including grid traces makes your web site simpler to digest whereas including a contemporary, visually fascinating aesthetic. On the Foundations for a Higher Oregon web site, grid traces are used to create a transparent format that appears futuristic.
What we like: This development isn’t simply visually participating — it additionally provides your web site a helpful sense of group.

21. Y2K Impressed Design
The resurgence of the Y2K aesthetic that began in 2020 is right here to remain for no less than a bit longer. In 2023, you will notice web sites including nods to the coveted Y2K fashion to evoke a way of nostalgia. Even celebrities channel the aesthetic on their artist web sites — take a look at singer and actress Olivia Rodrigo’s web site for a wholesome dose of inspiration.
What we like: This playful aesthetic doesn’t take itself too severely.
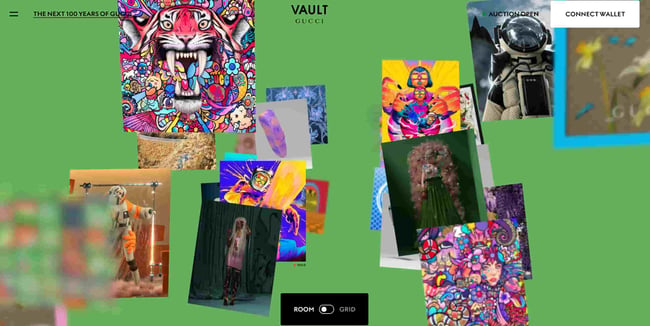
 22. Scrapbook Aesthetic
22. Scrapbook Aesthetic
Should you want extra proof that web site guests are leaning into nostalgia, take into account that the scrapbook aesthetic is coming again in 2023. However this is not the identical scrapbook aesthetic we noticed common within the early 2010s when this internet design development emerged. As we speak’s scrapbook aesthetic is an up to date, buzzy model. In some circumstances, like this Gucci web site, it is interactive.
What we like: Now you can convey your scrapbook-style web site to life.

23. Gamified Design
Gamified design is in every single place in 2023, making it probably the most prevalent web site design tendencies this 12 months. Gamification is a wonderful concept as a result of it provides a component of human emotion for guests. For example, once they arrive in your web site, they’ve the expertise of participating along with your content material in a singular, memorable method. This instance by PrettyDamnQuick demonstrates precisely what we imply.
What we like: This playful development is greater than enjoyable — it’s genius from a person engagement standpoint.
 24. Emphasis on Product Pictures
24. Emphasis on Product Pictures
2023 is the 12 months of product images reigning supreme for ecommerce web sites. From magnificence corporations to clothes manufacturers and past, product images shall be entrance and middle in 2023. This instance from skincare model BYOMA exhibits how impactful conserving your model’s merchandise centerstage may be.
What we like:Guests don’t should seek out pictures of what you’re promoting — they’re immersed in it from the second they arrive in your web site.
 25. Pastel Colours
25. Pastel Colours
It’s predicted that pastel colours will dominate 2023 web site design. Pastels are vibrant, heat, and eccentric — a robust reprieve from the bleakness of the early 2020s. This portfolio created by Cédric Pereira reveals precisely how visually impactful pastel colours may be.
What we like: Pastels add a component of levity to your web site.

Design Developments You Can Use on Your Web site
In fact, you don’t want to include all of those tendencies to construct among the best web site designs in 2023— we doubt that’s even attainable anyhow. Nonetheless, even including a pair as distinguished parts or subtler particulars can enhance your web site’s UX considerably, resulting in larger engagement, extra CTA clicks, and a greater final result in your on-line enterprise.
Editor’s word: This publish was initially printed in January 2018 and has been up to date for comprehensiveness.

