Do you need to discover ways to create a touchdown web page? What if you are able to do that underneath 10 minutes?
Within the digital advertising and marketing world, touchdown pages are the unsung heroes, typically figuring out the success of selling methods. They’re the primary impression, the pitch, and the conversion level all rolled into one.
Do you know {that a} well-crafted touchdown web page can improve your conversion charges by over 50%?
On this information, I’ll stroll you thru the method of making an efficient touchdown web page that captures consideration and drives conversions.
Let’s dive in and discover ways to create a touchdown web page.
What Is a Touchdown Web page?
A touchdown web page is a standalone net web page created for an promoting or advertising and marketing marketing campaign. It’s the place a customer “lands” after they click on on a hyperlink in an e mail or adverts from Google, Bing, YouTube, Fb, Instagram, Twitter, or related locations on the net.
Not like common net pages, which usually have many targets and encourage exploration, such because the homepage, touchdown pages are designed with a single focus or goal, referred to as a name to motion (or CTA, for brief).
Really useful Studying: What Are the Finest Name to Motion Button Colours? 3 Confirmed Methods to Improve Click on-By way of Price
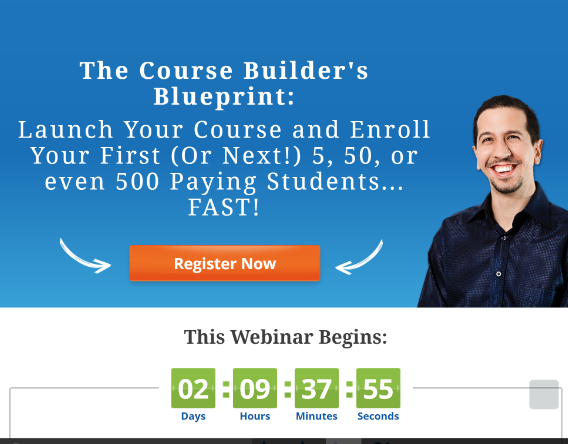
Let’s take a look at this touchdown web page instance. Mirasee’s touchdown web page features a name to motion to register for a webinar:

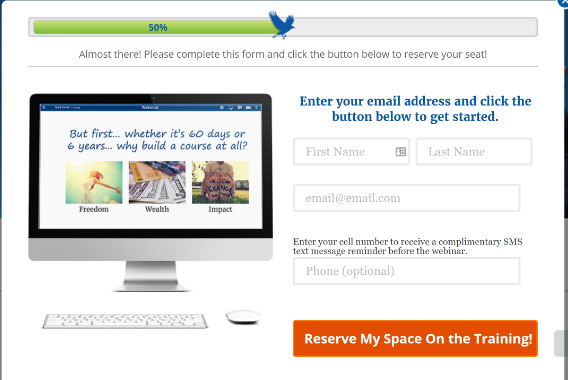
If you click on it, you get this registration type:

Profitable touchdown pages improve your potential to make gross sales, by rising your subscriber numbers and serving to to transform guests into leads.
Why Are Touchdown Pages Essential?
Touchdown pages might help within the following methods:
- Lead Technology: Touchdown pages are generally used to generate leads by providing worth, reminiscent of a free e book, whitepaper, e mail e-newsletter or webinar, in alternate for the customer’s contact info.
- Product Gross sales: Touchdown pages play a vital function in product launches or gross sales promotions by offering a centered platform for showcasing the product’s options and advantages and prompting guests to buy.
- Occasion Registration: When selling occasions like webinars, conferences, or workshops, touchdown pages can streamline the registration course of and encourage sign-ups.
- A/B Testing: Entrepreneurs typically use touchdown pages to conduct A/B testing, experimenting with totally different parts to optimize efficiency and improve conversion charges.
- Promoting Campaigns: Touchdown pages are continuously linked to internet advertising campaigns, making certain guests who click on on an advert are directed to a web page tailor-made to the advert’s messaging, growing the chance of conversion.
Contemplating the advantages of getting touchdown pages above, it’s clear how necessary it’s to have one and, extra importantly, know learn how to create a touchdown web page that converts.
Touchdown Web page Finest Practices
Listed here are some finest practices to think about when making a touchdown web page:
- Clear and Concise Headline: Your headline ought to instantly seize the customer’s consideration and clearly clarify the services or products. It’s typically the very first thing guests see, so make it depend.
- Compelling Subheadings: Use subheadings to interrupt up textual content and supply further particulars. They need to help the principle headline and information guests by means of the web page.
- Sturdy Name-to-Motion (CTA): Your CTA ought to be clear, compelling, and crowd pleasing. Use action-oriented language and make it stand out with contrasting colours or design parts. Be sure that it aligns with what you’re providing.
- Targeted Content material: Preserve your touchdown web page content material centered on the web page’s main aim. Take away any pointless info or hyperlinks that would distract the customer from the CTA.
- Partaking Visuals: Use high-quality pictures or movies related to your services or products. Visuals can display the worth of what you’re providing and maintain guests engaged.
- Social Proof: Embody testimonials, opinions, or case research to construct belief and credibility. Seeing that others have had a optimistic expertise generally is a highly effective motivator for guests to take motion.
- Simplicity in Design: A clear, uncluttered touchdown web page design helps guests give attention to the content material and CTA. Use whitespace successfully and maintain the format intuitive.
- Cellular Optimization: Guarantee your touchdown web page appears to be like good and features properly on cell gadgets. Most net visitors comes from cell, essential for reaching a wider viewers.
- Quick Loading Time: Web page load pace is essential. Sluggish loading instances can result in excessive bounce charges and poor person expertise. Optimize pictures and scripts to make sure your web page masses rapidly.
- A/B Testing: Recurrently check totally different parts of your touchdown web page (like headlines, CTAs, pictures, and format) to see what works finest together with your target market. Use information and analytics to information your choices.
- Clear Worth Proposition: Clearly articulate the advantages of your services or products. Clarify the way it solves an issue or improves the customer’s state of affairs.
- Web optimization Components: Incorporate Web optimization finest practices to enhance the visibility of your touchdown web page in engines like google. Use related key phrases, meta descriptions, and an Web optimization-friendly URL construction.
- Simple Navigation: Be sure that navigation is intuitive in case your touchdown web page is an element of a bigger web site. Nevertheless, for standalone touchdown pages, minimal navigation might help maintain guests centered on the CTA.
- Belief Alerts: Show related certifications, awards, or safety badges to reassure guests that your web site is reliable and your corporation is credible.
- Observe-Up Technique: Plan what occurs after a possible buyer completes the CTA. Whether or not it’s a thanks web page, e mail follow-up, or a obtain, guarantee the method is easy and continues the person’s journey.
Keep in mind, the important thing to touchdown web page is to maintain testing and optimizing primarily based on customer suggestions and efficiency metrics. What works for one viewers or product won’t work for an additional, so steady enchancment is crucial.
Subsequent, I’ll present you learn how to create high-converting touchdown pages.
How To Create a Touchdown Web page in 6 Steps
To comply with alongside on this tutorial, you’ll want a SeedProd account, one of the simplest ways to create a touchdown web page.
SeedProd is the finest touchdown web page builder for WordPress. It means that you can create stunning touchdown pages simply utilizing a drag-and-drop builder.
Plus, it has 200+ beautiful touchdown web page templates. In consequence, you possibly can create touchdown pages that convert with out writing any code.
It’s fast and simple to create an account. You will get began on the SeedProd web site and comply with the prompts to obtain the plugin. The pricing begins at $39.50/12 months.
Right here’s a fast information for putting in and activating a plugin.
The next step-by-step tutorial will train you learn how to create a touchdown web page in 10 minutes:
Step 1: Select Your Touchdown Web page Sort
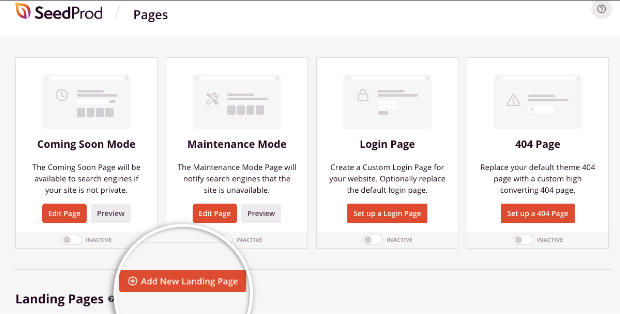
If you open the SeedProd dashboard, you’ll see choices to create various kinds of touchdown pages to your web site:
- Coming Quickly Mode
- Upkeep Mode
- Login Mode
- 404 Web page

Underneath this, there’s an Add New Touchdown Web page possibility.
You merely must click on this button to begin constructing your touchdown web page.
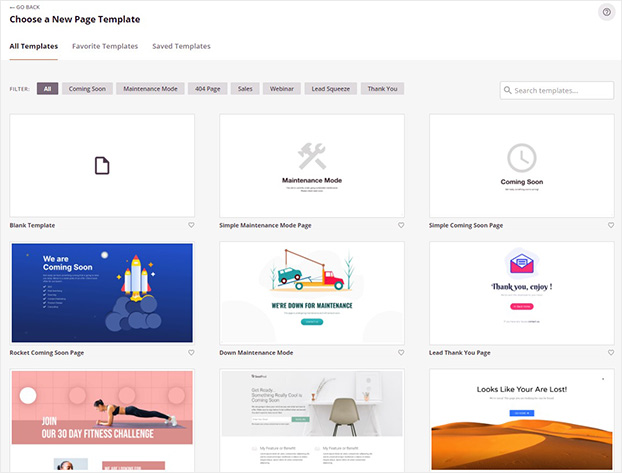
Step 2: Select a Touchdown Web page Template
SeedProd comes with a number of beautiful pre-built touchdown web page templates. This implies you don’t must spend hours designing a touchdown web page from scratch.

The touchdown web page templates are divided into totally different classes:
- Coming Quickly
- Upkeep Mode
- 404 Web page
- Gross sales
- Webinar
- Lead Squeeze
- Thank You
- Login
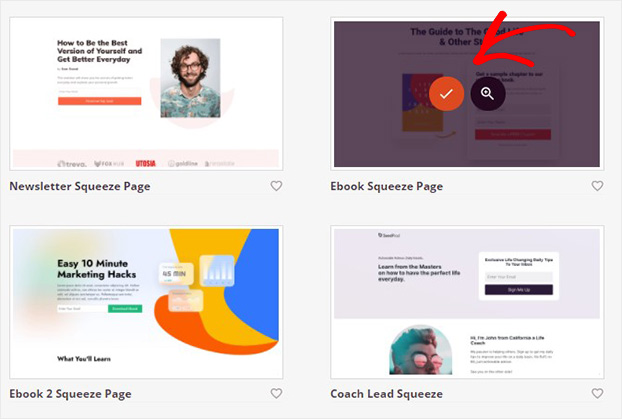
For this step-by-step tutorial, we’ll go along with the E book Squeeze Web page template.
Hover over the template till a purple tick seems. Then click on on it to pick out the template.

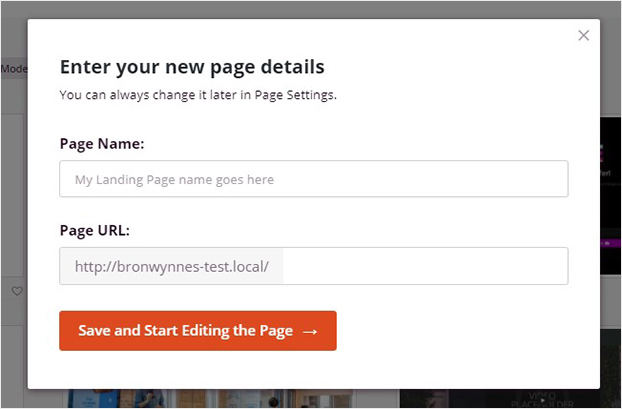
Subsequent, give your touchdown web page a reputation.
Now, click on Save and Begin Enhancing the Web page to enter the drag and drop builder.

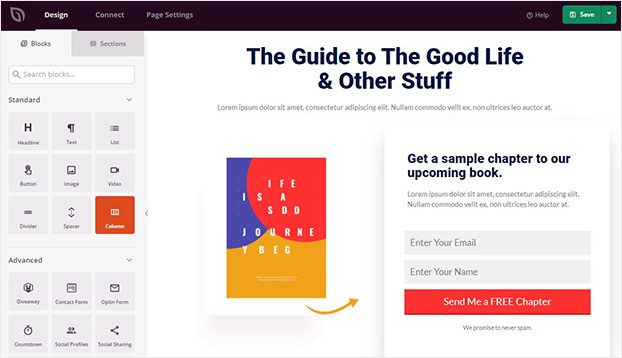
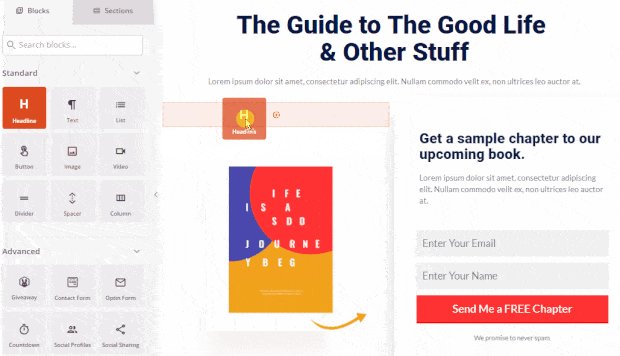
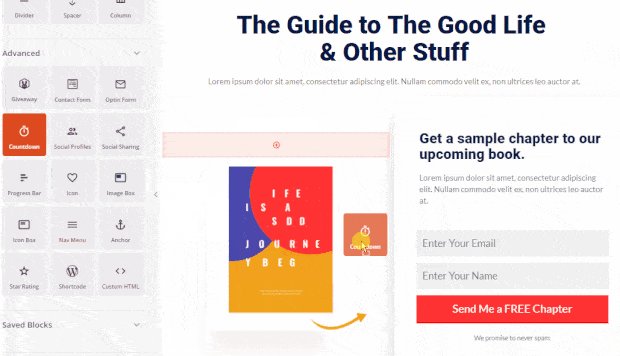
Step 3: Customise Your Touchdown Web page
On this step, you’ll design your touchdown web page in SeedProd’s visible drag and drop web page builder.

It’s fast and simple to customise your touchdown web page in SeedProd.
The whole lot you see on the web page, just like the textual content and pictures, is split into parts referred to as Blocks and Sections.
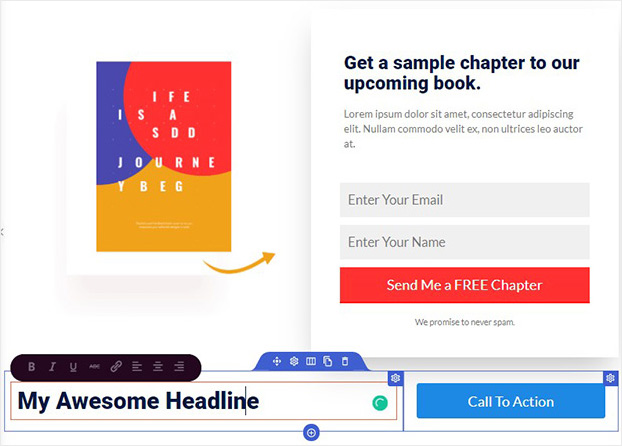
To alter something in your web page, merely click on on the block.
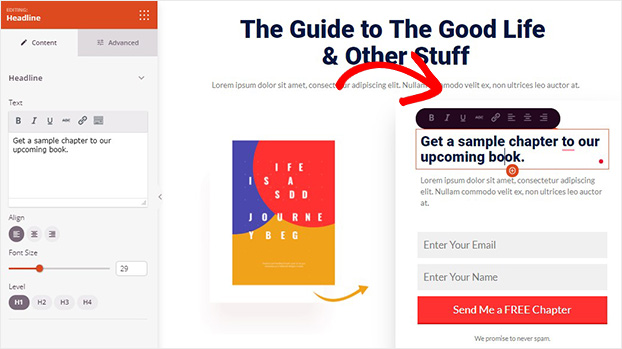
Let’s attempt that with the textual content.
So, we’ll merely click on on the textual content block. Then, we are able to make our adjustments immediately on the touchdown web page.

For extra modifying choices, choose the Superior tab. It means that you can change the colour and spacing.

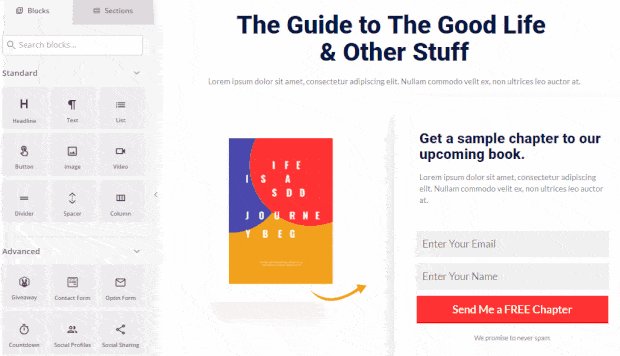
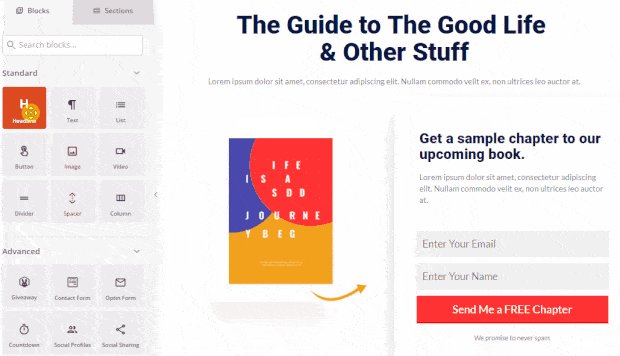
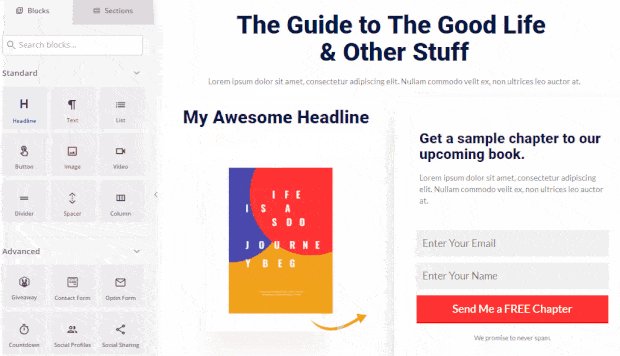
You may as well simply add any block to your touchdown web page, like:
- Headlines
- Textual content
- Listing
- Button
- Picture
- Video
Simply click on on the block and drag it onto your touchdown web page. Like this, you possibly can add CTA buttons, lists, pictures, and extra.

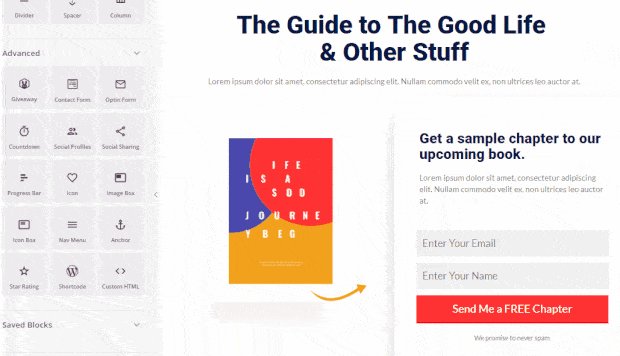
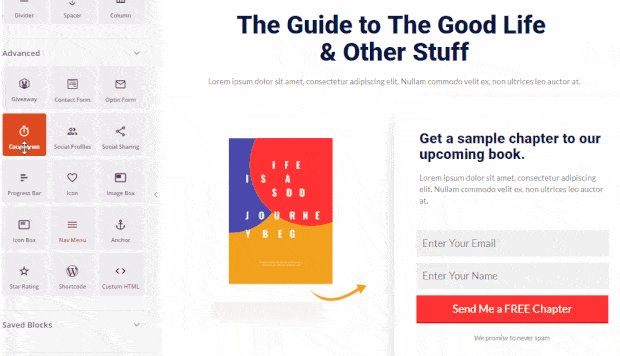
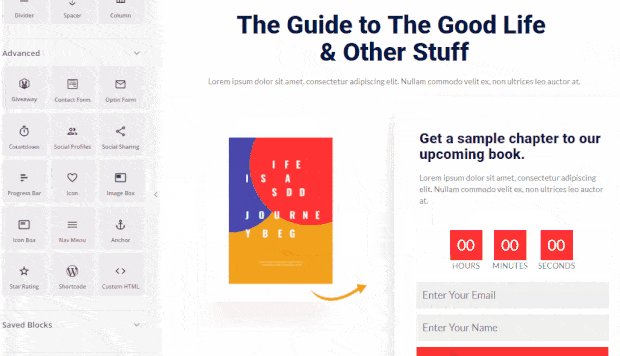
Along with these blocks, you can even use Superior blocks. You’ll see choices so as to add optin and call kinds, countdown timers, and icons.
These parts are particularly designed to extend lead technology. Once more, simply drag and drop the block you need to add to your touchdown web page.

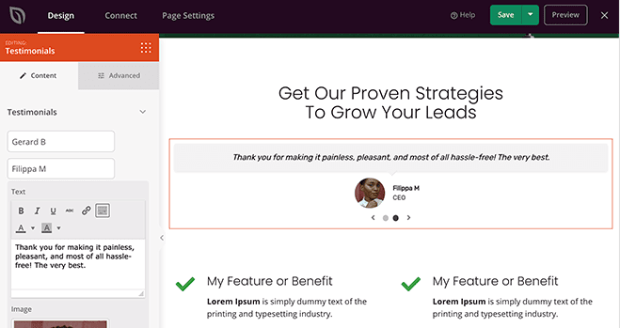
You possibly can even add social media profiles and testimonials to function social proof.

SeedProd even comes with eCommerce blocks like product grids, and ‘add to cart’ and ‘checkout’ buttons.
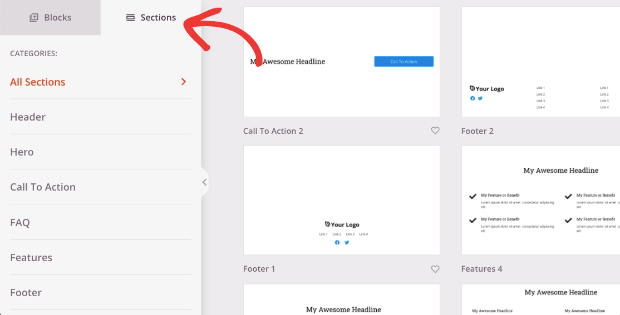
Then, you can even select from prebuilt layouts underneath the Sections tab.

From right here, you possibly can add:
- Headers
- FAQ
- Name to Motion
And extra.
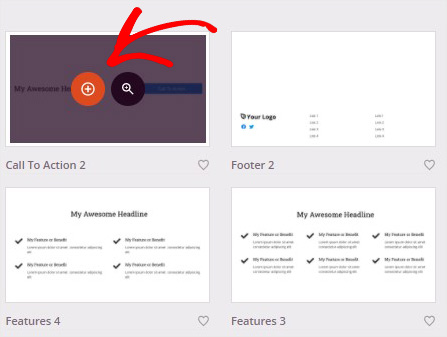
So as to add a bit to your touchdown web page, hover over it and click on the plus icon.

Then, the part shall be added to your touchdown web page.

SeedProd additionally allows you to maintain your touchdown web page just like the remainder of your web site.
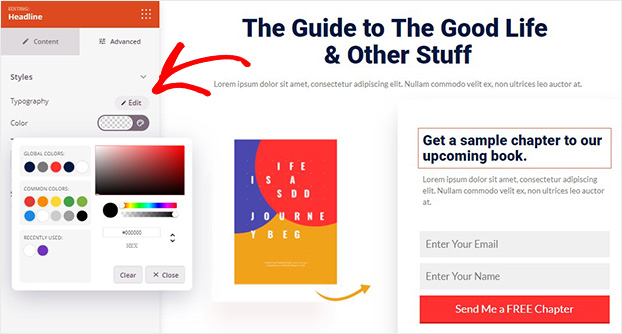
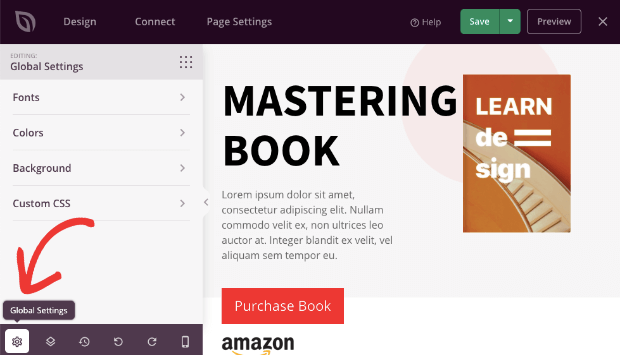
Click on on World Settings. Then, you possibly can see the colour, font, and background picture.

From right here, you possibly can customise the colours, fonts, and background to match your web site.
Save your design as you’re employed by clicking the Save icon on the prime of the builder.
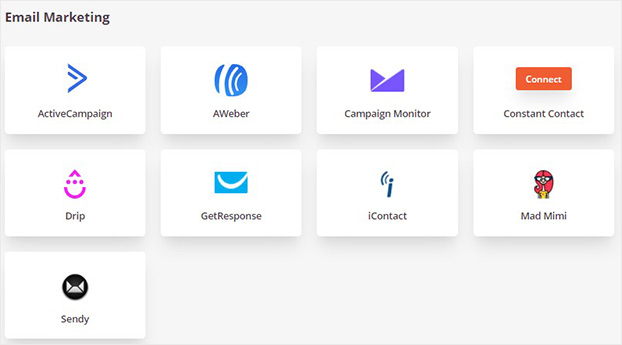
Step 4: Join Your E mail Service Supplier
Rising your e mail record is easy together with your SeedProd touchdown web page. You possibly can join together with your e mail service supplier takes only a few minutes.
This allows you to faucet into advertising and marketing automation to set off computerized emails to people who enroll.
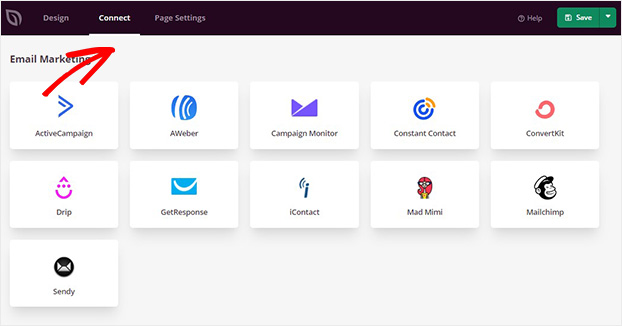
Head excessive of the editor and click on Join.

Discover your e mail service supplier and click on Join. Then, comply with the prompts.

Now, e mail addresses shall be mechanically added to your e mail service supplier.
OptinMonster additionally allows you to combine with Google Analytics, Zapier, and Recaptcha so as to add extra performance to your web page and observe its efficiency.
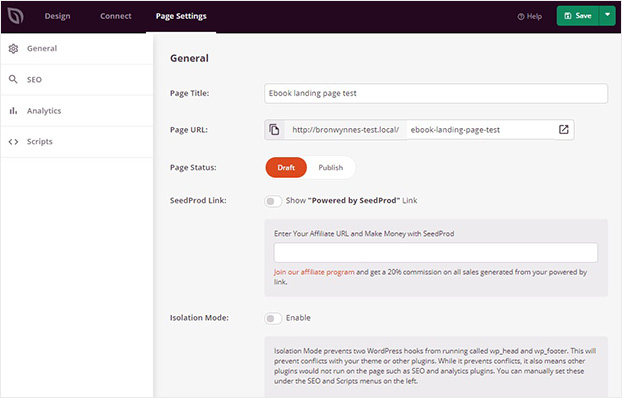
Step 5: Configure Your Touchdown Web page Settings
The subsequent step is to configure your web page settings.
Right here you possibly can edit Web optimization settings for engines like google and customise your header.

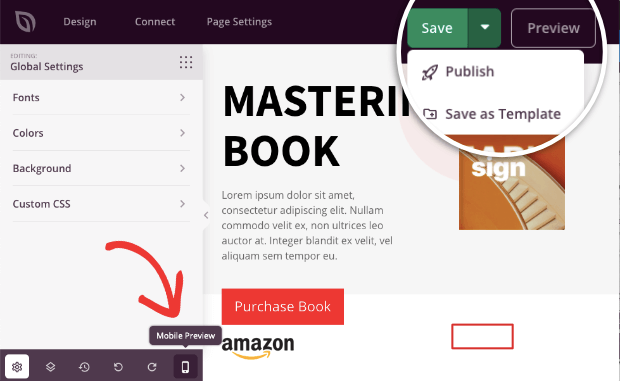
Step 6: Preview and Publish Your Touchdown Web page
As soon as you’re prepared, you possibly can preview and publish your touchdown web page.
On the top-right nook of the SeedProd builder, you’ll see choices to preview your web page or reserve it. There’s additionally a Cellular Preview possibility on the backside of the taskbar on the left. This allows you to see how it will look on cell gadgets.
When you click on on the arrow subsequent to the ‘Save’ button, you’ll get a dropdown menu with the ‘Publish’ possibility.

You’ll get a notification when your touchdown web page is printed.

That’s it. You’ve efficiently realized learn how to create a touchdown web page in 10 minutes.
SeedProd is a good touchdown web page builder for any enterprise!
Its built-in advertising and marketing instruments make it straightforward for entrepreneurs, small enterprise homeowners, and eCommerce websites to get essentially the most out of their touchdown pages.
Touchdown Web page Necessities: OptinMonster

OptinMonster is the finest lead technology device. It allows you to flip any net web page right into a lead technology machine.
It allows you to simply design beautiful pop-up campaigns in a drag and drop builder. So as an alternative of making separate touchdown pages, you possibly can add this optin type to current net pages the place you prefer to it to seem.
OptinMonster is beginner-friendly and in addition has options like customized CSS for superior customers.
With OptinMonster, you’ll get entry to:
- 100+ marketing campaign templates that you would be able to simply customise.
- Responsive designs so they appear good on any system.
- Highly effective concentrating on options to section audiences and personalize campaigns primarily based on the person’s exercise, habits, and curiosity in your web site.
- Marketing campaign triggers like on click on, time spent on web page, scroll depth, and extra.
- E mail integration with widespread e mail advertising and marketing companies and CRM like Fixed Contact and Mailchimp.
- A/B testing and actionable insights
Try How The Advisor Coach Elevated Conversions 3X utilizing inline kinds amongst different marketing campaign sorts from OptinMonster.
When you haven’t signed up for OptinMonster but, you will get began immediately with a 100% risk-free account:
I hope you discovered this text useful in studying learn how to create a touchdown web page. When you did, you may need to try these sources on touchdown pages: