Whenever you create an e-mail utilizing a drag-and-drop or module-based device, you are truly producing an HTML e-mail.

There are two important forms of e-mail you’ll be able to ship and obtain: plain textual content emails (these are precisely what they sound like — any e-mail that incorporates simply plain outdated textual content with no formatting) and HTML emails, that are formatted and styled utilizing HTML and inline CSS.
HTML emails are straightforward to identify — many of the styled, multimedia advertising emails in your inbox are HTML emails.
As a marketer, you’ve got most likely in contrast HTML emails versus plain-text emails and realized that there are totally different advantages to every sort. HTML emails aren’t inherently higher than plain textual content emails, and in numerous conditions, each varieties could be a part of a profitable e-mail advertising program.
Right here’s what an HTML appears like on the front-end. Click on on the HTML button to see the code behind it.
See the Pen HTML E mail Template from HubSpot by Christina Perricone (@hubspot) on CodePen.
On this article, we’ll cowl how one can get began creating HTML emails, no matter your expertise stage and luxury with coding, and share some free templates you need to use. Let’s dive in.
The best way to Create an HTML E mail
Excellent news: You truly don’t have to know the way to code to create an HTML e-mail.
Most instruments that create and ship e-mail (like HubSpot) will supply pre-formatted, ready-to-go HTML templates that allow you to design emails with out ever needing to entry the precise code on the back-end.
As you make adjustments within the e-mail editor, these adjustments can be routinely coded into the ultimate product. E mail constructing instruments like this are an excellent choice if you do not have an e-mail designer in your group, however you continue to need to ship professional-looking advertising emails.
Professional tip: Need assistance with the content material of your e-mail? HubSpot’s Marketing campaign Assistant can create a personalized first draft in only a few clicks— so you will get again to the enjoyable half.
Nonetheless need to create an HTML e-mail from scratch?
Should you’re snug with HTML and wish extra direct management over the code of your emails, most e-mail instruments will mean you can import HTML information straight to be used as customized e-mail templates.
There are all kinds of free HTML e-mail templates obtainable on the net (a few of which we’ll share beneath), and if you recognize your method round an HTML file, it is often fairly easy to adapt the template to the e-mail constructing device of your alternative.
To create an HTML e-mail fully from scratch, you will have to have a sophisticated information of HTML (or work with a developer who does). This information gives a stable overview of coding a primary HTML e-mail. As a result of the method of making an HTML e-mail from scratch could be fairly concerned, we suggest working with a developer or utilizing a pre-made HTML e-mail template as an alternative.
Creating an HTML e-mail particularly for HubSpot?
Should you’re growing an HTML e-mail template particularly to be used in HubSpot, you will need to be sure you embrace the required HubL tokens (these guarantee your emails could be personalized and are compliant with CAN-SPAM legal guidelines). You will discover a whole information to coding HubSpot-specific HTML e-mail templates right here. Or alternatively, simply use our easy what-you-see-is-what-you-get e-mail editor.
HTML E mail Greatest Practices
- Be sure that your HTML e-mail is responsive for various display sizes and units.
- Be sure that your styling works in numerous e-mail shoppers.
- Take heed to how lengthy your HTML emails take to load.
- Plan (as a lot as you’ll be able to) for end-user inconsistencies.
- Conduct thorough testing.
Now that you simply perceive the fundamentals of what goes into growing an HTML e-mail, let’s go over a number of essential finest practices you need to take into account. It doesn’t matter what technique you propose to make use of to create HTML emails, these finest practices will assist enhance the design, person expertise, and deliverability of your emails.
1. Be sure that your HTML e-mail is responsive for various display sizes and units.
The best way your e-mail appears in a person’s inbox is dependent upon all kinds of various elements.
One of many largest and most blatant elements is the display measurement of the gadget it is being seen on. An e-mail that appears superb and well-formatted on a desktop can simply devolve right into a tangle of illegible, overlapping textual content and pictures when seen on a smartphone display.
To make sure your HTML emails look the way in which you supposed throughout a large spectrum of display sizes, the very best factor you are able to do is preserve your format easy and simple. Whenever you begin including extra complicated components like a number of columns and floated pictures, it turns into tougher to translate the format of your e-mail for various display sizes.
Should you do determine to develop a extra complicated format, be sure you’re actively fixing for the way the weather can be rearranged to go well with totally different display sizes. For instance, in case your e-mail shows as multi-column on desktop, that very same construction will not fly on cellular — you will want to make use of media queries to outline how components can be displayed on totally different display sizes.
Keep in mind, growing really responsive HTML emails goes past the construction and format of your message. Take into consideration how the general person expertise of your e-mail can be perceived on totally different units. Be sure that your font decisions are simply as legible on cellular as they’re on desktop, and use mobile-friendly buttons or CTAs instead of hyperlinked textual content (have you ever ever tried to faucet a bit line of hyperlinked textual content on cellular? It is not very straightforward).
You will discover our extra in-depth information to cellular e-mail finest practices proper right here.
2. Be sure that your styling works in numerous e-mail shoppers.
One other large issue that closely impacts the way in which your HTML emails seem in your subscribers’ inboxes is the e-mail shopper they’re utilizing to open the message. Each e-mail shopper hundreds emails barely otherwise, so an e-mail that appears a sure method in Gmail will probably look totally different in Outlook.
Fortunately, if you know the way hottest e-mail shoppers load explicit HTML and CSS components, you’ll be able to create a reasonably constant expertise throughout totally different customers’ inboxes. It is all about realizing which unsupported tags to keep away from and adapting accordingly. This complete information explains how the most well-liked e-mail shoppers (together with Gmail and a number of variations of Outlook) assist and render totally different styling components.
You can too try an article we wrote on optimizing emails for various e-mail shoppers.
3. Take heed to how lengthy your HTML emails take to load.
How lengthy your e-mail takes to load might very nicely be the distinction between gaining a brand new buyer and dropping a annoyed subscriber. Whereas it may be tempting to reap the benefits of all of the totally different styling choices and alternatives to include visuals that HTML emails supply, none of that issues in case your e-mail takes too lengthy to load.
As you design your HTML e-mail, stay acutely aware of how lengthy your e-mail will take to load — particularly if somebody is, say, opening your message on their morning subway commute with a weak information connection. Listed below are a number of little steps you’ll be able to take that can go a good distance in direction of bettering load time.
Use pictures sparingly.
That method, you’ll bolster the message you need to get throughout to subscribers. At all times use a picture compressor (like Compressor.io) to scale back the file measurement as a lot as attainable. Most picture compressors can considerably cut back the file measurement of a picture with out compromising on high quality, so taking this further step will not damage the visible integrity of your e-mail.
Use commonplace net fonts.
Customized fonts are nice for spicing up a touchdown web page, however they will add an extraneous layer of complexity when added to an e-mail. As we talked about above, all e-mail shoppers deal with fashion components otherwise, and this particularly extends to fonts. To be secure, use commonplace net fonts and verify to verify the e-mail shopper most of your subscribers use helps a specific font.
Strive an HTML minifier.
An HTML minifier (like minifycode.com and smallseotools.com) routinely removes code that is not wanted in an HTML file. Repetitive, further components can be stripped out, however the precise rendering of your e-mail ought to stay the identical (all the time check it out!). Every line of code impacts how lengthy an e-mail takes to load, so taking the time to take away junk code can have a constructive impact on load time.
Preserve your message centered on a single goal.
One of the best ways to scale back e-mail load time is to scale back how a lot content material you add to every of your e-mail sends. It might sound apparent, however too many entrepreneurs attempt to stuff an excessive amount of content material into their emails. Not solely does that result in an off-putting person expertise (no person needs to learn a novel in e-mail type), however it could actually ship your load day without work the charts and trigger customers to desert your e-mail. Preserve it easy, and your customers will thanks.
4. Plan (as a lot as you’ll be able to) for end-user inconsistencies.
The display measurement and e-mail shopper aren’t the one elements that may alter the way in which your HTML e-mail renders in your subscribers’ inboxes. Components just like the model of their e-mail shopper, their working system, their distinctive person settings, their safety software program, and whether or not or not they’re routinely loading pictures can all impression how your e-mail hundreds.
As you’ll be able to most likely guess by that hefty record of things, attempting to resolve for all of them (each single time you ship an e-mail) would most likely be sufficient to make you throw your laptop throughout the room.
However you do not have to be fully helpless within the face of those variables — you simply should do some pre-planning.
Take into account making a webpage model of your e-mail.
That is type of like giving your e-mail a fail-safe button. If for some cause — resulting from one of many many elements mentioned above — your lovingly designed e-mail renders like an absolute mess when a subscriber opens it, they may at the least have the choice to click on “view as net web page” and see the e-mail as you supposed it to be.
Since fashion components render way more constantly throughout net browsers versus e-mail shoppers, you’ll have far more management over the online web page model of your message. In HubSpot, there’s an choice you’ll be able to activate that can generate an online web page model routinely.
Create a plain textual content model of your e-mail.
A plain textual content model is strictly what it feels like — an alternate model of your HTML e-mail that renders in fully plain textual content. Including a plain textual content model of your HTML e-mail is essential as a result of some e-mail shoppers and person settings cannot (or select to not) load HTML.
If that is so, the shopper will search for a plain textual content various model of your HTML e-mail to load for the person. If one would not exist, it might sign to the recipient’s e-mail server that your message is spam — or probably harmful.
Most e-mail instruments like HubSpot will routinely present a plain textual content model that shows if a recipient’s e-mail server requires it, however should you’re coding an HTML e-mail from scratch, you will have to create one thing referred to as a multipart MIME message.
A multipart MIME message is an e-mail that incorporates each a plain textual content and HTML model of the identical e-mail. If a recipient’s e-mail shopper or safety system would not enable HTML e-mail, the plain textual content model can be displayed. It is a course of that requires a sophisticated information of coding, so we suggest working with a developer.
Be sure that your e-mail nonetheless is sensible if the pictures do not load.
Some customers have automated image-loading turned off, which implies they will see your e-mail with out pictures once they open it. For that reason, do not rely totally on pictures to get the which means of your message throughout, and all the time add alt-text to the pictures you do embrace. Alt-text will load even when pictures do not, so your subscribers can get the overall thought of what the visuals embrace.
5. Conduct thorough testing.
Lastly, you will want to check your HTML e-mail at each stage of improvement to make sure it really works throughout totally different e-mail shoppers, working techniques, and gadget varieties. Do not wait till the very finish of the method to check out your e-mail — testing as you’re employed is one of the simplest ways to identify inconsistencies between totally different e-mail shoppers and make sure you’re creating probably the most constant expertise attainable on your recipients.
Some e-mail instruments (like HubSpot) supply in-app testing inside their e-mail builders to make the method simpler. Should you’re working from scratch, you need to use a device like HTML E mail Examine or PreviewMyEmail to get a greater thought of how your e-mail will look in numerous e-mail shoppers and units.
Easy and Free HTML E mail Templates
There are an amazing quantity of HTML e-mail templates obtainable on the net, they usually range in high quality, responsiveness, and value. We have pulled collectively a number of free HTML e-mail templates that present a responsive person expertise. Make sure to learn the phrases and situations on every particular person template earlier than use.
1. Product Promotion HTML E mail Template by HubSpot
Whether or not you are launching a brand new product or just promoting your present choices, this e-mail template is a good place to begin. Included within the free model of Advertising and marketing Hub’s e-mail device, this template gives loads of room for personalization. You may simply add pictures, textual content, and buttons in an intuitive drag-and-drop editor. You can too be assured that the templates you design can be absolutely responsive on any gadget.
The primary advantage of utilizing this template is that it is bundled with all different Advertising and marketing Hub instruments. Plus, you will have different templates to select from — you do not have to remain confined to this feature. The drag-and-drop e-mail editor is one other incredible plus.
2. Firm Information HTML E mail Template by Marketing campaign Monitor
 Should you’re planning to ship firm information to your prospects, it is a nice template to make use of. It is image-heavy, making it a terrific match for style or modern manufacturers. Plus, it is linked to Marketing campaign Monitor’s e-mail device, which begins at 10 euros monthly (there is a free trial, too).
Should you’re planning to ship firm information to your prospects, it is a nice template to make use of. It is image-heavy, making it a terrific match for style or modern manufacturers. Plus, it is linked to Marketing campaign Monitor’s e-mail device, which begins at 10 euros monthly (there is a free trial, too).
I personally love that this contemporary template is so refined and minimal. The refined coloration palette and easy design make it a flexible choice for a lot of industries and functions, and it has been examined on totally different e-mail shoppers and units to make sure a constant person expertise throughout platforms.
3. Welcome HTML E mail Template by Unlayer
 Unlayer is an e-mail advertising device that primarily focuses on e-mail design. Its drag and drop editor makes modifying its templates a breeze. I really like the template above due to its construction and customizability.
Unlayer is an e-mail advertising device that primarily focuses on e-mail design. Its drag and drop editor makes modifying its templates a breeze. I really like the template above due to its construction and customizability.
Although this template was designed for a health firm, you’ll be able to simply adapt it on your personal use. This clear, muted template is a good way to show content material your group has created and join subscribers along with your most up-to-date merchandise or weblog posts. The design options two absolutely responsive columns with a number of coloration scheme choices, and room on the prime to spotlight a call-to-action.
4. Minimalist Welcome HTML E mail Template by MailBakery

Proof that typically much less actually is extra, this straightforward, absolutely responsive design makes probably the most of whitespace and retains the main focus firmly in your phrases and visible components. With out design distractions, your content material can actually shine — on any gadget.
This template is on the market on the MailBakery e-mail template retailer. I find it irresistible as a result of you’ll be able to merely obtain it and add it to your most popular device, whereas different templates require you to make use of their software program to entry their templates. I might suggest it should you’re snug dealing with HTML information and should you’re conversant in the add course of on your device.
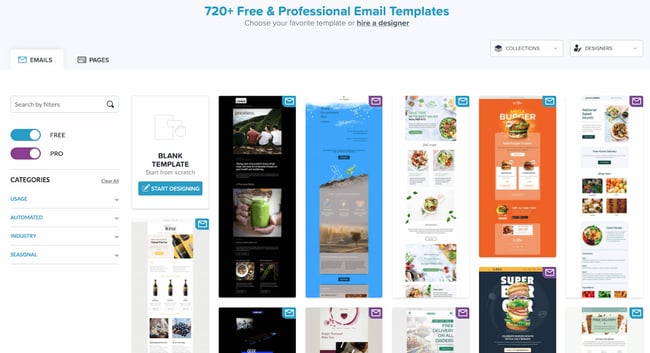
5. Free HTML E mail Templates from Bee Free

I could not determine on a template to function from the Bee Free market, so I’ve determined to suggest its total library as an alternative. This assortment of free, open-source templates are fully responsive and examined throughout common e-mail shoppers. You may edit and construct on them on the Bee Free platform, then export the HTML file to your native drive and add it to your most popular e-mail advertising device.
These are an excellent choice if you would like a extra styled, polished beginning place, however you continue to need to have the ability to customise the design to suit your firm’s wants. Every template is on the market in a number of codecs for various advertising functions, like transactional emails, NPS assortment, and e-mail subscriber re-engagement.
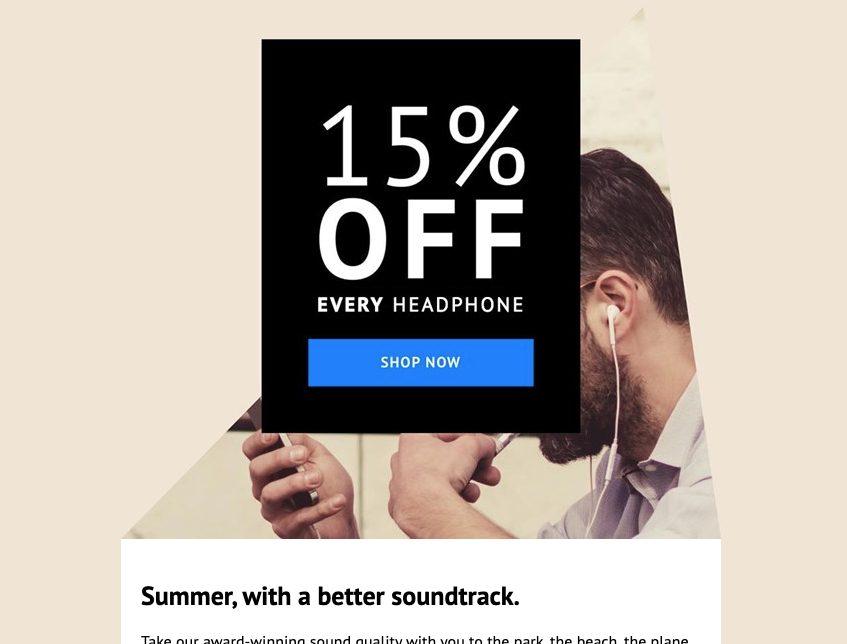
6. Retailer Sale HTML E mail Template by Marketing campaign Monitor

This glossy, responsive design from Marketing campaign Monitor could be excellent for sending out a reduction code — however it might additionally function a trendy approach to showcase your newest merchandise to e-mail subscribers. I like its clear and attention-grabbing CTA, in addition to its area to incorporate extra info.
This template is free to make use of, as long as you join on the Marketing campaign Monitor platform. It’s additionally price trying out Marketing campaign Monitor’s full library of responsive e-mail templates.
7. Fashionable HTML E mail Template by ActiveCampaign
This e-mail template from ActiveCampaign is trendy and optimized — excellent for introducing your organization or your merchandise. Its hero part contains ample area for a picture and a call-to-action, and additional down, you’ll be able to immediate your readers to take a look at extra merchandise, supplying you with a second likelihood at changing them.
To make use of this free HTML e-mail template, you will want to enroll in an ActiveCampaign free trial. Its e-mail device begins at $49/month and contains 3 seats, making this template a terrific match in case your e-mail advertising group contains a number of individuals.
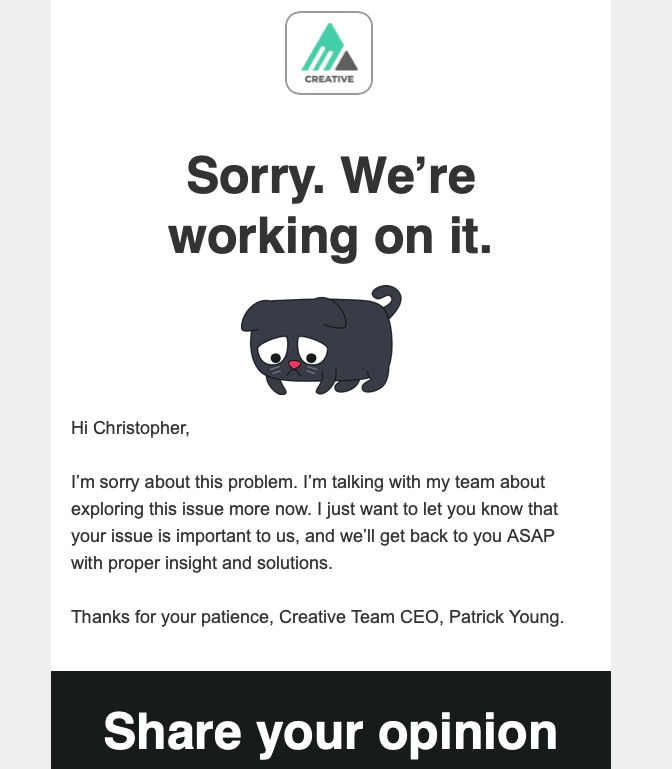
8. Apology HTML E mail Template by Stripo E mail
 It is by no means enjoyable to fail to satisfy a buyer’s expectation, however it’s even much less enjoyable to depart them at nighttime. This free HTML e-mail template from Stripo, an e-mail device, lets you succinctly apologize. The lovable cartoon is a plus, however you’ll be able to all the time substitute the picture.
It is by no means enjoyable to fail to satisfy a buyer’s expectation, however it’s even much less enjoyable to depart them at nighttime. This free HTML e-mail template from Stripo, an e-mail device, lets you succinctly apologize. The lovable cartoon is a plus, however you’ll be able to all the time substitute the picture.
I particularly like that this template lets you ask for suggestions proper within the e-mail. That makes it straightforward and easy for the recipient to inform you how they really feel about their interplay along with your firm to this point.
To make use of this template, you solely have to join on Stripo’s free tier, which permits you 4 e-mail exports.
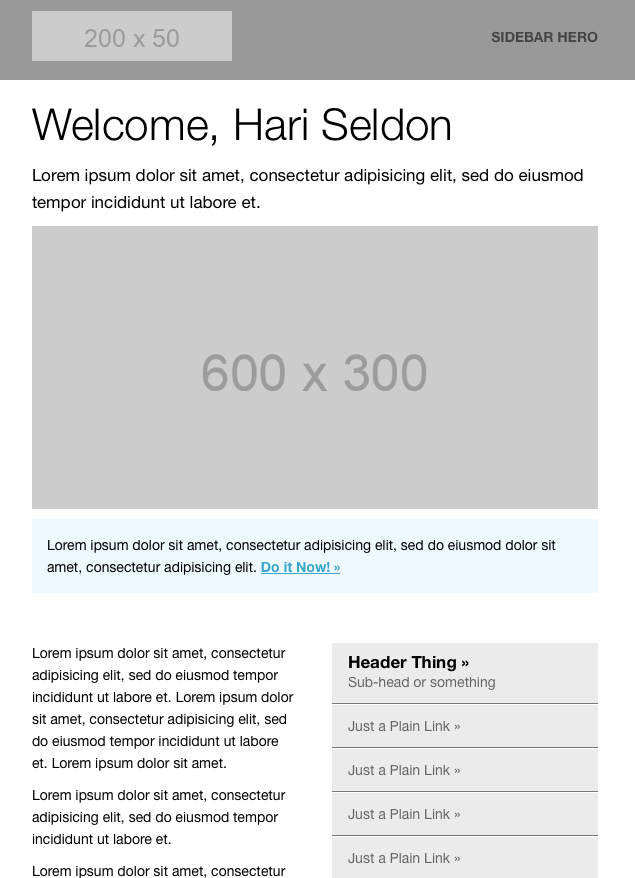
9. Hero Picture Free HTML E mail Template by ZURB

ZURB is an e-mail template supplier that has created a sequence of free e-mail templates for anybody to obtain. This one features a clear heading, a hero picture, and a call-to-action highlighted in blue. I really like that it has a sidebar to incorporate further hyperlinks. It is a good match for newsletter-dependent manufacturers.
You may need to closely customise this template along with your model colours and fonts to make it really feel extra like “you.” In any other case, it is a incredible tool-agnostic choice. Merely obtain the template and add it into your most popular e-mail advertising software program.
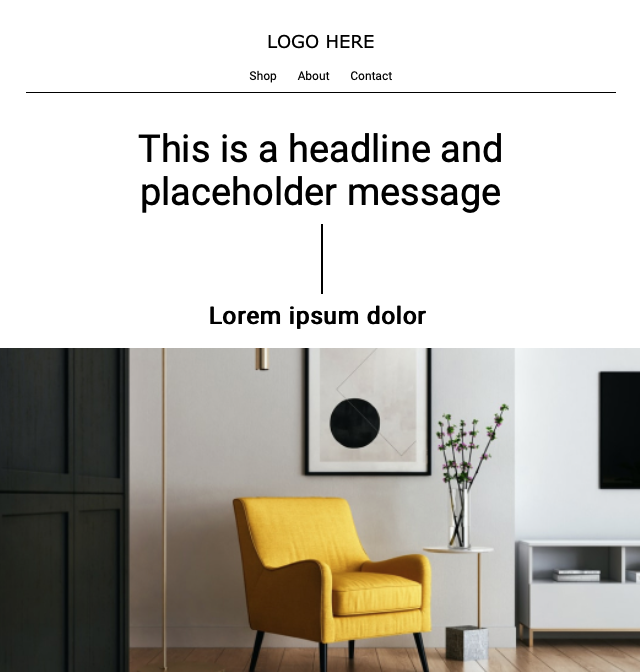
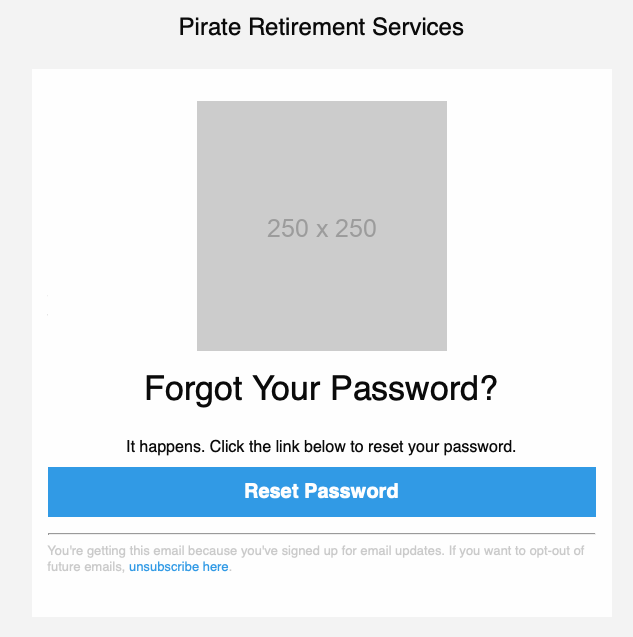
10. Password Reset HTML E mail Template by Basis Framework
 A password reset e-mail would not have to be elaborate, and this HTML e-mail template from Basis Framework (additionally is aware of as ZURB) checks all of the bins. It leaves an area so that you can both embrace your emblem or a cute graphic, and placeholder textual content that you may depart as is if you would like.
A password reset e-mail would not have to be elaborate, and this HTML e-mail template from Basis Framework (additionally is aware of as ZURB) checks all of the bins. It leaves an area so that you can both embrace your emblem or a cute graphic, and placeholder textual content that you may depart as is if you would like.
I particularly like this template as a result of it already appears so good with out customizing it. All you want is to vary the button’s coloration to certainly one of your model colours, and you will be all set. Plus, you need to use it with any device.
Create HTML Emails to Enhance Your Subscriber Rely
HTML emails are an enticing approach to share what’s occurring in your corporation and preserve subscribers coming again for extra. With the guidelines and templates we’ve shared, you’re nicely in your approach to creating stunning HTML emails with out writing a single line of code.
Editor’s observe: This put up was initially revealed in June 2019 and has been up to date for comprehensiveness.