A minimum of 1 in 3 folks have their e-mail pictures turned off.
Numerous folks don’t even see your superior e-mail design. That makes your call-to-action e-mail button your solely likelihood to get conversions.
But when your button can be a picture, nobody will ever see it.
What for those who might defend your e-mail campaigns from that? What in case your e-mail CTA buttons had been…bulletproof?
Preserve studying to study:
- What bulletproof buttons are
- 4 HTML code kinds to make your personal bulletproof e-mail buttons
- Examples of e-mail design with (and with out) bulletproof e-mail buttons
- How ActiveCampaign makes bulletproof e-mail buttons straightforward
What are bulletproof buttons?
A bulletproof e-mail button is a call-to-action (CTA) button that shows throughout ALL inboxes. As a result of it’s written in HTML with no pictures, the CTA button exhibits whether or not the recipient permits pictures in emails or not.
Folks determine in the event that they’ll delete your e-mail in below 3 seconds. That’s even once they can see your e-mail graphics.
You spend a number of time in your emails. Profitable advertising campaigns use finest e-mail practices in:
If you happen to use image-based CTA e-mail buttons you’re leaving a harmful chink in your armor – and people finest practices received’t matter.

Your emails must be Surprise Girl: impervious to bullets (or pictures turned off)
As soon as upon a time, e-mail shoppers blocked default picture shows to cease spammers from infecting customers’ computer systems with malware.
In 2013, Gmail modified the sport by working pictures by way of Google’s personal safe servers. The “show pictures under” banner was a factor of the previous. This was superior information for companies — hyperlink button graphics and product pictures displayed with a topic line click on.
However a 12 months later, Litmus launched stats exhibiting 43% of Gmail customers modified their settings to show automated picture downloads again off.
And plenty of different e-mail shoppers, like Outlook, nonetheless don’t mechanically obtain pictures in any respect.
Why would folks depart e-mail pictures turned off? Causes to not show pictures by default (and why it’s best to use bulletproof buttons) are:
- Practicality. Photos could also be turned off (or simply not show) when emails load at a snail’s tempo – as a result of information service is weak or patchy
- Accessibility. A display screen reader (a program that “reads” by way of speech content material of a web page) can’t see the textual content in a GIF or JPEG. That may make your e-mail inaccessible for visually impaired subscribers.
- Privateness. Google it, and also you’ll discover many articles advising folks to show off automated picture downloads so that they can’t be tracked
Some excellent news: many e-mail software program packages generate bulletproof buttons. However what if you have to create e-mail buttons with code?
4 methods to make bulletproof buttons in your emails
Listed here are 4 coding kinds you should use to create your personal bulletproof e-mail buttons:
- VML buttons
- Padded buttons
- Border-based buttons
- Mixed padded/border buttons
1. VML buttons
VML (vector markup language) is a well-liked method to make bulletproof e-mail buttons. It may be tough to get proper for those who’re not aware of the coding language. Fortunately, buttons.cm will generate VML bulletproof button code for you and make the method simpler.
Professional: The complete button is clickable
Con: You must use a troublesome coding language
<!--VML button-->
<desk border="0" cellpadding="0" cellspacing="0" function="presentation" model="border-collapse:separate;line-height:100%;">
<tr>
<td>
<div>
<!--[if mso]>
<v:roundrect xmlns_v="urn:schemas-microsoft-com:vml" xmlns_w="urn:schemas-microsoft-com:workplace:phrase"https://www.activecampaign.com/weblog/href="https://www.activecampaign.com" model="top:40px;v-text-anchor:center;width:130px;" arcsize="5%" strokecolor="#19cca3" fillcolor="#19cca3;width: 130;">
<w:anchorlock/>
<heart model="coloration:#ffffff;font-family:Helvetica, sans-serif;font-size:18px; font-weight: 600;">Click on right here!</heart>
</v:roundrect>
<![endif]-->
<a href="https://www.activecampaign.com" model="show: inline-block; mso-hide:all; background-color: #19cca3; coloration: #FFFFFF; border:1px stable #19cca3; border-radius: 6px; line-height: 220%; width: 200px; font-family: Helvetica, sans-serif; font-size:18px; font-weight:600; text-align: heart; text-decoration: none; -webkit-text-size-adjust:none; " goal="_blank">Click on right here!</a>
</a>
</div>
</td>
</tr>
</desk>2. Padded buttons
A padded bulletproof e-mail button makes use of an HTML desk to make the button, utilizing padding within the desk cell to kind the construction. HTML attributes and CSS are used to model the button.
Professional: Makes use of HTML, which makes it simpler to code and replace
Con: Solely the textual content contained in the button is clickable, which may result in consumer confusion
<!--Padded button-->
<desk border="0" cellpadding="0" cellspacing="0" function="presentation" model="border-collapse:separate;line-height:100%;">
<tr>
<td align="heart" bgcolor="#19cca3" function="presentation" model="border:none;border-radius:6px;cursor:auto;padding:11px 20px;background:#19cca3;" valign="center">
<a href="https://www.activecampaign.com/weblog/href="https://www.activecampaign.com" model="background:#19cca3;coloration:#ffffff;font-family:Helvetica, sans-serif;font-size:18px;font-weight:600;line-height:120%;Margin:0;text-decoration:none;text-transform:none;" goal="_blank">
Click on right here!
</a>
</td>
</tr>
</desk>3. Border-based buttons
A border-based bulletproof e-mail button is loads like a padded bulletproof button. Each use HTML and CSS to construct and magnificence the button. However as an alternative of padding within the desk cell to construction the button, thick borders are added to the hyperlink.
Professional: Simplified code and extremely scalable
Con: Outlook doesn’t like these buttons (it doesn’t acknowledge < a > tags as block-level parts), and can resize them smaller
<!--Border primarily based button-->
<desk border="0" cellpadding="0" cellspacing="0" function="presentation" model="border-collapse:separate;line-height:100%;">
<tr>
<td align="heart" bgcolor="#19cca3" function="presentation" model="border:none;border-radius:6px;cursor:auto;padding:11px 20px;background:#19cca3;" valign="center">
<a href="https://www.activecampaign.com/weblog/href="https://www.activecampaign.com" model="background:#19cca3;coloration:#ffffff;font-family:Helvetica, sans-serif;font-size:18px;font-weight:600;line-height:120%;Margin:0;text-decoration:none;text-transform:none;" goal="_blank">
Click on right here!
</a>
</td>
</tr>
</desk>4. Mixed padded/border buttons
Mixed padded/border bulletproof e-mail buttons use each padding and a stable border, together with a background coloration.
Professional: Straightforward to replace, and background pictures are supported
Con: Styling is included within the < a > and < tr > tag, so each must be up to date if model adjustments are made
<!--Padding and border combo button-->
<desk border="0" cellpadding="0" cellspacing="0" function="presentation" model="border-collapse:separate;line-height:100%;">
<tr>
<td align="heart" bgcolor="#19cca3" function="presentation" model="border:none;border-radius:6px;cursor:auto;padding:11px 20px;background:#19cca3;" valign="center">
<a href="https://www.activecampaign.com/weblog/href="https://www.activecampaign.com" model="background:#19cca3;coloration:#ffffff;font-family:Helvetica, sans-serif;font-size:18px;font-weight:600;line-height:120%;Margin:0;text-decoration:none;text-transform:none;" goal="_blank">
Click on right here!
</a>
</td>
</tr>
</desk>Unhealthy, higher, finest: 3 examples of bulletproof buttons in motion
Listed here are 3 ways bulletproof buttons could make — or break — your e-mail’s consumer expertise.
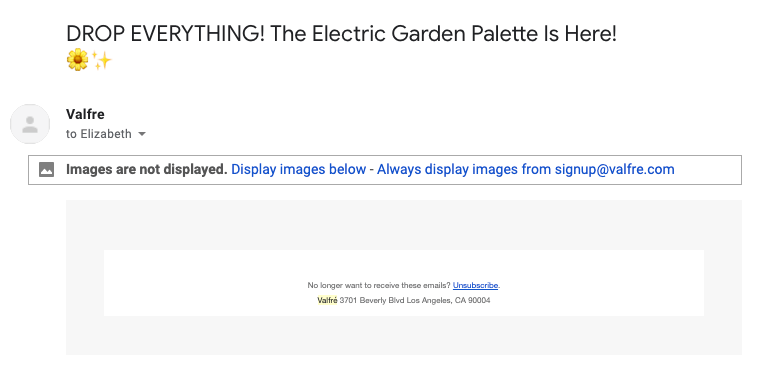
Unhealthy (Valfre)

With out pictures: That is why you’ll be able to’t depend on pictures to do your give you the results you want. I cannot drop every little thing, as a result of the Valfre Electrical Backyard Palette is not right here.
Why this image-blocked e-mail doesn’t work:
- No bulletproof e-mail button. You’ll be able to’t have an incredible click-through price if there’s nothing to click on
- No textual content. The advertising copy and call-to-action is within the picture, so a minimum of a 3rd of readers can’t learn it
- No alt tags. There are not any picture alt tags to sign what’s contained in the picture. It’s not clear why it’s price downloading. This e-mail is as empty as our curiosity in no matter product they wish to promote.
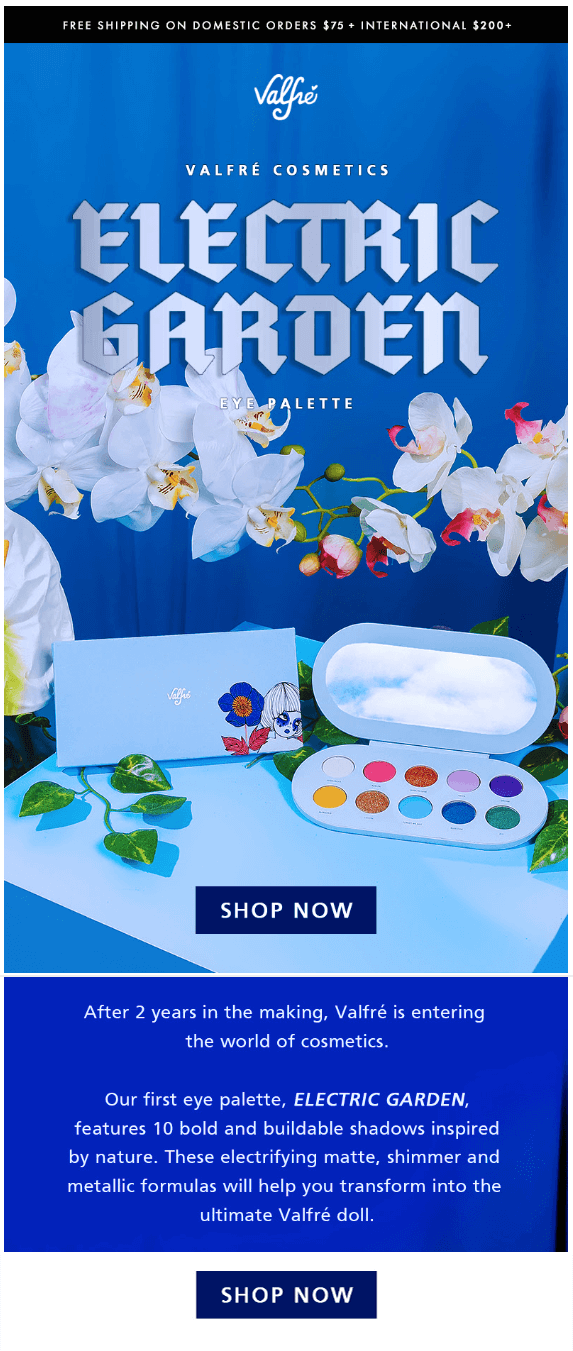
E-mail with pictures:

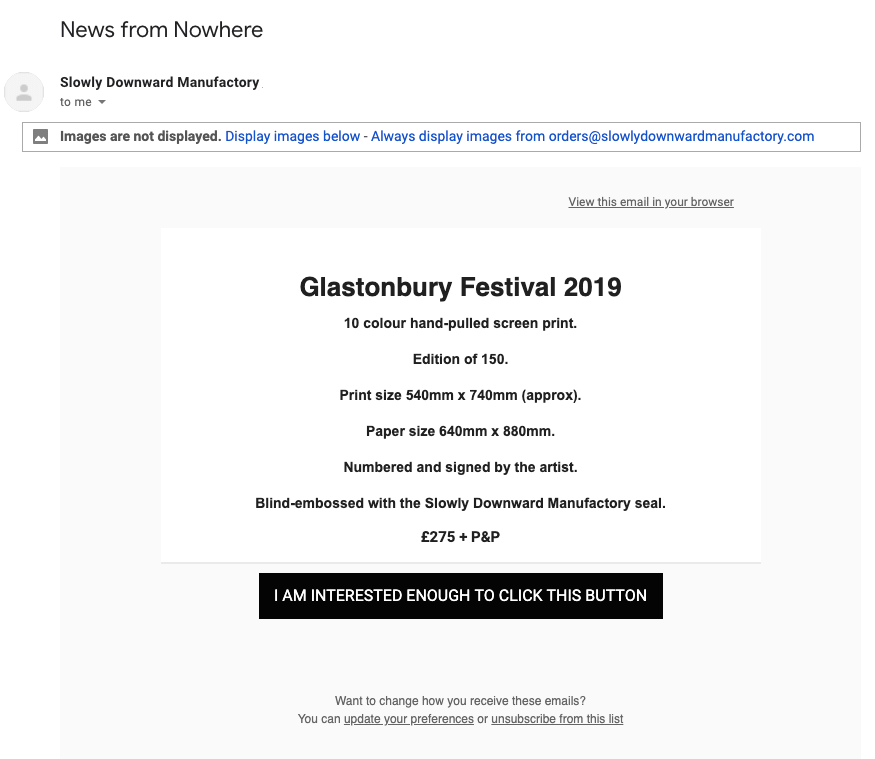
2. Higher (Stanley Donwood)

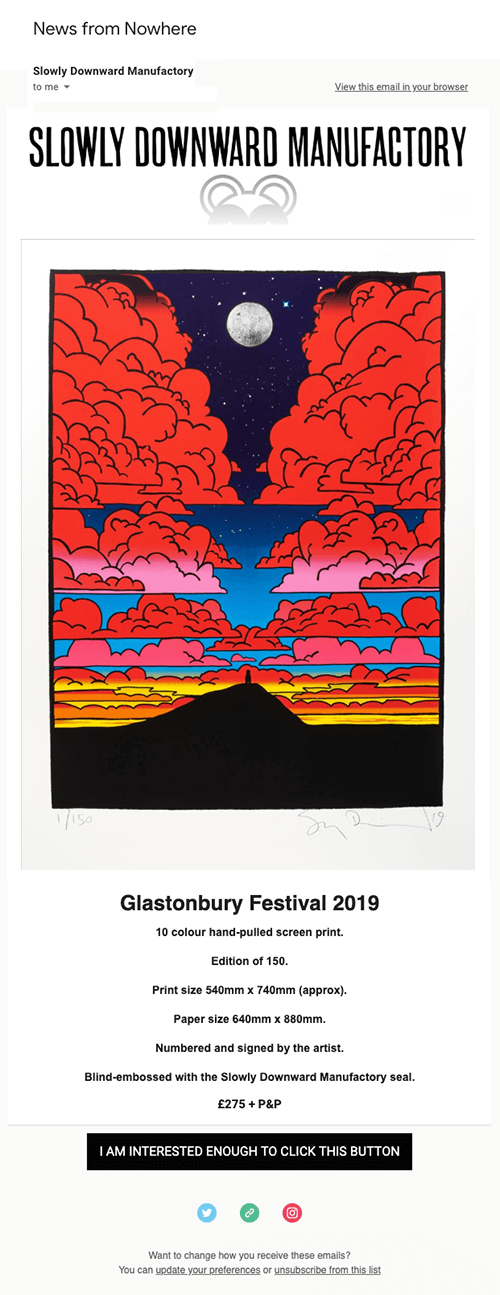
With out pictures: In case your product is a picture, it’s straightforward to shrug off how essential bulletproof e-mail buttons are. Artist Stanley Donwood doesn’t agree. You’ll be able to’t see his artwork – however he makes it straightforward to determine sure, you are sufficient to click on this button and go to the touchdown web page.
Why this image-blocked e-mail is nice:
- Clear product descriptions. The detailed product description is textual content so info isn’t misplaced with e-mail pictures turned off
- Bulletproof button. The bulletproof CTA has nice microcopy, too
E-mail with pictures:

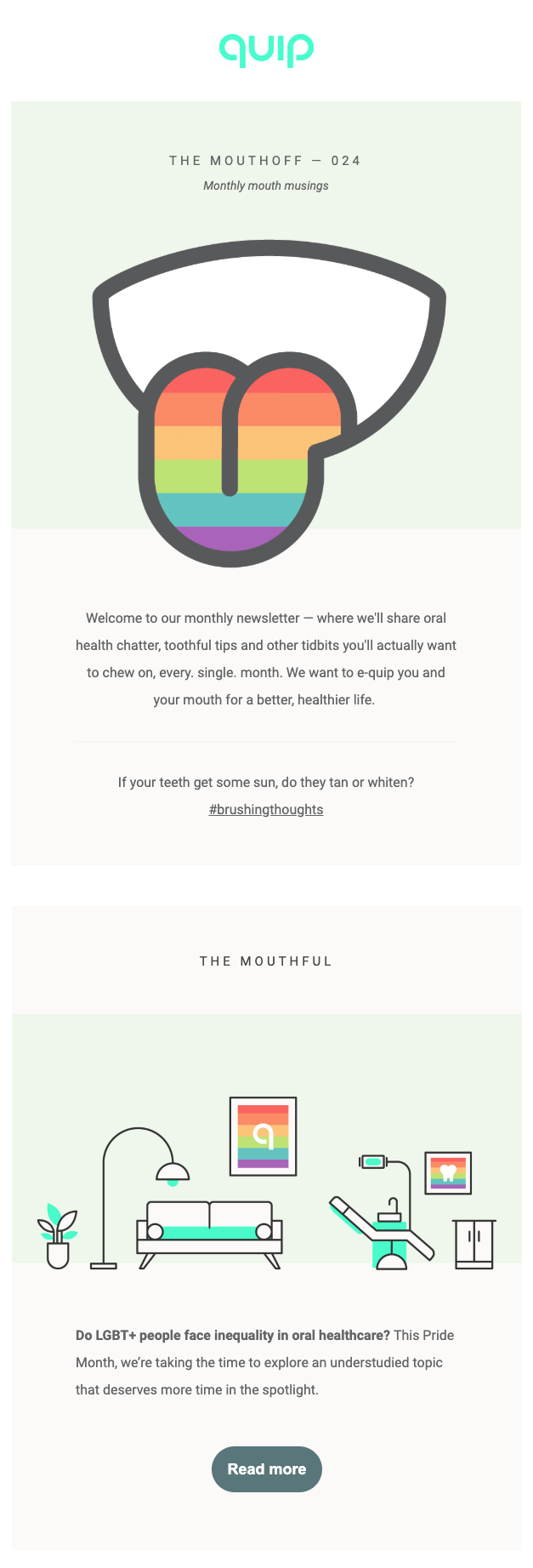
3. Finest (Quip)

With out pictures: Quip has crafted an ideal publication e-mail instance that exhibits an absence of pictures doesn’t equal an absence of cohesive design. It’s accessible to everybody and the bulletproof buttons pop…precisely as a CTA ought to.
Why this image-blocked e-mail is nice:
- Responsive design. This e-mail options bulletproof buttons — and a responsive background, as effectively. You aren’t even conscious there are lacking pictures.
- Accessible copy. The copy is styled so it’s straightforward (and engaging) to learn with out pictures turned on. And a publication is a good way to interact your viewers.
E-mail with pictures:

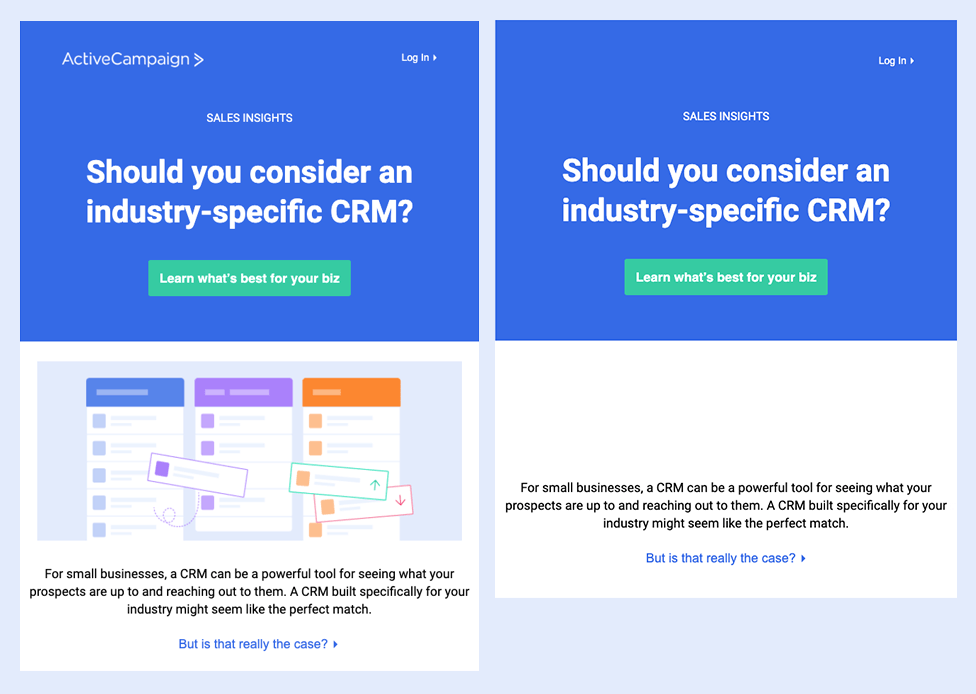
ActiveCampaign makes bulletproof e-mail buttons mechanically
ActiveCampaign mechanically makes bulletproof buttons on your e-mail campaigns. Our design editor provides you choices to create dynamic e-mail CTAs that can present up in folks’s inboxes precisely as you model them — each time.
Blocked pictures in e-mail may be a humiliation that loses you leads, subscribers, and gross sales…however there’s a straightforward repair.
Photos ought to construct engagement. They shouldn’t ship essential info. Once you use image-free bulletproof e-mail buttons with considerate design and duplicate decisions, your total listing will get emails with the knowledge you need them to get.

Emails have a job: to transform folks with a CTA e-mail button. Right here’s an ActiveCampaign e-mail that does that…even with out graphics.