Interactive emails are showstoppers that actually enable you to stand out within the inbox. However they’re not simple to tug off until you’ve received some severe e-mail coding expertise.
On this episode of Notes from the Dev: Video Version, we’ve received simply the man (or bloke) for the job. Jay Oram of the digital company ActionRocket joined me to elucidate how he developed a Wordle recreation for ActionRocket’s weekly publication.
To refresh your reminiscence… Folks went loopy for this phrase guessing recreation final 12 months. Wordle was the most-Googled phrase of 2022, and the sport’s creator bought it to the New York Instances in a seven-figure deal.
Someday across the peak of the Wordle craze, the e-mail geek group questioned who can be the primary to ship a Wordle recreation for the inbox. Jay rose to the problem. His secret trick? Utilizing CSS variables.
Watch the video under to learn how he constructed the interactive Wordle e-mail and maintain studying for all the main points.
How Jay’s Wordle e-mail recreation works
When folks clear up a Wordle puzzle, they usually have six probabilities to guess the phrase of the day utilizing the method of elimination. Gamers make a guess by typing in a phrase. If a letter isn’t within the reply in any respect, the field it’s in can be grey. Letters which can be within the phrase, however within the mistaken spot, are yellow. And the precise letter in the precise spot can be inexperienced.
To construct this gamified e-mail, Jay wanted an interactive keyboard, the power to clear and reset the puzzle, a technique to change colours of letter tiles primarily based on the subscriber’s enter, and a complete bunch of CSS variables for all of the totally different potentialities.
There’s even a shock animated GIF of the occasion blob emoji after you work it out. Right here’s the way it appears to be like if you win:
Jay says it took him three or 4 hours to get his interactive Wordle e-mail working. (After all, he’s a residing legend amongst e-mail geeks – so don’t examine your self.)
Utilizing the checkbox technique for interactivity
To make it occur, he used the trusty checkbox technique for interactive emails. Jay wrote about this for the E mail on Acid weblog a number of years in the past. The strategy entails utilizing the :checked CSS pseudo-selector with a kind that has radio buttons or checkboxes to cover and reveal content material in an interactive e-mail.
Mainly, what you’re doing if you code emails this fashion is replicating JavaScript performance that toggles issues on and off.
For instance, right here’s an fascinating use: Jay coded separate keyboards for every of the 5 letters within the puzzle. When a subscriber clicks a letter on the keyboard, it hides that keyboard and divulges one for coming into the following letter. However as a result of they’re an identical keyboards, and it occurs so rapidly, recipients don’t discover.
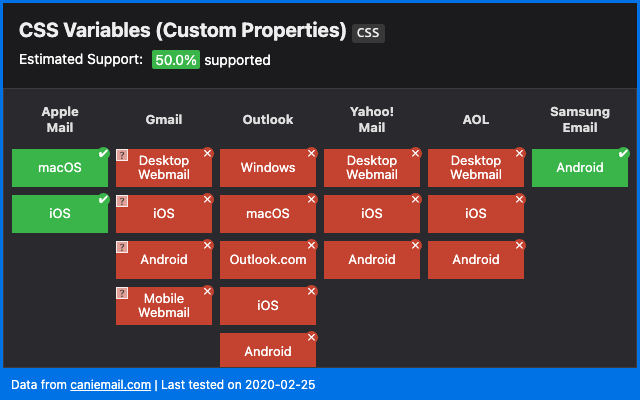
Be aware that the so-called “click-to-reveal” or “punched card” technique is just supported on Apple Mail, Outlook for Mac, and another e-mail shoppers utilizing the WebKit rendering engine. The identical goes for e-mail shopper assist for CSS variables, that are an enormous a part of the Wordle e-mail.
So, make certain you will have a view in browser hyperlink for subscribers on Gmail. For interactivity in Gmail, you may strive making a Wordle recreation utilizing the AMP for E mail element amp-bind, which the people at Mailmodo have completed.
What are CSS variables?
Also referred to as customized properties or cascading variables, CSS variables are entities containing particular values that the coder defines and that may be reused and repeated. The variables present an efficient technique to handle property values. Internet builders typically use customized properties to chop down on repetitive CSS all through a web site, which makes issues simpler to replace.
You may create CSS variables utilizing the :root pseudo-selector if you need the variables to be utilized globally, however they are often utilized to any particular factor. You insert or entry them utilizing the var() perform. CSS customized properties are formatted utilizing two hyphens earlier than the identify, and the essential syntax would look one thing like this:
:root {
--name-of-variable: 'Replace the worth right here';
}
css property: var(--name-of-variable); When you’ve by no means used CSS variables in e-mail code, that’s no large shock. Jay says most builders don’t, and its assist is proscribed to Apple Mail and Outlook for Mac together with among the smaller e-mail shoppers.
Utilizing CSS variables in interactive emails
Within the Wordle e-mail, CSS variables are used to outline and show choices for each letters and colours.
Jay says the principle motive for doing that is to keep away from repeating tons of code in interactive emails. Within the video, he walks us by some fundamentals of utilizing CSS variables in e-mail. Listed below are some vital notes:
- Every variable is just associated to the factor it’s inside, however customized properties should be in a CSS selector.
- Place CSS variables in a
:rootselector if you wish to use them all through your entire doc. However that’s not required. - You resolve what to call CSS variables. Make sure that they begin with two hyphens, finish with a colon, and don’t include any particular characters. They’re additionally case delicate.
- Variables might be colours, numbers, textual content, spacing – absolutely anything you possibly can code.
- Use a comma after the variable identify to outline a default worth that may function a fallback.
- You can too use CSS variables inside media queries to create totally different experiences relying on display measurement.
Right here’s Jay’s instance code for colour variables. It applies a crimson font colour to your entire doc whereas specifying purple textual content in a particular module of the e-mail. It additionally has a fallback/default colour of pink.
<fashion>
:root {
--fontcolor: crimson;
}
.module {
--fontcolor: rebeccapurple;
}
.testcolor {
colour: var(--fontcolor, pink)
font-size: 40px;
}
</fashion>See all of Jay’s instance code and mess around with it on Parcel.
So once more, the principle function of CSS variables is to scale back repetitive coding in interactive emails. It helps the DRY (Don’t Repeat Your self) method to coding. To learn a extra in-depth rationalization, try the CSS Tips information to customized properties.
One other potential use for CSS variables that Jay and I mentioned is utilizing them to handle and replace model colours in an e-mail design system.
Extra e-mail coding suggestions from Jay Oram
Not solely is Jay Oram an superior e-mail coder, he’s additionally a brilliant beneficiant creator of content material for e-mail geeks. Listed below are only a few of the favored articles Jay has written for our weblog:
Jay was additionally a presenter at E mail Camp 2022. Watch him reside code a click-to-reveal module and listen to extra about utilizing CSS variables in interactive emails.
Plus, Jay and I not too long ago confronted off in a debate over utilizing synthetic intelligence for e-mail improvement. Watch a replay of the webinar E mail Geeks vs. ChatGPT to seek out out about our ideas and opinions.
Comply with @emailjay_ on Twitter and attain out to him within the E mail Geeks Slack group. And for those who’re not already subscribed to E mail Weekly from ActionRocket, do your self a favor and join proper now. When the ActionRocket staff isn’t utilizing their publication for cool inbox experiments just like the Wordle e-mail, they’re delivering a wonderful assortment of curated content material for entrepreneurs of all sorts.
Whilst you’re in a subscribing temper, why not subscribe to E mail on Acid’s YouTube channel? That means you’ll by no means miss an episode of Notes from the Dev.

Writer: Megan Boshuyzen
Megan is a graphic designer turned e-mail developer who’s labored on all facets of e-mail advertising. She believes good emails for good causes make a optimistic distinction on this planet. Megan is presently working as an e-mail developer for Sinch E mail. Go to her web site and study extra at megbosh.com.
Writer: Megan Boshuyzen
Megan is a graphic designer turned e-mail developer who’s labored on all facets of e-mail advertising. She believes good emails for good causes make a optimistic distinction on this planet. Megan is presently working as an e-mail developer for Sinch E mail. Go to her web site and study extra at megbosh.com.