“Core net vitals” — you‘ve most likely heard this phrase buzzing in digital advertising. However what are the core net vitals? Image them because the three pillars supporting your web site’s efficiency.

The trifecta contains web page velocity, responsiveness, and visible stability. Think about them as your web site‘s hospitality workforce, making certain every little thing is quick, pleasant, and visually pleasing. In the event that they drop the ball, they’re taking a look at a possible 32% improve in customers saying goodbye. Time would not await anybody.
However don‘t sweat it. We’ve bought your again! This text is all set to be your information, serving to you navigate these digital waters.
We‘ll present you easy methods to enhance core net vitals, ramp up your web site’s efficiency, and the way these little tweaks can considerably impression Google’s search rankings.
Preserve studying to discover ways to construct a greater, brighter, Website positioning-enhanced web site.
What precisely are core net vitals?
Whereas it is instantaneous, on-line pages load in items, which signifies that kinds, pictures, and headlines seem at completely different occasions, and the velocity of every ingredient contributes to the general load time.
Understanding your web page efficiency is important to appease impatient customers and meet the Core Net Vitals requirements.
To attain your aim, you will need to first study concerning the metrics that comprise the Core Net Vitals.
Enhancing Largest Contentful Paint (LCP)
Largest Contentful Paint (LCP) tracks how swiftly the principle content material of a web page masses. Google suggests conserving the LCP beneath 2.5 seconds for about 75% of web page masses to make sure optimum consumer expertise.
Case Examine: Enhancing LCP on a Information Web site
Take into account a information web site with characteristic articles accompanied by photographs.
When a consumer clicks on a information story, LCP measures the time the principle headline or photograph masses. The web site might optimize the sizes of photographs, use lazy loading, and improve server response occasions to satisfy the LCP threshold.
This fashion, the positioning gives a quick and fascinating consumer expertise.
Optimizing First Enter Delay (FID)
FID evaluates the responsiveness of your web page to consumer actions.
It is the time taken from when a consumer interacts (like clicking a hyperlink or button) to when the browser responds. For a optimistic consumer expertise, Google recommends sustaining an FID beneath 100 milliseconds for 75% of web page masses.
Case Examine: Boosting FID on an E-commerce Web site
Take an e-commerce web site the place prospects add merchandise to their procuring carts. If a consumer clicks the “Add to Cart” button, FID measures the time it takes for the positioning to reply to this motion.
The web site can decrease third-party scripts, optimize JavaScript execution, and make use of asynchronous loading to satisfy the FID threshold. Such practices lead to a smoother procuring expertise.
Minimizing Cumulative Format Shift (CLS)
CLS gauges the visible stability of your webpage. It scores between zero (indicating no structure shifts) and a optimistic worth (indicating structure shifts).
Surprising structure shifts typically result in poor consumer expertise, making it essential to take care of a low CLS. Google recommends a CLS rating of 0.1 or much less.
Case Examine: Decreasing CLS on a Weblog Web site
A weblog incorporates advertisements inside content material.
When an advert masses dynamically, it might probably trigger a structure shift, displacing the textual content. The web site can scale back structure shifts by reserving advert house and utilizing placeholders.
This method leads to a steady, reader-friendly expertise, assembly the CLS threshold.
In response to Google, if you meet the core vitals, there‘s a 24% lesser probability of customers abandoning web page masses. You could find the underpinning analysis in Google’s article “Establishing the Core Net Vitals metric thresholds.”
How you can Enhance Core Net Vitals
At first, you require baseline metrics on your web site. Observe these procedures to find out your place to begin:
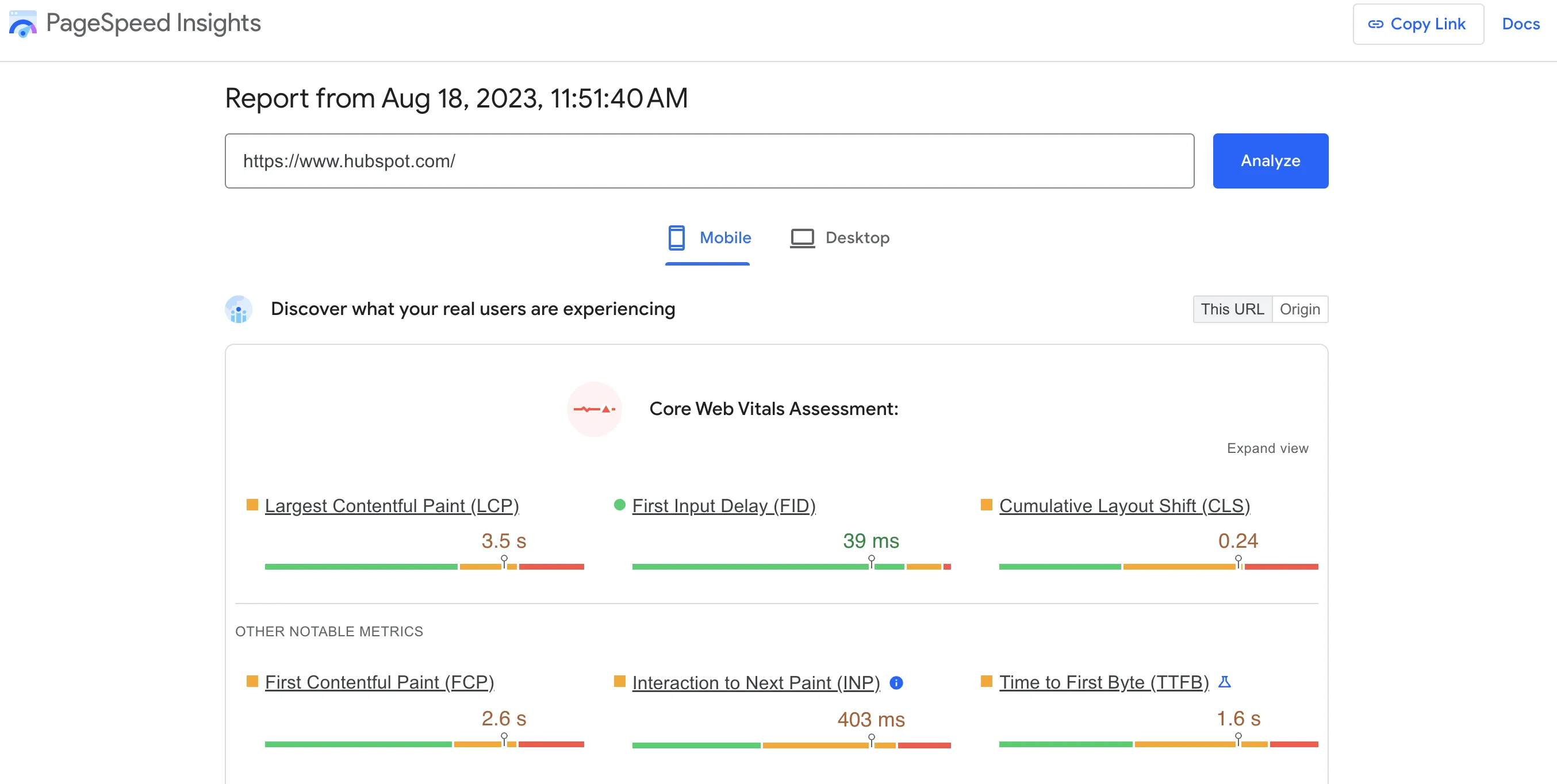
- Enter your URL into Google PageSpeed Insights.
- Select ‘Analyze.’
- Study your efficiency. Your URL is labeled “Dangerous,” “Wants Enchancment,” and “Glorious” on each cellular and desktop. Toggle between the 2 within the web page’s higher left nook.
This is what it seemed like after I did a HubSpot evaluation.
The desktop model performs higher than the cellular, which is typical.
In a five-million-page examine, Backlinko discovered that the common net web page takes 87.84% longer to load on cellular versus desktop — vital elements affected velocity: the kind of CMS, CDNs and internet hosting, and web page weight.
In case your URL doesn‘t have sufficient information for a particular Core Net Vitals metric, you received’t see that metric seem on the report. Nonetheless, as soon as your URL has sufficient information, your web page standing will replicate the metric that performs the worst.
Core Net Vitals to Measure
Moreover the three predominant Core Net Vitals (Largest Contentful Paint, First Enter Delay, and Cumulative Format Shift), there are different metrics you may measure to amass a extra thorough data of your web site’s efficiency and consumer expertise.
Whereas these metrics should not a part of the core set outlined by Google, they’ll present priceless insights. Listed below are a couple of extra net vitals to contemplate.

Time to First Byte (TTFB)
TTFB measures the time a consumer‘s browser takes to obtain the primary byte of a response from the server after making a request. It displays the server’s responsiveness and might impression general web page load time.
Time to Interactive (TTI)
Time-to-interactivity (TTI) measures how lengthy it takes for a loaded net web page to start out responding to the consumer‘s actions. It analyzes the web page’s usefulness concerning JavaScript execution, rendering, and useful resource loading.
Complete Blocking Time (TBT)
TBT measures the entire time throughout web page load when the principle thread is blocked and unable to reply to consumer enter. It accounts for duties that block the principle line, resembling lengthy JavaScript execution, and might impression interactivity and responsiveness.
First Contentful Paint (FCP)
To gauge how rapidly content material is loaded, FCP tracks how lengthy it takes for the preliminary render to finish. It helps calculate customers’ preliminary visible impressions.
Time to First Significant Paint (TTFMP)
TTFMP measures the time it takes for the primary significant content material to be displayed on the display, indicating when the consumer perceives the web page as priceless and informative.
Whereas these metrics transcend the core set of Core Net Vitals, monitoring and optimizing them can contribute to a extra complete understanding of your web site’s efficiency and assist present a greater consumer expertise.
Largest Contentful Paint (LCP)
This metric measures the loading efficiency of a webpage. Underneath 2.5 seconds is a robust LCP rating. LCP will be measured utilizing instruments like PageSpeed Insights, Lighthouse, or the Chrome Person Expertise Report.
First Enter Delay (FID)
A metric often known as “First Enter Delay” (FID) measures the responsiveness and interplay of a web site. AAnAnID time of lower than 100 ms is taken into account acceptable. FID will be measured utilizing instruments like PageSpeed Insights, the Chrome Person Expertise Report, or JavaScript libraries developed by Google.
Cumulative Format Shift (CLS)
CLS measures the visible stability of a webpage, making certain that parts on the web page do not shift unexpectedly. Any CLS worth under 0.1 is taken into account glorious. Instruments like PageSpeed Insights, Lighthouse, or the Chrome Person Expertise Report may help measure this.
Interplay to Subsequent Paint (INP)
The upcoming substitute for FID, INP, measures the time between consumer web page interplay and browser response time. Google will embody INP within the Core Net Vitals report later this yr, permitting web site house owners and builders to start out measuring their new INP scores.
How you can Repair Points in Core Net Vitals
Certain, let‘s discover some sensible steps you may take to handle points in your core net vitals. Bear in mind, enhancing these metrics boosts your core net vitals Website positioning and enhances your customers’ general shopping expertise.

Step 1: Analyze your web site efficiency.
First, use instruments like Google‘s PageSpeed Insights or Net Vitals Extension to judge your web site’s efficiency. These instruments present priceless information in your core net vitals, serving to you determine areas for enchancment.
Step 2: Optimize your photographs.
Giant, high-resolution photographs can gradual your web site’s load time, negatively impacting your web page velocity rating. Optimize your photographs by compressing them, resizing them appropriately for the net, and utilizing trendy codecs like WebP.
Step 3: Allow browser caching.
Browser caching shops components of your web site in a consumer‘s browser, in order that they don’t have to load every little thing from scratch every time they go to. Consequently, the caching course of can considerably enhance your web page load velocity.
Step 4: Reduce CSS and JavaScript.
Extreme CSS and JavaScript can bathroom down your web site. As an alternative, decrease these parts utilizing instruments or plugins designed for this function. Additionally, think about “lazy loading” your JavaScript to additional improve responsiveness.
Step 5: Handle structure shifts.
To deal with visible stability points, keep away from including content material above current content material on the web page except it is in response to a consumer motion. Additionally, specify dimensions for photographs and movies to stop structure shifts.
Step 6: Type points by label.
Begin with something labeled “Poor.” Lastly, prioritize your work based mostly on the large-scale points affecting essentially the most vital variety of important URLs. Subsequent, there are points with the “Wants Enchancment” designation.
Step 7: Make a listing.
Make a prioritized job checklist for the positioning upgrading workforce. Add the next frequent web page fixes for future reference:
- Cut back the scale of the web page to lower than 500KB.
- For optimum cellular efficiency, hold every web page to 50 assets.
- Think about using AMP to optimize your web page for quick loading.
Step 8: Share frequent fixes.
A dozen methods exist to enhance the brink for every Core Net Vitals statistic. Beneath, I’ve described the principle causes for a “Dangerous” standing and easy methods to treatment every.
Gradual server response occasions, client-side rendering, render-blocking JavaScript and CSS, and gradual useful resource load occasions all impression enhancing LCP. You could improve LCD by enhancing the next web site parts:
Optimizing FID entails measuring how rapidly your web site responds to consumer actions.
For instance, you want to enhance folks’s adverse first impressions of a web page.
First, do a efficiency audit with Chrome’s Lighthouse device to discover ways to improve your FID threshold and the way folks work together together with your web site.
You too can try the next modifications to enhance your mark.
Adhering to some easy tips can obtain higher CLS and fewer fluctuations. Put an finish to banner blindness and misclicks without end.
- For pictures and movies, add measurement attributes or CSS side ratio containers. These values inform the browser of the house to order for the ingredient whereas it masses, avoiding any repositioning because the part turns into seen.
- Don‘t add content material above current content material. The one exception is that if it’s responding to a consumer motion the place you count on a shift.
- Contextualize transitions. When you’re shifting folks from one portion of the web page to a different, all animations and transitions inside a structure require context and continuity.
After resolving a particular difficulty:
- Assessment the Search Console Core Net Vitals report seeing enhancements within the thresholds.
- Click on “Begin Monitoring” to start a 28-day validation session to observe your web site for any indications of the issue.
- Take into account it mounted if it doesn’t seem throughout that point.
Like different rating standards, the satan is within the particulars. When you‘re a developer or techie searching for extra info on optimizing the Core Net Vitals, take a look at Google’s tips for optimizing LCP, FID, or CSL.
Step 9: Monitor and modify.
Enhancing core net vitals is a steady course of. Repeatedly monitor your efficiency and make changes as needed. Sustain with Website positioning traits and Google’s evolving algorithms to remain forward of the curve.
By following these steps, you‘ll be nicely in your method to enhancing your web site’s core net vitals, enhancing consumer expertise, and boosting your search rankings.
Greatest Practices for Enhancing Core Net Vitals

1. Prioritize cellular optimization.
Google‘s mobile-first indexing means your web site’s cellular model is just like the preliminary model. Due to this fact, guarantee your web site is responsive and delivers a easy expertise on cellular gadgets.
2. Leverage a Content material Supply Community (CDN).
A CDN can scale back the time it takes on your web site to load by storing copies of your web site’s pages in numerous places so customers can entry your web site extra rapidly, irrespective of the place they’re.
3. Use preloading strategies.
Preloading important assets may help your web page load sooner. This system tells the browser to fetch needed assets earlier than you want them, saving treasured time.
4. Implement server-side rendering (SSR).
SSR permits your web page to load extra rapidly by sending a totally rendered web page to the browser, enhancing web page velocity and the general consumer expertise.
5. Optimize font supply.
Fonts may cause vital delays in visible rendering. Optimize your font supply by internet hosting fonts domestically, compressing them, and utilizing trendy codecs.
6. Repeatedly take a look at and replace your web site.
Common testing helps determine any slowdowns or bottlenecks that will creep up over time. Use instruments like Lighthouse and CrUX to evaluate and enhance your web site’s efficiency repeatedly.
Adopting these greatest practices higher equips your online business to handle points in your core net vitals and ship an distinctive consumer expertise, boosting your core net vitals Website positioning.
Timeline for Core Net Vitals Rating
With the newest transition from First Enter Delay (FID) to Interplay to Subsequent Paint (INP), Google’s Core Net Vitals endure a growth, validation, and implementation lifecycle.
INP analyzes runtime efficiency extra comprehensively and can change into a Core Net Important in March 2024.
This development exhibits how metrics are launched, refined, and ultimately included into Core Net Vitals.
Builders and web site house owners ought to put together for the change by optimizing their pages to satisfy the brand new benchmarks and keep a high-quality consumer expertise.