Do you know {that a} easy floating bar in your web site can skyrocket lead era?
Beauty Capital, an eCommerce web site providing magnificence merchandise, captured over 18,000 new leads with a floating bar marketing campaign. With this 1 small addition to their web site, they elevated their lead era by 300%!
If you wish to replicate this success in your online business, you then’re in the suitable place.
On this submit, you’ll study what floating bars are and the way to use them to generate leads and drive gross sales.
What Is a Floating Bar?
A floating bar is a sort of popup that “sticks” to the highest or backside of an internet web page and stays in place at the same time as you scroll. Floating bars are generally referred to as sticky bars, notification bars, or hi there bars.
Floating bars can notify customers of a particular sale or promotion, encourage web site guests to join your electronic mail e-newsletter, or spotlight different necessary info.
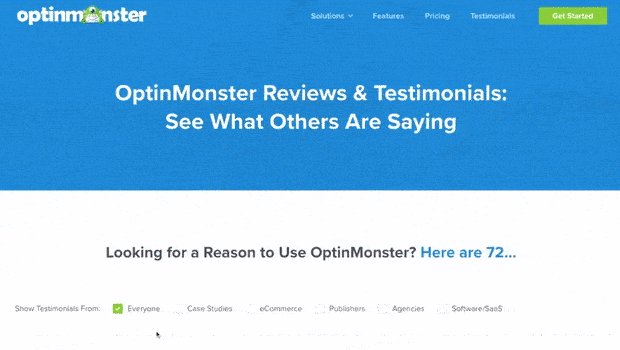
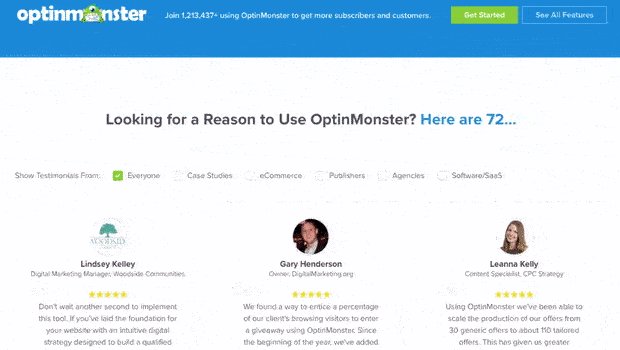
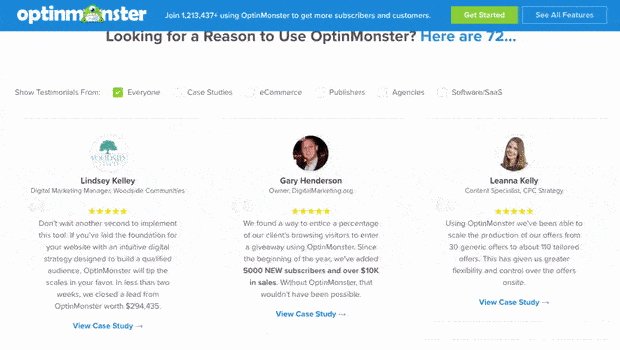
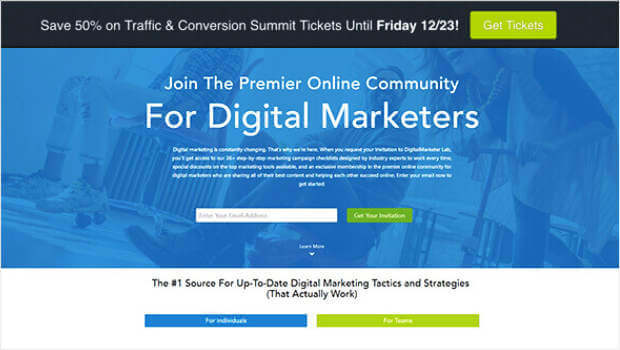
Beneath is a primary instance of a floating bar header.

Within the above instance, the floating bar seems as quickly because the customer scrolls beneath the highest fold. The blue floating bar stays seen on the prime of the web page because the consumer continues to browse the net web page’s content material.
Whereas it’s most typical for floating bars to be on the prime of the web page, you can too use footer bars. In different phrases, your sticky bar can float on the backside of the web page as your consumer scrolls.
5 Spectacular Advantages of Floating Bars
A floating bar is a wonderful various to a conventional lightbox popup. Similar to normal optin popups, floating bars can embrace coupon codes, electronic mail entry fields, and different calls to motion (CTAs).
However why do you have to take into account a sticky bar over a lightbox?
- They draw the attention. As a result of a floating bar stays seen because the consumer scrolls, it catches your customer’s consideration. For even greater visibility, select a background shade that stands out and add daring CTA buttons.
- They don’t disrupt. Everyone knows that poorly designed popups might be annoying. Particularly in the event that they interrupt your customers as they attempt to study your organization. Floating bars keep away from this drawback as a result of they don’t block content material.
- They cut back marketing campaign exits. As a result of sticky bars will not be disruptive, customers are much less more likely to shut them instantly. And so they’re extra more likely to learn your message totally.
- They enhance UX. As already talked about, floating bars keep away from interrupting customers as they browse. However additionally they enhance consumer expertise by holding your supply simple to entry, at the same time as guests proceed to learn your content material.
- They enhance your conversions. With these advantages, sticky bars can enhance your gross sales, electronic mail subscriptions, and total conversion charges.
6 Genius Methods to Use a Floating Bar (And Improve Gross sales)
Now that you understand what a floating bar is and its advantages, let’s focus on concepts for the way to apply it to your web site.
When and why do you have to add a floating bar? Listed below are just a few of the perfect methods to make use of one.
1. Construct Your Electronic mail Record
Sturdy electronic mail advertising begins with a fantastic checklist of subscribers. Embody an electronic mail optin in your floating bar and watch your e-newsletter checklist develop.
Then, your checklist will probably be stuffed with subscribers who signed up as a result of they get pleasure from your web site. Which means they’re extra more likely to open your emails, interact, and make purchases.
2. Supply a Lead Magnet
Lead magnets are a sort of gated content material that may additionally enhance subscribers. With a lead magnet, customers signal as much as your electronic mail checklist for an unique supply or piece of content material.
As an example, your floating bar can supply new electronic mail subscribers a free e book or PDF information. Or, you’ll be able to present an unique coupon code for individuals who decide into your e-newsletter.
3. Promote a Sale

Not all sticky bars ask customers to enroll. They usually simply notify customers about a proposal.
As an example, a floating notification bar can let customers know that every one drinkware is 25% off. Or it will possibly remind them to make use of a particular coupon code at checkout.
Sticky bars enable eCommerce websites to make their gross sales promotions stand out.
4. Characteristic a Countdown Timer
Floating bars can embrace countdown timers for time-sensitive gives. As an example, you’ll be able to add a timer that counts all the way down to the tip of a sale. Or, you’ll be able to have a countdown to a particular vacation to remind prospects that it’s time to order items.
Both means, countdowns create a way of urgency and assist your floating bars drive extra gross sales.
5. Welcome Guests
We talked about that floating bars are generally referred to as “hi there bars.” That’s as a result of they’ll additionally merely greet guests or make bulletins.
As an example, you’ll be able to create a sticky bar to welcome guests who’re utilizing your website for the primary time. This technique can set up a pleasant voice in your model.
6. Promote Your Social Media Channels
Wish to enhance your following in your social media channels? You may add social comply with buttons to certainly one of your floating bars.
Individuals who comply with your socials out of your web site have already proven a excessive curiosity in your model. Which means they’re more likely to be engaged followers.
Listed below are 6 floating bar hacks that can assist you enhance conversions.
4 Examples of Efficient Floating Bars
Subsequent, let’s see how just a few fashionable corporations and web sites use floating bars to extend their electronic mail signups, gross sales, and conversions.
Regardless of your business, these examples provides you with concepts for utilizing floating bars in your web site.
1. Free Pattern Supply With a Sturdy CTA
![]()
Kennedyblue.com is a marriage apparel eCommerce website. They focus on bridesmaid attire, accessible in dozens of colours and materials.
Kennedy Blue used this floating bar marketing campaign to supply guests a free material swatch. The “Get Swatch” name to motion button is in a daring, vibrant shade to attract consideration. Discover that it stands out from the remainder of the bar. In one of these marketing campaign, the button may result in a request type or an electronic mail signup.
2. Lead Magnet Supply With an Electronic mail Optin Subject
![]()
Theadvisorcoach.com offers coaching and schooling for monetary advisors. With this floating bar, the web site provided an unique PDF information for brand spanking new electronic mail subscribers. The e-mail entry discipline is true there within the floating bar, making it fast and simple for customers to enroll.
The PDF provided here’s a checklist of 57 advertising concepts. An intensive checklist like this is a wonderful lead magnet, particularly if it’s extra in-depth than the web site’s normal content material.
3. Sale Promotion With a Coupon Code
![]()
This marketing campaign is an instance of a notification bar for a coupon code. It comes from homebiotic.com, an organization that sells probiotic sprays.
Discover that there isn’t a direct CTA button or optin discipline. As an alternative, this floating bar’s function is simply to drive gross sales. It ensures guests know they’ll get a reduction utilizing this coupon code.
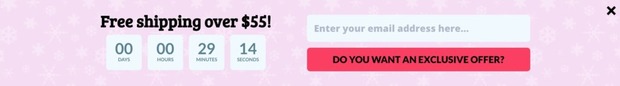
4. Free Transport Promotion With a Countdown Timer

The floating bar above is from cosmeticcapital.com.au, which we mentioned earlier. They’re the wonder firm that gained 18,000 new leads with a floating bar. They completed this with a countdown timer.
On this instance, Beauty Capital used a timer to rely all the way down to the tip of a free transport promotion. They mixed the timer with an electronic mail signup type that promised an unique supply.
As already talked about, countdown timers create a way of urgency in your web site guests. Beauty Capital cleverly used this to their benefit, and so they noticed large outcomes.
Now that you simply’re acquainted with floating bars, you’ll be able to proceed getting concepts from extra sticky bar examples across the internet.
How one can Add a Floating Bar to Your Web site
You might suppose you want in-depth HTML or CSS information to make use of floating bars in your web site. However with OptinMonster, you don’t want any coding abilities so as to add floating bars. Even a newbie can create an efficient marketing campaign that can enhance conversions.
Here’s a step-by-step tutorial for making a floating bar with OptinMonster.
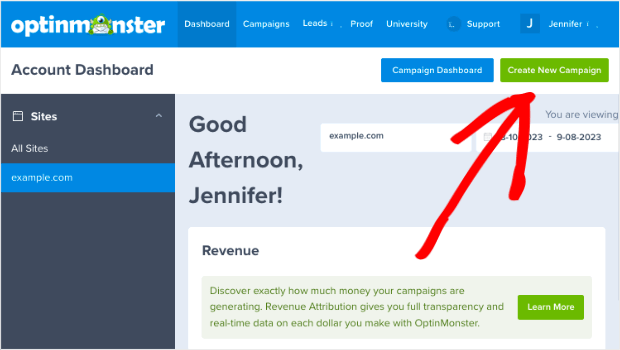
Step 1. Create a Marketing campaign
Log in to your OptinMonster account. For those who don’t have one, you’ll be able to join OptinMonster right here.
When you’ve logged in, click on the Create New Marketing campaign button.

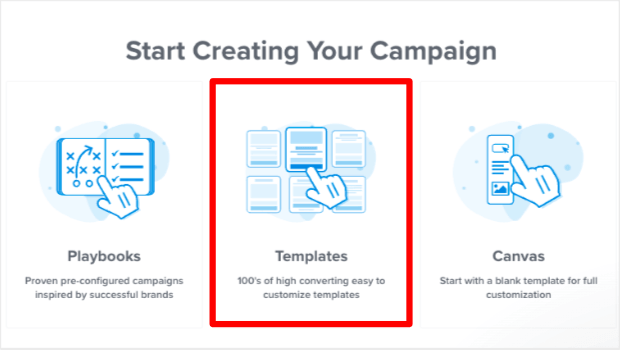
Subsequent, you’ll see the Begin Creating Your Marketing campaign popup. If you wish to design your marketing campaign from scratch, you’ll be able to select Canvas. However in your first floating bar, we propose selecting Templates.

Step 2. Select a Floating Bar Template
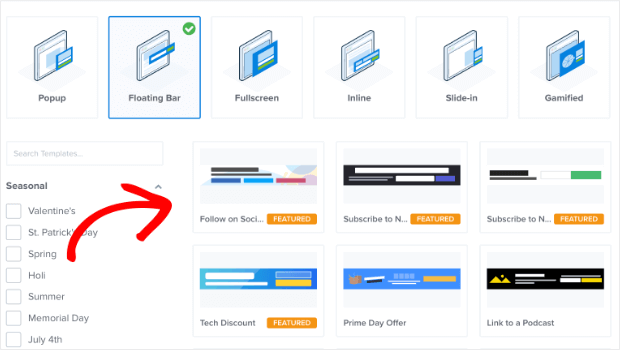
Beneath Choose a Marketing campaign Kind, select Floating Bar.

Beneath the marketing campaign sorts, you’ll see OptinMonster’s choices for floating bar templates. There are many designs and variations to select from.
You may preview every template by hovering over it and selecting Preview. Click on Use Template if you’ve discovered the right template in your web site.
Step 3. Design Your Floating Bar Marketing campaign
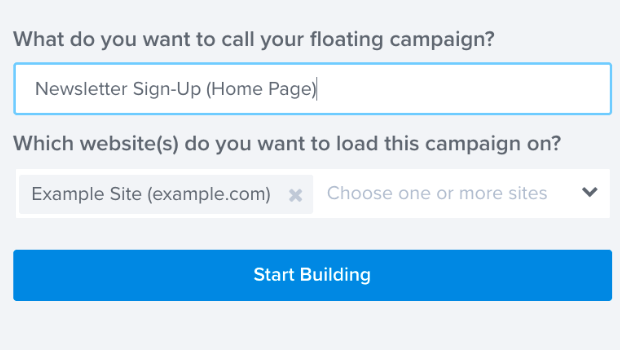
After selecting your floating bar template, you’ll create a reputation in your marketing campaign. You’ll additionally specify the web site you need it to show on. You’ll possible create a number of campaigns over time, so select a descriptive identify. It will help you discover and edit your marketing campaign simply sooner or later.

After you’ve got chosen your marketing campaign title and web site, click on Begin Constructing.
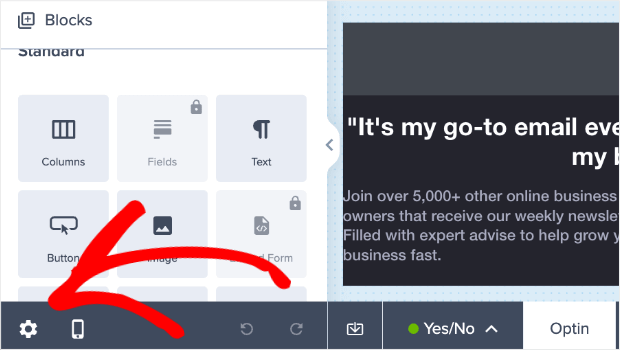
You’ll then see OptinMonster’s drag-and-drop marketing campaign builder. The very first thing you must do is click on the Cog Icon within the decrease left nook.

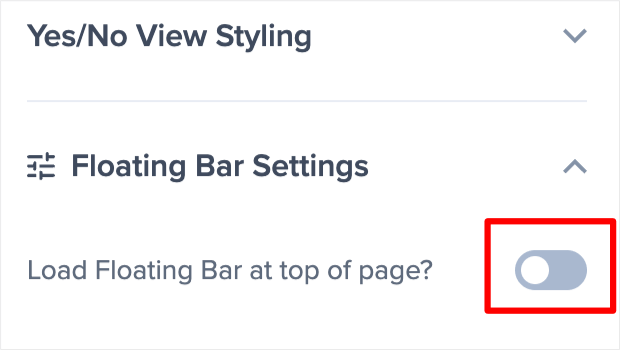
Clicking the Cog Icon will deliver up a settings sidebar. Beneath Floating Bar Settings, select if you need your bar to stay to the highest of the web page. For those who depart the toggle inactive, your bar will float on the backside of the web page.

Subsequent, take a look at the underside of the display screen to see the Sure/No, Optin, and Success tabs.
By default, your floating marketing campaign consists of 3 views for customers to click on by means of:
- The Sure/No View will ask customers if they need your supply. (elective)
- The Optin View will ask for an electronic mail tackle.
- The Success View confirms the consumer’s subscription and offers additional directions.
Our builder makes it simple to edit your floating bar template to fit your marketing campaign. You may customise every view to match your web site’s visible design and your model’s voice.
Listed below are just a few of the customization choices:
- The message of your marketing campaign
- Font model and dimension
- Textual content shade
- Background shade
- The fields proven in any type
- Button shade and dimension
For extra particulars on customizing your marketing campaign, see our OptinMonster builder overview.
When you’ve got edited all views to your liking, then your floating bar is designed!
Step 4. Set Your Show Guidelines
Now that you’ve got created your floating bar marketing campaign, it’s time to decide on the place and when to show it in your web site.
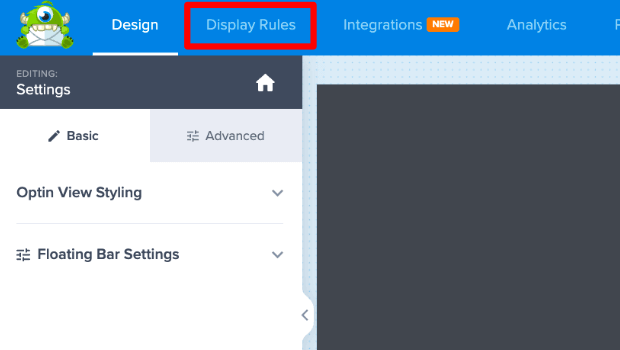
First, click on the Show Guidelines tab on the prime of the web page.

OptinMonster has dozens of choices for displaying your campaigns. These triggers will decide when your floating bar exhibits up for customers. The choices embrace:
- Time spent on a web page
- Share of the web page scrolled
- How the customer navigated to your website
- Whether or not the consumer is a first-time customer
- When the consumer tries to exit the web page
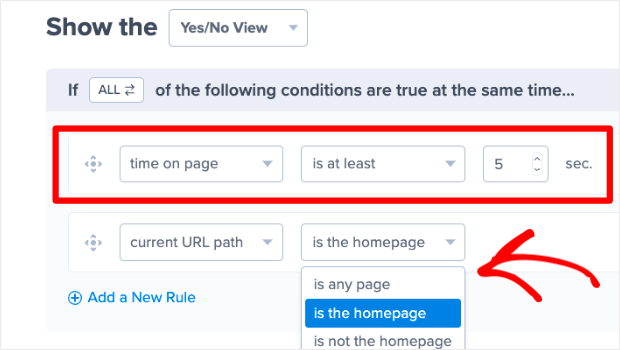
For this primary marketing campaign, we’ll use the two default Show Guidelines: Time on Web page and Present URL Path.

Let’s set this marketing campaign to show on the Homepage of our web site. We’ll additionally select for the bar to point out up when a consumer has been on the web page for five seconds. You may choose these choices from the dropdown menus.
These are nice rule units in your first floating bar marketing campaign. As you advance, OptinMonster additionally gives a sturdy number of triggering and focusing on options you’ll be able to discover.
Step 5. Publish Your Floating Bar Marketing campaign
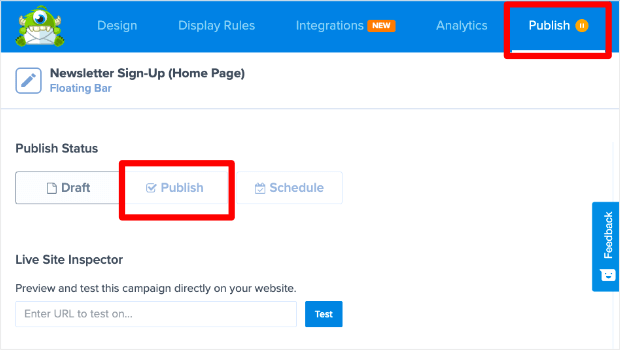
Now, your first floating bar marketing campaign is able to go reside! Click on the Publish tab within the prime menu and select the Publish button on the web page.

For those who run a WordPress web site, then your floating bar marketing campaign is reside! For different websites, scroll down and comply with the directions listed below Platform.
Skyrocket Your Leads With a Floating Bar
With just a few simple steps, you’ll be able to add a web site floating bar that can drive gross sales, electronic mail subscribers, and conversions.
For an in-depth instance of the impression of sticky bars, take a look at the total case research on Beauty Capital. It explores how the wonder firm captures over 770 new leads every week by utilizing an OptinMonster floating bar.
Simply think about what your online business can accomplish.
OptinMonster makes it simple so that you can create stunning and high-converting floating bar campaigns. You may enhance your lead era and enhance income in just some easy steps.
Give OptinMonster a strive at present.