Again within the early days of the world vast net, site owners used splash pages to inform you to obtain Flash Participant or flip your sound on for the most effective expertise on their website.
Now, you should use splash pages to:
- Acquire contact info
- Current a disclaimer or warning
- Ask for age verification
- Promote an occasion
- Spotlight a selected services or products
- And extra!
Learn on for:
- What goes on a splash web page?
- What’s the distinction between a splash web page and a touchdown web page?
- 9 splash web page examples for inspiration
- The right way to make a splash web page
What’s a splash web page?
A splash web page is an introductory display screen a consumer sees when visiting your web site. Splash pages are used to advertise presents, present warnings or disclaimers, or name consideration to time-sensitive bulletins.
What goes on a splash web page? Splash web page design parts and use instances
A typical splash web page has high-quality photos and illustrations, a headline with a price proposition, somewhat little bit of physique copy, and a name to motion with a kind to submit.
The three most essential parts of a splash web page are:
- Excessive-quality visuals
- Minimal (however essential!) copy
- A call-to-action (CTA)
Excessive-quality visuals
Splash pages function high-quality visuals to seize guests’ consideration. These visuals are sometimes somebody’s first introduction to your web site – so they need to be on-brand, aesthetically pleasing, and related to your viewers’s pursuits.
(In any other case, guests will go away your website earlier than clicking by to your homepage or content material.)
These visuals is perhaps:
- Background photos
- Product images
- Video or animation (however watch out with these — they will decelerate load time or not present up for customers with an advert blocker enabled)
Minimal (however essential!) copy
Preserve your copy brief and action-oriented. Don’t make your guests learn paragraphs of copy earlier than they will entry your website; odds are, they’ll click on the again button and discover what they’re on the lookout for elsewhere.
Does your splash web page clearly clarify a suggestion that your guests can’t get out of your homepage or content material? If not, rethink whether or not you want a splash web page in any respect.
(For extra on creating useful copy, take a look at our article on utilizing market analysis to put in writing nice advertising copy.)
A call-to-action (CTA)
A CTA helps your prospects take motion shortly, then get again to what they got here for (like your homepage or content material).
Just remember to even have an exit choice someplace in your splash web page.
An exit choice lets individuals get to your website with out providing you with their electronic mail deal with. When you pressure individuals to enter their electronic mail addresses or click on by to a special provide, they’ll go away your website with out taking motion.
What else you set in your splash web page depends upon your purpose. Different info may embody:
- Age verification to entry your web site
- Delicate content material warnings
- Necessities for the most effective consumer expertise in your website (like flip sound on, use Flash Participant, run on a selected browser, and so forth.)
- Asking them to enter their electronic mail…
- In change for a reduction code
- To entry a content material obtain
- To subscribe to your weblog or e-newsletter
- Info on a limited-time sale or occasion
- Announcement of latest merchandise
Splace web page vs touchdown web page: Prime variations
A splash web page is an introduction web page to your website or content material. It has an exit hyperlink that takes you to the primary website the place you possibly can navigate to totally different pages. Touchdown pages typically don’t have an exit hyperlink or different navigation – the purpose is to maintain the consumer on the web page till they convert.
A splash web page and a touchdown web page have totally different objectives.
A splash web page goals to drive individuals to a selected CTA, accumulate contact info, and/or present useful data to your customer.
A post-click touchdown web page is a standalone web page created for a selected conversion purpose, like:
- Contest entries
- Publication subscribers
- Webinar registrations
- Content material downloads

An instance of a touchdown web page: The signup web page for ActiveCampaign and Typeform’s webinar. Once you click on on a hyperlink in an electronic mail, weblog submit, or social media submit selling the webinar, you’re taken to this web page.
The web page was designed with one purpose in thoughts: to gather registrations for the webinar. Though this web page technically lives on the ActiveCampaign web site, it doesn’t have navigation or hyperlinks to different components of the location.
Folks land on a touchdown web page by coming into a campaign-specific URL or clicking on a selected call-to-action in an electronic mail, advert, or social media submit. Touchdown pages are sometimes designed to match the theme and messaging of a selected marketing campaign.
When you’re enthusiastic about studying extra about learn how to write a touchdown web page, click on right here!
9 splash web page examples for inspiration
Listed here are 9 splash web page examples to encourage your personal splash web page design (and what each does proper).
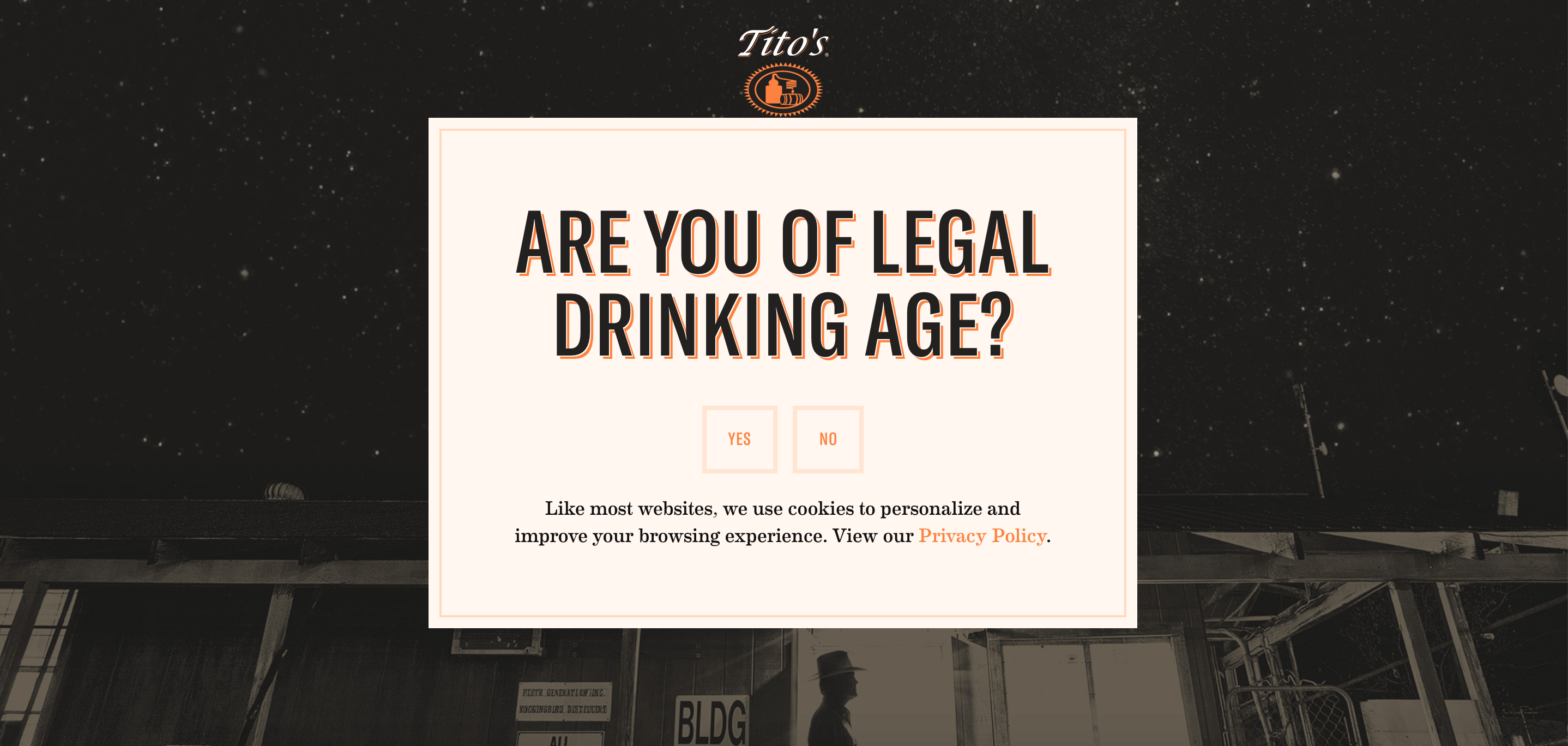
1. Age verification splash web page (Tito’s)

You possibly can confirm age with a sure or no query, like this one, or require guests to enter their birthdate. (All primarily based on the glory system, in fact.) (Supply)
What this web page does proper:
- It’s on-brand. The design makes use of Tito’s Vodka’s emblem, model colours, fonts, and total Texas-but-make-it-classy vibe.
- Easy and to the purpose. Each little bit of copy has a function. A paragraph underneath the header can be an excessive amount of copy; extra guests would exit earlier than persevering with to the homepage.
- No exit hyperlink. I do know, I simply completed telling you the way essential an exit hyperlink is. However right here’s the exception: As a result of it’s age-restricted content material, you don’t need to give customers the choice to skip previous this web page.
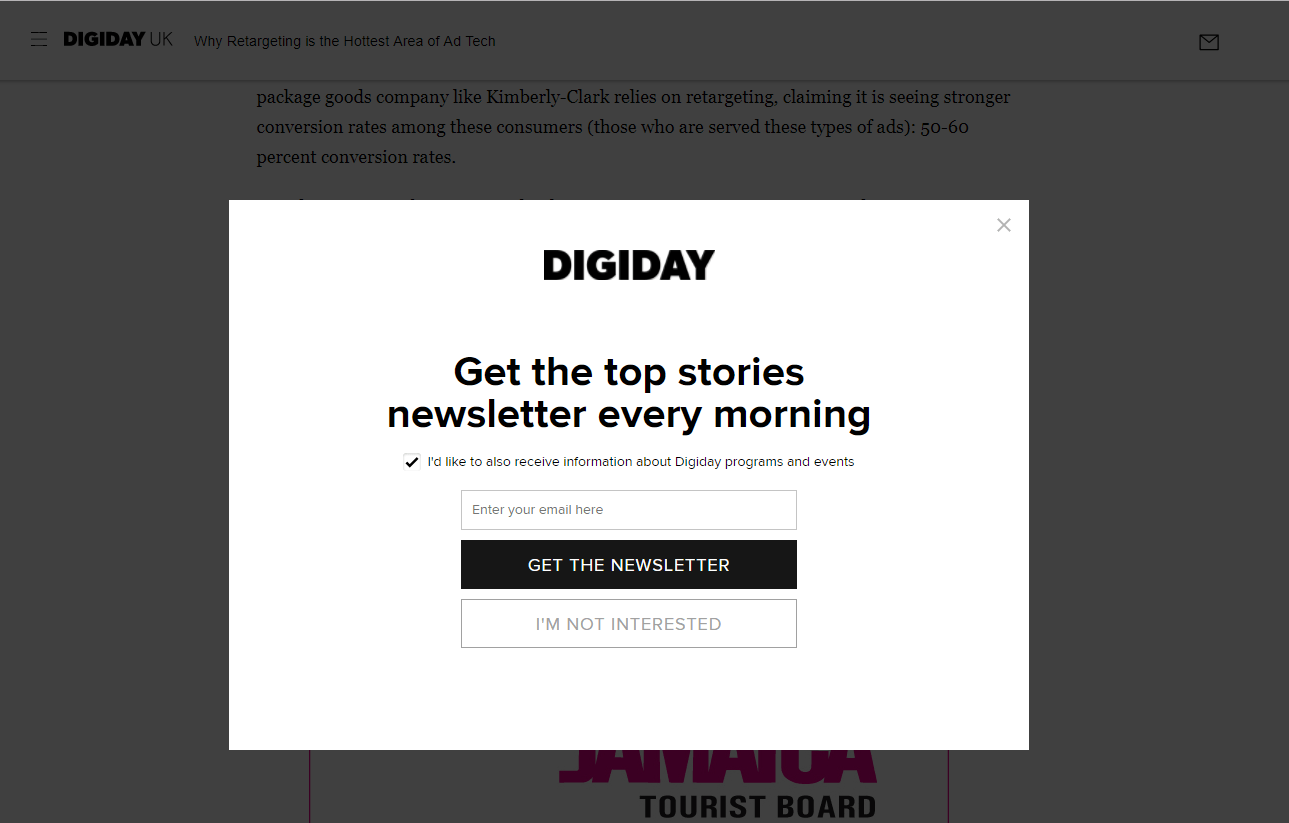
2. Easy e-newsletter signup (Digiday)

A splash page-style overlay on Digiday’s weblog. (Supply)
What this overlay does effectively:
- Tells the consumer what they’re opting into. Along with the highest tales each morning, guests can customise their expertise by selecting to obtain info on Digiday applications and occasions.
- Two exit hyperlinks. This makes it simple to get again to the weblog submit you got here to learn. (Which you’ll nonetheless see behind the overlay.)
- Clear CTA. You will get the e-newsletter, or you possibly can carry it on to the location. The selection is yours.
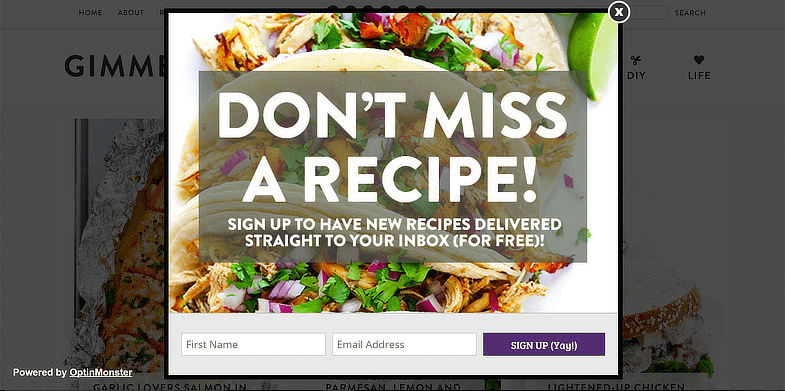
3. A scrumptious e-newsletter signup (Gimme Some Oven)

OptinMonster helps you to create lead magnet popups like this straightforward overlay. (Supply)
What this overlay does effectively:
- Engaging visuals. How good do these tacos look? The proper picture for a recipe weblog.
- Clear, to-the-point copy. The worth proposition right here is evident: When you share your identify and electronic mail, you’ll obtain scrumptious new recipes.
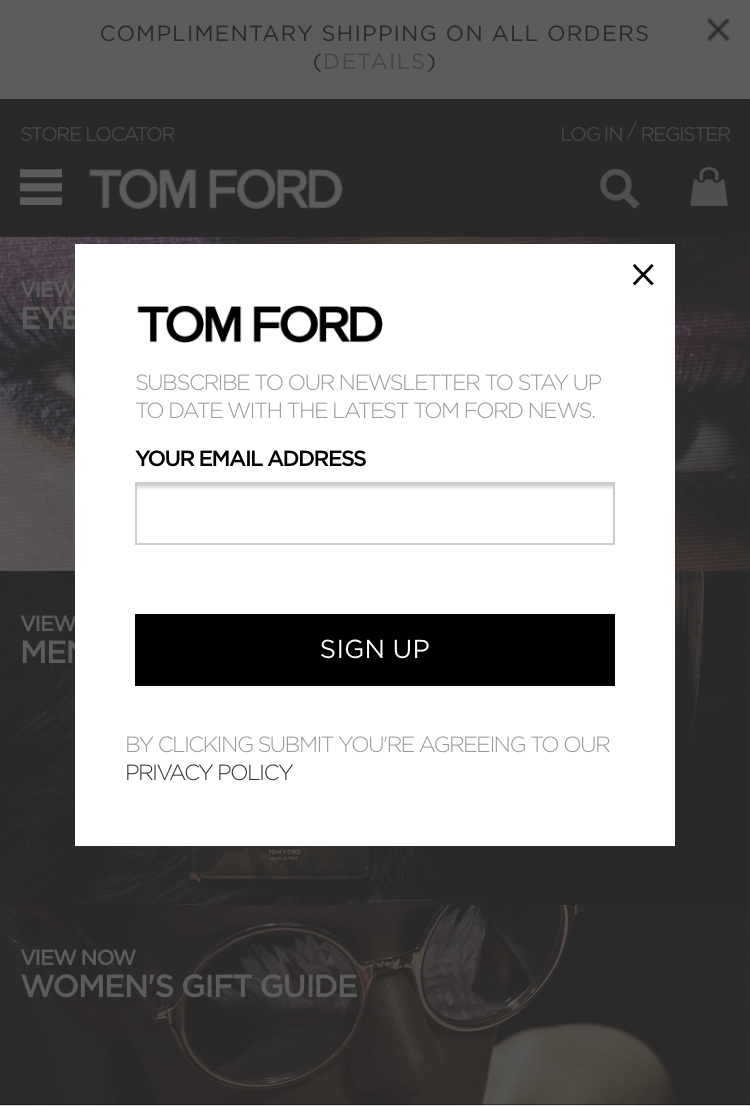
4. Cell-friendly electronic mail listing signup (Tom Ford)

Within the phrases of Jay-Z: “I rock Tom Ford.” And Tom Ford rocks the mobile-responsive overlay. (Supply)
What this splash overlay does effectively:
- It’s mobile-optimized. The screenshot above is from the Tom Ford cell website. Greater than half of all net web page views coming from cell; not having a mobile-optimized overlay or splash web page means you’re lacking out on half of all guests.
- Asks for only one factor. Having one area — electronic mail deal with — makes it simple for guests to enroll shortly, then get again to buying. Don’t ask guests to do greater than what’s mandatory for them to have consumer expertise.
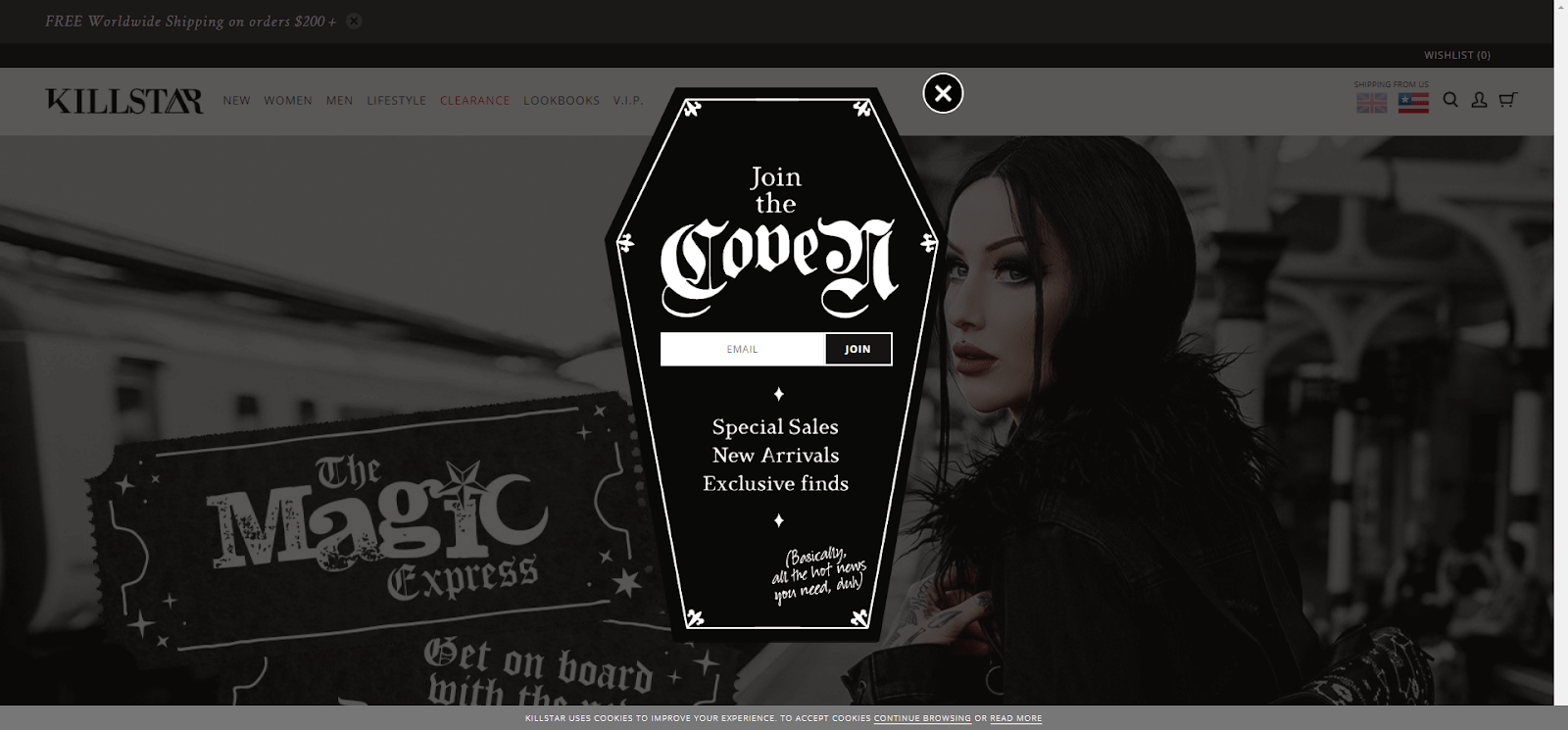
5. Creepy-cool electronic mail seize (KILLSTAR)

The proper overlay to have a good time Halloween year-round. (Supply)
What this overlay does effectively:
- Enjoyable, on-brand imagery. KILLSTAR is “a Clothes & Way of life firm with a twist of darkness” — so it makes excellent sense that their homepage overlay is formed like a coffin.
- Copy that matches the model persona. KILLSTAR might have written “be part of our electronic mail listing,” however “Be part of the coven” sounds way more enjoyable — and suits their model persona to a T.
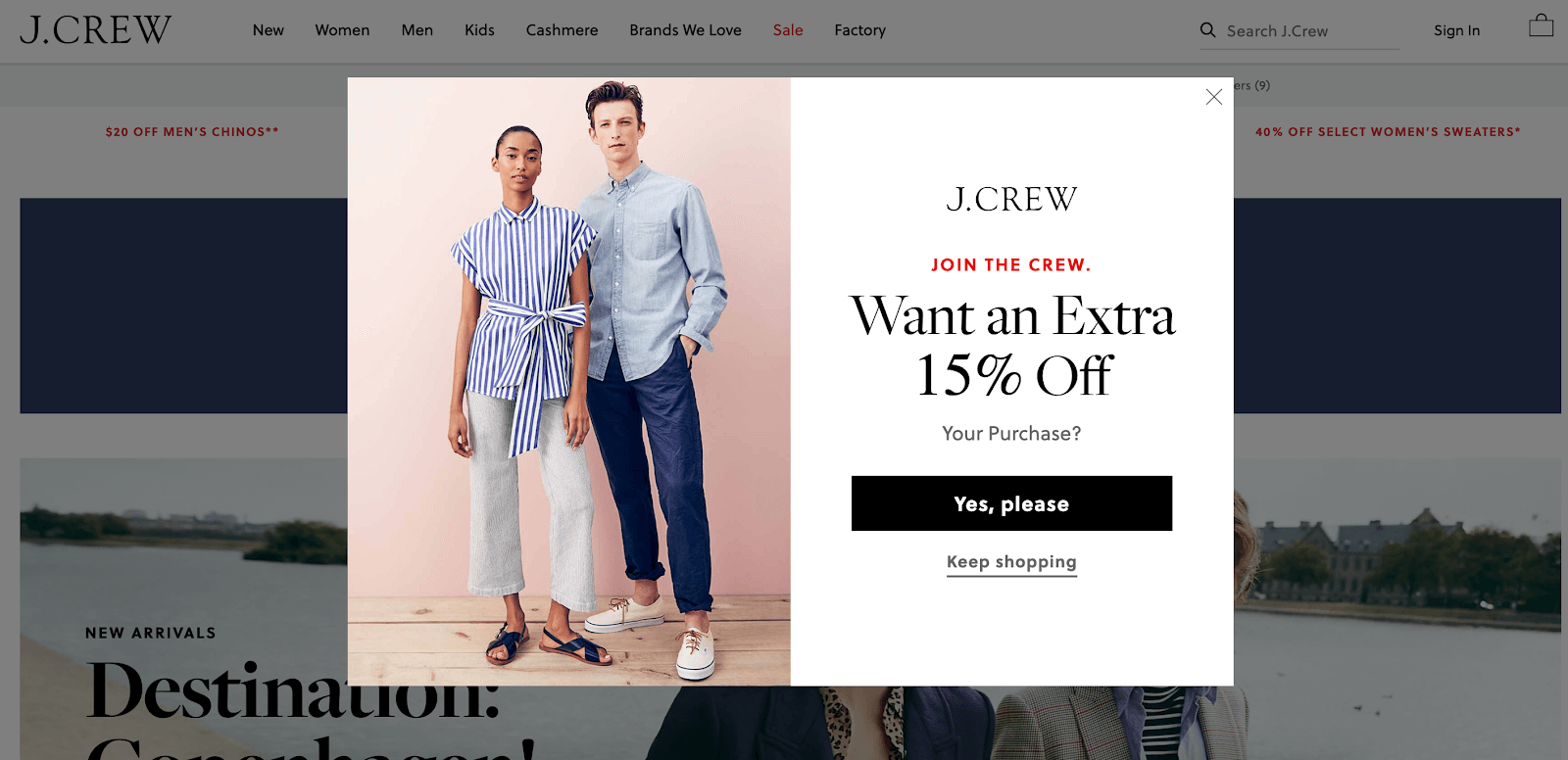
6. Electronic mail in change for a selected low cost (J. Crew)

This splash overlay is a two-parter… (Supply)
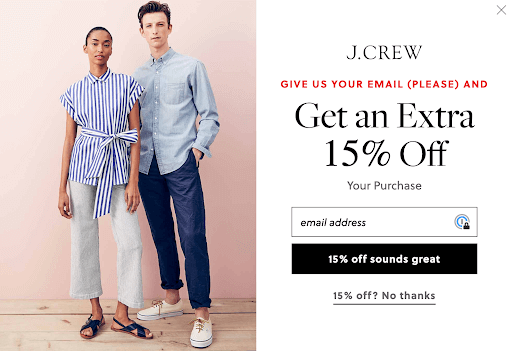
Then, if you click on “Sure, please”:

Who doesn’t need 15% off? (Supply)
What this popup does effectively:
- Nice product images. The visuals right here showcase J. Crew’s merchandise (nice garments), providing you with an thought of what you should use that 15% off low cost on.
- Inviting copy. “Be part of the crew” feels enjoyable and unique (and is a play on the model identify).
- Straightforward opt-out. With an exit hyperlink at a number of factors within the consumer expertise, it’s simple for guests to maintain buying with out coming into their electronic mail.
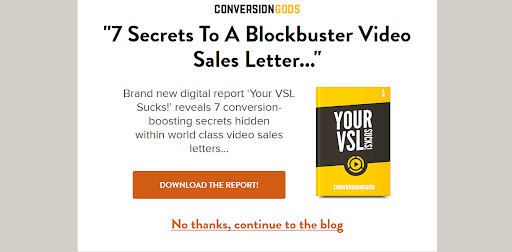
7. Gated content material: Report obtain (Conversion Gods)

My VSL sucks?! That’s some powerful love, however how can I argue with the Conversion Gods? (Supply)
What this splash web page does effectively:
- Huge, daring exit hyperlink. When you’re not , you might be in your merry means. Once more: Make it as simple as doable on your guests to get to the content material they’re on the lookout for.
- Related content material. When you’re taking a look at Conversion Gods’ weblog, likelihood is they’re enthusiastic about studying the “conversion-boosting secrets and techniques” supplied on this obtain.
- Easy design. No flashy gifs or animation right here, which means the web page seems nice on all gadgets and doesn’t decelerate load time.
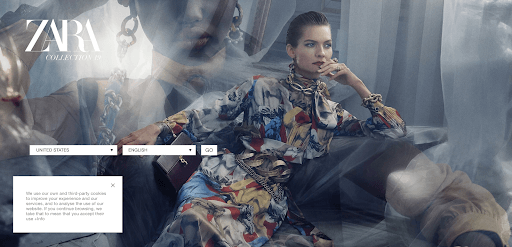
8. Language choice (Zara)

A world language picker for a world model. (Supply)
What this splash web page does effectively:
- Stunning, on-brand visuals. Zara is a trend model; this splash web page screams trend.
- Virtually no copy. (In addition to the cookie warning, which each and every web site utilizing cookies ought to have.) Minimal copy makes it much more visually placing.
- Clear function. To provide the finest buying expertise, the web site must know your language and site.
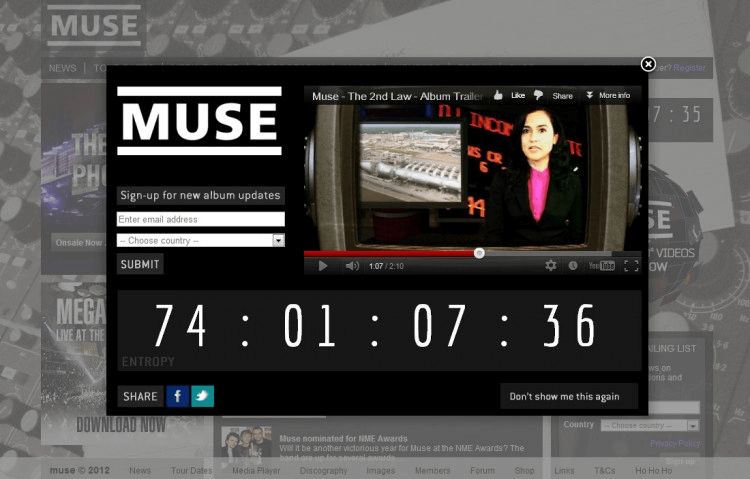
9. New album countdown (Muse)

This 2012 album countdown is Insanity! (Yep, that’s a Muse reference.) (Designed by Paul Seele)
What this countdown overlay does effectively:
- Thrilling countdown. A countdown builds anticipation — and also you don’t need to drop a brand new album to make use of a countdown! Countdown to a product drop, occasion, or webinar.
- Putting visuals. The album trailer video provides much more pleasure across the upcoming launch, which inspires followers to enroll in updates. Add a sneak peek of your product or occasion to get individuals pumped. (Earlier than you add a video, do some load testing to determine what parts may trigger a slowdown. When you might have an enormous announcement, it is best to anticipate extra site visitors, which makes load testing much more essential.)
- Straightforward opt-out. This popup offers lets guests choose out by clicking “Don’t present me this once more.” This lets the consumer customise their expertise (and never fear about being bothered by popups afterward).
The right way to make a splash web page
The simplest strategy to make a splash web page is to make use of a advertising device. When you use WordPress, there are a lot of WordPress plugins that allow you to make splash pages. Drag-and-drop web site builders like Wix additionally can help you make a splash web page. And pop-up instruments like Sumo, HelloBar, or OptInMonster all have splash web page choices along with their different makes use of.
How do you design and arrange a splash web page on your web site?
1. Think about using overlays or popups as an alternative of a wholly separate splash web page
A lightbox overlay or popup shows your splash web page excessive of your customer’s desired web page. This lets them know they’re in the correct place – plus they will exit out of the splash web page in the event that they’re not .
To be taught extra about how overlays, lightboxes, and modals have an effect on your web site’s web optimization, take a look at this nice article from Moz.
Bonus: ActiveCampaign helps you to create modal-style varieties on your web site that may function a splash web page or overlay. Submissions shall be pushed on to your CRM.
2. Make your splash web page design responsive
Cell gadgets account for over 51% of all net web page views – ensure your splash web page works for all guests. Work along with your designers or select a responsive template in your website builder to verify your splash web page adjusts in response to the display screen width of every customer.
3. Assist your customers get the place they need to go
Guarantee that as soon as the customer completes your CTA — or opts out — you ship them by to the web page they initially needed to go to. Your buyer does not need to be redirected to your homepage once they’re making an attempt to learn an article in your weblog.
4. Preserve it easy
Create a greater consumer expertise and guarantee sooner load instances by holding your splash web page so simple as doable. Get straight to the purpose along with your copy and CTA, use easy JavaScript and decrease the quantity of video, animations, and plugins on the web page.
5. Keep watch over analytics
After getting your splash web page up and working, observe outcomes to see whether or not it’s hurting or serving to your web site efficiency.
Relying in your purpose, you possibly can observe:
In case your outcomes undergo after you add a splash web page, you may not be offering sufficient of an incentive, sufficient useful info, or an intuitive consumer expertise.
