At present, practically 19% of Google’s SERPs present photos. Meaning, regardless of your greatest search engine optimization efforts, you can nonetheless miss out on one other natural visitors supply: your web site’s photos.

How do you get in on this visitors supply? Picture alt textual content. On this piece, we’ll cowl methods to write picture alt textual content so your photos rank extremely in engines like google and drive visitors.
Desk of Contents
What’s alt textual content?
Additionally known as alt tags and alt descriptions, alt textual content is the written copy that seems rather than a picture on a webpage if the picture fails to load on a person’s display. This textual content helps screen-reading instruments describe photos to visually impaired readers and permits engines like google to raised crawl and rank your web site.
Whether or not or not you carry out search engine optimization for what you are promoting, optimizing your web site’s picture alt textual content is your ticket to creating a greater person expertise to your guests, regardless of how they first discovered you.
Why is picture alt textual content vital?
Picture alt textual content is vital for 3 causes: accessibility, person expertise, and picture visitors. Understanding these causes will enable you to write efficient alt textual content for your whole photos. Let’s dive in.
Accessibility
In 1999, W3C revealed its Internet Content material Accessibility Pointers 1.0 to elucidate methods to make content material extra accessible for customers with disabilities. One in all these tips was to “Present equal options to auditory and visible content material.” It meant any internet web page with photos (or motion pictures, sounds, applets, and many others.) ought to embody equal info to its visuals or auditory content material.
In the beginning, descriptive textual content options to auditory and visible content material guarantee everybody can profit from the content material you share, particularly these with visible impairments who might use display readers to soak up the content material on a webpage. A picture with no description isn’t useful for somebody utilizing that know-how and creates a poor person expertise and, in some circumstances, poor model notion.
For instance, say an online web page comprises a picture of an upward arrow that hyperlinks to a desk of contents. A textual content equal is likely to be “Go to desk of contents.” This is able to permit a person with a display reader or different assistive know-how to grasp the aim of the picture with out seeing it.
In different phrases, alt textual content helps guarantee your visible content material is accessible to all customers, no matter their visible capacity.
Consumer Expertise
Alt textual content promotes accessibility and offers a greater person expertise to all customers. For instance, say a customer has a low bandwidth connection, so your photos don’t load. As a substitute of simply seeing a damaged hyperlink icon, they’ll additionally see alt textual content to glean what the picture conveys.
For instance, a person in your website may have the ability to see the picture on the left. If they will’t, as a consequence of no matter cause, they’ll hear or see the alt textual content on the best. This may assist present a greater person expertise than if there have been no alt textual content.
![]()
Picture Site visitors
One other vital factor alt textual content does for you is floor your photos in search outcomes, whether or not in Google Pictures or as picture packs. Picture packs are particular outcomes displayed as a horizontal row of picture hyperlinks that may seem in any natural place (together with the #1 spot on a SERP, as seen within the instance within the intro).
And, photos that seem in each varieties of search outcomes are one more solution to obtain natural guests. This can lead to 1000’s of extra guests — a minimum of, it did in HubSpot’s case.
Starting in 2018, the HubSpot Weblog crew carried out a new search engine optimization technique that, partially, targeted extra intently on optimizing picture alt textual content. This helped to extend the weblog’s picture visitors by 779% in lower than a yr, which resulted in 160,000 extra natural views. You possibly can learn extra concerning the crew’s success on this weblog submit.
How one can Add Alt Textual content to Your Pictures
In most content material administration methods (CMSs), clicking on a picture within the physique of a weblog submit produces a picture optimization or wealthy textual content module, the place you possibly can create and alter the picture’s alt textual content.
Let’s stroll by means of the subsequent steps for CMS Hub and WordPress under.
How one can Add Alt Textual content within the HubSpot CMS
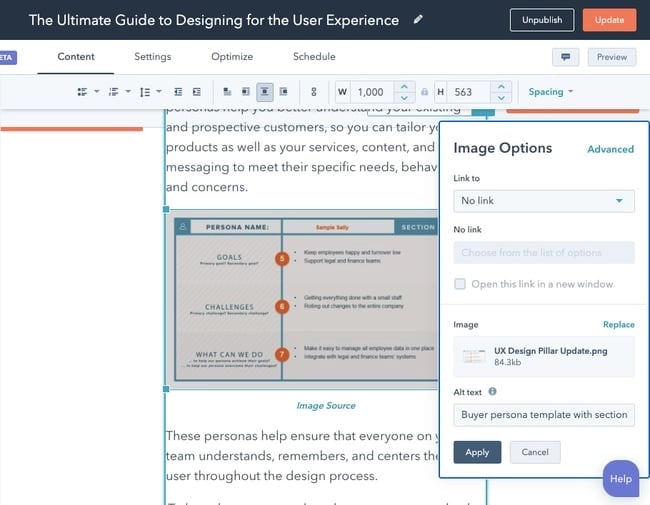
In HubSpot, when you’ve clicked on a picture and clicked the edit icon (which appears like a pencil), a picture optimization pop-up field will seem.
Here is what this picture optimization window appears like within the CMS inside your HubSpot portal:

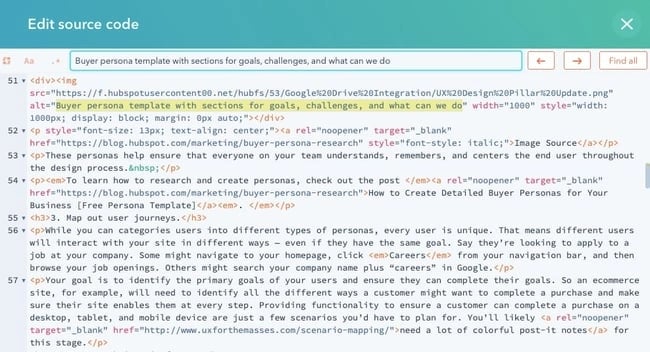
Your alt textual content is then routinely written into the webpage’s HTML supply code, the place you possibly can edit the picture’s alt textual content additional in case your CMS would not have an simply editable alt textual content window. Here is what that alt tag may seem like in an article’s supply code:

How one can Add Alt Textual content within the WordPress CMS
In WordPress, clicking on a picture will routinely open the Block tab within the sidebar. Underneath the part labeled “Picture Settings,”add the alt textual content within the empty area.

If you’re prepared, click on Replace from the toolbar on the prime of your display.
An important rule of alt textual content? Be descriptive and particular. Consider, nonetheless, that this alt textual content rule can lose its worth in case your alt textual content would not additionally think about the picture’s context. Alt textual content can miss the mark in three alternative ways. Think about the examples under.
3 Picture Alt Textual content Examples (the Good and the Unhealthy)
1. Key phrase vs. Element

Unhealthy Alt Textual content
alt="HubSpot workplace wall Singapore inbound advertising office murals orange partitions ship it"
What’s mistaken with the road of alt textual content above? Too many references to HubSpot. Utilizing alt textual content to stuff key phrases into fragmented sentences provides an excessive amount of fluff to the picture and never sufficient context. These key phrases is likely to be vital to the writer, however to not internet crawlers.
In truth, the alt textual content above makes it laborious for Google to grasp how the picture pertains to the remainder of the net web page or article it is revealed on, stopping the picture from rating for the associated longtail key phrases which have increased ranges of curiosity behind them.
Worst nonetheless, Google fingers out penalties for key phrase stuffing.
Good Alt Textual content
With the unhealthy alt textual content (above) in thoughts, higher alt textual content for this picture is likely to be:
alt="Orange mural that claims 'ship it' on a wall at HubSpot's Singapore workplace"
2. Element vs. Specificity

Unhealthy Alt Textual content
alt="Baseball participant hitting a ball at a baseball area"
The road of alt textual content above technically follows the primary rule of alt textual content — be descriptive — nevertheless it’s not being descriptive in the best approach. Sure, the picture above exhibits a baseball area and a participant hitting a baseball. However that is additionally an image of Fenway Park — and the Crimson Sox’s #34 David Ortiz clocking one over proper area. These are vital specifics Google would want to correctly index the picture if it is on, say, a weblog submit about Boston sports activities.
Good Alt Textual content
With the unhealthy alt textual content (above) in thoughts, higher alt textual content for this picture is likely to be:
alt="David Ortiz of the Boston Crimson Sox batting from house plate at Fenway Park"
3. Specificity vs. Context

Each photos above have clear context that may assist us write good alt textual content — one is from a HubSpot workplace, and the opposite is Fenway Park. However what in case your picture would not have official context (like a spot title) by which to explain it?
That is the place you will want to make use of the subject of the article or webpage to which you are publishing the picture. Listed here are some unhealthy and good examples of alt textual content based mostly on the explanation you are publishing it:
For an Article About Attending Enterprise College
Unhealthy Alt Textual content
alt="Girl pointing to an individual's pc display"
The road of alt textual content above would usually move as respectable alt textual content, however on condition that our objective is to publish this picture with an article about going to enterprise faculty, we’re lacking out on some key phrase selections that might assist Google affiliate the picture with sure sections of the article.
Good Alt Textual content
With the unhealthy alt textual content (above) in thoughts, higher alt textual content for this picture is likely to be:
alt="Enterprise faculty professor pointing to a pupil's pc display"
For a Webpage on Schooling Software program for Enterprise College Academics
Unhealthy Alt Textual content
alt="Trainer pointing to a pupil's pc display"
The road of alt textual content above is nearly as descriptive and particular as the great alt textual content from the earlier instance, so why would not it suffice for a webpage about training software program? This instance dives even deeper into the subject of enterprise faculty, and specifies that the best viewers for this webpage is academics. Subsequently, the picture’s alt textual content must mirror that.
Good Alt Textual content
With the unhealthy alt textual content (above) in thoughts, higher alt textual content for this picture is likely to be:
alt="Professor utilizing training software program to instruct a enterprise faculty pupil"
Picture Alt Textual content Greatest Practices
Finally, picture alt textual content must be particular but additionally consultant of the subject of the webpage it is supporting. Get the thought to date? Listed here are just a few vital keys to writing efficient picture alt textual content:
- Describe the picture, and be particular. Use each the picture’s topic and context to information you.
- Add context that pertains to the subject of the web page. If the picture would not characteristic a recognizable place or particular person, then add context based mostly on the content material of the web page. For instance, the alt textual content for a inventory picture of an individual typing on a pc might be “Girl optimizing WordPress web site for search engine optimization” or “Girl researching free running a blog platforms,” relying on the subject of the webpage.
- Hold your alt textual content fewer than 125 characters. Display screen-reading instruments usually cease studying alt textual content at this level, chopping off long-winded alt textual content at awkward moments when verbalizing this description for the visually impaired.
- Do not begin alt textual content with “image of…” or “Picture of…” Soar proper into the picture’s description. Display screen-reading instruments (and Google, for that matter) will determine it as a picture from the article’s HTML supply code.
- Use your key phrases, however sparingly. Solely embody your article’s goal key phrase if it is simply included in your alt textual content. If not, think about semantic key phrases, or simply an important phrases inside a longtail key phrase. For instance, in case your article’s head key phrase is “methods to generate leads,” you may use “lead technology” in your alt textual content, since “methods to” is likely to be troublesome to incorporate in picture alt textual content naturally.
- Do not cram your key phrase into each single picture’s alt textual content. In case your weblog submit comprises a sequence of physique photos, embody your key phrase in a minimum of a type of photos. Determine the picture you suppose is most consultant of your subject, and assign it your key phrase. Stick with extra aesthetic descriptions within the surrounding media.
- Assessment for spelling errors. Misspelled phrases in picture alt textual content may damage the person expertise or confuse engines like google crawling your website. It’s best to assessment alt textual content such as you would some other content material on the web page.
- Do not add alt textual content to each picture. It’s best to add alt textual content to most photos on a webpage for the sake of search engine optimization, UX, and accessibility — nonetheless, there are exceptions. Pictures which might be purely ornamental or are described in textual content close by, for instance, ought to have an empty alt attribute. For a extra detailed breakdown of when so as to add alt textual content and when to not, take a look at this determination tree.
How Alt Textual content Impacts search engine optimization
Based on Google, alt textual content is used — together together with pc imaginative and prescient algorithms and the contents of the web page — to grasp the subject material of photos.
Alt textual content, subsequently, helps Google to raised perceive not solely what the photographs are about however what the webpage as an entire is about. This may help improve the possibilities of your photos showing in picture search outcomes.
With Google’s rollout of Search Generative Expertise (SGE), high-quality and contextual alt textual content ensures your content material is within the mixture of the brand new AI-powered snapshot of key info.
For instance, Google notes that its SGE may give individuals a well-rounded procuring expertise with noteworthy choices, product descriptions, pricing, and pictures in a single single snapshot. In case your product photos have descriptive and particular alt textual content, you give engines like google the context to know when to floor your product as a high-quality selection in somebody’s outcomes.
When creating content material on a subject, think about how your viewers may favor to seek out solutions to their questions on that subject. In lots of circumstances, Google searchers don’t desire the traditional blue, hyperlinked search end result — they need the picture itself embedded inside your webpage.
For instance, a customer trying up methods to take away duplicates in excel may favor a screenshot to allow them to perceive methods to full the duty at a look.

As a result of this picture has optimized alt textual content, it seems in picture search outcomes for the longtail key phrase “methods to take away duplicates in excel.” For the reason that submit additionally seems within the internet search outcomes for a similar key phrase, guests may land on the weblog submit by means of these two totally different channels.
Including Picture Alt Textual content to Your Web site
So, the place do you begin when creating alt textual content to your weblog posts and internet pages? Think about performing a primary audit of your present content material to see the place you possibly can incorporate alt textual content into beforehand untagged photos. Watch to see how your natural visitors adjustments among the many pages that you simply give new alt tags.
The extra photos you optimize, the higher your search engine optimization technique can be shifting ahead.
Editor’s observe: This submit was initially revealed in September 2018 and has been up to date for comprehensiveness.


