Getting misplaced sucks. It doesn’t matter if you happen to’re in a metropolis or a corn maze, the anomaly of not understanding the place you might be and what might occur subsequent could make you get away in a chilly sweat.

Web site guests really feel the identical manner once they land on a jumbled web site. Almost one in two folks go away an internet site after visiting only one web page. We don’t have a whole lot of time to make a very good impression on a consumer, and with a poor web site structure, you’re assured to extend bounce charges.
It’s vital to construction your web site in an intuitive and easy-to-navigate method to retain your viewers’s consideration. Should you don’t, they’ll bounce in seconds. And if folks go away your web site as a result of your consumer expertise is messy, engines like google gained’t assume extremely of you, both.
Should you need assistance structuring an internet site that can interact an viewers and rank on Google, we’ve obtained you lined. We’ll train you what web site structure is, why it’s essential for UX and search engine optimization, and how one can develop a sound structure to your personal web site.
What’s web site structure?
Web site structure is the hierarchical construction of your web site pages. This construction is mirrored via inside linking. Your web site’s construction ought to assist customers simply discover info and assist search engine crawlers perceive the connection between totally different pages.
With out query, your web site construction performs a vital position in retaining customers and boosting conversions.
Implementing an internet site construction helps you design your web site for the consumer expertise. You might need essentially the most superb content material, but when customers can’t discover it, they’ll go away for a competitor’s web site.
A typical web site construction seems like a rooted tree graph, through which the house web page is the basis. The pages which are linked out from the house web page are branches, and from there, every web page has further branches sprouting from it. These branches then hyperlink to one another.
Right here’s what that sometimes seems like:

Why is web site structuring essential?
A sound web site structure strengthens your web site’s consumer expertise. If you construction your web site in an intuitive manner, customers can seamlessly discover the data they’re on the lookout for.
Plus, when your consumer expertise is robust, your search engine rankings might be, too. Customers will spend extra time in your web site and hyperlink to your net pages, that are each heavy indicators that your model creates high quality content material.
Moreover, a strong web site structure:
- Helps engines like google successfully crawl your web site.
- Encourages deep web site navigation by offering extra pages for customers to go to.
- Distributes “web page authority” extra equitably, so {that a} web page isn’t ignored.
- Strengthens topical authority due to the sturdy inside linking construction between associated or comparable subjects.
- Will increase conversions by making it simpler to search out merchandise and lead-generating content material.
Let’s check out a couple of greatest practices it’s best to take into accout when designing your web site’s structure.
Web site Structure Finest Practices
- Create a easy top-level navigation menu.
- Hold your URLs easy and user-friendly.
- Mannequin your web site structure after the highest gamers in your trade.
- Hold your web site constant.
- Implement the pillar-cluster inside linking mannequin.
- Present entry to most of your web site’s pages in 3-4 clicks.
- Use breadcrumbs.
- Create an HTML and XML sitemap.
1. Create a easy top-level navigation menu.
First, don’t present too many top-level menu gadgets. Second, remember to ship the content material that’s promised based mostly on the menu merchandise’s identify.
For example, in case your customers click on on the “Electronic mail Advertising and marketing” tab in your weblog’s homepage, they anticipate to be directed to a listing of e mail advertising posts. From this web page, you additionally have to design a easy navigation path again to your weblog’s homepage and your web site’s homepage.
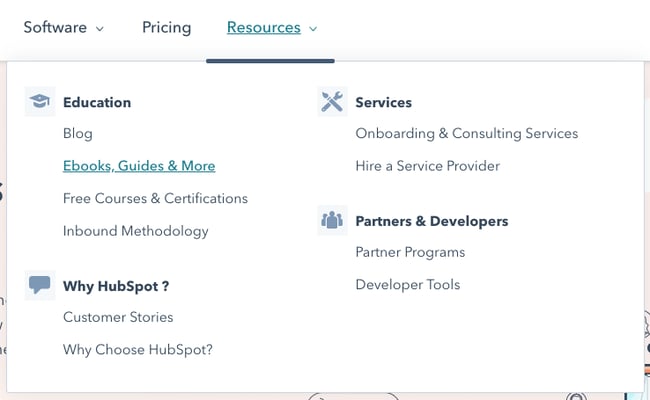
Take a look at an instance under from our personal web site:

The menu is split into three easy menu gadgets: Software program, Pricing, and Sources. Underneath the “Sources” tab, customers can discover totally different sources which are divided into totally different designations.
Don’t make your customers assume too laborious. A tough-to-navigate web site may have a excessive bounce price. Customers do not wish to waste time looking for info in your web site. In the event that they do, they’ll simply go away. So follow empathy and supply an intuitive net expertise.
2. Hold your URLs easy and user-friendly.
No consumer needs to learn a URL structured like this:
instance.com/retailer/rackets/default.aspx?lang=en&class=98a20
It’s essential to create user-friendly URLs. Most CMS techniques, reminiscent of Content material Hub and WordPress, mechanically create a user-friendly URL based mostly in your web page’s title. It is going to normally learn as follows:
instance.com/page-title
It’s also possible to create subdirectories which are straightforward to observe.
instance.com/matter/subtopic/page-title
Tip: Whereas subdirectories are useful from a UX standpoint, they aren’t required to mirror your web site’s structure. Inner linking issues greater than URL construction. Which means that you would be able to construction your URLs as follows:
instance.com/matter
instance.com/subtopic
instance.com/longtail-keyword-one
instance.com/longtail-keyword-two
You merely have to attach them to one another and to their father or mother pages with inside hyperlinks.
3. Mannequin your web site structure after the highest gamers in your trade.
Your clients are used to the web site structure of main manufacturers in your trade, so if you happen to run an ecommerce retailer, analyze how Amazon constructions their web site and emulate them. Your web site will appear extra acquainted and, in flip, simpler to navigate.
4. Hold your web site constant.
Your web site’s navigation format, design rules, and hyperlink shows ought to all observe a constant sample. Holding these components the identical will maintain your customers in your web site longer as a result of it will be simpler for them to shortly navigate to new pages and click on on hyperlinks.
5. Implement the pillar-cluster inside linking mannequin.
Within the pillar-cluster mannequin, you’ve a father or mother web page (the pillar) linking out to little one pages (the cluster). These little one pages then hyperlink to one another, making a cluster.
This mannequin makes your inside linking construction clearer and successfully directs customers to different items of related and helpful content material. When customers come throughout an inside hyperlink in your web site, they need to instantly perceive which piece of content material the hyperlink will direct them to and why that content material is linked from the web page they’re presently on.
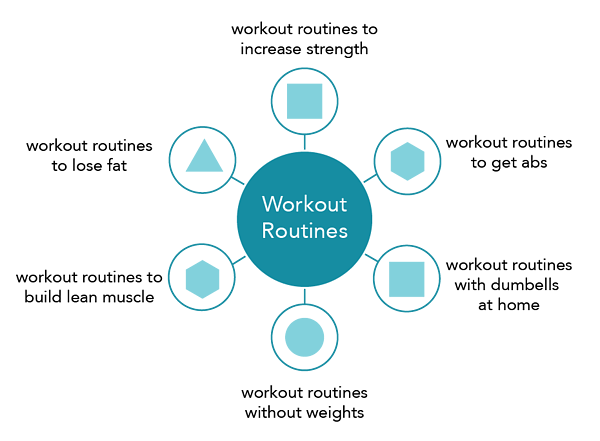
Right here’s what a pillar-cluster linking technique seems like for a weblog about exercise routines.

The traces signify inside hyperlinks.
One inside linking warning it’s best to train, although, is just not stuffing key phrases into your hyperlink’s anchor textual content. That is referred to as black hat search engine optimization, and to forestall it, Google has created particular algorithms to punish this type of habits.
6. Present entry to most of your web site’s pages in 3-4 clicks.
Even when your web site has 1,000,000 pages, the structure ought to permit customers to begin from the homepage and find yourself on any web page inside three to 4 clicks.
To do that, design a top-level navigation that may direct customers to your web site’s predominant classes. Then, from every of your web site’s predominant class pages, ensure they’ll click-through to all of the sub-category pages.
7. Use breadcrumbs.
After inside linking, breadcrumbs are the last word method to present your web site’s structure. These hyperlinks present a web page’s father or mother pages all the way in which to the house web page. They’re sometimes positioned above the web page’s title and have arrows exhibiting the trail to the present web page.
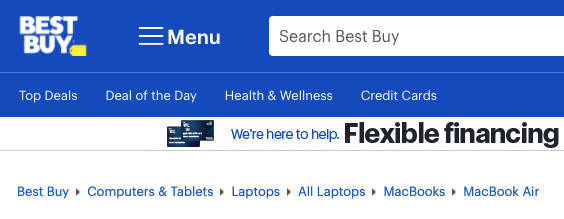
This is an instance from Finest Purchase:

You may add breadcrumbs to your Content material Hub web site by creating an superior menu module. Should you run your web site on the WordPress CMS, we’ve written a straightforward tutorial on how one can add breadcrumbs to WordPress.
8. Create an HTML and XML sitemap.
A sitemap is a doc that lists out all the crawlable pages in your web site. It’s exceedingly essential for web site structure as a result of it reveals your construction in a readable, crawlable format.
An HTML sitemap is user-facing and has the identical design as the remainder of your web site. It’s sometimes designed for customers who can’t discover a sure web page and who’d profit from seeing a listing of your whole pages.
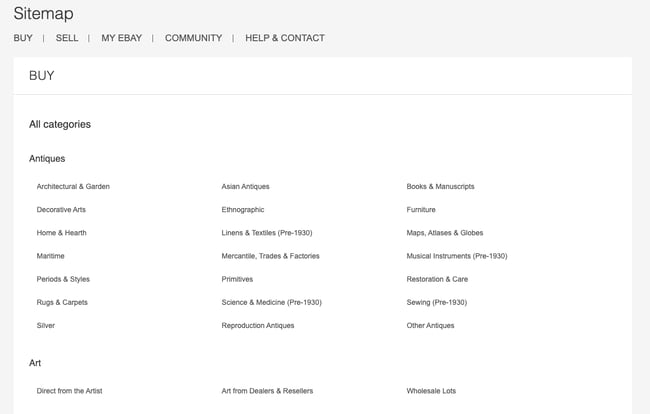
Right here’s eBay’s HTML sitemap for example:

An XML sitemap is designed primarily for search engine crawlers. They checklist all the URLs in a plain-text format. In case your web site is on WordPress, you should use a sitemap plugin to create each an HTML and XML sitemap.
Improve Your Web site Structure and Enhance Your search engine optimization
Your web site’s structure is extremely essential for each consumer expertise and search engine optimization. With a strong web site structuring technique, you’ll enhance dwell time and entice customers to devour extra of your content material. Which means extra conversions down the road, bettering your ROI and growing income at your organization.
Editor’s be aware: This publish was initially printed in October 2018 and has been up to date for comprehensiveness.


