Google search advocate John Mueller has at all times downplayed the worth of HTML sitemaps. Lately, he reiterated his dissatisfaction with HTML sitemaps, saying:
“I modified my thoughts on HTML sitemaps over time, they need to by no means be wanted. Websites small [and] massive ought to at all times have a transparent navigational construction.”
It is a barely stronger stance than what he’s expressed up to now:
“With regards to website positioning … for small websites, your web site ought to be crawlable anyway (and in the event you’re utilizing a standard CMS, it’ll virtually at all times be tremendous) & for big websites, they’re not going to be helpful anyway (use sitemaps, use regular cross-linking, verify with a crawler of your alternative).”
Whereas Mueller makes level, in my view, we will’t simply utterly drop HTML sitemaps. Hyperlinks and web site usability nonetheless matter.
I additionally like what former Googler and now in style website positioning knowledgeable Pedro Dias stated in response to Mueller’s remarks, which displays the truth of the online:
“Sadly it’s not straightforward to alter the structure on complicated and huge web sites. Typically, one thing like this, [sic!] can take years to alter, because it depends upon a number of groups. So, HTML sitemaps are sometimes a welcome and temporary-ish resolution. I used to dislike them… These days, I see their use-cases.”
There’s a compromise between each HTML and XML sitemaps, in order at all times in website positioning, “it relies upon.”
Learn under why, when and the best way to use sitemaps to learn your web site and its customers.
What are sitemaps and why did they get invented?
Within the early days of the online, many web sites grew organically.
Web sites weren’t appropriately deliberate by info architects in response to UX greatest practices.
They began from scratch, and site owners added content material each time wanted in typically far-from-usable methods.
These had been the times earlier than blogs, social media or content material administration methods. Once you constructed a web site, you probably did it your self utilizing HTML.
Generally, you had been manually coding the HTML in a textual content editor, utilizing a messy WYSIWYG editor like Dreamweaver or one of many first typically custom-built and fairly cumbersome CMS instruments. Both means, web site buildings shortly grew to become complicated.
So out of necessity, folks began including sitemaps to their web sites to make some sense of the growing dysfunction. These sitemaps had been created in plain HTML and seemed like another webpage, a part of the truth that they displayed a map as an alternative of written content material.
Later serps launched so-called XML sitemaps meant to exchange handbook “search engine submission.”
Greater than 25 years later, HTML sitemaps are much less most well-liked. However can we actually cease utilizing HTML sitemaps, similar to we dropped visitor books or webrings?
HTML vs. XML sitemaps – the seen vs. the invisible
To make it brief and easy, the primary distinction between HTML and XML sitemaps is that an HTML sitemap is normally seen to web site guests whereas an XML sitemap shouldn’t be. (The latter primarily made for serps.)
The XML sitemaps normal was launched on the finish of 2007 by serps like Google, Yahoo and Bing (then MSN).
By default, they’re formatted in a means that doesn’t show properly or is readable for people. As an alternative, such sitemaps are used primarily to make sure correct and quicker indexing by serps.
Then again, simply because a useful resource is on an XML sitemap doesn’t imply Google and Bing will index it, or it will likely be findable even when it’s within the index.
One other website positioning colleague Rob Watts added a tongue-in-cheek, first-hand account to the controversy by saying:
“I had websites do properly for years that had been absent of html or xml sitemaps. I eliminated my tin foil hat and commenced utilizing xml sitemaps and loved seeing how lengthy it took for urls to look in serps. I don’t assume I noticed any noticeable enchancment efficiency clever for his or her use, but it surely made some analyses/reviews barely simpler.”
So with XML sitemaps solely theoretically guaranteeing crawling and indexing, do now we have to give attention to them and neglect seen or visible sitemaps?
Get the day by day publication search entrepreneurs depend on.
Why ought to we create sitemaps solely for Google?
Over time, Google spokespeople informed us to create web sites for customers, not serps. Why make an exception in the case of sitemaps and solely create them for Google and different serps?
It makes me ponder whether different website positioning ways that show one factor for search bots and one thing totally different for web site guests can also be a good suggestion.
Anyway, Google stated so, so we should hear, proper? Not likely.
There should be a motive why Google dislikes HTML sitemaps and prefers XML.
XML sitemaps are normally automated and embrace all of the content material printed as quickly because it’s on-line.
On WordPress, quite a few instruments create sitemaps for you. Yoast website positioning additionally covers you, for instance, even the essential free model.
In 2020, WordPress lastly added XML sitemap assist to its core, so you will not even want exterior plugins.
The XML code format can be machine-readable, whereas HTML is messy. HTML has to work regardless of errors, whereas XML breaks while you overlook a personality.
So on the finish of the day, the XML sitemap creation works largely behind the scenes with out error-prone human palms interfering.
Additionally, most individuals won’t ever see your XML sitemap, they would not even know the place to seek out it as it isn’t linked anyplace visibly on the location.
Making XML sitemaps work for folks
Fortunately, there’s at all times some center floor. You do not have to make XML sitemaps invisible.
You may format XML sitemaps with stylesheets similar to you do with any HTML pages.
This system has been working so long as XML has been round. There are tutorials out there that assist you with that.
Certainly for some time, it appeared that XML would change HTML as the online normal, or it was a compromise referred to as XHTML.
For compatibility causes, that did not occur. Despite the fact that the XHTML format was cleaner and fewer error-prone. When an error occurred, the web site did break.
With HTML5 launched as an alternative, browsers embraced sloppily coded web sites to make publishing simpler however on the expense of automated crawling.
Now you could have ideally created an XML sitemap that may be learn by folks with out coding abilities. Do not forget that it is nonetheless a bland record of all of the content material you could have.
You should still think about making a readable HTML sitemap on your web site guests.
When to make use of visible or HTML sitemaps
It is not both/or. You may:
- Resolve to separate each seen and invisible sitemaps as an alternative of constructing your XML sitemap seen to folks.
- Create each seen (HTML) and invisible (XML) sitemaps in your web site for various causes.
- Have multiple HTML or XML sitemap.
It depends upon what your web site seems like and what your aims are.
Use these questions as a information to creating a call:
- Do you wish to create a fast overview web page of your web site? Use an HTML sitemap!
- Do you wish to get listed as quickly and as deeply as attainable? Create an XML sitemap.
That stated, there are edge instances, and plenty of web sites don’t conform to typical requirements.
Listed here are instance use instances for visible or HTML sitemaps.
Legacy and/or hard-coded websites
Imagine it or not, there are nonetheless legacy websites from a long time in the past on the net, and even hard-coded websites made manually in HTML, CSS and/or JavaScript.
In actual fact, you have in all probability used one very often.
Amazon.com is nearly the identical web site it was a few years in the past. It has been constantly refreshed over time and improved to at the present time.
An all-out redesign would have been too dangerous and disruptive for the underside line.
Some fundamental legacy websites could have problem creating an XML sitemap on the fly. So it isn’t an issue after they have a hard-coded HTML sitemap as an alternative.
Do you must take away it as a result of Google says so? In fact not.
Giant websites
When Mueller stated that you simply wanted correct web site navigation, he was usually proper. Nevertheless it doesn’t at all times apply to bigger websites.
You may’t probably match a extremely complicated web site with hundreds of pages right into a menu with out it shortly spiraling uncontrolled.
For higher findability, it is helpful for each people and search bots to have sitemaps that mirror the general web site construction.
You do not have to record each web page, as that will make it too massive.
Many websites try to suit as a lot as attainable into their web site navigation and find yourself having so-called mega menus.
You hover your mouse over the navigation, and the menu all of a sudden covers the entire web site.
Customers get shortly overwhelmed visually with dozens of choices to pick out from.
Additionally, generally, if a consumer shouldn’t be quick sufficient to level on the proper menu merchandise, it is going to disappear after they lose the extent one menu.
Mega menus are tempting, particularly with massive corporations the place each stakeholder needs to be on high.
However they’re typically a consumer expertise nightmare, as Smashing Journal founder Vitaly Friedman clearly demonstrates.
Websites with out inside search
When doing internet outreach, you would possibly discover that many websites make it fairly exhausting to contact them.
Such is commonly the case with websites having no inside search characteristic. You’ll typically battle to find their contact web page.
A search characteristic could be a logical resolution, but surprisingly some websites don’t have one, even these run on WordPress, which has built-in performance.
Some themes or web site homeowners merely take away the search enter.
Once I cannot discover an ordinary web page in your menu and there’s no search characteristic obtainable,a visible sitemap could be good.
Orphan pages
Once you handle to create a menu that’s usable with out turning into so big that it doesn’t match some screens anymore, you’ll typically find yourself with orphan pages.
Orphan pages are webpages that aren’t linked internally from the menu construction or contained in the content material.
This occurs when content material will get eliminated and up to date, and a few hyperlinks disappear.
Oftentimes, orphan pages ought to be eliminated altogether.
Others nonetheless make sense however may not be as vital to put into the primary menu or the footer hyperlinks.
Such orphan pages could be tremendous when linked in a visual, readable sitemap so that individuals searching for them can discover and entry them.
Sooner indexing
Let’s be trustworthy! Simply because a web page or different useful resource (assume picture or video) is listed on an XML sitemap doesn’t imply Google will index it.
Your web site could not have sufficient authority to get all its content material into the Google index.
This was fairly a standard challenge for brand spanking new websites up to now. Particularly with newly created websites and Google having extra restricted computing energy, some content material didn’t make it into the index on goal.
It is much less of a difficulty now, however you continue to could wish to hyperlink content material internally to spice up your possibilities of getting indexing.
Hyperlink to the extra essential content material on high, prominently, and/or extra typically.
Higher hyperlink fairness
Once we speak about authority, we consult with the hyperlink fairness that some SEOs nonetheless name “hyperlink juice.”
An HTML sitemap that exhibits some hyperlinks on high and others on the backside regulates hyperlink fairness move to some extent.
Pages linked on high are anticipated to have and obtain extra authority than pages on the backside.
With XML sitemaps, there isn’t any such hierarchy, so far as I do know. All sources listed on it are simply that, gadgets in an inventory.
The merchandise on high is merely the newest one, not essentially crucial one or the one needing the best authority.
There is no such thing as a inherent hierarchy on XML sitemaps until you code one into it by declaring that some sources are extra essential and, thus, ought to be crawled extra typically than others.
A visual HTML sitemap permits you to hyperlink these sources on high that matter most and thus ship extra customers and authority their means, similar to in your web site navigation. So it isn’t “newest” on high however most essential on high, ideally.
Usability
As we’re speaking website positioning right here, crucial facet of sitemaps, bettering usability, comes on the finish.
That is Search Engine Land and never UX Collective, in spite of everything. They advocate creating an (inside) UX sitemap for each web site undertaking, no less than whereas establishing the knowledge structure.
HTML sitemaps enhance the total consumer expertise, particularly:
- Accessibility.
- Discoverability.
- Findability.
- Usability.
These are nonetheless the strongest use instances for HTML sitemaps, similar to within the ‘90s, means earlier than Google began utilizing hyperlinks for indexing and rating and lengthy earlier than XML sitemaps had been launched.
Older customers (I admit I am amongst them) could even choose clear and page-style sitemaps as an alternative of shaky menus that vanish when you do not contact them or search options exhibiting irrelevant gadgets.
Some aged folks can not use mouse-over and mouse-click actions effectively.
Folks with disabilities, notably the visually impaired, want as few mouse actions as attainable. Thus, a one-page overview may be greatest for them.
Helpful sitemap examples within the wild
The New York Occasions
I typically use the New York Occasions for instance as a result of virtually all people is aware of the publication, and it is such an authority.
This time I wish to present the NYT for instance just because they managed to do one thing proper and stand out.
The NYT makes use of seen HTML sitemaps in a means that’s actually useful for readers, search customers and search engine bots alike.
The NYT has a number of sitemaps highlighted by fellow website positioning Chris Lengthy of Go Fish Digital on LinkedIn. It’s a prime instance of utilizing sitemaps to learn an internet site.
“60 Second website positioning: The New York Occasions has probably the greatest HTML sitemaps I’ve seen. This is an instance of how an article from 1912 is just 5 steps away from [their] residence web page:”
I do not wish to go an excessive amount of into element right here, as Lengthy has finished a wonderful job already at it.
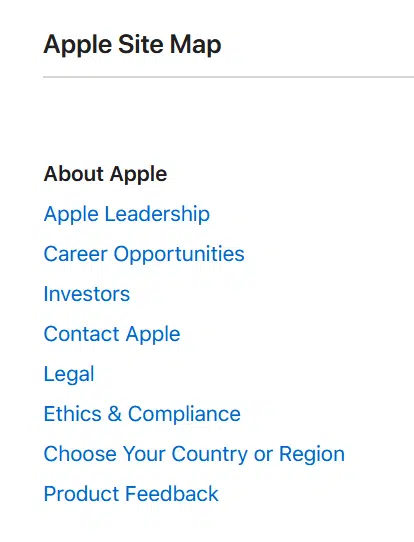
Apple.com
One other nice instance of sitemap utilization for a big web site is Apple.com. Their plain and easy textual content sitemap is beneficial for folks and serps.
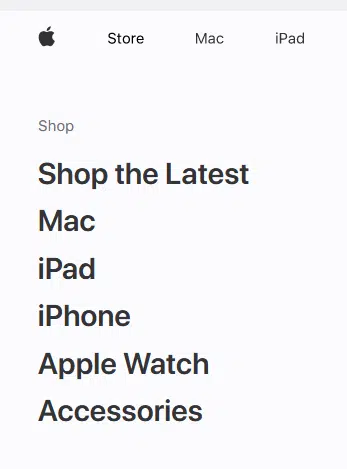
Nevertheless, word how a lot the sitemap differs from the precise high navigation the Apple web site has above the content material.
The “Apple sitemap” begins with “About Apple” (not linked) and the next hyperlinks:

The location navigation begins with the store and particular merchandise in distinction:

Apparently, the website positioning workforce determined to make the store and merchandise extra seen to web site guests and search bots. On the similar time, the true construction or significance of the pages appears to be utterly totally different.
In any case, the large Apple sitemap offers customers overview of the location contents with out overloading the web page regardless of greater than 100 hyperlinks.
Furthermore, they’ve one other sitemap within the footer reflecting the highest menu construction as an alternative of the standalone “sitemap” on the devoted web page.
It’s smaller each by the font measurement and by the variety of hyperlinks listed however nonetheless very helpful.

So regardless of the place you find yourself, you at all times have a web site navigation or sitemap that will help you.
An “the whole lot is simple to seek out” consumer expertise is central to the Apple web site design.
Opinions expressed on this article are these of the visitor creator and never essentially Search Engine Land. Workers authors are listed right here.