React Native has been adopted by reputed corporations comparable to Fb, Walmart, Instagram, Gyroscope, and so on to construct unbelievable native apps for cellular gadgets. With it, you’ll be able to goal each Android and iOS platforms, inserting it among the many prime cross-platform growth frameworks. This makes it crucial for companies or entrepreneurs to know why to decide on React Native for cellular app growth over different frameworks.
Within the app growth panorama, choosing the proper framework is essential for builders and entrepreneurs aiming to create high-quality cellular apps. Among the many myriad of choices obtainable, React Native stands out as a compelling selection attributable to its quite a few benefits and sturdy function set.
On this weblog submit, we’ll discover the benefits of deciding on React Native over different frameworks, delving into its distinctive capabilities that empower builders to streamline the app growth course of.
What’s React Native?
React native is a JavaScript-powered platform to assist create apps for cellular platforms. It provides best-in-class JavaScript libraries making builders work simple to create apps whereas aligning with the venture’s necessities.
Listed below are a few of its highlights:
- The app’s code is JavaScript-based, however native APIs might be used like in different apps.
- Apps might be created for numerous platforms with out compromising person expertise.
- You’ll be able to preserve a number of platforms utilizing widespread React expertise.
- The quick refresh function permits builders to see the adjustments made within the code immediately.
Key Stats & Details About React Native
React native broke into the scene throughout March 2015, some stats about it:
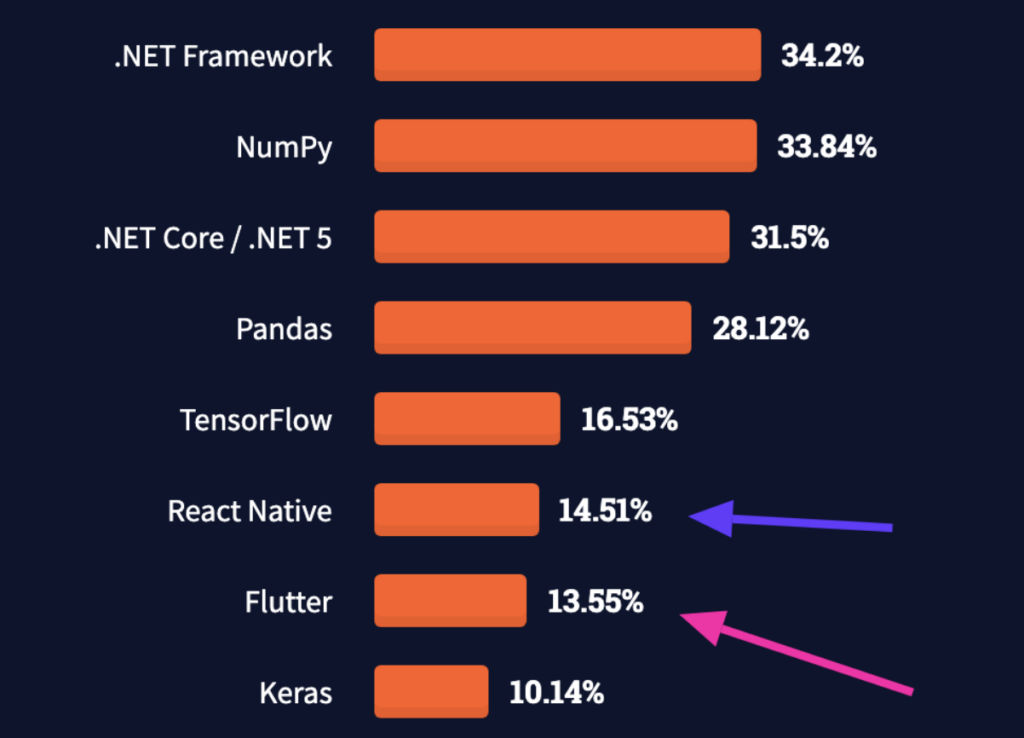
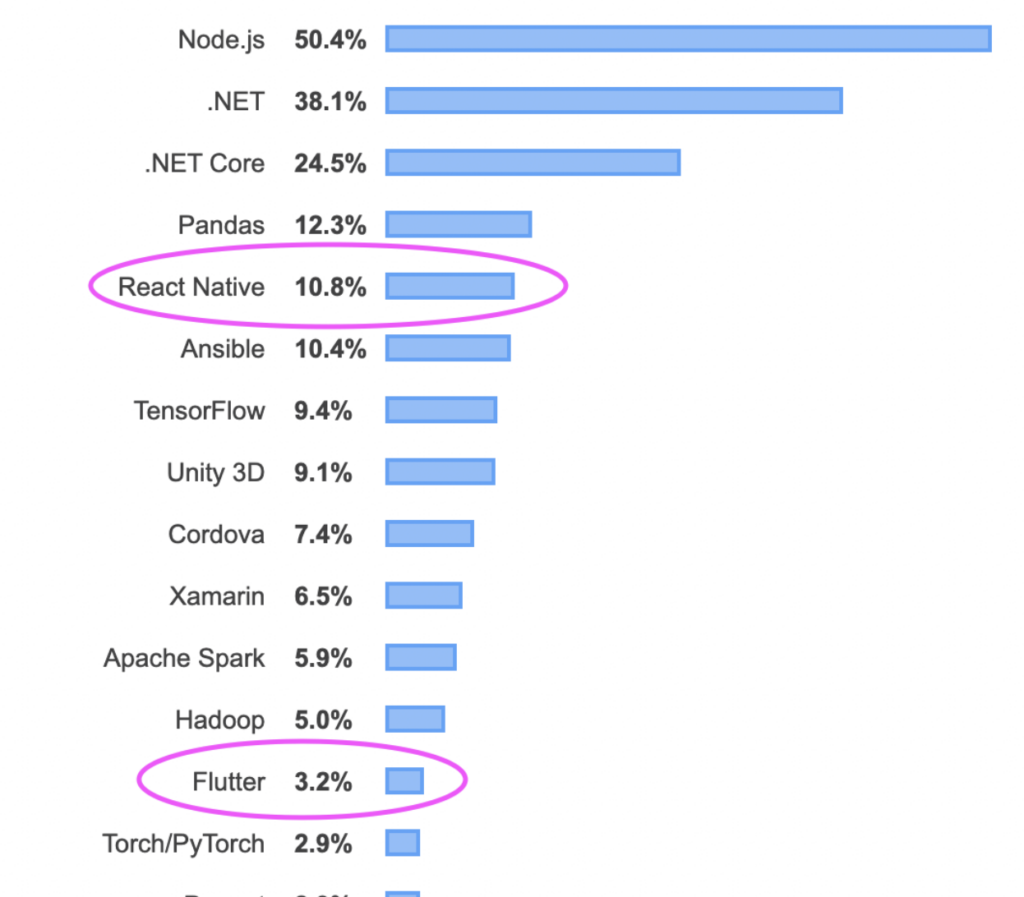
- 35% builders use the React Native framework for creating apps.
- React Native’s neighborhood is 71K sturdy making it extra most well-liked than Flutter, its closest competitor.
- Well-liked apps developed utilizing React Native are Airbnb, Uber Eats, Instagram, Fb, Amazon Procuring, Pinterest, and Skype.
- There are over 30K React Native apps obtainable on numerous app shops.
Prime Causes to Select React Native Over Different Frameworks
Prime causes on why it’s best to select React Native for cellular app growth over different frameworks:
1. Utilises Much less Reminiscence
One of many largest benefits of React Native is that it utilises much less reminiscence, making the code lighter and to run sooner. It permits builders to write down code that is still suitable with most third-party plugins and runs easily.
2. Straightforward Updates
Upgrading an app made in React Native, is just not too tough. It may value you, however then it isn’t as costly and sophisticated as with different frameworks. And builders can push the updates on to the gadgets as a substitute of going by means of the circuitous replace cycle.
3. Excessive-High quality Cellular Apps
Most top-quality apps are primarily based on React Native apps because it provides a seamless UI/UX that makes apps attention-grabbing and satisfies person expectations.

- Transient overview of React Native
React Native is an open-source framework developed by Fb for builders to construct cellular functions utilizing JavaScript and React. With it you’ll be able to create native cellular apps for each iOS and Android platforms utilizing a single codebase. React Native leverages the ideas of React, comparable to declarative UI elements and digital DOM, to facilitate environment friendly and intuitive cellular app growth.
- Significance of choosing the proper framework for app growth
Deciding on the suitable framework for app growth is essential for builders and entrepreneurs alike. The chosen framework considerably impacts components like growth time, value, efficiency, and scalability of the appliance. A well-suited framework ensures smoother growth workflows, higher person experiences, and long-term maintainability of the appliance.
Cross-Platform Compatibility
- React Native’s capacity to construct cross-platform functions
React Native excels in creating cross-platform cellular functions, permitting builders to write down code as soon as and deploy it throughout a number of platforms, together with iOS and Android.
- A single codebase for each iOS and Android platforms
With React Native, builders can preserve a single codebase for each iOS and Android platforms, decreasing the necessity for separate growth groups and saving time and assets.
- Decreased growth time and price
By streamlining the event course of and enabling code reusability, React Native considerably reduces growth time and price in comparison with constructing separate native apps for every platform.
Efficiency and Pace
- Comparability of React Native’s efficiency with different frameworks
React Native provides aggressive efficiency in comparison with different frameworks, delivering near-native efficiency due to its structure that enables for direct interplay with native elements.
- Utilisation of native elements for optimum efficiency
React Native permits builders to include native elements into their functions, making certain optimum efficiency and person expertise on every platform.
- Quick refresh function for fast growth iterations
The quick refresh function of React Native allows builders to see real-time adjustments to their code with out dropping utility state, leading to faster growth iterations and enhanced productiveness.
Giant Group and Ecosystem
- In depth neighborhood help and assets obtainable for React Native builders
React Native boasts a vibrant and lively neighborhood of builders, offering invaluable help, documentation, tutorials, and boards for troubleshooting and sharing greatest practices.
- Wealthy ecosystem of libraries, plugins, and instruments
The React Native ecosystem provides a plethora of libraries, plugins, and instruments that reach its capabilities and simplify widespread growth duties, starting from UI elements to state administration and past.
- Entry to a variety of third-party elements for speedy growth
Builders have entry to an enormous array of third-party elements and modules that may be readily built-in into React Native functions, accelerating growth and enriching performance with out reinventing the wheel.
Scorching Reload Characteristic
- Clarification of React Native’s scorching reload function
React Native’s scorching reload function revolutionises the event workflow by enabling builders to witness real-time adjustments to their code immediately mirrored within the working utility. With scorching reload, builders can iterate swiftly with out the necessity for time-consuming recompilation or app restarts.
- Advantages of scorching reload for builders by way of productiveness and debugging
Scorching reload considerably enhances developer productiveness by eliminating the downtime related to conventional growth cycles. Builders could make iterative adjustments and instantly observe their results, thereby accelerating the debugging course of and fostering a extra environment friendly growth surroundings.
- Seamless code updates with out dropping utility state
One of many key benefits of React Native’s scorching reload function is its capacity to seamlessly replace code with out disrupting the appliance state. This ensures a clean person expertise and eliminates the necessity for customers to restart the app after every code modification, enhancing total usability and person satisfaction.

Native Look and Really feel
- React Native’s capacity to render native UI elements
React Native excels in offering a local feel and appear by leveraging platform-specific UI elements. This strategy ensures that functions constructed with React Native exhibit the identical responsiveness and efficiency as their native counterparts, enhancing person engagement and satisfaction.
- Constant person expertise throughout totally different platforms
By utilising native UI elements, React Native ensures a constant person expertise throughout numerous platforms, together with iOS and Android. This consistency not solely simplifies growth but in addition fosters person belief and loyalty by delivering a seamless expertise whatever the system getting used.
- Entry to platform-specific APIs for fine-tuning utility behaviour
React Native grants builders entry to platform-specific APIs, empowering them to fine-tune utility behaviour in response to the distinctive necessities of every platform. This stage of customisation allows builders to optimise efficiency and performance, leading to a superior person expertise.
Simplified UI Improvement
- Declarative UI programming mannequin of React Native
React Native adopts a declarative UI programming mannequin, permitting builders to explain the specified UI state, and letting React deal with the rendering logic. This strategy simplifies UI growth, enhances code predictability, and facilitates simpler upkeep and debugging.
- Use of JSX for constructing UI elements in a well-recognized method
With React Native, builders can leverage JSX, a syntax extension for JavaScript, to construct UI elements in a way that intently resembles HTML. This familiarity accelerates the event course of and reduces the educational curve for builders transitioning to React Native.
- Help for third-party UI libraries for superior UI designs
React Native boasts a vibrant ecosystem of third-party UI libraries and elements, providing a wealth of pre-built UI components and design patterns. Builders can harness these libraries to create visually beautiful and feature-rich interfaces, thereby enhancing the general enchantment and performance of their functions.

Straightforward Integration with Present Apps
- Combine React Native elements into present native apps
React Native facilitates seamless integration with present native apps, enabling builders to include React Native elements step by step with out disrupting the general performance of the appliance.
- Gradual migration of options from native code to React Native
Builders can progressively migrate options from native code to React Native, permitting for a clean transition whereas retaining the steadiness and efficiency of the appliance. This strategy minimises threat and disruption whereas maximising the advantages of React Native’s capabilities.
- Leveraging React Native for including new options to legacy functions
With React Native, builders can breathe new life into legacy functions by leveraging its capabilities so as to add new options and functionalities. This extends the lifespan of legacy functions, making certain they continue to be aggressive and related in immediately’s dynamic market.
Conclusion: Select React Native For Cellular App Improvement
In conclusion, React Native provides a plethora of benefits that make it a horny selection for builders and entrepreneurs searching for to construct high-quality cellular functions. React Native stands out amongst different frameworks like Xamarin and Flutter for its cross-platform compatibility, efficiency, massive neighborhood, and in depth ecosystem, making it a superb option to construct high-quality cellular functions effectively and successfully.
From its revolutionary scorching reload function to its native feel and appear, simplified UI growth, and seamless integration with present apps, React Native empowers builders to create compelling cellular experiences effectively and successfully.
The Last Ideas
React Native provides a number of benefits as in flexibility, cost-effectiveness, higher efficiency, making it an entire package deal to develop environment friendly apps. Nevertheless, a sure stage of experience is required to develop a React Native app. So, don’t hesitate to take the companies of a reputed React Native app growth firm like Appscrip with a confirmed observe report in app growth. Total, React Native app growth is an ideal possibility you’ll be able to think about to decide on for your small business.

After an Engineering diploma and a Diploma in Administration I devoted 16+ years working within the automotive trade. My innate ability and excessive ardour in writing, inspired me to undertake it up as a occupation. I’ve been writing for greater than 10+ years within the software program trade. The 400+ blogs I revealed are informative, exhaustive and attention-grabbing to knowledgeable and causal reader.
