In the case of plain textual content emails versus HTML emails, there’s a time and a spot for each.
Nonetheless, on the subject of preserving audiences and prospects engaged continuously, plain textual content emails could not at all times lower it. Plain textual content emails are nice for one-on-one emails, however on the subject of sending automated emails to your segmented electronic mail lists, HTML emails are nice.
We’ll take you thru HTML emails and how one can them to create partaking emails for what you are promoting.
What’s an HTML E-mail?
In distinction to plain textual content emails, HTML emails are formatted emails that include fashion and design parts to extend engagement and visible attraction. HTML emails are constructed utilizing HTML codes and inline CSS kinds.
HTML provides various design alternatives, making it good on your partaking advertising emails. With HTML emails, multimedia recordsdata could be included instantly in emails, with customized fonts and colours, amongst different styling choices.
What Usually Goes Into Constructing an HTML E-mail?
Behind the visually charming HTML emails are a number of traces of code, together with tables and inline CSS. To construct an HTML electronic mail manually, you have to know the right way to use HTML codes to design your emails for desired outcomes.
Past understanding your codes, constructing an HTML electronic mail by hand requires rather more. Let’s check out the behind-the-scenes of organising an efficient HTML electronic mail.
- HTML codes: The HTML electronic mail is split into the header and physique. The header part incorporates codes that specify styling, media, and CSS animations. The physique codes deal with constructing the e-mail construction. Between the header and physique are a number of traces of codes with particular capabilities.
- Testing for responsiveness: After constructing the e-mail, it’s vital to check the responsiveness to make sure it really works on all main electronic mail shoppers.
- Bug checking: Verify the codes for bugs, repair them, and in addition clear up unused codes.
- Accessible-friendly: Verify for accessibility options. Is it dark-mode pleasant? Does it work with display readers?
- Unused CSS kinds: Verify for unused inline CSS and delete it from the codes to enhance load instances.
- E-mail preview: Preview the whole electronic mail to make sure it renders accurately. Errors could be recognized and stuck as properly.
- Check emails: Ship take a look at emails to completely different electronic mail shoppers to make sure correct rendering of emails throughout shoppers.
These are a few of the steps required earlier than you’ll be able to truly ship out your newly created HTML electronic mail.
Why Utilizing an E-mail Automation Software is Extra Handy for HTML Emails
The countless design prospects of having the ability to code your emails manually is a sound motive to need to construct your emails by hand. Nonetheless, this might require many hours of studying or the expense of hiring an professional. Plus, there are quite a few steps to make sure correct rendering.
Entrepreneurs are busy individuals, and so many use an electronic mail automation device like ours. E-mail advertising instruments do the heavy lifting for you, so that you don’t must manually enter traces of code for visually partaking and responsive emails.
Why use a advertising automation device?
- They’re simple to make use of. Benchmark E-mail’s drag-and-drop builder doesn’t require any technical data.
- They’re reasonably priced and don’t demand as a lot out of your advertising sources in contrast with constructing each single electronic mail from scratch.
- The provision of quite a few customizable templates like we now have in our library ensures that there’s at all times one thing to make use of for various campaigns and events with out operating out of inventive choices.
- There may be extra time you’ll have in any other case spent manually coding to deal with different important features of your emails, like perfecting the physique copy.
- All technical features have been taken care of. You should not have to fret about emails rendering accurately throughout a number of shoppers or you probably have the right machine display sizes highlighted within the codes.
Learn how to construct an HTML electronic mail utilizing Benchmark E-mail
Constructing an electronic mail with Benchmark E-mail’s drag-and-drop builder is simple. Observe the steps under, and also you’ll have your partaking electronic mail to ship out to your subscribers very quickly.
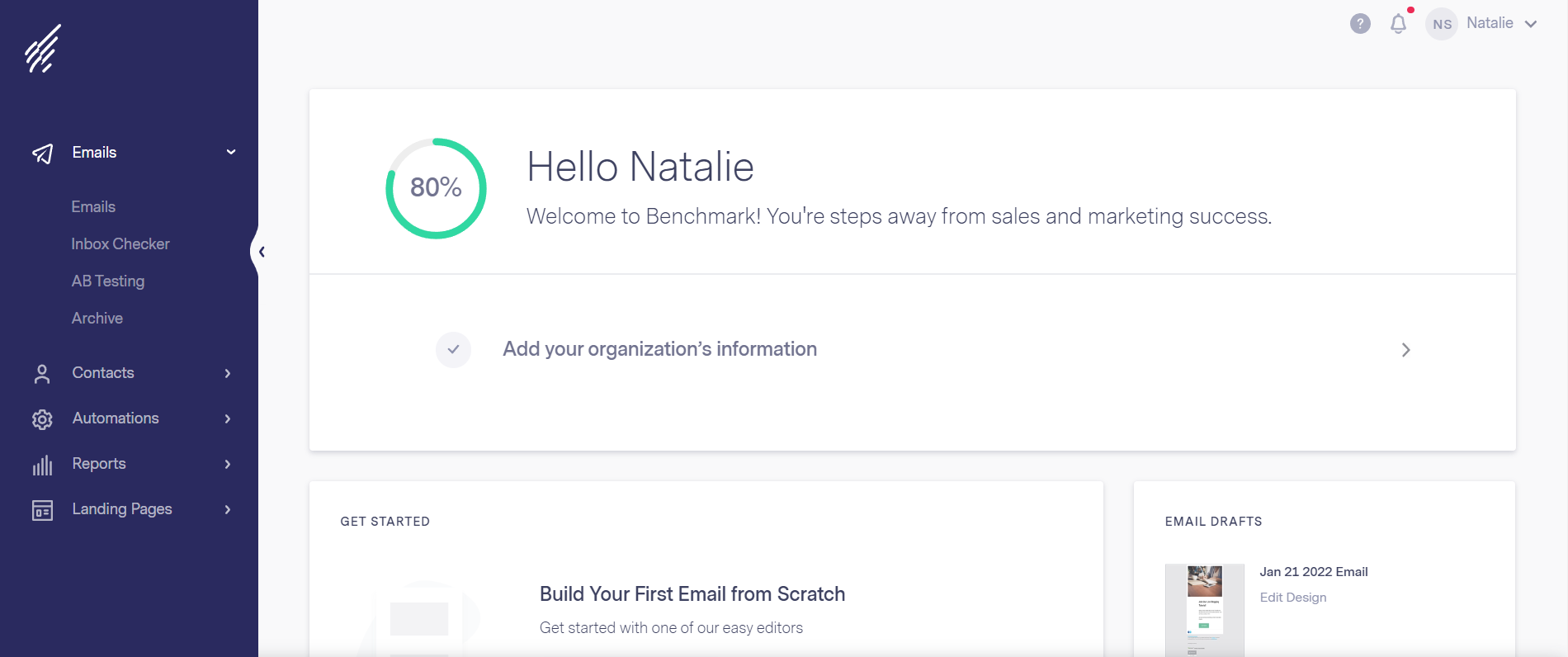
1. Click on on “Emails” on the left-side menu out of your account dashboard to broaden the sub-menu, and click on on “Emails” within the sub-menu to open the e-mail dashboard.

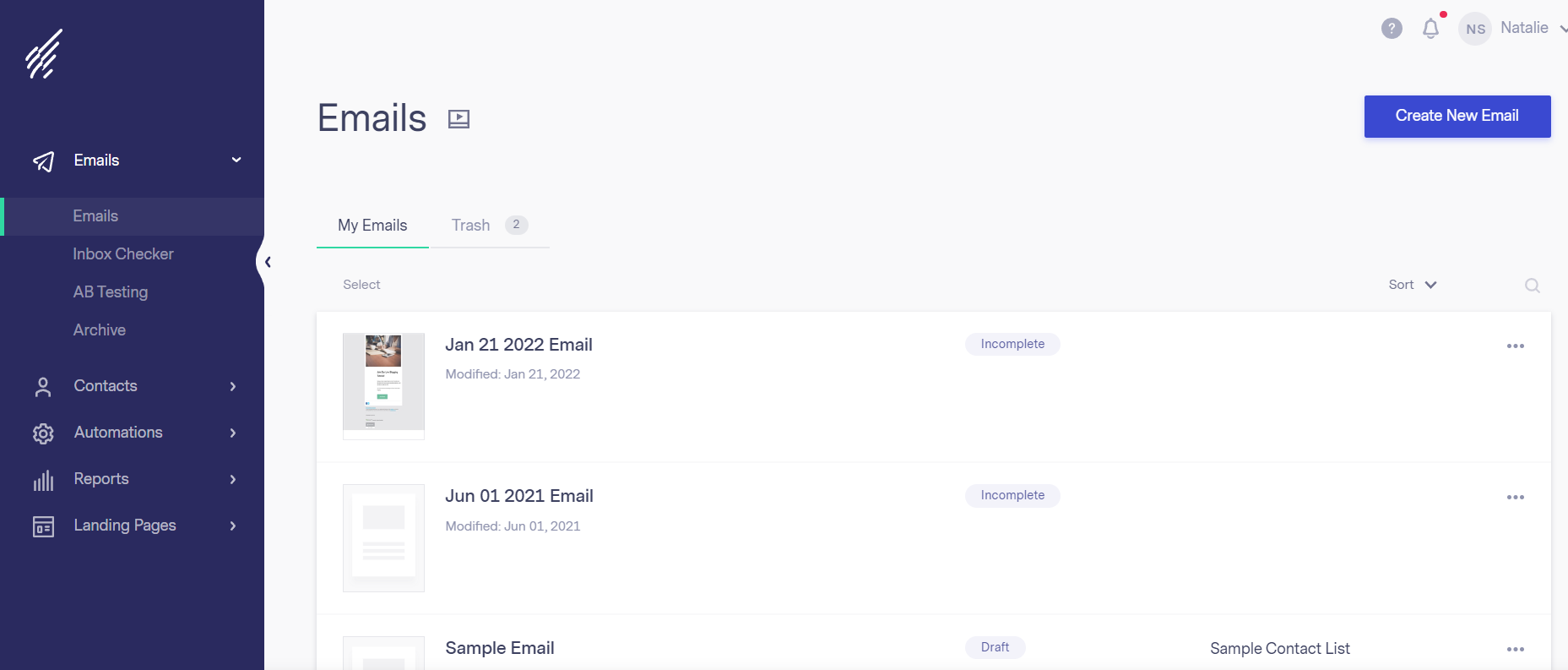
2. Click on on “Create New E-mail” on the highest proper. This presents you with a two-option pop-up menu.


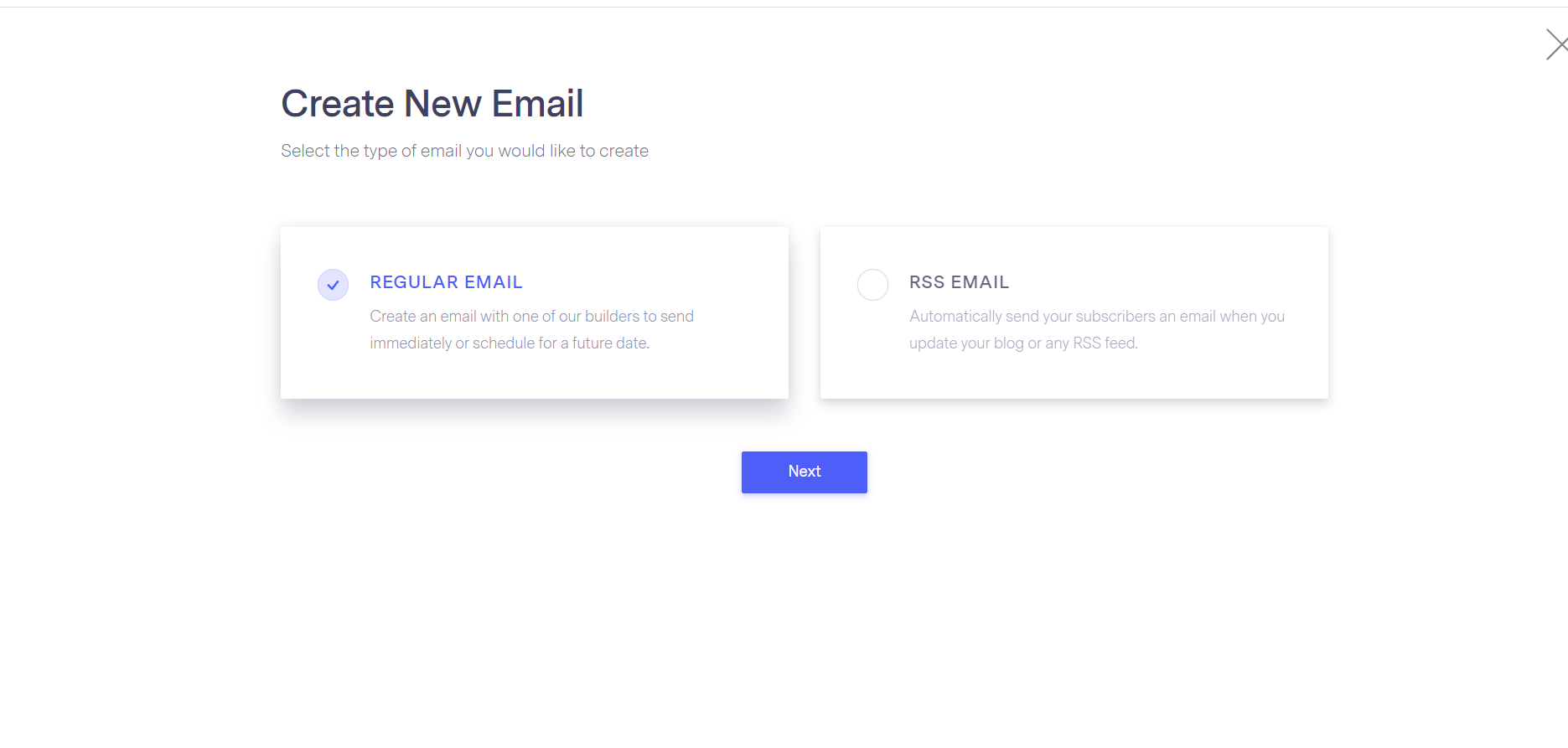
3. Choose “Common E-mail” and click on Subsequent. This opens up a three-option pop-up menu – Drag and Drop Editor, Code Editor, and Plain Textual content Editor (the code editor helps you to add your present HTML codes to create your electronic mail.)

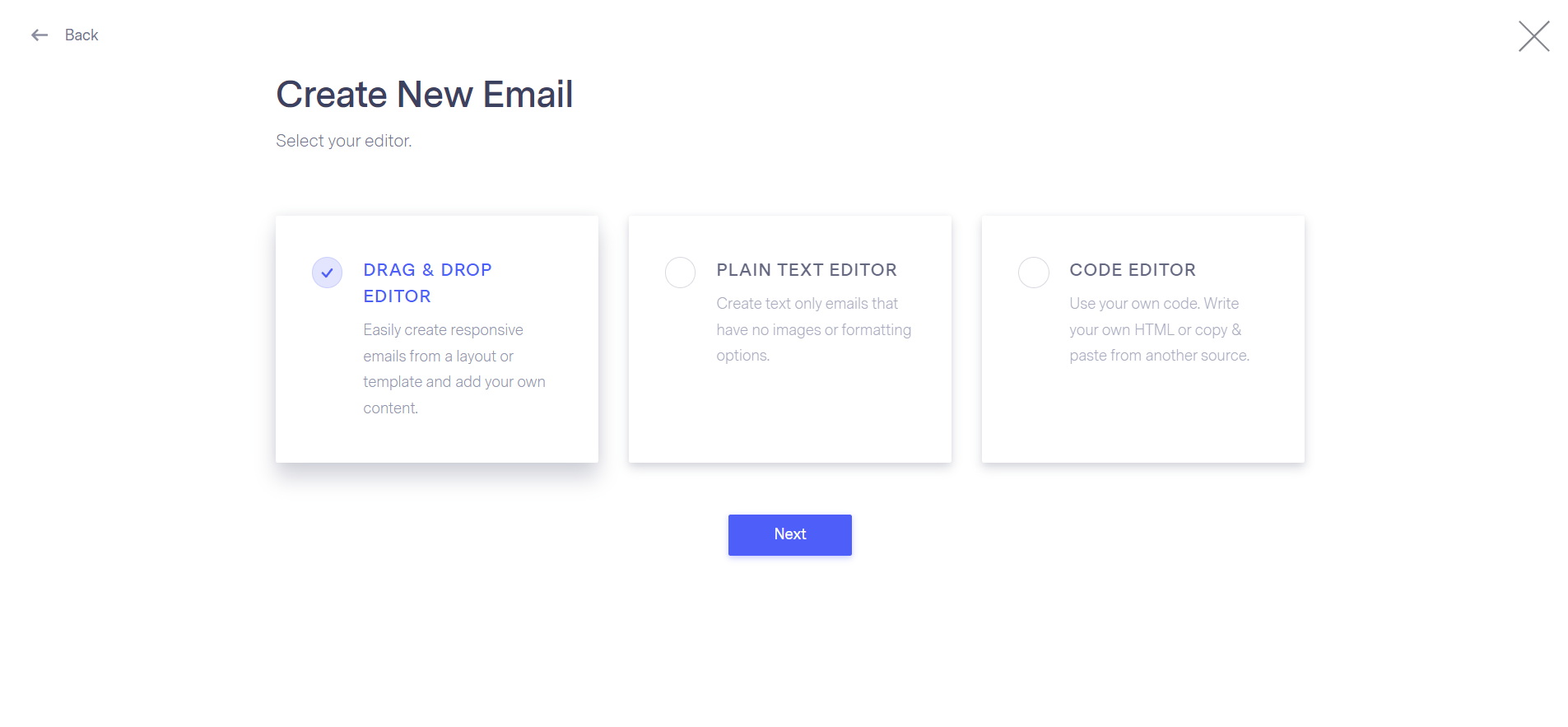
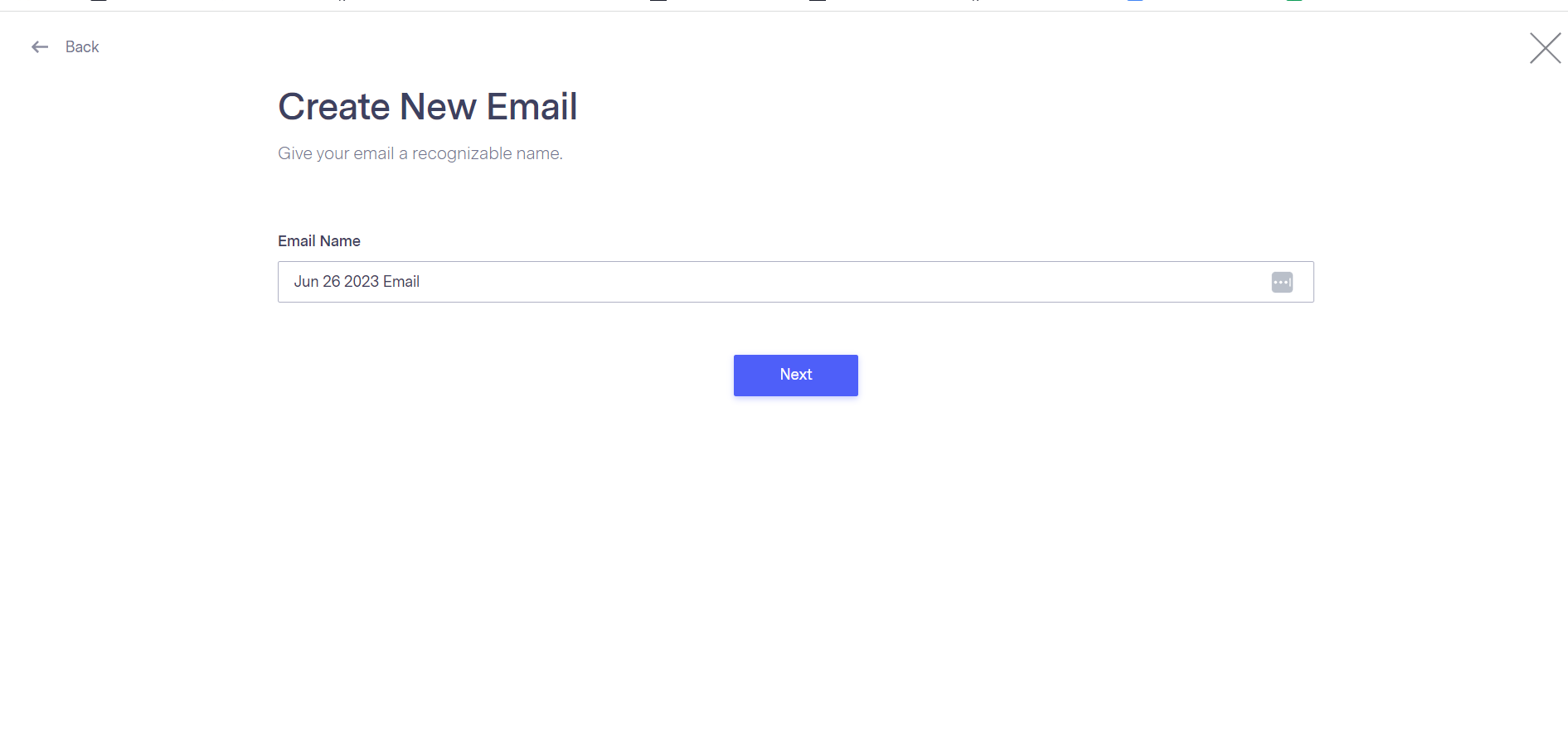
4. Click on on the “Drag & Drop Editor” and click on Subsequent. This takes you to a web page to call the HTML electronic mail you’re about to create.
 5. Enter the e-mail identify (seen solely to you and never electronic mail recipients) and click on Subsequent. The following web page is the e-mail guidelines.
5. Enter the e-mail identify (seen solely to you and never electronic mail recipients) and click on Subsequent. The following web page is the e-mail guidelines.
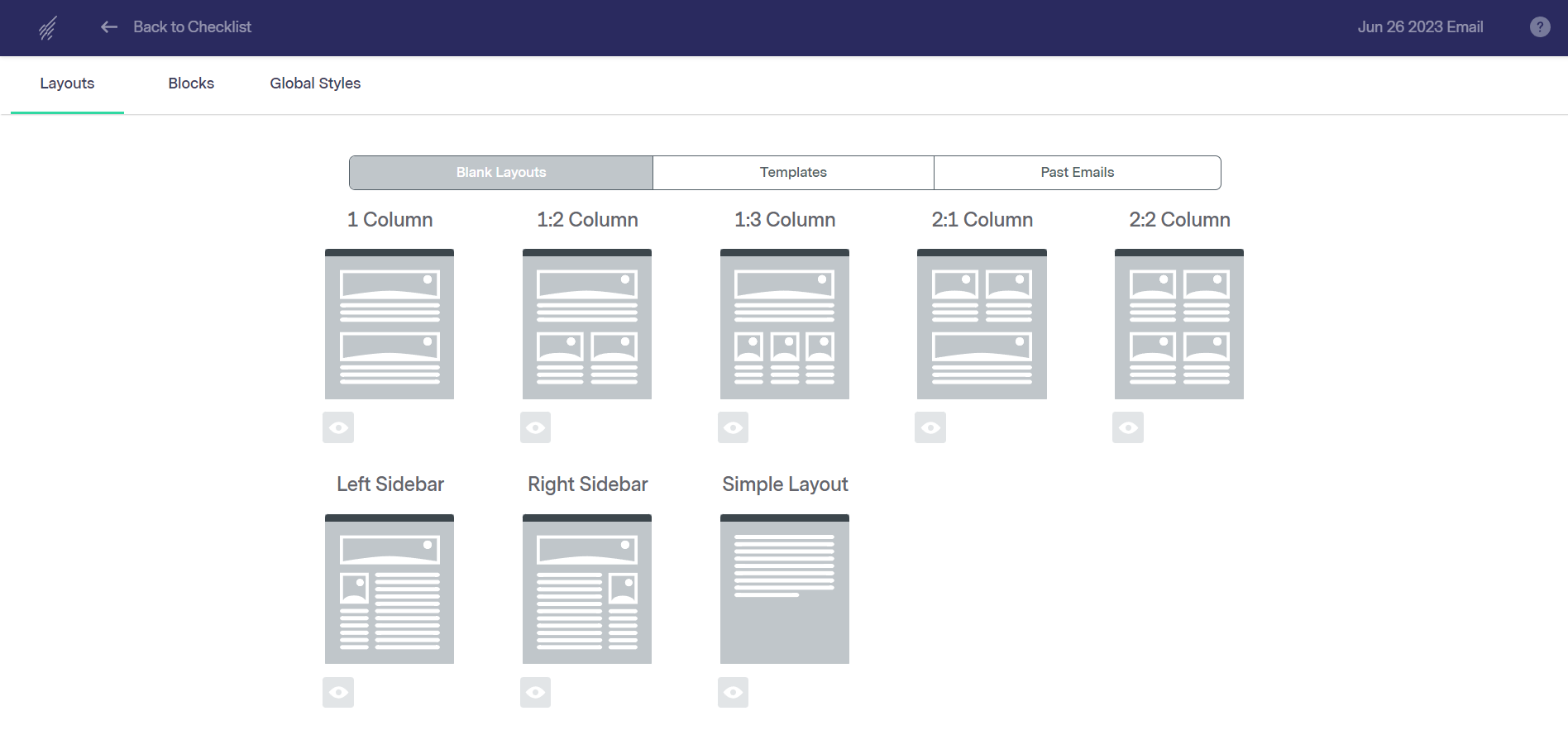
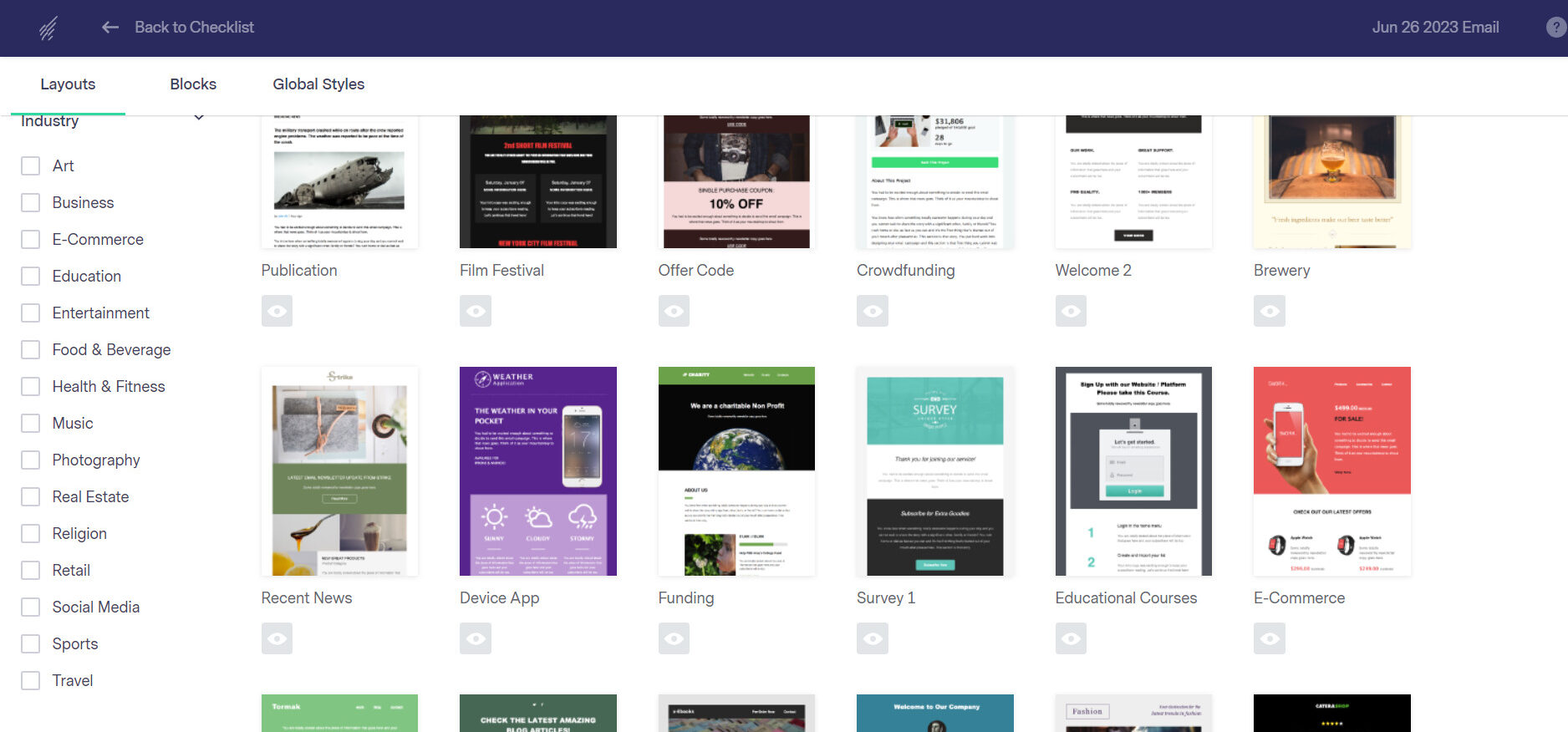
6. Subsequent, choose your structure choice. You may select from eight layouts or choose one in every of our pre-made templates to customise. For those who select one in every of our templates, you are able to do so relying on the business and holidays.


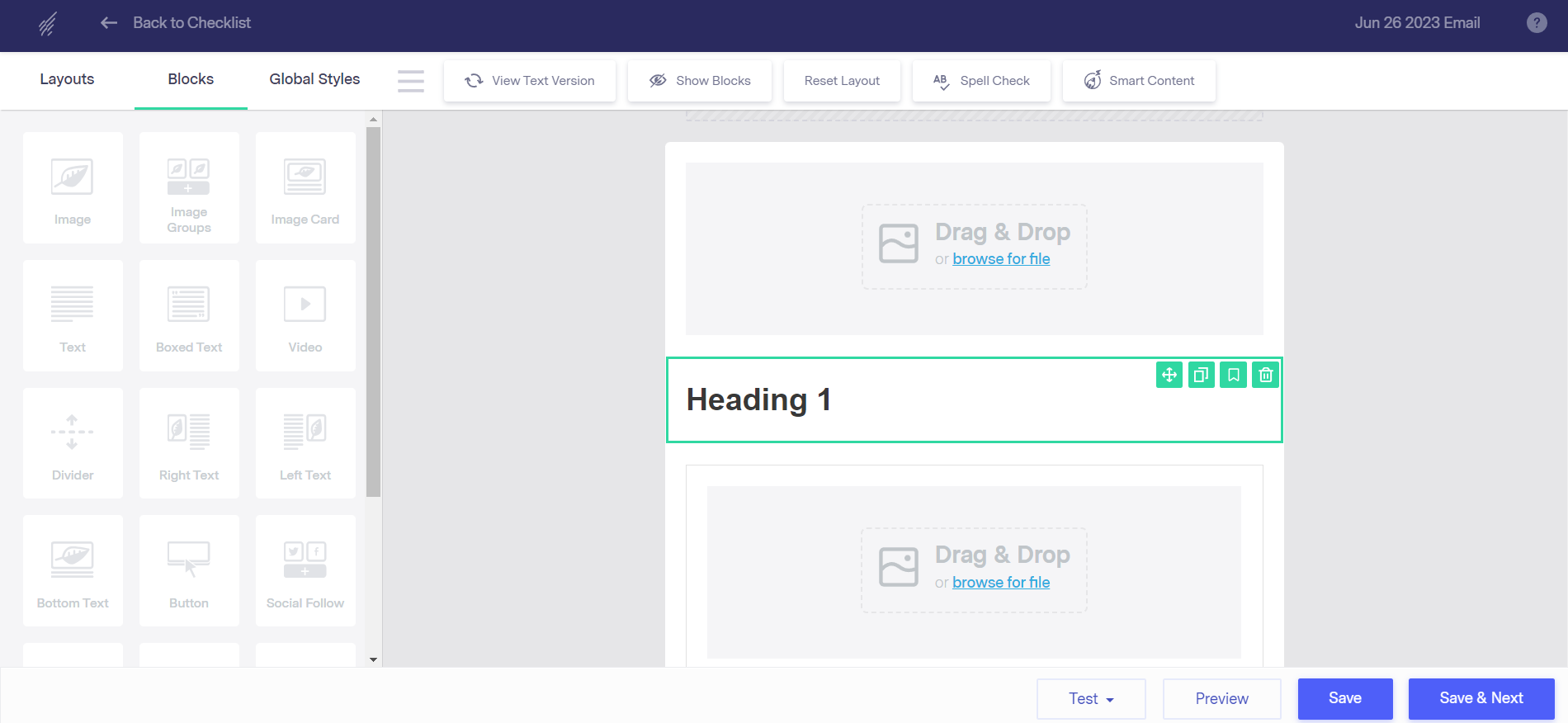
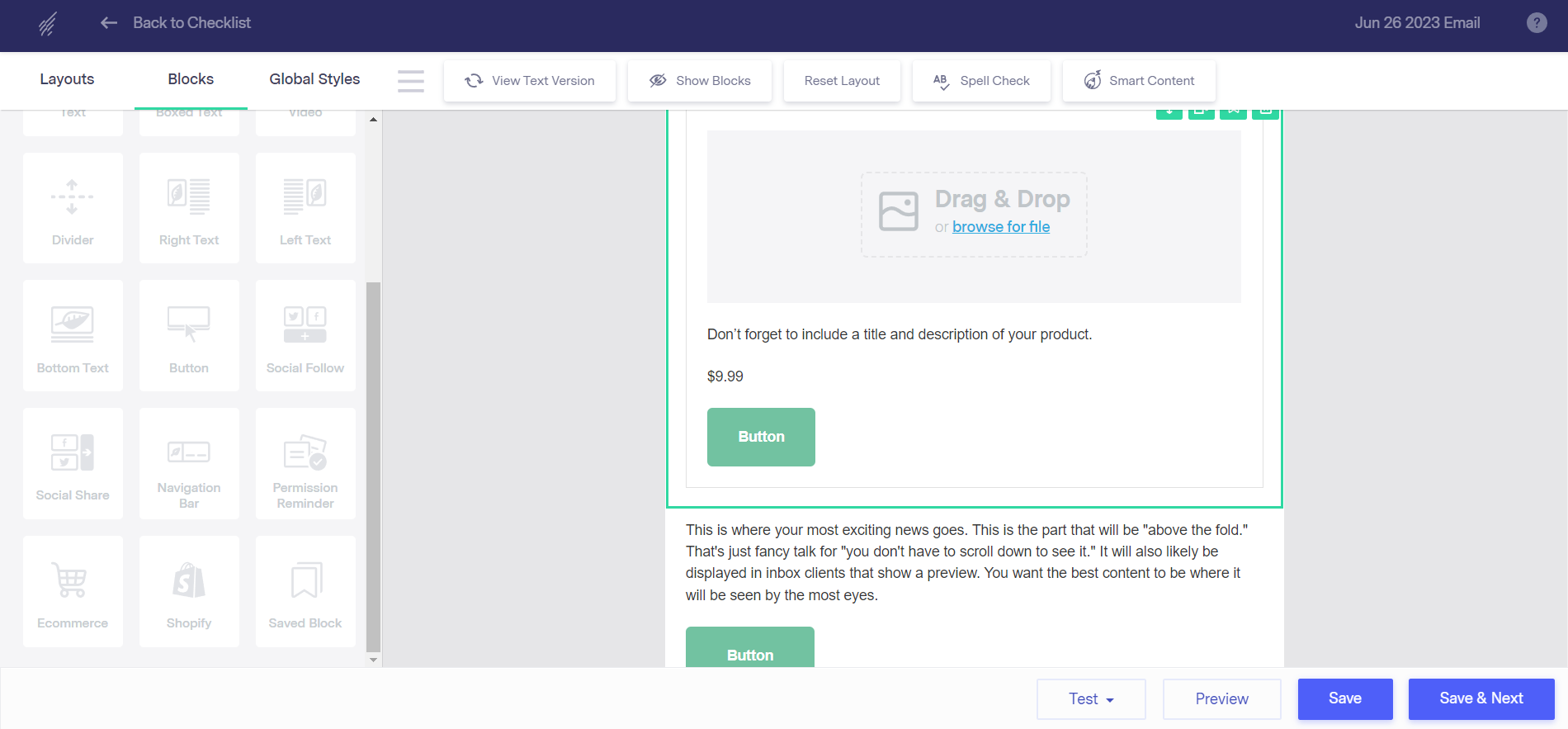
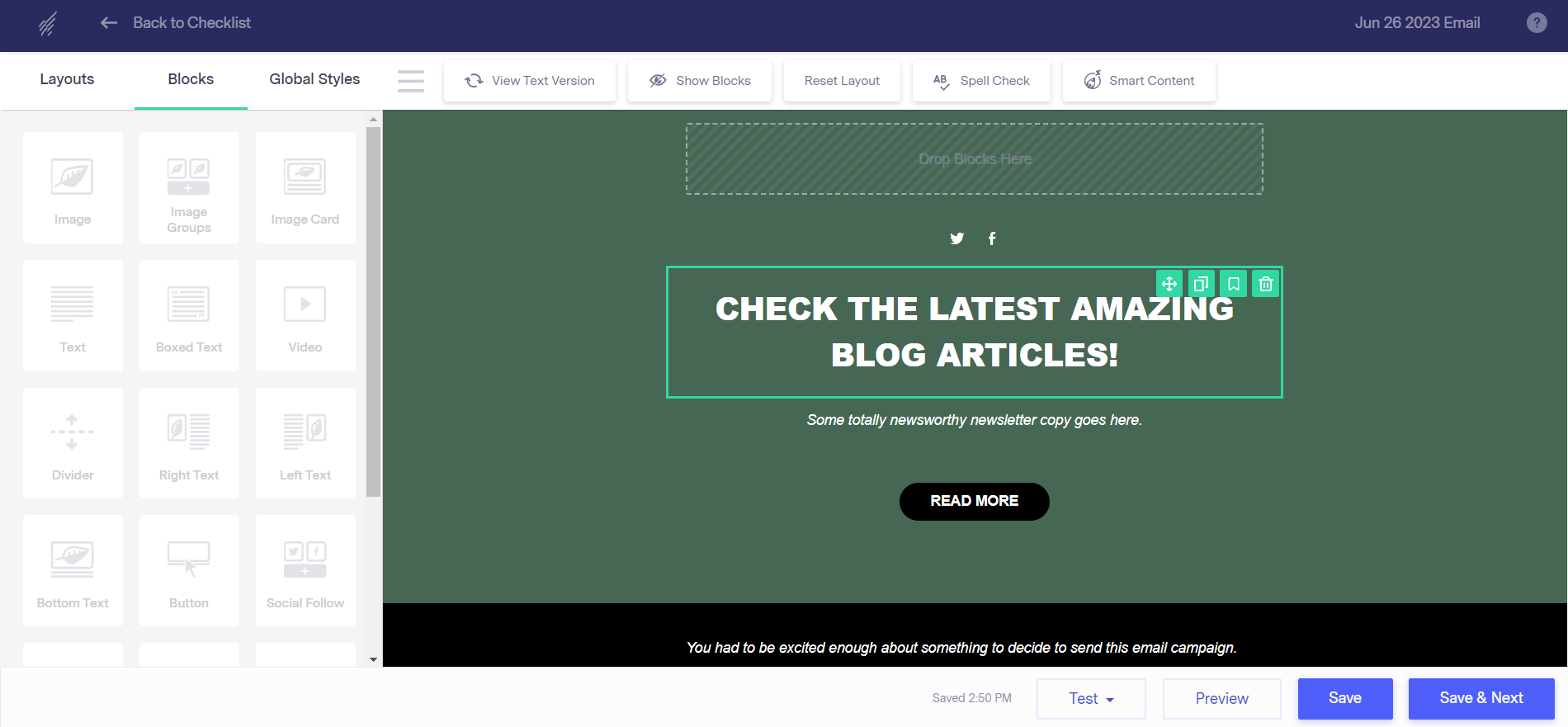
7. For those who select the structure possibility, you’ll be able to customise your template utilizing our drag-and-drop builder. You may add pictures, your emblem, and buttons, social icons, and eCommerce options to assist promote your merchandise.


For those who select one in every of our present templates, you’ll be able to regulate the content material and add pictures and your organization emblem as properly.

8. When you’re executed designing your HTML electronic mail, click on “Save & Subsequent.” You’ll be directed to the e-mail guidelines web page. On the e-mail guidelines web page, fill within the data for every merchandise and customise different choices.

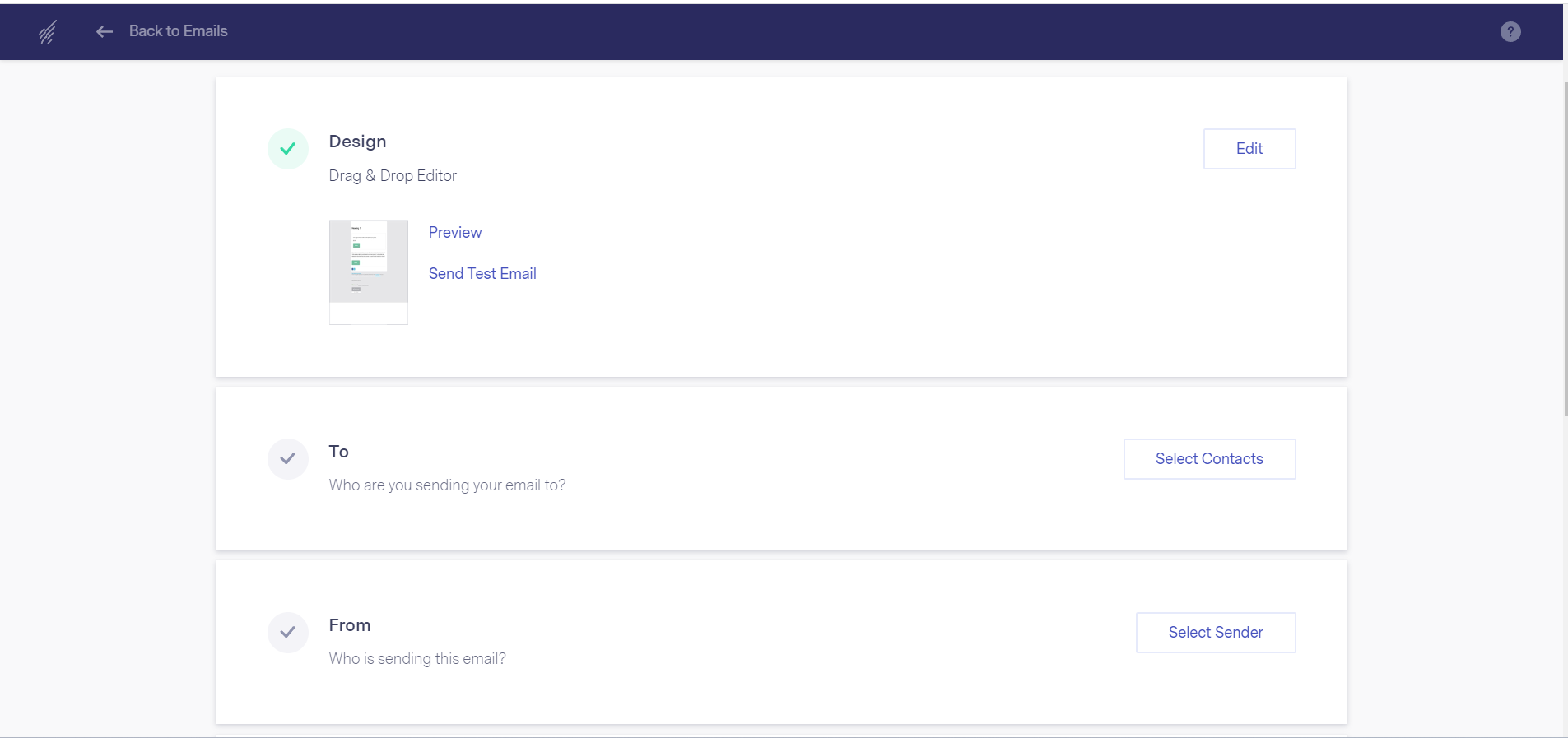
The guidelines web page options:
- DESIGN: Because you’ve already designed your electronic mail, you ought to be all set right here. However, if you wish to make any changes, you’ll be able to choose edit and regulate accordingly. After making a passable design, you’ll be able to preview your electronic mail and ship a take a look at electronic mail, which we at all times suggest.
- TO: The contacts you’re sending the e-mail to. You may select a predefined record or create a brand new one and exclude contacts from chosen lists.
- FROM: Who’s sending the e-mail? You may change the show identify, choose the e-mail tackle to ship from and select a separate reply electronic mail.
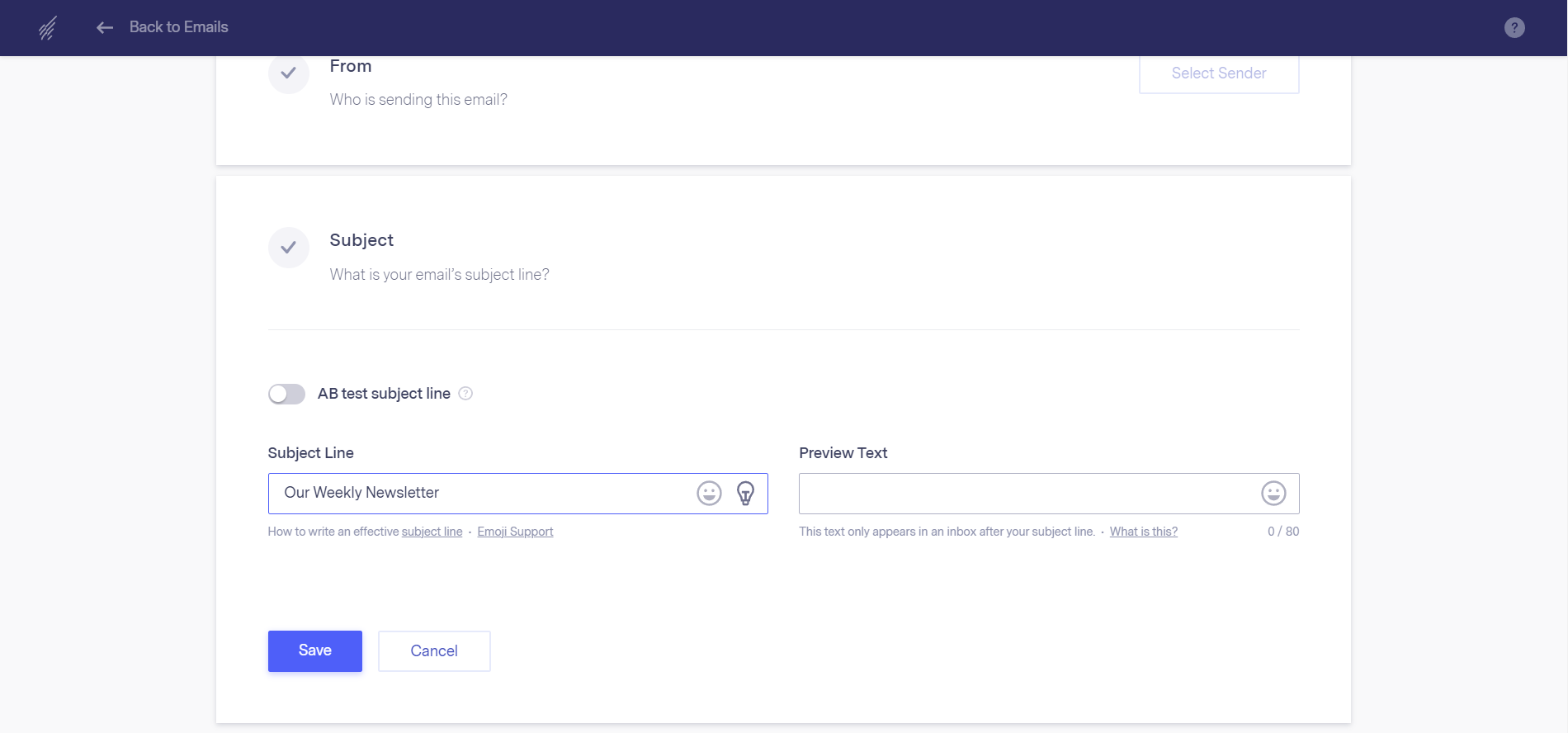
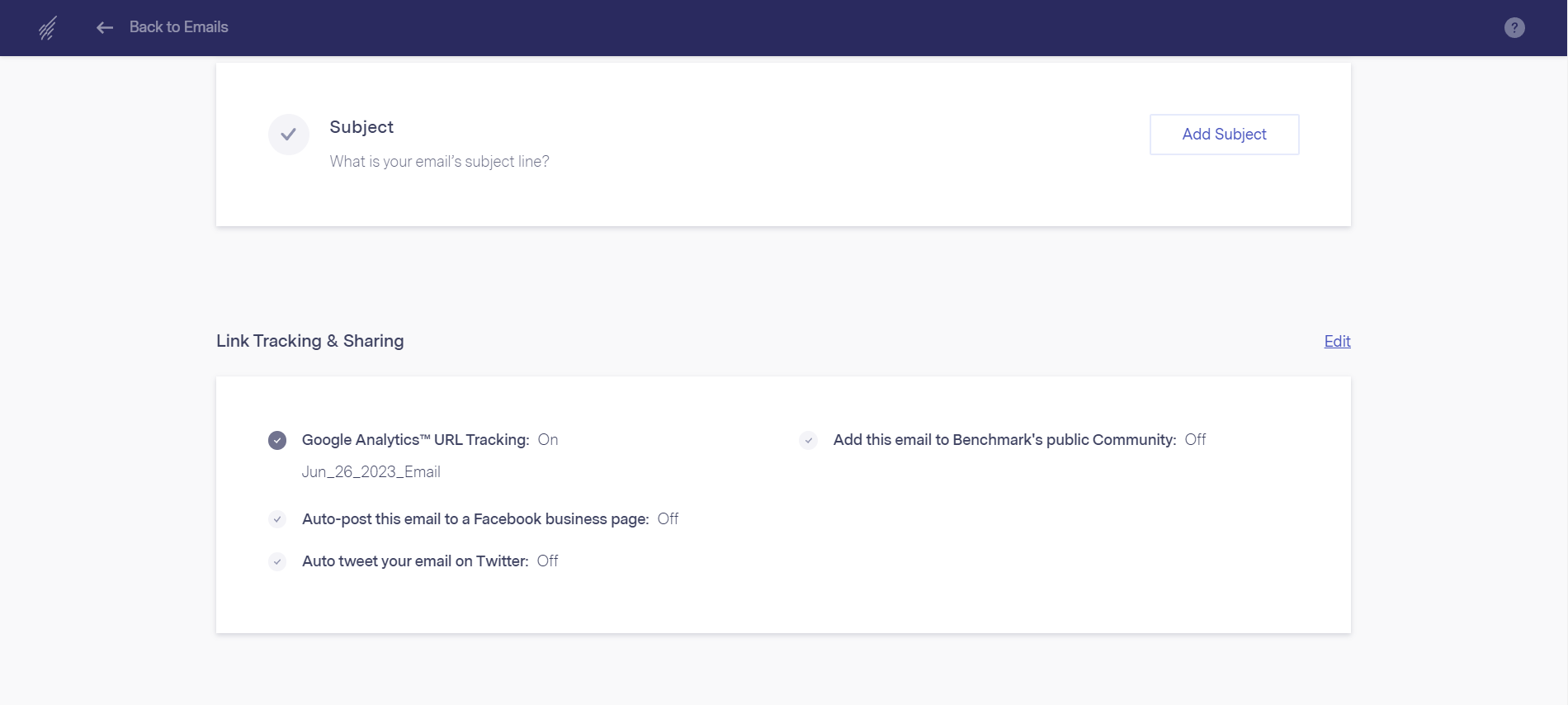
- SUBJECT and PREVIEW TEXT: Enter the topic of the e-mail. Use the preview area to incorporate an attractive preview textual content that recipients will see of their inboxes. For those who’re experiencing author’s block, click on the lightbulb icon to activate our Good Content material characteristic, which is able to assist by creating some concepts for you.

- LINK TRACKING AND SHARING: You may allow Google Analytics you probably have one arrange for monitoring. Activate analytics and enter your monitoring code within the area. There are alternatives to share your electronic mail mechanically to Twitter, your Fb enterprise web page, Benchmark’s public group for Benchmark customers, and the choice so as to add to your Benchmark archive.

As soon as all checklists have been fulfilled, click on on Ship Instantly or Schedule on the top-right, relying in your choice. Sending instantly will ship the e-mail to chose contacts inside 10 minutes, whereas the schedule possibility permits you to select a future date, time, and time zone for sending the e-mail.
There you have got it! A step-by-step information for creating partaking emails utilizing Benchmark E-mail for what you are promoting.
HTML emails don’t need to be difficult, time-consuming, and technical. With our easy-to-use drag-and-drop electronic mail builder and complete HTML electronic mail template library, creating HTML-responsive emails turns into easy and enjoyable. Strive it out at this time by signing up for a free account right here.